¿Qué es Material Design y cómo se debe utilizar?
Publicado: 2021-02-02Desde su creación, la cara de la web ha sufrido muchos cambios. Lo que esencialmente comenzó como un salvaje oeste de diseño en la década de 1990 y principios de la de 2000 finalmente dio paso a sitios web más simples, limpios y predecibles.
Luego, los teléfonos inteligentes entraron en la refriega y se necesitaron grandes cambios. En consecuencia, ha habido un cambio sísmico que las aplicaciones y, finalmente, los sitios web experimentaron gracias al sistema de diseño y al lenguaje de Google: Material Design.
Introducido originalmente en 2014, este sistema de diseño basado en cuadrículas se adoptó, se extendió como la pólvora y luego tomó una nueva vida.
Pero, ¿qué es realmente?
En este artículo, analizaremos Material Design, le mostraremos algunos ejemplos de sitios web que utilizan Material Design en la actualidad y le proporcionaremos recursos para ayudarle a utilizar Material Design en su propio diseño y desarrollo de sitios web. Entonces empecemos.
Tabla de contenido
- ¿Qué es el diseño de materiales?
- ¿Cuáles son los principios básicos del diseño de materiales?
- ¿Cómo utilizan los diseñadores web el diseño de materiales en la actualidad?
- Ejemplos de diseño de materiales
- Los pros y los contras del diseño de materiales
- Recursos para aprender a implementar el diseño de materiales
- Kit de interfaz de usuario de diseño de materiales
¿Qué es el diseño de materiales?
Material Design es un sistema de diseño que fue desarrollado por Google en 2014. El sistema de diseño completo, su lenguaje de diseño y toda su documentación ahora se encuentran en material.io:

Como otros sistemas de diseño, Material Design incluye lo siguiente:
Una explicación de los principios de conducción detrás del sistema de diseño:

Directrices para utilizar el nuevo lenguaje de diseño y crear productos con él:

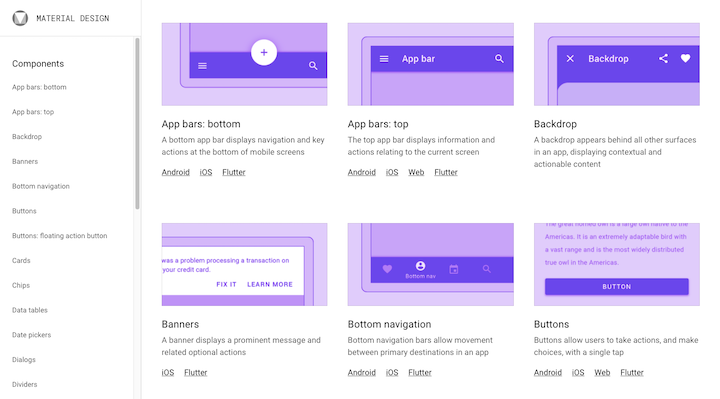
Componentes reutilizables que permiten a los diseñadores crear fácilmente interfaces de usuario de materiales:

Pero Material Design es mucho más completo que la mayoría de los sistemas de diseño. Eso es porque no fue creado para una sola marca o proyecto.
Material Design, cuyo nombre en código es "Quantum Paper", fue lanzado como un lenguaje de diseño que los diseñadores de Android podían usar para crear mejores aplicaciones a través de un buen diseño. Google también utilizó Material Design para revisar el diseño de sus aplicaciones.
El objetivo general de Material Design era permitir a los diseñadores crear rápidamente aplicaciones que fueran receptivas, utilizables y escalables.
En 2014, el lanzamiento de Material Design causó un gran impacto en la comunidad de diseño, no solo para el desarrollo de Android, sino también para aplicaciones y sitios web de iOS.
¿Por qué se creó Material Design?
Para comprender cómo surgió Material Design, tenemos que mirar lo que vino antes.
Eskeuomorfismo
Fue alrededor de 2010 cuando el skeuomorfismo saltó a la fama. Este era un estilo de diseño que hacía que los elementos de la interfaz de usuario parecieran los objetos reales en los que se basaban. Vimos esto mucho cuando se trataba de fondos e íconos de sitios web.
Esta es una captura de pantalla de la página de inicio de Apple en 2012:

Muchos de los íconos de aplicaciones que ves en el iPad son esquemórficos. Por ejemplo, mire los resaltados en amarillo:
- El icono de la aplicación Cámara se asemeja a la lente de una cámara.
- El icono de la aplicación Reloj parece un antiguo reloj de pared analógico.
- El icono de la aplicación Calendario parece una tarjeta de calendario que se puede voltear.
Las IU de Skeuomorph terminaron resultando ser una distracción debido a sus cualidades reales. Además, los atributos realistas del diseño no se utilizaron por ningún motivo más que para estar de moda.
Diseño plano
La posterior tendencia de diseño, el diseño plano, pretendía eliminar el exceso y la superficialidad de su predecesor.
Así es como se ven esos íconos previamente esqueomórficos en un dispositivo iOS en 2020:

Estos íconos (así como los íconos de muchas aplicaciones de larga data) se han vuelto planos y se les han quitado la mayoría de las cualidades realistas.
Si bien el diseño plano continúa persistiendo hasta el día de hoy, dado que el minimalismo y el diseño bueno y limpio nunca pasarán de moda, había una falla importante que necesitaba ser reparada.
Como explica Nielsen Norman Group:
“[El diseño plano] a menudo genera incertidumbre en los clics y reduce la eficiencia del usuario. Cuando los diseñadores aplanan la interfaz de usuario, tienden a eliminar muchos significantes que normalmente les dicen a los usuarios dónde hacer clic ".
Diseño de materiales
Material Design se inspiró en el mundo físico. Pero este no fue un intento de devolver el diseño a los días de los esquemórficos. Es una metáfora (que veremos en breve cuando exploremos sus principios).
Realmente, lo que hizo Material Design fue pasar de diseñar interfaces de usuario completamente planas a diseñar superficies inspiradas en el papel y la tinta. Piensa en esto, de esta manera:
Cuando se mira de frente, una hoja de papel parece plana y bidimensional. Sin embargo, en el mundo real, no es así como se comporta.
El papel existe en tres dimensiones. Las hojas de papel crean sombras, uniones y pliegues, y se pueden cortar y cambiar de tamaño según nuestras necesidades, algo que Google pretendía recrear en el espacio digital con Material Design.
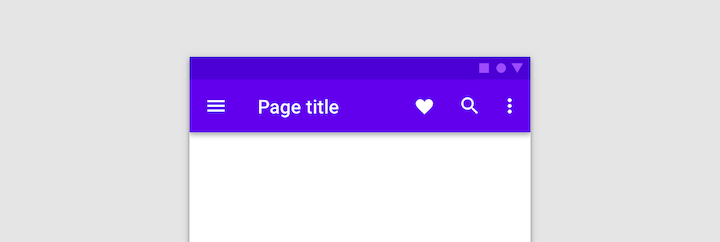
Este ejemplo del sitio web de Material Design es uno de los estilos de marca registrada de Material:

Observe la sombra que se encuentra debajo de la barra de aplicaciones superior plana.
Entonces, Material Design todavía usa elementos planos. Sin embargo, esos elementos se encuentran en varios planos y pueden comportarse como papel y otros objetos en el mundo real, dando a las experiencias digitales una “sensación” más realista.
Esto permite a los usuarios de una aplicación o sitio web responder de manera más natural a la interfaz de usuario, ya que comprenden cómo tocar y mover objetos tal como lo harían en el entorno físico.
Matias Duarte, vicepresidente de diseño de Google, explicó por qué este era un cambio importante para traer a la web:
“A diferencia del papel real, nuestro material digital puede expandirse y reformarse de manera inteligente. El material tiene superficies y bordes físicos. Las costuras y las sombras dan significado a lo que puedes tocar ".
Volviendo a ese punto del NNG, Material Design soluciona el problema derivado de la falta de profundidad y otros significantes clave en el diseño plano.
También trajo otros cambios más significativos al diseño.
30 valiosas estadísticas de diseño web para 2021
¿Cuáles son los principios básicos del diseño de materiales?
Material Design es algo más que agregar capas o sombras al diseño. Es un recurso súper completo que establece las reglas para un nuevo lenguaje de diseño.
De manera similar a como tenemos los principios básicos que debemos seguir en el diseño web, Material Design tiene tres principios propios:
Principio n. ° 1: el material es una metáfora
Piense en Material Design como la digitalización del mundo físico.
Entonces, en lugar de pedirles a los visitantes y usuarios que ingresen a una experiencia digital que les parezca antinatural, Material Design aplica los principios básicos de nuestro entorno físico a las aplicaciones y sitios web.
Tomemos, por ejemplo, la idea de causa y efecto. Cuando alguien realiza una determinada acción, espera un resultado predecible.
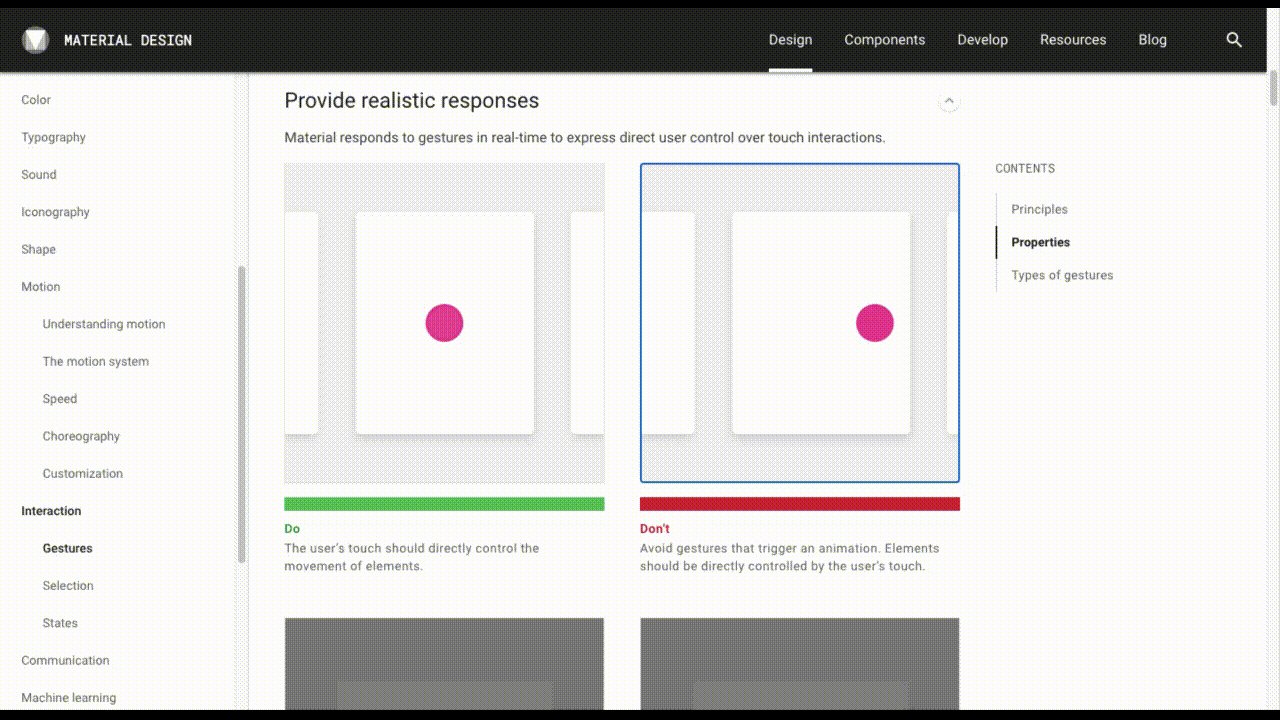
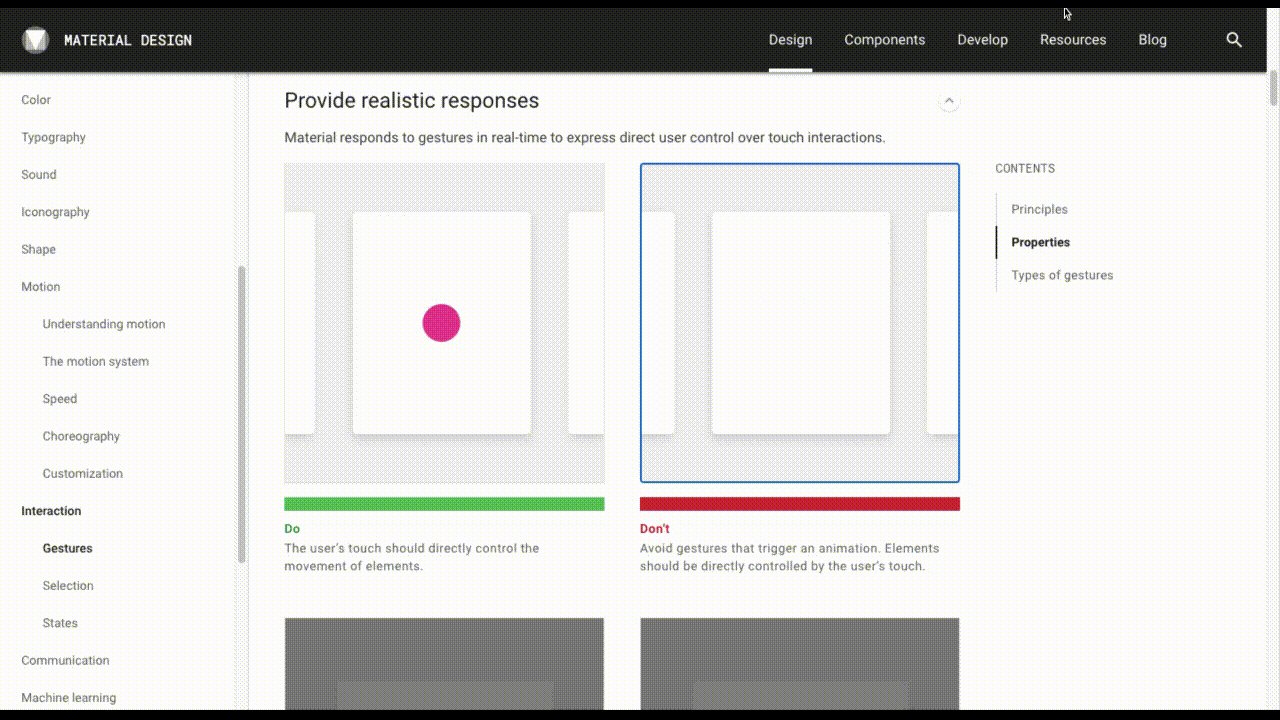
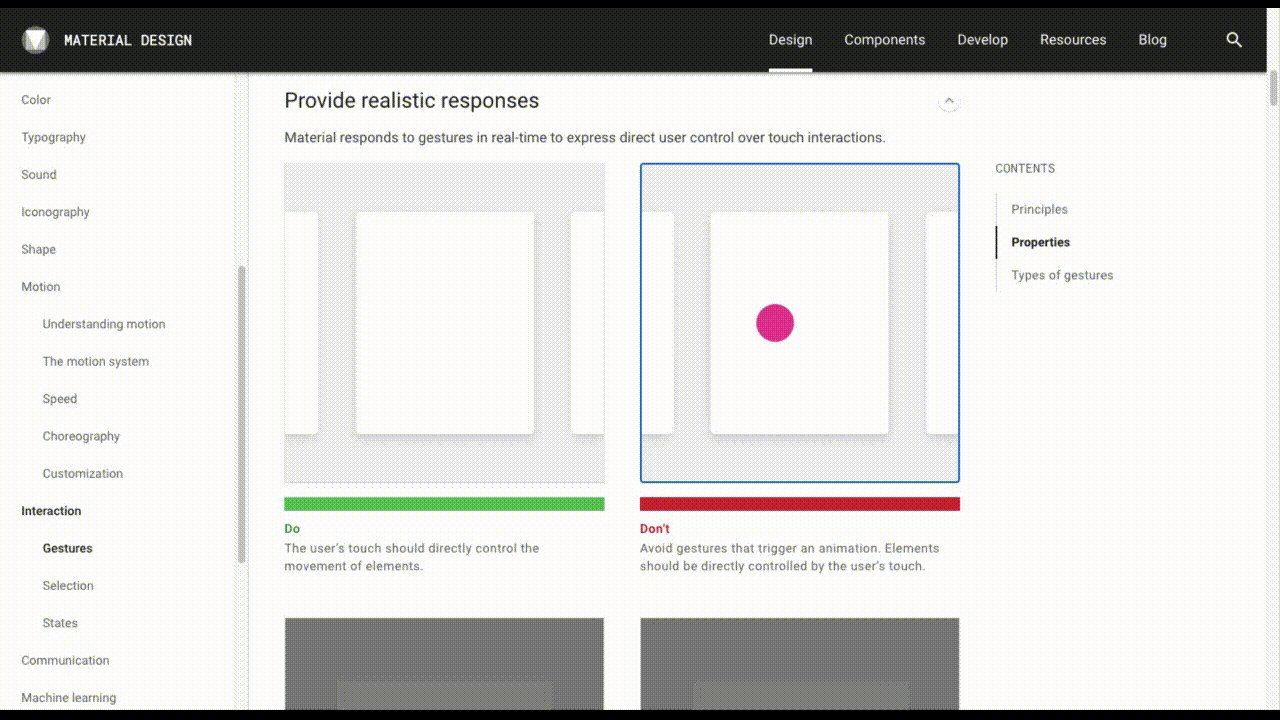
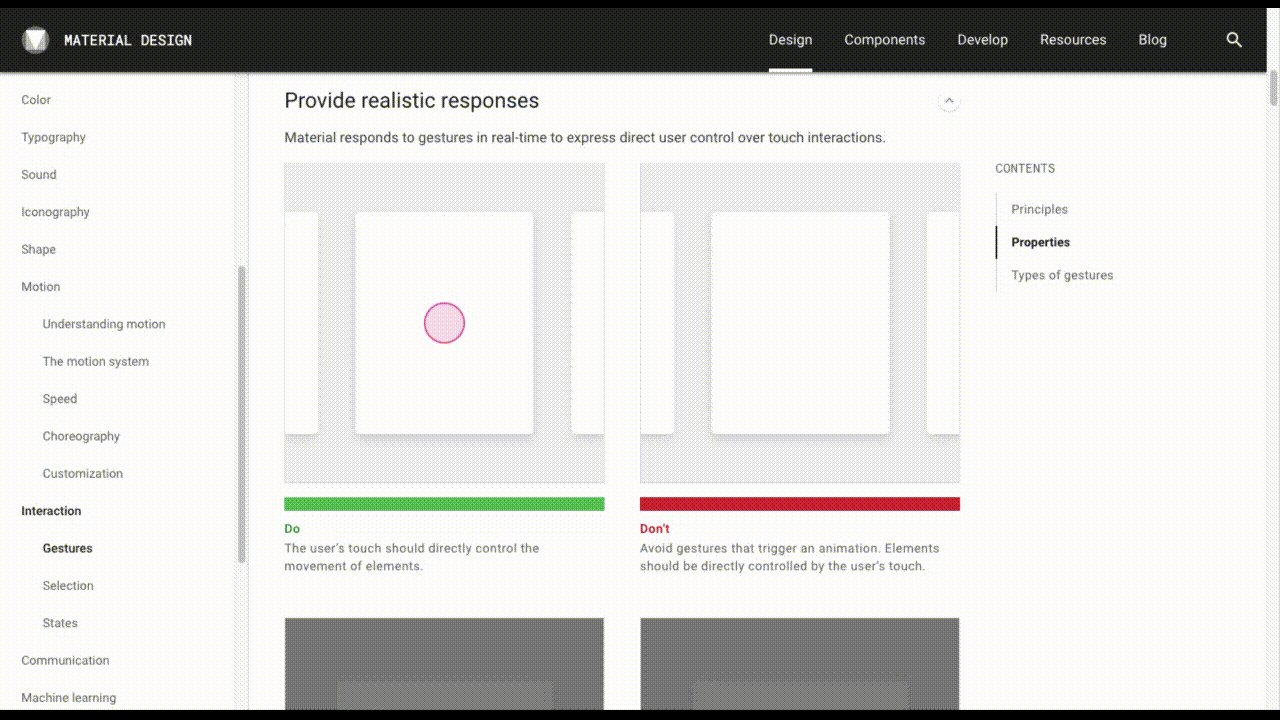
Eche un vistazo a esta comparación en paralelo en el explicador de interacción de Material Design:

Ambas interfaces tienen un desplazador horizontal.
El de la izquierda solo se mueve cuando el usuario hace clic y arrastra el contenido. Así es como funciona en el mundo real.
El de la derecha, sin embargo, tiene una animación de desplazamiento activada por clic. Nuestros objetos del mundo real no se mueven de esta manera.
Al imbuir las IU con este tipo de propiedades físicas, los usuarios pueden confiar en su intuición y acciones naturales para interactuar con sitios web y aplicaciones.
Principio # 2: Negrita, Gráfica, Intencional
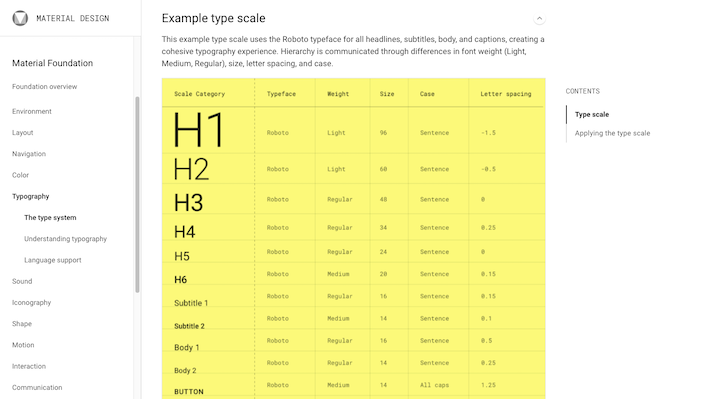
Mire este ejemplo de la sección Material Foundation sobre tipografía web:

All of Material Foundation es así de completo. Cada sección desglosa cómo funciona el componente y por qué debe funcionar de esa manera. Esencialmente, hay un significado y una lógica detrás de cada elección de diseño.
Este fue un cambio significativo en el diseño en ese momento. Ya no se trataba de diseñar algo porque a alguien le gustaba cómo se veía o porque seguía una determinada tendencia.
Este sistema desglosó claramente qué elementos de la interfaz de usuario eran vitales y debían tenerse en cuenta:
- Diseño (con énfasis en jerarquías y cuadrículas receptivas)
- Navegación
- Color
- Tipografía y fuentes web
- Sonido (esto se refiere principalmente a aplicaciones)
- Iconografía
- Forma
- Movimiento
- Interacción
- Comunicación (incluidas imágenes, escritura y visualización de datos)
Material Design también explicó cómo exactamente (y por qué) diseñarlos de una manera determinada para crear una experiencia de usuario primero.
Ahora, está claro por qué "intencional" era parte de este principio. Pero, ¿qué pasa con "negrita" y "gráfico"?
Al principio, Material Design se centró en gran medida en el diseño basado en cuadrículas, una jerarquía tipográfica clara, paletas de colores llamativos y animaciones significativas (entre otras cosas).
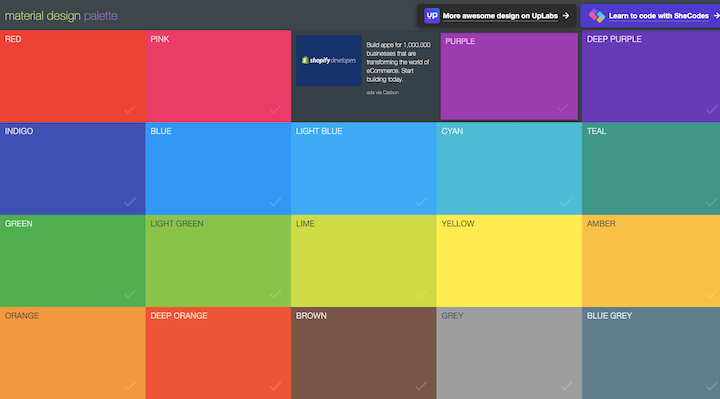
Para darle una idea de cómo se veía, esta es una herramienta llamada Generador de paleta de colores de diseño de materiales:

¿Te das cuenta de lo brillantes que son estos colores? Material Design impulsó paletas de colores más fuertes y audaces para crear más contraste y profundidad en la interfaz de usuario.
Principio # 3: El movimiento proporciona significado
El diseño de movimiento no tiene nada que ver con la animación por el bien de la animación. Al igual que con todo lo demás con Material Design, está destinado a hacer que el diseño sea más intencional y la experiencia del usuario más intuitiva.
Hay tres razones por las que Material Design requería un movimiento (sutil) en el diseño:
- Ser informativo y hacer saber a los usuarios dónde y cuándo estuvo disponible la acción.
- Para ayudar a enfocar y guiar a los usuarios a las partes más importantes de la página.
- Ser expresivo y agregar un poco de personalidad y alegría a la interfaz.
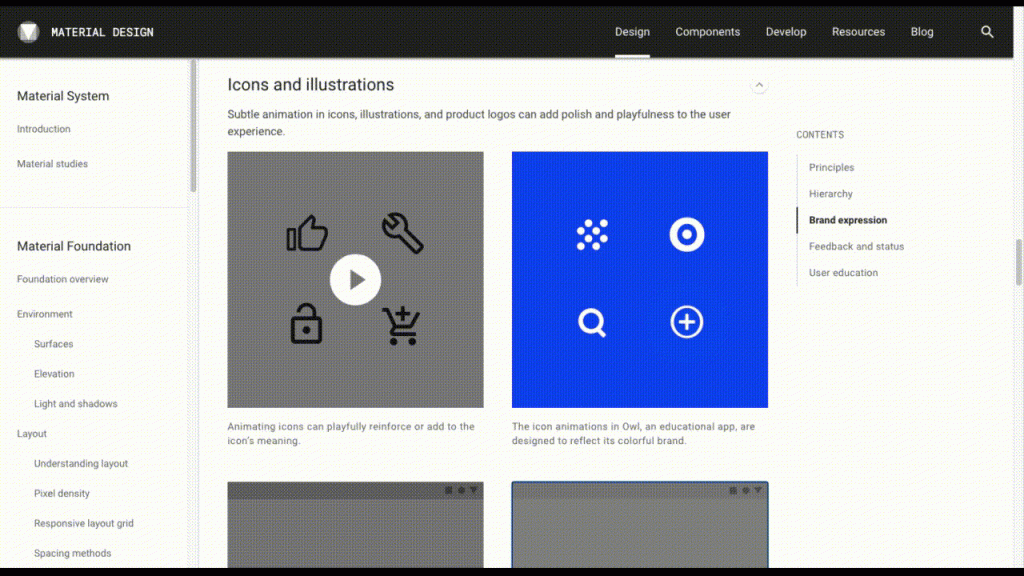
Se pueden animar elementos tan pequeños como iconos:

También se pueden animar intersticiales completos. Por ejemplo, mientras los usuarios esperan a que se abra una nueva pantalla.
Realmente todo depende de si se necesita movimiento para informar, enfocar o expresar en ese punto a lo largo del viaje del usuario.
¿Cómo utilizan los diseñadores web el diseño de materiales en la actualidad?
Al igual que sus predecesores, Material Design terminó teniendo un defecto bastante grande que necesitaba ser reparado.
Era demasiado en blanco y negro. Literalmente, todo había sido explicado para los diseñadores, así que fue como “Así es como se hace un buen diseño. Siga mi ejemplo."
Para ser claros, no hay nada de malo en trabajar desde una plantilla o componentes. Sin embargo, el problema con Material Design era que todos trabajaban con el mismo sistema de diseño y reglas.
Un sistema de diseño está destinado a ser construido para una marca de modo que su estilo visual único se pueda desarrollar, aplicar y mantener de manera consistente. Pero cuando un sistema de diseño se pone a disposición del público en general, con la intención de hacer que la creación de una aplicación o un sitio web sea rápido y sin complicaciones, todos se unirán.
Y, entonces, los sitios web y las aplicaciones comenzaron a verse de la misma manera como resultado.
Material Design 2.0 al rescate
En respuesta a la reacción violenta de la comunidad de diseño (e indirectamente de los usuarios que ya no podían distinguir las aplicaciones y los sitios web), Google lanzó de manera no oficial Material Design 2.0 en 2018.
En cuanto al aspecto actual de Material Design, gran parte del sistema original está intacto. Ha habido algunas actualizaciones de Material Design por el bien de la modernidad.
Por ejemplo, ahora hay un mayor énfasis en los espacios en blanco, el uso de las barras de navegación inferiores y la inclusión de conjuntos de iconos coloridos. Ah, y el modo oscuro ahora está disponible.
Además, hay un gran énfasis en la accesibilidad e internacionalización web.

Entonces, Material Design definitivamente está cambiando sus pautas junto con los tiempos.
En estos días, Material Design 2.0 se usa mejor como un juego de herramientas.
Claro, el sistema de diseño y las pautas todavía están ahí, pero ahora hay toneladas de recursos que permiten a los diseñadores tomar cualquier parte del sistema que consideren útil y luego adaptarla para sus propios fines.
El kit de herramientas de materiales
Gracias a la renovación de Material Design, el sistema de diseño ya no es responsable de restringir la creatividad y el individualismo en la web.
La sección de Recursos es una gran parte de la razón por la que:

Los diseñadores tienen acceso a herramientas y kits de inicio como:
- Conjuntos de iconos
- Fuentes de Google
- Kits de diseño para Adobe, Sketch y Figma
- Plantillas de material design
También encontrarán aquí herramientas de personalización de diseño que les permitirán adherirse a las mejores prácticas de diseño y, al mismo tiempo, dar un giro creativo a la marca en la interfaz de usuario:
- Color
- Forma
- Tipografía
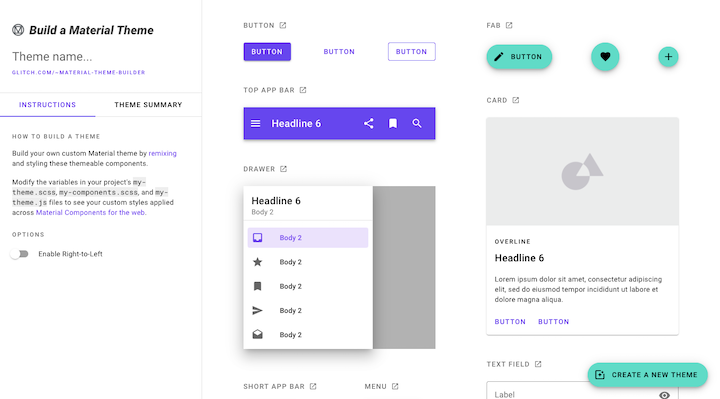
Los diseñadores también tienen acceso a una nueva herramienta que les permite crear su propio tema Material:

Como puede ver, hay un énfasis mucho mayor en los diseñadores que desarrollan interfaces de usuario personalizadas en lugar de limitarse a ceñirse a los colores, fuentes, diseños, etc., que Google diseñó originalmente para las aplicaciones de Android.
Esto es lo que permite que Material Design persista en la actualidad.
Ejemplos de diseño de materiales
A decir verdad, Material Design no es tan fácil de reconocer en el diseño web en estos días por varias razones.
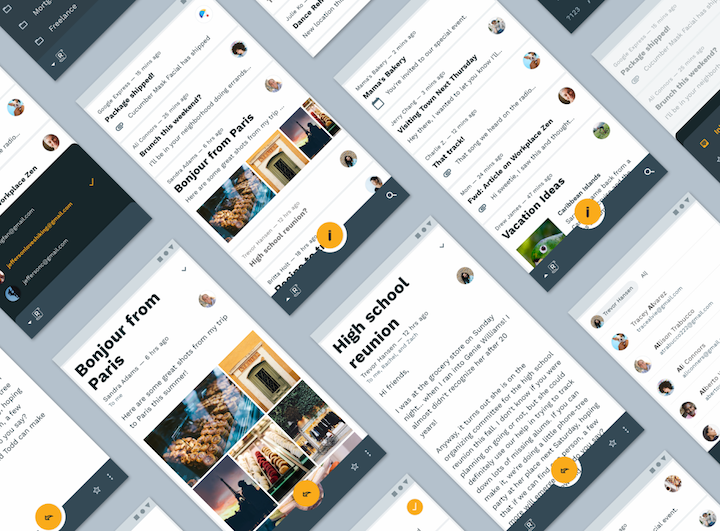
Por un lado, siempre fue un enfoque más obvio cuando se realiza en aplicaciones móviles o web. Esto es Reply, un Material Study (básicamente, un estudio de caso falso), proporcionado en el sitio web material.io:

Puede darse cuenta en una fracción de segundo que esto es Material Design.
Luego, está el hecho de que Material Design 2.0 ha permitido a los diseñadores web realizar más personalizaciones, por lo que el cumplimiento de las mejores prácticas de Material Design es algo que realmente debes estar buscando para notarlo.
Entonces, echemos un vistazo a algunos sitios web que, hoy en día, hacen uso de las partes buenas de Material Design:
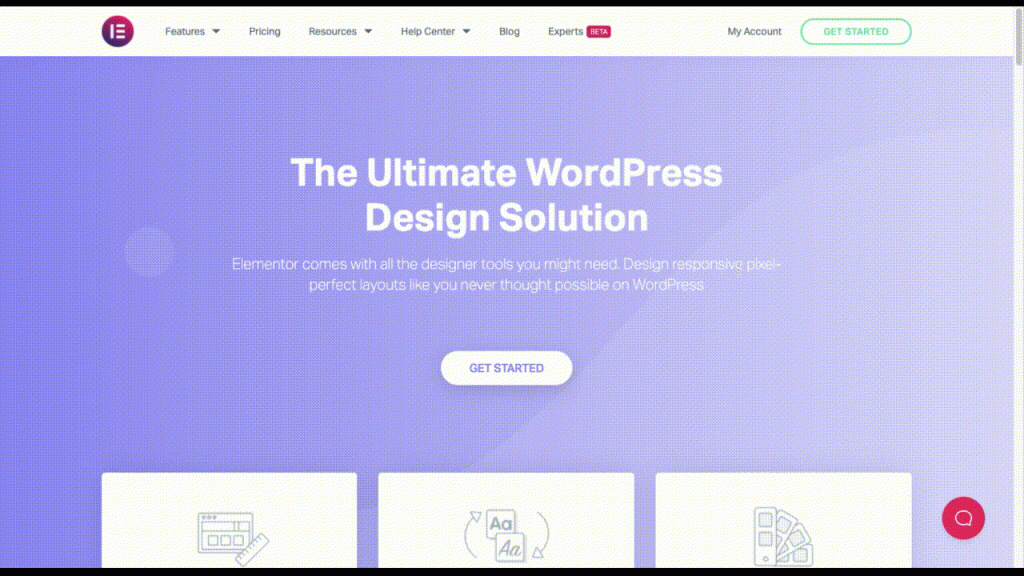
Elementor

Si no lo había notado, el sitio web de Elementor se basa en muchos de esos buenos principios de diseño que nos brindó Material Design:
- Los botones más importantes de la página están diseñados para que parezcan elementos en los que se puede hacer clic y se transforman para confirmar a los visitantes que "Sí, debe hacer clic aquí".
- Otros componentes notables (como los cuadros Diseño, Tipografía y Colores) se colocan en una capa superior para que los visitantes los noten antes de continuar.
- La animación es realista, por lo que los visitantes solo ven gráficos que se mueven de la forma esperada. Siguen siendo llamativos, pero no distraerán del resto del contenido.
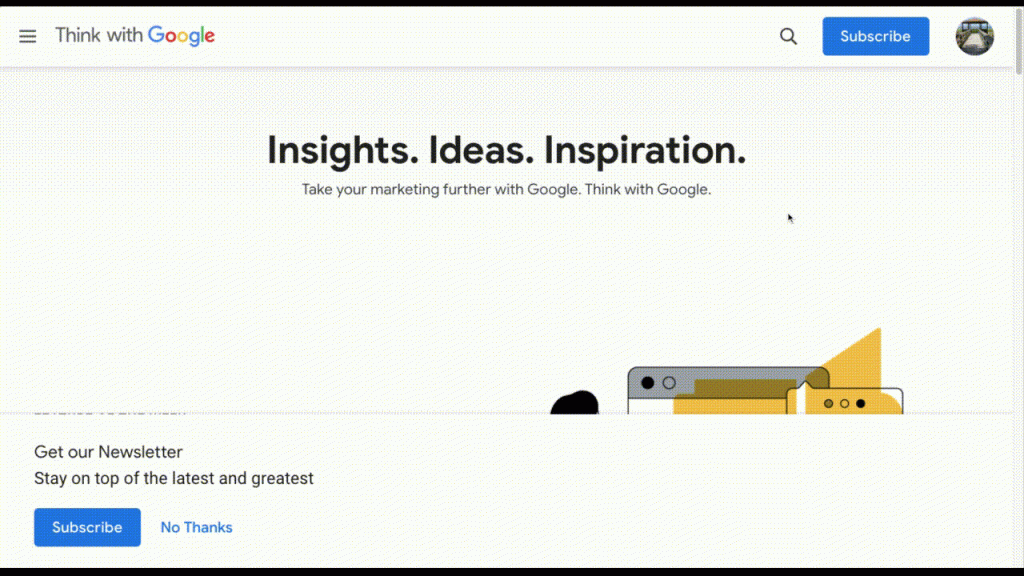
Piense con Google

No es de extrañar que un sitio web administrado por Google se encuentre entre los ejemplos aquí. Hay una serie de elementos que Think with Google utiliza desde su sistema de diseño:
- Diseño basado en cuadrículas para un flujo de contenido uniforme y predecible.
- Sombras que crean contraste entre capas y ayudan a los visitantes a identificar diferentes partes de la página con las que interactuar.
- Diseño minimalista con contrastes de colores brillantes para llamar la atención sobre los llamados a la acción.
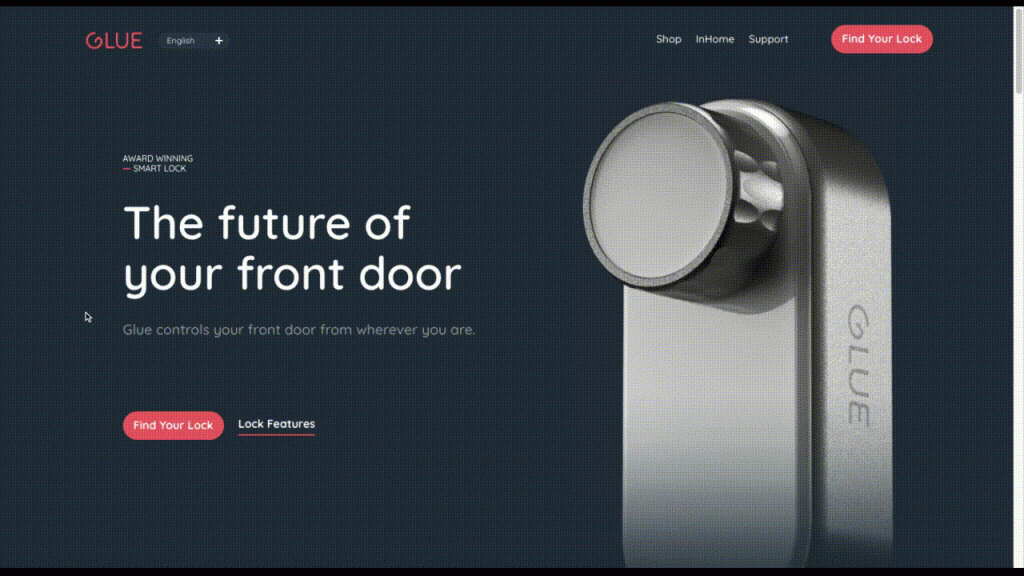
Bloqueo de pegamento

Glue Lock es un gran ejemplo de cómo aplicar un toque súper moderno y personal a Material Design:

- Los botones están coloreados en negrita y están animados al pasar el mouse, lo que garantiza que los visitantes sepan dónde hacer clic.
- El tema oscuro todavía se adhiere a los principios del minimalismo, utilizando una fuente blanca brillante y un estilo de botón rojo para compensar el fondo oscuro.
- Hay una clara jerarquía y organización del texto en esta página, con encabezados en un tipo mucho más grande que el cuerpo del texto.
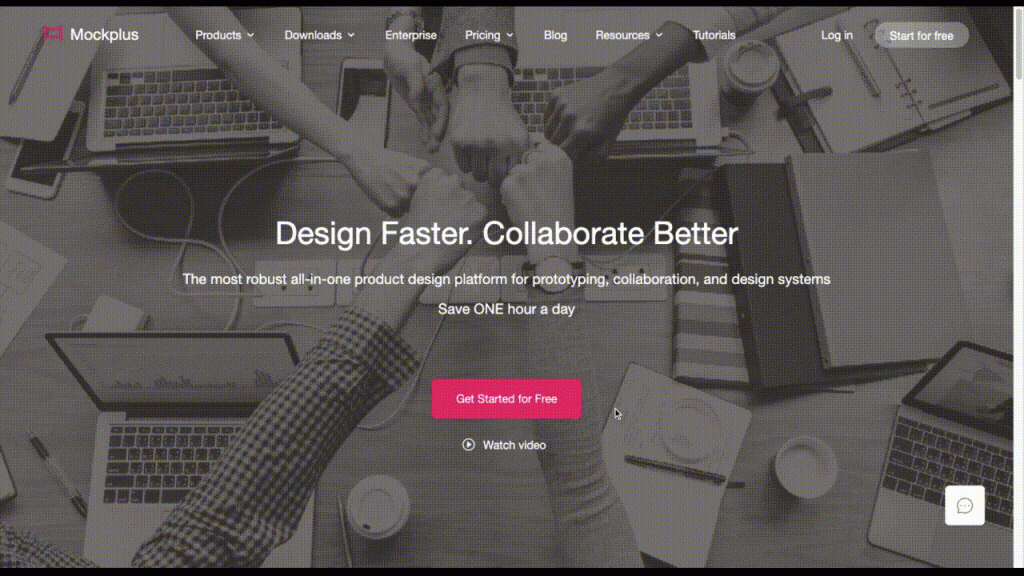
Mockplus

Mockplus es otro sitio web que toma los principios básicos de usabilidad de Material Design y les da un toque personalizado:
- El uso de la marca de color rosa brillante entre la paleta de colores tenue ayuda a guiar rápidamente a los visitantes a los puntos de interés en la página.
- El sombreado detrás de elementos importantes (como los ejemplos de maquetas y los testimonios) atrae capas importantes al frente del campo visual de los visitantes.
- No hay ninguna animación en esta página que tenga lugar sin el compromiso directo de los visitantes con ciertos componentes, lo que les permite controlar hacia dónde va su enfoque.
Hoteles.com

