20 façons d'optimiser votre flux de paiement
Publié: 2022-03-02On pourrait penser qu'une fois que vous avez amené quelqu'un tout au long de votre entonnoir de vente au point où il ajoute des articles à son panier, vous serez probablement en mesure de le convertir en client.
Mais en réalité, le taux moyen d'abandon de panier est de 69,57 %. La plupart du temps, les personnes qui ajoutent des articles à leur panier ne prennent pas la peine de payer.
Cela est dû à un certain nombre de facteurs. La principale cause des paniers abandonnés est quelque peu hors de votre contrôle - les gens ajoutent souvent des articles à leur panier sans aucune intention de les acheter afin de voir quel sera le prix final lors d'un achat comparatif.
Cependant, il existe d'autres causes d'abandon de panier qui sont sous votre contrôle. Par exemple, selon une enquête menée auprès de plus de 4 500 acheteurs, 21 % des abandons de panier sont dus à un processus de paiement trop long et compliqué.
Grâce aux conseils ci-dessous, vous pourrez améliorer votre flux de paiement, réduire votre taux d'abandon de panier et, en fin de compte, gagner plus d'argent grâce à votre boutique en ligne.
1. Supprimer les distractions
Pour la plupart des zones de votre site, il existe de multiples résultats positifs en termes de comportement des clients. Par exemple, après avoir atterri sur une page de produit, le visiteur cliquera idéalement sur le bouton Ajouter au panier - mais cela aide également votre entreprise s'il clique sur d'autres liens dans votre menu de navigation pour parcourir plus de produits, en savoir plus sur votre magasin, etc.
Votre page de paiement n'est pas comme ça. Ici, il n'y a qu'une seule action que vous voulez que le visiteur entreprenne : terminer sa commande au lieu de revenir en arrière.
Pour garder les visiteurs concentrés, vous devez supprimer les éléments secondaires qui apparaissent sur la plupart de vos autres pages, y compris votre en-tête, votre pied de page, votre barre latérale et vos liens de navigation principaux.
2. Réduire le nombre de champs
Le flux de paiement moyen comporte 14,88 champs de formulaire, ce qui, dans la plupart des cas, est bien plus que nécessaire.
Plus il est facile de vérifier, plus il est probable que le client le fasse. Les méthodes suivantes vous aideront à vous débarrasser des champs inutiles et encourageront les visiteurs à rester dans le flux de paiement :
- Utilisez un seul champ pour le nom complet du client au lieu de champs séparés pour son prénom et son nom.
- Remplissez automatiquement la ville et la région en fonction du code postal.
- Avoir l'adresse de facturation sélectionnée comme adresse de livraison par défaut.
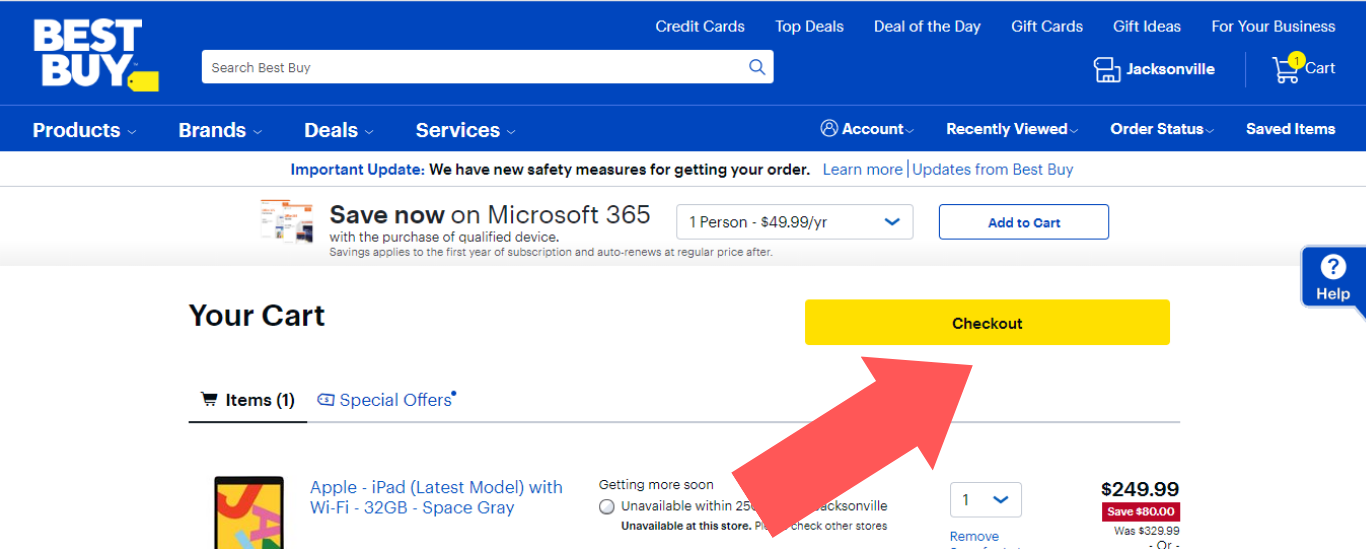
3. Mettez l'accent sur le bouton de paiement
Afin d'attirer l'attention du client sur le bouton de paiement final, agrandissez le bouton par rapport aux autres éléments de la page. Utilisez également une couleur pour le bouton qui contraste avec l'arrière-plan de la page.

De cette façon, il n'y a aucune conjecture sur la façon dont les acheteurs peuvent finaliser leur achat.
4. Demandez les dernières informations de paiement
Les visiteurs ont tendance à être plus réticents à donner leur numéro de carte de crédit que d'autres informations sur eux-mêmes - 17% des abandons sont dus au fait que le visiteur ne fait pas confiance au site avec ses informations de carte de crédit.
Si les informations de paiement d'un client potentiel sont la première chose que vous demandez, vous risquez de les effrayer. Mais si vous établissez une certaine confiance en obtenant leur nom, leur numéro de téléphone et d'autres informations moins sensibles avant de demander leurs informations de paiement, ils seront plus à l'aise pour vous les donner.
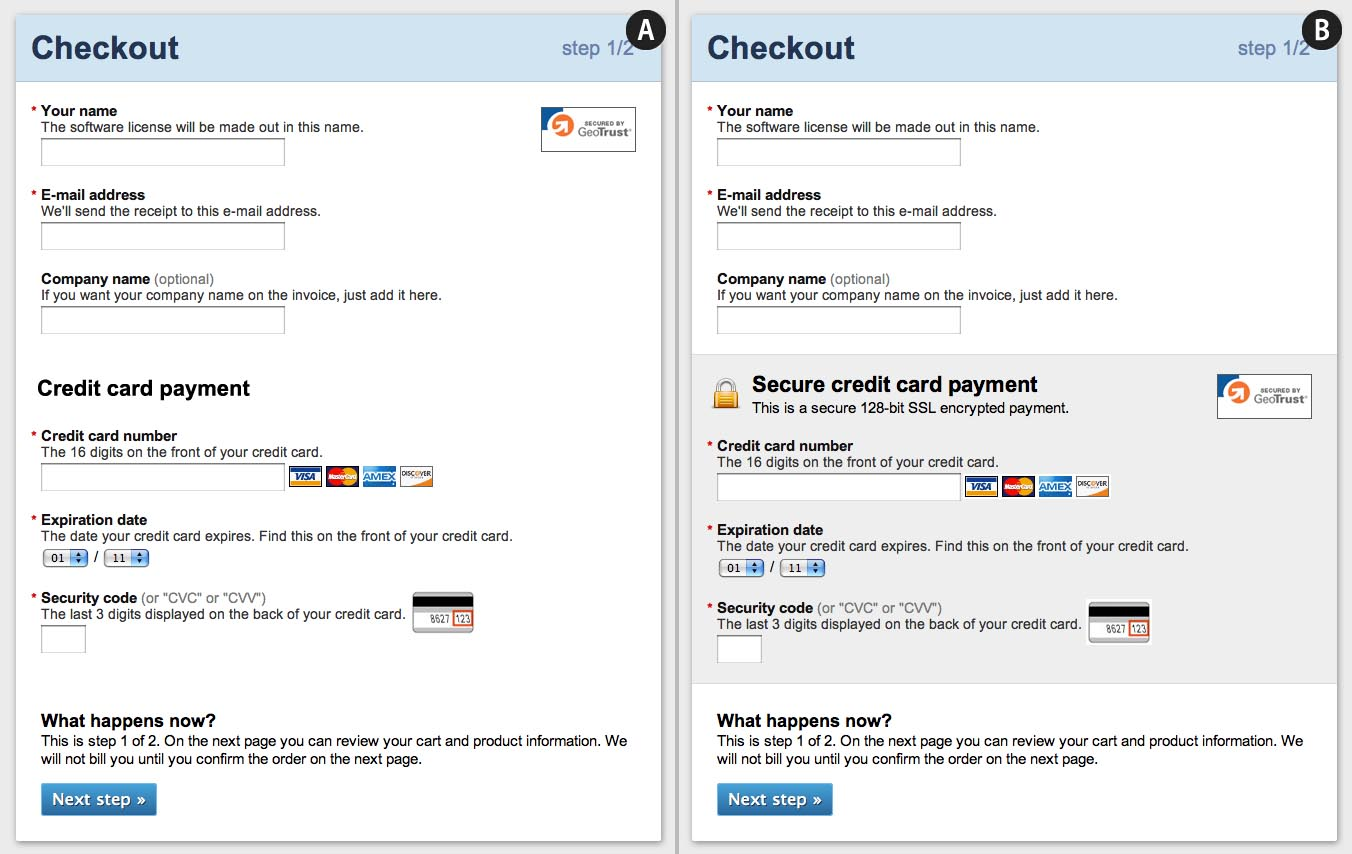
5. Séparez la section des informations de paiement
