10 meilleures tendances de conception de sites Web à exploiter en 2018
Publié: 2018-02-17Il semble que chaque année, il y a des tendances qui dominent le pays ; que ce soit via les réseaux sociaux, la mode ou le divertissement. La même chose peut être dite pour les conceptions Web. Lorsqu'une entreprise ou une organisation trouve un modèle gagnant pour un site dans son ensemble ou un seul ensemble d'éléments de conception qui font vraiment ressortir leur site, ils peuvent rapidement devenir des incontournables.

Alors que la technologie continue d'évoluer, 2018 s'annonce comme l'une des années les plus avancées en matière de technologie et de design. Les développements de la réalité augmentée et virtuelle devraient dominer non seulement les conceptions Web, mais ont également commencé à prendre de l'importance sur l'interactivité mobile. Les GIF et autres dessins animés contribuent à ajouter un élément de jeu et de couleur pour rendre les sites Web plus attrayants.
En décembre dernier, Ross Brown, de DesignRush, a compilé une liste prédisant les 10 principales tendances en matière de conception Web qui exploseront cette année - les tendances des conceptions réactives, des conceptions plates, des conceptions de matériaux, jusqu'aux commentaires sur l'évolution des images et des graphiques. Maintenant, dans le deuxième mois de 2018, avec des tendances qui commencent à émerger, voici les 10 meilleures choses pour que votre site Web se démarque cette année.
1. Polices variables/Typographie inventive
Un élément clé de toute bonne conception Web n'est pas seulement l'apparence du type, mais aussi sa correspondance avec le contenu du site Web. Vous ne voulez pas être celui qui est connu pour avoir écrit une lettre cinglante au joueur de basket-ball superstar qui vous a méprisé, en comic sans. (Je te regarde, Dan Gilbert.)
Plus une police peut être créative et inventive, plus elle se démarquera et attirera l'attention du lecteur. La typographie est également un aspect que tout site Web intégrera finalement d'une manière ou d'une autre, et selon la quantité de copie d'un site ou d'une page, le nombre de polices ou de typographies différentes disponibles sera exponentiel.
Jon Peterson, designer UX en chef pour Artnet, a réaffirmé l'importance de la typographie sur les sites Web à succès :
"Non seulement cela joue un rôle énorme dans la lisibilité et la convivialité en termes de réflexion sur le rapport de contraste entre votre type et votre arrière-plan, c'est l'une des premières choses que je peux dire qui distingue un bon concepteur d'un mauvais concepteur", Peterson "La typographie est l'un des aspects les plus accrocheurs du design et l'un des plus importants, et aussi l'un des plus difficiles à apprendre parce que c'est un domaine très ancien (et) il y a beaucoup à absorber là-bas. Je pense vraiment que c'est l'un des les gros morceaux.

2. Réalité virtuelle/réalité augmentée
Peut-être que l'une des tendances technologiques à la croissance la plus rapide, sinon la plus rapide, est celle des «réalités» alternatives. C'est la nouvelle façon de créer et d'intégrer du contenu. De voir ce que ce serait de voler avec les Blue Angels à des utilisations plus pratiques telles que des exercices d'entraînement militaire, la réalité virtuelle est en plein essor.
La réalité augmentée, relativement récente, joue davantage un rôle créatif et divertissant, mais avec la vitesse à laquelle elle se développe et s'adapte, ne soyez pas surpris de voir des applications plus pratiques de la RA. La réalité virtuelle et la réalité augmentée étant encore relativement nouvelles, pouvoir l'utiliser efficacement peut vous démarquer des autres marques.
Peterson a déclaré que cette croissance peut être attribuée au fait que la technologie est enfin capable de réaliser ce que les concepteurs de sites Web ont voulu créer.
"Je pense que c'est définitivement quelque chose qui est là pour rester", a déclaré Peterson. « Cela continue de devenir une expérience de mieux en mieux. Je pense que cela offre évidemment d'énormes opportunités pour les jeux et d'autres aspects du divertissement.
Peterson a également mentionné l'expérience que le New York Times propose aux lecteurs de voir les Jeux olympiques d'une toute nouvelle manière via AR sur les appareils mobiles. Aussi divertissantes que puissent être de nombreuses façons d'utiliser les réalités alternatives, il continue de dire qu'il existe également des utilisations pratiques de la technologie.
« Je suis sûr que nous verrons la VR utilisée dans de plus en plus de choses comme les simulateurs de combat pour les troupes pour les aider à mieux se préparer à différentes situations de combat. Nous le verrons probablement dans la formation médicale, cela ne me surprendrait pas du tout. "
3. Intelligence Artificielle
Bien qu'ils ne soient pas aussi récents que l'AR et la VR, les progrès réalisés dans l'intelligence artificielle ont été assez étonnants. La possibilité pour votre téléphone ou votre ordinateur d'apprendre de vos actions, bien qu'effrayante pour certains, facilite également la façon dont vous interagissez avec la technologie au quotidien.
Deux des sites les plus populaires et les plus performants qui utilisent l'IA sont des sites que la plupart des gens utilisent tous les jours : Facebook et Google. Du calcul des publications promues ou suggérées que vous aimeriez le plus voir, à la fourniture de ces suggestions de recherche - parfois étranges mais toujours divertissantes -, les avantages semblent l'emporter sur les inconvénients de l'IA à ce stade.
L'exemple le plus notable d'IA ces derniers mois est peut-être la création de Sophia ; le premier robot à être assez sensible pour obtenir la citoyenneté. La réaction à sa montée en popularité a été un mélange égal d'étonnement et de peur. Beaucoup pensent que même si elle dit qu'elle veut se lier d'amitié avec l'humanité, cela pourrait frapper un peu trop près d'une création "Black Mirror-esque".
Heureusement, de nombreuses utilisations de l'IA liées à la conception de sites Web ne sont pas aussi scrutées et valent la peine d'être incluses pour aider à améliorer l'expérience utilisateur.
Vous voulez plus de tendances en matière de design ? Inscrivez-vous à notre newsletter !

4. Conception inclusive
Dans un monde en constante évolution, à la fois dans et hors du design, le design inclusif est une chose relativement nouvelle. Afin de faciliter la compréhension, sept principes de conception inclusive ont été établis. Elles sont:
- Offrir une expérience comparable
- Considérez la situation
- Être cohérent
- Donner le contrôle
- Choix de l'offre
- Prioriser le contenu
- Ajouter de la valeur
Tous ces principes renvoient à l'idée que votre conception doit être cohérente, accessible à tous, livrée de la même manière à chaque personne quelles que soient les circonstances et donner aux utilisateurs le contrôle de la manière dont ils accèdent au contenu.

5. Des couleurs audacieuses et plus aventureuses
Celui-ci est plutôt explicite, mais aussi quelque chose qui est si important pour se démarquer parmi des centaines d'autres sites Web. La couleur peut être autant un bel accent pour un site Web qu'elle peut être l'une des premières choses auxquelles on pense lorsqu'on mentionne une marque.
Lorsque vous entendez le mot « Twitter », vous pensez probablement à cette légère nuance de bleu sur l’oiseau. « Netflix ? » Ce rouge foncé fumé. Même en prenant des couleurs simples et en les peaufinant de manière unique au point où vous avez vos propres couleurs audacieuses, reconnaissables et lumineuses, similaires à ce que Design Studio a fait pour la Premier League dans leur rebranding avant le début de cette saison en cours. Khroma permet à d'autres designers de pouvoir faire le même genre de choses lorsqu'il s'agit d'éditer les couleurs.
