¿Cómo utilizan las grandes marcas PWA para mejorar sus negocios?
Publicado: 2020-05-07A medida que la industria de la tecnología continúa invirtiendo cada vez más en soluciones web innovadoras , las aplicaciones web progresivas, también conocidas como PWA, son cada vez más frecuentes. Hoy en día, las PWA son totalmente compatibles con Chrome, Opera, Firefox, Microsoft Edge e iOS, lo que hace un gran progreso en la provisión de beneficios de PWA para las empresas .
Este creciente apoyo a las PWA está impulsado por las demandas de las marcas líderes que buscan aprovechar al máximo sus capacidades. A continuación, se enumeran algunos ejemplos de aplicaciones web progresivas para brindarle la creciente importancia de las aplicaciones web progresivas:
Twitter invirtió mucho en hacer de su sitio principal una PWA receptiva para crear una experiencia de usuario más rápida con una interfaz mejorada, uniéndose a Facebook y Pinterest, que usan funciones de PWA .
De manera similar, las potencias de los medios como la BBC, The Washington Post y Forbes también lanzaron una aplicación web progresiva para que las empresas distribuyan su contenido de manera más fluida entre los consumidores y varios tipos de dispositivos, desde computadoras de escritorio hasta teléfonos celulares.
El panorama de las PWA está cambiando rápidamente la vertical del comercio electrónico y grandes empresas como Twitter, Starbucks, Washington Post, Pinterest, el canal Weather y muchas más han lanzado sus PWA en los últimos seis meses.
Entonces, ¿por qué las principales marcas están cambiando hacia la tecnología y contactando a expertos en desarrollo de PWA ? Para obtener las respuestas, leamos y descubramos.
¿Qué son las aplicaciones web progresivas?
PWA significa aplicación web progresiva que puede instalar en su sistema. Utiliza los datos almacenados en caché de sus interacciones anteriores para permitirle operar sin conexión o sin una conexión a Internet estable.
Una aplicación web progresiva es un sitio web que funciona como una aplicación nativa. Tiene toda la funcionalidad de una aplicación nativa y aun así se las arregla para ofrecer la usabilidad de un sitio web. Los PWA están destinados a abordar una variedad de problemas que van desde redes inadecuadas hasta obstrucción de datos o falta total de conectividad.
Google describe las PWA como experiencias web que son:

- Confiable: se carga instantáneamente y nunca muestra que un sitio web esté inactivo, incluso en condiciones de red impredecibles.
- Rápido: responde fácilmente a las interacciones del usuario, con animaciones suaves como la seda y sin desplazamientos bruscos
- Atractivo: se siente como una aplicación normal, con una experiencia de usuario intuitiva.
Las aplicaciones web progresivas utilizan las últimas tecnologías para combinar lo mejor de las aplicaciones móviles y en línea. El desarrollo progresivo de aplicaciones web se está convirtiendo cada vez más en la norma para el futuro. Para las empresas que intentan optimizar las experiencias de los usuarios, las PWA se ajustan perfectamente a los requisitos en términos de presupuesto, características, tiempo de desarrollo y más.
La aplicación web progresiva beneficia a las empresas al ofrecer una experiencia de usuario mejorada a través de la mejora progresiva. Las soluciones robustas de PWA son útiles para acelerar las capacidades tecnológicas, empoderar a las empresas y agregar el equilibrio adecuado al negocio.
Desde la llegada de las PWA, muchas empresas han aprovechado el poder de esta plataforma para llegar a nuevos mercados y mejorar su experiencia de usuario. Después de todo, el marco de la aplicación web progresiva es fácil de desarrollar, probar y mantener después de la implementación.
Un desvío rápido: Nativo Vs Progresivo: ¿Quién está ganando?
¿Cómo utilizan las PWA las marcas para conectarse con los usuarios?
La facilidad de acceso, la compatibilidad entre navegadores y los tiempos de carga de página más rápidos ayudan a las empresas a brindar una experiencia de usuario de nivel superior que impresiona a los consumidores y los engancha.

1. Aumento de las expectativas de los consumidores
Los clientes tienen poca tolerancia con las marcas que tienen malas experiencias digitales. Con muchas opciones a su disposición, los consumidores pueden pasar fácilmente a otra marca si tienen una experiencia decepcionante. Cuando Pinterest y Starbucks lanzaron sus PWA, ambos vieron un aumento notable en las métricas de interacción. Pinterest experimentó un aumento del 60 por ciento en la interacción móvil con cargas de página más rápidas, mientras que el PWA de Starbucks fue diseñado para la gestión de pedidos basada en la web y ahora es preferido por los consumidores sobre la aplicación nativa de la compañía de café.
