Monday Masterclass: Cómo transformar cualquier sitio de WordPress en una tienda en línea con Elementor
Publicado: 2020-04-28No cabía duda de que la crisis actual afectaría gravemente a la economía mundial. Pero con el repentino aumento de los negocios en línea, esperaríamos que las pequeñas y medianas empresas (PyMEs) lo estén haciendo bastante bien.
Desafortunadamente, no faltan propietarios de pymes y creadores web que todavía se sienten intimidados por la idea de crear una tienda en línea. Quizás lo recuerden como el proceso complejo que fue hace más de una década.
Al mostrar cómo podemos construir una tienda en línea completamente funcional, en 5 pasos simples, que incluirán la definición de productos, la configuración de WooCommerce y las clasificaciones de envío, esperamos cambiar esto.
¡Aprenda cómo migrar su tienda en línea de Shopify a WooCommerce con esta guía paso a paso!
Qué necesitaremos para esta clase magistral
Para crear nuestra tienda online necesitaremos los siguientes elementos:
- Un sitio web de WordPress de funcionamiento básico.
- Producto / s
- Constructor web Elementor (instalado)
- WooCommerce, el complemento de comercio electrónico preferido para WordPress
- Una cuenta con una pasarela de pago (servicios de pago en línea, por ejemplo, Stripe o Paypal)
Nuestro caso de prueba
Nuestro caso de prueba será una pequeña empresa, una tienda física de equipos deportivos, "Simon's Sporting Goods". Hasta ahora, solo necesitaban su sitio web para obtener información básica sobre la tienda y ofertas especiales.
Pero con las regulaciones de salud locales que obligan a la tienda a permanecer cerrada, no tienen más remedio que comenzar a vender productos en línea.

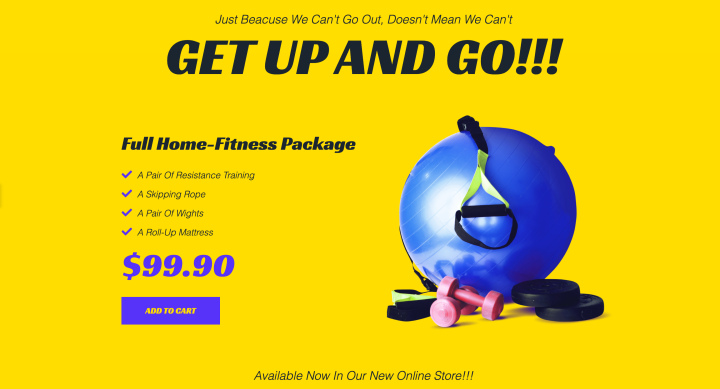
Debido a que queremos captar la atención de nuestros clientes desde el primer momento, hemos creado un gran producto para lanzar en nuestra nueva tienda en línea, un "Paquete de acondicionamiento físico en el hogar" que incluirá:
- Una cuerda de saltar
- Un par de espectros
- Un colchón enrollable
- Un par de correas de entrenamiento de resistencia.
Conversión de nuestro sitio web en una tienda en línea
Antes de comenzar la compilación, seamos profesionales o no, se considera una buena práctica poner primero nuestro sitio en modo de mantenimiento.
En el panel de WordPress, simplemente iremos a la pestaña Elementor , seleccionaremos Herramientas y allí seleccionaremos la pestaña Modo de mantenimiento .
En el menú desplegable del modo, seleccionaremos el modo Próximamente , ya que sirve mucho mejor para nuestro propósito.
Por supuesto, también podríamos usar el menú desplegable aquí para cargar una plantilla o crear un diseño personalizado para una plantilla en Elementor (haciendo clic en el enlace etiquetado para crear una ). También podríamos preparar esto con anticipación creando una página "Próximamente" y guardándola como plantilla, como hicimos aquí.
Si está buscando los mejores recursos gratuitos de plantillas de WordPress, consulte este artículo.

Una vez que hayamos terminado, haremos clic en guardar y nos pondremos a trabajar en la compilación en sí.
Paso # 1: Descargue e instale WooCommerce
Instalamos WooCommerce de la misma manera que instalamos cualquier otro complemento.
En el panel de WordPress, iremos a la pestaña Complementos y haremos clic en Agregar nuevo .
Usaremos el cuadro de búsqueda para buscar WooCommerce y, una vez que lo encontremos, haremos clic en Instalar . La instalación puede llevar un minuto y, una vez hecho, haremos clic en Activar .
Con el complemento activado, debería aparecer el Asistente de configuración de WooCommerce.
Si no es así, haremos clic en la pestaña WooCommerce (que ha aparecido en nuestro panel de control), seleccionaremos Configuración , y en la sección de configuración, en la esquina superior derecha, haremos clic en Ayuda .
En la sección de Ayuda ampliada, ubique el Asistente de configuración en el extremo izquierdo y luego nuevamente en el botón Asistente de configuración que aparecerá en la misma sección.
Paso # 2: Configuración de WooCommerce usando el asistente de configuración
Los chicos detrás de WooCommerce han hecho un gran trabajo al hacer que el proceso de configuración sea fácil de usar.
En la primera página del Asistente de configuración ingresaremos los detalles de nuestra tienda. En la parte inferior de esta página, notarás que hay un menú desplegable con opciones para vender productos digitales o descargables en nuestra tienda. Como solo vendemos productos físicos, seleccionaremos la opción adecuada y luego haremos clic en el botón Let's Go para pasar a la página siguiente.
En este punto, es posible que veamos una ventana emergente de WooCommerce preguntándonos si estamos de acuerdo con su uso del Seguimiento de usuarios. Haga clic en Continuar .
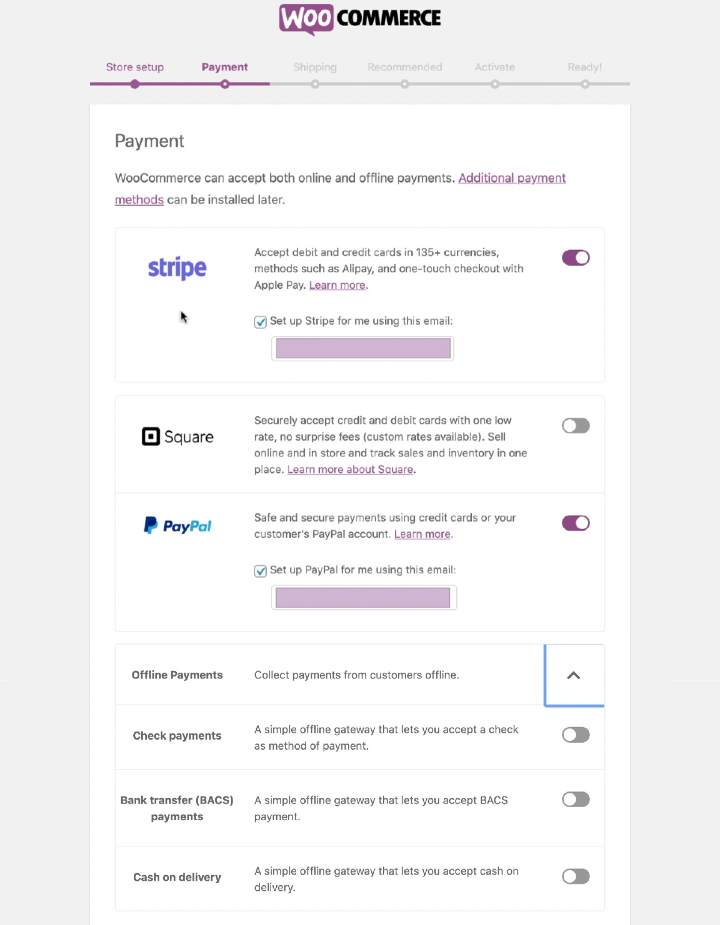
Via de pago
En la configuración de pago, seleccionaremos nuestras pasarelas de pago. Estos son servicios de pago en línea con gran reputación por la seguridad de las transacciones en línea.
Podemos vincular cualquiera de estas puertas de enlace a nuestras cuentas, utilizando nuestra dirección de correo electrónico.
Hay muchas opciones y cada puerta de enlace tiene sus pros y sus contras.
Si puede usar Stripe, definitivamente lo agregaría como una opción. La instalación lleva un poco más de tiempo, pero brindan un buen servicio por tarifas bajas.
Si no es así, PayPal también es genial. Las tarifas son un poco más altas, pero es rápido y fácil de configurar, y los clientes pueden usarlo tanto si tienen una cuenta como si no.
Como puede ver, hay algunas otras opciones a continuación para pagos fuera de línea, pero le recomendamos encarecidamente que utilice las pasarelas de pago en línea porque ahorraremos mucho tiempo y esfuerzo en seguridad, e incluso en diseño.

Con las opciones de pago configuradas, pasaremos a la página de Envío, donde seleccionaremos las unidades de peso y medida que serán más sencillas de usar para nuestros clientes.
Las siguientes páginas son para complementos recomendados que puede usar si lo desea.
Los deseleccionaremos porque ya tenemos la opción de vincular cosas como nuestra cuenta de Facebook y MailChimp a nuestro sitio a través de Elementor, por lo que para nosotros esto es redundante.
Tampoco realmente necesitamos JetPack, por lo que también podemos omitir esto, lo que nos lleva a la página final del asistente.
Y con eso, hemos completado la configuración principal de WooCommerce.
Paso # 3: Cree o agregue nuestro primer producto
Con la página final del asistente aún abierta, haremos clic en el botón Crear un producto que nos llevará de regreso a la pestaña Productos (justo debajo de la pestaña WooCommerce ) en el Panel de WordPress.
Aquí es donde podremos agregar, eliminar y editar todos nuestros productos.

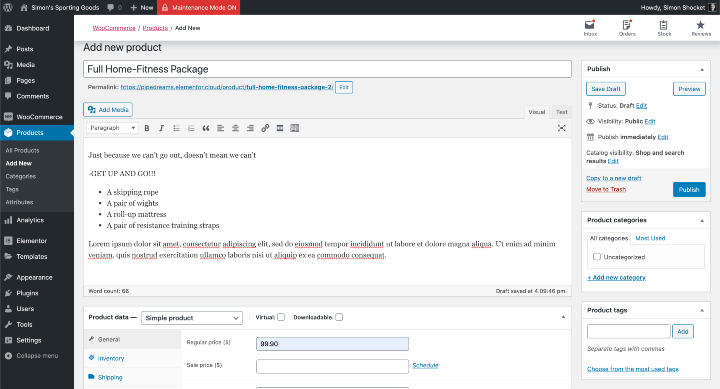
Al ingresar a la sección Agregar nuevo producto , completaremos todos los detalles necesarios de nuestro producto:
- Nombre del producto: le sugerimos que haga de este un nombre atractivo
- Descripción: aquí es donde agregaremos una descripción informativa del producto.
La mitad inferior de esta sección es donde completaremos los siguientes datos del producto :
- Tipo de producto: nuestro caso de prueba es un ejemplo de un producto simple (no virtual ni descargable)
- Precio
- Breve descripción: una breve propaganda sobre el producto.
El panel a la derecha de esta sección es donde agregaremos nuestra imagen de producto . Esta será la imagen destacada de nuestros productos. Si queremos agregar más imágenes, podemos hacerlo en el cuadro de descripción principal.
Sobre el cuadro Imagen del producto, tenemos la opción de agregar etiquetas a nuestro producto y asignar categorías.
Y con eso, todo lo que queda por hacer es revisar la información de nuestro producto antes de hacer clic en Publicar .
Por sorprendente que parezca, en realidad hemos completado la parte difícil.
Paso # 4: agregue nuestro producto a la página
Esta es la parte divertida del proceso, donde mostramos nuestro producto y ajustamos el diseño de nuestro sitio web para que se adapte mejor a su nuevo propósito como tienda en línea.
Para hacer esto, abriremos la página principal de nuestro sitio web (también puede crear una página completamente nueva dedicada a los productos de su tienda) en Elementor.

Como puede ver, ya hemos realizado algunos pequeños cambios. Como eliminar las antiguas ofertas especiales y agregar un anuncio de que la tienda física estará cerrada debido a las normas de salud y seguridad de la situación actual.
La forma más fácil de agregar un producto a nuestra página es yendo a la Biblioteca de widgets en el panel Editor y buscando el widget de Productos WooCommerce.
Lo arrastraremos y soltaremos en la sección donde queremos que aparezca. Tenga en cuenta que el widget muestra automáticamente nuestro producto, pero esto se debe a que actualmente solo tenemos un producto en la lista de nuestra tienda.

Si tenemos más de un producto, habiendo colocado el widget Productos en su lugar (con el widget seleccionado), en el panel de edición (lado izquierdo), en la pestaña Contenido , iremos a la sección Consulta . Seleccionaremos nuestra fuente como Selección manual; luego , usaremos Buscar y seleccionar exactamente para eso, y ubicaremos el producto que queremos vender aquí.
Luego podemos ir a la pestaña Estilo y personalizar el widget para que se adapte al resto del diseño de nuestra página. Una vez hecho esto, haremos clic en Publicar o Guardar borrador .
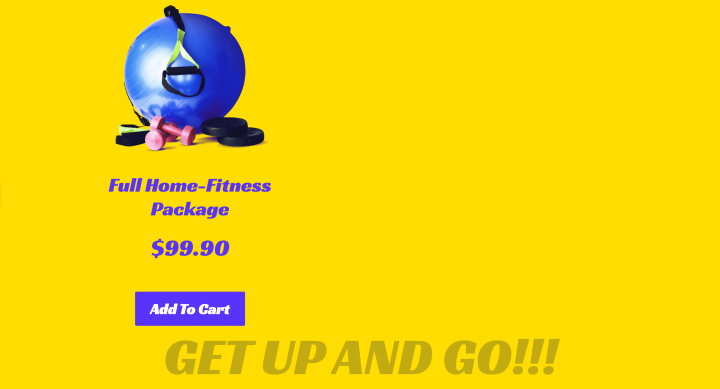
Uso de Elementor para crear una pantalla de producto totalmente personalizable
Si es un usuario más experimentado, es posible que desee probar la solución alternativa más personalizable.

La visualización del producto en la imagen de arriba se creó utilizando algunos widgets básicos de encabezado y texto , un cuadro de imagen simple y un widget de lista de iconos . Finalmente, agregamos un widget de Agregar al carrito personalizable , también de la biblioteca de widgets.
Le sugiero encarecidamente que al menos pruebe el último método, ya que le ofrecerá una flexibilidad inigualable para hacer que su diseño sea realmente llamativo y único.
Una vez que estemos satisfechos con el aspecto de nuestro producto o productos en nuestra página, podemos pasar a nuestras páginas de Carrito y Pago .
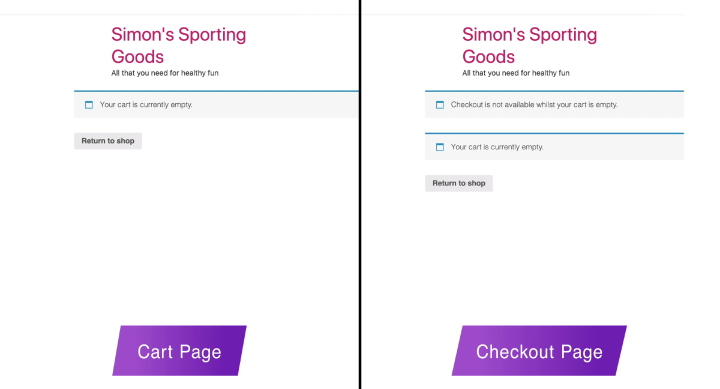
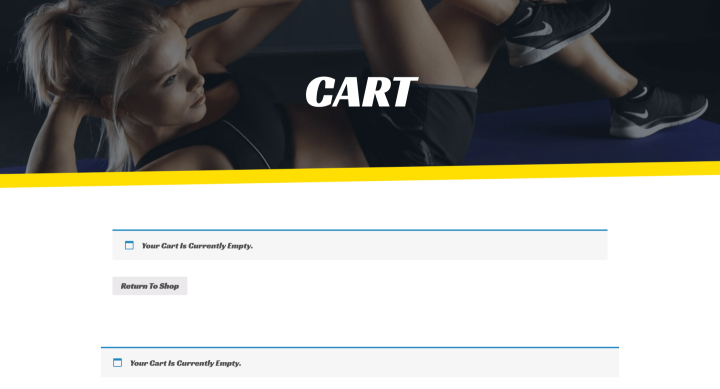
Ajustar el diseño del carrito y las páginas de pago

Estas dos páginas se crearon automáticamente cuando instalamos WooCommerce, y al ser páginas de WooCommerce, no hay mucho que podamos personalizar.
Entonces, para que estas páginas se vean mejor, creamos dos encabezados separados en el generador de temas de Elementor. En las condiciones, asignamos a cada encabezado para que solo aparezca en el carrito o en las páginas de pago, respectivamente.
La forma más segura y sencilla de mantener el diseño de estas páginas coherente con el resto de nuestro sitio es definiendo las fuentes predeterminadas de nuestro sitio web en consecuencia en la nueva función Estilo del tema. Esto se debe a que estas son las configuraciones a las que recurrirá WooCommerce para saber cómo presentar estas páginas.

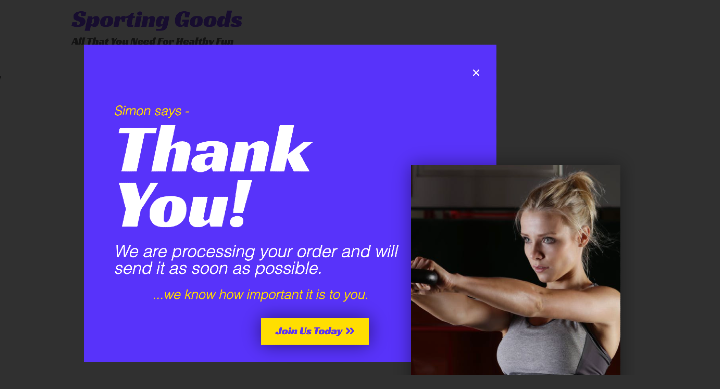
El mensaje de agradecimiento
Como saben, se ha convertido en costumbre mostrar un mensaje de agradecimiento una vez que el cliente ha completado su compra en línea.
WooCommerce incluye un mensaje de agradecimiento genérico que viene con su correo electrónico de confirmación estándar y creo que esto es suficiente para este tipo de tienda.
Si alguna vez queremos que nuestro mensaje de agradecimiento parezca un poco más exclusivo, siempre podemos usar el generador de temas para crear una ventana emergente con un mensaje de agradecimiento, diseñarlo exactamente de la manera que queremos y crear una condición para que aparezca después saliendo de la página de pago .


Alternativamente, puede invertir en un complemento de WooCommerce que proporcionará a su sitio una página o ventana emergente de agradecimiento personalizable, pero estos tienen un costo adicional.
Con el diseño y la construcción de nuestro sitio terminados, podemos pasar al paso final.
Paso # 5: Configuración y definiciones principales de WooCommerce
La mayoría de las configuraciones predeterminadas deberían ser adecuadas para la gran mayoría de las tiendas en línea.
Estas configuraciones se pueden encontrar en la sección Configuración en la pestaña WooCommerce en el panel de WordPress .
Aquí, en la configuración general , podemos editar cosas como:
- Dirección de la tienda
- Opciones generales.
- Opciones de moneda
En la configuración de Productos , en la subsección Comportamiento de Agregar al carrito , encontraremos una opción útil que redirige a los clientes a la página del Carrito después de la adición o selección exitosa de un producto. Algo que seleccionaremos aquí ya que ahora solo tenemos un producto.
La subsección de la página de la tienda es donde definimos nuestra página de la tienda. En este momento, estamos mostrando nuestro producto en nuestra página de inicio, pero podríamos crear otra página con la misma facilidad y usar esta opción para vincular nuestro sitio a esa página.
La configuración de Productos también es donde también podemos editar y definir Medidas , Revisiones, Inventario , etc.
No jugaría con la configuración predeterminada en el resto de estas pestañas, definitivamente no con las de la pestaña Impuestos .
Sin embargo, me gustaría dedicar unos momentos a la sección de envío porque, después de todo, es una parte importante de un negocio minorista en línea.
Configuración de envío
Sí, hay muchos complementos y complementos eficientes que podrían proporcionarle calculadoras de envío, incluso las que son específicas del servicio, y calcular el envío a través de FedEx o USPS. Y sí, algunos son gratuitos, pero la mayoría cuesta dinero.
Sin embargo, en este momento, estamos tratando de ahorrar dinero, o al menos evitar costos adicionales y, si es posible, también evitar agregar algo a nuestra plataforma que pueda ralentizar nuestro sitio o crear conflictos.
Da la casualidad de que podemos hacer esto, aquí mismo, de forma segura y sin costo adicional.
Sugerencia: Investigue minuciosamente los costos de embalaje y envío
Le sugiero encarecidamente que investigue el precio de envío y la entrega a las áreas con las que desea hacer negocios. Encuentre lo que le costará empaquetar y enviar cada producto según su peso. Es posible que desee realizar un envío por correo certificado, o puede que desee agregar un servicio Postal Express; la investigación aquí es importante. Cobra muy poco y perderás dinero. Cobre demasiado y perderá clientes.
La forma en que funciona este sistema se basa en zonas de envío y clases de envío .
Configuración de sus clases de envío para WooCommerce
El producto que estoy vendiendo actualmente incluye un par de mancuernas o pesas. Pero también puedo decidir vender parte de la ropa deportiva y, en términos de costos de envío, estas son dos categorías o clases de envío diferentes.
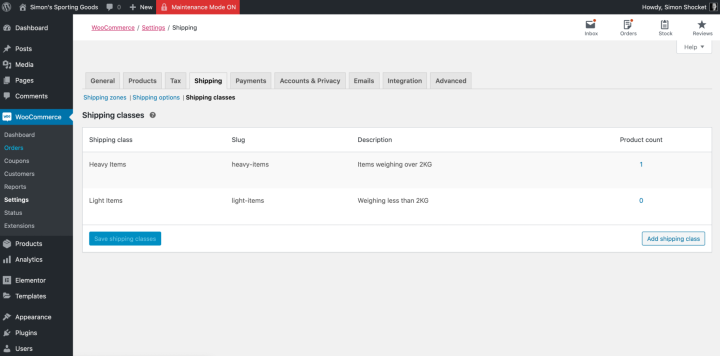
Es por eso que debemos comenzar por definir nuestras Clases de envío.
Para esta demostración, solo definiremos dos clases simples.
En la pestaña Envío , haremos clic en Clases de envío .
Una vez que estemos en la sección Clases de envío , haremos clic en Agregar una clase .
Luego, definiremos esta clase nombrándola "Artículos pesados".
(La línea de slug no es tan importante, y WooCommerce puede llenarla automáticamente de todos modos).
En el cuadro de definición, agregaremos una breve explicación (por ejemplo, "Artículos que pesan más de 2 kg") para nosotros, nuestros empleados o compañeros de trabajo.
A continuación, crearemos una clase separada de la misma manera. Esta vez lo llamaremos "Artículos ligeros" y lo definiremos como "Artículos que pesen menos de 2 kg".

Es en este punto que debemos recordar que el sistema también necesita saber cuáles de nuestros productos son artículos “pesados” o “ligeros”.
Definición de clases de envío por producto
Volviendo al panel de WordPress, ingresaremos a la pestaña Productos , y ubicando nuestro producto específico en la lista de productos, haremos clic en la opción Editar justo debajo de él.
Esto abrirá la sección Editar producto , donde nos desplazaremos hacia el área de Datos del producto y seleccionaremos la pestaña Envío .
Este es otro de esos lugares donde podemos mantenerlo simple. Realmente no es necesario definir los pesos y tamaños del producto. En su lugar, solo seleccionaremos la Clase de envío adecuada para este producto específico en el menú desplegable.
Una vez hecho esto, haremos clic en Actualizar (en el panel izquierdo), regresaremos a la Configuración de WooCommerce y volveremos a la pestaña Envío .
Configuración de sus zonas y métodos de envío para WooCommerce
Como sabemos, además del peso, la otra variable importante que dicta nuestros costos de envío es la ubicación. Y eso es lo que vamos a hacer ahora en la sección Zonas de envío .
Aquí haremos clic en Agregar zona de envío y nombraremos esta zona como "Nacional". A continuación, seleccionaremos la región adecuada para nuestro caso de prueba (Reino Unido). Si es posible, también puede seleccionar regiones según códigos postales o códigos postales.
A continuación, agregaremos un método de envío.
Como estoy principalmente interesado en negocios locales, y porque personalmente me gustaría hacer mi vida mucho más simple, haremos clic en Agregar método de envío y seleccionaremos la opción de envío gratuito .
Ya calculé el costo de envío y empaque, redondeé ese número y lo agregué al precio final anunciado. De hecho, es el precio base del producto que vendo.
Ahora, todo esto está muy bien, pero ¿qué pasa si estamos interesados en expandirnos a Europa occidental, por ejemplo, y no queremos ofrecer envío gratuito?
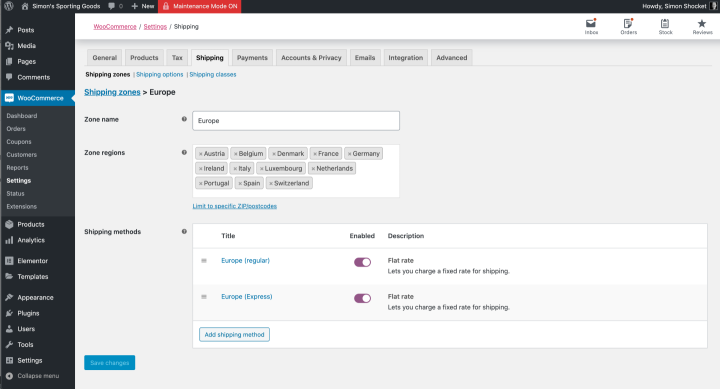
Siempre podemos simplemente agregar otra Zona, nombrarla Europa e ingresar a todos los países a los que queremos vender. A continuación, agregaremos un método de envío y esta vez seleccionaremos Tarifa plana .
Me doy cuenta de que el término "tarifa plana" puede parecer confuso para algunos de ustedes en este momento, pero es solo una definición temporal.
Como saben, si alguna vez queremos hacer algún cambio en nuestras preferencias de envío, o de hecho en casi todo en la plataforma de WordPress, siempre podemos volver aquí y hacer clic en la opción Editar que aparece debajo de cada categoría en cada sección.
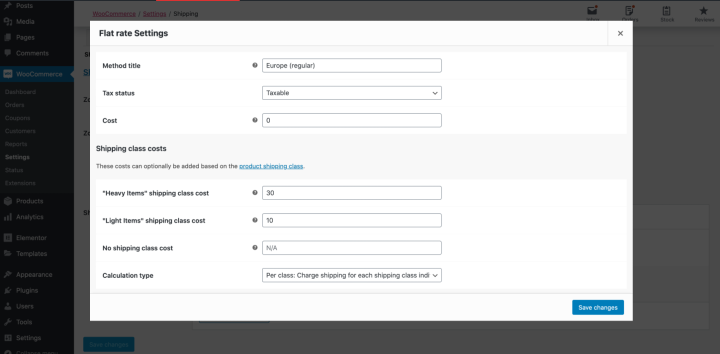
Al hacer clic en Editar , debajo del método de envío que acabamos de crear, abriremos un cuadro de diálogo donde definiremos este método de envío de manera más específica.

Lo primero que haremos es cambiar el nombre en el título del método de "Tarifa plana" a "Europa (envío regular)". Dejaremos la opción de impuestos en paz.
Tenga en cuenta que tenemos la opción Costo para agregar un costo de envío general a esta Zona de envío.
Sin embargo, podemos definir nuestro método de envío de acuerdo con las clases de envío que ya hemos configurado.
Por ejemplo, puedo definir los gastos de envío para que un cliente europeo pague 30 dólares de envío por un artículo pesado, como el paquete Home fitness; o 10 dólares de envío si piden un artículo ligero, como un par de pantalones deportivos.
El tipo de cálculo predeterminado debería adaptarse a casi todas nuestras necesidades, por lo que recomendamos dejarlo como está.
Como siempre, haremos clic en guardar cambios , antes de que nos olvidemos.

A muchos de nosotros también nos gustaría ofrecer a nuestros clientes envíos urgentes, y podemos hacerlo de forma sencilla, de la misma manera.
Agregaremos un método de envío adicional a nuestra zona de envío "Europa", agregando un nuevo método, seleccionando Tarifa plana y luego haciendo clic en Editar .
