Los 5 mejores creadores de páginas de WordPress para blogueros (¡comparados!)
Publicado: 2017-02-07En esta publicación, le ofreceremos un nuevo creador de páginas para su sitio de WordPress.
No se preocupe, será una decisión fácil para usted.
Discutiremos los principales creadores de páginas de WordPress que pueden reemplazar al viejo y aburrido editor de Gutenberg, incluidos factores como:
- Sus mejores características
- casos de uso
- Precios
- algunos contras
- Consejos para el éxito
- Y más
Empecemos.
Tabla de contenido
- 1. ¿Qué son los creadores de páginas?
- 2. ¿Para quién son los creadores de páginas?
- 3. Constructores de páginas vs. Editor de Gutenberg
- 4. Los cinco mejores software de creación de páginas de WordPress
- 4.1 Elementor
- 4.2 división
- 4.3 Prosperar Arquitecto
- 4.4 Compositor visual
- 4.5 Constructor de castores
- 5. Mis recomendaciones personales
- 6. Conclusión
¿Qué son los creadores de páginas?
Un creador de páginas es una herramienta que permite incluso a los que no son desarrolladores crear fantásticas páginas web.
La mayoría de los creadores de páginas tienen una interfaz visual de arrastrar y soltar que elimina la necesidad de código.
Los tres principales creadores de páginas que presentaremos en esta lista son los siguientes:

Elementor es ampliamente considerado como el mejor generador de páginas de WordPress que el dinero puede comprar hoy. Le permite crear hermosas páginas web, ventanas emergentes, formularios de suscripción y widgets personalizados para potenciar su desarrollo de WordPress.

Si su sitio de WordPress funciona con Elegant Themes, Divi es imprescindible. El proceso de creación de páginas se simplifica con características como divisores de formas, elementos visuales prefabricados y diseños.

Thrive Architect es un creador de páginas potente y discreto una vez que superas las páginas de configuración un tanto desordenadas. Puede profundizar en las opciones de personalización de imágenes, colores y tipografía.
¿Para quién son los creadores de páginas?
Los creadores de páginas de los que hablaremos en esta publicación están diseñados para el Sistema de gestión de contenido de WordPress o CMS.
Si usted es alguno de los siguientes, entonces un creador de páginas de primer nivel es una gran inversión para usted:
- Bloggers independientes que no quieren contratar a un diseñador web profesional
- Emprendedores sin experiencia en desarrollo web (y sin planes de aprender)
- Empresas que necesitan un sitio web lanzado lo antes posible
- Autónomos y agencias de diseño de sitios web WordPress
Espera… ¿WordPress no tiene ya un creador de páginas?
La respuesta corta es no: WordPress no tiene un creador de páginas integrado en la plataforma.
Las versiones posteriores de WordPress tienen el editor Gutenberg, que te permite editar visualmente el contenido de cualquier página.
Sin embargo, todavía no es un creador de páginas adecuado que le permita personalizar cada aspecto del diseño de su sitio web.

Constructores de páginas vs. Editor de Gutenberg
Aquí hay una mirada más cercana a las diferencias entre el editor visual de Gutenberg y un creador de páginas completo:
Ventajas del editor Gutenberg
Contras del editor de Gutenberg
Profesionales del creador de páginas
Desventajas del Creador de páginas
Personalmente, poder obtener una vista previa de los cambios en tiempo real es lo que más me gusta de los creadores de páginas.
Cuando trabaja con código, casi siempre necesita una pestaña separada para recargar y obtener una vista previa de la página.
No tendrá que experimentar el mismo inconveniente con un creador de páginas.

Los cinco mejores software de creación de páginas de WordPress
Sin más preámbulos, aquí están los mejores creadores de páginas de WordPress del mercado.
Tenga en cuenta que estas herramientas están organizadas en función de la fuerza con la que las recomendaría.
No es realmente una competencia entre estos creadores de páginas; personalmente, me gustan todos.
Pero para ayudarlo a hacer una gran inversión, calificaré cada creador de páginas de acuerdo con los siguientes factores:
- Usabilidad: ¿es fácil aprender a usar el creador de páginas? ¿Es fácil de usar?
- Características: ¿Qué puedes lograr con este creador de páginas?
- Soporte: ¿Qué tipo de asistencia puede esperar de los editores del creador de páginas?
- Precios: ¿está obteniendo el valor de su dinero?
Con eso fuera del camino, permítanme comenzar con el creador de páginas que uso personalmente.
1. Elementor

Divulgación completa, personalmente uso Elementor en Master Blogging.
Elementor es un creador de páginas popular que establece el estándar en términos de usabilidad, características y rentabilidad.
Puede que sea relativamente nuevo en la escena, pero se ha convertido rápidamente en un líder de la industria.
Es solo una suposición, pero creo que parte de la razón es el anuncio que destaca sus características de manera impactante.
¿Cuáles son las principales características de Elementor?
Hablemos de las razones por las que Elementor es considerado uno de los mejores creadores de páginas que existen.
1. Más de 90 widgets para construir su sitio de WordPress con
Cada creador de páginas usa un término específico como "elemento" y "módulo" para describir las cosas que agrega a su sitio.
Elementor los llama widgets.
Al momento de escribir esto, Elementor admite más de 90 widgets prediseñados para ayudarlo a crear un sitio que funcione completamente en segundos.

Eso significa que puede crear páginas funcionales con botones, acordeones, pestañas, menús y títulos animados, sin siquiera tocar el código.
2. Interfaz de usuario muy intuitiva
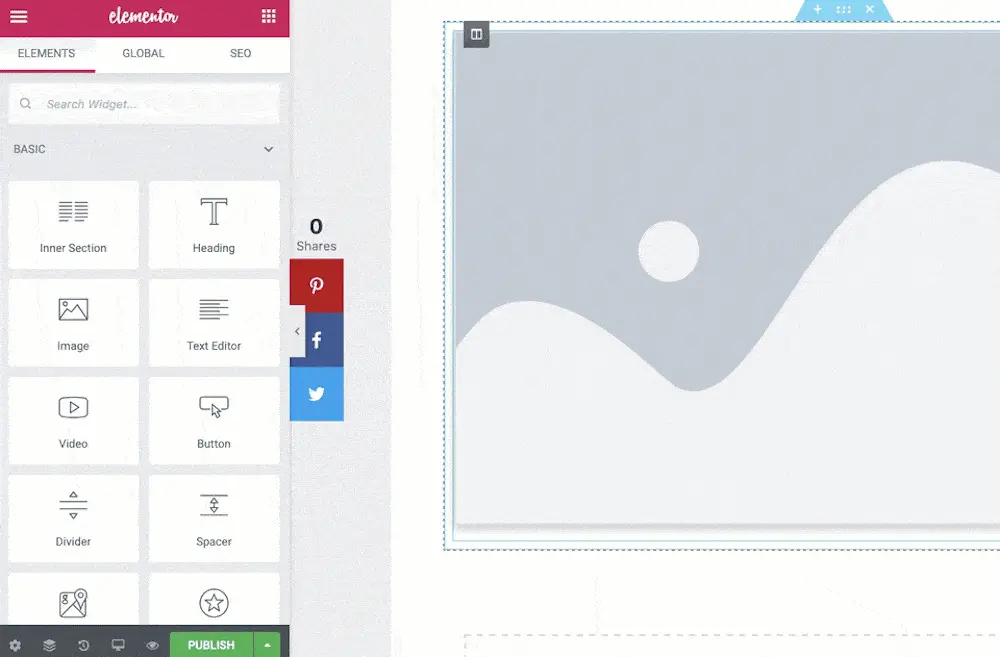
La interfaz del creador de páginas de Elementor es, con mucho, la más intuitiva que he usado.
Ofrece una verdadera experiencia de arrastrar y soltar con una gran cantidad de widgets preconfigurados para llevarlo por el camino correcto.
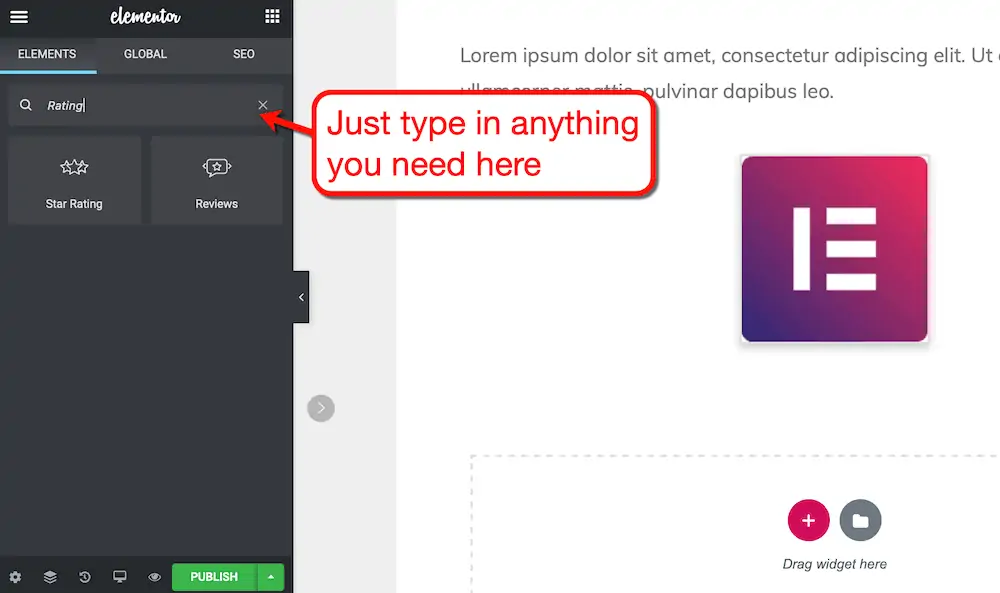
Simplemente busque el widget que desea usar y arrástrelo a cualquier sección.

¿Tiene problemas para encontrar el widget que desea? Simplemente escriba lo que necesita en la barra de búsqueda: Elementor lo desplegará en un santiamén.

