Ejemplos sólidos de espacios en blanco en el diseño web y lo que las marcas digitales pueden aprender de ellos
Publicado: 2018-07-04
Cuando se trata del diseño de sitios web, hay muchos elementos a considerar si desea que su sitio web se lleve el protagonismo. Y el espacio en blanco juega un papel clave en un diseño que emociona.
Pero, ¿por qué es tan importante el espacio en blanco?
Imagínese esto: está en una tienda de comestibles tratando de comprar su té favorito. Los estantes están abarrotados y los productos están tirados por el suelo, lo que dificulta su movimiento. Más que eso, el representante de ventas le solicita continuamente las últimas ofertas.
No hace falta decir que saldría de la tienda inmediatamente sin intención de volver nunca.
Lo mismo ocurre con su sitio web. Cuanta más información acumule, más difícil será para sus visitantes navegar y encontrar el contenido o los productos que les interesan.
Y no desea abrumar o aglomerar a los visitantes, especialmente al principio. Las estadísticas muestran que el 40 por ciento de los usuarios dejarán de interactuar con un sitio y pasarán a otra marca si encuentran un sitio web demasiado desorganizado o abarrotado.
Es por eso que el espacio en blanco es un concepto tan crucial en el diseño web. Permite que tu contenido respire y te ayuda a llamar la atención de los usuarios sobre los elementos importantes de la página. Puede sonar paradójico, pero en la era de la sobrecarga de contenido, la simplicidad es su mejor oportunidad de hacerse notar.

¿Qué es el espacio en blanco?
Lo primero es lo primero: los espacios en blanco no tienen que ser blancos. Muchas marcas optarán por utilizar el color blanco para componer este espacio en blanco porque es un color brillante y limpio. Pero el espacio en blanco generalmente se refiere al espacio negativo en un diseño: diseño web, diseño de aplicaciones, diseño de impresión y más.
Es el espacio vacío en un diseño. Y en diseño web, esto se refiere al espacio entre texto, imágenes, animaciones y otros elementos de diseño que agregan algo al diseño.
Siempre que este espacio esté libre de elementos como texto e imágenes, se considera espacio en blanco. Y es una herramienta poderosa en diseño web para promover un sitio web limpio, elegante y atractivo.
Para que los sitios web prosperen, los consumidores deben interactuar con ellos. Y los consumidores no quieren comprometerse con un diseño que está repleto de texto, imágenes y otros elementos discordantes. Cuando suceden demasiadas cosas en un diseño, la gente se desconecta.
Salen de la pantalla y buscan en otra parte la información, los productos o los servicios que estaban buscando originalmente. Y su marca y su negocio no pueden permitirse la pérdida de conversiones, clientes potenciales o ventas.
Por eso es importante que comprenda la importancia del espacio en blanco y cómo integrarlo en sus propios diseños.
Por eso estamos aquí para ayudar.
Los siguientes ejemplos le muestran cómo puede utilizar el espacio negativo para hacer que su sitio se destaque y retenga visitantes.
14 impresionantes ejemplos de espacios en blanco en acción

