¿Por qué las startups deberían elegir React Native en lugar de aplicaciones híbridas?
Publicado: 2019-08-12La discusión sobre las aplicaciones React Native vs Hybrid para nuevas empresas ha estado dando vueltas desde 2015, la primera vez que escuchamos sobre React Native. El debate no es qué plataforma es más eficiente, sino cuál es más adecuada para las necesidades comerciales de las nuevas empresas : tiempo de comercialización más rápido, calidad eficiente y bajo costo de desarrollo.
Hay un sector de ingenieros de software que asegura que las aplicaciones híbridas se desarrollan mucho más rápido y de forma muy económica porque se trata de desarrolladores web y no de aplicaciones móviles nativas. Elogian cómo se necesita menos inversión de tiempo y prometen hacer que las empresas sean una marca presente en todos los dispositivos móviles mientras ahorran tiempo para crear múltiples versiones de código.
Ahora. Todo es absolutamente cierto. Estos son los muchos beneficios de elegir aplicaciones híbridas que las empresas confían:
- Consiguen llegar a un público más amplio en múltiples plataformas.
- Pueden desarrollar una versión fuera de línea de la aplicación.
- Las aplicaciones no necesitan un rendimiento gráfico avanzado como el que necesitan las aplicaciones nativas.
Las aplicaciones híbridas le brindan todo lo que lee arriba hasta el nivel de exactitud.
Pero , ¿alguna vez has pensado a qué precio? ¿A qué costo vale la pena invertir en los pros y los contras de las aplicaciones móviles híbridas?
Cuando tiene en cuenta los compromisos que tendrá que enfrentar su startup en el sentido de las características y el rendimiento que esperan sus usuarios, el impacto general nefasto de elegir aplicaciones híbridas se vuelve prominente y las muchas limitaciones de las aplicaciones híbridas salen a la luz.
Tendrá que hacerse algunas preguntas importantes antes de realizar una inversión en el desarrollo de aplicaciones híbridas:
- ¿Tu usuario realmente desea usar una aplicación que no responde y es lenta?
- Si está en iOS, ¿le gustaría usar una aplicación que se parece a una aplicación de Android?
- Si está en Android, ¿le gustaría pasar tiempo en una aplicación que se ve y funciona como una aplicación de iOS?
La respuesta es un obvio no, ¿verdad?
El problema de elegir el desarrollo de aplicaciones híbridas para nuevas empresas no termina aquí. Hay una serie de problemas urgentes que marcan la diferencia entre una aplicación nativa y una aplicación híbrida.
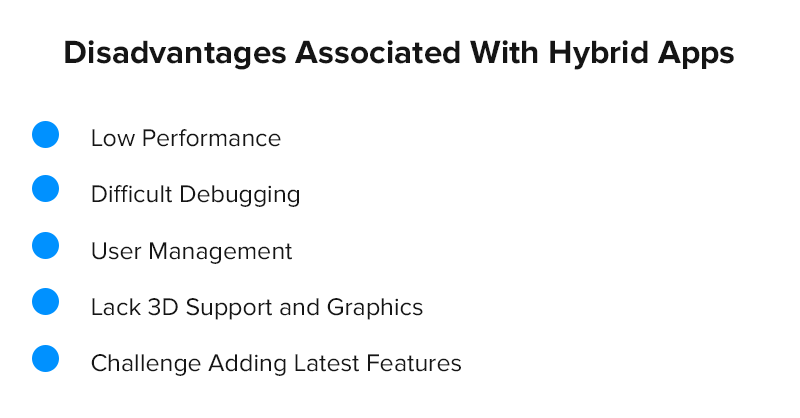
Problemas asociados con el desarrollo de aplicaciones híbridas

1. Bajo rendimiento
Una comparación entre las aplicaciones Nativas e Híbridas muestra cuán lejos está la Híbrida en términos de rendimiento en comparación con las Nativas.
Las aplicaciones híbridas introducen una capa adicional entre el código fuente y la plataforma móvil de destino: un resultado esperado de esto es una pérdida de rendimiento.
Si bien varía de una aplicación a otra, cuán evidente sería la diferencia, el hecho de que Facebook haya migrado su aplicación de HTML5 a React Native dice mucho. Este es solo un ejemplo del alcance de una diferencia que puede aportar a las aplicaciones a gran escala.
2. Depuración difícil
La capa adicional que presenta la creación de aplicaciones híbridas hace que el proceso de depuración sea una completa pesadilla. Los desarrolladores de aplicaciones móviles tienen que confiar en el marco para jugar con los sistemas operativos específicos con la esperanza de que no se introduzcan nuevos errores en su aplicación.
