Cómo configurar un entorno de desarrollo de WordPress
Publicado: 2021-03-15Sobre el autor: Shilo Eish Yemini, Product Lead @ Elementor
Shilo es el jefe de producto del editor de Elementor. Le encantan los productos innovadores, presta atención a los pequeños detalles y le apasiona resolver acertijos.
Si crea muchos sitios web de WordPress, tener un entorno de desarrollo de WordPress le brinda un espacio seguro para trabajar en nuevos sitios web, jugar con complementos y temas, y probar cambios y actualizaciones en sitios web existentes.
Puede hacer todo en su entorno de desarrollo seguro. Luego, cuando esté listo para hacer público su sitio / cambios, puede mover su sitio a su alojamiento en vivo para que los visitantes puedan comenzar a acceder a él.
En este artículo, aprenderá cómo puede comenzar con su propio entorno de desarrollo utilizando dos enfoques: desarrollo local o desarrollo alojado remoto.
No necesita ningún conocimiento técnico y puede configurar esto de forma gratuita, así que siga para aprender cómo hacerlo y mejorar sus procesos de desarrollo de WordPress.
Tabla de contenido
- ¿Qué es un entorno de desarrollo de WordPress?
- ¿Qué es un entorno de desarrollo de WordPress local?
- ¿Qué es un entorno de desarrollo de WordPress alojado / remoto?
- Cómo instalar un entorno de desarrollo de WordPress local
- Elija una herramienta de desarrollo local
- Configure su entorno de desarrollo
- Cree su sitio local de WordPress
- Explorando características clave en local
- Cómo hacer que su sitio esté activo
- Cómo configurar un entorno de desarrollo de WordPress remoto
- Configure su sitio de WordPress
- Asegúrese de que el sitio no sea indexable
- Haga que su sitio sea privado
- Deshabilitar el almacenamiento en caché
- Hágalo amigable para los desarrolladores
- Cómo hacer que su sitio web esté activo
¿Qué es un entorno de desarrollo de WordPress?
En un nivel básico, un entorno de desarrollo de WordPress es solo un lugar seguro y privado donde puede trabajar en la construcción o edición de un sitio de WordPress.
Si todavía está en el proceso de construir su sitio, no quiere que se haga público antes de que haya terminado. Y si está trabajando en un sitio existente, no desea realizar cambios en la versión en vivo del sitio que recibe tráfico de forma activa. Es por eso que un entorno de desarrollo es tan útil.
Hay dos enfoques generales para crear un entorno de desarrollo de WordPress:
- Entorno de desarrollo local
- Entorno de desarrollo remoto (alojado)
¿Qué es un entorno de desarrollo de WordPress local?
Un entorno de desarrollo de WordPress local le permite configurar un sitio web de WordPress que funcione y que funcione con su propia computadora. No es accesible para los visitantes de Internet, pero siempre que trabaje desde su propia computadora, funciona casi como cualquier otro sitio de WordPress.
Un beneficio de este enfoque es que puede trabajar en su sitio incluso si no tiene una conexión a Internet activa. También es generalmente más rápido porque no se ve obstaculizado por la velocidad de su alojamiento, ya que todo sucede en su computadora.
Más allá de eso, también es más rápido para la edición de código porque los archivos están en su computadora. Puede abrir cualquiera de los archivos de tema o complemento con su editor de código favorito y cualquier cambio que realice se reflejará instantáneamente en su sitio local tan pronto como guarde el archivo (en lugar de tener que descargar, editar y volver a cargar archivos con un sitio alojado).
¿Qué es un entorno de desarrollo de WordPress alojado / remoto?
En el sentido de WordPress, un entorno de desarrollo remoto es básicamente un sitio de WordPress alojado, pero configurado de manera que no sea accesible para visitantes no autorizados.
Debido a que está alojado, usted o sus colaboradores / clientes pueden acceder a su sitio de desarrollo desde cualquier lugar. Esta es una gran diferencia con un entorno de desarrollo local.
