Lo que los especialistas en marketing por correo electrónico deben saber sobre iOS 11 y los nuevos iPhones
Publicado: 2017-09-15Dado que iOS Mail representa aproximadamente un tercio de todos los correos electrónicos abiertos en la primera mitad de 2017 , las actualizaciones de la familia iPhone y los cambios en el sistema operativo móvil y su cliente de correo electrónico pueden tener un gran impacto en el mundo del correo electrónico. Ahora, después del gran evento de Apple el 12 de septiembre, sabemos que no es uno, sino tres nuevos iPhones (iPhone 8, 8 Plus y iPhone X) los que pronto llegarán a las manos de los consumidores, junto con el nuevo sistema operativo móvil. iOS 11.
Pero, ¿qué significa eso para los especialistas en marketing por correo electrónico?
Si bien iOS 11 no se lanzará al público antes del 19 de septiembre, la versión golden master (GM) de iOS 11 , que es la versión del sistema operativo que se lanzará al público en unos días, se puso a disposición de los desarrolladores en septiembre. 12º. Hemos analizado de cerca la última versión de iOS y la vista previa de Apple de sus nuevos teléfonos para desglosar los detalles que todo vendedor de correo electrónico debe conocer.
 | ¿Cómo se ve su correo electrónico en iOS 11?Vea cómo iOS 11 procesa su correo electrónico con las vistas previas de correo electrónico de Litmus para iPhone X, iPhone 8, iPhone 8 Plus y clientes y dispositivos de correo electrónico más populares. Más información sobre las vistas previas de correo electrónico → |
iOS Mail todavía admite video HTML5
El ir y venir de Apple sobre el soporte de video HTML5 para su cliente de correo electrónico móvil ha causado confusión entre los comercializadores de correo electrónico durante años. Apple admitió video HTML5 en iOS 7, luego eliminó el soporte de video con el lanzamiento de iOS 8 en 2014, solo para reintroducirlo con el lanzamiento de iOS 10 en 2016.
Luego, a principios de este verano, la comunidad de correo electrónico notó que Apple pudo haber cambiado, con una versión anterior de la beta de iOS 11 que no mostraba soporte para video HTML5, nuevamente.
Entonces, ¿cuál es el problema con el video HTML5 en la versión final de iOS 11? Los especialistas en marketing que aman la interactividad y la libertad creativa que el video HTML5 agrega a las campañas de correo electrónico pueden respirar aliviados: el video todavía es compatible con iOS 11 , con soporte tanto para iPhone como para iPad.
Sin embargo, tenga en cuenta que el atributo póster (póster = ””) es obligatorio para mostrar una imagen de vista previa de su video en el correo electrónico. Anteriormente, sin una imagen de póster definida, se mostraba el primer fotograma del video. En iOS 11, sin embargo, el video aparece en blanco.
Tamaños de pantalla y resoluciones para iPhone 8 y 8 Plus
No hay cambios en los tamaños de pantalla con el iPhone 8. Tanto el iPhone 8 como el iPhone 8 Plus tienen exactamente los mismos tamaños de pantalla y resoluciones que sus predecesores (iPhone 7 y 7 Plus).
iPhone 8 | iPhone 8 Plus | |
Tamaños de pantalla | 4,7 pulgadas | 5.5. pulgadas |
Resolución | 1334 × 750 | 1920 × 1080 |
Densidad de pixeles | 326ppi | 401ppi |
Relación de densidad de píxeles | 2 | 3 |
Con eso, todas las consultas de medios que existían para la familia iPhone 7 funcionarán igual de bien para los nuevos teléfonos iPhone 8.
iPhone 8 (vista de zoom):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8 (vista estándar) y iPhone 8 Plus (vista con zoom):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus (vista estándar):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }Tamaños de pantalla y resoluciones para iPhone X
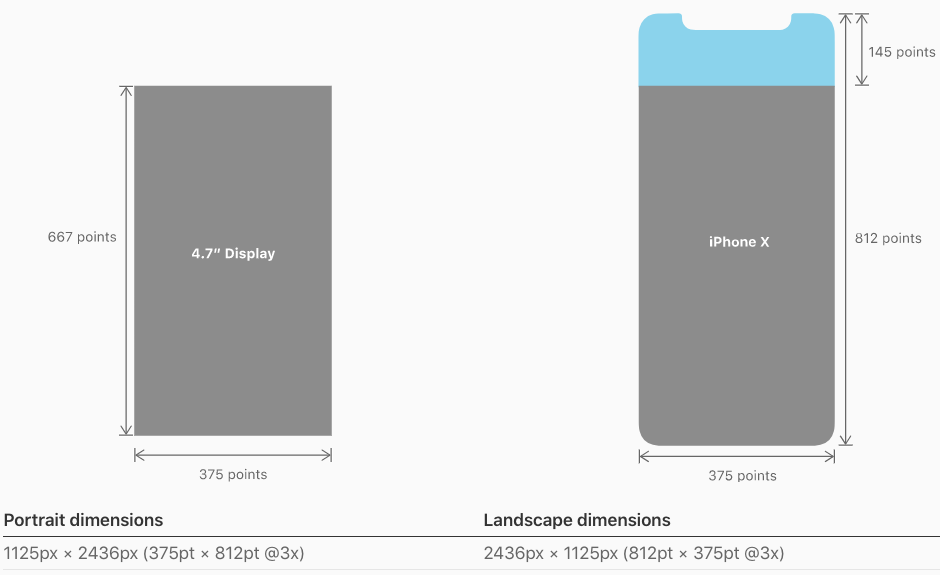
Con el iPhone X, Apple presenta un nuevo tamaño de pantalla a la mezcla.
iPhone X | |
Tamaño de pantalla | 5,8 pulgadas |
Resolución | 2436 × 1125 |
Densidad de pixeles | 458ppi |
Relación de densidad de píxeles | 3 |
Con 5,8 pulgadas en diagonal, la pantalla del iPhone X es más alta que la del iPhone 8 Plus. Sin embargo, lo importante es que el ancho de la pantalla del iPhone X coincide con el ancho de las pantallas de 4.7 pulgadas del iPhone 8. El aumento en el tamaño de la pantalla proviene del hecho de que la pantalla es 145 puntos más alta que una pantalla de 4.7 pulgadas.