Por otro lado, dado que es menos probable que los desarrolladores tengan una comprensión completa de la plataforma elegida, descubrir la razón exacta detrás del problema puede llevar bastante tiempo.
3. Gestión de usuarios
Cuando solicita a los clientes que creen una cuenta e inicien sesión cada vez que cargan su aplicación, tendrá dificultades para recopilar métricas de uso y rendimiento que podrían mejorar su aplicación. Por otro lado, agregar una pantalla de inicio de sesión cada vez que el usuario carga su aplicación podría restringir el compromiso y aumentar las tasas de rebote.
4. Carece de soporte y gráficos 3D
Si necesita algún componente 3D o un diseño gráfico llamativo en su aplicación. En ese momento, la aplicación nativa es la mejor opción debido a que las aplicaciones híbridas no tendrán ilustraciones llamativas ni compatibilidad con 3D. Si desea tener compatibilidad con 3D en aplicaciones híbridas, los desarrolladores deben realizar un esfuerzo adicional para llenar el vacío de calidad del diseño con la ayuda de herramientas de terceros como Unity 3D.
5. Desafío para agregar las últimas funciones
Una de las formas seguras de éxito de una startup es estar en el mismo centro del progreso y hacer uso de todas las capacidades y características del software que se avecinan. Pero, lamentablemente, una de las mayores desventajas de las aplicaciones híbridas es que es extremadamente difícil agregar nuevas funciones y capacidades en el marco híbrido .
Entonces, ¿dónde deja esto a los empresarios que tienen un presupuesto ajustado y no están listos para hacer una inversión en una aplicación nativa?
Bueno, aquí es donde entra la aplicación móvil React Native y proporciona una clara diferencia entre la aplicación nativa y la híbrida para el debate de inicio.
Estas son las formas en que React Native ha acabado con las aplicaciones híbridas para siempre, al menos para las nuevas empresas que ahora se han negado a ignorar la calidad sobre los beneficios de tiempo y costo. Aquellos que optaron por ponerse del lado de React Native en la comparación entre las aplicaciones React Native e Hybrid.
Estos son los puntos que se incluyen en el kitty de React Native Framework en la discusión de aplicaciones React Native vs Hybrid para nuevas empresas. Puntos que actúan como razones por las que se crean aplicaciones nativas de reacción.
Los 10 principales beneficios de React Native
1. Las aplicaciones multiplataforma nativas de React se ven y funcionan como aplicaciones nativas
El marco nativo utiliza la misma plataforma de componentes nativos de reacción que los lenguajes de aplicación nativos de iOS o Android .
Las aplicaciones híbridas, por otro lado, son simplemente una vista web que está envuelta en un contenedor nativo que se ejecuta y se comporta como una aplicación web. Cuando hablamos de la diferencia entre la aplicación nativa y la aplicación híbrida para nuevas empresas, los marcos tradicionales de aplicaciones híbridas no se acercan a la experiencia de usuario fluida y la velocidad que ofrecen las aplicaciones React Native.
Incluso la aplicación web mejor diseñada y más ingeniosa nunca sería tan fluida como después del desarrollo de la interfaz de usuario nativa de React .
2. React native permite compartir una base de código única entre iOS y Android
Una de las razones principales por las que las nuevas empresas eligen React Native es por su naturaleza de escritura única y ejecución en múltiples plataformas. Una de las características principales del marco React Native hace posible brindar a las nuevas empresas una aplicación de alto rendimiento con la mitad de las restricciones de tiempo y costo que vienen con las aplicaciones nativas. En Appinventiv, hemos creado una serie de aplicaciones React Native , y siempre estamos asombrados de cómo más del 80 % del código se puede compartir entre las versiones iOS y Android de la aplicación, lo que hace que el proceso sea extremadamente rápido y rentable.
3. React Native usa el modelo de programación de ReactJS
Uno de los mayores beneficios del desarrollo de aplicaciones nativas de React es que, en esencia, es un marco de JavaScript que comparte el modelo de programación con el famoso lenguaje web ReactJS.
El marco conceptual que se utiliza para desarrollar aplicaciones web ReactJS se usa al crear aplicaciones React Native. El beneficio de inicio en esta situación es el hecho de que solo tienen que invertir en un desarrollador en lugar de tres: Android, iOS y desarrolladores web.
4. Marco nativo React para integración externa y conocimiento compartido.
Desde su lanzamiento oficial en 2015, React Native ha ganado rápidamente reconocimiento e interés en la comunidad de desarrolladores. El marco nativo de React viene con un rico ecosistema de código abierto para la integración externa y el conocimiento compartido. No tomó tiempo convertirse en el líder del mercado en la nueva generación de desarrollo de aplicaciones multiplataforma.
Una de las principales fricciones que enfrentó la mayoría de las empresas de desarrollo de aplicaciones nativas de React fue la integración de sistemas de terceros o la creación de un control de interfaz de usuario personalizado que no era compatible con React Native de forma nativa.

Pero afortunadamente, la rápida adopción del marco React Native ha resultado en más integraciones de terceros en los últimos tiempos.
5. React native respalda algunas de las mejores aplicaciones del mercado
Difícilmente puede haber un punto más fuerte en el debate de las aplicaciones React Native vs Hybrid para startups que el hecho de que React Native respalda algunas de las aplicaciones más grandes del mundo: Instagram, Facebook, Tesla, Bloomberg, Walmart, etc. El alcance de React Native la adopción en un amplio espectro de la industria es una señal directa de su permanencia.
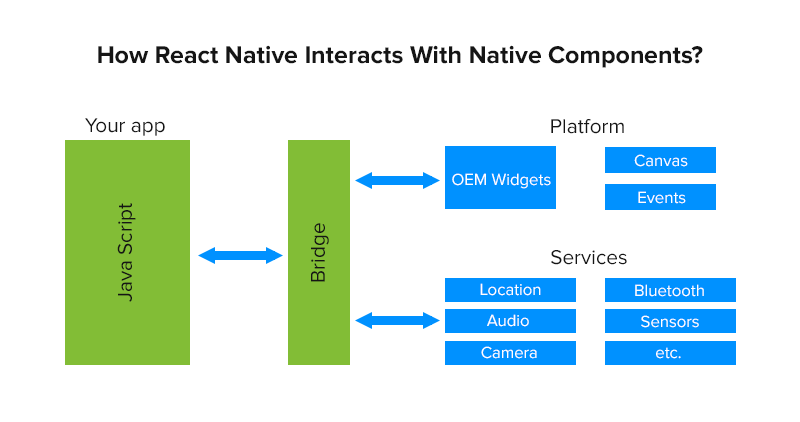
6. Viene con componentes que permiten que las aplicaciones híbridas se rendericen de forma nativa
Atrás quedó el tiempo del dominio del componente WebView. La realidad de hoy son los cuadrados de construcción de React Native, que son segmentos locales reutilizables que se juntan en locales . Los elementos y componentes que normalmente usaría en Android e iOS ya están allí en React Native para brindarle esa apariencia y funcionamiento consistentes.
Esta estructura basada en secciones permite a una empresa de desarrollo de React Native (en diferentes áreas como Texas, California, etc.) fabricar las aplicaciones con una forma más rápida y de estilo web para manejar la progresión. Por ejemplo, las empresas con desarrollo de aplicaciones que usan React Native en Texas brindan un alto grado de reutilización de código con una interfaz de usuario predominante que sigue la guía de estilo y las mejores prácticas de cada plataforma. El resultado final de todo es una aplicación rápida que viene respaldada con la conveniencia del sistema portátil local.

7. React native es sinónimo de una interfaz de usuario intuitiva (UI)
En comparación con otros marcos de JavaScript como React o Angular, React Native es más exclusivo para dispositivos móviles. La interfaz de usuario resultante del desarrollo de la aplicación React Native es extremadamente receptiva y fluida, todo gracias a las conexiones JavaScript asincrónicas que están presentes en el entorno nativo. Para una empresa de desarrollo de aplicaciones de inicio , significa que la aplicación tiene un tiempo de carga rápido y una sensación fluida en comparación con las aplicaciones híbridas.
8. Habilita la conectividad de complementos de terceros con una experiencia sin fallas
Una de las principales razones para elegir React Native para el desarrollo de aplicaciones de inicio es la presencia de varias integraciones de terceros. Permiten que las nuevas empresas no dependan de WebView para realizar funciones. Por ejemplo, si desea agregar Google Maps en la aplicación, React Native le permitirá conectar el complemento utilizando el módulo nativo.
9. El marco es inmensamente económico
Cuando se ejecuta una startup, la reducción de costos sigue siendo la principal causa de preocupación detrás de todas las soluciones de desarrollo de aplicaciones de startups. El hecho de que los servicios de desarrollo de aplicaciones nativas de React giran en torno a una base de código única y capacidad multiplataforma, el tiempo que lleva construir una aplicación nativa de React es mucho menor. El menor tiempo de desarrollo en el mundo del software es igual al bajo costo de desarrollo.
10. Componente nativo reutilizable
La parte WebView que se utiliza para crear aplicaciones móviles híbridas actualmente no sirve. Los desarrolladores de aplicaciones nativas de React actualmente están creando bloques con los 'componentes nativos' reutilizables que se pueden agregar directamente a las aplicaciones nativas. Además, React Native tiene contrapartes de los componentes y elementos utilizados en el desarrollo de aplicaciones iOS y Android.
Por lo tanto, esto permite a los diseñadores crear una apariencia, velocidad, sensación y funcionalidades fundamentales confiables de la aplicación móvil nativa. El diseño específico de componentes reutilizables permite a los desarrolladores aterrizar en el enfoque de desarrollo basado en la web, preferido y progresivo que el proceso de desarrollo de aplicaciones híbridas promedio.
Así que aquí estaba la historia de cómo React Native tiene todo lo que las aplicaciones híbridas no tienen . Y ahora que tienes todas las razones del mundo para elegirlo en el debate de aplicaciones React Native vs Hybrid para startups, ponte en contacto con el equipo que puede hacerlo posible para ti.
¿Por qué las startups deberían elegir React Native?
Hoy en día, conglomerados como Instagram, Walmart, Airbnb, entre otros, han utilizado y siguen utilizando React native para sus aplicaciones creativas. React native es famoso por algunas razones que conoceremos a través de los puntos a continuación.
Codificación de una sola vez
Al principio, Facebook utilizó la plataforma iOS para trabajar en una idea creativa. Después del logro gigantesco en la aplicación de iOS, Facebook le dijo a un grupo de desarrollo de React Native similar que ampliara sus bibliotecas de JavaScript para ayudar también a las plataformas de Android.
Esto implica que se están renderizando bibliotecas similares para iOS y Android con una base de código similar. Por lo tanto, los programadores competentes y comprometidos de React Native brindan compatibilidad de marco para Windows y tvOS. El código base único ahorra tiempo y recursos a los desarrolladores sin comprometer la calidad de una aplicación.
Código avanzado
JavaScript es el más fácil, especialmente para los novatos.
La mejora de la codificación baja es otra característica importante a considerar. Las líneas de código son menores en número y cortas en longitud. Esto reduce aún más el tiempo de prueba y la oportunidad general de comercialización. Por lo tanto, los visionarios de negocios contratan a los desarrolladores de React Native para hacer que la aplicación móvil sea fácil de usar.
Componentes nativos reutilizables
Los desarrolladores multiplataforma dependen de los componentes de WebView para mejorar la funcionalidad de los componentes nativos cuando se trata de desarrollo híbrido. Pero en React Native, existen contrapartes de los componentes nativos de iOS y Android.
Compatibilidad de hardware
Para las aplicaciones de mitad y mitad y de etapa cruzada, el soporte del equipo para diferentes dispositivos que se ejecutan en varias plataformas es un problema importante. Con React Native, sus aplicaciones no dependen totalmente de WebView para cada función nativa. La aplicación puede acceder fácilmente a componentes de hardware integrados de dispositivos móviles como GPS, mapas, Bluetooth. El rendimiento y la experiencia del usuario son excelentes.
