La guía completa de campos personalizados de WordPress
Publicado: 2020-07-07Si desea crear sitios de WordPress dinámicos y personalizados, es importante comprender cómo funcionan los campos personalizados de WordPress.
En pocas palabras, los campos personalizados le permiten almacenar información adicional sobre sus publicaciones de blog, páginas, tipos de publicaciones personalizadas o incluso taxonomías (como categorías y etiquetas).
Con Elementor Pro, incluso puede tomar la información de sus campos personalizados e incluirla dinámicamente en sus diseños de Elementor y plantillas de Theme Builder (lo que significa que puede usar campos personalizados para editar temas de WordPress y temas secundarios).
En pocas palabras, los campos personalizados son una de las claves principales para desbloquear el poder de WordPress como un sistema de gestión de contenido completo. Debido a que son tan importantes y tan útiles para crear sitios web personalizados con Elementor, dedicaremos una publicación completa a los campos personalizados de WordPress y cómo usarlos.
Esto es lo que cubriremos:
- Más sobre qué son los campos personalizados y cómo le ayudan
- Cómo agregar campos personalizados en WordPress
- Cómo mostrar datos de campos personalizados en el front-end de su sitio
- La diferencia entre los campos personalizados y los tipos de publicaciones / taxonomías (y cuándo usar cada uno)
- Los mejores complementos de campos personalizados para WordPress
Vamos a profundizar en.
¿Qué son los campos personalizados de WordPress?
Como aprendió en la introducción, los campos personalizados lo ayudan a recopilar información adicional sobre un contenido en WordPress.
En términos técnicos, los campos personalizados lo ayudan a recopilar y administrar metadatos o "datos que brindan información sobre otros datos".
Cuando agrega una nueva publicación de blog en WordPress, puede ingresar el título y el contenido de la publicación de blog en el editor. Pero, ¿y si quisiera recopilar información estructurada adicional?
Por ejemplo, digamos que tiene un blog de reseñas y desea asignar una calificación numérica a cada publicación de blog de reseñas que publique.
Puede agregar un nuevo campo personalizado "Calificación" a las publicaciones de su blog donde ingresa el número, junto con otra información útil. Estos campos obtendrían su propia caja separada y se almacenarían por separado en la base de datos de WordPress (en postmeta). De hecho, esto es básicamente lo que hacen la mayoría de los complementos de revisión.

Su próxima pregunta podría ser: "¿por qué no puede simplemente agregar la calificación en el editor de WordPress con el texto de la reseña?"
Bueno, ciertamente podrías. Sin embargo, separar estos datos en sus propios campos personalizados le brinda mucha más flexibilidad. Por ejemplo, podrías:
- Formatee automáticamente la calificación en el front-end de su sitio para crear un cuadro de revisión con estilo.
- Asegúrese de que todas sus publicaciones de revisión utilicen exactamente el mismo formato.
- Utilice la calificación de revisión para consultar y ordenar contenido. Por ejemplo, puede crear una página que enumere todas las reseñas en las que ha otorgado una calificación perfecta, o puede permitir que los visitantes clasifiquen las reseñas según la calificación de la reseña.
Estos beneficios son aún más pronunciados para sitios más complejos. Por ejemplo, imagine que ha creado un sitio de anuncios inmobiliarios con miles de casas. No querrás crear manualmente el diseño para cada casa, ¿verdad?
Imagine tener que formatear manualmente el número de dormitorios, baños, etc. para cada listado. ¡Tardaría una eternidad!
En su lugar, puede simplemente completar los detalles básicos de los dormitorios, baños, etc. utilizando campos personalizados y dejar que su plantilla formatee automáticamente toda esa información para cada casa.
Ejemplos de cómo los campos personalizados pueden ayudarlo
Para ilustrar lo poderosos que pueden ser los campos personalizados, veamos algunos ejemplos reales de cómo se pueden usar los campos personalizados.
Esta no es de ninguna manera una lista completa, son solo algunas ideas para que fluya su creatividad.
Productos de comercio electrónico
WooCommerce es la forma más popular de crear una tienda de comercio electrónico en WordPress, pero también es un gran ejemplo de campos personalizados de WordPress en acción.
Si desea crear una tienda que funcione, deberá recopilar mucha información adicional sobre los productos que desea vender. Por ejemplo, tendrás:
- Precios
- Estado del inventario
- Atributos
- Etc.
