Mejorando la accesibilidad de su sitio web de WordPress
Publicado: 2018-07-11Mejorar la accesibilidad del sitio web de WordPress no significa hacer que un sitio web sea utilizable para personas con discapacidad visual. Esa es una imagen pequeña. Estas son las discapacidades que el W3C recomienda considerar para hacer que Internet sea más accesible:
- discapacidades auditivas
- discapacidades cognitivas
- discapacidades neurológicas
- discapacidades físicas
- discapacidades del habla
- discapacidades visuales
Además, un sitio web que siga las pautas de accesibilidad estándar no solo mejora la usabilidad para las personas con discapacidades, sino que también beneficia a las personas sin discapacidades. A continuación, se muestran algunos ejemplos del mismo documento del W3C:
- personas que utilizan teléfonos móviles, relojes inteligentes, televisores inteligentes y otros dispositivos con pantallas pequeñas, diferentes modos de entrada, etc.
- personas mayores con capacidades cambiantes debido al envejecimiento
- personas con "discapacidades temporales", como un brazo roto o gafas perdidas
- personas con "limitaciones situacionales", como a plena luz del sol o en un entorno en el que no pueden escuchar audio
- personas que utilizan una conexión a Internet lenta o que tienen un ancho de banda limitado o caro
Por lo tanto, hacer que su sitio web sea más accesible significa diseñar su sitio web de tal manera que incluso las personas con diversas discapacidades puedan usar fácilmente el contenido de su sitio web.
¿Por qué pensar en la accesibilidad de WordPress?
Porque es nuestra responsabilidad
Un sitio web más accesible obtiene más audiencia
Mejor accesibilidad aumenta su clasificación de SEO
Hay un montón de mejores prácticas que debe seguir para que su sitio web sea más accesible, y hay un montón de prácticas que debe seguir para obtener una clasificación más alta en los motores de búsqueda. La buena noticia es que muchas de estas mejores prácticas son comunes.
Por lo tanto, aumentar la accesibilidad de su sitio web aumenta automáticamente la clasificación de su sitio web en los motores de búsqueda. Técnicamente, esto tiene sentido. Los motores de búsqueda utilizan un software especializado llamado "rastreador" para rastrear todos los sitios web en Internet.
Sin embargo, los rastreadores rastrean la versión de solo texto de su sitio web. No pueden entender imágenes y videos. Si su sitio web sigue los estándares de accesibilidad, entonces su sitio web ya tiene una versión optimizada de solo texto. Por lo tanto, los motores de búsqueda entienden fácilmente de qué se trata su sitio web.
Cómo hacer que su sitio web de WordPress sea más accesible
Ahora que conoce los beneficios de mejorar la accesibilidad de su sitio web, veamos cómo puede hacer que su sitio web de WordPress sea más accesible.
Cambios que puede hacer dentro del Personalizador de WordPress
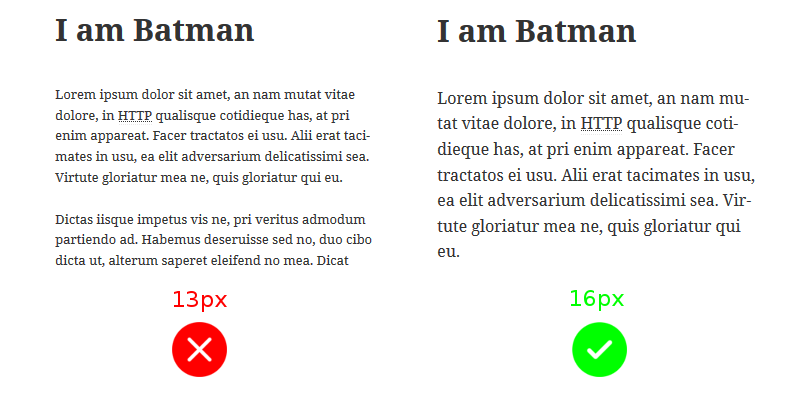
Tamaño de fuente