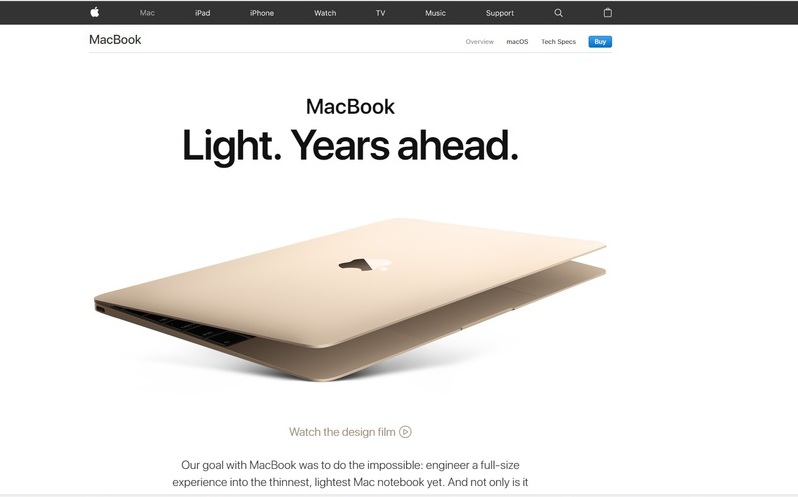
1. manzana
Imagínese por un segundo que Apple era una nueva marca de la que nunca había oído hablar antes y que esta era la primera vez que llegaba a su sitio. Estamos dispuestos a apostar a que el diseño simple y limpio le habría dejado una impresión duradera y habría percibido sus productos como innovadores y de alto rendimiento.
El espacio en blanco aquí es fenomenal, dejando que los productos ocupen el centro del escenario. La fotografía de este producto es llamativa y el texto simple agrega el contexto suficiente para que el diseño brille. El fondo blanco limpio es el telón de fondo perfecto para estas imágenes y este texto. Y prepara el escenario para una experiencia de usuario y un recorrido de usuario dinámicos e impresionantes.
En este ejemplo, el color blanco agrega limpieza al espacio negativo que constituye la mayor parte del diseño. Y llama la atención de inmediato, fomentando una atmósfera de excitada anticipación.
Apple hace un excelente uso del espacio en blanco para resaltar sus magníficos productos. Y definitivamente deberías seguir su ejemplo.

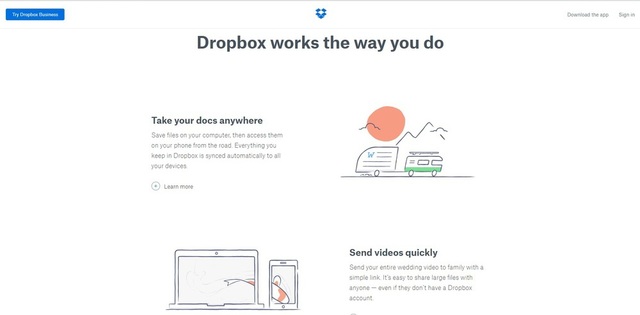
2. Dropbox
Dropbox viene con una propuesta arriesgada: su servicio te permitirá almacenar tus archivos en la nube. Con cada vez más noticias sobre infracciones y filtraciones, no es de extrañar que las personas se muestren reacias a poner sus datos en el espacio virtual. Pero, Dropbox logró aliviar algunas de las preocupaciones a través de un gran diseño y un excelente uso del espacio negativo. Las ilustraciones infantiles y los tonos de colores relajantes hacen que su servicio se vea divertido, accesible e interesante de probar.
El espacio negativo en este diseño permite que las ilustraciones y el texto convincente floten hacia la superficie. Esta es una marca que ofrece un servicio complejo que muchas personas podrían no entender y mucho menos confiar. Eso significaba que la marca necesitaba dedicar mucho tiempo a proporcionar contexto y simplificar estos conceptos complejos. Y Dropbox lo hace con ilustraciones inteligentes e intuitivas y un diseño limpio general que guía a los usuarios en su viaje con facilidad.
Y es con este espacio negativo que se crea una experiencia de usuario intuitiva.
¿Quieres ver más ejemplos de espacios en blanco potentes? ¡Echa un vistazo a estos 20 diseños de sitios web limpios para inspirarte!

