Top 10 des conceptions de sites Web interactifs qui captivent immédiatement les utilisateurs
Publié: 2018-04-13Si votre site Web ne joue pas le rôle, les utilisateurs ne s'engageront pas avec lui. Quarante pour cent des utilisateurs partiront, en fait, s'ils trouvent la mise en page de votre site Web désorganisée et chaotique.
Les tendances en matière de conception Web sont en constante évolution, l'intégration de nouveaux éléments de conception devenant impérative pour maintenir l'engagement et l'enthousiasme des utilisateurs. Qu'il s'agisse de changer la palette de couleurs, de jouer avec les dégradés, d'ajouter de l'animation, d'introduire la photographie ou d'améliorer votre conception UX, il est important que les marques évaluent constamment leurs projets de développement Web et les améliorent.
Une tendance de plus en plus populaire dans le monde de la conception Web a été l'introduction d'éléments de site Web interactifs et réactifs pour offrir aux utilisateurs une expérience utilisateur plus agréable et engageante tout au long de leur parcours.
L'interactivité des utilisateurs est à la hausse dans le domaine de la conception et du développement, et il est probable que de plus en plus d'organisations suivront ce mouvement avec leurs conceptions Web. Et pour une bonne raison. Les gens veulent une conception centrée sur l'utilisateur, alors pourquoi ne pas impliquer l'utilisateur ?
L'ajout d'éléments interactifs à votre page Web peut augmenter le temps que les utilisateurs passent sur votre page Web, accroître la notoriété de la marque et montrer le talent de conception et la créativité de votre marque dans son ensemble.

Les marques peuvent le faire en introduisant des animations déclenchées par défilement ou des micro-interactions sur leurs pages Web - cela implique les utilisateurs en leur permettant de fournir des commentaires en temps réel. Cela permet également une expérience plus dynamique et excitante, en attirant l'attention des utilisateurs exactement là où vous le souhaitez.
Alors que les entreprises commencent à intégrer ces éléments de conception dans leurs conceptions, il est important que vous commenciez à faire preuve de créativité.
Les gens ne veulent plus simplement regarder, ils veulent aussi toucher. Ils veulent sentir qu'ils font partie de l'expérience, pas seulement qu'ils en sont témoins. Les éléments de conception interactifs sont un moyen stimulant de donner aux utilisateurs le sentiment d'être importants et de jouer un rôle actif.
Et ces 10 sites Web privilégient l'interactivité.
L'abordabilité n'exclut pas l'interactivité - voyez par vous-même dans notre article sur les meilleures entreprises de conception de sites Web à Miami !
10 conceptions de sites Web interactifs pour inspirer votre prochain projet Web

1. 50 ans de charts musicaux suisses
La musique a toujours été une expérience interactive, mais les sites Web de 50 Years Of Swiss Much Charts portent cette idée à un tout autre niveau avec sa conception Web engageante et immersive.
Ce site Web est composé d'une constellation de chansons - les principaux utilisateurs d'année en année avec quelques glissements et clics de souris. Le fond dégradé vous attire tandis que le mouvement de votre souris vous emmène littéralement dans un voyage musical.
Intuitif, minimal et moderne - cette conception de site Web est extrêmement attrayante et offre aux utilisateurs une expérience qu'ils n'oublieront pas.
Après un processus de chargement rapide et transparent, le site Web s'anime de mouvements et d'éléments interactifs. Ce site Web est littéralement créé à l'image d'un univers, et les utilisateurs ont une vue à 360 degrés de toutes les chansons qui ont captivé le public au cours des 50 dernières années comme s'ils regardaient les étoiles dans le ciel nocturne.
Cliquer sur une « étoile » ou une année vous amène à une chanson spécifique, où les utilisateurs sont accueillis avec des informations sur son titre, son artiste et l'année où elle a été enregistrée. Au loin, d'autres chants pendent comme des systèmes solaires lointains.
Les utilisateurs voyagent littéralement dans le temps et l'espace dans cette conception avec le clic de leur souris et le défilement de la page. Ils peuvent voyager dans le passé et revenir, et ces fonctionnalités interactives créent vraiment une expérience dont les utilisateurs se sentent intrinsèquement partie prenante.