También encuentro muy útil el "Modo oscuro" de Elementor.
Aquí hay algunos hechos:
- Los desarrolladores prefieren un tema más oscuro cuando trabajan intensamente con el código durante horas y horas.
- El modo oscuro puede hacer que los colores de tu sitio web resalten más
- Puedes reducir la fatiga visual usando el modo oscuro
3. Guarde widgets globales: utilícelos en cualquier momento
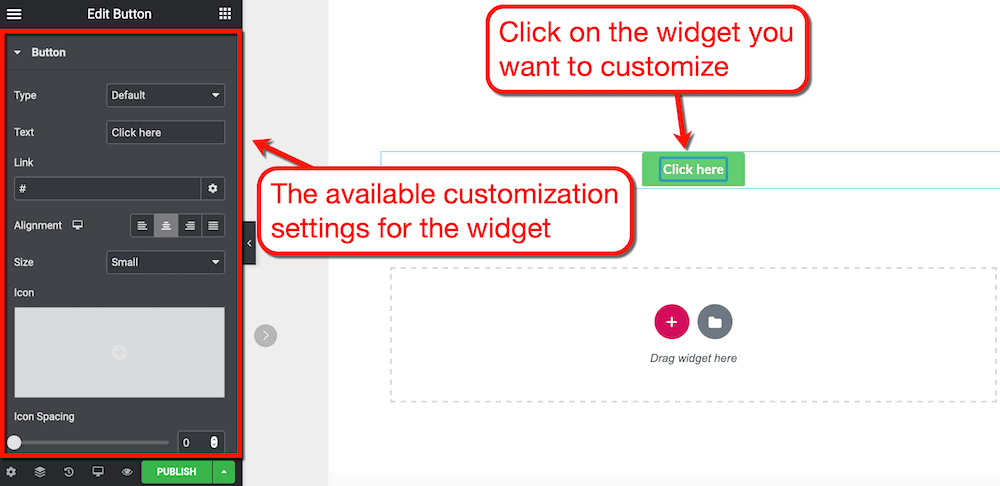
Elementor te permite personalizar los widgets a tu gusto directamente desde el panel izquierdo. No solo eso, también le permite guardar su elemento personalizado como un widget "Global".
Una vez guardado, puede agregar su widget global a cualquier parte de su sitio web.
Supongamos que desea crear un simple botón "Comprar ahora".
Después de agregar el widget de botón a su página, haga clic en él para ver la configuración de personalización disponible.

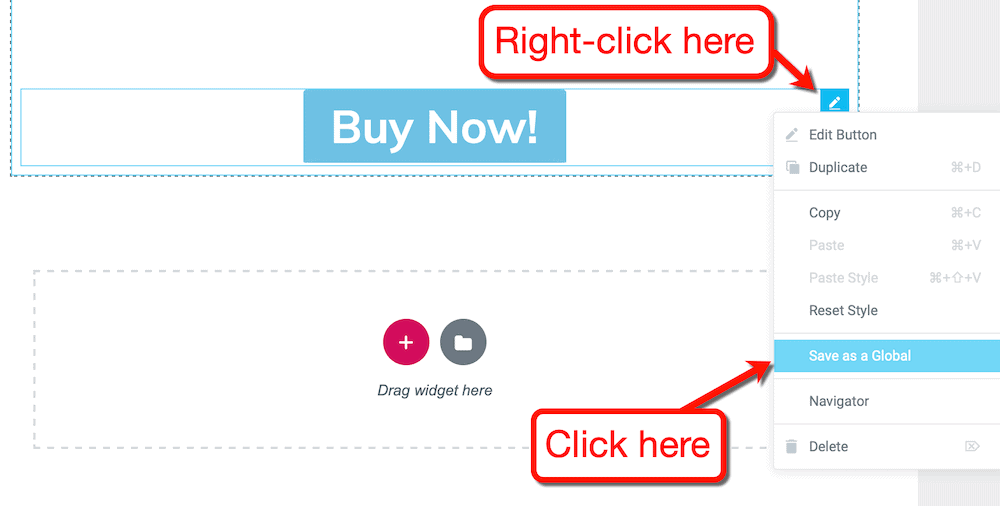
Después de personalizar su widget, haga clic derecho en el botón azul "Editar" en la esquina superior derecha y haga clic en "Guardar como global". Su widget global ahora debería estar listo para usar.

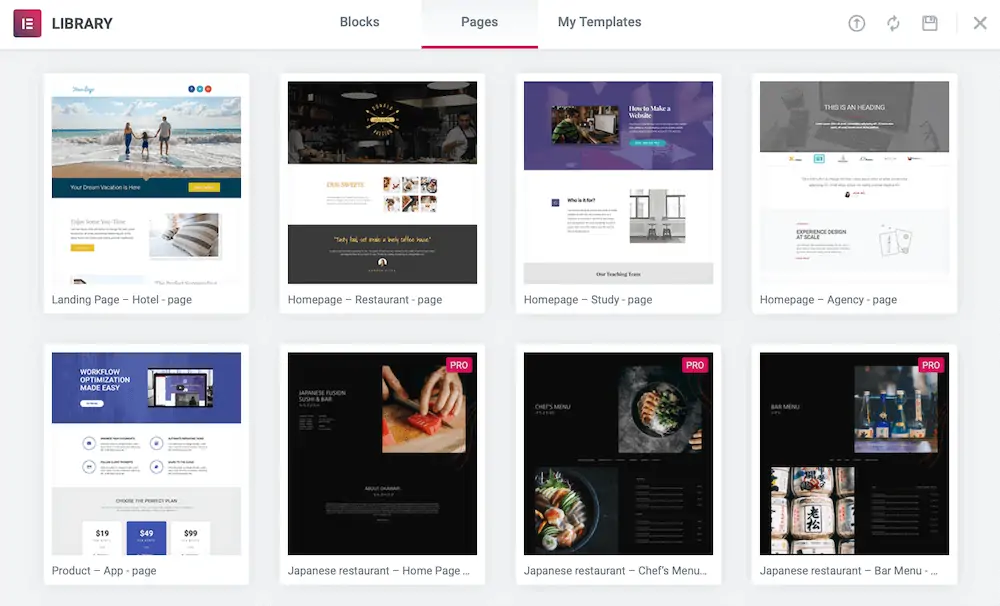
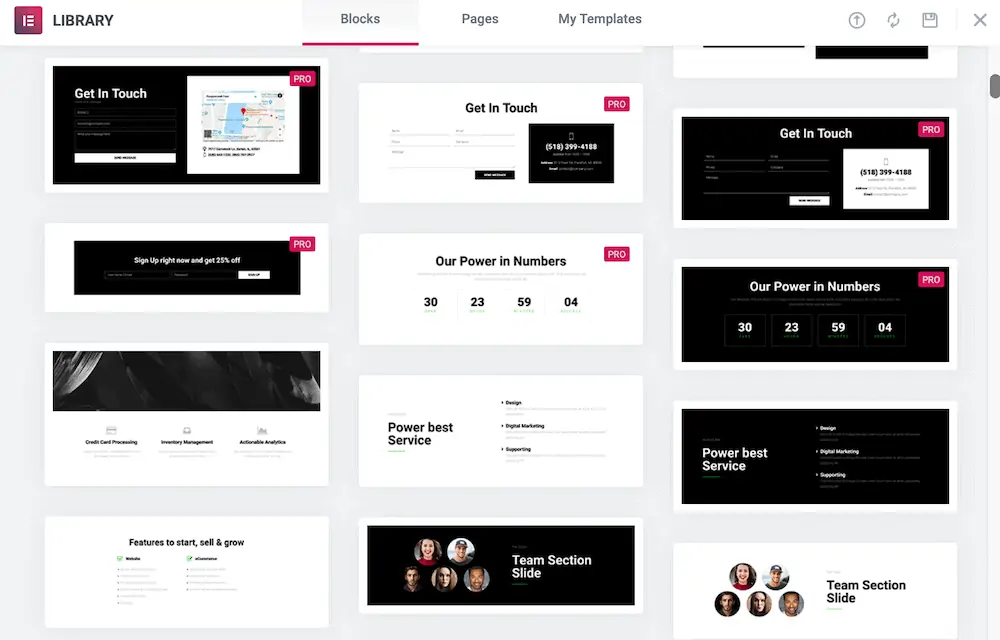
4. Gran biblioteca de plantillas
Muchos usuarios de WordPress compran temas y creadores de páginas basados en las plantillas existentes disponibles.
Las plantillas reducen mucho el tiempo del proceso de diseño. Y con Elementor, no hay escasez de plantillas de página de aspecto profesional para prácticamente todos los nichos.
Encontrará plantillas de página para agencias, restaurantes, hoteles, blogs y más.

Elementor también presenta plantillas para bloques. Estas son secciones de página individuales que puede mezclar y combinar según lo que necesite.

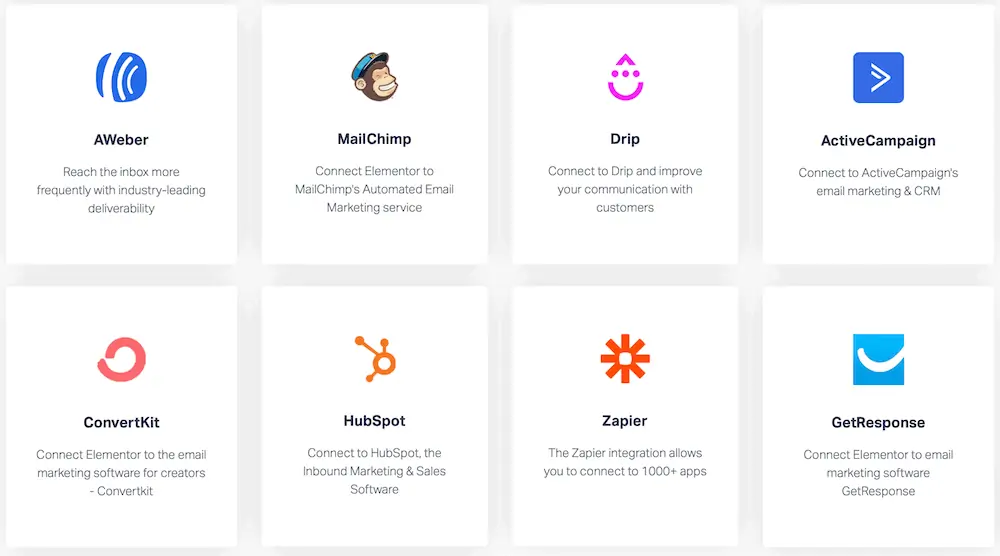
5. Se integra con algunos servicios líderes en la industria
En mi libro, un creador de páginas adecuado admite integraciones de terceros para simplificar el flujo de trabajo de su diseño web.
Elementor no es el único creador de páginas aquí con integraciones, pero los servicios con los que se conecta son bastante notables.
Tiene integraciones con algunas de las mejores herramientas de marketing digital y CRM como HubSpot, ActiveCampaign, Zapier y más.