Une étude du Baymard Institute a révélé qu'avec quelques astuces de conception simples, vous pouvez faire en sorte que les visiteurs perçoivent votre magasin comme beaucoup plus sécurisé.
Par exemple, l'utilisation d'une bordure, d'un ombrage, d'une couleur d'arrière-plan différente et d'autres techniques de style pour séparer votre section d'informations de paiement du reste de votre page de paiement donne aux gens l'impression que leurs informations financières seront mieux protégées.

Ce n'est pas vrai, bien sûr - aucune partie d'une page donnée n'est plus sécurisée que toute autre partie de la même page - mais la façon dont les visiteurs se sentent entraînera de toute façon plus de ventes.
6. Ajouter des sceaux de confiance
Nous vous avons dit de ne pas mettre d'éléments inutiles et potentiellement gênants sur votre page de paiement plus tôt, mais il existe des exceptions à chaque règle.
Une icône de verrouillage confirmant que vous disposez d'un certificat SSL et d'autres icônes indiquant que votre site est digne de confiance (Norton Secured, BBB Accredited Business, etc.) aideront à rassurer vos clients.
7. Gardez-le sur votre domaine
Une autre raison d'avoir un certificat SSL est qu'il vous permet de garder le flux de paiement entièrement sur votre domaine.
De nombreux magasins dirigent les clients vers un fournisseur de paiement externe car, au lieu d'acheter un SSL, ils partagent un SSL avec d'autres par l'intermédiaire d'un tiers. La friction de cette perturbation se traduit souvent par des ventes perdues. Un certificat SSL est également bon pour le référencement, et 85 % des visiteurs ne continueront même pas à naviguer sur un site après avoir constaté qu'il n'est pas sécurisé.
8. Ajouter une preuve sociale
Voici une autre exception à la règle "pas de distractions" : en ajoutant le nombre moyen d'étoiles de vos produits et en montrant qu'ils sont très bien notés par les clients précédents, vous pouvez aider à convaincre les visiteurs qu'ils font un choix intelligent et bien informé en complétant leur commande.
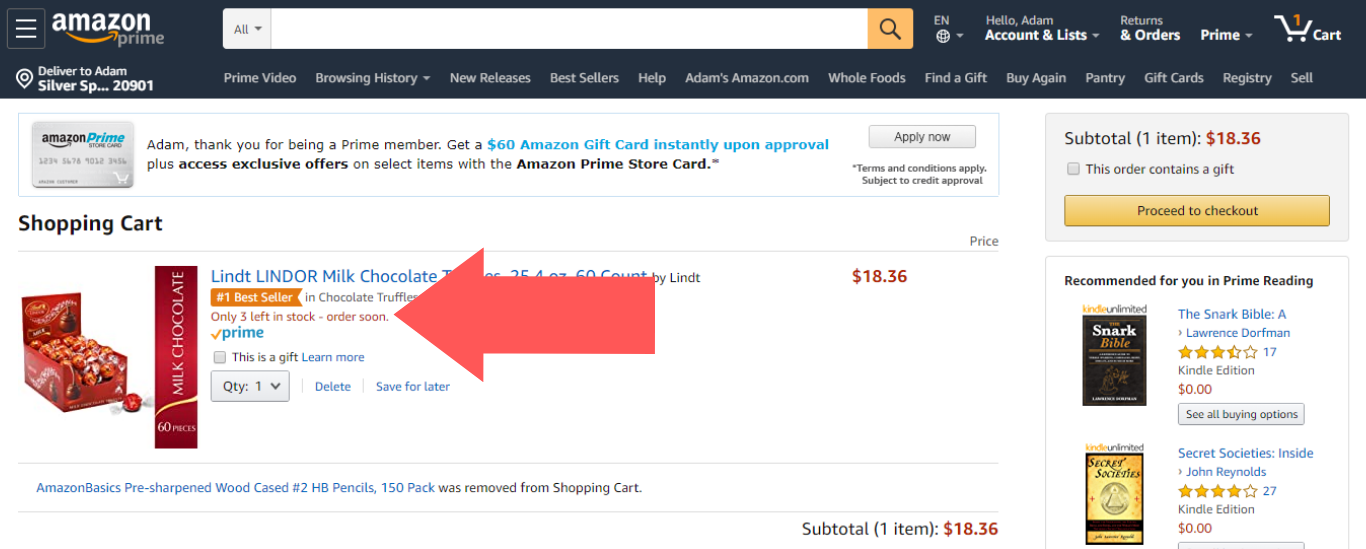
9. Afficher les niveaux de stock
Le niveau de stock actuel de chaque article dans le panier du client est un autre élément à afficher. Cela ajoute un sentiment d'urgence.


Si le stock s'épuise, cela motivera le client à effectuer son achat immédiatement.