El uso de un entorno alojado también puede facilitar la configuración de integraciones con servicios de terceros, ya que algunas conexiones de terceros pueden ser difíciles de configurar en un entorno local, ya que el sitio local no es accesible más allá de la computadora local.
Por supuesto, la desventaja es que estarás sujeto a los caprichos de tu conexión a Internet. Si tiene una conexión lenta, será difícil trabajar en su sitio. Y si no tiene conexión a Internet, no podrá acceder a ella en absoluto.
Tampoco es tan conveniente editar archivos directamente, ya que deberá volver a cargarlos cada vez que realice un cambio.
A continuación, le mostraremos cómo configurar ambos tipos de entornos.
Cómo instalar un entorno de desarrollo de WordPress local
Vayamos paso a paso a través de la configuración de un entorno de desarrollo de WordPress local ...
Elija una herramienta de desarrollo local
Para configurar un entorno de desarrollo local, esencialmente necesitará convertir su computadora en un servidor que funcione. Para WordPress, eso significa que necesitará instalar una pila LAMP o LEMP, que significa:
- Linux
- Apache (A) o Nginx (E)
- MySQL
- PHP
Suena complicado, pero en realidad no es tan difícil.
Para configurar fácilmente estas tecnologías en la configuración adecuada, puede utilizar una herramienta de desarrollo local dedicada. Esencialmente, estas herramientas hacen el trabajo pesado de configurar todo correctamente por usted y, en algunos casos, también vienen con algunas características útiles específicas de WordPress.
Estas son algunas de las opciones más populares para los usuarios de WordPress:
- Local: una herramienta específica de WordPress de Flywheel / WP Engine. Funciona con Apache o Nginx.
- DevKinsta: una herramienta específica de WordPress de Kinsta. Solo es compatible con Nginx.
- DesktopServer: otra herramienta popular específica de WordPress.
- XAMPP: una herramienta multiplataforma para usar una pila LAMP (Apache)
- MAMP: una herramienta para usar una pila LAMP o LEMP.
- Docker: para usuarios avanzados, ya que requiere la línea de comandos.
- VCCW: una solución local basada en Vagrant para usuarios avanzados.
Todas las herramientas son gratuitas o al menos ofrecen versiones gratuitas totalmente funcionales, incluso si restringen algunas funciones para sus versiones premium.
Si solo está trabajando con WordPress, es mejor usar una herramienta específica de WordPress porque son mucho más convenientes e incluyen funciones como seguimiento de correo electrónico y fácil acceso a la base de datos. Algunas herramientas incluso le permiten compartir un enlace a su sitio para que los clientes puedan obtener una vista previa incluso dentro de su entorno local (esto es cierto para la versión premium de Local y DesktopServer).
Para este tutorial, usaremos Local porque es la opción más popular y muy fácil de usar, incluso para principiantes.
Configure su entorno de desarrollo
Para comenzar, deberá descargar e instalar el software local. Funciona en Windows, Mac y Linux y puede instalarlo como cualquier otro programa. Durante el proceso de instalación, es posible que vea que Local instala algunas otras dependencias, eso es totalmente normal.
Una vez que finalice el proceso de instalación, estará listo para comenzar a crear un sitio local de WordPress.