Otras características notables de Elementor
- Generador de ventanas emergentes: puede mejorar las conversiones utilizando el generador de ventanas emergentes de Elementor. También viene con más de 100 plantillas emergentes para ayudarlo a ahorrar tiempo.
- Hiperpersonalice su tipografía: puede cargar fuentes personalizadas en Elementor o elegir entre más de 800 opciones disponibles.
- Creador de WooCommerce: ¿tiene un negocio de WooCommerce? Elementor admite widgets para imágenes de productos, migas de pan de tiendas en línea, tablas de precios, etc.
- Grupo útil de Facebook: no puede socavar el valor de obtener apoyo de la comunidad de usuarios. El grupo privado de Facebook "Comunidad de Elementor" lo ayudará a conocer la plataforma a través de la sabiduría de la multitud.
Revisando el soporte de Elementor
Si busca en la web, obtendrá críticas mixtas sobre el soporte de Elementor.
Es cierto que un sistema de tickets no es algo con lo que todo el mundo esté dispuesto a conformarse. Eso a pesar del hecho de que Elementor ofrece soporte prioritario para usuarios profesionales.
Lo que hace que la experiencia de soporte de Elementor sea buena es el grupo activo de Facebook.
Si deja una pregunta, espere que sea respondida dentro del día.

Una gran comunidad de usuarios dispuestos a ayudarse unos a otros: esa es la ventaja de la popularidad de Elementor.
Por supuesto, hubiera preferido una opción de chat en vivo. Pero estoy feliz siempre que haya alguien que pueda ayudarme a solucionar problemas y responder preguntas.
Pros y contras de Elementor
Para ayudarlo a decidir si Elementor es la opción correcta para usted, hagamos una revisión rápida de sus puntos fuertes. Y por mucho que me encante Elementor, permítanme mencionar también algunas cosas que desearía que hicieran mejor.
Ventajas de Elementor
Contras de Elementor
¿Cuánto cuesta Elementor?
¿Interesado en Elementor?
Buenas noticias: las funciones principales de Elementor son totalmente gratuitas.
No hay límites de tiempo involucrados. Pero si desea funciones premium como widgets globales, plantillas profesionales y el generador de ventanas emergentes, necesita la versión "Pro".
Esto es lo que cuesta:
| Gratis | Personal | Más | Experto | |
| Precio | $0 | $4.10 por mes | $8.25 por mes | $16.6 por mes |
| sitios web | Cualquier número | 1 sitio | 3 sitios | 1,000 sitios |
| Widgets | 40 widgets básicos | Todos los widgets básicos y profesionales. | Todos los widgets básicos y profesionales. | Todos los widgets básicos y profesionales. |
| Plantillas | 30 plantillas básicas | Todas las plantillas básicas y profesionales. | Todas las plantillas básicas y profesionales. | Todas las plantillas básicas y profesionales. |
| Constructor de temas | No | Sí | Sí | Sí |
| Generador de ventanas emergentes | No | Sí | Sí | Sí |
| Soporte y actualizaciones | No | 1 año | 1 año | 1 año |
Calificación: 9.75/10 estrellas (imprescindible)
Elementor es el único creador de páginas que recomendaré con confianza a cualquiera.
No importa si es un bloguero, una pequeña empresa, un vendedor, un profesional independiente o una agencia. Está seguro de obtener el valor de su dinero eligiendo Elementor como su creador de páginas.
- Usabilidad: 10/10
- Características: 10/10
- Soporte: 8/10
- Precios: 10/10
Haga clic aquí para obtener una revisión completa y detallada de Elementor .
2. división

Divi es otro creador de páginas de arrastrar y soltar que lo ayudará a crear sitios web cautivadores de WordPress rápidamente.
Cuando se usa por primera vez, la interfaz del creador de páginas de Divi puede ser bastante confusa. Pero después de algunas horas con el producto, se dará cuenta de lo poderosa que puede ser la plataforma para crear páginas impresionantes.
¿Cuáles son las principales características de Divi?
Divi tiene poderosas herramientas de creación de páginas que lo hacen merecedor de su popularidad.
1. Interfaz del creador de páginas invisible
Lo que hace que Divi sea único es la interfaz del creador de páginas "invisible".
A diferencia de los creadores de páginas como Elementor con un panel estático para personalizaciones, Divi mantiene todo oculto.
Todo lo que verá es su página en todo su esplendor.

Los elementos de la interfaz de usuario del creador de páginas de Divi solo aparecerán si pasa el mouse sobre el contenido de la página.
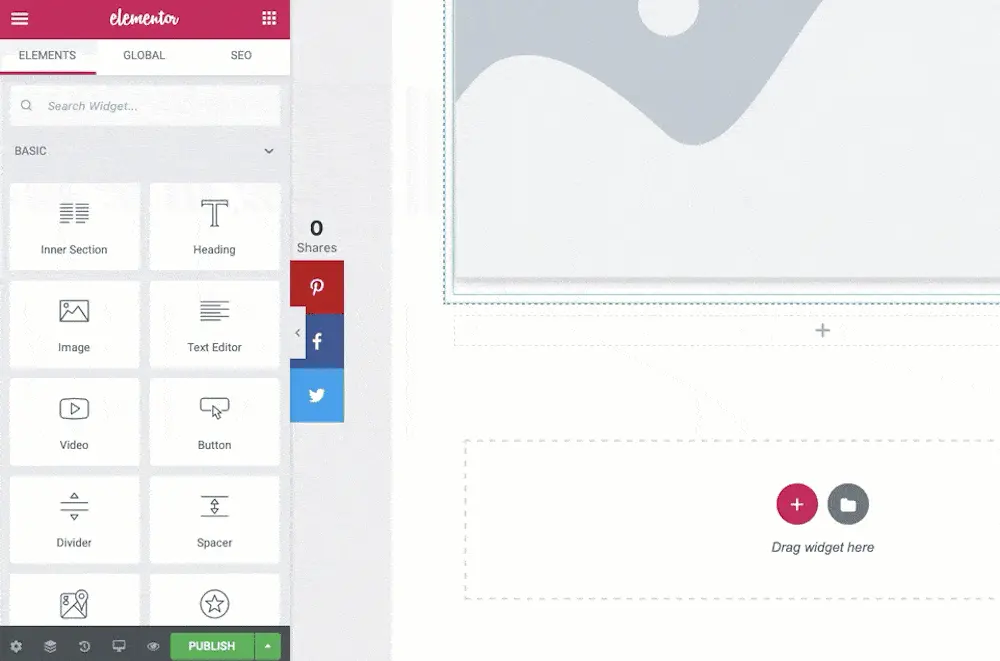
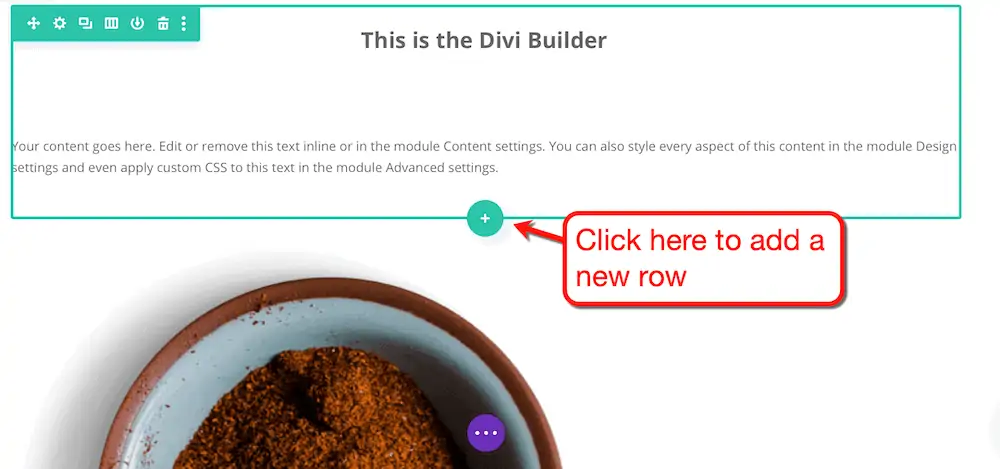
Por ejemplo, si desea agregar una nueva fila, resalte la fila adyacente y haga clic en el botón "más".

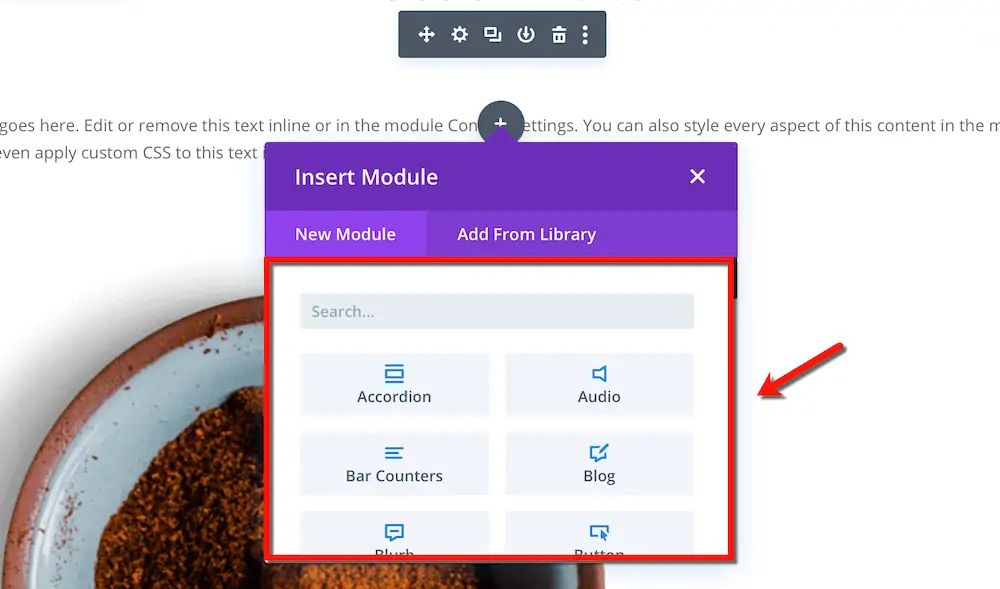
Luego puede agregar elementos o "módulos" en filas y secciones vacías.
Al igual que Elementor, Divi tiene una práctica función de búsqueda que te permite encontrar el módulo exacto que necesitas.

