¿Qué es un Favicon? Cómo crear uno con ejemplos [Guía para principiantes]
Publicado: 2024-03-07¿Utiliza un favicon en su sitio web?
¿Alguna vez te has preguntado por qué ves pequeños logotipos o símbolos junto a los títulos de los sitios web en tu navegador?
Como esto;

Esos pequeños y lindos íconos se llaman favicons y representan un sitio web en los navegadores web.
¿Te preguntas cómo crear uno? Estás en el lugar correcto.
En esta publicación, descubriremos;
- ¿Qué es exactamente un favicon y dónde se encuentra en su navegador?
- ¿Cómo benefician estos pequeños íconos tanto a los propietarios como a los usuarios de sitios web?
- ¿Qué hace que un favicon sea excelente y cómo se puede crear uno que se destaque entre la multitud?
¿Eres curioso? Saltemos a los detalles.
Tabla de contenidos ☰
- ¿Qué es un favicon?
- ¿Cuáles son los beneficios de agregar un Favicon a su sitio?
- ¿Cómo agregar un Favicon a tu blog de WordPress?
- Método 1: usar el personalizador de WordPress (el más fácil)
- Método 2: usar un complemento Favicon
- Método 3: Agregar el Favicon manualmente (para usuarios experimentados)
- Formatos comunes de favicon
- Consejos rápidos para crear un favicon de WordPress
- Preguntas frecuentes sobre qué son los favicons
- Reflexiones finales sobre qué es una imagen de favicon
¿Qué es un favicon?
Un favicon es una imagen pequeña y única que aparece en la pestaña del navegador junto al título de su sitio web.
El objetivo PRINCIPAL de un favicon de WordPress es ayudar a los usuarios a identificar rápidamente su sitio entre todas las demás pestañas abiertas en su navegador.
A continuación se muestra un ejemplo de cómo se ve un favicon;
![¿Qué es un Favicon? Cómo crear uno con ejemplos [Guía para principiantes]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
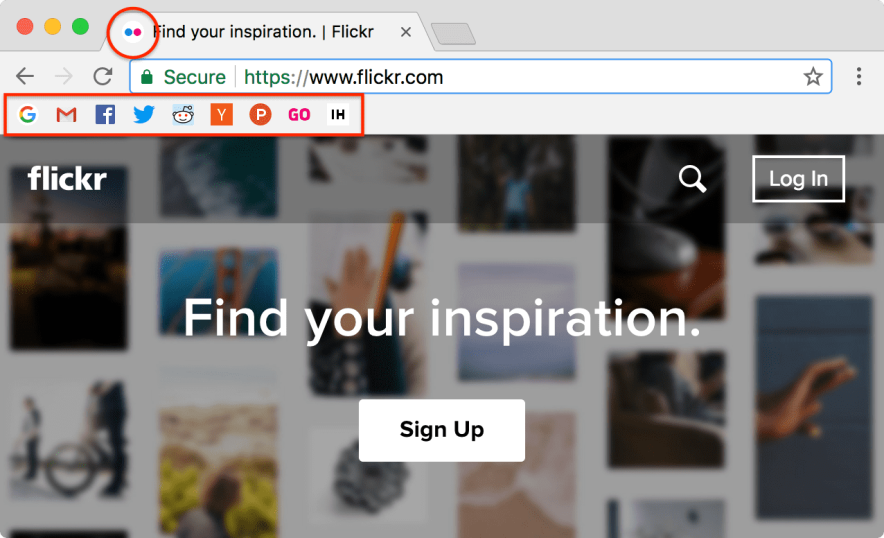
Aquí hay algunos favicons más de sitios web populares que se muestran en la barra de marcadores de Chrome.

¿Cuáles son los beneficios de agregar un Favicon a su sitio?
El favicon de su sitio web representa la identidad del sitio. Necesita un favicon atractivo si desea crear una marca personal o hacer que su sitio web sea más memorable.
Estos son algunos de los principales beneficios de agregar un favicon de WordPress a su sitio en 2024.
- Profesionalismo: El mayor beneficio de usar un favicon es que hace que su sitio web se vea más profesional y visualmente atractivo.
- Mejor experiencia de usuario: la mayoría de los usuarios en línea suelen tener varias pestañas abiertas en sus navegadores web. Tener un favicon único y atractivo le ayuda a identificar fácilmente su sitio. Piense en Amazon, Twitter (X), YouTube, etc. Uno puede identificar fácilmente esos sitios mirando los favicons.
- Beneficios de SEO: casi todos los motores de búsqueda, incluidos Google y Bing, muestran favicons en los resultados de búsqueda, lo que puede ayudar a que su sitio web se destaque.
- Reconocimiento de marca: cuanto más a menudo las personas vean el favicon de su sitio web, más fácil les resultará reconocer su marca.
- Marcadores: hay muchas personas que a menudo añaden una página (o un sitio web) a favoritos cuando encuentran algo interesante. Un favicon hace que su sitio web se destaque en las listas de favoritos, animando a los usuarios a volver a visitarlo.
¿Cómo agregar un Favicon a tu blog de WordPress?