Cree su sitio local de WordPress
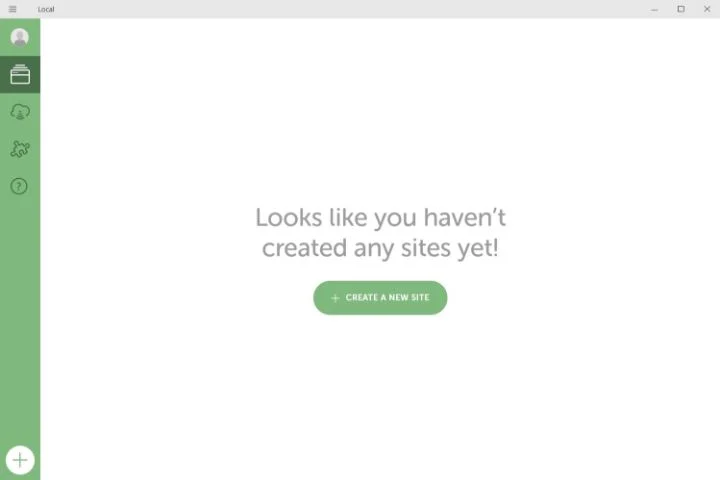
Una vez que inicie Local por primera vez (y acepte algunos términos / condiciones), eventualmente debería aterrizar en el panel Local, que muestra un mensaje para crear un nuevo sitio:

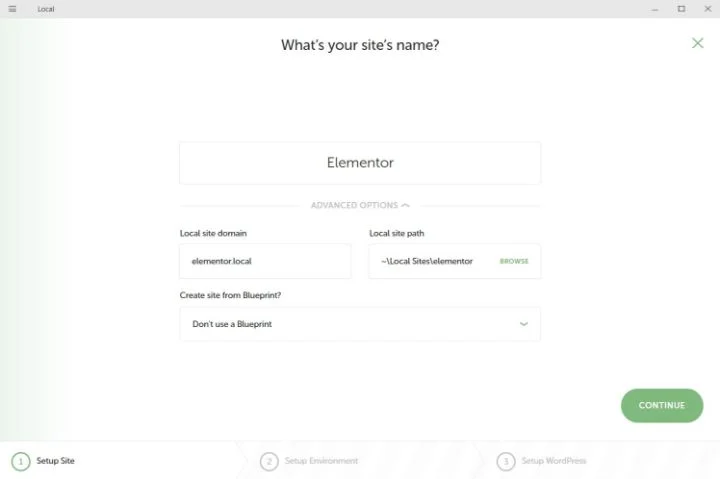
Cuando haga clic en ese botón, se le pedirá que ingrese un nombre para su sitio. También puede expandir las opciones avanzadas para personalizar el dominio local y elegir entre un Blueprint (una configuración preestablecida de temas / complementos para ayudarlo a ahorrar tiempo; por ejemplo, podría tener Elementor preinstalado local para usted):

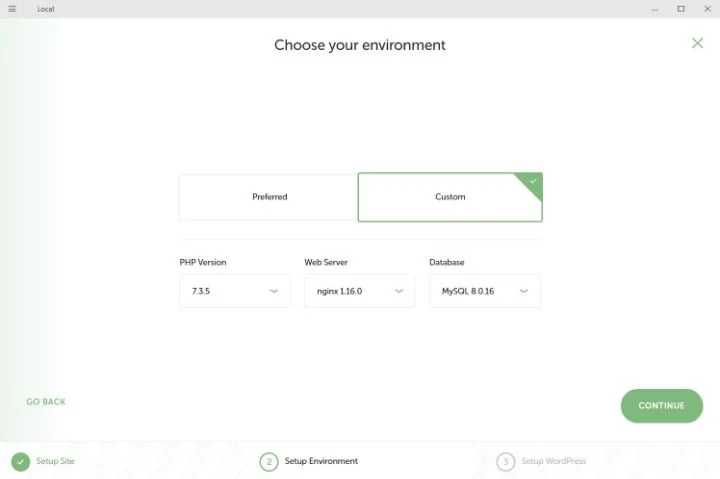
En la página siguiente, puede elegir su entorno. El predeterminado (Preferido) es PHP 7.3, Nginx y MySQL 8. Sin embargo, si cambia a Personalizado , puede elegir su propio entorno (incluida la selección de Apache):

Para obtener los mejores resultados, querrá hacer coincidir este entorno con el entorno del alojamiento en vivo donde eventualmente alojará este sitio.
Nota : si elige una configuración personalizada, deberá descargar algunas dependencias adicionales.
