¿Qué es Google Lighthouse y cómo usarlo?
Publicado: 2023-02-24Google Lighthouse es una API de código abierto diseñada para ayudar a los desarrolladores web a auditar el rendimiento y la calidad de su sitio web en función de ciertas métricas. Una de las métricas es la optimización del motor de búsqueda (SEO), que hace de Lighthouse una herramienta increíblemente útil para ayudarlo a mejorar la clasificación de la página de resultados del motor de búsqueda (SERP) de su sitio web.
En este artículo, cubrimos todo lo que necesita saber sobre Google Lighthouse, incluidas las métricas con las que ejecuta su auditoría. También le mostramos cómo usar los resultados de la auditoría para optimizar su sitio web para una clasificación SERP más alta, mayores tasas de clics, una mejor experiencia del usuario y otros beneficios.
¿Qué es el faro de Google?
Google Lighthouse a menudo se compara con otro software llamado PageSpeed Insights. Pero es importante tener en cuenta que existen diferencias entre los dos programas.
PageSpeed Insights frente a Lighthouse
Lighthouse y PageSpeed Insights comparten algunas características. Por ejemplo, ambos fueron desarrollados por Google y ambos tienen la capacidad de evaluar el rendimiento de una página web determinada. Además, PageSpeed funciona con el motor de análisis de Lighthouse, una clara señal de que estas herramientas están destinadas a complementarse entre sí.
Pero mientras PageSpeed se enfoca más estrechamente en las métricas de rendimiento (por ejemplo, el tiempo de carga, la capacidad de respuesta y la fluidez visual de una página web), Lighthouse va un paso más allá y evalúa otros elementos como el SEO y la accesibilidad.
Por lo tanto, para una evaluación más completa no solo del rendimiento de su sitio web, sino también de la accesibilidad del usuario, las mejores prácticas, SEO, etc., una prueba de Lighthouse es la mejor opción que PageSpeed Insights.
Herramientas para ejecutar Lighthouse
Herramientas para desarrolladores de Chrome
Cómo ejecutar Google Lighthouse con Chrome DevTools
Paso 1: Abra la página web que desea probar.
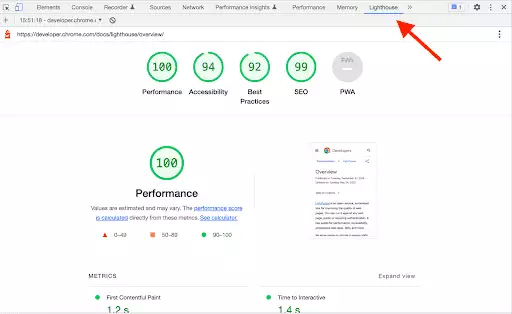
Paso 2: Abra Chrome DevTools y haga clic en la pestaña "Lighthouse".
Paso 3: Haga clic en "Analizar carga de página" y deje todas las categorías de auditoría habilitadas.
Paso 4: haga clic en "Ejecutar auditoría" y, en 30 a 60 segundos, debería aparecer su informe Lighthouse.

Cómo usar Google Lighthouse con web.dev
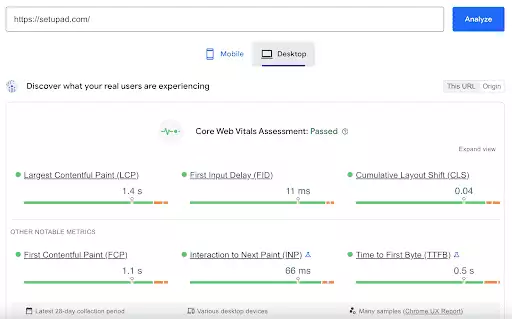
Paso 1: Ve a pagespeed.web.dev
Paso 2: Ingrese la URL del sitio web que desea auditar.
Paso 3: Haga clic en "Analizar".