Tengo miopía leve. Aún así, si rompo mis especificaciones, lo que hago a menudo, tengo dificultades para leer algunos sitios web. Una gran cantidad de sitios web utilizan fuentes diminutas. Sin embargo, al ser usuario de WordPress, tiene una ventaja.
Casi todos los temas le permiten cambiar el tamaño de fuente a través del Personalizador de WordPress. Generalmente, la fuente de 15px - 16px es ideal para el texto del cuerpo en la vista de escritorio. Muchos temas usan 14px, pero yo recomiendo 15px.
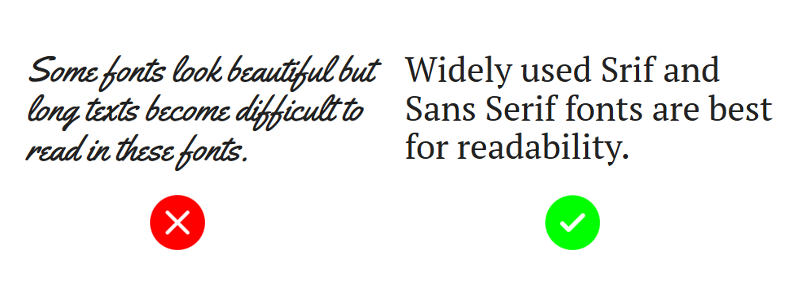
Tipo de fuente
No se deje llevar por la cantidad ilimitada de fuentes disponibles en el mercado. Puede ser demasiado creativo con la fuente, pero al visitante le resultará difícil leer el texto.

Algunas buenas opciones de fuentes son Times New Roman, Georgia, serif, Arial, Helvetica y sans-serif.
Algunas buenas fuentes de Google son PT Serif, Noto Serif y Noto Sans.
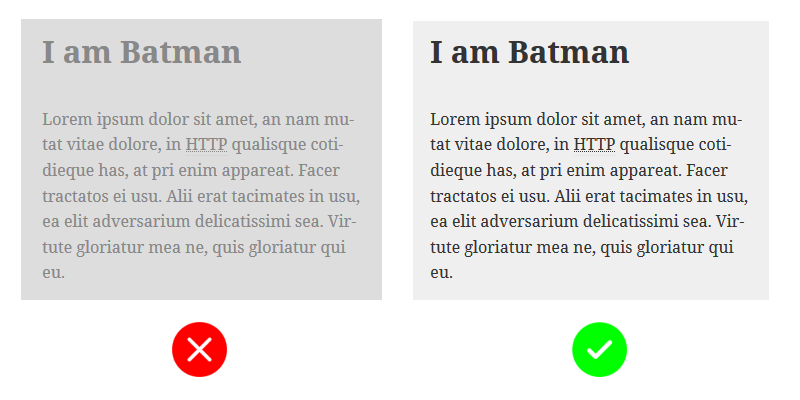
Contraste de color adecuado
Muchos temas también le permiten cambiar los colores de primer plano y de fondo. Al seleccionar los colores de primer plano y de fondo, asegúrese de que haya un contraste significativo entre ellos. Según W3C, la relación de contraste mínima del texto debe ser de 4.5: 1.