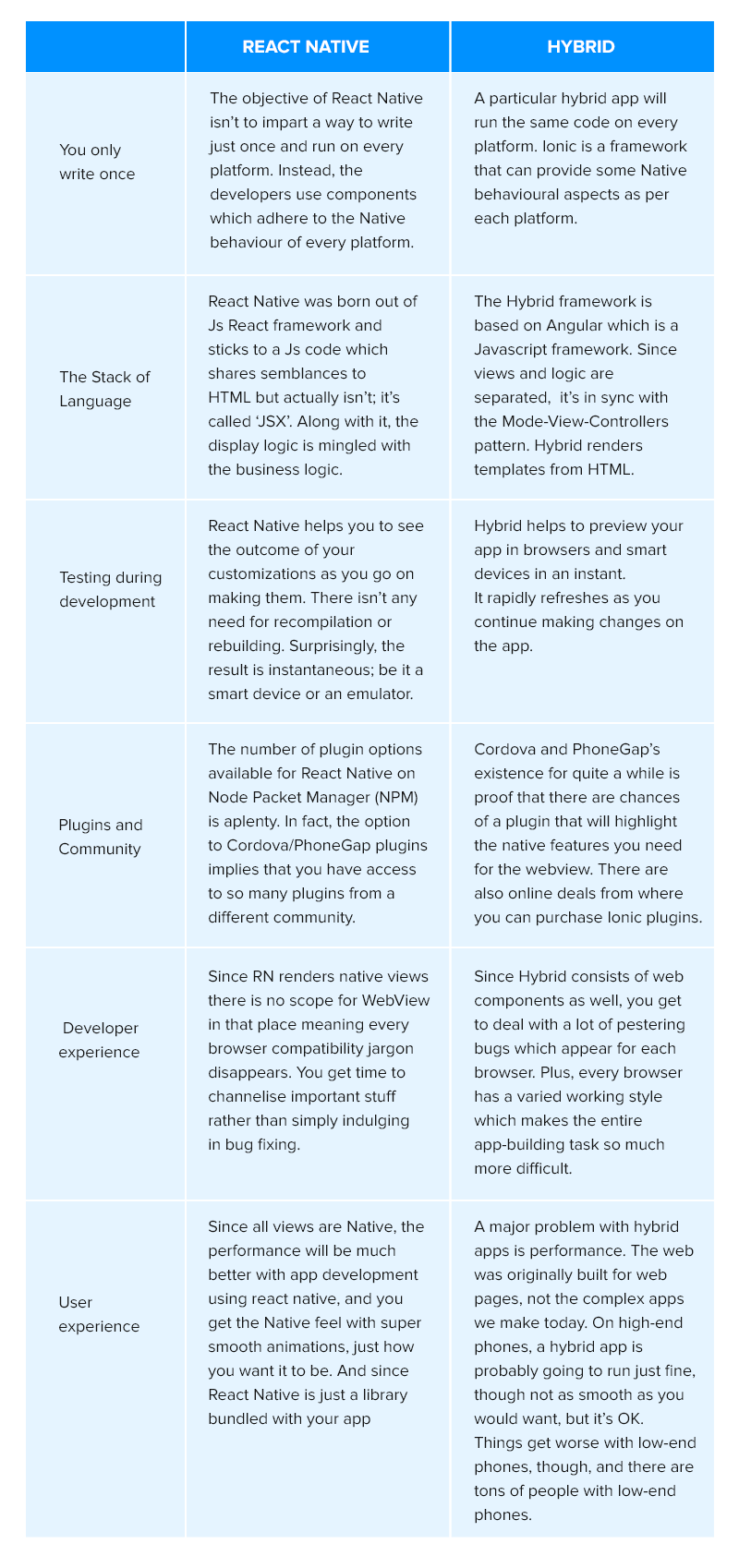
React Native vs Hybrid: un cuadro comparativo

La última llamada
Para la mayoría de las nuevas empresas en muchos países como EE. UU., Texas, California, donde el tiempo y los recursos son limitados, buscan opciones más fáciles para llegar a más personas. Pero luego, cuando emprenden proyectos que son mucho más complicados que los beneficios que ofrece el híbrido, buscan una empresa de desarrollo nativo de React en EE . UU .
¿Te enfrentas a un problema similar? Póngase en contacto con nuestros desarrolladores de aplicaciones móviles React Native para discutir su proyecto.
Preguntas frecuentes sobre por qué React Native es mejor
P. ¿Cuál es la diferencia entre las aplicaciones React Native y Hybrid?
A diferencia de las aplicaciones híbridas, las aplicaciones de inicio de React Native funcionan de forma nativa, en lugar de ejecutarse dentro de la vista web. Significa que las aplicaciones React Native no se limitan a los elementos de la interfaz de usuario basados en la web que se sabe que son lentos cuando se conectan con intérpretes de JavaScript deficientes .
P. ¿Cuáles son las ventajas de reaccionar nativo para las nuevas empresas?
Hay una serie de beneficios de inicio que se adjuntan a la adopción de React Native. Algunos de los más destacados son:
- Bajo esfuerzo de desarrollo
- Reducción del tiempo de comercialización
- Costo reducido de desarrollo de aplicaciones móviles
- Una apariencia similar a una aplicación nativa
P. ¿Cómo ha eliminado React Native las aplicaciones híbridas?
La respuesta más directa a la pregunta es que React Native ha acabado con las aplicaciones híbridas al ofrecer un rendimiento y una calidad que no son posibles con un marco que se ejecuta en componentes WebView.