Extensión de cromo
Cómo usar Google Lighthouse con una extensión de Chrome
Paso 1: Instale la extensión Google Lighthouse Chrome en su navegador Google Chrome.
Paso 2: navegue hasta el sitio web que desea probar.
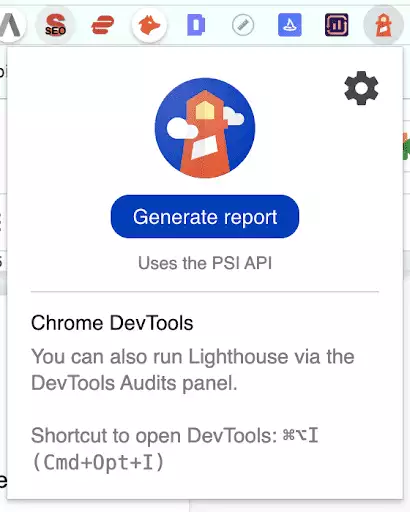
Paso 3: haz clic en el símbolo del faro a la derecha de la barra de direcciones de Chrome o accede a Lighthouse a través del menú de la extensión.
Paso 4: Haga clic en "Generar informe".

Módulo de nodo
Cómo usar Google Lighthouse con Node
Paso 1: descarga Google Chrome en tu escritorio.
Paso 2: instale la versión más reciente de Node (asegúrese de que sea la versión de soporte a largo plazo).
Paso 3: Instale Lighthouse como un módulo global escribiendo "npm install -g lighthouse".
Paso 4: Ejecute una auditoría con el mensaje "lighthouse <url>"
Cómo funciona Google Lighthouse Audit
La auditoría de Google Lighthouse evalúa un sitio web en función de cinco categorías de informes distintas.
Categorías de informes:
• Rendimiento
• Accesibilidad
• SEO
• Mejores prácticas
• Aplicación web progresiva (PWA)
Cada categoría recibe una puntuación de 0 a 100, donde 0 indica un fracaso y 100 indica perfección.
¿Cómo se calculan las métricas de rendimiento de Google Lighthouse?
Las versiones más recientes de Google Lighthouse (versiones 8 y 9) calculan la puntuación general del rendimiento de una página web en función de siete métricas diferentes . Cada métrica constituye un cierto porcentaje de la puntuación.
A continuación se muestra una lista de las siete métricas de rendimiento y la puntuación máxima que cada una puede recibir, para una puntuación máxima total del 100 %.
• Mayor pintura con contenido (LCP): 25 %
• Tiempo Total de Bloqueo (TBT): 30%
• Primera pintura con contenido (FCP): 10 %
• Índice de Velocidad (SI): 10%
• Tiempo para Interactivo (TTI): 10%
• Cambio de diseño acumulativo (CLS): 15 %
¿Por qué la puntuación cambia cada vez?
Es posible que observe que la puntuación de rendimiento de una página web determinada es diferente cada vez que ejecuta un informe de Lighthouse, incluso si ejecuta varios informes en rápida sucesión.
Esto no es algo de qué preocuparse, ya que generalmente se debe a factores que están fuera de su control. Por ejemplo, es posible que su conexión a Internet no tenga la misma velocidad que durante la última prueba, o que la página web esté mostrando un anuncio diferente.
Actuación
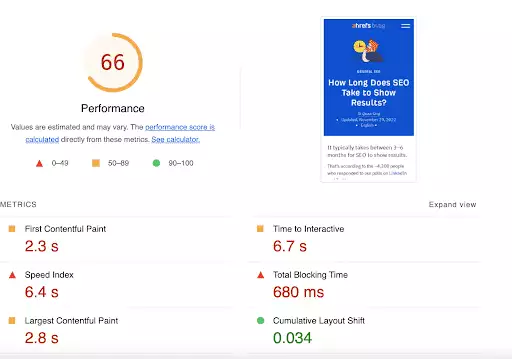
Quizás se pregunte qué miden realmente esas siete métricas de rendimiento que mencionamos anteriormente. A continuación se muestra una descripción general de cada uno.

FCP mide el tiempo que tarda en aparecer completo en la pantalla el primer bloque de texto o imagen de una página web.
Índice de velocidad (SI)
SI evalúa cuántas partes visibles de la página web se cargan, en promedio, durante un cierto período de tiempo (es decir, cuántas partes visibles se cargan por segundo).
Puntuación SI
El objetivo de cada sitio web es tener una puntuación SI de 4,3 segundos o menos. Una puntuación SI superior a 4,3 segundos es una indicación de que la página web tarda demasiado en cargarse por completo. Desde la perspectiva de un usuario, significa que es más probable que se impaciente y navegue fuera de su sitio web para encontrar uno que sea más rápido.
Tiempo para Interactivo (TTI)
TTI calcula el período de tiempo entre que la página web comienza a cargarse y la página web se vuelve interactiva, es decir, puede recibir comandos o indicaciones del usuario.
Cambio de diseño acumulativo (CLS)
CLS proporciona una medida completa de cuánto cambia el diseño de una página web durante los tiempos de carga.