Si bien más tamaños de pantalla a menudo significan más problemas, y más casos para optimizar, el hecho de que el ancho de la pantalla siga siendo el mismo es una gran noticia para los diseñadores de correo electrónico: sin cambios en el ancho, las consultas de medios existentes también funcionarán para el iPhone X.

Consulta de medios de iPhone X:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }Al mismo tiempo, el iPhone X proporciona aproximadamente un 20% de espacio vertical adicional para el contenido, es decir, más correos electrónicos en exhibición en la bandeja de entrada y más contenido visible una vez que se abre el correo electrónico.
Solucionar problemas de escala en iOS 11
Los problemas de ajuste de escala automático en la aplicación de correo móvil de Apple surgieron por primera vez con el lanzamiento de iOS 10 en septiembre de 2016 . Con iOS 11, seguimos viendo este error. Como informó la comunidad en varias discusiones de la comunidad (ver aquí y aquí ), los correos electrónicos no abarcan todo el ancho de la pantalla, sino que aparecen alejados y descentrados.

Puede evitar que iOS 11 escale automáticamente su correo electrónico agregando el siguiente código al encabezado de sus correos electrónicos:
<meta name="x-apple-disable-message-reformatting">Un gran agradecimiento a Remi Parmentier por compartir esta solución con la comunidad .
Optimizar para una alta densidad de píxeles
El iPhone X viene con eso que Apple llama Super Retina Display . Con 2436 x 1125 píxeles, o 458 píxeles por pulgada, esa es la densidad de píxeles más alta jamás vista en la pantalla de un iPhone.
Y con eso, optimizar las imágenes de su correo electrónico para pantallas de alto DPI es más importante que nunca. Si no tiene en cuenta las pantallas de alta resolución, corre el riesgo de parecer descuidado a los suscriptores. Debido a la forma en que funcionan las pantallas de alto DPI, las imágenes no optimizadas terminan luciendo borrosas y pixeladas en las pantallas retina. He aquí un ejemplo:

Puede asegurarse de que sus imágenes se vean nítidas y claras multiplicando el número de píxeles de cada imagen por un factor de escala específico. En otras palabras, cree sus imágenes en formatos más grandes para que, cuando se reduzcan en el correo electrónico, haya más píxeles para mostrar en las pantallas de retina. Para el iPhone X y todas las versiones Plus de la familia de iPhone, Apple recomienda un factor de escala o 3x; para todas las demás pantallas es 2x .
Sin embargo, a medida que aumentamos las dimensiones de una imagen, el tamaño del archivo también aumenta. Ese tamaño aumentado afecta el plan de datos de un suscriptor y puede hacer que un correo electrónico se cargue lentamente. Ambos problemas son un gran problema y crean una experiencia de usuario poco amigable. Las herramientas de optimización de imágenes pueden ayudar a comprimir sus imágenes para reducir el tamaño del archivo y, al mismo tiempo, garantizar que sus correos electrónicos se vean geniales en pantallas de alta resolución.
Segmentación de iOS 11
El año pasado, Remi Parmentier descubrió que es posible usar declaraciones de @supports en CSS para apuntar específicamente a iOS 10.
Podemos apuntar a iOS con la propiedad patentada "-webkit-overflow-scrolling" que solo es compatible con iOS. Si usamos esto en combinación con una de las propiedades admitidas exclusivamente en las versiones de webkit más recientes de iOS, por ejemplo, las notaciones de color #RGBA, podemos apuntar específicamente a iOS 10 y superior.
Aquí hay una consulta de medios que se dirigirá a iOS 10:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }Si desea apuntar específicamente a iOS Mail en la versión más reciente del sistema operativo de Apple, que es iOS 11.0, 11.1 o 11.2, las declaraciones de @support combinadas con propiedades de relleno funcionarán:
Apuntar a iOS 11.0 y 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }Apuntar a iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }¿Viste alguna otra actualización que nos perdimos? Háganos saber en los comentarios a continuación.
 | ¿Cómo se ve su correo electrónico en iOS 11?Vea cómo iOS 11 procesa su correo electrónico con las vistas previas de correo electrónico de Litmus para iPhone 8, iPhone 8 Plus, iPhone 7, iPhone 7 Plus. Más información sobre las vistas previas de correo electrónico → |