Los campos personalizados le permiten almacenar todos esos metadatos adicionales. WooCommerce luego usa estos datos para mostrar correctamente los productos en el front-end de su tienda.
Sitio web de bienes raíces
Volvamos al ejemplo de bienes raíces de arriba.
Si desea utilizar WordPress para crear un sitio de anuncios inmobiliarios, primero debe crear un tipo de publicación personalizada "Casa". Más adelante cubriremos los tipos de publicaciones personalizadas, pero un tipo de publicación personalizada es básicamente otro "tipo" de contenido como las "Publicaciones" y "Páginas" predeterminadas de WordPress.
Cuando agrega una nueva casa, le gustaría tener la capacidad de recopilar fácilmente información como:
- Dormitorios
- Cuartos de baño
- Pies cuadrados
- Precio
- Etc.
Puede agregar un campo personalizado para cada pieza de información para que pueda ingresarlo fácilmente en el editor de backend y luego mostrarlo automáticamente en el front-end de su sitio de acuerdo con su plantilla.
Sitio web del restaurante
Si está creando un sitio web de restaurante, puede usar campos personalizados para ayudarlo a crear y mantener fácilmente su menú.
Puede crear un nuevo tipo de publicación personalizada para "Elemento de menú". Luego, puede agregar campos personalizados para recopilar información como:
- El precio del plato
- Cualquier inquietud dietética relevante (por ejemplo, puede agregar casillas de verificación para indicar si un plato no contiene gluten, si es vegetariano, etc.)
- Calorías
- Etc.
Tan pronto como publique un nuevo plato, aparecerá automáticamente en el menú con todo el formato adecuado.
También será más fácil para los usuarios no técnicos agregar nuevos elementos de menú, cambiar información o eliminar elementos de menú.
Aprenda a crear un sitio web de restaurante en WordPress
¿Para qué se pueden utilizar los campos personalizados?
Con suerte, estos ejemplos hicieron fluir su creatividad.
La pregunta más importante es: ¿cómo podrían los campos personalizados ayudar a mejorar su próximo sitio web de WordPress?
¿Existe alguna tarea repetitiva de formato de contenido que realiza actualmente que podría automatizarse con campos personalizados?
¿Agregar más información a su sitio ayudaría a sus usuarios?
¿Alguna vez ha deseado poder crear sitios de WordPress más complejos? ¿Te gusta un tablón de anuncios de trabajos? ¿O un directorio de empresas? ¿Algo que vaya más allá de "Publicaciones" y "Páginas"?
¿Tus clientes siguen rompiendo cosas porque les diste acceso completo al editor? Esta es una gran solución: cree campos personalizados para todas las cosas que un cliente pueda querer cambiar y luego solo déles acceso a esos campos personalizados. De esa manera, nunca pueden romper algo accidentalmente.
Casi todos los sitios de WordPress podrían beneficiarse de los campos personalizados de alguna manera, así que piense en cómo los campos personalizados podrían ayudar al suyo.
Cómo agregar campos personalizados en WordPress
Ahora, entremos en los pasos más prácticos de cómo agregar y mostrar campos personalizados en WordPress.
Como suele ser el caso de WordPress, hay dos rutas que puede seguir para agregar campos personalizados:
- Usa el método manual
- Usa un complemento
En casi todas las situaciones, le recomendamos que utilice un complemento de campo personalizado. Sin embargo, WordPress incluye una función nativa de campo personalizado, por lo que comenzaremos nuestro tutorial allí.
Cómo utilizar la función de campos personalizados nativos de WordPress (método manual)
Nuevamente, en un sitio real de WordPress, probablemente no desee utilizar esta función. Sin embargo, es una función nativa de WordPress, por lo que creemos que vale la pena explicar cómo funciona.
Es posible que nunca lo haya visto, pero WordPress incluye una función para ayudarlo a agregar campos personalizados desde el editor normal de WordPress.
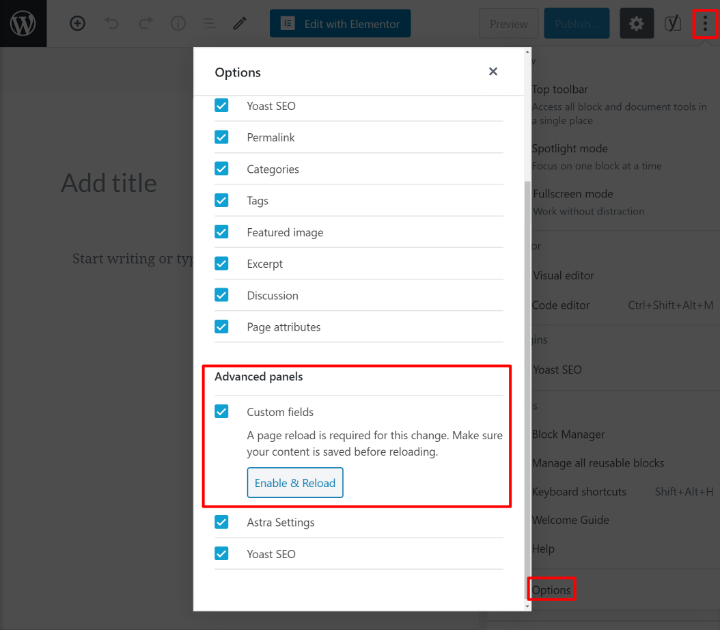
Para hacer visible la interfaz de campos personalizados, debe abrir el menú en la esquina superior derecha y seleccionar Opciones en la parte inferior. Luego, marque la casilla de Campos personalizados en Paneles avanzados .
Luego se le pedirá que vuelva a cargar la página para ver los campos personalizados:

Si está utilizando el editor Clásico de TinyMCE, puede mostrar campos personalizados haciendo clic en la palanca de Opciones de pantalla en la parte superior de la interfaz y marcando la casilla de Campos personalizados.
Una vez que vuelva a cargar la página, verá un nuevo cuadro de Campos personalizados en algún lugar debajo del editor.
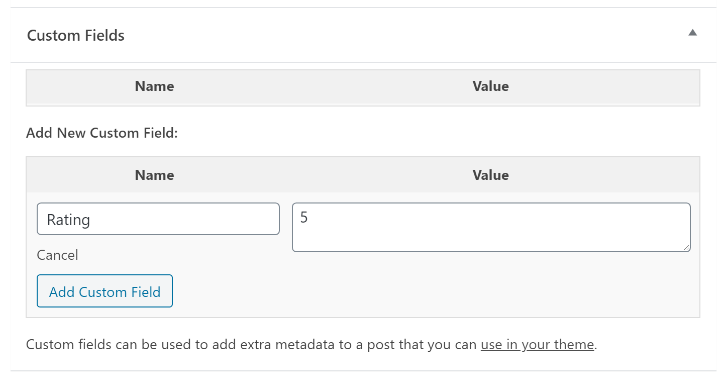
Puede usar el menú desplegable de la columna Nombre para seleccionar entre los campos personalizados existentes en su sitio (probablemente verá algunos de su tema o complementos). O puede crear su propio nombre de campo personalizado.
Luego, puede usar el cuadro Valor para ingresar la información que desea incluir en el campo personalizado:

A continuación, puede mostrar esta información en su sitio utilizando PHP.
Un poco decepcionante, ¿verdad? Te dijimos que el método manual no es muy fácil de usar. Tampoco es muy flexible para los tipos de información que puede agregar a sus campos personalizados.
Para desbloquear realmente el poder de los campos personalizados, debe usar un complemento, así que veamos eso a continuación.
Cómo agregar campos personalizados a WordPress con un complemento
Ahora, le mostraremos cómo agregar y trabajar con campos personalizados usando un complemento. Además de facilitar el trabajo con los campos personalizados, un buen complemento de campos personalizados también le permitirá recopilar diferentes tipos de información en sus campos personalizados. Por ejemplo, obtendrá tipos de campo para:
- Texto
- Números
- URLs
- Cargas de imágenes / archivos
- Ubicaciones de Google Maps
- Etc.
Para este tutorial, usaremos el complemento gratuito Advanced Custom Fields (ACF), que es una de las opciones más populares. Sin embargo, hay otros excelentes complementos de campos personalizados que compartiremos más adelante. Independientemente del complemento que elija, el proceso básico será el mismo.
Para comenzar, instale y active el complemento gratuito Advanced Custom Fields de WordPress.org.
