Cómo estructurar un sitio web en 3 sencillos pasos
Publicado: 2020-06-08La experiencia del usuario se nutre de la coherencia, la lógica y la claridad. Al ver cualquier sitio web o interfaz de usuario, los visitantes esperan una experiencia de diseño visual cuyo tamaño, disposición y capacidad de hacer clic no los abrume ni los confunda de ninguna manera. En cambio, aquellos que exploran su sitio web anhelan armonía visual, elementos distribuidos uniformemente, una jerarquía visual lógica y, por supuesto, un flujo de usuario intuitivo que tenga sentido.
Esta es exactamente la razón por la que nos encantan los wireframes. Porque sabemos lo valioso que es el diseño visual para los diseñadores web (como nosotros), creemos que al aprender la importancia de los wireframes y cómo implementarlos en su flujo de trabajo de diseño, potenciará sus capacidades y credibilidad como experto en diseño web.
Y tenga la seguridad de que el Creador de sitios web de arrastrar y soltar de Elementor facilita la conversión de cualquier estructura alámbrica o prototipo en un sitio de WordPress. Esta es solo una opción, por supuesto, ya que la mayoría de las herramientas de diseño modernas tienen la opción de agregar enlaces y hacer clic entre sus wireframes, también conocido como un modo de prototipo interactivo.
Realmente nunca ha sido más fácil completar todo el proceso de diseño dentro de la plataforma Elementor, de principio a fin.

Tabla de contenido
- ¿Qué es una estructura alámbrica de un sitio web?
- Por qué debería estructurar su sitio web
- Los wireframes perfeccionan su flujo de trabajo de diseño
- Los wireframes simplifican las pruebas de control de calidad
- Es más fácil hacer revisiones
- Los wireframes le permiten adaptarse a las necesidades del cliente
- Los wireframes priorizan su jerarquía de información
- Estructura metálica frente a maqueta frente a prototipo
- 1. Estructura alámbrica
- 2. Maqueta
- 3. Prototipo
- Plantilla de estructura metálica de sitio web
- Cómo estructurar un sitio web
- Paso 1: crea una estructura alámbrica
- Paso 2: convierta su estructura alámbrica en una maqueta
- Paso 3: convierta su maqueta en un prototipo
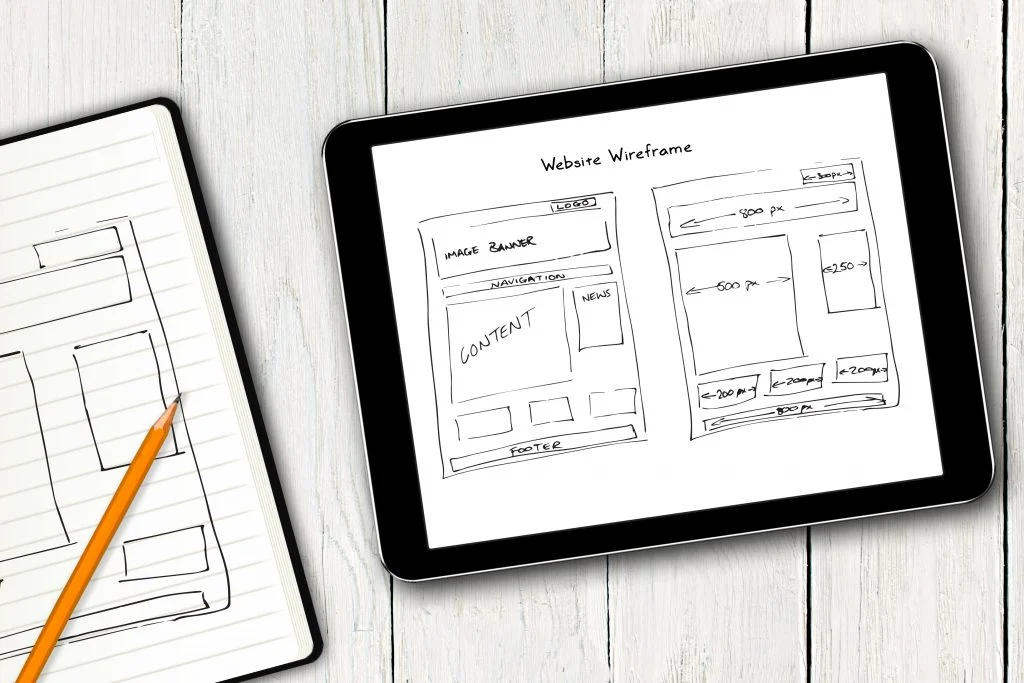
¿Qué es una estructura alámbrica de un sitio web?
El wireframe de un sitio web es una representación visual o un esquema de un sitio web. Los wireframes son una colección de marcadores de posición (formas delineadas en blanco y negro) que representan cómo se podría diseñar un sitio web. Cada forma representa un elemento de diseño respectivo en la página, como una imagen, un logotipo, elementos de menú, botones, etc.
Wireframing es el diseño web y la técnica de diseño de la experiencia del usuario que sirve como una maqueta de baja fidelidad para ilustrar la disposición y el diseño de estas formas de marcador de posición, que colectivamente forman la base y estructura básica de una página web o pantalla digital.
Esencialmente, cada tipo de estructura que incluirá su sitio web, ya sea visual o textual, garantiza una etapa en su proceso de diseño que se enfoca exclusivamente en su tamaño, diseño y proximidad a los elementos de la página circundante. Wireframing es una de las primeras etapas de este proceso de múltiples secuencias. Más adelante en esta publicación, discutiremos cada segmento de este proceso y dónde encaja el wireframing.
Como verá pronto, los wireframes son una entidad en sí mismos en el mundo de la UX y el diseño web. No solo son importantes. Son cruciales.

Por qué debería estructurar su sitio web
Como creador web, uno de los valores clave en la construcción de un wireframe es que transmite ideas de diseño, contenido y diseño general a nivel de página del sitio web que está creando.
Una vez que decida agregar wireframing a su flujo de trabajo de diseño, se habrá habilitado para hacer lo siguiente:
- Visualice el diseño de su contenido
- Ahorre tiempo y esfuerzo en su proceso de diseño
- Probar y corregir problemas de usabilidad
- Perfeccione su arquitectura de información
- Probar y refinar la navegación
- Pruebe la usabilidad con pruebas de usuario y entrevistas
- Realice prototipos rápidos de cualquier elemento de la página
- Evalúe cómo el diseño de su página aplica UX y las mejores prácticas de diseño
Otro beneficio significativo del proceso de wireframing es que brindan una gran claridad sobre cómo se organizará la información en la pantalla, también conocida como arquitectura de información de la página.
Los wireframes perfeccionan su flujo de trabajo de diseño
El proceso de diseño de UX / UI es un proceso de varios pasos y, a veces, puede ser muy complicado y abrumador. Wireframing es uno de los primeros segmentos de su flujo de trabajo de diseño y es un ingrediente crucial para una usabilidad clara y una experiencia de usuario pulida.
Cuando crea una estructura alámbrica para una pantalla que está diseñando, se permite visualizar múltiples opciones de tamaño y diseño para los elementos en su pantalla. Puede explorar diferentes diseños y arreglos moviendo elementos para ver cuál funciona mejor.
También es una cuestión de funcionalidad porque está ideando el proceso visual de un flujo de usuarios que debe tener lugar, que es, en esencia, una serie de elementos de acción. Asegurarse de que el diseño y la arquitectura de la información de cada una de sus pantallas se base en la máxima claridad es lo que hará posible el flujo de usuarios. La creación de wireframes para trazar este proceso es la forma más prometedora de eliminar cualquier defecto de funcionalidad que de otro modo podría haber pasado por alto.
