El lienzo perfecto: por qué debería combinar creatividad y tecnología en su sitio web
Publicado: 2019-05-02
Un sitio web es posiblemente la herramienta de marketing online más importante de una empresa.
En muchos casos, es la primera impresión de una marca, la plataforma que ofrece el servicio de una empresa, y para los sitios de comercio electrónico, la experiencia de ventas.
Lo bueno de ellos es que son el lienzo perfecto para mezclar creatividad y tecnología y ahí es donde ocurre la verdadera magia, si lo permites. Eche un vistazo a cualquier sitio web que aparezca en Awwwards ; seguramente dejarán una impresión duradera.
Pero, ¿por qué algunas empresas hacen todo lo posible para crear estos sitios?
Porque los sitios web son una plataforma eficaz y poderosa para comunicar el mensaje de su marca y diferenciarse de los demás en el mercado.
Y, quizás lo más importante, un sitio web tampoco está terminado. Siempre hay cosas que se pueden mejorar en función de aspectos como la experiencia del usuario, los resultados de las pruebas A / B y más.
A menudo, la mejor manera de mejorar su sitio web es incorporando tendencias tecnológicas emergentes, creatividad única y una sólida funcionalidad.
Después de todo, si el suyo es tan interactivo como un folleto en papel, probablemente no esté creando mucho recuerdo de la marca.
Cómo Major Tom casó la tecnología y la creatividad en su sitio web
Hay más de 644 millones de sitios web activos en la red mundial en este momento , por lo que es más importante que nunca destacar entre los consumidores por las razones correctas.
Afortunadamente, hay muchos ejemplos de marcas que mejoran sus sitios de los que puede aprender.
Echemos un vistazo a la agencia digital líder, Major Tom, quien se dio cuenta de que podían reducir sus tasas de rebote y aumentar los clientes potenciales rediseñando su página de inicio e infundiéndola con algunos elementos de diseño moderno.
Cuando Major Tom mejoró su nueva página de inicio, querían ese factor "sorpresa". No solo para sorprender y deleitar al usuario, sino para mostrar realmente la misión de su marca.
Con sus departamentos de Creatividad y Desarrollo colaborando estrechamente, Major Tom pudo dar vida al mensaje de su marca.
El video a continuación le brinda una muestra de la página de inicio si aún no la ha visto, pero ¿cómo se unieron la creatividad y la tecnología para lograr el resultado?
Cuando uno de los desarrolladores web de Major Tom, Michinobu, realizó una presentación interna sobre Three.js y les mostró la animación original de Waves, Darren, su director creativo, lo vio instantáneamente como una excelente manera de representar al Major Tom.
Además, al desarrollarlo aún más, tenía el potencial de comunicar a los futuros clientes de qué se trata trabajar con Major Tom.
Aunque la versión original se tituló "Waves", Darren nunca lo vio así. En cambio, lo vio como un paisaje ondulado y ondulado.
Cada esfera representaba una posible estrategia, táctica, canal, medio, tecnología, software, agencia, lo que sea, que está disponible para los especialistas en marketing. Capturó la complejidad del panorama del marketing con su número infinito de opciones.
La línea del horizonte que atraviesa su marca también fue evidente en la animación original, fortaleciendo el vínculo entre la animación y su marca.
Entonces, Major Tom tenía la visión creativa, ahora necesitaban profundizar en la tecnología.

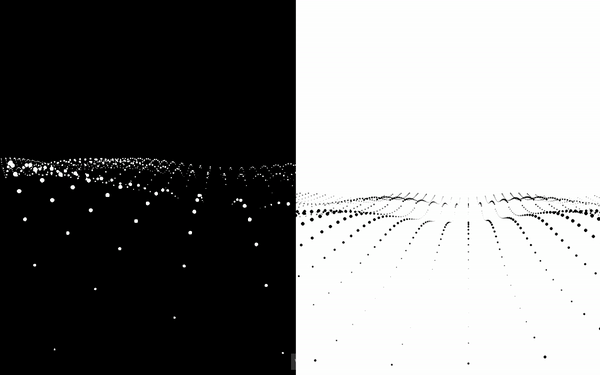
Una comparación entre una cámara fija y la ilusión de que la cámara avanza.
Three.js
Three.js es una biblioteca y API de JavaScript que permite a los desarrolladores crear gráficos 3D en una página web. Es esencialmente un marco que se encuentra sobre WebGL.
Aunque puede usar WebGL para renderizar gráficos interactivos 2D y 3D, Three.js hace mucho trabajo pesado. La biblioteca en línea es excelente para manejar las complejidades de las animaciones WebGL y proporciona el marco básico para que los desarrolladores comiencen.
Para los no desarrolladores que lean esto, la biblioteca es un lugar divertido para jugar con todos los increíbles efectos 3D interactivos que los desarrolladores han compartido en ella.

Básicamente, Three.js permite a los desarrolladores, como Major Tom, crear gráficos elegantes dentro de un entorno 3D más fácil de usar. Con Three.js basado en JavaScript, los desarrolladores tienen la capacidad de controlar factores como el ángulo y la perspectiva del objeto que ve el usuario.
Por ejemplo, ¿Major Tom hace que el objeto 3D se mueva y la perspectiva de la cámara sea estática o la cámara se mueva a su alrededor?
Entonces, Major Tom tenía Three.js dándoles una ventaja en el desarrollo de su paisaje en comparación con el desarrollo de un objeto 3D con WebGL puro.
Pero, ¿se desarrolló su página de inicio en un período de tiempo relativamente corto? Definitivamente no.
Aunque Three.js proporciona las herramientas y un punto de partida, existe una curva de aprendizaje empinada para dominarlo. El desarrollo de objetos 3D siempre presentará desafíos.
Ajustar los ángulos y el movimiento de la cámara, la velocidad de las esferas, transformar la animación para que fuera perfecta, requirió muchas matemáticas.
Y queremos decir mucho. Si tuviéramos un meme para resumir esto, sería este:

Ciertamente hubo un ciclo constante de prueba y error, pero después de varios meses de arduo trabajo y ecuaciones complejas, se logró el efecto deseado.
Sin embargo, Three.js no fue la única plataforma de animación utilizada.
Con el complejo panorama del marketing capturado, llegó el momento de comunicar el propósito de la agencia dentro de la animación de la página de inicio.
Para hacer esto, la visión era que todas las esferas en movimiento formaran una línea. Calmar el medio ambiente y crear un respiro para que se elijan los productos y soluciones adecuados para que los clientes alcancen su objetivo final.
Para transformar esta idea en una imagen funcional, Greensock se incorporó a la mezcla.
Greensock
Greensock es una plataforma de animación HTML5 que Major Tom colocó en la página de inicio para algunas animaciones y secuencias sin problemas.
Lo usaron para darle la vuelta al paisaje punteado, traer la fila de esferas, resaltar lo que representan las cuatro esferas al final y la llamada a la acción al final.
¿Necesita más consejos de desarrollo web? ¡Suscríbase al boletín de DesignRush y recíbalos directamente en su bandeja de entrada!
Compromisos
Casi todo en la vida requiere algún compromiso. Ya sea que desee una cámara compacta con lente de zoom o que desee llegar a una gran audiencia con su campaña publicitaria en las redes sociales con un presupuesto reducido.
Combinar creatividad y tecnología no es una excepción. Lo mejor que puede hacer es identificar qué es lo más importante y priorizarlo.
Por ejemplo, en lugar de hacer que el paisaje desapareciera y se animara en la fila de esferas, la visión original era hacer que se desplegaran para formar una línea.
Sin embargo, desarrollar eso requirió una cantidad significativa de tiempo además de los varios meses que tomó completar toda la animación de la página de inicio.
Tomando una perspectiva simple de costo-beneficio, este esfuerzo no valió la pena el tiempo extra. Especialmente cuando el Mayor Tom podía comunicar efectivamente el mismo mensaje de manera similar.
Cuando la tecnología y la creatividad se unen, las posibilidades son infinitas. Empuja los límites, eleva el listón y crea un impacto duradero.
Lo mejor de los sitios web es que son el lienzo perfecto para combinar los dos.
Entonces, pregúntese, ¿su sitio web está haciendo justicia a su marca? ¿Lo distingue de sus competidores y brinda una experiencia agradable a sus usuarios? Si no es así, es hora de reevaluar qué tan efectivo es su sitio web y qué tan efectivo podría ser.
¿Desea obtener más información sobre cómo puede aprovechar la creatividad dentro de su sitio web? Lea ' El poder de la creatividad y el sitio web que nunca existió '.
Además, ¿está buscando una agencia digital de primera categoría para renovar su sitio con tecnología innovadora? Comuníquese con Major Tom AQUÍ para obtener una cotización sobre sus servicios.
Una versión de este artículo se publicó originalmente en Major Tom.