Debes crear un favicon antes de aprender cómo agregar un favicon a tu sitio. Si ya tiene un logotipo para su sitio web, puede utilizarlo como favicon.
Si no tienes uno, hay muchos generadores de Favicon gratuitos en línea que pueden ayudarte a generar un favicon de aspecto profesional para tu sitio web.
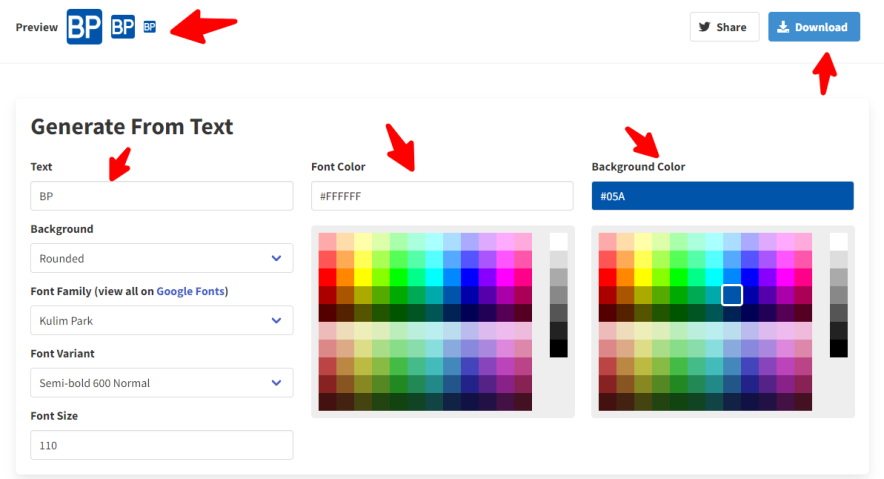
Por ejemplo, puedes utilizar el generador favicon.io. Puede utilizar este sitio para convertir el logotipo de su sitio web existente en un favicon o crear uno desde cero.
Una vez que esté en su sitio, ingrese texto relacionado con el nombre de su empresa o sitio web y automáticamente se mostrará una vista previa del favicon, como se muestra a continuación.

Como puedes ver, puedes modificar tu favicon como quieras cambiando su texto, fondo, tamaño de fuente, color de fuente, color de fondo, etc.
Una vez que haya terminado, puede hacer clic en el botón "Descargar" para descargarlo.
Una vez que la imagen del favicon esté lista, agregue el nuevo favicon a su sitio de WordPress usando uno de los siguientes métodos.
Método 1: usar el personalizador de WordPress (el más fácil)
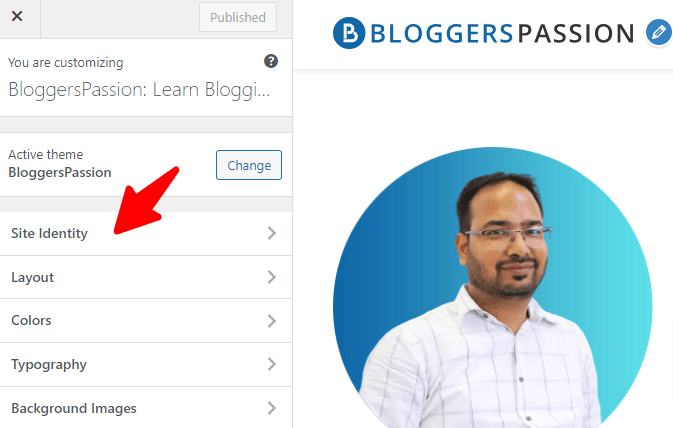
Para agregar un favicon a su sitio de WordPress, vaya a Apariencia > Personalizar en su panel de WordPress.
Haga clic en Identidad del sitio.

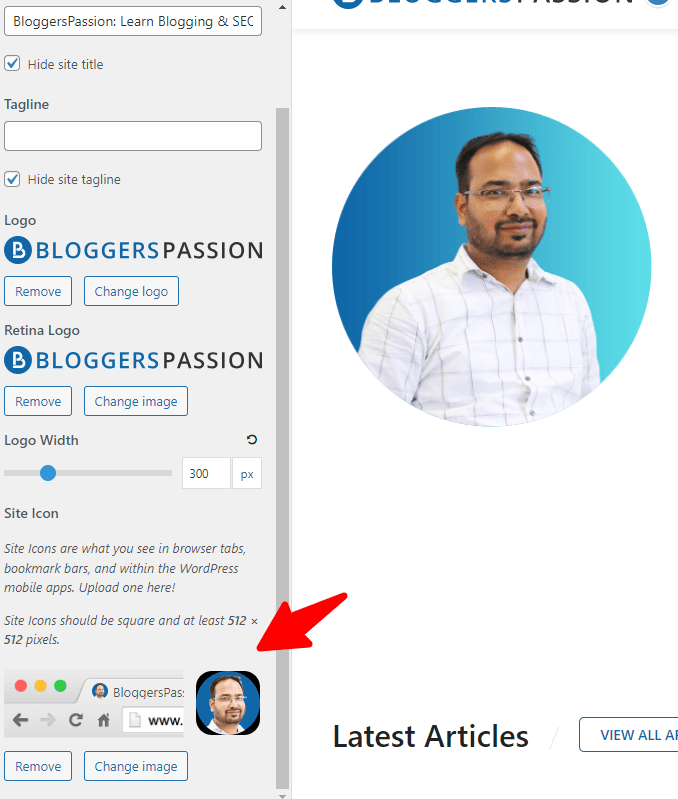
Desplácese un poco hacia abajo y encontrará el "Icono del sitio".
Así es como se ve;

Elija una imagen de su biblioteca multimedia o cargue una nueva. Asegúrese de que sea cuadrado y de al menos 512 × 512 píxeles para obtener mejores resultados.
Recorta la imagen como desees y haz clic en Seleccionar. Haga clic en Publicar para guardar los cambios. Eso es todo, ya está.
Método 2: usar un complemento de Favicon
También puedes utilizar un complemento de WordPress para agregar un favicon a tu sitio de WordPress.
Instale un complemento como Favicon de RealFaviconGenerator, que es un complemento gratuito que le ayuda a generar y agregar un favicon para varios tamaños, incluidos;

- Navegadores de escritorio
- iPhone/iPad
- Dispositivos Android
- Tabletas con Windows 8 y más
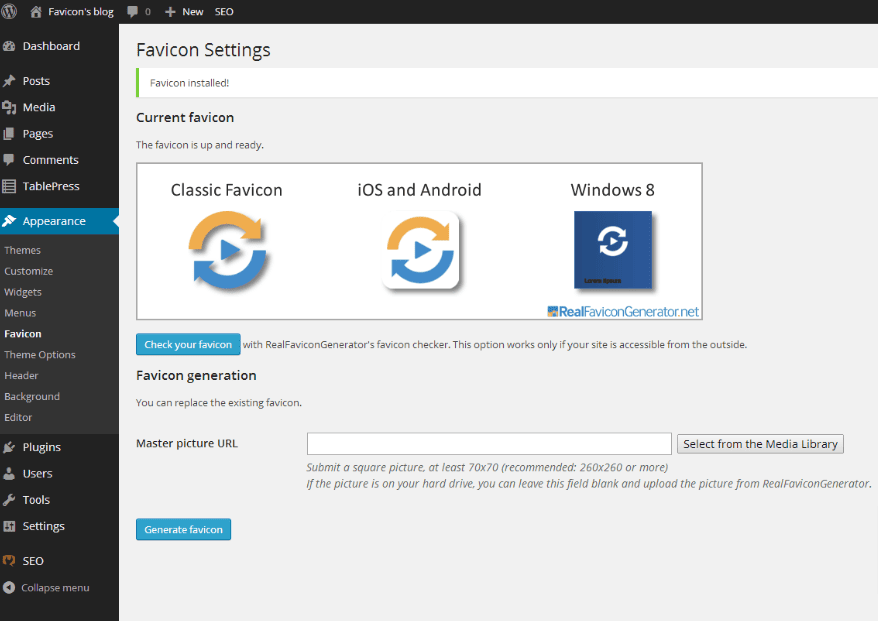
Active el complemento y siga sus instrucciones.
Deberá seleccionar su imagen y el complemento generará todos los archivos y códigos necesarios.
Así es como se ve;

Método 3: Agregar el Favicon manualmente (para usuarios experimentados)
Cree su archivo favicon utilizando cualquiera de los generadores de favicon gratuitos mencionados anteriormente.
Asegúrese de que el favicon sea una imagen cuadrada guardada en un formato de archivo .ico.
Conéctese a su sitio web mediante un cliente FTP (como FileZilla) y cargue el archivo favicon en el directorio raíz de su sitio web.
Luego, la parte final es agregar código HTML.
Edite los archivos de tema de su sitio web (generalmente header.php) y agregue el siguiente fragmento de código, reemplazando "favicon.ico" con el nombre de archivo real de su favicon:
<enlace rel=”icono” href=”favicon.ico” tipo=”imagen/x-icon” />
Eso es todo, ya está.
Nota importante : asegúrese de probar su favicon en diferentes dispositivos y navegadores para asegurarse de que se muestre correctamente. Además, intenta utilizar un fondo transparente para tu favicon para obtener mejores resultados.
Formatos comunes de favicon
Hay TRES formatos de archivo más comunes para favicons, que son:
- ICO (icono de Windows)
- PNG (Gráficos de red portátiles)
- SVG (Gráficos vectoriales escalables)
ICO es el formato de favicon más popular y original, desarrollado por Microsoft. La razón principal para utilizar este formato es que es compatible con todos los principales navegadores, incluidas versiones anteriores como Internet Explorer.
El formato PNG es ampliamente utilizado por diseñadores profesionales. Este formato admite fondos transparentes y, a menudo, tiene un tamaño de archivo más pequeño que ICO.
El formato SVG es el formato recomendado si deseas utilizar y escalar un favicon sin perder calidad. Sin embargo, este formato de favicon NO es tan compatible como ICO o PNG, especialmente en dispositivos o navegadores más antiguos.
Consejos rápidos para crear un favicon de WordPress
A continuación se ofrecen algunos consejos útiles para crear un favicon único para su sitio de WordPress.
- Mantenlo simple: los favicons son imágenes muy pequeñas, así que evita usar demasiado texto o texto pequeño. Intente utilizar formas llamativas, letras individuales y logotipos sencillos. Si es posible, considere utilizar una versión simplificada de su logotipo.
- Inspírate: inspírate en las principales marcas como Amazon, Google, Tesla, Apple, etc. O navega por los principales sitios web de tu industria para inspirarte y crear favicons.
- Usa tu imagen: si miras el favicon de nuestro blog, usamos la imagen del fundador. Si desea crear una marca personal, utilice su imagen como favicon. Es mucho más simple y único.
- Utilice un fondo transparente: utilice siempre un fondo transparente. Puede utilizar un formato PNG con transparencia para una mejor visibilidad. Además, permite que el favicon se combine perfectamente con diferentes fondos del navegador. Guarde su favicon como un archivo PNG o ICO.
- No seas sofisticado: no es necesario que uses todos los colores que existen. Cíñete a una paleta de colores limitada. Es mejor utilizar sólo uno o dos colores para una máxima visibilidad.
- Utilice el tamaño correcto: utilice una imagen cuadrada con un tamaño recomendado de 512×512 píxeles. La mejor parte de WordPress es que generará automáticamente versiones más pequeñas para diferentes dispositivos, como dispositivos móviles y tabletas.
- Utilice herramientas: puede utilizar herramientas gratuitas en línea como Favicon.io o RealFaviconGenerator.net para crear y optimizar fácilmente su favicon.
Preguntas frecuentes sobre qué son los favicons
Aquí hay algunas preguntas frecuentes sobre favicons.
NO es estrictamente necesario, ya que su sitio web funcionará perfectamente sin uno. Sin embargo, los Favicons ayudan a los usuarios a identificar rápidamente su sitio web entre muchas pestañas abiertas. Además, un favicon atractivo puede mejorar la experiencia del usuario, la marca y la apariencia visual general de su sitio web.
Para el formato ICO, los tamaños recomendados son 16×16, 32×32 y 48×48 píxeles. Para el formato PNG, los tamaños recomendados son 16×16 y 32×32. Sin embargo, la mayoría de los navegadores aceptarán cualquier imagen PNG cuadrada.
No, no lo hacen. Sin embargo, los motores de búsqueda muestran favicons para ayudar a los usuarios a identificar y recordar fácilmente un sitio.
Los formatos de favicon más comunes son ICO, PNG y SVG. ICO es ampliamente compatible con todos los navegadores.
No, el favicon NO es un factor de clasificación en ningún motor de búsqueda, incluidos Google, Bing, Yahoo, etc. Pero ofrecen una mejor representación visual de su sitio web.
Reflexiones finales sobre qué es una imagen de favicon
Recuerde, el tamaño importa cuando se trata de crear un favicon. El tamaño ideal es 512×512 píxeles, pero debe poder ampliarse hasta 16×16 píxeles para una compatibilidad óptima (entre varios navegadores y dispositivos).
Además, considere utilizar su logotipo, símbolo de marca o cualquier imagen que refleje el contenido de su sitio web.
Entonces, ¿qué piensas sobre el uso de un favicon? ¿Tiene usted alguna pregunta? Háganos saber en los comentarios.