Determinar los contrastes de los colores que no son de escala de grises puede resultar complicado. Puede utilizar la herramienta Comprobador de contraste de WebAIM para determinar la relación de contraste de una combinación de colores de primer plano y de fondo.
Elimine cualquier medio de reproducción automática de su sitio web
El visitante debe tener control sobre la funcionalidad de pausa y reproducción de cualquier medio como video o audio. Google también está empezando a desalentar los sitios web con contenido multimedia de reproducción automática.
Muchos temas también permiten a los autores cargar un montón de imágenes y mostrarlas como un carrusel. No lo use, cualquier tipo de medio de reproducción automática causa estrés a las personas con discapacidades cognitivas y neurológicas.
Cosas a tener en cuenta al escribir publicaciones
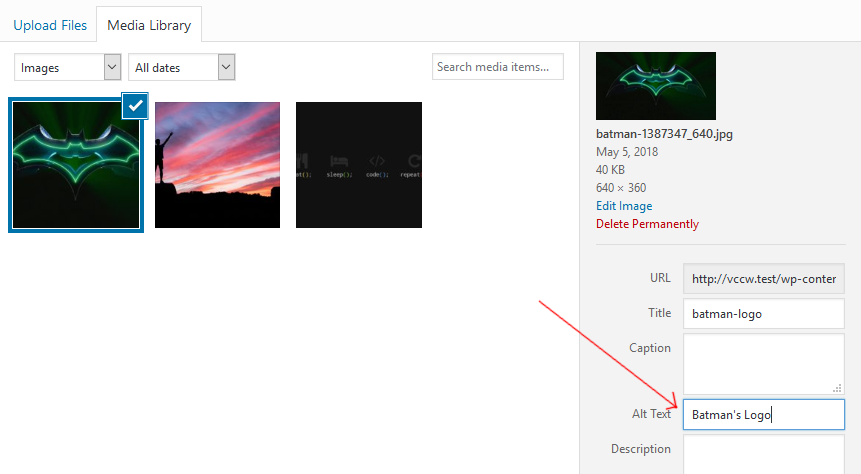
Etiquetas alternativas de imagen
Las personas con discapacidad visual no pueden ver las imágenes de tu publicación, pero los lectores de pantalla les leen las etiquetas alt de las imágenes. Por lo tanto, siempre use texto alternativo para describir sus imágenes. Esto también aumenta el SEO de sus imágenes en los resultados de imágenes.

Por ejemplo, si incluye una imagen de una puesta de sol, coloque "imagen de la puesta de sol" en la etiqueta alt, de modo que las personas que usan lectores de pantalla que no pueden ver la imagen, comprendan que hay una imagen de Sunset en su publicación. .
Cuando está cargando una imagen, WordPress le da la opción de especificar el texto alternativo en el lado derecho:

Haga esto tanto para las imágenes de las publicaciones como para las imágenes destacadas.
Mencione abreviaturas con la etiqueta <abbr>
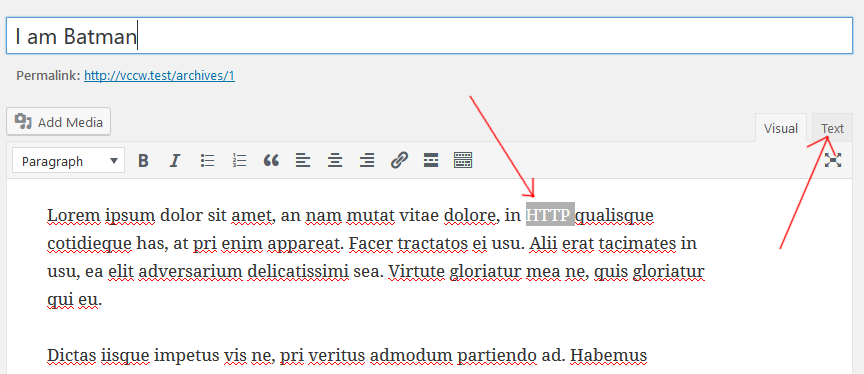
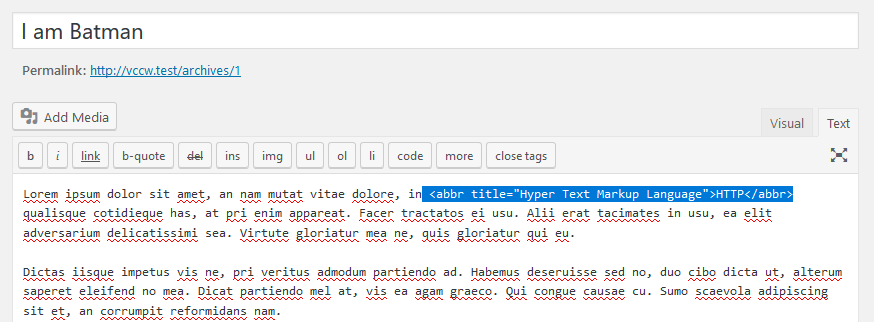
Actualmente, el editor visual predeterminado de WordPress no admite la mención de abreviaturas. Puede hacer esto manualmente: seleccione el texto abreviado (por ejemplo, “HTTP”) en el modo visual del editor de publicaciones, luego haga clic en la pestaña “Texto” en la esquina superior derecha para cambiar al modo de texto.