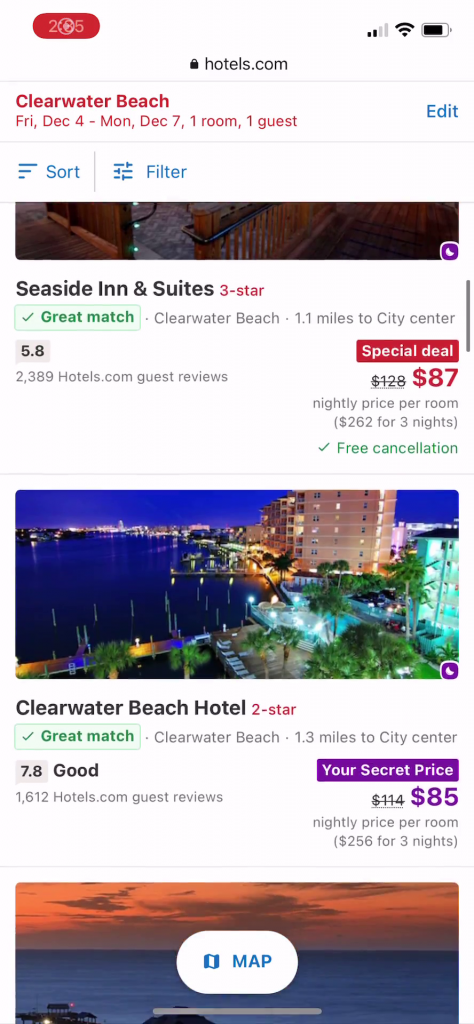
Aunque el sitio web para computadoras de escritorio de Hoteles.com no se adhiere exactamente a los principios de Material Design, su sitio móvil sí:
- Hay claras líneas divisorias entre cada componente en la página de resultados de búsqueda, lo que facilita a los visitantes ver las coincidencias de hoteles de una en una.
- La transición de la vista de lista a la vista de mapa muestra cómo Material Design ayuda a los diseñadores web a crear experiencias más amigables con los dispositivos móviles para los visitantes.
- Los botones en la vista Mapa para "Ver más propiedades", "Lista" y los botones de zoom son fáciles de distinguir porque están colocados en una capa sobre el mapa.
Los pros y los contras del diseño de materiales
Bien, ya hemos hablado mucho de los pros y los contras del Material Design. Pero resumamos lo bueno y lo malo y luego completemos algunas de las piezas que faltan, para que lo tengamos todo en un solo lugar:
Las ventajas del diseño de materiales:
- Los diseñadores web en todas las etapas se benefician de Material Design , ya sea la base en la que basan todo su trabajo o un recurso confiable al que recurren de vez en cuando.
- Proporciona una descripción general completa de cada uno de los componentes y comportamientos clave de una interfaz de usuario, cuál es su valor en el diseño y cómo usarlos.
- Debido a su inicio como un sistema de diseño para aplicaciones de Android, es un enfoque de diseño que responde a dispositivos móviles y es responsable de impulsar aún más los sitios web en esa dirección.
- Es un enfoque de diseño centrado en el usuario que ha resuelto muchas de las fallas de sus predecesores de diseño donde la usabilidad, la legibilidad y la accesibilidad eran un problema.
- Obliga a los diseñadores a mirar más allá de la estética y a diseñar como algo más intencional. Como resultado, las interfaces se vuelven más intuitivas y la experiencia del usuario mejora.
- Google proporciona una amplia documentación y asistencia para desarrolladores y diseñadores que deseen sacar más provecho de Material Design.
- El sistema de diseño es mucho más flexible y empoderador en estos días para que los diseñadores puedan tomar lo bueno de Material Design y realmente hacerlo suyo.
Los contras del diseño de materiales:
- Cuando se respetan de forma demasiado estricta, los sitios web (y las aplicaciones) corren el riesgo de parecerse unos a otros .
- Algunos diseñadores pueden sentir que Material Design desalienta en gran medida cualquier libertad o creatividad en el diseño porque les explica todo.
- Hay algunos que pueden sentirse demasiado intimidados como para intentar usar Material Design (o incluso cualquiera de sus componentes prefabricados) debido al énfasis en la codificación .
- El sistema de diseño estaba originalmente destinado a diseñadores de aplicaciones, por lo que hay algunas partes que no son realmente relevantes para el diseño web . Y si un diseñador no puede hacer uso de un sistema completo, la interfaz resultante puede parecer que le falta algo.
- Algunas de las pautas de diseño (como interfaces coloridas, uso extensivo de íconos y animaciones) pueden crear problemas para la velocidad del sitio web .
Recursos para aprender a implementar el diseño de materiales
Si está entusiasmado con el uso de Material Design en su trabajo de diseño, su siguiente paso es marcar los siguientes recursos:
- Material.io : esta es la guía oficial de Material Design y tiene todo lo que necesita para comenzar, incluidos componentes prediseñados, generadores de imágenes de marca y más.
- Documentación de Material Design , tutoriales en vídeo y contenido de blog : cuando esté listo para practicar, consulte los materiales educativos de Google sobre Material Design.
- Procedimientos de sistemas globales: una vez que aprenda el diseño de materiales, querrá una manera fácil de aplicar sus estilos universales a su sitio web Elementor. Esta página le mostrará cómo.
Si es un desarrollador que desea obtener más información sobre el lado de la codificación de Material Design, querrá conservar estos recursos:
- Material Design para la Web : si es un desarrollador que desea aprender a usar Material Design para sitios web, este recurso le enseñará cómo crear componentes Material y desarrollar su propio tema.
- The Polymer Project : use y reutilice estos componentes de Material Design desarrollados por Chrome en los proyectos de su sitio web.
- Material-UI : cree su propio sitio web o sistema de diseño inspirado en Material con estas bibliotecas Material Design React.
Kit de interfaz de usuario de diseño de materiales
Los kits de interfaz de usuario pueden ser una valiosa herramienta de diseño cuando se trabaja con diseño plano y Envato tiene algunos excelentes ejemplos de inspiración, como este de DigitalHeaps:

Utilice Material Design para hacer que su sitio web sea más fácil de usar y accesible
Si bien Material Design no es un sistema de diseño impecable de ninguna manera, la historia nos ha demostrado que cumplió con éxito su propósito original. Trajo mejores prácticas de diseño a la web y comenzó a mover a todos en la dirección de un diseño receptivo y altamente utilizable.
Ahora que hemos tenido tiempo de conocerlo, los diseñadores web pueden usarlo para satisfacer sus propios fines:
- Inspirar sistemas de diseño propios.
- Tomar prestados componentes o temas prefabricados que luego se pueden personalizar para el trabajo.
- Adherirse a un conjunto moderno de principios de diseño que garantizan que la experiencia del usuario siempre sea lo primero.
Solo tenga en cuenta que el objetivo en Material Design no es pintar por números. Eso es lo que hicieron los diseñadores y desarrolladores en los primeros días de Material Design y resultó contraproducente.
En su lugar, utilice el ejemplo de Material Design para crear una experiencia más intuitiva para sus visitantes, una en la que puedan predecir lo que hace cada elemento de la página y cómo reaccionará cuando interactúen con él. Cuanto menos incertidumbre haya, con más confianza podrán convertirse.