Tout ce qui est esthétiquement agréable pour l'utilisateur et peut immédiatement attirer son attention est le genre de chose que vous recherchez. L'utilisation de différentes couleurs Pantone pour le premier plan, l'arrière-plan et les accents est un excellent moyen de faire correspondre le thème général de votre site Web. Si vous êtes capable d'évoquer l'émotion que vous essayez de faire passer avec votre contenu - grâce à une palette de couleurs stratégiquement choisie à l'avant de votre site - vous avez bien fait votre travail.

6. La narration de données
La capacité de raconter efficacement une bonne histoire est une compétence que possèdent quelques chanceux. En dehors des romanciers et de certains musiciens, les reporters et les journalistes - à la fois indépendants et professionnels - sont le prochain niveau de ceux capables de transmettre efficacement l'histoire sur laquelle ils écrivent.
L'une des plus grandes tendances du journalisme au cours de l'année écoulée est la possibilité d'utiliser de grandes quantités de données pour améliorer l'impact de leur histoire. L'effet qu'il a eu est double : il permet aux lecteurs de prendre du recul et de dire : « Wow ! Je n'avais aucune idée que tant d'utilisateurs l'avaient fait », et cela permet à l'écrivain d'afficher son histoire et ses données de manière inventive et créative.
Du point de vue de la conception, la façon la plus courante de procéder consiste à utiliser des graphiques et des tableaux statiques, souvent multicolores, et si vous êtes chanceux, vous pourrez comprendre ce qu'il essaie de vous montrer. Cependant, le plus souvent, ils sont regardés pendant quelques secondes et défilent pour de bon. Les très bons exemples de narration de données incluent des données qui sont affichées non seulement d'une manière visuellement attrayante, mais d'une manière avec laquelle l'utilisateur peut interagir.
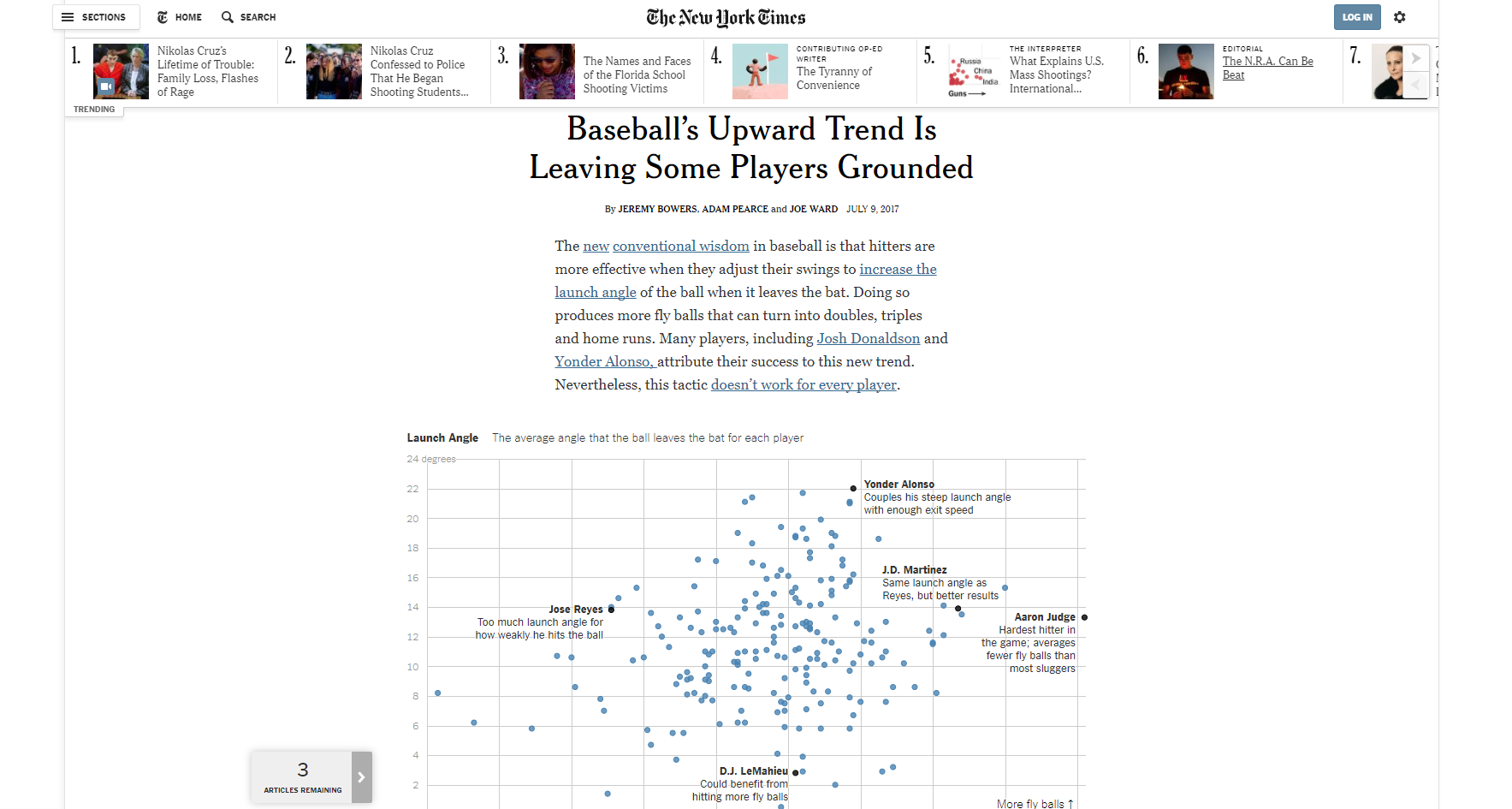
Un excellent exemple de cela, tiré du New York Times, permet aux utilisateurs non seulement de voir plusieurs graphiques qui soutiennent et aident à raconter leur histoire, mais leur permet de passer leur souris sur différents points de données pour obtenir plus d'informations.