En el modo de texto, envuelva el texto seleccionado con la etiqueta, así:
HTTP

Publicar las transcripciones de contenido de video y audio
Los videos con subtítulos son los mejores, y si publica la transcripción del video debajo, eso lo convertirá en el héroe de aquellos que tienen discapacidades auditivas o una conexión lenta a Internet.
Escucho mucho podcasts y consumo muchos videos de no ficción en YouTube. Si algún día pierdo la capacidad auditiva e Internet está lleno de videos y podcasts sin transcripciones, el mundo será un lugar triste para mí.
Publique las transcripciones cuando cargue un video o un podcast en su blog. Si es un creador de contenido de video, incluya subtítulos en sus videos.
Cosas a tener en cuenta en tus temas
Hay algunos cambios que simplemente no puede hacer en el personalizador de WordPress, es más a nivel de código de su tema. Si está buscando un tema con buena accesibilidad, busque lo siguiente en su tema:
Texto "Alt" de la imagen del encabezado del sitio
Ya comentamos que debes dar texto alternativo a todas las imágenes que subas. Sin embargo, la imagen del encabezado del tema generalmente no da la opción de establecer su texto alternativo. El tema debe establecer automáticamente el texto alternativo de la imagen del encabezado en el título de su sitio, o debe dar una opción para establecer el texto alternativo en el personalizador.
Accesibilidad del teclado
Las personas con discapacidades motoras, permanentes y temporales, tienen dificultades para usar el mouse o el trackpad. Hacer que su sitio web sea accesible con el teclado les facilita la navegación por su sitio web.
Dos cosas principales que debe tener en cuenta es si el orden de tabulación es correcto y si los menús desplegables funcionan correctamente con los teclados.
Orden de tabulación
El índice de tabulación de elementos determina el orden en el que se seleccionarán los elementos cuando el usuario presione la tecla "Tab". Además, las teclas "Shift + Tab" deben seleccionar los elementos en orden inverso.
Siga presionando la tecla "Tab" y observe el orden en el que se seleccionan los elementos. El orden debe ser continuo y lógico. De la misma manera, marque presionando “Shift + Tab”.
Desplegables y submenús
HTML tiene un elemento para menús desplegables, el elemento de selección.
<select> </select>
Pero muchos temas usan menús desplegables personalizados. Estos menús desplegables se ven muy bien, pero no se puede acceder a ellos sin el mouse o el panel táctil. Por lo tanto, siempre verifique si los menús desplegables se pueden seleccionar a través del teclado.
Además, la barra de navegación de su sitio web probablemente use menús desplegables para mostrar submenús. Asegúrese de que los submenús se puedan abrir y los elementos del submenú se puedan seleccionar usando el teclado.
Saltar enlaces
Normalmente, el encabezado, la barra de navegación y la llamada a la acción se colocan sobre el contenido principal de los sitios web. Como resultado, un usuario de teclado podría tener que presionar la tecla "Tab" varias veces antes de llegar a la sección principal. Las personas que utilizan lectores de pantalla también se enfrentan al mismo problema.
Un enlace de salto es el primer enlace de la página. Cuando se hace clic en "omitir enlace", el orden de las pestañas se establece directamente en la sección principal. Entonces, desde la próxima pulsación de la tecla "Tab", el usuario será llevado a los elementos dentro de la sección principal.
Enfoque de contorno visible
Cuando navegamos por un sitio web usando la tecla "Tab", el elemento activo mostrará un borde punteado a su alrededor. Esto ayuda a identificar el elemento seleccionado actualmente. Muchos temas de WordPress desactivan esta funcionalidad.
Se recomienda mantener esta funcionalidad habilitada porque ayuda al usuario a identificar qué elemento está seleccionado cuando el usuario presiona "Tab" o "Shift + Tab" para navegar. Aumenta la accesibilidad de su sitio web.
Utilice elementos semánticos HTML5
HTML5 introdujo elementos semánticos útiles como <header>, <footer>, <article>, <aside>, <nav>, <main> y <section>. La parte triste es que muchos temas de WordPress todavía usan el elemento genérico <div> donde se podría usar uno de los elementos semánticos.