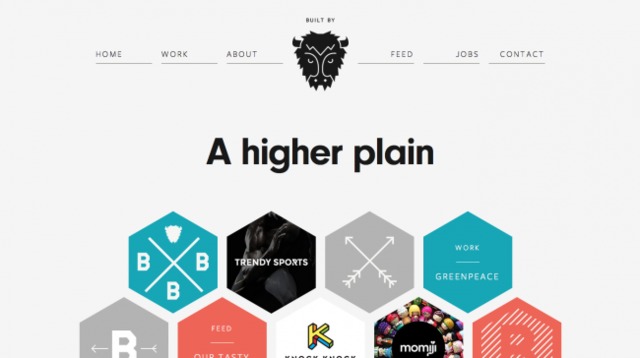
3. Construido por Buffalo
El espacio en blanco no es necesariamente sinónimo de diseño minimalista. Puede tener un diseño limpio y transpirable y aún usar un diseño más complejo. Los hexágonos agrupados en la página de inicio de Buffalo habrían sido abrumadores sin el espacio negativo. Pero, debido a que se combinan con los iconos de colores, la línea blanca mantiene constantemente su interés en las categorías principales mientras se desplaza hacia abajo.
El espacio en blanco en este diseño le da a los diseños casi caóticos en la página de inicio espacio para prosperar y respirar. Son coloridos y creativos, con una personalidad que captura la esencia de la marca Built By Buffalo.
El espacio negativo que rodea estos elementos es impresionante y sofisticado. Y deja que la marca y su esencia brillen realmente, dándole un fondo simple con el que estos elementos pueden bailar.

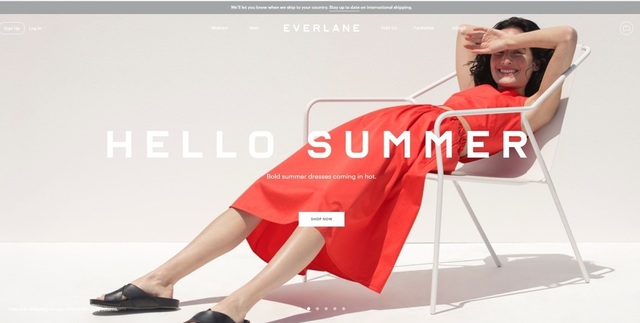
4. Everlane
Uno de los conceptos erróneos más comunes sobre el espacio en blanco es que significa la ausencia total de color o imágenes. Eso no podría estar más lejos de la verdad, y Everlane está aquí para demostrarlo.
El espacio negativo y las imágenes funcionan bien juntos, siempre que estén colocados estratégicamente en la página. Everlane utiliza fotografías de sus productos como fondo, pero lo hace sin cansar ni confundir a los visitantes. Aparece una simple llamada a la acción en el centro de la pantalla, que invita a los visitantes a comprar. La belleza de esto es que no interrumpe la experiencia de ninguna manera.
Esta fue una decisión inteligente de los diseñadores de Everlane. Usar la fotografía es una forma audaz y llamativa de atraer y captar la atención. E incluir un espacio en blanco sereno incluso en la fotografía muestra la dedicación de la marca a mantenerse moderna, fresca y limpia. Esta imagen adormece a los usuarios a lo largo de su viaje y los mantiene buscando más información.

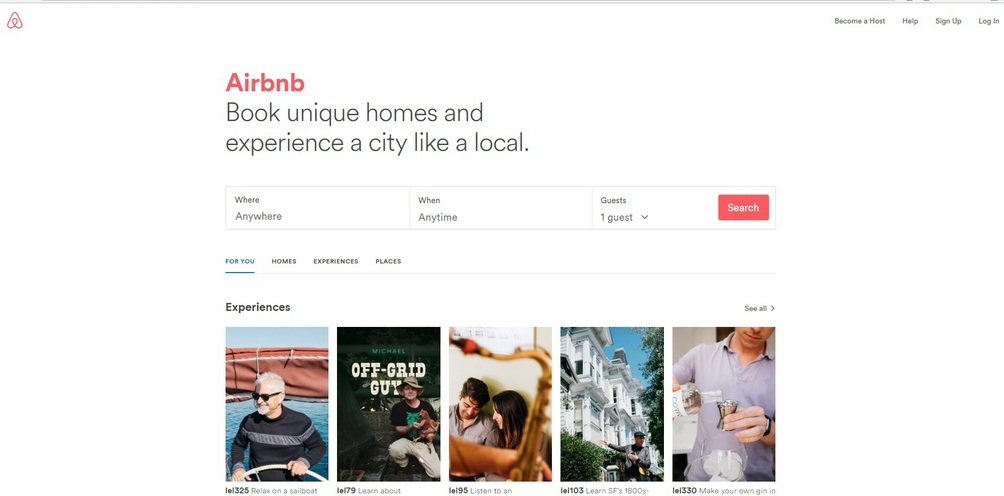
5. Airbnb
El espacio en blanco en la página de inicio de Airbnb enfatiza su mensaje y te dice de una manera clara y concisa quiénes son y cómo pueden ayudarte. Lo más importante es que te lleva directamente a lo que te interesa: buscar una habitación, que es un llamado a la acción disfrazado sin ser agresivo.
El espacio en blanco aquí elimina la confusión y crea un viaje de usuario conciso y claro. La experiencia del usuario aumenta gracias a la conciencia de Airbnb. Sabe lo que quieren los usuarios y los conecta con él de inmediato, con este abundante espacio en blanco que les ayuda a navegar a las secciones que desean ver.