Una vez en el cuadro de diálogo, cambiaremos el Título del método a “Europa (Express)” e ingresaremos los costos de este método según la clase de envío (Pesado / Ligero).
Y, por supuesto, haremos clic en Guardar cambios .
Mientras se encuentra en la configuración de envío , es posible que también desee consultar las opciones de envío, donde hay algunas opciones útiles que se explican por sí mismas.
Solo algunas configuraciones más de WooCommerce
En la pestaña Pagos , es posible que deseemos volver a escribir la descripción predeterminada para la opción de pago de PayPal. Esto es en caso de que no tengamos una opción de tarjeta de crédito separada; queremos asegurarnos de que nuestros clientes sepan que también pueden hacer clic en PayPal para pagar con tarjeta de crédito.
Para ello, ingresaremos a la pestaña de Pago , y junto a la opción de PayPal , daremos clic en Administrar para acceder a los detalles que queremos editar, en nuestro caso, la descripción de PayPal.
Tenga en cuenta que existe una opción estándar de PayPal , así como una opción de pago de PayPal . Prefiero usar el último, ya que incluye una etapa de pago y facilita las cosas.
De vuelta en la Configuración , omitiremos la configuración de Cuentas , porque ejecutaremos nuestras transacciones de la misma manera que lo haríamos en la tienda física, donde no usamos cuentas. Quizás nuestra tienda online crezca, lo que sería fantástico, pero también un tipo de tienda online completamente diferente.
Lo último que debemos tener en cuenta es en la pestaña Avanzado , donde podemos asegurarnos de que todas las páginas estén enlazadas correctamente.
Pero lo que es más importante, es posible que deseemos crear una página para los Términos y condiciones que sean específicos de nuestro negocio en línea, y aquí es donde nos gustaría que estuviera en nuestro sitio.
Por último, pero no menos importante, queremos guardar todos nuestros cambios y prácticamente hemos terminado.
Digo prácticamente porque no deberíamos lanzar nada sin probarlo primero.
Probando nuestra tienda online
Antes de realizar nuestras pruebas, primero iremos a la página de edición de productos en el panel de WordPress y cambiaremos temporalmente el precio del producto, de $ 99,90 a 99 centavos.
Esto es para que cuando ejecutamos prueba tras prueba, no transfiramos 100 dólares cada vez.
Si hace esto, es extremadamente importante recordar cambiar el precio a lo que debería ser, una vez que haya terminado con las pruebas.
Para probar que todo en nuestra tienda está en orden, iremos a nuestro sitio (en modo de vista previa), y allí, haremos clic en el botón Agregar al carrito del producto .
Esto nos llevará a la página del carrito . Desde aquí hará clic para ir a la página de pago .
Completaremos nuestros datos y continuaremos con el proceso como si fuéramos clientes.
Para esta demostración, utilicé una cuenta de Paypal, ya que probablemente es con lo que estamos más familiarizados.
Con todo funcionando sin problemas, hasta ahora, una vez que hayamos completado nuestra compra de prueba, volveremos al Tablero de WordPress y a la pestaña WooCommerce .
Allí ya podemos ver que nuestro pedido se ha registrado, y si vamos a la sección Pedidos y hacemos clic en nuestro pedido, podemos ver que nuestro pedido de prueba se ha registrado correctamente.
Por supuesto, también debemos verificar nuestra cuenta de correo electrónico para asegurarnos de que recibimos la confirmación de nuestro pedido correctamente.

Resumen
Esta semana analizamos cómo podemos tomar un sitio web estándar para una pequeña empresa y transformarlo en algo tan complejo como una tienda en línea, pero de la manera más simple posible.
No es ningún secreto que nuestra principal razón para hacer esto es ayudar a las pequeñas empresas y los profesionales autónomos de nuestra comunidad a salir adelante, en lugar de salir perdiendo, ya que todos vemos nuestro camino a través de esta crisis lo mejor que podemos.
Si tiene algún consejo y consejo que pueda ayudar a otros usuarios a diseñar y configurar su primera tienda en línea, agréguelo en los comentarios a continuación.
Si tiene alguna crítica, estamos igualmente interesados en sus pensamientos.
Después de todo, nuestro objetivo es ser los mejores para ayudar a otros a sobresalir en su oficio.