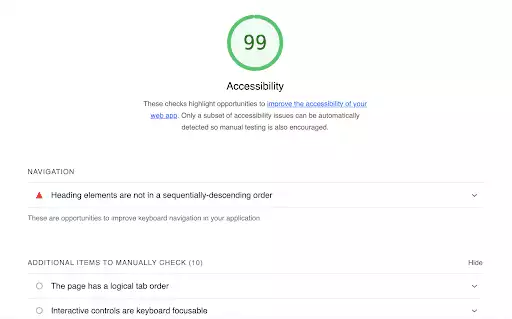
Accesibilidad
Otro aspecto de su sitio web que Lighthouse puntúa es la Accesibilidad .

Según Google, cada sitio debe ser lo más accesible posible para todo tipo de usuarios, incluidos aquellos con discapacidades físicas. Estas son personas que no pueden ver o navegar por su sitio tan bien como usted. Pero, con las medidas de accesibilidad adecuadas, ellos también pueden utilizarlo al máximo.
¿Qué significa ser “accesible”? Hay muchas maneras de aplicar este elemento a su sitio web, pero algunas de las más importantes incluyen las siguientes:
• Su sitio es accesible y navegable a través de un teclado en lugar de solo un mouse.
• Su sitio está codificado con HTML semántico, para que las personas con discapacidad visual puedan usarlo.
• Su sitio presenta texto de alto contraste para permitir que todo tipo de lectores lo vean y lo lean sin forzar su visión.
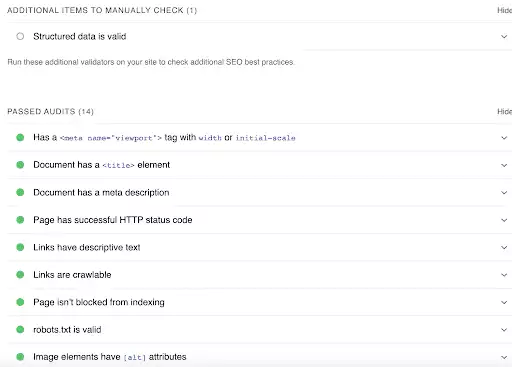
SEO
Uno de los informes más importantes que Lighthouse ejecuta en su sitio es para SEO u optimización de motores de búsqueda.

La optimización de su sitio web para motores de búsqueda como Google es la forma en que permite que su sitio se clasifique más alto en las páginas de resultados del motor de búsqueda (SERP). Cuanto más alto se clasifique, más probabilidades hay de que un usuario haga clic en él.
Hay varios elementos que Google considera al evaluar el SEO de un sitio web, que incluyen:
• Palabras clave
• Vínculos de retroceso
• Contenido útil que demuestre experiencia, autoridad y confiabilidad (EAT)
• Velocidad del sitio
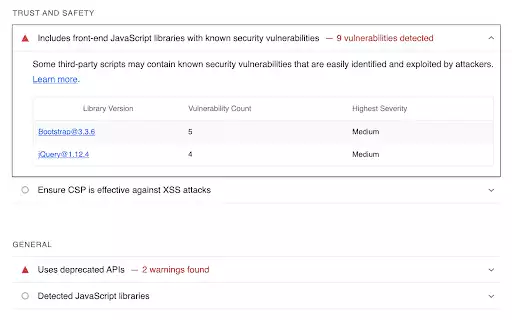
Mejores prácticas
Mejores prácticas es un término general para las técnicas que puede utilizar para mejorar la fluidez e intuición del funcionamiento de su sitio web. Abarca una amplia gama de optimizaciones como las siguientes:
• Corrección de errores del navegador registrados
• Visualización de imágenes en la relación de aspecto correcta
• Hacer que su sitio web funcione más rápido
• Mejorar la seguridad de su sitio
• Solicitar permisos de notificación y geolocalización del usuario para crear una experiencia más atractiva y útil