Incluso puede crear múltiples wireframes de una pantalla que muestren las diferentes posibilidades de diseño que puede utilizar para luego recopilar comentarios de los clientes o usuarios potenciales sobre qué versión funciona mejor.
Probar diferentes versiones de estructura alámbrica de una pantalla es una excelente manera de asegurarse de que cada segmento de su flujo de trabajo de diseño sea lo más completo y bien pensado posible. Cuando tenga un wireframe en el que haya invertido y seleccionado entre una variedad de opciones como el mejor diseño posible, su próxima etapa de creación de prototipos será un proceso más suave y sin errores.

Los wireframes simplifican las pruebas de control de calidad
Si algo no funciona en una estructura alámbrica, es muy probable que no funcione cuando llegue a diseñarlo. Pero descubrir esto cuando ya estás metido hasta las rodillas en el diseño de tus maquetas de alta fidelidad sería frustrante, por decir lo menos. Significaría comenzar desde cero cada vez que note el más mínimo error o problema de funcionalidad con su prototipo.
Cuando esté buscando probar múltiples versiones de su prototipo, el wireframing le hará la vida mucho más fácil. Es mucho más simple y rápido crear múltiples versiones de un wireframe que múltiples versiones de una maqueta de alta fidelidad.
Cuando evalúa la funcionalidad de una estructura alámbrica, confirma que el diseño y la secuencia de los elementos en cada pantalla permiten a los usuarios completar las tareas necesarias. Cuando está haciendo esto en un activo fundamental como un wireframe, es mucho más fácil hacerlo cuando se enfoca en elementos centrales que pueden o no necesitar cambios.
Identificar los cambios o correcciones necesarios dentro de una maqueta detallada de alta fidelidad puede no ser tan simple. Esto se debe a que es más probable que se pierdan errores cuando se examinan muchos detalles de diseño e ilustraciones. Es mejor comenzar desde la base y progresar en consecuencia a medida que solidifica cada etapa del recorrido del usuario.
Es más fácil hacer revisiones
A lo largo del proceso de diseño de un proyecto, los clientes a menudo recibirán comentarios (más de una vez) sobre los cambios que les gustaría ver en los diseños que les muestra.
Estos cambios pueden ser menores o mayores, por ejemplo:
- Tamaños de botones
- Tamaños de fuente
- Diseño de columna
- Tipo de menú (hamburguesa, menú desplegable, etc.)
Y muchos más.
Ayuda a comprender la importancia de las revisiones de diseño en el contexto de la toma de decisiones de los clientes. Durante todo el proceso de diseño, los creadores web están en contacto constante con sus clientes sobre el progreso del sitio web que están diseñando. Una gran parte de la discusión es obtener la aprobación de los clientes para sus decisiones de diseño. Este proceso de aprobación por sí solo es uno de los mayores incentivos detrás de la creación de wireframes para sitios web.
Los wireframes le permiten adaptarse a las necesidades del cliente
Como hemos establecido, una de las etapas más importantes en cualquier proyecto de creación web es obtener la aprobación del cliente para las decisiones de diseño.
Debido a que aún no ha alcanzado el proceso de diseño visual cuando se encuentra en las etapas de estructura alámbrica, las decisiones que su cliente pueda necesitar aprobar probablemente no estarán relacionadas con asuntos relacionados con la marca (diseño de logotipos, esquemas de color, tipografía, etc. ).
En cambio, es probable que las decisiones que tomen usted y su cliente durante la etapa de wireframing estarán relacionadas con la jerarquía de la información. Como sabemos, como creadores web, la jerarquía de información informa su estrategia de contenido de la A a la Z, por lo que es uno de los componentes básicos más importantes de la creación de un sitio web.
Un ejemplo de un escenario en el que su cliente deberá aprobar una decisión de diseño es cuando está creando una tienda de comercio electrónico. Supongamos que su proyecto es crear un sitio web de tienda de ropa, y necesita diseñar una serie de pantallas (como una página de archivo de productos y una página de un solo producto) y ventanas emergentes de notificación para cuando un comprador ve un artículo y lo agrega a su carrito.