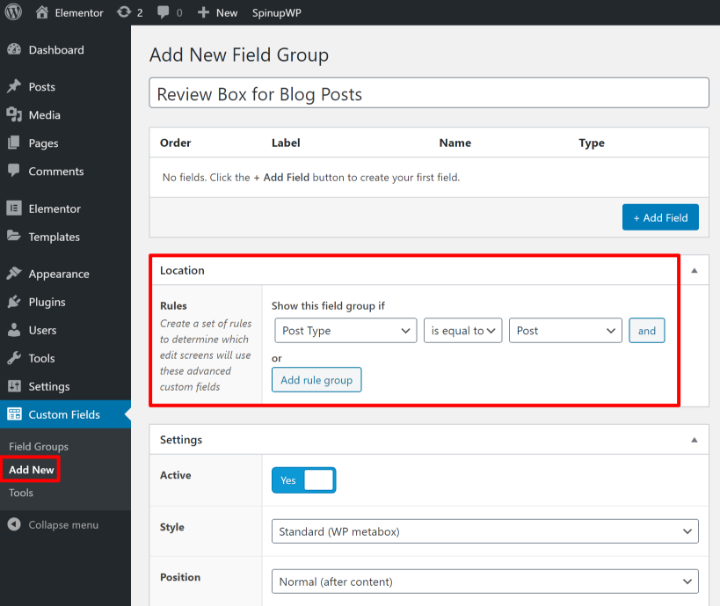
Luego, vaya a Campos personalizados → Agregar nuevo .
ACF usa lo que llama "grupos de campo". Un grupo de campos es solo una colección de uno o más campos personalizados que se muestran juntos en el editor.
Primero, asigne un nombre a su grupo de campo y use el cuadro Ubicación para elegir dónde adjuntar el grupo de campo. Por ejemplo, si desea utilizar estos campos personalizados para publicaciones de blog regulares, lo configuraría de modo que:
Tipo de publicación… es igual a… Publicación

Luego, use el botón + Agregar campo para comenzar a agregar campos personalizados.
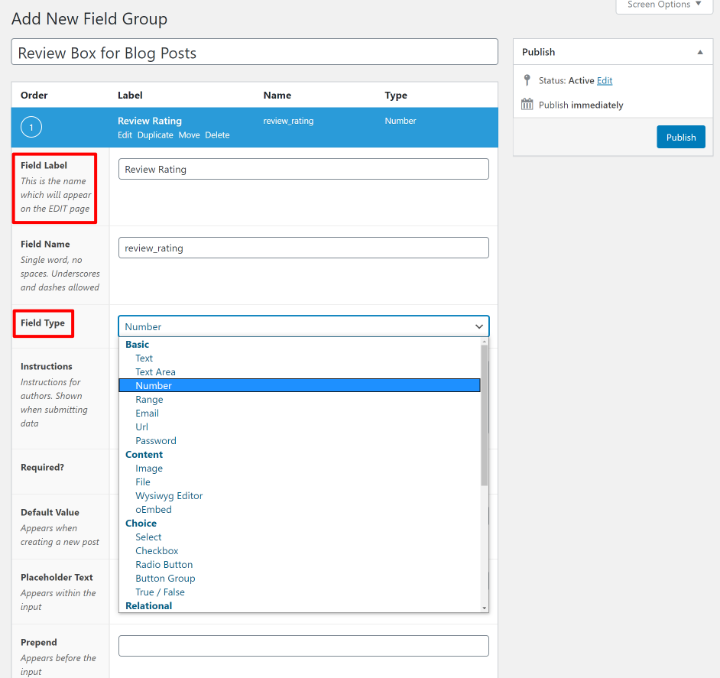
Cuando agrega un nuevo campo personalizado, encontrará que obtiene muchas más opciones que el método manual.
Las dos opciones más importantes aquí son:
- Etiqueta de campo: este es el nombre del campo. Esto también completará automáticamente el cuadro Nombre de campo, que es la forma en que hará referencia a este campo mediante programación (si es necesario).
- Tipo de campo: este es el tipo de información que desea recopilar. Puede elegir entre diferentes opciones como texto, número, correo electrónico, URL, imagen, selector de fecha, etc.

También obtendrá muchas otras configuraciones opcionales para controlar sus campos personalizados, como configurar el texto de marcador de posición predeterminado o agregar un límite de caracteres. Puede completarlos si lo desea, pero también está bien dejar las otras configuraciones en blanco.

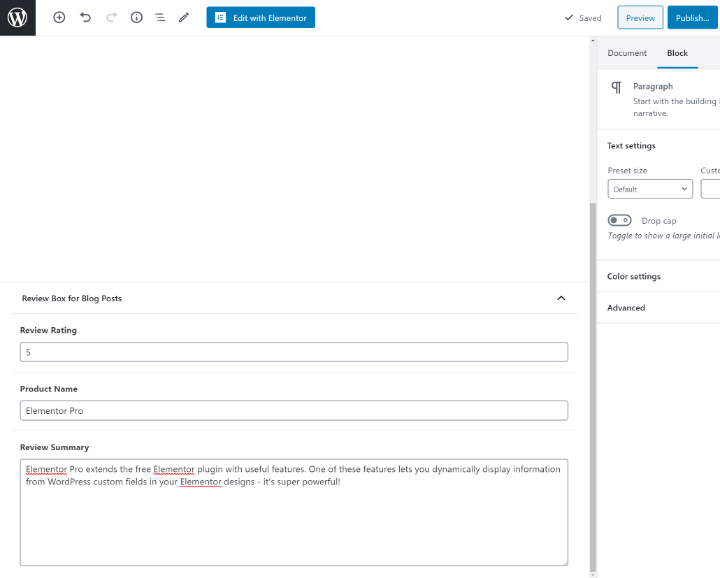
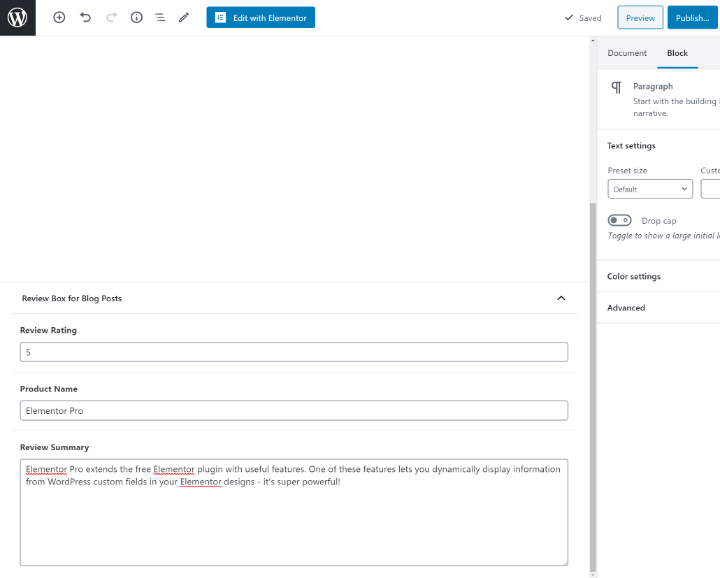
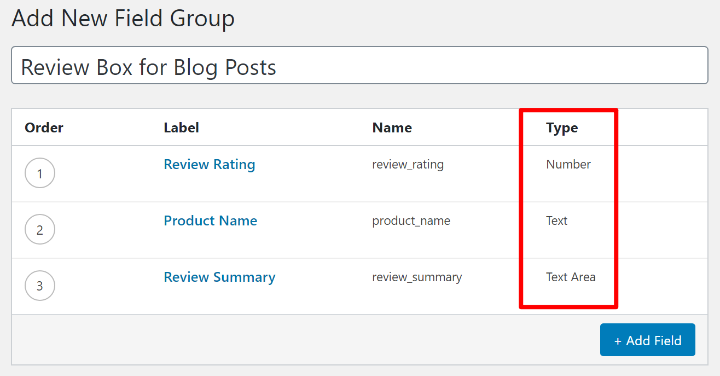
Luego puede repetir el proceso para agregar campos adicionales. Por ejemplo, aquí hay una colección simple de tres campos para formar el cuadro de revisión básico de antes:
- Calificación de revisión : un campo numérico que recopila la calificación de revisión, de 1 a 5, en incrementos de 0,5.
- Nombre del producto : un campo de texto corto que recopila el nombre del producto.
- Resumen de la revisión : un cuadro de texto más grande que contiene un breve resumen de la revisión.

Tenga en cuenta las diferencias en la columna Tipo : puede ver cómo cada campo recopila un tipo diferente de información.
Después de publicar su grupo de campos, verá esos campos cuando agregue un nuevo contenido: