La guía completa de la barra lateral de WordPress
Publicado: 2020-10-11La barra lateral de WordPress es un elemento fijo en muchos sitios de WordPress. Le brinda un espacio vertical junto a su contenido donde puede ayudar a sus lectores a navegar, hacer crecer su lista de correo electrónico o seguidores sociales, mostrar anuncios y más.
Debido a que es una parte tan integral de tantos sitios de WordPress, pensamos que la barra lateral merecía su propia mega guía. En esta publicación, lo guiaremos a través de todo lo que pueda desear saber sobre la barra lateral de WordPress.
Hay mucho que cubrir, así que comencemos.
Tabla de contenido
- ¿Qué es una barra lateral de WordPress?
- ¿Para qué se puede utilizar la barra lateral de WordPress?
- Cómo controlar las barras laterales de WordPress desde su tema
- Administrar barras laterales desde el personalizador de WordPress
- Administrar barras laterales para piezas de contenido individuales
- Administrar widgets a través del personalizador de WordPress
- Administrar widgets a través del área de widgets dedicada
- Cómo agregar una barra lateral personalizada en WordPress
- Cómo quitar una barra lateral en WordPress
- Cómo mostrar diferentes barras laterales en diferentes contenidos
- Los mejores complementos de la barra lateral de WordPress para mejorar su barra lateral
¿Qué es una barra lateral de WordPress?
Una barra lateral de WordPress es una columna vertical que se coloca en el lado derecho o izquierdo de su área de contenido principal. Le brinda espacio fuera de su área de contenido principal donde puede incluir contenido adicional, menús de navegación y más.
Si bien su contenido principal cambiará de una página a otra, su barra lateral suele ser la misma para todas las páginas (aunque hay tácticas que puede utilizar para personalizar su barra lateral).
De forma predeterminada, su barra lateral de WordPress está controlada por su tema elegido. Fuera de la caja, su tema controlará:
- Si tiene o no una barra lateral en primer lugar
- De qué lado está la barra lateral
- Cuántas barras laterales usar (por ejemplo, algunos temas le permiten usar dos barras laterales al mismo tiempo)
Sin embargo, con las tácticas que le mostraremos en esta publicación, puede agregar una barra lateral a cualquier tema de WordPress, incluso si su tema no viene con una barra lateral por defecto.
Cuatro ejemplos de barras laterales de sitios web
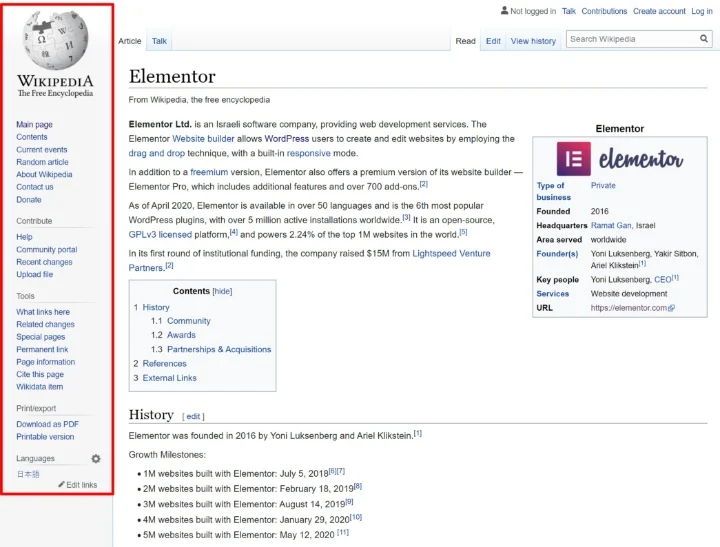
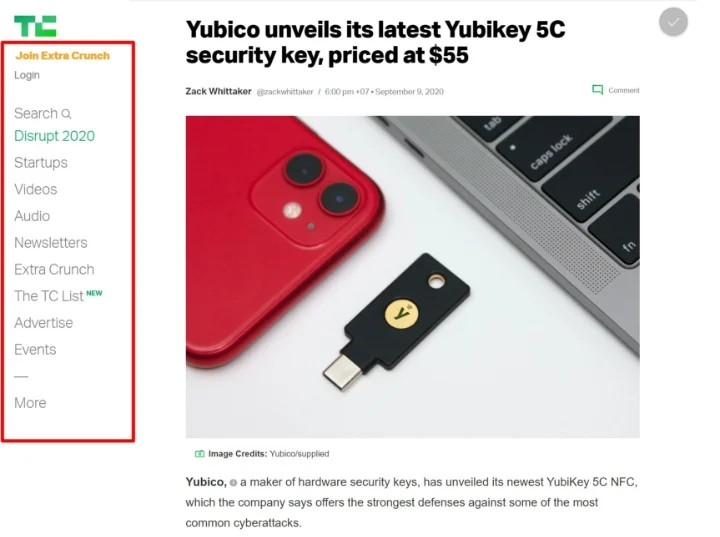
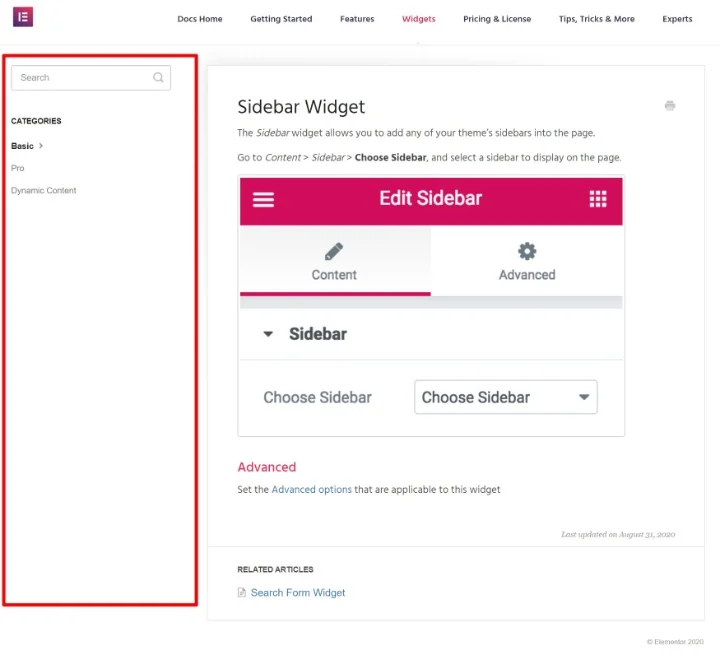
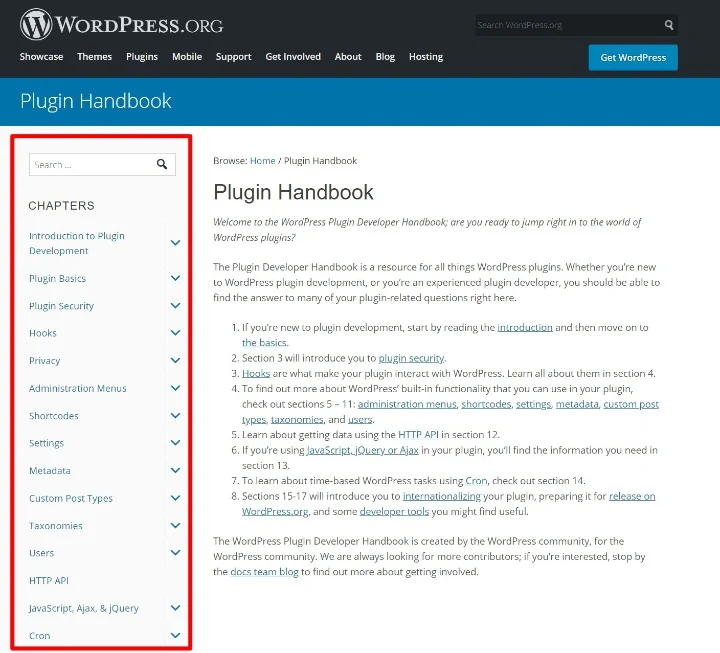
Una imagen vale más que mil palabras, así que veamos algunos ejemplos de barras laterales para aclarar el punto. En cada ejemplo, resaltaremos el área de la barra lateral con un cuadro rojo:
1. Wikipedia

2. TechCrunch

3. Base de conocimientos de Elementor

4. Recursos de código de WordPress.org

¿Cómo puede agregar contenido a las barras laterales de WordPress?
Para agregar contenido a su barra lateral, puede usar widgets de WordPress. Es por eso que algunas personas también se refieren a su barra lateral como un "área de widgets".
Cada widget es una pieza de contenido. Por ejemplo, puede usar un widget para agregar un cuadro de búsqueda, otro para agregar un formulario de suscripción por correo electrónico, etc. Te mostraremos esto en detalle más adelante.
¿Para qué se puede utilizar la barra lateral de WordPress?
Las barras laterales pueden ser útiles de muchas formas diferentes. Aquí hay unos ejemplos:
- Buscar: puede agregar un cuadro de búsqueda a su barra lateral para ayudar a las personas a encontrar contenido.
- Navegación : puede usar su barra lateral como otra ayuda de navegación. Por ejemplo, puede enumerar todas las categorías en la barra lateral de su blog.
- Llamada a la acción (CTA) : puede agregar CTA para impulsar a las personas a la acción. Por ejemplo, si lanzó un nuevo curso en línea, podría promocionar ese curso con un CTA en su barra lateral.
- Suscripciones por correo electrónico : puede agregar un formulario de suscripción para hacer crecer su lista de correo electrónico.
- Seguir / compartir en las redes sociales : puede usar su barra lateral para alentar a las personas a que lo sigan o compartan su contenido en las redes sociales.
- Anuncios : si confía en los anuncios para generar ingresos, su barra lateral es un excelente lugar para colocarlos.
- Contenido destacado : puede presentar sus publicaciones más populares, publicaciones recientes, contenido relacionado y más.
Lo más importante es que puede utilizar varias estrategias a la vez. Por ejemplo, en una barra lateral, puede incluir un cuadro de búsqueda, algunos enlaces de navegación, anuncios y más.
Por supuesto, no hay nada que te obligue a usar una barra lateral. De hecho, no usamos una barra lateral aquí en el blog de Elementor. Las principales ventajas de omitir la barra lateral son que le da más espacio a su contenido principal y crea una experiencia más libre de distracciones para sus visitantes (porque no hay contenido de la barra lateral que compita por su atención). Es por eso que también le mostraremos cómo eliminar una barra lateral de WordPress si prefiere ese enfoque.
Flywheel tiene una publicación excelente sobre los pros y los contras de usar una barra lateral en su sitio de WordPress.
Cómo controlar las barras laterales de WordPress desde su tema
Más adelante en esta publicación, le mostraremos cómo crear una barra lateral personalizada si su tema no incluye una barra lateral (o no tiene suficientes barras laterales). Sin embargo, por ahora, supongamos que su tema de WordPress ya es compatible con una barra lateral y hablemos sobre algunas de las formas comunes en las que puede controlar cómo funciona su barra lateral.
Estos ejemplos no serán válidos para todos los temas de WordPress, pero se aplicarán a la mayoría de los temas de WordPress modernos.
Nota : si está utilizando el tema Hello gratuito, el tema Hello intencionalmente no incluye barras laterales de forma predeterminada para mantener las cosas livianas. Le mostraremos cómo puede agregar barras laterales a Hello (y otros temas) más adelante en esta publicación.
Administrar barras laterales desde el personalizador de WordPress
El primer lugar para controlar la barra lateral de su tema es el Personalizador de WordPress. Si su tema incluye una barra lateral y funciones para personalizarlo, normalmente estarán aquí.
El área de configuración exacta depende del tema, pero normalmente querrá buscar algo como "Configuración de diseño", "Configuración general", "Configuración de todo el sitio", etc.
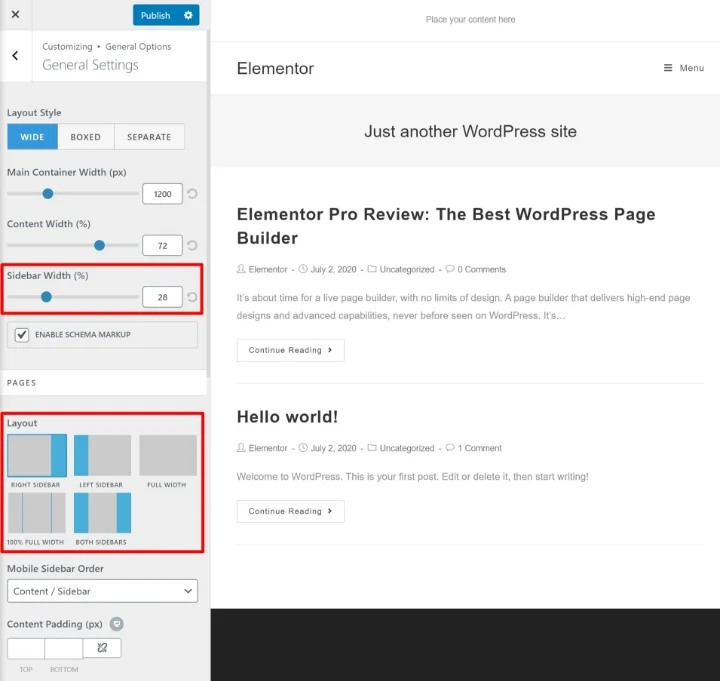
Por ejemplo, con el tema OceanWP, puede elegir entre diferentes configuraciones de barra lateral en la Configuración general . Puede usar una barra lateral derecha, una barra lateral izquierda o barras laterales tanto a la derecha como a la izquierda.
También puede configurar el ancho de la barra lateral:

Si no puede encontrar estas configuraciones, intente explorar diferentes áreas en el Personalizador de WordPress. O consulte la documentación de soporte del desarrollador de su tema.
Administrar barras laterales para piezas de contenido individuales
Algunos temas también le brindan configuraciones a nivel de página que le permiten controlar la barra lateral para publicaciones o páginas individuales.
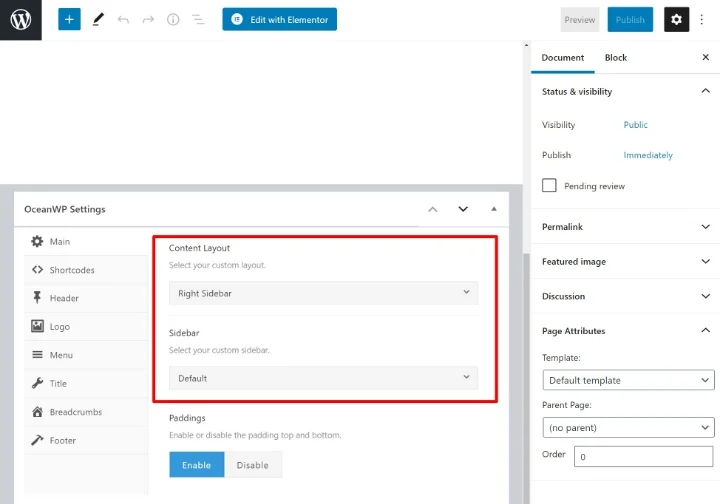
Si su tema tiene esta función, debería ver estas opciones cuando esté trabajando en el editor de WordPress. Pueden aparecer como un cuadro meta debajo del editor. O, algunos temas también los agregan en la barra lateral del documento .
Por ejemplo, con el tema OceanWP, tiene opciones para elegir un diseño de barra lateral diferente en páginas / publicaciones individuales:

Nuevamente, no todos los temas incluyen este tipo de controles de barra lateral a nivel de página.
Cómo agregar widgets a la barra lateral de WordPress
Tu barra lateral es un área de tu sitio. Pero para agregar contenido a esa área, necesita usar widgets de WordPress.
Hay dos formas de agregar widgets (contenido) a la barra lateral existente de su tema:
- El personalizador de WordPress
- El área de widgets dedicada
Ambas áreas se sincronizan automáticamente, por lo que está bien usarlas. Sin embargo, la ventaja de usar el Personalizador de WordPress es que podrá ver cómo se ven sus widgets en tiempo real en la vista previa en vivo de su sitio.
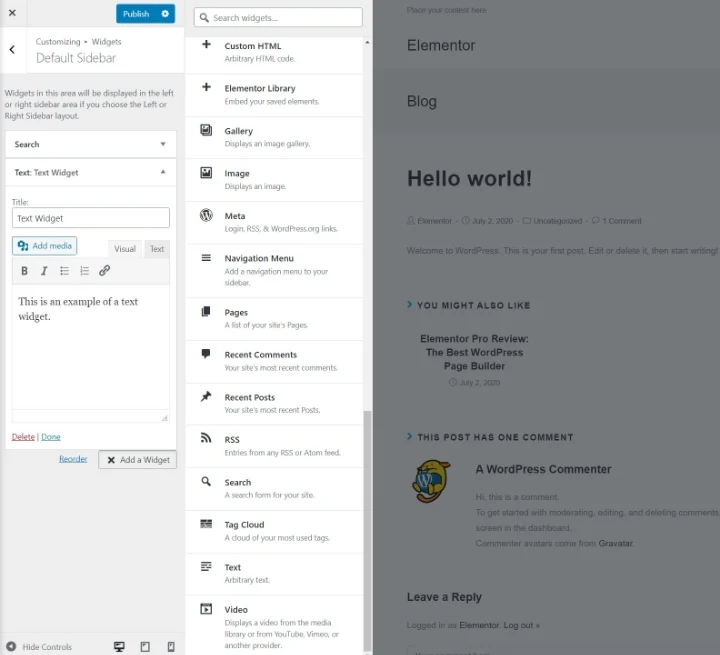
Administrar widgets a través del personalizador de WordPress
Para administrar los widgets de la barra lateral a través del Personalizador de WordPress, vaya a Apariencia → Personalizar .
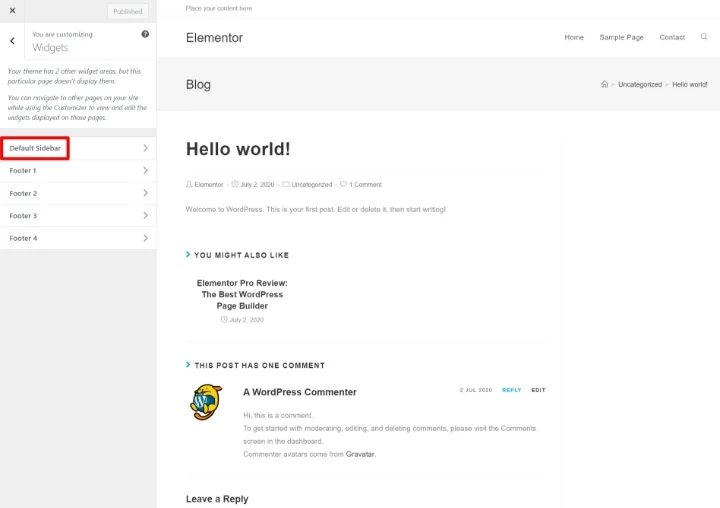
Luego, seleccione la opción de menú Widgets . Primero, se le pedirá que seleccione el área de widgets que desea administrar. Dependiendo de su tema, es posible que solo vea una única opción. O bien, puede ver varias opciones, incluidas las áreas que no son de la barra lateral (como su pie de página):

Luego, puede hacer clic en el botón Agregar un widget para comenzar a agregar widgets a su barra lateral. Después de agregar el widget, puede configurarlo usando las opciones en la barra lateral:

A medida que agregue nuevos widgets, los verá aparecer inmediatamente en la vista previa en vivo de su sitio. También puede utilizar la función de arrastrar y soltar para reorganizar el orden de los widgets existentes.