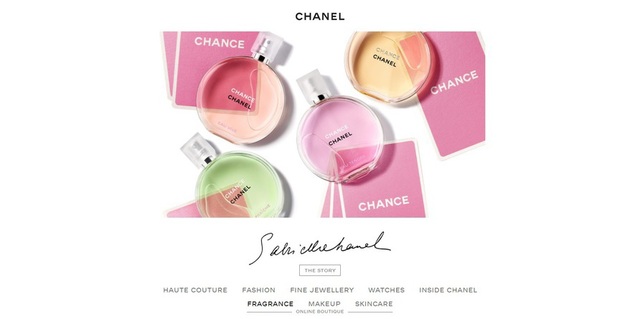
6. Chanel
Si hay alguien que comprende el potencial que encierra el espacio en blanco para transmitir un mensaje de profesionalismo y sofisticación, esa es la industria de la moda. Hay una razón por la que Chanel es una de las marcas de lujo más poderosas del mundo, y su sitio de comercio electrónico es una lección para cualquiera que quiera aprender sobre un gran diseño web.
Este sitio web realmente muestra los productos con claridad, y el espacio limpio y en blanco crea una elegancia y un lujo que es casi tangible.

Chanel utiliza el espacio negativo para mostrar sus productos y ayudar a los usuarios a encontrar la información que les interesa. Y lo hace junto con elementos creativos y geniales como la fotografía, la tipografía y el minimalismo.
Si desea promover una marca, un producto y un servicio majestuosos, mundanos e impresionantes, puede aprender de este ejemplo de espacios en blanco y su capacidad para elevar el diseño en su conjunto.

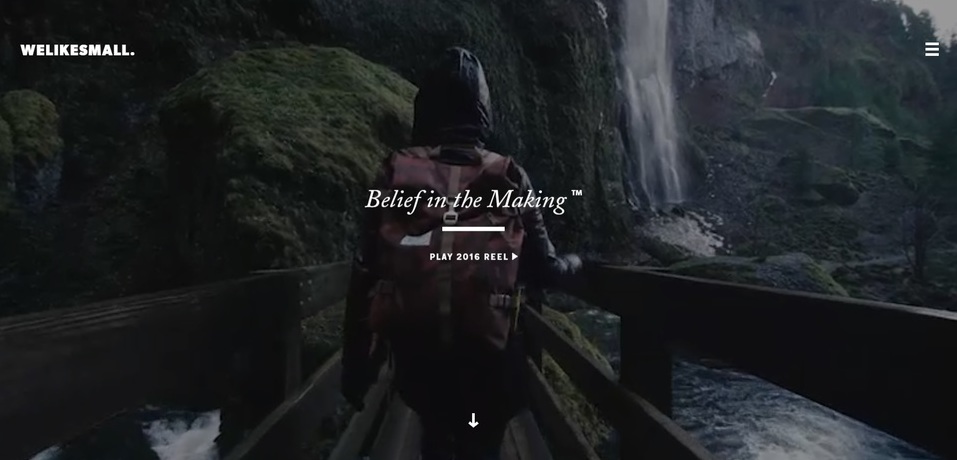
7. Welikesmall
La agencia digital demuestra que el espacio en blanco y el minimalismo no tienen por qué ser estáticos. O vacío. O aburrido. En su lugar, eligieron reproducir un carrete de demostración a pantalla completa de sus proyectos más recientes en el fondo de la página de inicio del sitio web. El emocionante video lo invita a hacer clic en el CTA para obtener más información. Mantuvieron el enfoque en el video con un excelente uso del espacio negativo y una copia mínima.
Este es un uso dinámico del espacio en blanco que casi no se siente vacío. Este video y esta imagen en capas son emocionantes, tentadores y lo atraen de inmediato. Y la simplicidad que proviene del texto en blanco brillante realmente pone a los visitantes en la mentalidad de explorar, aprender y descubrir.

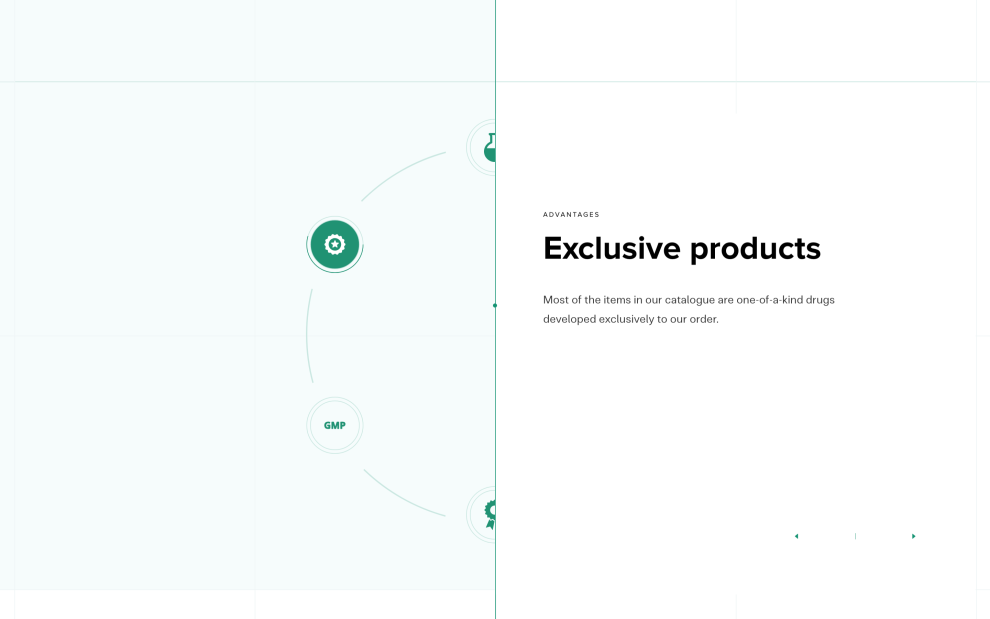
8. Eurovet
Eurovet es un productor innovador de productos veterinarios. Esta marca con sede en Rusia ha estado en el negocio de productos tecnológicamente avanzados desde 1998, y eso se puede ver en el diseño creativo, moderno, casi futurista. Pero el espacio negativo limpio y abierto es lo que realmente ayuda a que este diseño cierre el círculo.
Las ilustraciones y los colores científicos agregan contexto y claridad, y se colocan en un fondo abierto y suave que realmente permite que las imágenes y las figuras resalten.
Este sitio web tiene como objetivo informar. Hay mucha información empaquetada en este diseño, pero está orientado de tal manera que es fácil de digerir y comprender para los usuarios. Y el espacio en blanco proporciona el telón de fondo perfecto para que estos números e ilustraciones tengan un impacto real en el espectador.
El espacio negativo hace que este diseño científico sea más accesible y amigable. Le da al diseño un respiro y permite a los usuarios interactuar realmente con este diseño y comprender los conceptos complejos que se les presentan.

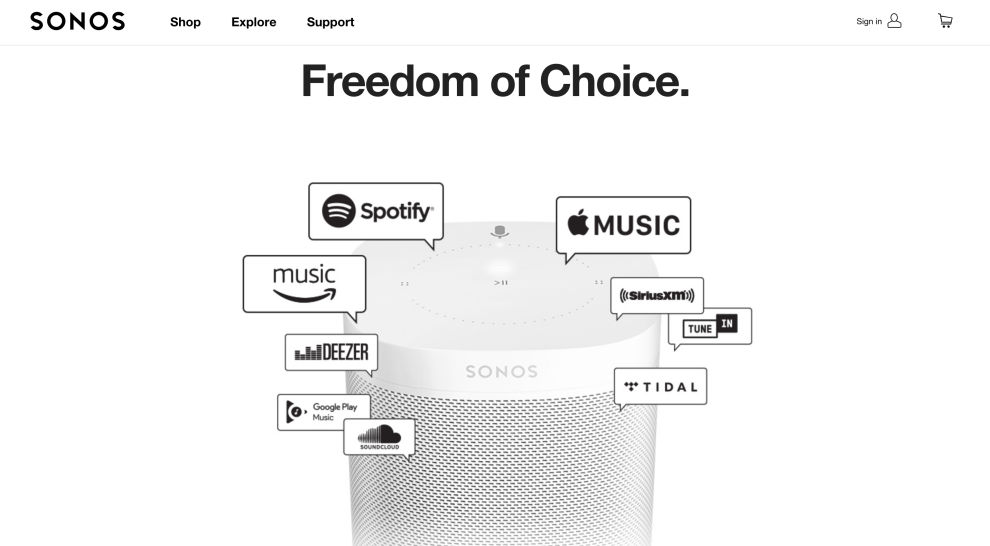
9. Sonos
Sonos es una marca especializada en sistemas de sonido inalámbricos. Es un líder en la industria, con productos que son innovadores, emocionantes y en demanda.
Este es un producto fácil de usar y esta facilidad de uso se refleja en el diseño del sitio web intuitivo y limpio. Este diseño se compone principalmente de imágenes de productos, videos emocionantes, animaciones creativas y espacios en blanco.
El espacio en blanco en este diseño se utiliza para resaltar productos y promover la marca. Es una forma de crear una identidad cohesiva con la que los usuarios pueden interactuar con facilidad. También se utiliza para describir el producto y cómo se usa, mostrando a los visitantes del sitio lo fácil que es navegar por la interfaz y los productos.
El espacio en blanco facilita a los usuarios su viaje y les ayuda a ver la marca y sus productos de forma positiva.

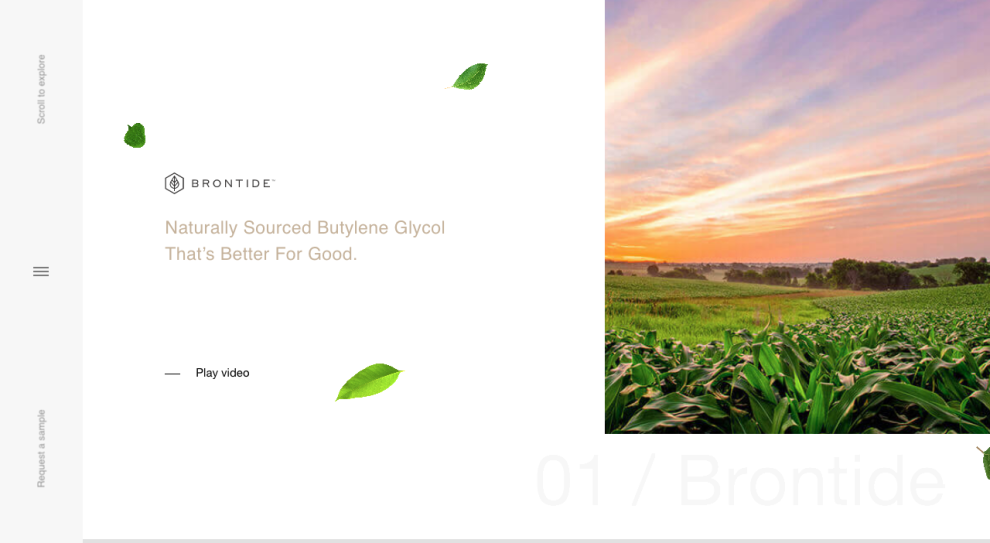
10. Brontide
Brontide es una marca dedicada a la producción de butilenglicol. Y promueve la fabricación segura y eficiente de este químico, y esa pasión es evidente en todo el diseño.
Este no es un sitio web normal respaldado por la ciencia, lleno de líneas de texto, imágenes aburridas y sin diseño. No, este sitio web es emocionante, creativo y divertido, y el uso de espacios en blanco lo promueve.
Hay poco texto en este diseño, pero lo suficiente para participar e informar. Los efectos sutiles se suman a este diseño, pero hay una apertura y una transpirabilidad aquí gracias al espacio en blanco que hace que sea más fácil para los usuarios aprender y educarse sobre este compuesto químico.
Si desea informar, use espacios en blanco para que la experiencia sea más divertida.

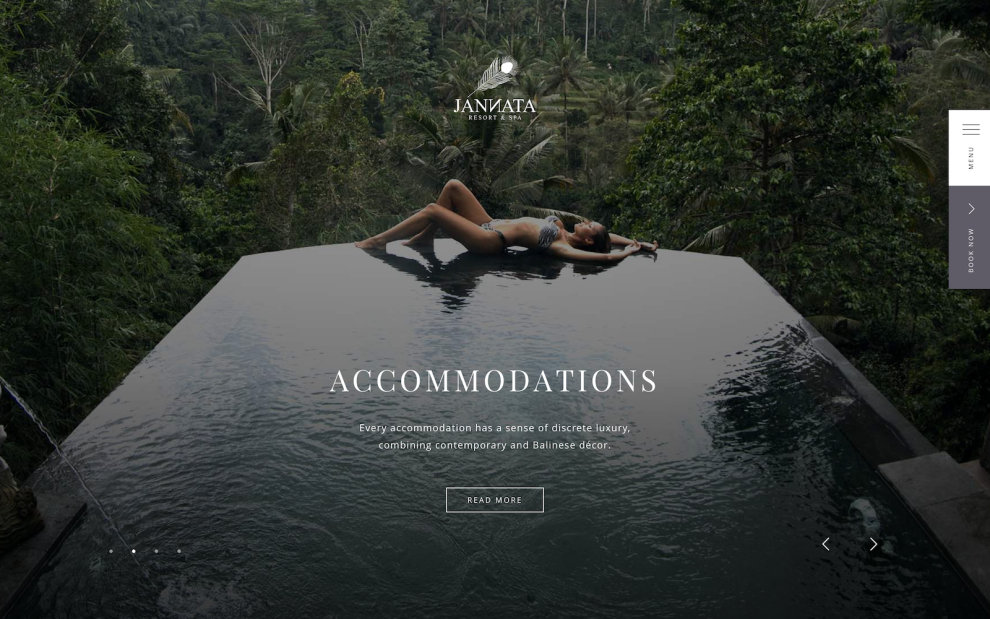
11. Jannata
Jannata es un spa y resort boutique en Bali. Como resultado, el sitio web es una combinación de imágenes y videos emocionantes y atractivos que le darán ganas de relajarse. La tipografía de este diseño es brillante, las imágenes son cautivadoras y la navegación es muy sencilla.
Pero si no fuera por el espacio negativo que vive en cada esquina, este diseño fracasaría. El espacio negativo agrega un ambiente en este diseño, compuesto por imágenes sombreadas y en capas, así como un fondo oscuro y relajante para las barras de menú y el texto.
El espacio negativo puede ayudar a crear el ambiente, y en este diseño, eso es extremadamente evidente. Una paleta de colores oscura y misteriosa hace que el espacio en blanco sea parte del diseño de una manera integral, utilizando el vacío para preparar el escenario y participar en un nivel emocional.

12. Ceremonia de tostadores de café
El sitio web de Ceremony Coffee Roasters tiene un diseño brillante, aireado y sofisticado que muestra los sabores sofisticados del café. Las imágenes de ingredientes y sabores emocionantes se encuentran a la vanguardia del diseño, pero el color pastel que forma el espacio negativo realmente completa el círculo del diseño.
Este es un diseño limpio y colorido, pero tranquiliza gracias al amplio espacio vacío que facilita a los usuarios explorar las muchas ofertas de café, comprende más profundamente los sabores que encarnan estos cafés y cómo los usuarios pueden tenerlos en sus manos.

13. Max Chocolatier
El sitio web de Max Chocolatier hace hincapié en la cultura, el patrimonio y la creación del chocolate. Puede ver esto en las páginas de productos, extensas páginas de destino y más. Pero también es obvio en el diseño basado en imágenes.
La página de inicio se abre con una atrevida fotografía del paisaje suizo. Esto les da a los visitantes una idea de dónde proviene este chocolate y la dedicación que esta marca tiene por el chocolate de calidad.
Y el espacio limpio y vacío hace que interactuar con él sea un sueño, lo que permite a los usuarios crear su propio viaje y navegar por el sitio de la forma que deseen. Este es un uso innovador y emocionante del espacio en blanco que agrega algo de diversión a la presencia del vacío.
El poder del espacio en blanco en el diseño web
Limpio, claro y cohesivo: estas son solo algunas de las palabras que se utilizan para describir diseños que hacen un uso eficaz del espacio en blanco. El espacio en blanco agrega ligereza y brillo a cualquier diseño de sitio web que lo hace más atractivo para interactuar.
No solo hace que la gente quiera desplazarse, sino que también lo hace más fácil. La navegación se simplifica cuando el diseño es abierto y aireado, que es exactamente lo que el espacio negativo puede hacer por un diseño. Puede darle un respiro, lo que hace que sea mucho más fácil y agradable para los usuarios sumergirse en su sitio web y su contenido.
Las marcas pueden aprender de estos ejemplos de espacios en blanco porque hay muchas formas de jugar con ellos. Los espacios en blanco no tienen por qué ser blancos y no tienen por qué ser aburridos. De hecho, puede ser la parte más emocionante de un diseño en algunos casos, fomentando el entusiasmo y la anticipación que mantiene a la gente desplazándose, aprendiendo y comprando.
El espacio en blanco ordena la pantalla y hace que la experiencia general del usuario y el viaje del usuario sean más atractivos y más eficientes. Si su marca está utilizando un sitio web que contiene mucha información, es posible que desee realizar una autoevaluación.
No desea que los usuarios se desanimen por su diseño antes de ver sus productos y servicios.
Con suerte, estos ejemplos te han convencido de la importancia de utilizar el espacio negativo y te han dado algunas ideas sobre cómo incorporarlos a tus diseños. Puede ser difícil al principio si sus clientes son del tipo agresivo que le pide que incluya tanta información en una página como sea posible, pero no se rinda. Explique cómo los espacios en blanco mejoran la experiencia general del usuario y aumentan la conversión.
Y use estos ejemplos para ayudarlo a transmitir su punto de vista.
¿Necesita más información y consejos sobre diseño? ¡Regístrese para la dosis diaria de DesignRush!
Si falta tu sitio web, ¡arréglalo! Y estas agencias de diseño y desarrollo web pueden brindarle las herramientas que necesita.
