E-mails de 10 minutes : comment gagner du temps sur le développement
Publié: 2021-02-03Je me souviens avoir regardé le premier e-mail pour lequel on m'a demandé de modifier le code et d'avoir dit : « Quoi ? Pourquoi ont-ils toutes ces tables ! » Et puis le "réparer" pour que cela fonctionne sur mon Apple Mail. D'une manière ou d'une autre, cet e-mail m'a permis de travailler dans une équipe marketing pour créer des e-mails et des pages de destination. Cela peut sembler familier ; il semble que la plupart des gens tombent sur le marketing par e-mail.
L'une des choses sur lesquelles vous ne réalisez pas que vous trébuchez également est la création d'un grand nombre d'e-mails en peu de temps. En tant que développeur, cela peut être une tâche ardue. Utiliser les bons outils peut faire la différence entre un e-mail qui prend toute la journée à créer ou qui prend 10 minutes.
Dans cet article de blog, je partagerai mon parcours personnel, passant d'un long processus de création d'e-mails à un processus beaucoup plus court. J'espère que ça vous inspire !
Tremper mes orteils dans des outils permettant de gagner du temps à partir de la boîte à outils d'un développeur
Plus récemment, j'ai codé des e-mails pharmaceutiques (pharma). Il existe quelques secteurs du marketing par e-mail qui ont une énorme surveillance et des tonnes d'exigences, ce qui signifie que vous devez être très créatif pour coder leurs e-mails. La pharmacie en fait partie. Je ne sais pas combien d'heures j'ai passé à essayer d'aligner exactement une note de bas de page ou d'obtenir la taille de police juste dans Outlook.
J'étais donc toujours à la recherche de produits ou de moyens de réduire mon temps de développement pour me permettre de passer plus de temps sur les petites bizarreries des e-mails à la place.
Cadres de messagerie
L'une des premières choses que j'ai trouvées a été les frameworks de messagerie. Ils vous permettent d'écrire beaucoup moins de code en utilisant leur langage de balisage spécialisé qui est ensuite compilé et traduit en HTML et CSS normaux pour votre courrier électronique. Oui, cela signifie que vous devez apprendre un nouveau langage de codage. Mais une fois que vous l'avez fait, vous pouvez obtenir des blocs entiers de code en écrivant seulement quelques lignes. Donc. Facile. Si vous n'avez pas le temps d'apprendre une nouvelle langue, ce n'est peut-être pas pour vous.
Inliner CSS
Il existe plusieurs outils d'inline CSS que vous pouvez utiliser pour que vos styles puissent être écrits une fois dans la tête de votre HTML, puis incorporés dans tout le corps plus tard. Cela est important car certains clients de messagerie supprimeront les styles CSS dans l'élément head, ruinant ainsi l'apparence de votre e-mail. Mais aller ligne par ligne pour insérer des éléments de style pour chaque paragraphe, lien, etc. était vraiment pénible. Inline automatique pour gagner !
L'un de mes outils préférés était un flux de travail Gulp pour créer des e-mails qui compilaient des fichiers HTML et Sass en HTML prêt pour les e-mails. Cependant, lorsque je suis passé à la pharmacie, ces outils sont devenus moins pratiques. Avec toutes les nuances dans les conceptions (par exemple, une balise <p> peut être d'une couleur tandis qu'une autre balise <p> devait être d'une couleur différente), je ne pouvais plus compter sur CSS dans la balise <style> ou dans l'inlining automatique. J'ai dû coder manuellement les styles en ligne.
Alors que faire face à tout cela ? À la fin de la journée, j'ai stocké les extraits de code (modules de messagerie réutilisables) dans un éditeur de code tandis que les modèles étaient placés dans un dossier sur Dropbox. Ce système a réduit de moitié le temps de développement. Ce qui est parfait pour une équipe de messagerie d'une seule personne, mais lorsque nous avons commencé à agrandir l'équipe, le processus s'est effondré.
 | Apprenez à créer des e-mails plus rapidement avec des modèles Plus, plus, plus d'e-mails. Pas assez de temps ou de ressources. Qui peut s'identifier ? Lancez un workflow d'e-mails plus productif et efficace avec des modèles d'e-mails évolutifs, réutilisables et fiables. Obtenez votre guide → |
Le nec plus ultra en matière d'efficacité de développement d'e-mails : Litmus Builder
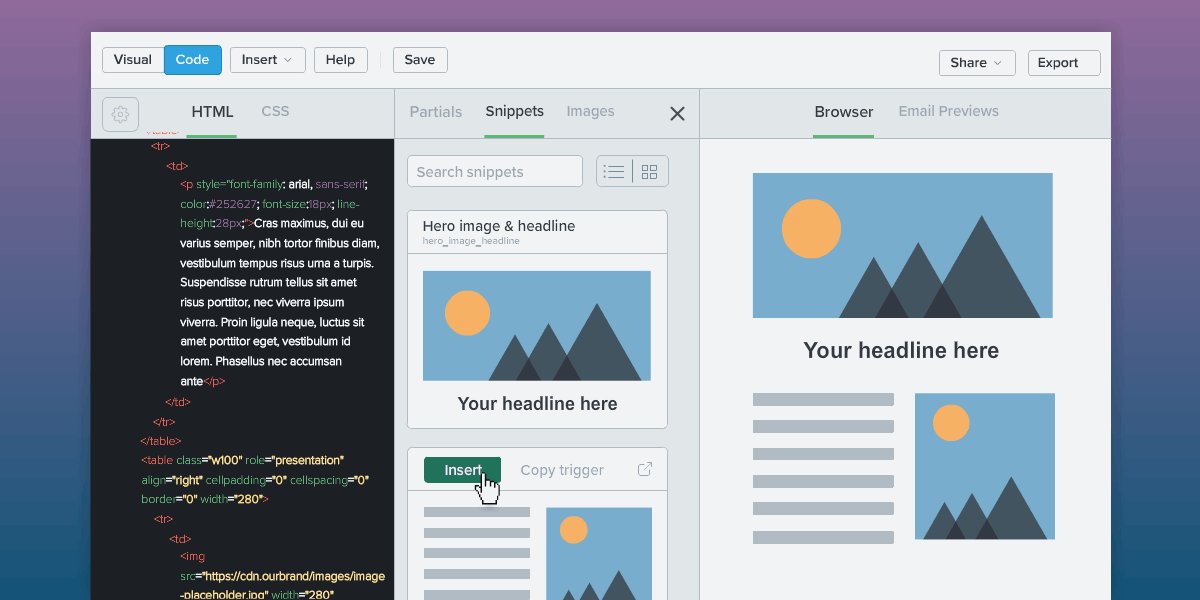
J'étais si heureux quand Litmus Builder est entré dans ma vie. Builder est configuré pour gérer la création, l'utilisation et le stockage de tous vos extraits de code et modèles afin de faciliter la mise à l'échelle pour les équipes. Et leurs extraits sont tous hébergés au même endroit dans la bibliothèque de conception qui est facilement accessible directement depuis Builder pour que toute votre équipe puisse les utiliser.
Lorsqu'il est combiné avec le système de conception d'e-mails que nous avons créé chez Litmus, nous sommes en mesure de créer la plupart des e-mails en 10 minutes environ. Et pour les e-mails nouveaux ou personnalisés, le cadre de base peut être réalisé dans les mêmes 10 minutes, ce qui laisse plus de temps pour coder et tester les e-mails personnalisés et rester à jour avec les clients de messagerie en constante évolution.
Ne me croyez pas ? J'ai réalisé une vidéo montrant la création de notre récent e-mail de mise à jour de produit. La création de l'ensemble de l'e-mail a pris un peu plus de 10 minutes à l'aide d'extraits de code, de partiels et de Visual Editor dans Litmus Builder.
Voyez à quelle vitesse cela m'a pris par vous-même (et découvrez sur quelle chanson j'ai jammé dans le processus):

Comment s'organiser pour gagner du temps aussi
« Tout cela est bien beau », dites-vous, « mais combien de temps vous a-t-il fallu pour configurer tous ces extraits, partiels et modèles ? » Je suis heureux de vous informer que cela n'a pas pris longtemps ! Je vais vous dire comment.
Structure principale
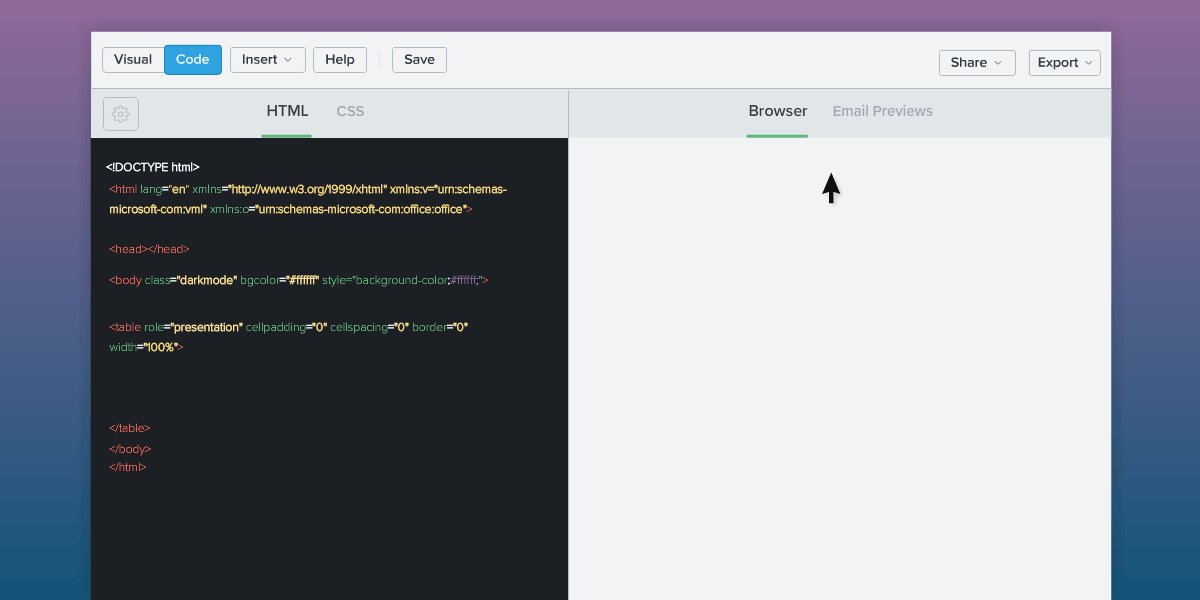
Tout d'abord, vous devez créer la structure principale que vous allez utiliser pour chaque e-mail. Il s'agit du code CSS et squelette standard de votre entreprise auquel les extraits de code et les partiels seront ajoutés. Il y a de fortes chances que vous en ayez probablement déjà une version quelque part.
Ensuite, vous l'enregistrez en tant que modèle pour qu'il soit facile d'accès. Ce modèle passe-partout ou modèle de démarrage est le point de départ de tout e-mail personnalisé que vous créez et qui n'a pas de modèle déjà configuré.
Partiels contre extraits
Ensuite, décidez quoi créer en tant que partiel et quoi créer en tant qu'extrait.
Au niveau de base, les partiels et les extraits sont tous deux des blocs de code réutilisables que vous allez insérer dans le passe-partout au fur et à mesure que vous créez chaque e-mail. Ils sont entrés dans Litmus de la même manière, bien que les extraits aient besoin d'un mot de déclenchement, contrairement aux partiels.
La grande différence est que les partiels ne seront pas modifiables dans le code. Alors déterminez quels blocs vous ne changerez pas beaucoup et faites ces partiels. Ici à Litmus, ce sont les en-têtes et les pieds de page. Tout le reste est des extraits.
Création des blocs de code
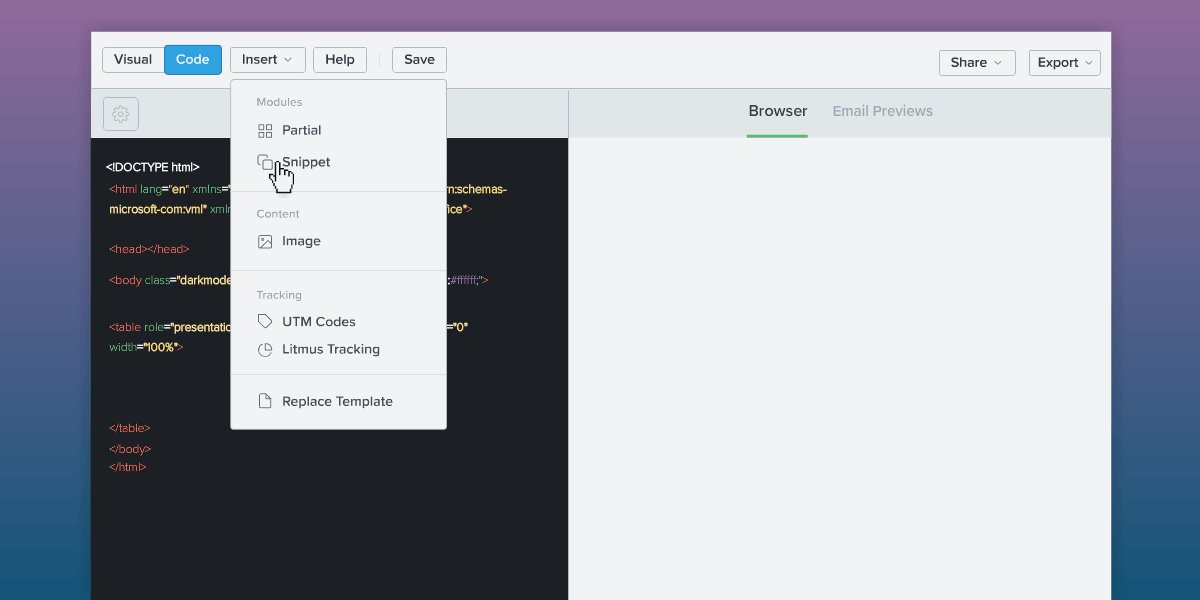
Une fois que vous avez décidé comment diviser vos blocs de code, vous pouvez les créer en choisissant de créer un nouveau partiel ou un extrait dans Litmus. C'est aussi simple que de coller votre code, de lui donner un nom et, dans le cas d'extraits de code, un mot déclencheur.
Pour créer un extrait :
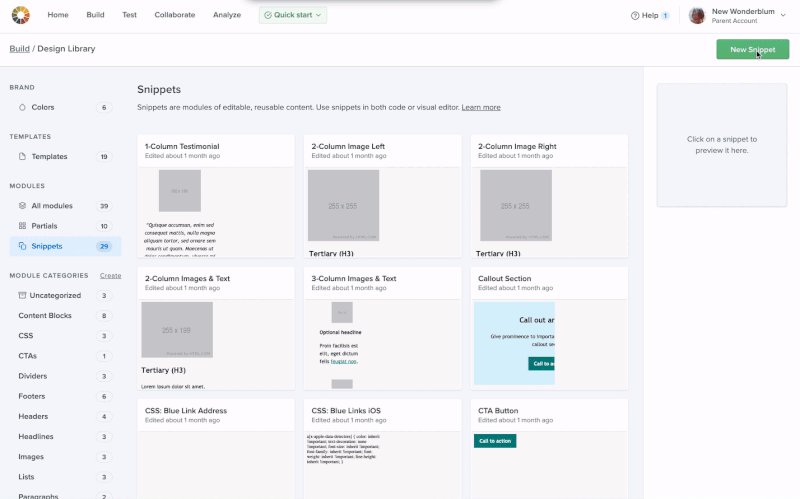
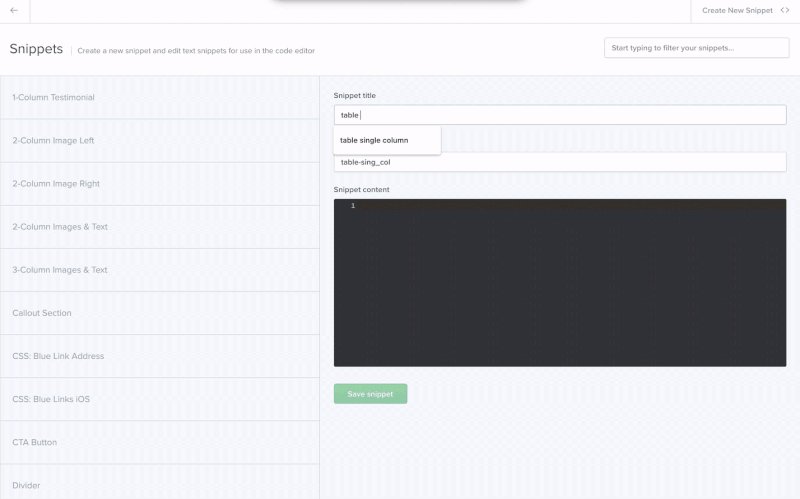
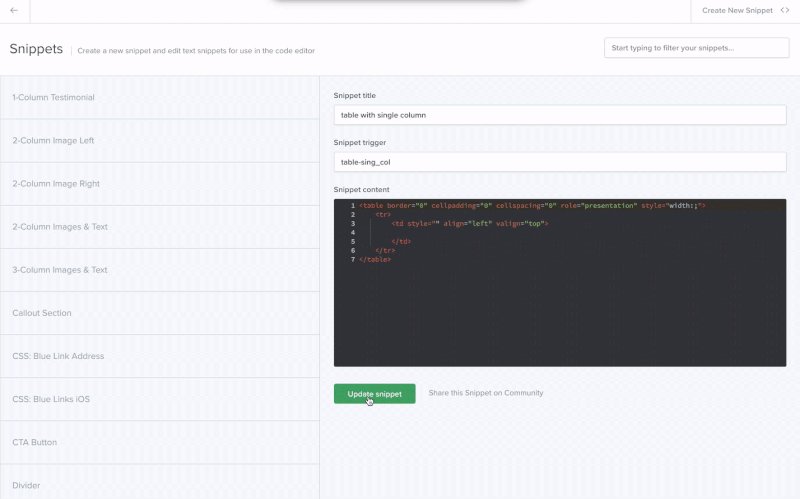
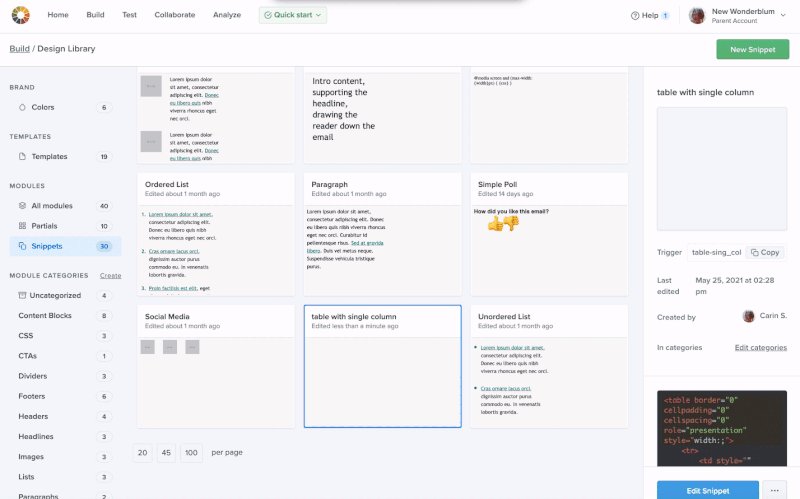
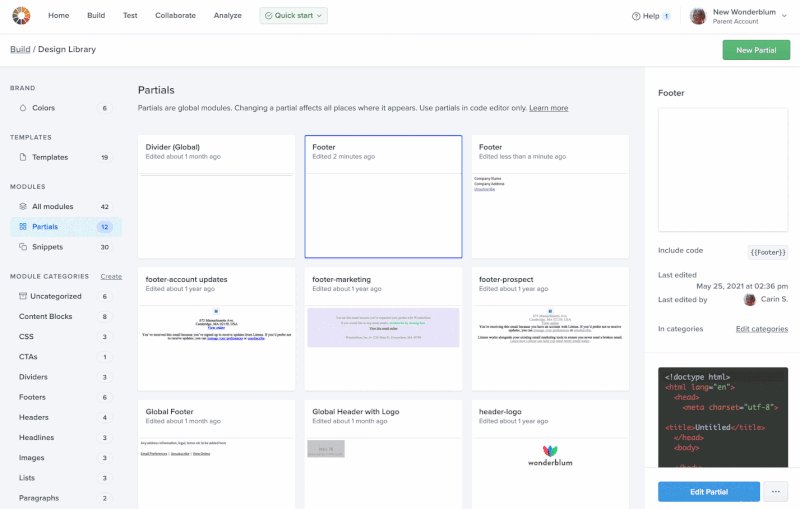
Dans la bibliothèque de conception, ouvrez la bibliothèque d'extraits de code, puis cliquez sur le bouton « Nouvel extrait » dans le coin supérieur droit. Dans l'écran suivant, vous pouvez nommer l'extrait, attribuer un mot déclencheur et coller le code de l'extrait.

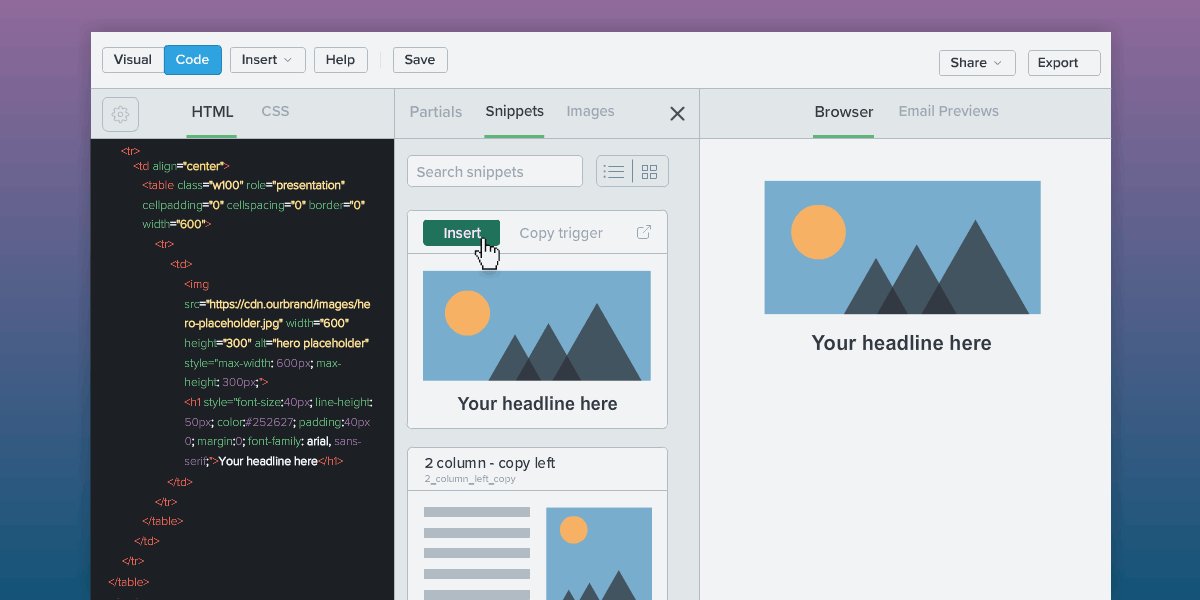
Vous pouvez créer plus d'extraits avec le bouton "Créer un nouvel extrait" en haut à droite, ou vous pouvez revenir à la bibliothèque d'extraits pour trouver votre nouvel extrait. Si vous cliquez sur votre extrait, vous afficherez la fenêtre de détails sur la droite où vous pourrez voir toutes les informations et modifier à nouveau l'extrait.
Conseil de pro : ne vous retenez pas avec vos extraits. Oui, ils peuvent être des blocs de code, mais ils peuvent aussi être plus petits que cela. Nous avons des extraits pour les valeurs hexadécimales de couleur de marque ainsi que des extraits pour les emojis et les headshots. Les extraits peuvent être aussi gros ou aussi petits que vous le souhaitez. Tout ce que vous utilisez souvent devrait être un extrait.
Pour créer un partiel :
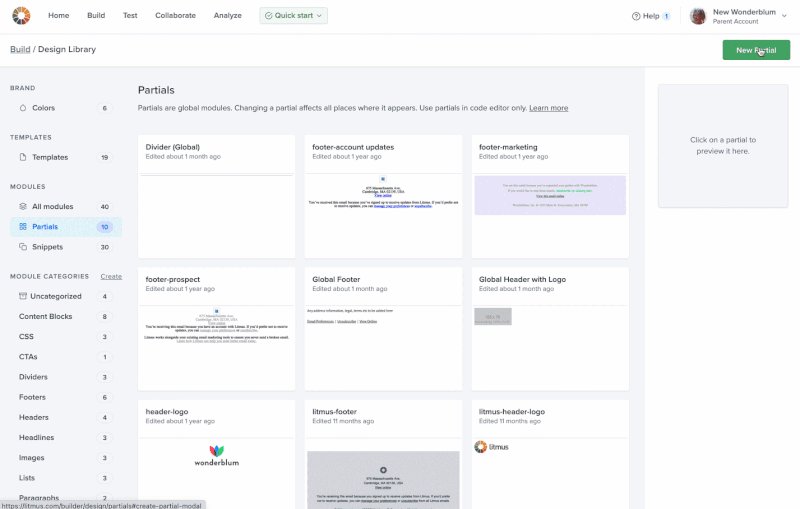
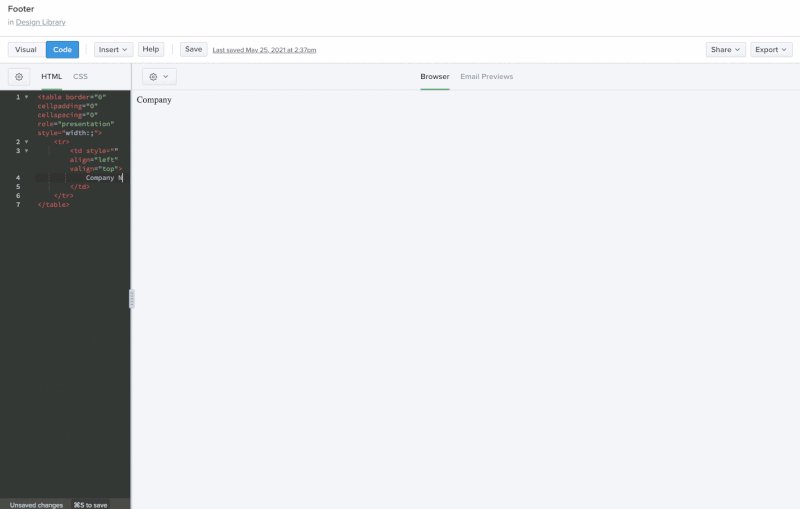
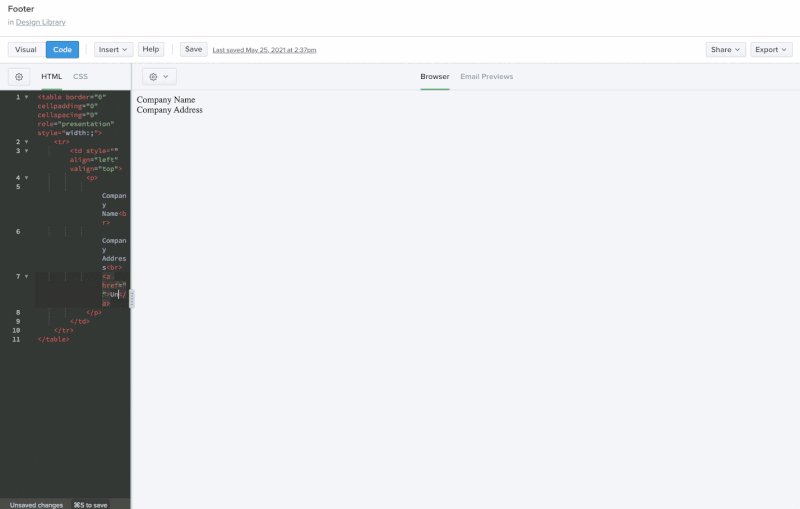
À partir de la bibliothèque de conception, vous ouvrez la bibliothèque de partiels, puis cliquez sur le bouton « Nouveau partiel » dans le coin supérieur droit. Nommez votre partiel et vous serez dirigé vers un écran qui ressemble à Builder. Codez le partiel que vous voulez (si vous codez d'abord vos extraits de code, vous pouvez les utiliser pour créer les partiels). Cliquez sur "Enregistrer".

Pour revenir à la bibliothèque de partiels et trouver votre nouveau partiel, cliquez sur le lien « Partiels » en haut à gauche sous le nom du partiel. Si vous cliquez dessus, vous ferez apparaître la fenêtre de détails sur la droite où vous pourrez voir toutes les informations et modifier à nouveau le partiel si vous avez oublié quelque chose.
À partir de là, vous pouvez facilement intégrer des extraits et des partiels dans votre e-mail dans Litmus Builder. Et c'est tout!

Le voyage continue…
Quand je repense à la façon dont j'avais l'habitude de créer des e-mails, je n'arrive presque pas à croire à quel point j'ai parcouru. Je n'aurais jamais pensé pouvoir passer de la création d'un e-mail en quelques heures, même avec tous mes meilleurs trucs et astuces, à celui de le faire en seulement 10 minutes !
Litmus Builder a chargé mon flux de travail de messagerie. Nous avons plus de 170 extraits et partiels que nous avons créés dans Litmus en trois jours environ. Mais mon travail ici n'est pas encore terminé. Au fur et à mesure que notre système de conception d'e-mails continue d'évoluer, nous sommes en mesure de modifier nos extraits de code et partiels ou d'en ajouter d'autres si nécessaire. Une fois qu'ils ont été ajoutés, ils sont prêts à l'emploi immédiatement.
Et avec mon gain de temps, je peux maintenant me concentrer sur la création d'animations amusantes, l'apprentissage du langage de balisage vectoriel (VML) et essayer de comprendre exactement ce qui se passe dans le mode sombre de Gmail.
Alors qu'est-ce que tu attends? Commencez à créer des e-mails rapidement (comme moi !) avec Litmus.
Commencez votre essai gratuit →
Client de tournesol ? Aller directement →