2. Atractivo nativo
Los PWA proporcionan una interfaz coherente y adaptable en todos los dispositivos. Se carga como un sitio web estándar, pero tiene muchas características avanzadas de aplicaciones móviles nativas, incluida la capacidad de agregar un toque a las pantallas de inicio del dispositivo, operar sin conexión y permitir notificaciones automáticas. También ofrecen beneficios del sitio web, como la visibilidad del motor de búsqueda y la capacidad de estar disponible desde todos los navegadores web modernos. Además, los PWA pueden aparecer en App Store y Google Play junto con aplicaciones móviles nativas.
3. Uso de recursos y disminución de gastos
Las PWA solo necesitan una base de código para proporcionar una experiencia similar a la de un sitio web y una aplicación móvil en todos los dispositivos y navegadores, lo que implica que solo necesita un equipo, una plataforma de software, un enfoque de prueba y una hoja de ruta de productos digitales para planificar, diseñar, crear y administrar. tanto un sitio web como una experiencia similar a una aplicación móvil. Los PWA no solo reducen el costo del diseño, desarrollo y mantenimiento del producto, sino que también ahorran dinero a las organizaciones al permitir una entrega más rápida de nuevas funciones y correcciones de errores.
4. Adaptativo
Las marcas innovadoras entienden que la tecnología está cambiando a una velocidad increíble y necesitan implementar tecnologías más avanzadas para evitar ciclos rápidos de estrategia, diseño, producción y reconstrucción de soluciones digitales. Las aplicaciones web progresivas son fundamentalmente versátiles y cambian continuamente para cumplir con las nuevas mejoras de funcionalidad. Si está reescribiendo un sitio web heredado o una aplicación móvil nativa como PWA hoy, funcionará durante los próximos años como se esperaba. Los PWA están diseñados para la transición, lo que garantiza que las empresas eviten invertir en sitios web únicos y aplicaciones móviles que eventualmente necesiten rediseños para satisfacer las demandas y tecnologías cambiantes de la audiencia.
Saber más: ¿Cómo las PWA impulsan el negocio para las pymes?

Los 9 mejores ejemplos de empresas que utilizan PWA

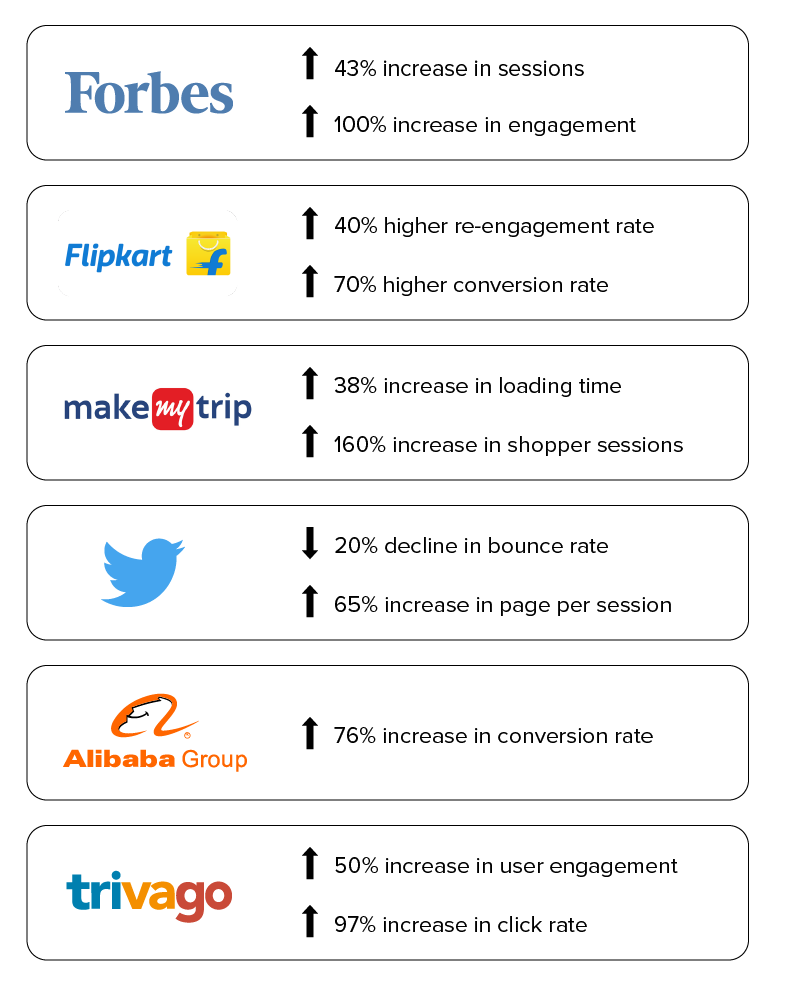
1. Forbes
Forbes, una empresa multinacional de medios, recurrió a Progressive Web Apps para su nueva experiencia móvil con el fin de mejorar los tiempos de carga para sus lectores. El sitio anterior de Forbes tardó entre 3 y 12 segundos en cargarse.