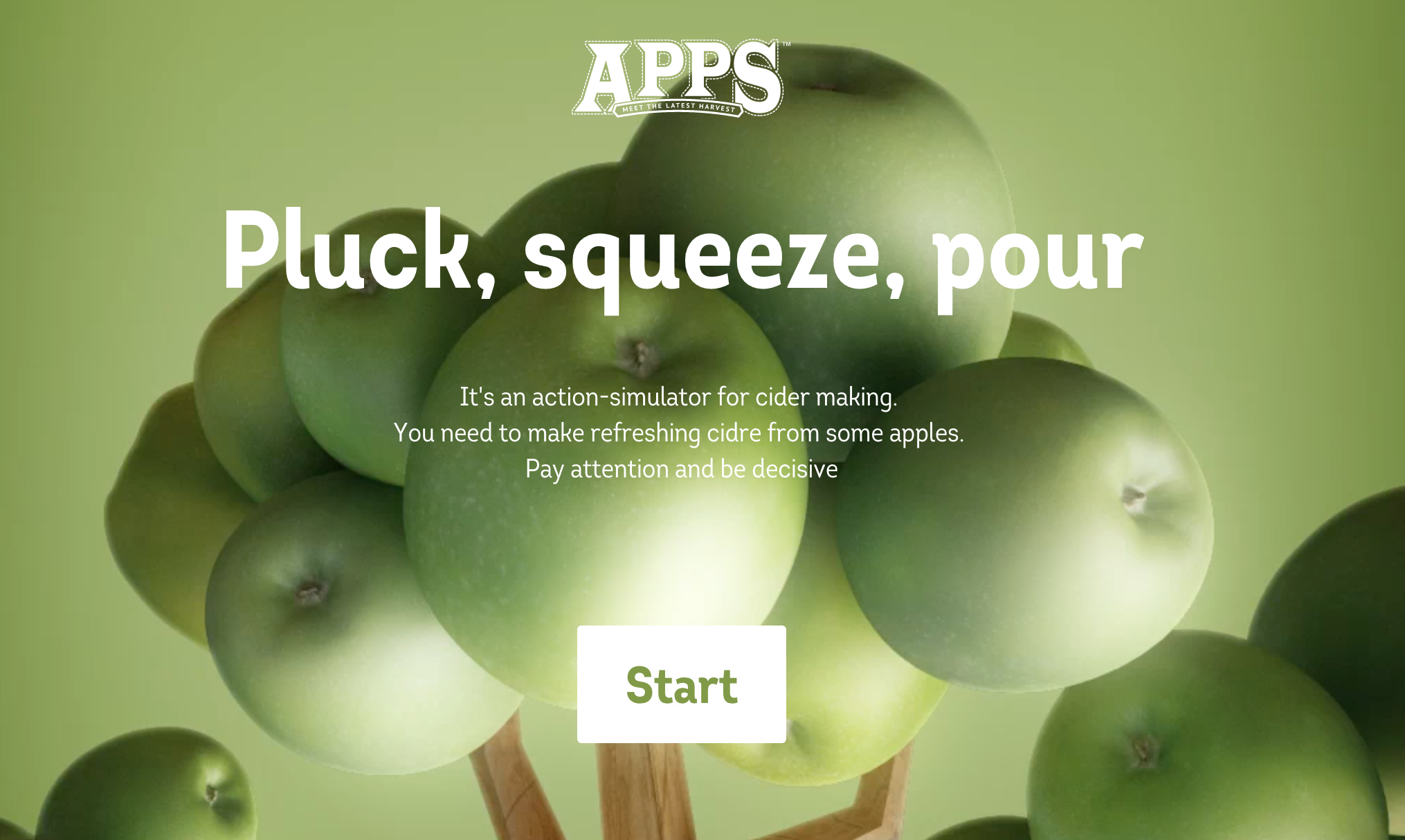
2. Applications
Apps est une distillerie de cidre qui offre aux buveurs de cidre une expérience très interactive, immersive et amusante grâce à la conception de son site Web.
En utilisant des couleurs vives, des photographies vives et des appels directs à l'action, Apps s'engage pleinement à impliquer les utilisateurs tout au long de l'expérience du cidre.
Lorsque les utilisateurs accèdent à la page Web, ils sont accueillis par une page de chargement verte Granny Smith avant d'être frappés par un pommier plein et abondant. Les utilisateurs sont ensuite invités à « démarrer » leur voyage en cliquant sur Démarrer.
À partir de là, le site les invite à jouer le jeu en appuyant sur les touches alphabétiques de leur écran pour en savoir plus sur le processus de fabrication du cidre et les cidres créés par ces amateurs d'alcool.
Lorsque vous cliquez sur la lettre correspondante, une pomme tombe et vous êtes amené à travers des animations d'une pomme devenant une bouteille de cidre.
Après avoir épelé les applications, vous êtes amené à la page du produit. Ces animations et images vives sont complétées par une typographie blanche et audacieuse qui énonce clairement le message et le voyage.
Vous êtes ensuite amené à un écran où chaque produit obtient sa propre diapositive. Vous découvrez les produits et pouvez parcourir les offres. Chaque saveur de cidre glisse à l'aide de dégradés de couleurs vives.
C'est lumineux. C'est audacieux. Et c'est extrêmement amusant. Les concepteurs de ce site Web ont veillé à ce qu'ils puissent jouer un peu - et à ce que les visiteurs le fassent également.

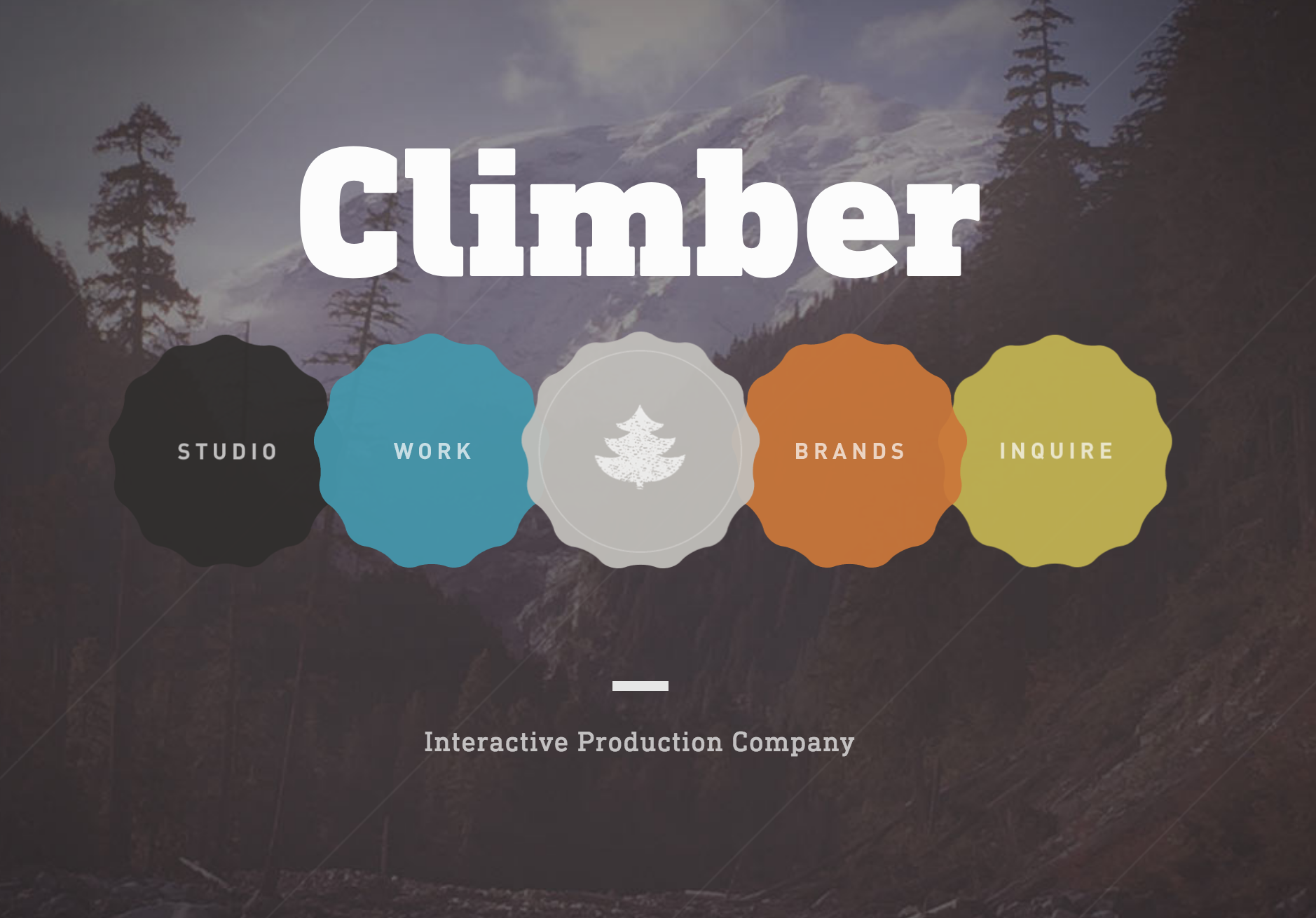
3. Grimpeur
Climber est une société de production interactive qui se concentre sur un très bon design - cela est extrêmement évident lorsque vous regardez leur page Web.
Lorsque vous ouvrez la page pour la première fois, vous êtes accueilli par un mouvement en forme de vague qui agit comme l'écran de chargement. Ces vagues de couleur lavent l'écran, révélant la page de destination en dessous.
Sous le film de chargement doux et funky, vous êtes accueilli avec de superbes photographies, des illustrations mignonnes et une typographie audacieuse sans empattement. Cela attire instantanément votre attention et vous entraîne. La façon dont tout ce site s'articule de manière si organique et si fluide est vraiment un rêve devenu réalité.
Chaque landing page est représentée en haut de page par un badge flottant. Lorsque vous allez déplacer votre curseur sur ces badges, ils rebondissent et se déplacent avec le mouvement de votre souris.
Les concepteurs de cette page Web voulaient créer une expérience transparente et amusante lorsque les utilisateurs atterrissaient sur leurs pages Web.
Les diapositives s'exécutent en douceur, les pages se chargent avec des mouvements cool et funky et les couleurs se mélangent sans effort. Vous êtes guidé de manière claire et apaisante tout au long de votre voyage, tout en ayant un aperçu de la capacité artistique qui se cache en vous.

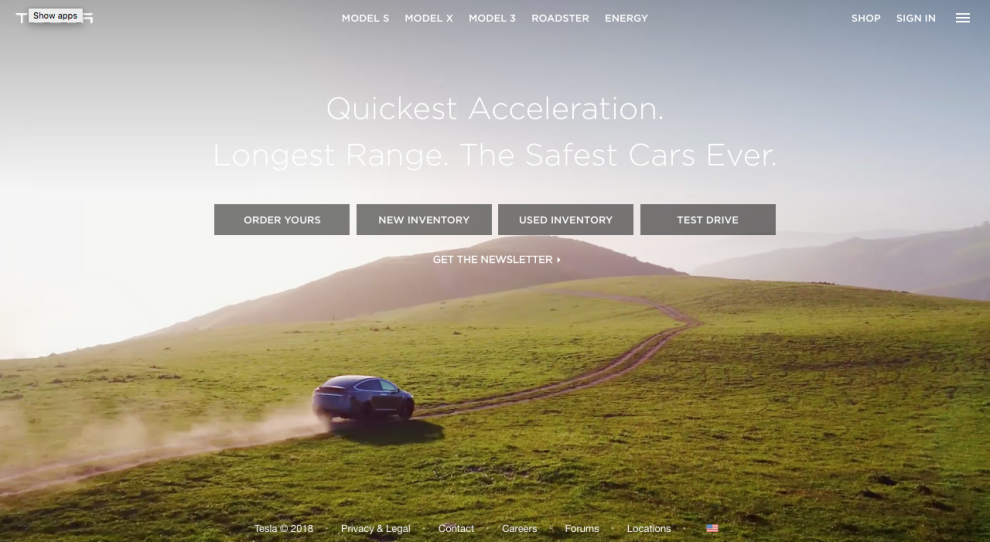
4. Tesla
La conception du site Web de Tesla met leurs voitures au premier plan, laissant leur majesté faire tout le travail acharné.
La conception de ce site Web est immersive, fluide et transparente. Les vidéos sont lues automatiquement, les fonctionnalités prennent vie et les utilisateurs ont un aperçu très proche et personnel des voitures que Tesla a à offrir.
La première chose qui vous accueille lorsque vous arrivez sur la page d'accueil est une vidéo qui commence automatiquement à montrer une voiture roulant sur un chemin de terre sinueux. C'est inspirant et immédiatement accrocheur. Ce choix dynamique de vidéo et de design plonge complètement l'utilisateur dans ce monde.
Élégante et époustouflante, cette vidéo souhaite la bienvenue à l'utilisateur et lui présente ce que Tesla peut faire d'eux et à quoi pourrait ressembler sa vie s'il choisit d'acheter l'un de ces véhicules élégants et modernes.
À partir de là, les utilisateurs peuvent jeter un coup d'œil aux différents modèles, comprendre les fonctions de sécurité et profiter pleinement de l'expérience Tesla.
Plus de vidéos en direct sur le site Web pour engager et informer, et des images animées dynamiques à 360 degrés permettent aux utilisateurs de naviguer dans leur propre voiture Tesla pour mieux voir et comprendre ce que ces voitures ont à offrir.
L'interaction augmente également d'un cran lorsque vous accédez à la page "Construisez votre propre Tesla", où vous pouvez littéralement construire votre propre modèle Tesla.
La conception de ce site Web est fluide, accrocheuse et élégante. Il indique aux consommateurs exactement ce qu'ils veulent savoir d'une manière engageante et inspirante.

5. Les Eames d'Enso
Ce site Web informatif donne aux utilisateurs un aperçu de la vie de deux designers légendaires qui ont eu un impact sur le monde de la conception Web. Et il met tout en œuvre pour garantir aux utilisateurs une expérience entièrement immersive et engageante du début à la fin.
Avec des animations animées et fluides, les utilisateurs sont accueillis avec une leçon d'histoire aussi passionnante qu'informative.
Ce site Web utilise des graphiques en stop-motion pour vous attirer, ainsi qu'une palette de couleurs profondes et sombres pour augmenter le mystère et vous garder engagé.
Faites défiler vers le haut et vers le bas avec votre curseur, mais ne vous attendez pas à des mouvements de haut en bas obsolètes et sans originalité. Oh non, regardez plutôt les images glisser de gauche à droite, attirant votre attention et faisant une déclaration. Cette technique prête à l'emploi vous emmène vraiment dans un voyage à travers la vie de ces designers d'une manière hautement interactive et immersive.
Il n'y a pas de vidéos, il n'y a pas de graphiques discordants. C'est fluide, ouvert et lisse.
Cette utilisation du mouvement fluide est une manière subtile et sophistiquée de présenter un contenu qui donne envie aux utilisateurs d'en savoir plus au lieu de se sentir obligés ou frustrés par l'expérience d'apprentissage.
Vous voulez rester au courant de l'évolution des tendances en matière de design ? Inscrivez-vous à notre newsletter !

6. Nourrir
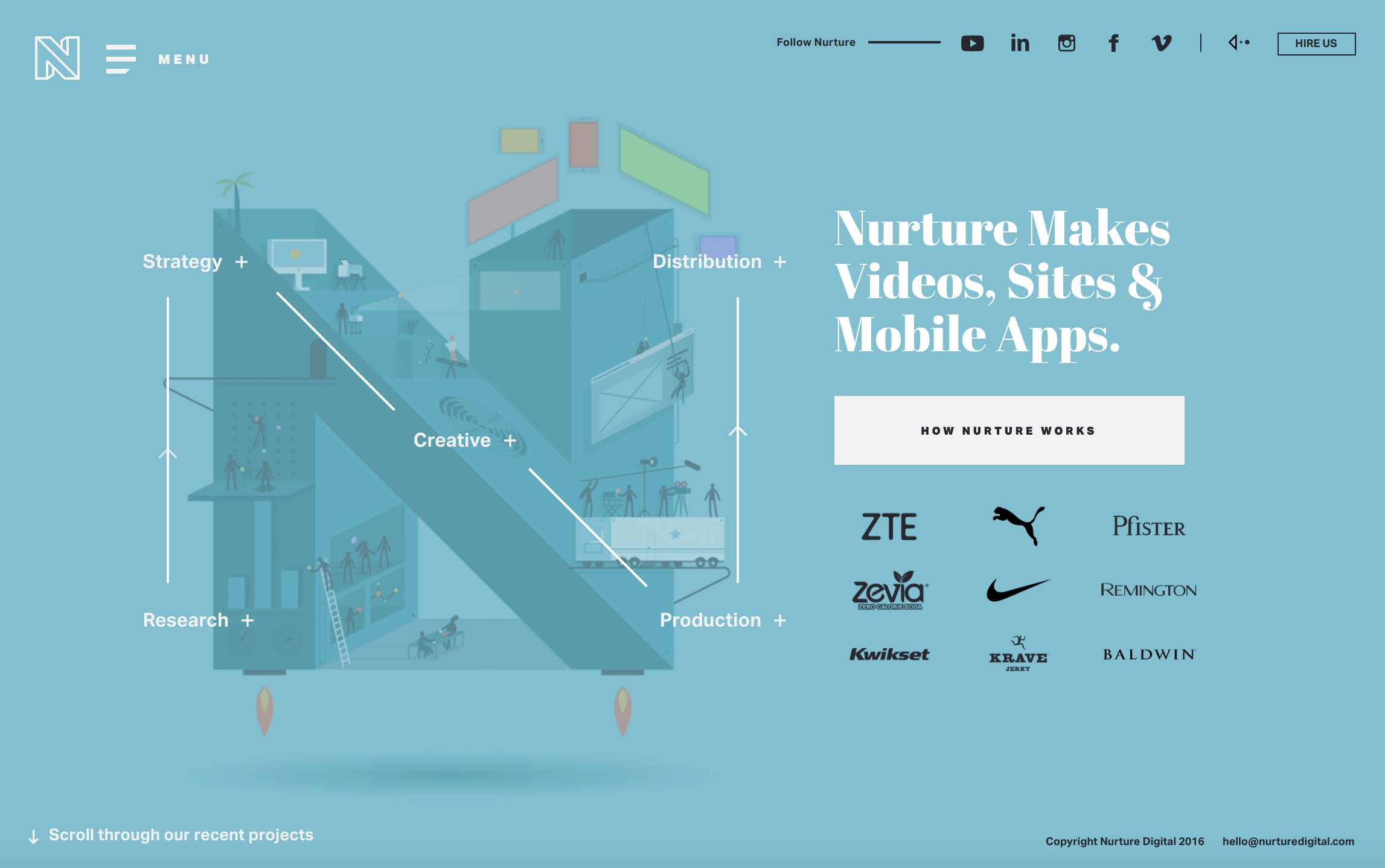
Nurture est une entreprise de marketing numérique qui met en valeur son talent de concepteur et son ingéniosité créative avec sa conception de sites Web.

À l'arrivée sur la page d'accueil, le fond bleu ciel vous attire immédiatement, mais c'est l'illustration blanche et émouvante sur le côté gauche qui a vraiment marqué une corde sensible en vous. Tout d'abord, c'est la couleur - qui est apaisante et invitante. Ensuite, c'est la police épaisse et blanche qui attire votre regard.
Mais alors c'est le N animé rebondissant plein d'animations en mouvement et d'illustrations intelligentes. Dans ce 3D N se trouvent les différentes pages de destination du site Web - de la stratégie à la production en passant par la distribution et tout le reste.
Les flèches déplacent l'utilisateur tout au long du trajet, en faisant passer son regard d'une section à l'autre. Ces flèches se déplacent, guidant votre chemin. Il y a aussi des petits dessins au sein du N qui bougent et racontent une histoire.
Cette conception est extrêmement interactive et animée. Et cela oblige l'utilisateur à suivre inconsciemment, en le gardant sur la page plus longtemps qu'il n'aurait pu y être autrement.
Une fois que vous avez cliqué sur une page spécifique à suivre, un écran contextuel apparaît avec une animation de dessin animé plus élaborée qui occupe le devant de la scène. En dessous se trouve une section de copie en noir et blanc qui élabore davantage les idées.
Les animations subtiles, la palette de couleurs apaisantes et la typographie claire de cette conception en font une conception difficile à ignorer.

7. Négatif noir
Black Negative vise à "faire du Web un endroit meilleur" et la conception de leur site Web y parvient certainement.
Cette agence de design vous attire presque instantanément une fois que vous avez atterri sur la page d'accueil. La première chose qui vous accueille est une page entièrement composée d'une vidéo - une vidéo de la cime des arbres dans la forêt. Le soleil perce. C'est énigmatique, engageant et beau.
Sur la vidéo se trouve un titre superposé : Raconter des histoires fascinantes. Chacun de ces mots se déplace lorsque vous le survolez et peut être cliqué. Une fois cliqués, ils révèlent une courte ligne de texte sur leur mission en tant qu'agence.
Pour en savoir plus sur le travail de cette équipe, vous devez faire défiler d'un côté à l'autre, ce qui est un moyen unique et extrêmement interactif d'impliquer les gens et d'inciter les utilisateurs à en savoir plus sur ce que cette agence peut éventuellement faire pour eux.
Des photographies saisissantes et des vidéos fluides sont lues lorsque vous faites défiler d'un côté à l'autre dans une structure en forme de grille. De petites cases d'espace blanc se trouvent sur ces pages avec la copie minimale pour vous donner une idée de leurs services.
De même, plus vous faites défiler, plus les informations commencent à apparaître littéralement dans votre champ de vision. Cette copie est superposée à ces visuels d'une manière très accrocheuse. Il ne faut pas quitter des yeux la beauté de ce talent en photographie, vidéo et design.
Les qualités interactives de ce site Web, associées à des visuels époustouflants, font qu'il est difficile de détourner le regard. Si vous recherchez une agence capable de vous étonner avec son travail numérique, celle-ci est faite pour vous.

8. Cocaïnomique par WSJ
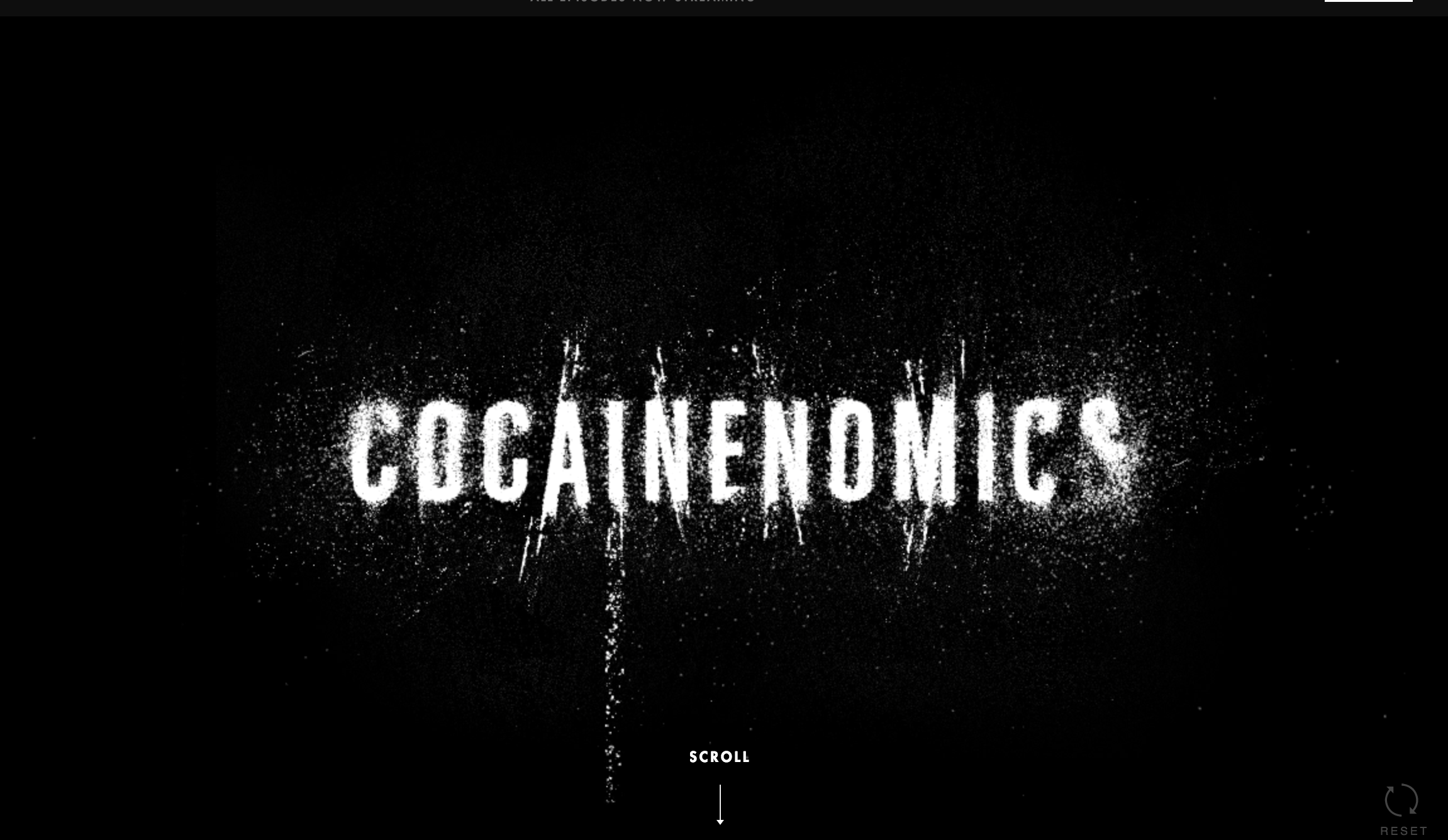
Cette page Web, créée par le Wall Street Journal, décrit l'histoire du cartel de Medellin. Il s'agit d'un site Web sponsorisé créé pour l'émission à succès Narcos de Netflix. Et dès le départ, la gravité de cette histoire est mise en évidence.
Un fond noir avec des taches blanches ressemblant à de la neige recouvre l'écran. Ensuite, le duvet blanc vole ensemble pour épeler le mot : Cocainenomics. Il est évident à ce stade que la coloration blanche est censée ressembler à de la cocaïne.
Pour augmenter l'interactivité de ce design, les créateurs ont permis de jouer avec l'en-tête. Si vous passez votre curseur sur le nom, la cocaïne se déplace et vole. C'est un effet mineur, mais il est perceptible.
Vous êtes ensuite invité à faire défiler vers le bas et une sorte de carte apparaît, avec des images de flèches et une copie vous emmenant dans une histoire sur certains des barons de la drogue les plus infâmes que notre monde ait jamais vus.
Lorsque vous faites défiler, vous êtes confronté à une grande copie noire audacieuse qui est rayée et rugueuse. Des photographies éclatantes et des éclaboussures de couleurs vives sur l'écran, vous permettant de faire défiler la page et la vie de ces criminels.
Les vidéos, animations et autres illustrations continuent d'apparaître au fur et à mesure que vous descendez dans le terrier du lapin. Ce mouvement et cette profondeur ajoutent vraiment un niveau d'authenticité au contenu de la page qui vous donne envie d'en savoir plus.
Le mouvement de votre souris prépare le terrain pour l'expérience que vous vivrez. Vous devez continuer à faire défiler et à apprendre à voir les nouvelles animations, cartes et designs qui s'affichent à l'écran.
Considérant que cette page Web est essentiellement une leçon d'histoire, les concepteurs savaient qu'ils devaient jouer avec l'interactivité des utilisateurs afin de garder les gens engagés. Même si vous aimez l'histoire, s'amuser un peu ne fait pas de mal non plus.
Et dans cette conception, cela rend l'expérience emblématique.

9. 30 espèces, 30 pièces
La conservation des animaux et la cruauté envers les animaux sont des sujets brûlants qui ont fait les gros titres presque chaque semaine au cours des dernières années. Qu'il s'agisse de traitements horribles dans des installations ou de mise à mort d'animaux en voie de disparition, il est important pour beaucoup de gens d'informer et d'éduquer les masses sur ce qu'ils peuvent faire pour garantir que notre planète et ses animaux restent en sécurité et protégés.