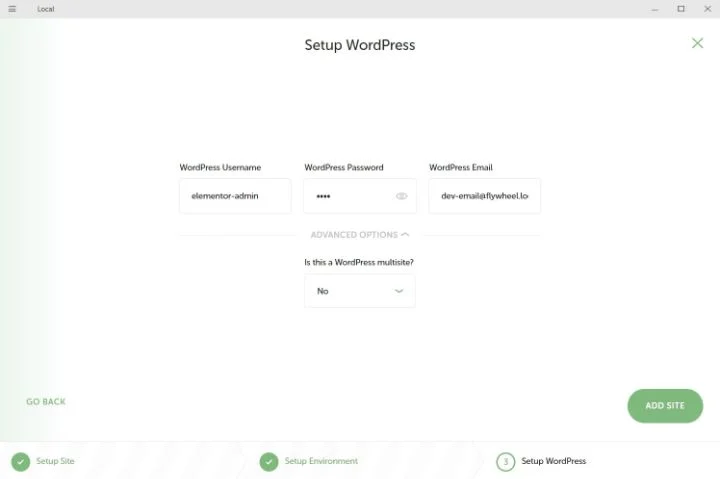
Finalmente, la última página le permite ingresar su información de usuario de WordPress. Si expande las opciones avanzadas, también puede convertirlo en una instalación multisitio de WordPress:

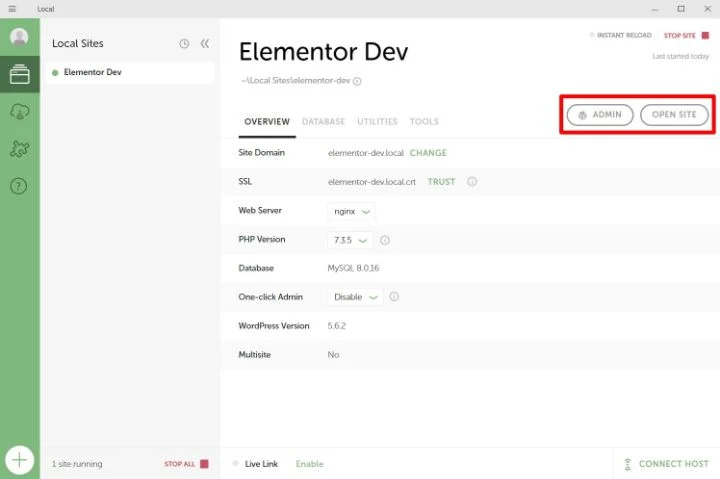
Una vez que haga clic en Agregar sitio , su sitio estará activo en su entorno local. Puede usar los botones para abrirlo en su navegador web; su sitio tendrá una extensión de dominio .local por ahora:

Repasemos algunas de las funciones útiles ...
Explorando características clave en local
Además de permitirle alojar localmente un sitio de WordPress, Local viene con algunas utilidades integradas que son útiles para el desarrollo de WordPress.
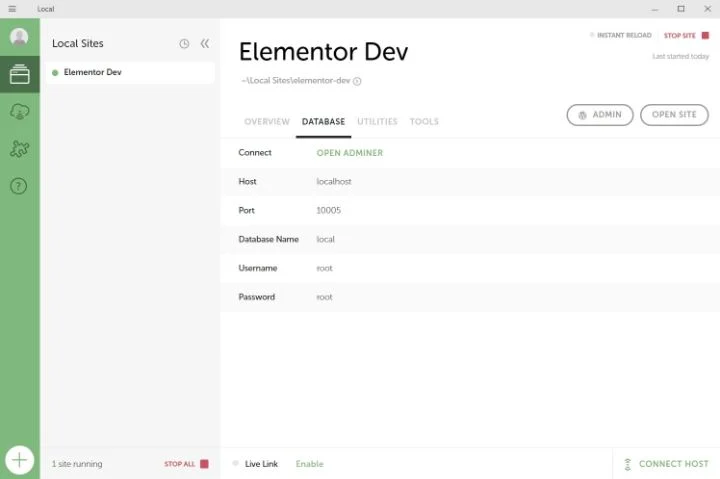
En primer lugar, si va a la pestaña Base de datos , puede hacer clic en el botón para abrir la administración completa de la base de datos a través del Administrador (similar a phpMyAdmin):

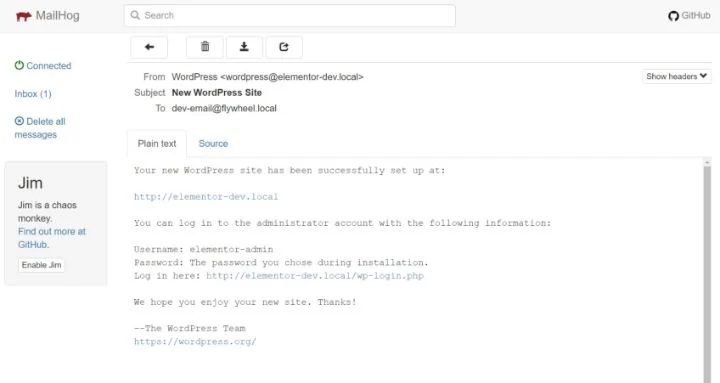
Del mismo modo, si va a Utilidades , puede abrir MailHog, que le permite ver todos los correos electrónicos transaccionales que envía su sitio local. Esto le ayuda a probar y depurar problemas con correos electrónicos de notificación y otros tipos de correos electrónicos.
Al hacer clic en el enlace Abrir MailHog , verá todos los correos electrónicos salientes de su sitio en un cliente similar al correo web en su navegador:

Finalmente, si hace clic en el botón Confiar junto al elemento SSL en la pestaña Descripción general , puede permitir que Local configure su computadora para aceptar el certificado SSL de su sitio local, lo cual es útil si necesita depurar algo con HTTPS.
Eso es todo para las funciones gratuitas de Local: casi todo lo demás sobre su sitio local funciona como cualquier otro sitio de WordPress.
Además, todos los archivos de su sitio están en su computadora local, por lo que puede abrirlos directamente en su editor de código favorito (Visual Studio Code, Atom y Nova son buenas opciones para el desarrollo de WordPress).
Cómo hacer que su sitio esté activo
Cuando termine de trabajar en su sitio, deberá enviarlo a su alojamiento en vivo para que sea accesible al público.
En primer lugar, si está alojando en Flywheel o WP Engine, Local viene con integraciones integradas para impulsar su sitio a esas plataformas (esto se debe a que Local fue creado por esas empresas).
Si está alojando en otro lugar, puede hacer que su sitio esté activo como si estuviera migrando un sitio de WordPress activo. Si no está seguro de cómo hacerlo, puede seguir nuestra guía sobre cómo migrar WordPress y Elementor utilizando el complemento gratuito Duplicator.
Cómo configurar un entorno de desarrollo de WordPress remoto
Si no desea seguir el enfoque de desarrollo local, otra opción es configurar un entorno de desarrollo alojado. Esto puede ser especialmente útil si está trabajando en un sitio que ya existe; a menudo verá esto llamado "sitio de prueba".
En primer lugar, es importante tener en cuenta que muchos hosts de WordPress ahora ofrecen funciones de preparación dedicadas, incluso en el espacio de alojamiento compartido.
Si está utilizando un alojamiento administrado de WordPress, es casi seguro que tendrá acceso a una función de sitio de ensayo dedicada. Muchos hosts compartidos ahora también ofrecen funciones de puesta en escena; esto incluye opciones en nuestra lista de hospedaje de Elementor recomendada, como Bluehost, SiteGround y A2 Hosting.
Si su sitio no ofrece una función de puesta en escena dedicada, también puede crear su propio entorno de desarrollo de WordPress: así es como se hace.
Configure su sitio de WordPress
Para comenzar, deberá crear una nueva instalación de WordPress, ya sea en un dominio de desarrollo separado o en un subdominio. O, si aún no ha lanzado su sitio, puede usar el nombre de dominio real.
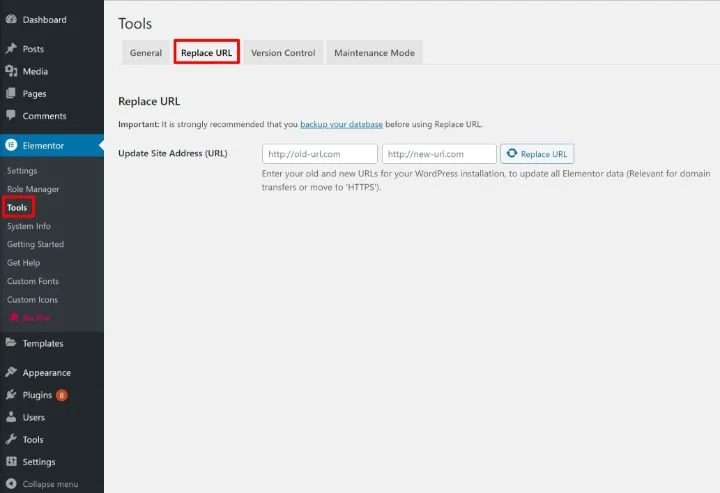
Si desea trabajar en un sitio existente, puede clonar su sitio en esa nueva instalación de WordPress (instrucciones de migración aquí). Asegúrese de reemplazar las URL cuando clone su sitio; Elementor tiene una herramienta para ayudarlo si va a Elementor → Herramientas → Reemplazar URL :

Sin embargo, a partir de ahí, debe tomar algunos pasos adicionales para que su área de desarrollo sea privada.
Asegúrese de que el sitio no sea indexable
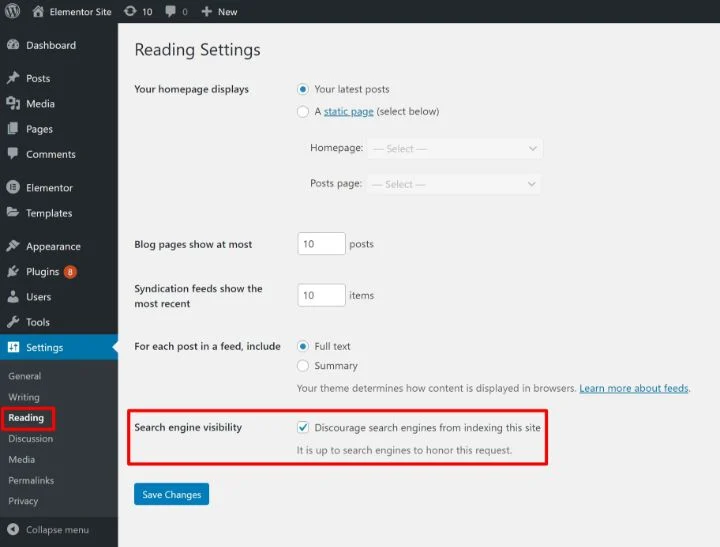
Para asegurarse de que Google no indexe ningún rastro de su sitio de desarrollo, debe decirle a Google que se mantenga alejado.

WordPress incluye una función incorporada para esto: vaya a Configuración → Lectura y marque la casilla para Desalentar a los motores de búsqueda ...

Sin embargo, asegúrese de desmarcar esta casilla cuando haga que su sitio esté activo.
Haga que su sitio sea privado
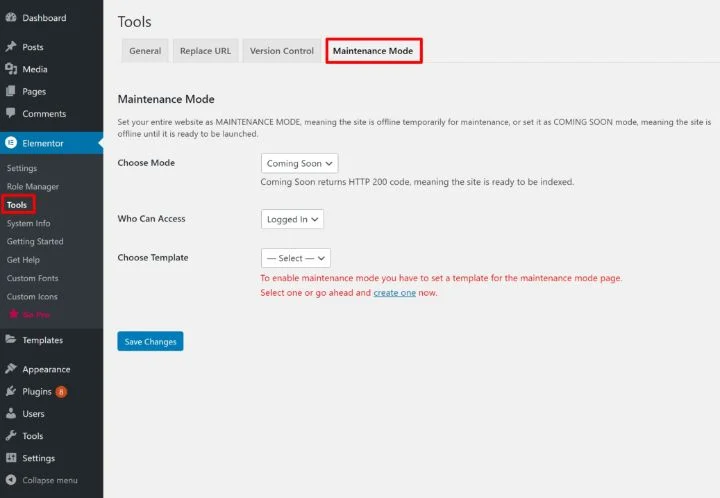
A continuación, desea que su sitio sea privado para que los visitantes anónimos no lo encuentren de alguna manera.
Si está utilizando Elementor, puede usar su función incorporada de Próximamente para hacer que su sitio sea privado y al mismo tiempo mostrar una página de Próximamente fácil de usar para visitantes anónimos. Puede seguir las mismas instrucciones que para configurar el modo de mantenimiento: vaya a Elementor → Herramientas → Modo de mantenimiento :

Si no está usando Elementor, puede usar la protección con contraseña .htaccess (en Apache) o muchos hosts también incluyen una función para agregar protección con contraseña en su panel de control de hosting.
Deshabilitar el almacenamiento en caché
El almacenamiento en caché es excelente para acelerar un sitio de WordPress en vivo, pero puede ser problemático cuando se trabaja en un sitio de desarrollo.
Si su host ofrece almacenamiento en caché integrado, asegúrese de desactivarlo. Y si planea usar un complemento de almacenamiento en caché de WordPress, espere a habilitarlo mientras trabaja activamente en el sitio.
Hágalo amigable para los desarrolladores
Para facilitar el trabajo en su sitio y solucionar errores, puede habilitar el modo de depuración de WordPress integrado, así como la barra de depuración de Elementor.
Para habilitar la depuración de WordPress, puede utilizar el complemento de depuración de WP gratuito. Para habilitar la barra de depuración de Elementor, vaya a Elementor → Herramientas → General → Barra de depuración .
Cómo hacer que su sitio web esté activo
Para que su sitio de desarrollo de WordPress remoto esté activo, deberá clonar el sitio terminado en su destino final.
Si está trabajando en un sitio nuevo, puede migrarlo utilizando un complemento de migración de WordPress como Duplicator; siga nuestra guía aquí.
Si está actualizando un sitio existente que ya tiene contenido, es un poco más complicado porque no desea sobrescribir accidentalmente cambios importantes en la base de datos. Por ejemplo, si publicó una publicación de blog después de clonar ese sitio por primera vez, perdería esa publicación de blog si simplemente sobrescribiera la versión en vivo con su copia de desarrollo.
Si solo necesita realizar cambios en los archivos del sitio en vivo, intente cargar solo los archivos que han cambiado en lugar de sobrescribir todo el sitio.
Si está trabajando en proyectos grandes y desea mantener el control de versiones, también puede considerar el uso de plataformas Git como GitHub o Bitbucket.
Desarrolle sitios web de forma segura en un entorno controlado
Un entorno de desarrollo de WordPress le brinda un espacio seguro para trabajar en sitios web. Las dos opciones más comunes son crear un entorno de desarrollo de WordPress local en su propia computadora o utilizar un alojamiento remoto para su desarrollo.
Ambos enfoques tienen ventajas y desventajas, por lo que querrá elegir el enfoque que mejor se adapte a sus necesidades. También puede utilizar ambas tácticas, pasando de un entorno local a un entorno remoto a medida que avanza su trabajo.
¿Todavía tiene alguna pregunta sobre la configuración de un entorno de desarrollo de WordPress? ¡Infórmenos en la sección para comentarios!