El nuevo sitio basado en tecnología de aplicación web progresiva puede cargarse en 0,8 segundos. Como resultado, Forbes vio un aumento del 43 % en las sesiones y un aumento del 100 % en la participación.
2. Flipkart
Flipkart, el sitio de comercio electrónico más grande de la India, adoptó una estrategia solo para móviles en 2015. Después de cerrar su sitio móvil y centrarse solo en su aplicación nativa, la empresa no estaba viendo los resultados deseados. Decidieron combinar su presencia en la web y la aplicación nativa en una PWA para permitir que sus clientes actuales y potenciales tengan acceso instantáneo a su tienda.
En comparación con su presencia móvil anterior, Flipkart ha triplicado el tiempo en el sitio con su aplicación web progresiva. Los usuarios pasan un promedio de 3,5 minutos en Flipkart Lite frente a los 70 segundos del predecesor.
Flipkart también ha generado una tasa de reenganche un 40 % más alta entre los visitantes primerizos y una tasa de conversión un 70 % más alta debido al ícono "Agregar a la pantalla de inicio", porque los clientes tienen acceso instantáneo a Flipkart cuando lo deseen.

3. Haz mi viaje
MakeMyTrip es la empresa de viajes líder en la India con 8 millones de visitantes mensuales. Después de la adición de PWA, los principales cambios en el sitio, como la mejora en la tasa de conversión es 3X, el tiempo de carga de la página aumentó en un 38% y las sesiones de los compradores aumentaron hasta en un 160%.
4. TwitterLite
Twitter deseaba que su web móvil fuera más rápida y atractiva. Además de PWA, Twitter lanzó TwitterLite, que se convierte en la forma más rápida y sencilla de usar Twitter. Con un menor consumo de datos, TwitterLite también brinda beneficios como reducción de la tasa de rebote hasta en un 20 %, y aumento de la página por sesión hasta en un 65 %, 75 % en Tweets.
5. Alibaba
Alibaba.com es el mercado más grande del mundo para proveedores, compradores y fabricantes. Es la plataforma de comercio electrónico más grande que recientemente adoptó PWA y fue testigo de un aumento significativo en la tasa de interacción hasta 4X, y un gran aumento en la tasa de conversión de hasta un 76%.
6. Café Starbucks
Starbucks permite a sus clientes consultar el menú, crear los pedidos y agregar los pedidos al carrito incluso cuando no hay señal o una conexión deficiente. Con la adición de PWA, Starbucks mejoró su desempeño y brindó un desempeño rápido y con gran capacidad de respuesta.
7. Triva
Trivago es un gran nombre en el marketing de motores de búsqueda de hoteles. La disponibilidad de la PWA de Trivago está en 55 países de todo el mundo con 33 idiomas. Después de la adopción de PWA, el porcentaje de participación de los usuarios aumentó hasta en un 50 % y la tasa de clics aumentó en un 97 %.
8. Instagram
Todos usamos Instagram, pero no somos conscientes de su funcionamiento. Cuando accede a Instagram en el navegador móvil, está accediendo a través de PWA. Actualmente, la PWA se parece mucho a la aplicación tradicional y le brinda algunas funciones adicionales, como que ahora puede cargar imágenes.