Ce n'est qu'un des nombreux exemples réussis de narration de données, et bien que toutes les histoires n'aient pas besoin d'une épine dorsale de données, celles qui le font et sont bien faites se démarquent vraiment de la foule.

7. Animation Web
Les consommateurs modernes de médias numériques recherchent non seulement un site Web bien conçu avec les informations ou le contenu qu'ils recherchent, mais veulent également un site esthétiquement agréable à regarder qui les engage également. Une façon d'attirer les spectateurs et les clics consiste à ajouter des animations de différentes manières et à différentes parties de votre site Web.
Lottie, une application d'Airbnb, permet aux utilisateurs d'After Effects de prendre des images statiques et d'y ajouter une animation pour une utilisation dans des sites Web et d'autres conceptions. Cette animation peut également être réalisée de plusieurs manières.
Pour un site qui repose sur le type de narration de données mentionné ci-dessus, l'interactivité et le mouvement qui accompagnent le clic ou la consultation de certains points de données font que l'utilisateur se sent concerné par l'information. Les animations peuvent être utilisées pour indiquer différentes actions qu'un utilisateur peut effectuer sur un site Web, qu'il s'agisse de vérifier et de terminer un achat ou de faire en sorte que les utilisateurs se sentent mieux lorsqu'ils rencontrent une erreur 404. Je veux dire, qui peut rester contrarié par une animation intelligente leur disant que leur page est introuvable ?
Il est important de noter que les animations ne doivent pas non plus être bouleversantes. L'agence de création We Are Young Blood accueille les utilisateurs sur leur page d'accueil avec un simple GIF animé présentant des exemples de leur travail aux couleurs vives et assemblés et engageant les visiteurs dès le départ. C'est un exploit simple mais extrêmement efficace qui est facile à reproduire.

8. Conception adaptée aux mobiles
Rien n'est plus frustrant que de déverrouiller votre téléphone pour accéder à un site Web et de le faire manipuler comme un semi-camion sur la glace ou ressembler à un boxeur après une bagarre de 12 rounds. D'accord… peut-être qu'il y a beaucoup de choses plus frustrantes que cela, mais c'est certainement une douleur pour l'utilisateur, donne une mauvaise réputation au site Web et c'est quelque chose qui peut être évité.
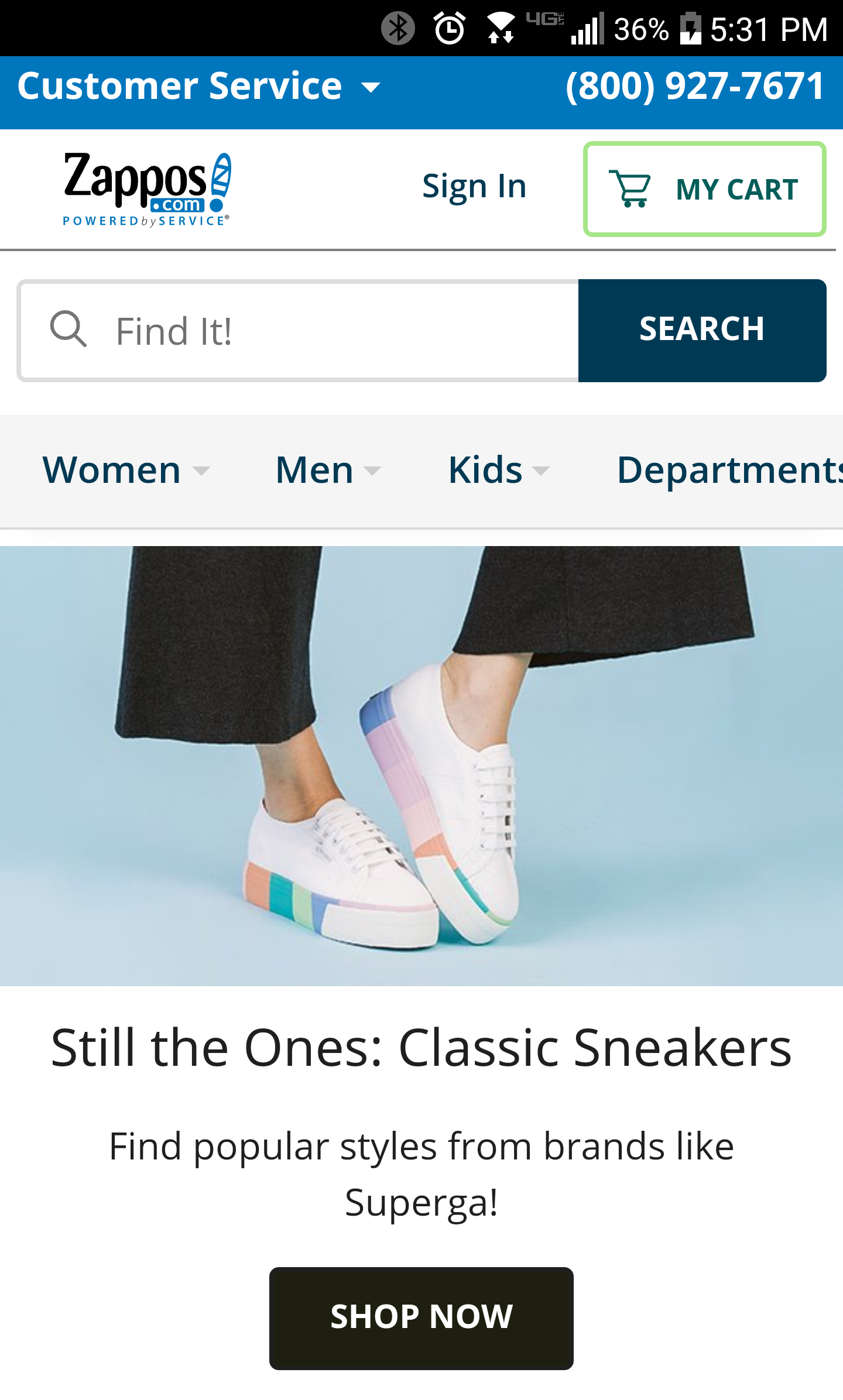
L'un des meilleurs exemples d'un site Web qui a réussi à concevoir son site pour ordinateur de bureau et mobile est Zappos. La différence entre leur conception de bureau simplifiée et facile à naviguer et leur conception mobile moderne et intuitive est minime, garantissant à leurs clients une expérience d'achat transparente sur tous les appareils.
Il y a 10 à 15 ans, être aussi compatible que possible avec le mobile était loin d'être une préoccupation aussi importante qu'aujourd'hui. Avec des téléphones constamment connectés à leurs utilisateurs, un concepteur de sites Web ne peut jamais savoir quand quelqu'un voudra ou aura besoin de consulter son site. Plus c'est facile/agréable pour l'utilisateur, meilleure sera l'apparence du site Web et meilleures seront les chances que l'utilisateur revienne.

9. Couleurs dégradées
Non seulement vos couleurs devraient être quelque chose qui colle aux gens quand ils les voient, mais elles devraient également être utilisées comme un moyen d'accentuer certaines fonctionnalités « acceptables » sur le site, faute d'un meilleur mot. Images, graphiques ou tableaux, biographies, etc. L'utilisation de dégradés de couleurs est un excellent moyen d'accomplir cette tâche.
En rendant la zone accentuée plus claire ou plus sombre que la zone qui l'entoure, cela permet plus de « pop ». Les dégradés sont également efficaces pour donner un effet de chaleur ou de refroidissement à la page ou à la zone que l'utilisateur regarde, modifiant à son tour la dynamique de ce qu'il ressent lorsqu'il est sur cette page. En tant qu'outil de transition, les dégradés peuvent fonctionner pour la transition entre les sections, en passant d'une teinte à une autre à une autre couleur. Par exemple, la chanteuse européenne excentrique et passionnée de cygnes Björk utilise un dégradé audacieux comme arrière-plan sur la conception de son site Web pour donner le ton unique à sa marque.
10. Dispositions créatives
Semblable à l'utilisation appropriée des couleurs pour transmettre des émotions et susciter une réaction, choisir la bonne mise en page peut vraiment impressionner vos utilisateurs. L'utilisation créative et efficace des images, de la copie et de l'organisation est vitale pour une conception Web époustouflante. Tout le monde peut sauter sur Wix ou Squarespace et créer un site avec de jolies images avec du texte. Bien sûr, c'est un moyen rapide de faire grandir votre marque et de diffuser du contenu au public, mais vous ne pourrez pas le concevoir aussi précisément que vous le voudriez si vous preniez le temps - et cela prendra un certain temps. temps - pour le faire vous-même et ajouter toutes les nuances dont votre site a besoin.
Maintenant, il est facile de s'asseoir ici et de dire : « Vous devez avoir des transitions et des couleurs que personne n'a jamais vues auparavant ! » mais ce n'est vraiment pas le but ultime lors de la création d'un bon site Web. Tout ne doit pas être quelque chose de complètement nouveau dans le monde, vous voulez juste éviter d'être fade et ennuyeux. Rester à l'écart des polices, des couleurs et des grilles couramment utilisées est un bon point de départ.
Vous voulez que votre conception de sites Web corresponde à ce que vous essayez de faire. Donc, si vous pensez que vous devriez utiliser une certaine nuance d'une couleur que d'autres ne pourraient pas, ou avoir une police très audacieuse ou modérée pour tout, allez-y ! Si cela correspond à la vision que vous avez de ce que vous voulez que votre marque soit, alors c'est efficace.
Les tendances en matière de conception Web évoluent constamment, mais en tirant parti de ces tendances en matière de conception Web maintenant, vous vous préparerez à réussir à l'avenir. Même si le paysage change, vous aurez déjà une longueur d'avance.
Vous voulez rester au courant de tout ce qui concerne la conception de sites Web ? Inscrivez-vous à notre newsletter !