Aplicación web progresiva (PWA)
Una aplicación web progresiva (PWA) es un software que ofrece una aplicación en forma de página web. Funciona en cualquier navegador compatible con los estándares, incluido Chrome.
La solicitud proporcionada por la PWA puede ser completada por un visitante del sitio para proporcionar datos importantes, como información de contacto, al propietario del sitio.
Lighthouse audita las PWA en los sitios web para evaluar su velocidad, visibilidad, confiabilidad y más.
Aquí hay una lista de verificación completa de lo que hace una buena PWA.
Cómo encajan Core Web Vitals (CWV) en el informe Google Lighthouse
Core Web Vitals (CWV) son métricas que se aplican a todos los sitios web y, por lo tanto, siempre deben medirse, independientemente de para qué se diseñó el sitio o quién es el público objetivo.
Hay tres métricas que componen Core Web Vitals: Pintura con contenido grande (LCP), Tiempo total de bloqueo (TBT) y Cambio de diseño acumulativo (CLS).
Discutimos esas métricas en la sección sobre Rendimiento. Aquí hay una breve descripción de lo que significa cada término.
• LCP: una medida del punto en el que el bloque de texto, la imagen o el video más grande de una página web es totalmente visible para el usuario.
• TBT: una medida del tiempo que tarda una página web en volverse completamente visible después de que se carga el LCP.
• CLS: mide cuánto cambia el diseño de una página web a medida que se cargan los elementos.
CWV representa alrededor del 65 % de la puntuación de la auditoría de rendimiento de Lighthouse.
Pruebas de rendimiento con Google Lighthouse
Lighthouse es una herramienta extremadamente eficaz para las pruebas de rendimiento. Genera un informe sólido y completo que puede ayudarlo a identificar los puntos débiles que están ralentizando su sitio web o contribuyendo a su baja clasificación SERP.
Cómo usar Google Lighthouse para mejorar el rendimiento del sitio web
Optimización de la velocidad y el tiempo de carga del sitio web
Si necesita optimizar la velocidad y el tiempo de carga de su sitio web, las auditorías de rendimiento y mejores prácticas de Lighthouse le mostrarán dónde puede realizar mejoras.
Mejorar la accesibilidad del sitio web y la experiencia del usuario
Para mejorar la accesibilidad y la experiencia del usuario en su sitio, las auditorías de rendimiento, accesibilidad, mejores prácticas y PWA funcionan mejor.
Garantizar la seguridad del sitio web y la privacidad de los datos
Lighthouse lo ayuda a garantizar la seguridad de su sitio web y la privacidad de los datos de sus usuarios mediante la ejecución de la auditoría de mejores prácticas.
Tomar decisiones basadas en datos para la optimización del sitio web
Los datos son amigos de los propietarios y administradores de sitios web. Le muestra dónde necesita hacer cambios para optimizar su sitio web casi a la perfección. Ejecutar Lighthouse es una forma inteligente y fácil de obtener datos sobre todo tipo de métricas, especialmente de rendimiento, donde se pueden esconder los puntos débiles.
Funciones avanzadas de Google Lighthouse
Auditorías personalizadas y secuencias de comandos
Dado que Lighthouse es de código abierto, tiene la opción de configurar auditorías personalizadas y secuencias de comandos adaptadas a sus necesidades únicas.
Por ejemplo, puede programar una auditoría para medir si una página de su sitio web está incluida o no en el mapa del sitio . Esto es importante, ya que Google lee principalmente el mapa del sitio cuando clasifica una página web en SERP.
Integración de Google Lighthouse con otras herramientas de rendimiento
Si tiene una herramienta de rendimiento que ya usa para su sitio, puede integrar Google Lighthouse con ella para mejorar aún más sus auditorías.
Uso de Google Lighthouse para la optimización móvil
Con algunos trucos, incluso puede usar Google Lighthouse para auditar su sitio web para la optimización móvil.
Conclusión
Si su sitio web tiene una clasificación SERP baja y, en consecuencia, no recibe ningún tráfico orgánico significativo, una auditoría de espectro completo puede ayudarlo a identificar qué impide que su sitio tenga éxito.
Google Lighthouse es la mejor herramienta de auditoría de sitios web. Le muestra exactamente dónde están los problemas de su sitio a través de varias métricas diferentes, incluido el SEO, que impiden que los algoritmos de Google lo clasifiquen más alto.
Una vez que sepa dónde están las áreas problemáticas, puede comenzar a realizar optimizaciones que mejorarán su clasificación SERP y, por lo tanto, aumentarán el tráfico orgánico.