9. Pinterest
Cuando considera la interfaz de usuario de Pinterest y su diseño, es totalmente adecuado para aprovechar la tecnología de la aplicación web progresiva, así lo han hecho. Su PWA les brinda tiempos de carga mucho más rápidos y la capacidad para que los clientes lo agreguen directamente a su página de destino sin descarga ni instalación. Han visto un aumento del 40 % en el tiempo dedicado al sitio móvil, al igual que un incremento del 44 % en los ingresos publicitarios generados por los clientes.
Ventajas y desventajas de las aplicaciones web progresivas
Ventajas de una PWA
Más pequeño y más rápido
Muchas personas, a pesar de que las aplicaciones nativas ocupan mucho espacio, utilizarían estas aplicaciones pero necesitan más espacio en sus teléfonos inteligentes para no poder instalarlas. Pero eso no es un problema con las PWA, que solo ocupan espacio para lo que necesitan, lo que las hace más rápidas de descargar y ahorra espacio.
Capacidades fuera de línea
Muchas personas se dan cuenta de las ventajas de las aplicaciones web progresivas y es por eso que descargan PWA porque se pueden utilizar incluso sin conexión a Internet. Además, estas aplicaciones funcionan incluso cuando el servidor está muerto, por lo que los usuarios no pierden nada, y todo esto es muy bueno para las conversiones.
Económico que otras aplicaciones
Dado que el contenido solo debe entregarse una vez, PWA ahorra tiempo y dinero en comparación con la creación de contenido de forma independiente para iOS, Android y un sitio. Además, las PWA no necesitan actualizarse muy a menudo. Los clientes no necesitan descargar nuevos datos. Si PWA funciona, actualmente no necesita preocuparse por su desarrollo, lo que lo convierte en una opción económicamente atractiva, al igual que Flutter, por ejemplo.
aplicación independiente
Las PWA se pueden encontrar mediante motores de búsqueda y otras plataformas. Las PWA también se pueden ofrecer a través de las redes sociales, la página de inicio u otros medios. No es necesario que dependa de las tiendas de aplicaciones.
Desventajas de una PWA
Soporte de navegador limitado
Los PWA funcionan con Android y no funcionan en navegadores populares, incluidos Safari, IE y Edge. Dado que Safari abruma el 51% del mercado de navegadores en los EE. UU., lo que implica que un gran porcentaje de clientes móviles no podrán acceder a las PWA.
Pero en el lado positivo, las nuevas versiones de navegador de Opera, Chrome y Firefox admiten PWA, lo que hace que otros navegadores admitan esto en el futuro.
Soporte limitado de hardware y software
Los PWA son generalmente nuevos y aún no están respaldados por muchos dispositivos de hardware y software. Por ejemplo, iOS no es compatible con las notificaciones de PWA y los accesos directos de la pantalla de inicio.
Además, las PWA no admiten la utilización de GPS, escáneres de huellas dactilares, cámaras de teléfonos inteligentes y otras funciones del dispositivo.
Sin tienda de descargas
Las PWA no aparecen en las tiendas de aplicaciones populares, por ejemplo, Google Play y Apple App Store, lo que puede deslegitimarlas.
Las tiendas de aplicaciones no solo brindan autenticidad y evidencia social de las aplicaciones a los posibles usuarios a través de revisiones, sino que también funcionan como una lista que permite a los usuarios buscar y encontrar aplicaciones relevantes.
Dado que la mayoría de los clientes buscan aplicaciones directamente en las tiendas de aplicaciones en lugar de en los motores de búsqueda, su audiencia puede perder su aplicación PWA.
Sin acceso a las innovaciones
No todas las opciones técnicas, como Bluetooth o Near Field Communication (NFC), se pueden aplicar a las PWA. Esto implica que está restringido en las aplicaciones potenciales para su aplicación. La pregunta es si los PWA también pueden utilizar otros desarrollos futuros.
Aplicaciones web progresivas y el futuro de la web móvil
Si necesita una experiencia de aplicación móvil estable y consistente, entonces las aplicaciones progresivas son la mejor opción. La empresa de desarrollo de PWA como Appinventiv puede ofrecer una experiencia de usuario interactiva similar a una aplicación nativa sin grandes gastos de desarrollo. Muchas grandes marcas han aprovechado los beneficios de las PWA, ahora es su momento de asumir una agencia de aplicaciones web progresivas en EE. UU. y aumentar sus conversiones y cifras de ingresos.
[Lea también: Microsoft está convirtiendo Outlook en una PWA]