Así es como puede agregar botones, imágenes, divisores y otros elementos de página a su página Divi.
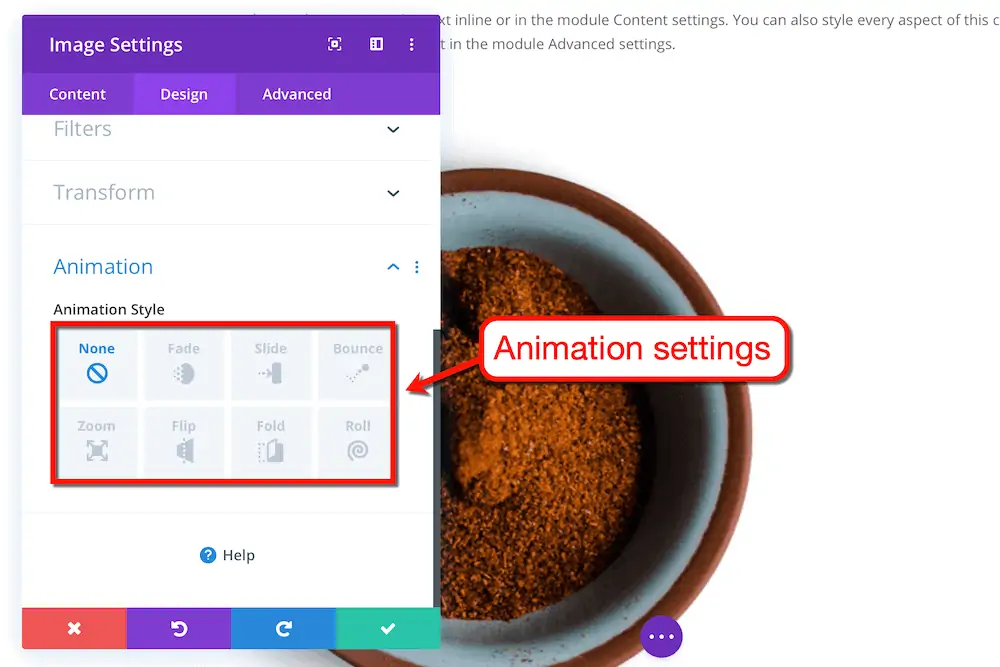
2. Herramientas integradas de animación y transformación para imágenes.
Divi te permite aplicar animaciones a elementos visuales como imágenes y botones con unos pocos clics.
Simplemente abra la ventana emergente de configuración de la imagen que desea animar y haga clic en 'Animación' en 'Diseño'.
Las animaciones disponibles incluyen desvanecimiento, deslizamiento, rebote, zoom, voltear, plegar y rodar.

Estas animaciones ciertamente no cambian las reglas del juego. Pero es bueno tenerlos en el bolsillo trasero si desea crear sitios web únicos.
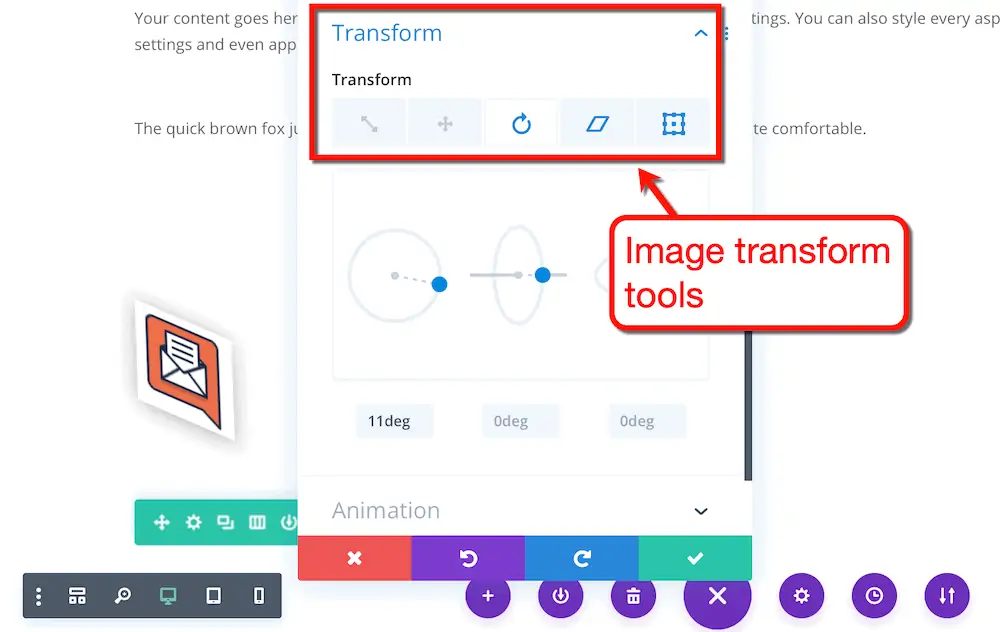
Divi también tiene poderosas herramientas de transformación para dar vida a tus ideas de diseño. Puede escalar, sesgar, mover e incluso rotar sus imágenes en tres dimensiones.

Dado que la vista previa de la página se actualiza en tiempo real, puede verificar su progreso tan pronto como realice cambios.
3. Experiencia de edición de texto limpia
Gracias a la interfaz invisible de Divi, escribir texto en una página se siente sorprendentemente natural para un creador de páginas.
Tenga en cuenta que algunos blogueros se distraen fácilmente con la información visual en pantalla. Pero con Divi, te sientes como si estuvieras escribiendo en un procesador de texto minimalista.
Incluso las opciones de formato están ocultas a menos que resaltes el texto que deseas personalizar.

4. Diseños prefabricados
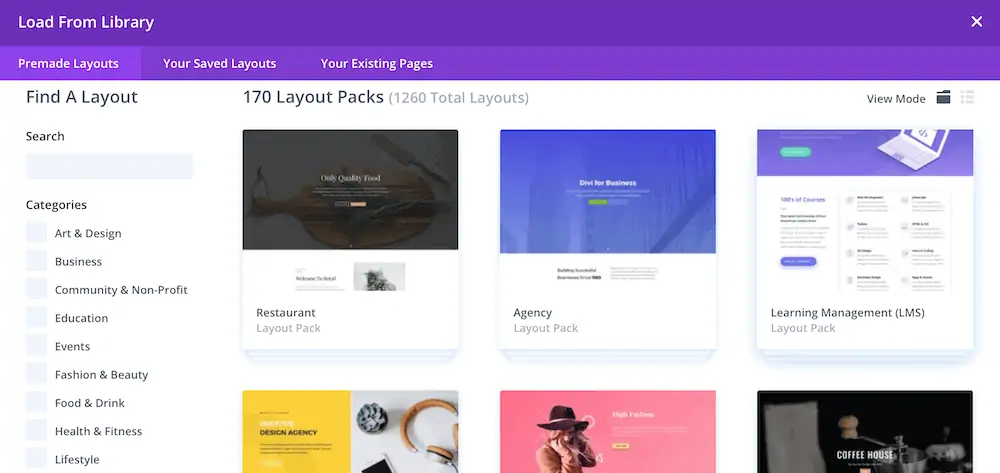
Divi tiene una gran colección de más de 1,000 diseños de sitios web que acelerarán su proceso de desarrollo de WordPress.
Sin embargo, noté que un puñado de temas comparten el mismo diseño y características generales de diseño. No podrá notar la diferencia entre algunos temas si cambia sus imágenes de encabezado.

Aún así, tener más de mil diseños prefabricados es impresionante. Cada semana se agregan incluso más diseños para que no se quede sin inspiración para su próximo proyecto.
Otras características notables de Divi
- Edición masiva: lo que le falta a la mayoría de los creadores de páginas es una función de selección masiva, que le permite personalizar varios elementos de manera uniforme y simultánea. La función de edición masiva de Divi, que se activa con solo presionar una tecla, lo convierte en una excepción.
- Divisores de forma: con Divi, puede crear divisores de sección estéticos para darle vida a cualquier página de formato largo. Puede elegir entre los estilos de divisor incorporados, cambiar su color, ajustar su tamaño y más.
- Estados de desplazamiento: para crear una experiencia de usuario más atractiva, puede aplicar estados de desplazamiento personalizados a los elementos visuales. Básicamente, los estados de desplazamiento cambian la apariencia y los efectos de un elemento cada vez que los usuarios apuntan el mouse hacia ellos.
Revisando el soporte de Divi
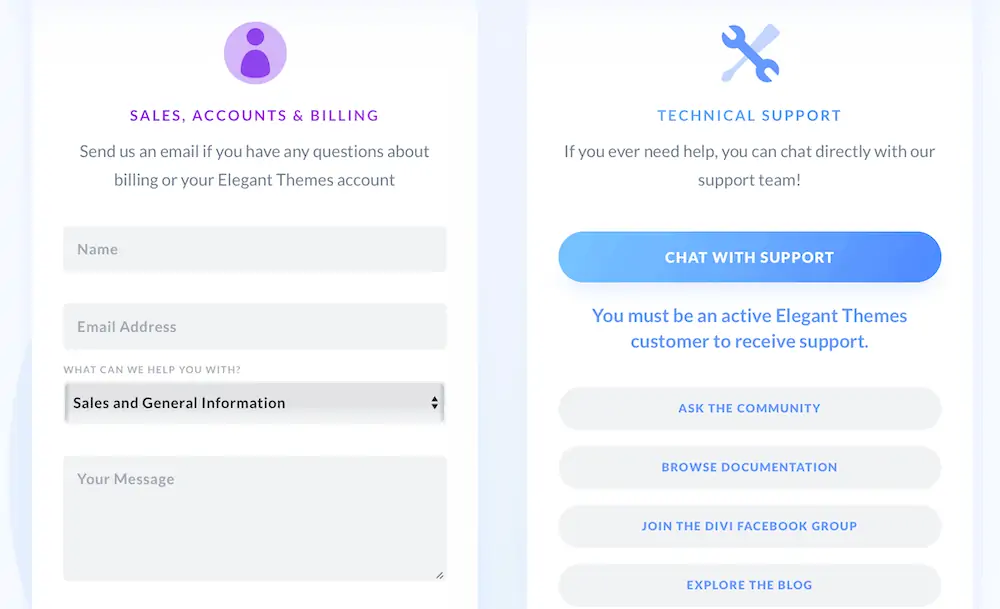
El aspecto del servicio al cliente es donde Divi realmente brilla.
Dado que es un producto de Elegant Themes, los usuarios de Divi pueden confiar en el firme equipo de soporte de la compañía.
También se les puede contactar directamente desde su área de miembros a través del chat en vivo. También puede obtener asistencia a través de los foros de la comunidad y el grupo privado de Facebook.

Divi pros y contras
Divi tiene claras ventajas sobre el resto de los creadores de páginas en esta lista.

Lo mismo, sin embargo, puede decirse de sus desventajas.
Divi Pros
Contras de división
¿Cuánto es Divi?
Divi es parte del ecosistema de Elegant Themes, que incluye herramientas como un generador de formularios de suscripción y un complemento de redes sociales.
Para comprar una licencia, deberá pagar el conjunto completo.
| Acceso Anual | Acceso de por vida | |
| Precio | $89 por año | $249 pago único |
| Diseños del sitio | Todos los paquetes de sitios web | Todos los paquetes de sitios web |
| sitios web | Ilimitado | Ilimitado |
| Acceso a las herramientas de Elegant Themes | Sí | Sí |
| Soporte y actualizaciones | 1 año | Toda la vida |
Calificación: 9.6/10 estrellas (ideal para nuevos usuarios de WordPress)
Diría que Divi es una excelente compra, especialmente para los nuevos usuarios de WordPress.
La compra de una suscripción a Elegant Themes le dará una completa caja de herramientas de desarrollo de WordPress. A su vez, tendrás un lugar para administrar todo y un único canal de soporte para problemas.
- Usabilidad — 9/10
- Características — 10/10
- Soporte — 9.5/10
- Precios — 10/10
¡Obtenga más información sobre los beneficios de una membresía de Elegant Themes aquí!
3. Prosperar Arquitecto

Dato curioso: Thrive Architect solía ser Thrive Content Builder.
En aquel entonces, Thrive Content Builder no aportaba nada significativo.
Pero ahora que es Thrive Architect, la comunidad de WordPress lo considera un creador de páginas de primer nivel.
¿Cuáles son las principales características de Thrive Architect?
Thrive Architect es un creador de páginas ligero y centrado en la conversión diseñado para ayudarte a generar más ventas.
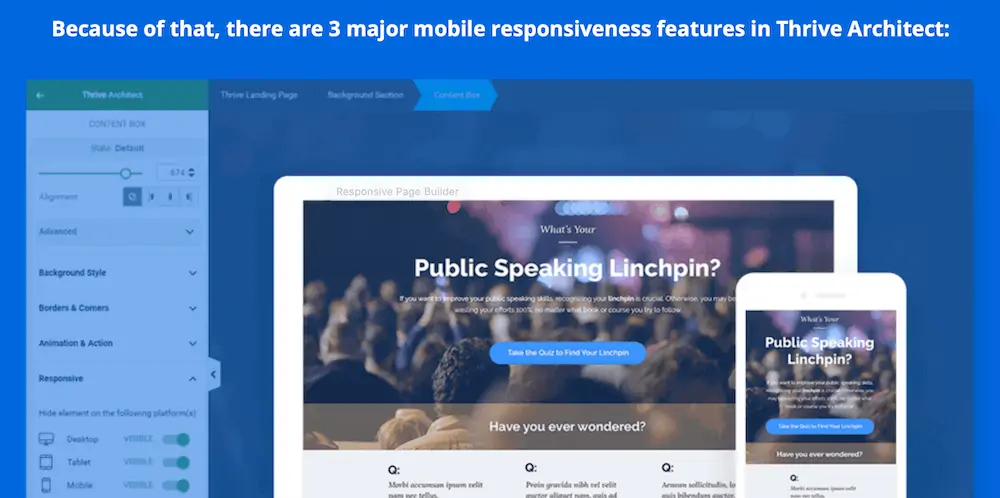
1. Genial para la experiencia del usuario móvil
Una de mis mayores preocupaciones cuando se trata de creadores de páginas es su impacto en la experiencia del usuario.
Un creador de páginas debe poder ofrecer un atractivo visual y un rendimiento confiable del sitio web.
Adicionalmente, debe proporcionar las herramientas necesarias para optimizar la experiencia de los usuarios móviles.
Afortunadamente, todos los creadores de páginas en esta lista pasan con gran éxito en el departamento de experiencia del usuario.
Thrive Architect, en particular, tiene características destinadas a hacer que las optimizaciones móviles sean un paseo por el parque.

Con Thrive Architect, puede:
- Ajuste los elementos para ajustarlos y reposicionarlos automáticamente de la manera que desee en los dispositivos móviles
- Obtenga una vista previa de cómo se ve su sitio web en dispositivos móviles en un instante
- Gestione rápida y fácilmente la visibilidad de los elementos en diferentes pantallas
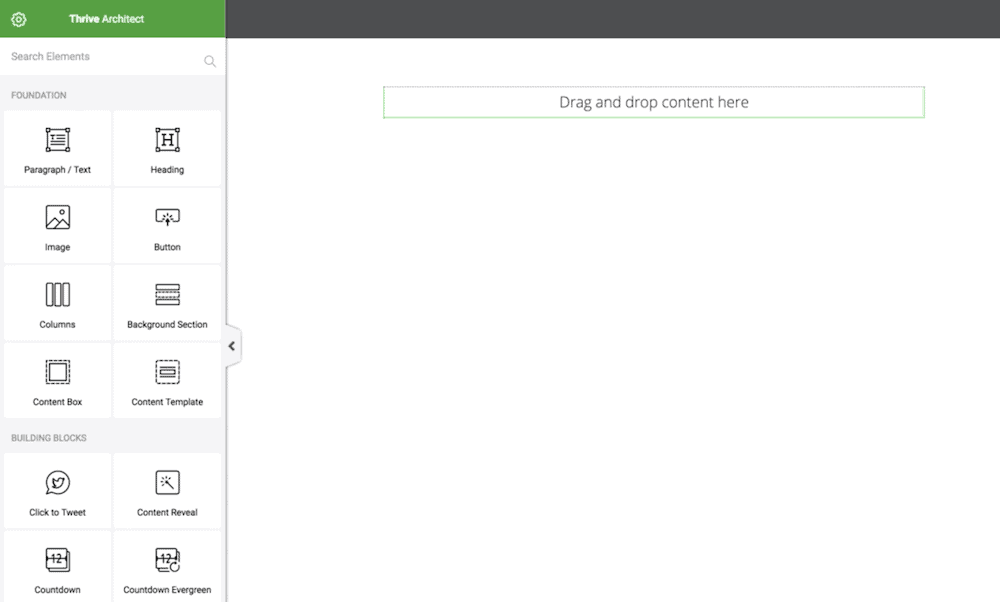
2. Interfaz de creación de páginas fácil de usar (similar a Elementor)
Como usuario de Elementor, lo primero que noté de Thrive Architect es la interfaz del creador de páginas.
No estoy seguro de si es intencional o no, pero parece que Thrive Architect se inspiró en el editor de Elementor.

En realidad, eso es algo bueno, ya que Elementor establece el estándar de oro en la creación de sitios web sin complicaciones.
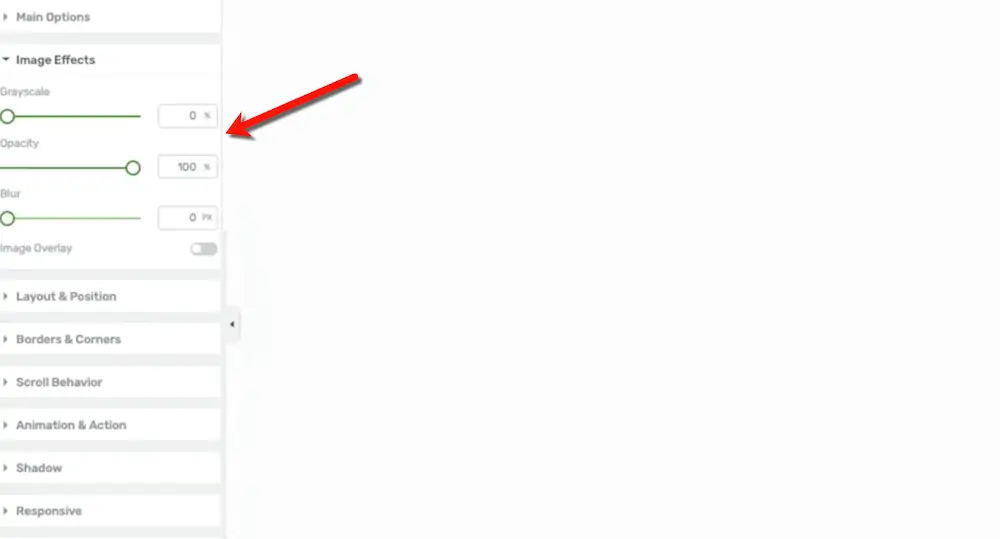
3. Prácticas herramientas de superposición para imágenes de marca, imágenes de fondo y encabezados
Al trabajar con imágenes, Thrive Architect ofrece algo que muchos usuarios probablemente pasarán por alto.
Lo que hace mejor que la mayoría de los demás creadores de páginas es la personalización de la imagen del encabezado.
Suponga que desea agregar una superposición de texto a una foto para su encabezado.
Para maximizar la legibilidad, Thrive Architect le permite agregar fácilmente superposiciones de color a cualquier imagen.
Las superposiciones de color, junto con los efectos de imagen como la opacidad, el desenfoque y el filtro de escala de grises, se encuentran en un solo lugar.

Hay algunos casos de uso más de los efectos de imagen de Thrive Architect:
- Uso de la función de desenfoque para ocultar un próximo producto
- Crear imágenes de fondo mientras se maximiza la legibilidad del texto superpuesto
- Mantener los colores consistentes con su marca en una página de destino con muchas imágenes
Otras características notables de Thrive Architect
- Recordatorio para guardar los cambios: esto puede verse como un arma de doble filo, pero Thrive Architect alienta a los usuarios a confiar en el guardado manual. Muestra un recordatorio cada 10 minutos, lo que le permite decidir si desea mantener o no los cambios.
- Configuraciones de tipografía flexibles: Thrive Architect brinda mucha libertad en términos de tipografía con su colección de más de 700 fuentes personalizadas.
- Colores globales: la función "Colores globales" puede ayudarlo a mantener un esquema de color uniforme en todo su sitio web. Los colores se pueden guardar directamente desde el selector de color, lo que facilita su búsqueda y uso posterior.
Revisando el soporte de Thrive Architect
Thrive Architect está respaldado por un equipo de soporte que puede brindarle asistencia experta.
Solo necesita abrir un ticket a través de sus foros de soporte oficiales. Es decir, si aún no puede encontrar la información que necesita en su amplia base de conocimientos.

Vale la pena señalar que Thrive Themes también tiene un canal oficial en Facebook. Desafortunadamente, esa página no está pensada para consultas y comentarios de los clientes.
Pros y contras de Thrive Architect
Thrive Architect es, sin duda, una gran alternativa a Elementor, pero no es perfecto.
He aquí un resumen de sus pros y sus contras:
Profesionales de Thrive Architect
Contras de Thrive Architect
¿Cuánto cuesta Thrive Architect?
Al igual que Divi, Thrive Architect es parte de un ecosistema de software. Pero a diferencia del primero, tiene la opción de comprar una licencia de un solo producto solo para el creador de páginas.
El precio mensual es un poco elevado para los nuevos bloggers. En el lado positivo, puede comprar Thrive Architect como un solo producto por un pago único.
Aún así, el costo inicial de usar Thrive Architect es algo en lo que pensar.
| Prosperar Membresía | Paquete de 5 licencias | Licencia Individual | |
| Precio | $ 19 por mes | $97 pago único | $67 pago único |
| Prosperar temas y complementos | Sí | No | No |
| sitios web | 25 sitios web | 5 sitios | 1 sitio |
| Plantillas de página de destino | Sí | Sí | Sí |
| Actualizaciones | Toda la vida | Toda la vida | Toda la vida |
| Soporte | Ilimitado | 1 año | 1 año |
Calificación: 9.37/10 (muy bueno una vez que le coges el truco)
Thrive Architect es un creador de páginas flexible con mucho potencial en las manos adecuadas.
- Usabilidad — 9.5/10
- Características — 10/10
- Soporte — 8/10
- Precios — 10/10
4. Compositor Visual

Visual Composer es creado por el mismo equipo que desarrolló WPBakery, otro creador de páginas con funciones de arrastrar y soltar.
Esta página destaca la diferencia entre las dos plataformas.
La historia corta es que los desarrolladores crearon Visual Composer como una alternativa ya que WPBakery está teniendo problemas relacionados con el rendimiento.
¿Cuáles son las principales características de Visual Composer?
Visual Composer es un tipo diferente de creador de páginas que lo guiará a través de todos y cada uno de los pasos.
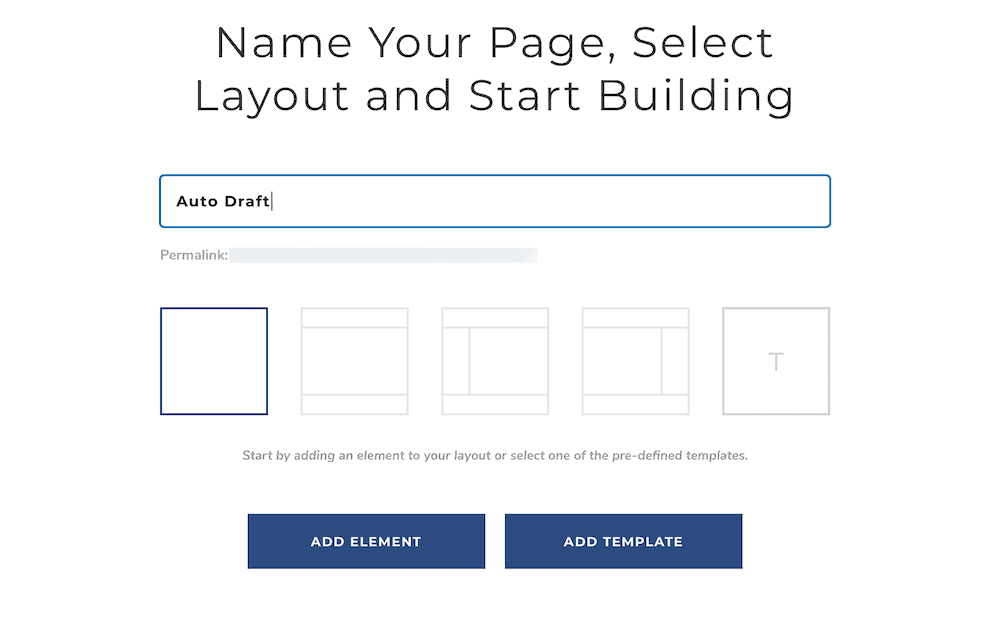
1. Interfaz de creación de páginas limpia y paso a paso
El creador de páginas de Visual Composer utiliza una interfaz que se desenreda lentamente según lo que necesite ver.
Empiece por nombrar su página, establecer un enlace permanente y elegir un diseño.

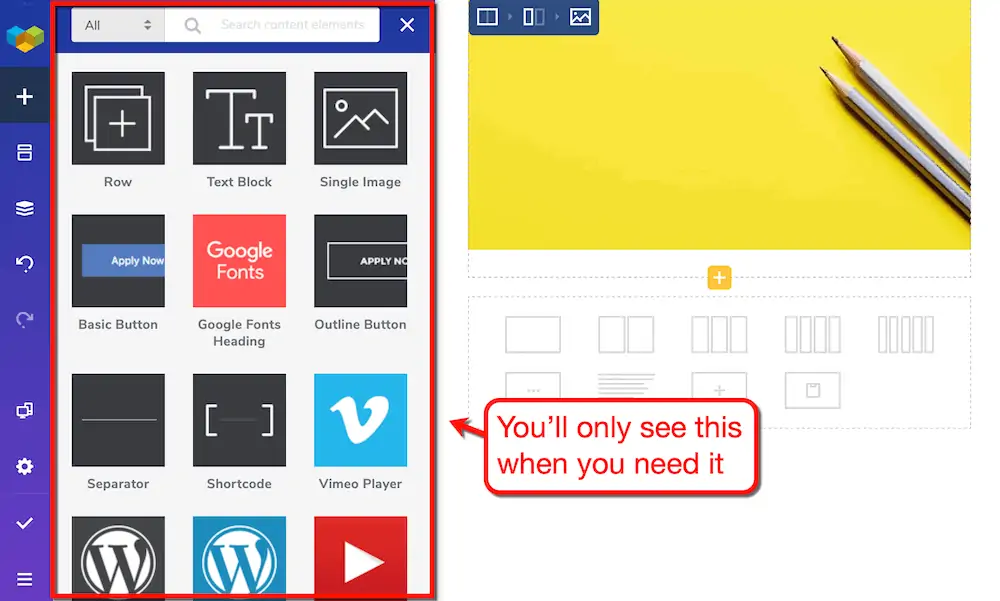
Después de elegir un diseño, haga clic en 'Agregar elemento' para revelar el panel de elementos.
A partir de ahí, solo es cuestión de encontrar las cosas que desea agregar. Simplemente haga clic en el elemento de contenido y debería ocupar automáticamente la siguiente sección disponible.

Ese es quizás el proceso de creación de páginas más limpio y fácil de usar para principiantes que he experimentado.
Es similar al generador de páginas invisibles de Divi en el sentido de que solo se muestra la interfaz que necesita usar.
2. No son elementos de contenido promedio
Como era de esperar, Visual Composer tiene todos los elementos básicos que usan los sitios web modernos.
Puede agregar bloques de texto, filas, imágenes, botones y separadores con solo un clic.

Muy bueno, pero no es por eso que vale la pena considerar Visual Composer.
Si obtiene la versión premium, desbloqueará todo el arsenal de elementos de contenido enriquecido de Visual Composer.
Eso incluye una amplia gama de botones estilizados, diseños de cuadrícula de contenido, integraciones de terceros y todo tipo de medios.

3. Complementos para desarrolladores serios de WordPress
¿Quiere otra prueba de que Visual Composer está codificado para facilitar la vida de los desarrolladores?
Con los complementos, puede simplificar muchas de las tareas que habrían consumido mucho tiempo.
Puede configurar fácilmente una página "en construcción", crear plantillas globales, configurar ventanas emergentes, todo con la ayuda de complementos.

Es cierto que otros creadores de páginas tienen características que coinciden con estos complementos. Visual Composer solo se aseguró de que las mismas tareas se puedan realizar de manera más intuitiva y sin esfuerzo.
4. Versátil colección de plantillas
Visual Composer tiene una línea bastante impresionante de más de 200 plantillas listas para usar.
Estas plantillas se pueden aplicar tan pronto como cree una nueva página. Hay plantillas para páginas de destino, restaurantes, presentaciones de diapositivas, próximamente páginas, escaparates en línea y más.

Otras características notables de Visual Composer
- Generador de ventanas emergentes en vivo: Visual Composer también le permite crear ventanas emergentes llamativas. También puede configurar disparadores de visualización para asegurarse de que no molesten a su audiencia.
- Elementos de WooCommerce: si planea vender productos en su sitio web de WordPress, Visual Composer es una opción sólida para usted. Visual Composer tiene una variedad de elementos de WooCommerce accesibles directamente desde el editor de interfaz, como productos destacados y los más vendidos.
- Integración con Unsplash: no aconsejo usar fotografías de archivo en su contenido, pero son excelentes marcadores de posición de fondo. Con Visual Composer, tendrá a su disposición una enorme biblioteca de imágenes de alta calidad, cortesía de Unsplash.
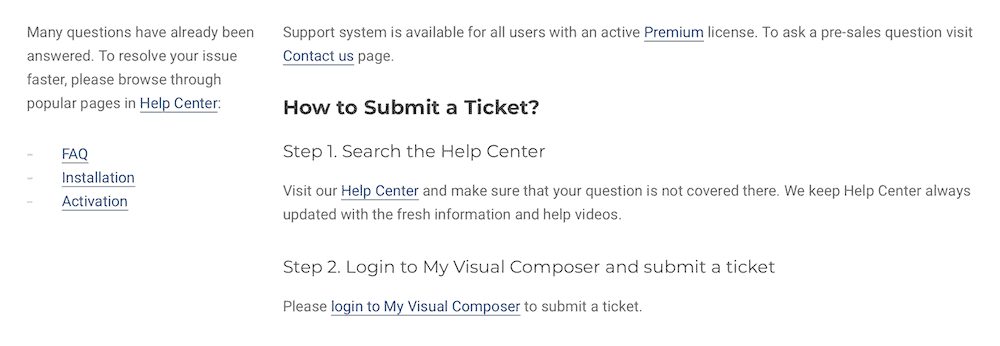
Revisando el soporte de Visual Composer
Visual Composer tiene un sistema de tickets de soporte que solo está disponible para usuarios con una licencia premium.
Eso es todo, lamentablemente.
Tienen un centro de ayuda, pero definitivamente preferiría un tablero de mensajes en línea. De esa manera, seguramente obtendrá consejos prácticos de personas reales que experimentaron trabajando con Visual Composer.

Pros y contras del compositor visual
Visual Composer puede ayudar a los principiantes a mejorar su juego de diseño web con funciones flexibles y fáciles de usar.
Hagamos un repaso rápido de sus pros y sus contras:
Profesionales del compositor visual
Contras del compositor visual
¿Cuánto cuesta Visual Composer?
El uso de Visual Composer en un solo sitio web debería ser lo suficientemente asequible para los nuevos propietarios de sitios web.
Obtener una licencia para tres sitios web tampoco debería ser demasiado costoso. Solo necesita pagar $ 50 adicionales para poder usar Visual Composer en dos sitios web más.
| Sitio web único | 3 sitios web | Desarrolladores | |
| Precio | $49 por año | $99 por año | $349 por año |
| sitios web | 1 sitio | 3 sitios | 1,000 sitios |
| Plantillas, elementos y complementos | Sí | Sí | Sí |
| Generador de temas y ventanas emergentes | Sí | Sí | Sí |
| Soporte y actualizaciones | 1 año | 1 año | 1 año |
Calificación: 9/10 estrellas (excelente punto de partida para principiantes)
- Usabilidad — 10/10
- Características — 9/10
- Soporte — 7/10
- Precios — 10/10
5. Constructor de castores

Beaver Builder es uno de los primeros creadores de páginas que probé.
Una razón es el hecho de que puede obtenerlo directamente de la biblioteca de complementos de WordPress. Y en segundo lugar, ha mantenido una calificación de cinco estrellas a lo largo de los años.

¿Cuáles son las principales características de Beaver Builder?
Estas son las razones por las que Beaver Builder me llamó la atención hace años:
1. Creador de páginas visuales rápido y personalizable
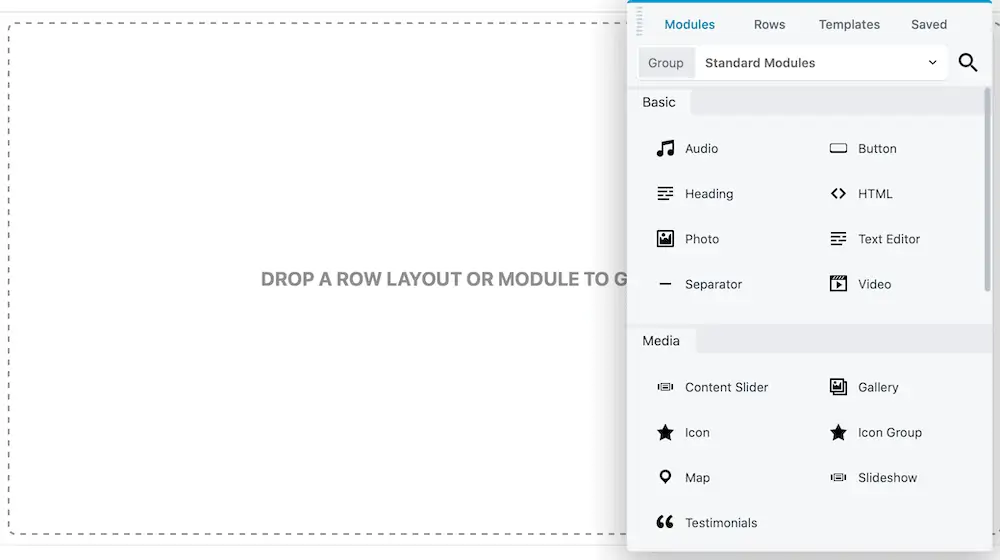
Crear páginas de WordPress con Beaver Builder es muy sencillo.
Es, de lejos, el creador de páginas más rápido que he usado. No hay ralentizaciones aleatorias, retrasos de entrada ni animaciones entrecortadas.
Todo lo que tiene que hacer es expandir el botón "más" y arrastrar un módulo, fila o plantilla a la página.

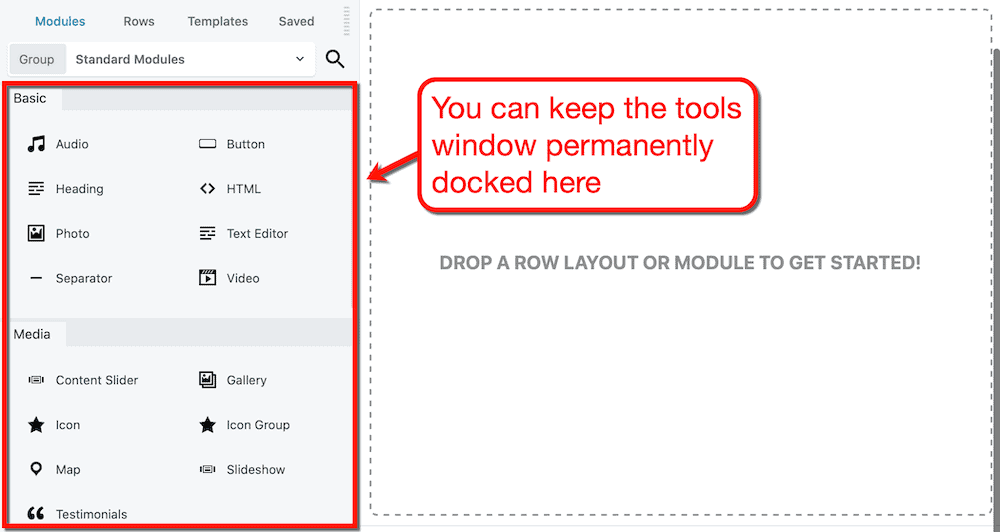
Además de la fluidez del creador de páginas, Beaver Builder también permite cierta personalización de la interfaz.
Si prefiere tener un panel izquierdo persistente mientras trabaja, puede acoplar la ventana de herramientas a cualquier lado.
Me gusta mantenerlo en el lado izquierdo de la vista previa de la página: estilo Elementor.

Debe probar Beaver Builder usted mismo para apreciar lo rápido que es el creador de páginas. Tienen una demostración en vivo esperándote en su sitio web oficial.
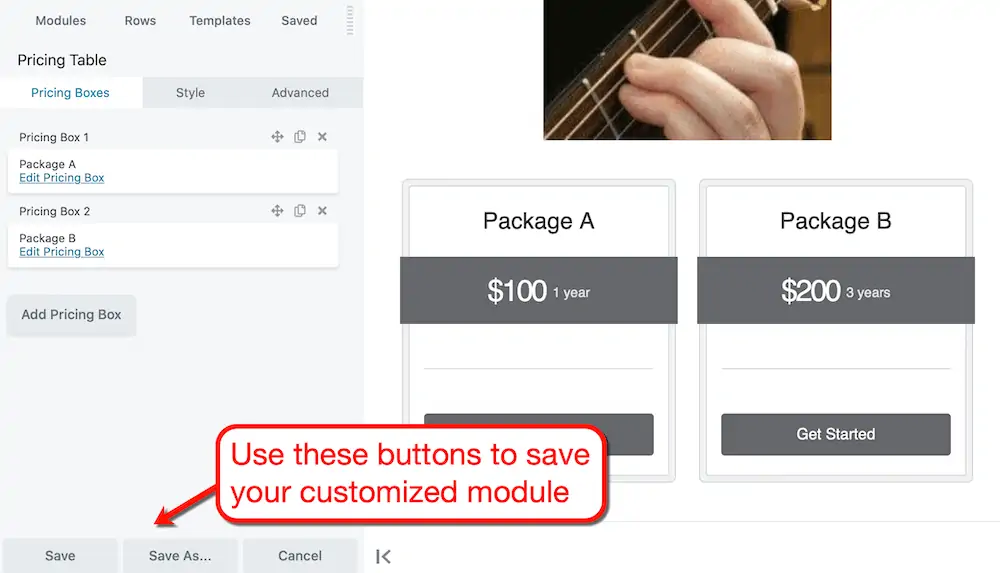
2. Guarde fácilmente los módulos para su uso posterior
Al igual que Elementor, Beaver Builder le permite guardar sus módulos personalizados y acceder a ellos en cualquier momento.
El proceso es tan sencillo como puede ser. Use el panel de personalización para personalizar el elemento y use los botones de guardar en la parte inferior.

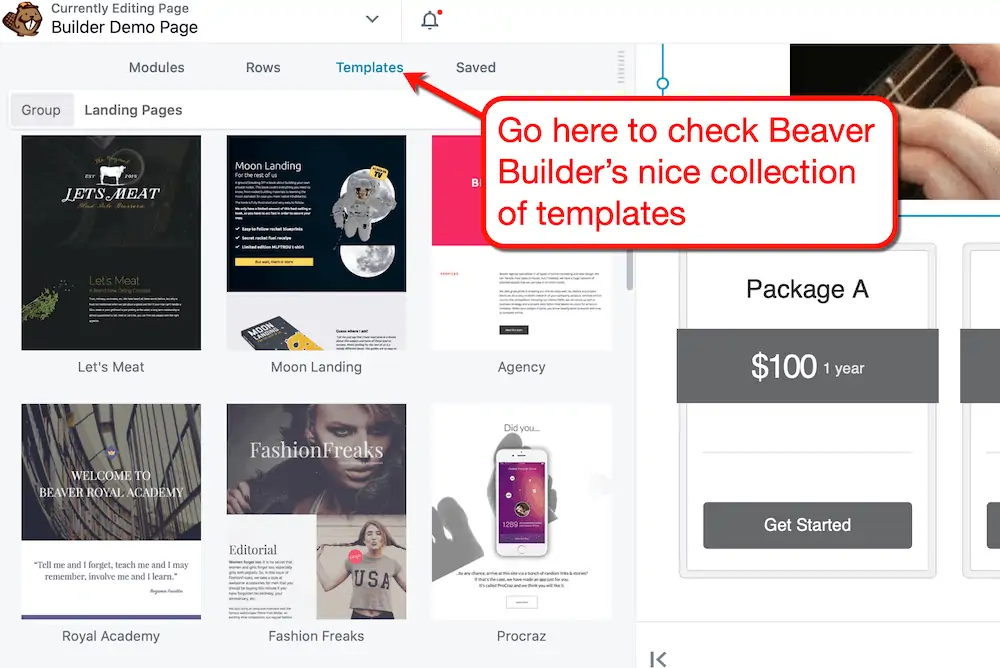
3. Plantillas de página optimizadas para rendimiento y conversiones
Beaver Builder cuenta con una variedad de plantillas de página de destino y contenido que están diseñadas para obtener resultados.
Cada plantilla es temática y claramente diseñada con cuidado. No son como las páginas de muestra apresuradas de apariencia genérica que ofrecen algunos desarrolladores.

4. Excelente atención al cliente
Cuando se trata de atención al cliente, diría que Beaver Builder lo hace mejor entre los creadores de páginas de esta lista.
Como siempre, la asistencia al cliente se puede proporcionar a través de un sistema de emisión de boletos. Lo que hace diferente a Beaver Builder es su compromiso de responder a la mayoría de las preguntas en unas pocas horas.
Las únicas excepciones son los boletos enviados los fines de semana y días festivos en EE. UU. Afortunadamente, hay otros tres lugares donde puede obtener asistencia:
- Foro de la comunidad de Beaver Builder
- Grupo de constructores de castores en Facebook
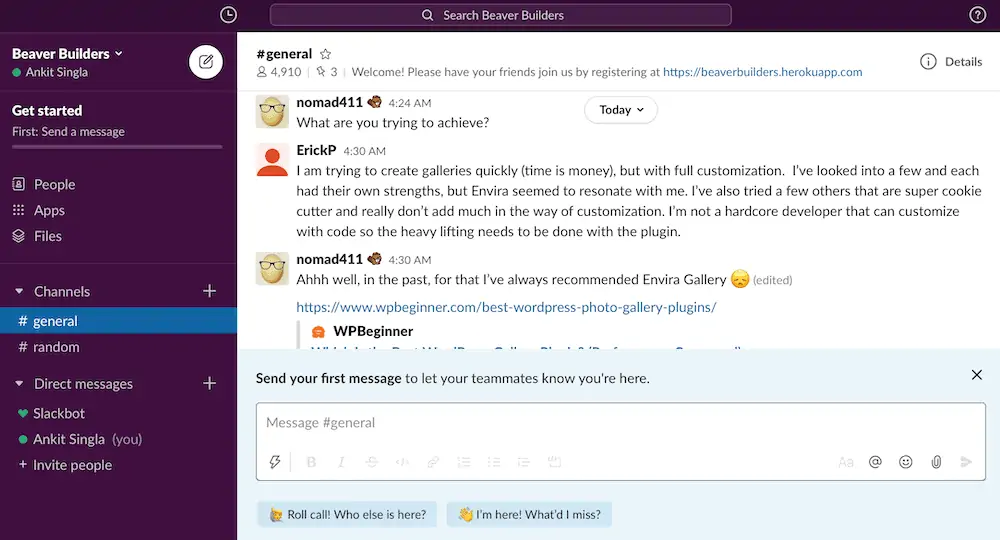
- Constructores de castores en Slack

En caso de que no lo supieras, Slack es una aplicación de mensajería independiente.
Beaver Builder lo usa para permitir que los clientes se mantengan en contacto con una comunidad de apoyo.
El canal de Slack también lo administra Gerard Godin, miembro del equipo de Beaver Builder y fundador de GetGo Internet Coaching.
Se conoce con el nombre de "nomad411" y es fácil ver su dedicación a la comunidad de Slack de Beaver Builder.

Otras características notables de Beaver Builder
- Plataforma de etiqueta blanca: para las agencias, Beaver Builder tiene excelentes funciones de etiqueta blanca que ayudarán a que los proyectos se desarrollen de la mejor manera posible. También tiene un "Modo de editor", que permite a los clientes ver el sitio mientras limita su acceso a las cosas del back-end.
- Edición en vivo desde el personalizador de WordPress: ¿ estás revisando tu tema desde el personalizador de WordPress? Cuando surjan nuevas ideas de diseño, puede saltar directamente a Beaver Builder para personalizar su tema sobre la marcha.
- Diseñado para funcionar perfectamente en cualquier tema: las funciones de edición de Beaver Builder se crearon teniendo en cuenta la compatibilidad de temas. Funciona muy bien en cualquier tema de WordPress, pero también tiene un "tema de marco" disponible como el lienzo en blanco perfecto.
Pros y contras de Beaver Builder
Estás casi al final de este artículo, por lo que probablemente ya sepas cómo funciona.
Pasemos a los pros y los contras de Beaver Builder.
Profesionales del constructor de castores
Contras de Beaver Builder
¿Cuánto cuesta Beaver Builder?
| Estándar | Pro | Agencia | |
| Precio | $99 por año | $ 199 por año | $399 por año |
| sitios web | Ilimitado | Ilimitado | Ilimitado |
| Módulos y plantillas premium | Sí | Sí | Sí |
| Tema del constructor de castores | No | Sí | Sí |
| Marca blanca | No | No | Sí |
| Multisitio-capaz | No | Sí | Sí |
| Soporte y actualizaciones | 1 año | 1 año | 1 año |
Calificación: 9.37/10 estrellas (opción sólida si desea un creador de páginas rápido y limpio)
- Usabilidad — 10/10
- Características — 8.5/10
- Soporte — 10/10
- Precios — 9/10
mis recomendaciones personales
Recuerde, todos los creadores de páginas anteriores son geniales a su manera.
Todos ellos son dignos de sus calificaciones de nueve estrellas. Pero para ciertas personas, algunos creadores de páginas encajan mejor que otros.
El mejor generador de páginas completo: Elementor

Si alguien me pregunta sobre los creadores de páginas, Elementor sería lo primero que recomendaría.
Es simplemente el mejor creador de páginas completo para todo tipo de sitios web de WordPress.
Usted tiene que verlo para creerlo. Y afortunadamente, puedes instalar la versión gratuita de Elementor.
Creador de páginas para desarrolladores: Beaver Builder

Para los desarrolladores de WordPress que crean sitios web para clientes, Beaver Builder es una excelente opción.
Debería encontrar sus funciones de marca blanca y el modo de editor extremadamente útiles. Sin mencionar que Beaver Builder está hecho con un código limpio y fácil de usar para desarrolladores.
Pruebe Beaver Builder hoy.
Si eres nuevo en WordPress: Divi

Para los nuevos usuarios de WordPress, recomiendo Elementor o Divi de Elegant Themes.
No es exactamente el creador de páginas más fácil de aprender. Pero con sus plantillas de primera línea y hermosos módulos, estoy seguro de que pasarás el mejor momento de tu vida editando con Divi.
Además, obtener Divi con una suscripción a Elegant Themes te brindará más herramientas para el éxito. Obtendrá soporte de chat en vivo, un generador de formularios de suscripción, un complemento para compartir en redes sociales y más.
Prueba Divi hoy.
Para aficionados al bricolaje que aman las personalizaciones profundas: Thrive Architect

La curva de aprendizaje de Thrive Architect no es tan suave como la de Visual Composer.
Definitivamente pasará sus primeras horas explorando y familiarizándose con todas las páginas de configuración del creador de páginas. Una vez que haya superado esa colina, estará listo para realizar algunas personalizaciones avanzadas.
Pruebe Thrive Architect hoy.
Si desea un flujo de trabajo de desarrollo de WordPress sin estrés: Visual Composer

Es difícil superar la interfaz del creador de páginas de Visual Composer en términos de facilidad de uso para principiantes.
Incluso si está trabajando en cosas de back-end, Visual Composer aún hace todo lo posible para que las cosas sean increíblemente fáciles.
Prueba Visual Composer hoy.
Conclusión
No existe un creador de páginas único para todos en el desarrollo de sitios web de WordPress.
Incluso mi constructor favorito, Elementor, tiene algunas debilidades que debes tener en cuenta.
Espero que este artículo te haya ayudado a tomar una decisión con la que estarás satisfecho. Estoy emocionado de escuchar sus comentarios y sugerencias una vez que tenga su desarrollo de WordPress en pleno apogeo.
Gracias y espero sus comentarios!
También podría gustarte:
- Reseña de GeneratePress: el mejor tema ligero para blogueros
- Cómo iniciar un blog en 2022 (¡y ganar dinero también!)
- Los mejores recursos de blogs (¡incluyendo herramientas, libros y cursos!)