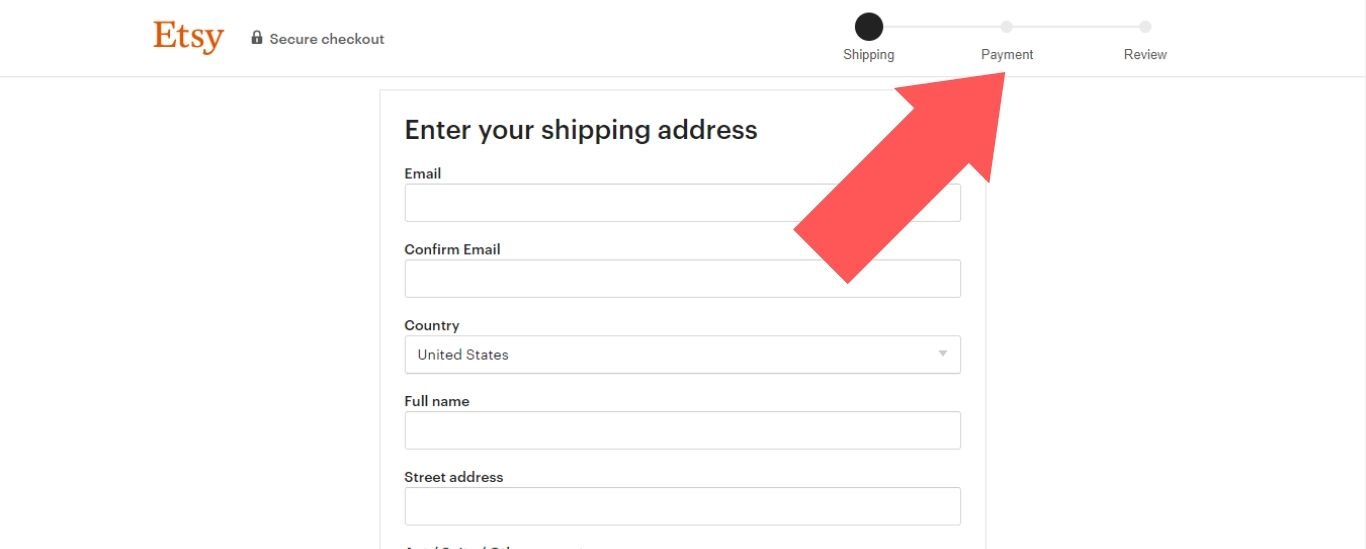
10. Ajouter un indicateur de progression
Au fur et à mesure que le client passe par les étapes d'expédition, de facturation et de paiement de la caisse, il devrait y avoir une indication visuelle de l'endroit où il se trouve dans le processus.

Si votre processus est court et rapide (comme il se doit), cela encouragera le client à continuer à remplir ses informations.
11. Afficher les options d'assistance client
Au fur et à mesure que le client se rapproche de la séparation d'une partie de son argent, il peut commencer à avoir des doutes. En effet, ils peuvent découvrir qu'ils ont une question à laquelle ils aimeraient avoir une réponse avant de s'engager dans un achat.
L'inclusion de vos informations de support client sur votre page de paiement vous aidera à obtenir des réponses à ces questions rapidement. Et idéalement, votre site aura une fonctionnalité de chat en direct qui vous permettra de répondre à leurs préoccupations en temps réel.
12. N'oubliez pas l'expérience mobile
De nos jours, lorsque quelqu'un navigue sur Internet, il est plus susceptible de le faire sur un smartphone ou une tablette que sur un ordinateur de bureau ou un ordinateur portable. Votre page de paiement doit absolument être réactive, ce qui signifie qu'elle s'adapte automatiquement au type d'appareil et à la taille de l'écran utilisés par le visiteur.
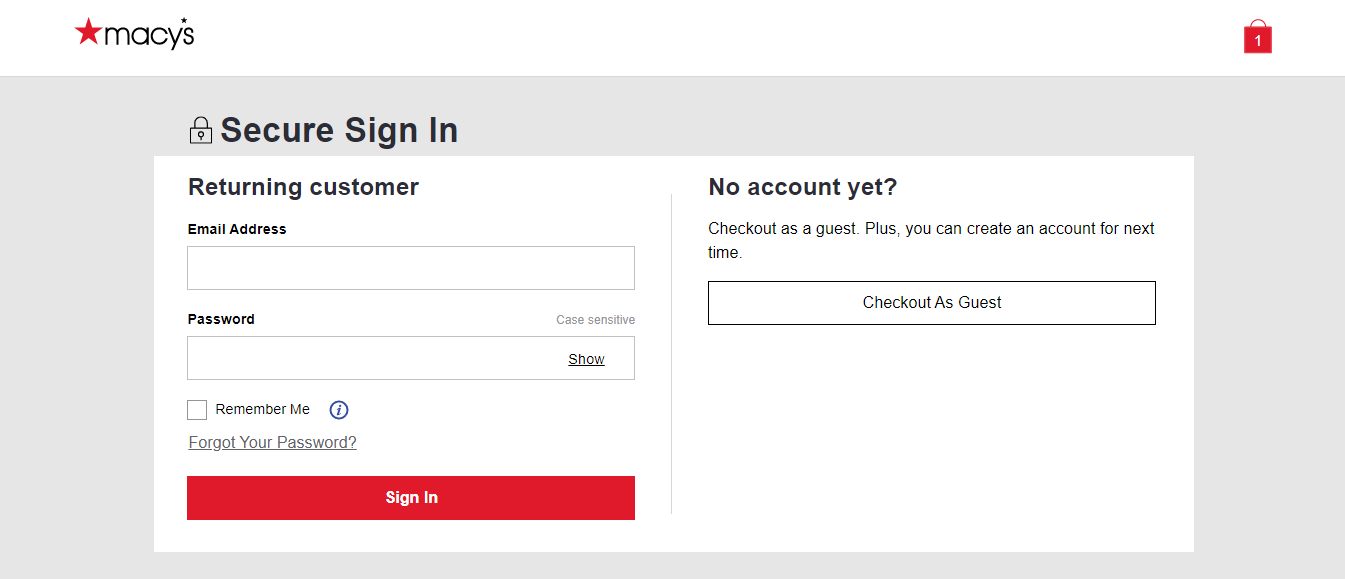
13. Autoriser le paiement en tant qu'invité
Forcer les visiteurs à créer un compte avant de pouvoir effectuer un achat est un moyen infaillible de perdre des revenus que vous auriez autrement gagnés. Plus précisément, 28 % des abandons sont dus à des visiteurs qui ne souhaitent pas créer de compte - c'est la principale cause d'abandon après le coût d'expédition et d'autres frais trop élevés.

Il est clair que beaucoup de gens ne vont tout simplement pas se soucier du temps qu'il faut pour terminer ce processus, même si vous offrez des remises spéciales et d'autres avantages. Alors, permettez-leur de vérifier avec un minimum d'informations personnelles s'ils le souhaitent.
14. Autoriser l'inscription avec un compte social
Bien qu'il soit important d'autoriser le paiement en tant qu'invité, vous devez toujours encourager les visiteurs à créer leurs propres comptes. Cela vous fournira plus d'informations sur vos clients et rendra ainsi les futures campagnes marketing plus efficaces.
Une solution consiste à permettre aux visiteurs de créer un compte en se connectant simplement à leur compte existant sur un réseau social tel que Facebook ou Twitter. C'est beaucoup plus facile que de créer un compte à partir de zéro, et il existe de nombreuses applications disponibles que vous pouvez utiliser pour ajouter rapidement cette fonctionnalité à votre boutique.
15. Stocker les informations client
Lorsqu'un client précédent revient dans votre magasin pour effectuer un autre achat, il ne devrait pas avoir besoin de saisir à nouveau toutes ses informations. Vous pouvez réduire les frictions en conservant ces données stockées et prêtes à être réutilisées.
16. Validation de champ en temps réel
Si un client remplit tous les champs d'une page uniquement pour être empêché d'avancer en raison d'une erreur, il peut être tellement frustré qu'il se retire. Alerter le client des erreurs de saisie de données dès qu'elles sont commises aidera à éviter que cela ne se produise.
17. Paiement en une page
Exiger que les clients accèdent à une nouvelle page à chaque étape de votre flux de paiement prolonge le processus et conduit les clients potentiels à rebondir. Au lieu de cela, vous devez utiliser une mise en page plus simplifiée qui permet aux clients de saisir toutes leurs informations et d'appuyer sur le bouton de paiement final sur la même page.
18. Panier persistant
Cette fonctionnalité est une autre réaction à la popularité des appareils mobiles - avec un panier persistant, les articles qu'un client ajoute à son panier sur un appareil seront toujours là lorsqu'il visitera votre magasin sur un autre appareil. Cela empêche les clients d'oublier les articles qu'ils avaient l'intention de commander.
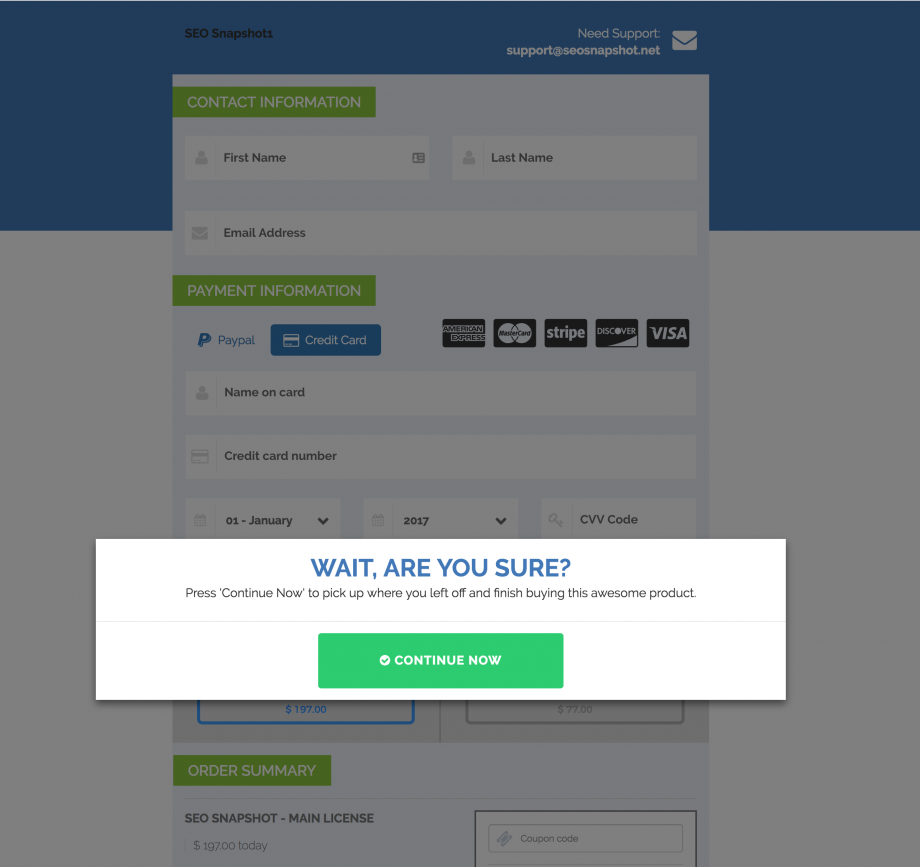
19. Popups d'intention de sortie
Les fenêtres contextuelles d'intention de sortie sont capables de détecter le moment où le client est sur le point de quitter votre page, et elles peuvent être configurées pour offrir une remise spéciale en dernier recours pour changer d'avis. Comme pour les autres outils mentionnés ci-dessus, il existe de nombreuses applications disponibles qui facilitent l'ajout de cette fonctionnalité à votre site.

Vous seriez surpris de la différence qu'une seule application peut faire - par exemple, la société de circuits de rafting Wild Water Adventures a pu augmenter ses ventes de 61 000 $ en ajoutant simplement une fonctionnalité contextuelle d'intention de sortie à son site.
20. Tester, mesurer et améliorer
Enfin, ce qui fonctionne pour une entreprise ne fonctionnera pas nécessairement pour une autre. Il n'y a aucun moyen de vraiment savoir si l'une des techniques de ce guide fonctionnera pour vous jusqu'à ce que vous les essayiez réellement.
Avec un outil de test A/B, vous pouvez montrer la version originale de votre page de paiement à un groupe de visiteurs, une version avec des modifications au reste de vos visiteurs, puis comparer leurs performances sur la même période. De cette façon, vous pouvez déterminer objectivement si la version modifiée améliore ou non les performances.
N'oubliez pas qu'avec un taux moyen d'abandon de panier pouvant atteindre 70 %, il y a beaucoup de place à l'amélioration ici. Le simple fait de réduire de quelques points le taux d'abandon de votre magasin a le potentiel d'augmenter considérablement vos revenus.