Su cliente puede tener una fuerte preferencia sobre si desea alentar a los usuarios a seguir comprando después de agregar un artículo al carrito, saliendo así de la página de un solo producto y regresando al archivo de productos.
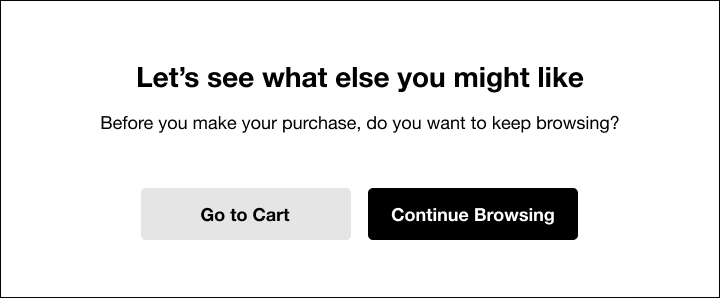
Si el elemento de acción más importante es que el comprador siga navegando, la jerarquía de información se verá así:

El botón de acción principal es continuar navegando y la opción "ir al carrito" es menos prominente.
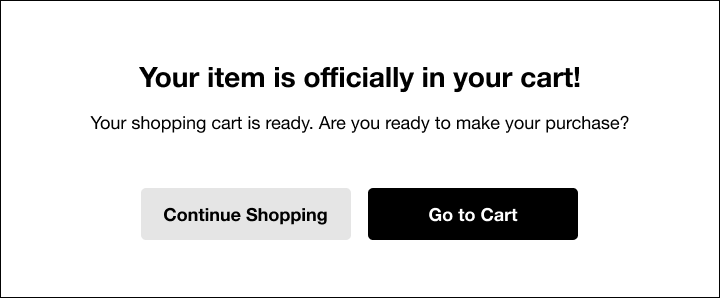
Alternativamente, si su cliente desea alentar una compra inmediata, donde el comprador continuaría con su carrito lo antes posible, el diseño (tanto visual como verbalmente) puede verse más como esto:

Crear estas dos opciones de notificación toma solo unos segundos y presentar ambas opciones al cliente no solo lo hace parecer más profesional, sino que también muestra que comprende los objetivos potenciales del cliente. También ahorra tiempo con el ir y venir del rediseño de una pantalla en varias sesiones.
Dada la probabilidad de que usted y su cliente pasen mucho tiempo discutiendo la jerarquía de información, vamos a entrar en mayor detalle sobre la importancia de este tema y cómo se conecta con usted y la toma de decisiones de diseño de su cliente.
Los wireframes priorizan su jerarquía de información
La diferencia entre los dos ejemplos de un sitio web de compras en línea que discutimos anteriormente representa exactamente de qué se trata la jerarquía de información. En el primer ejemplo, el objetivo del propietario del sitio es animar al comprador a seguir navegando por la colección y volver al archivo de productos. Es por eso que el título en la pantalla de notificación enfatiza directamente el beneficio de volver a buscar más productos. Los botones tienen el mismo punto. El botón principal (en el lado derecho, en el color más oscuro), es el que navega al archivo del producto.
Por supuesto, no hay una navegación forzada, por lo que el usuario tiene la segunda opción (botón secundario) para ir directamente a su carrito. Pero hacer hincapié en el botón principal "Continuar navegando" le anima a hacer lo contrario.
El tamaño y el posicionamiento de los elementos de diseño también son indicadores de la jerarquía de información. En la pantalla de notificación de arriba, el mensaje más importante es "¡Su artículo está oficialmente en su carrito!", Por lo que tiene el tamaño de fuente más grande y el peso de fuente más pesado en la pantalla y está ubicado en la parte superior. El usuario comprende automáticamente que esta es la primera oración que debe leer.