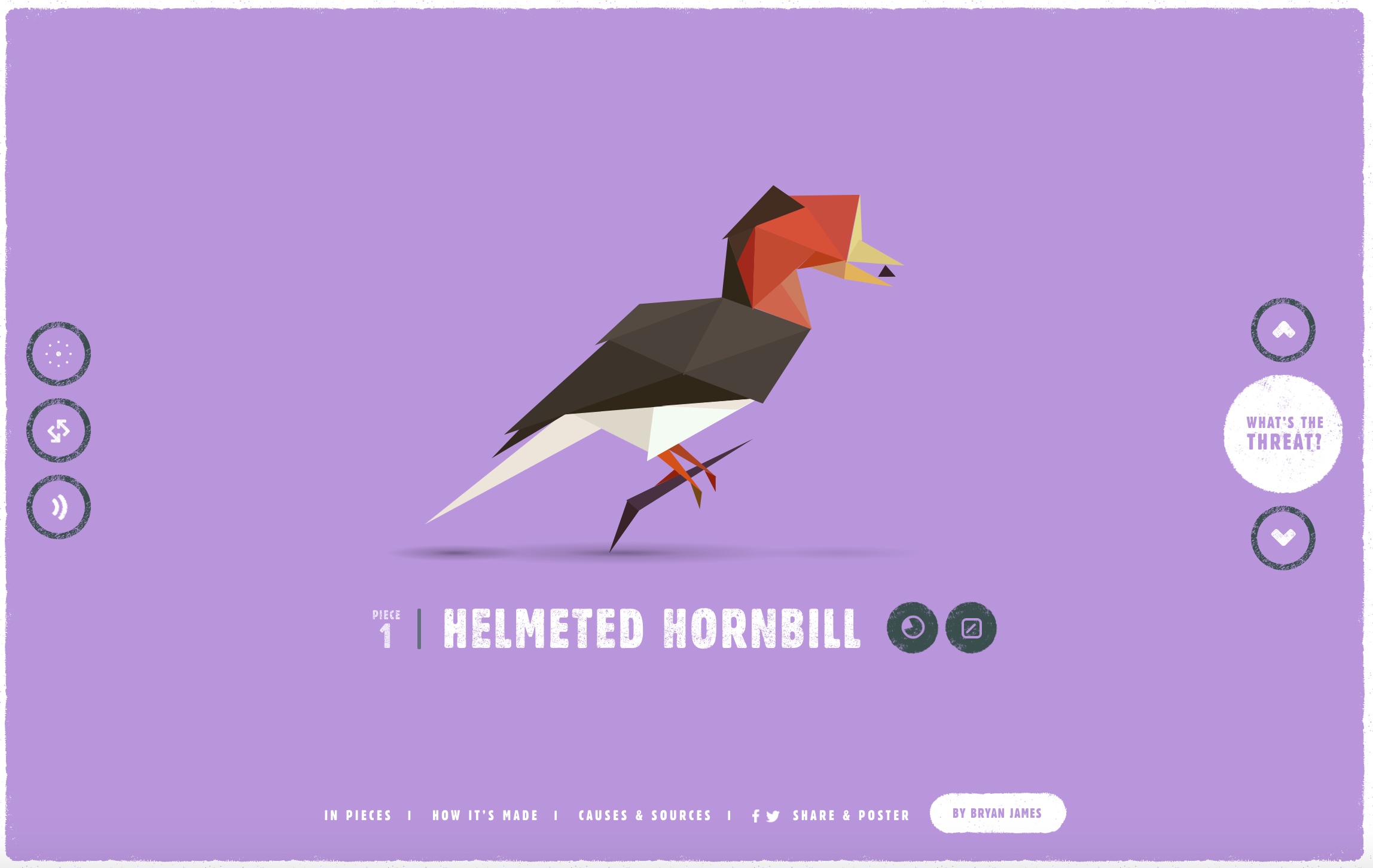
C'est là qu'intervient le site Web 30 Species, 30 Pieces. Cette exposition interactive en ligne décrit le cycle d'extinction que les animaux ont subi à la suite de l'intervention humaine.
La page principale est composée d'un fond noir et d'un dégradé de couleurs mobiles rose rougeâtre d'un titre de site Web. Vous êtes invité à démarrer l'exposition, et une fois que vous avez cliqué sur explorer, les designs fascinants prennent le relais
De petites pièces géométriques commencent à voler à travers l'écran, finissant par se transformer en un animal devenu une espèce en voie de disparition.
Ces motifs bougent légèrement lorsque vous êtes assis sur la page, et vous pouvez ensuite jouer pour en savoir plus sur l'animal, sur son histoire et sur ce que vous pouvez faire pour empêcher l'extinction.
Vous pouvez parcourir tous les animaux en regardant ces formes multicolores voler à travers l'écran. Vous pouvez vous arrêter sur un animal spécifique. Vous pouvez également choisir de laisser le son guider votre voyage.
Les options sont infinies dans cette conception, et les utilisateurs ont apparemment des possibilités illimitées d'interagir et de personnaliser cette expérience. Les utilisateurs peuvent obtenir l'expérience qu'ils souhaitent avec ce site Web, et les concepteurs ont fait un excellent travail en permettant aux utilisateurs de personnaliser leur parcours.
Essayer d'informer et d'éduquer peut souvent s'avérer insipide et fade. Mais cette conception le fait d'une manière engageante, excitante et évocatrice d'émotions.

10. Alimenter la musique
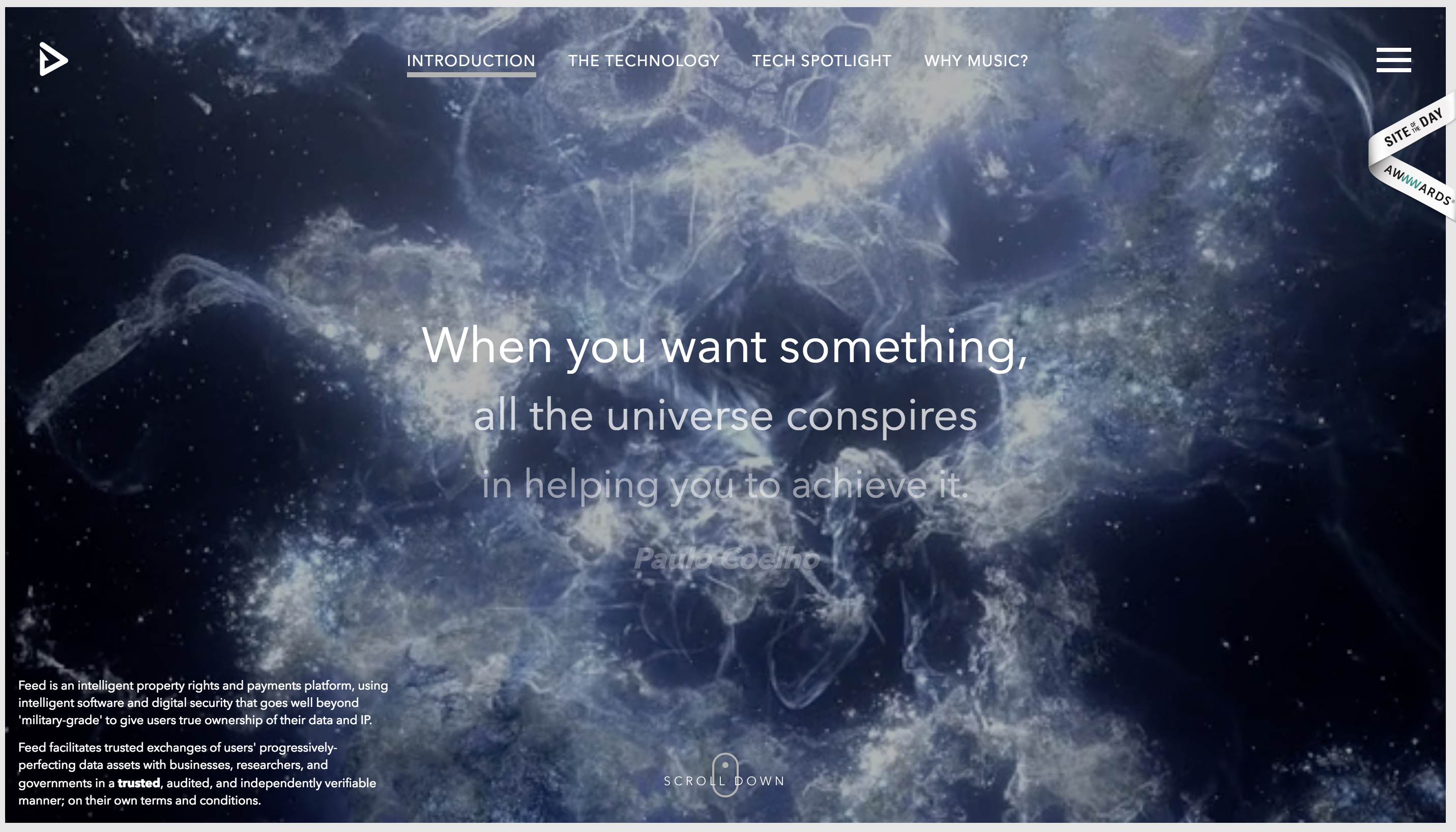
La musique a le pouvoir de transformer, mais cela n'a pas empêché les concepteurs de sites Web derrière le site Web Feed Music de s'amuser avec d'autres éléments interactifs et inspirants.
La page d'accueil s'ouvre sur un écran noir avec une image semblable à de la fumée installée en arrière-plan. Sur cette image se trouve l'énoncé de mission de l'entreprise qui défile comme l'ouverture de Star Wars. Au fur et à mesure que votre souris bouge, le texte bouge aussi.
Il entre et sort de l'écran, s'estompant et s'estompant tout en augmentant et en diminuant simultanément. Vous devez faire défiler pour voir plus de texte, vous vous sentez donc obligé de le faire.
Une fois que vous avez terminé de lire l'énoncé de mission qui occupe la page principale, vous êtes transporté à travers des transitions étonnantes vers le reste du site Web où vous en apprendrez plus sur Feed Music. Vous êtes accueilli avec ces informations avec encore plus d'animations.
Le défilement est vital pour cette conception, car vous ne pouvez pas en savoir plus si vous vous arrêtez. Le défilement est ce qui a motivé les animations à se déplacer et le texte à apparaître. Si vous arrêtez de faire défiler, le mouvement du site Web fait de même.
Cela oblige l'utilisateur à être constamment engagé. Ils ne peuvent pas arrêter d'interagir, sinon ils cessent de collecter les informations qu'ils recherchent. C'est un excellent moyen d'amener les utilisateurs à se souvenir du contenu qu'ils regardent plutôt que de simplement le faire défiler sans but. Et c'est certainement un design à imiter.
Pourquoi la conception de sites Web interactifs est importante
L'interactivité ajoute un élément de plaisir à une conception - et lorsqu'elle est ajoutée à la conception d'un site Web, les résultats peuvent être extrêmement satisfaisants.
L'interactivité des utilisateurs entraîne plus de trafic, des temps d'affichage plus longs, une notoriété accrue de la marque et permet aux marques de montrer leur créativité. C'est un moyen engageant et immersif pour les marques de guider les utilisateurs vers les informations qu'ils souhaitent qu'ils voient.
La création de pages Web réussies est bien plus que l'optimisation des moteurs de recherche et un contenu de qualité. Il s'agit de l'ensemble du package. Les marques doivent intégrer un design réactif sur les applications de bureau et mobiles grâce à l'utilisation de médias interactifs. C'est là qu'intervient l'interaction homme-machine qui implique les gens à un niveau plus profond.
Ces 10 marques ont ajouté des éléments interactifs qui sont inspirants, perspicaces et percutants. Ils conduisent les utilisateurs vers les bonnes informations de manière transparente et fluide. Ils informent les utilisateurs des problèmes qu'ils auraient pu ignorer autrement. Ils présentent le contenu d'une manière qui oblige les utilisateurs à interagir et à en apprendre davantage.
Alors que notre monde devient encore plus mobile et que les marques sont obligées de faire plus dans le domaine du design, l'interactivité va continuer à se développer. C'est parce qu'il est percutant, puissant et unique. Ces éléments distinguent les marques des autres et les alignent en tant que leaders.
Les marques devraient commencer à intégrer ces éléments de site Web interactifs et adaptés aux mobiles dans leurs propres conceptions afin de se démarquer et de faire une déclaration. Non seulement cela provoquera une réaction émotionnelle en eux, mais cela vous gardera dans leur esprit pour l'avenir.
Avec ces 10 sites Web comme source d'inspiration, vous devriez pouvoir ajouter facilement du plaisir et du style à la conception de votre site Web.
Vous voulez plus d'inspiration pour la conception de sites Web ? Inscrivez-vous à notre newsletter !