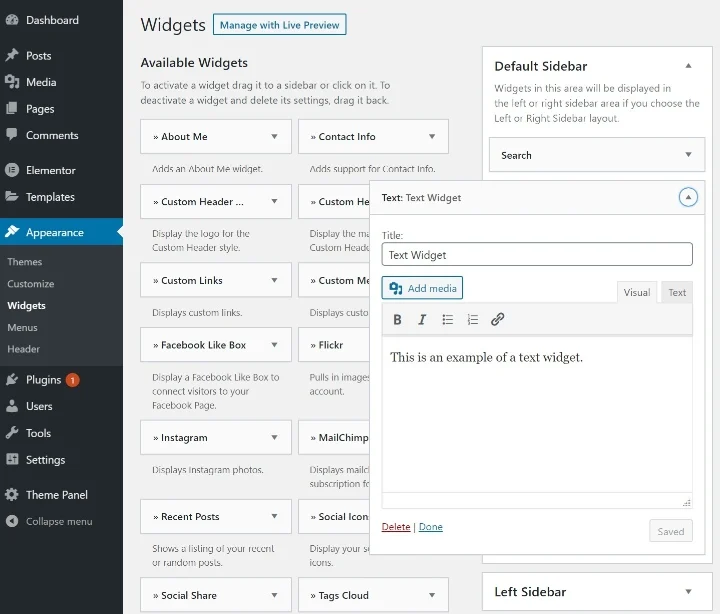
Administrar widgets a través del área de widgets dedicada
Además del Personalizador, WordPress también incluye un área de widgets dedicada a la que puede acceder yendo a Apariencia → Widgets .
Aquí, verá todos sus widgets disponibles, así como todas las áreas de la barra lateral de su tema (y otras áreas de widgets, como pies de página).
Para agregar widgets, todo lo que debe hacer es arrastrarlos a la sección de la barra lateral. Luego, puede personalizar su contenido expandiendo las opciones del widget:


También puede reorganizar el orden de los widgets en su barra lateral usando la función de arrastrar y soltar.
Utilice Elementor para diseñar widgets personalizados
Si tiene Elementor Pro, puede usar la interfaz visual de arrastrar y soltar de Elementor para diseñar el contenido que incluye en su barra lateral.
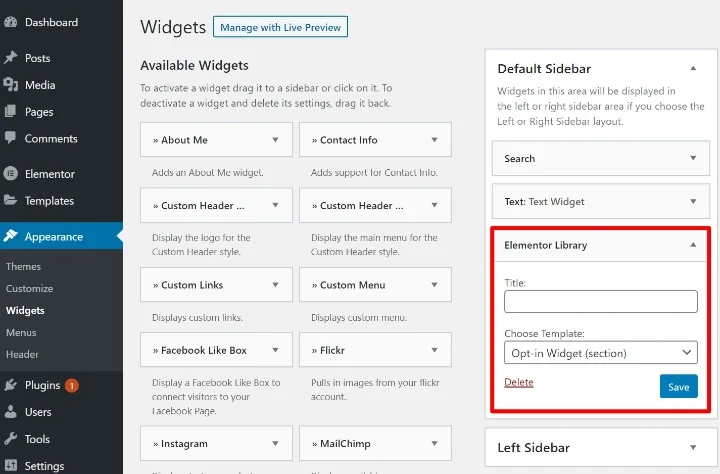
Para lograr esto, vaya a Plantillas → Agregar nuevo y cree una nueva plantilla de sección . Por ejemplo, puede crear una plantilla que incluya un formulario de suscripción por correo electrónico o una llamada a la acción (CTA). Asegúrese de publicar su plantilla cuando haya terminado.
A continuación, agregue el widget de biblioteca de Elementor a su barra lateral donde desea que aparezca su plantilla. Luego, use el menú desplegable Elegir plantilla para elegir la plantilla específica que desea agregar a su barra lateral: