Des années 2010 à nos jours : des tendances en matière de conception d'e-mails qui ont résisté à l'épreuve du temps
Publié: 2021-04-01Le courrier électronique a parcouru un long chemin. Fondé par Ray Tomlinson en 1971, ce qui a commencé comme un moyen de communiquer avec des collègues qui ne répondaient pas à leurs téléphones est devenu une centrale électrique. Le canal de marketing par e-mail continue de générer des rendements incroyablement élevés, avec un retour sur investissement de 36:1.
En octobre, le courrier électronique fête officiellement ses 50 ans. Nous ne pouvons nous empêcher d'être un peu nostalgiques. C'est pourquoi nous avons décidé de revenir sur l'histoire de l'email, des années 2010 à aujourd'hui.
Nous avons demandé aux experts en e-mail Lily Worth, notre spécialiste de la conception et de la production d'e-mails, et à Brian Thies, développeur d'e-mails et propriétaire de Thies Publishing, de fouiller dans les archives et de partager des informations sur leur expérience au fil des ans, en particulier en matière de codage et de conception.
Promenez-vous avec nous dans le passé alors que nous revisitons les tendances de conception d'e-mails qui ont survécu aux années 2010. Dans cet article, nous examinerons certaines des tendances de design les plus emblématiques et comment elles ont évolué pour le mieux.
Le courrier électronique se développe dans les années 2010
Les années 1990 à 2000 ont été une période de renaissance pour la conception d'e-mails. Vers 1991, Internet, tel que nous le connaissons aujourd'hui, est né. Puis, à la fin des années 90, le courrier électronique a connu une renaissance avec l'introduction du HTML dans le courrier électronique.
Et les années 2010 ? Bien qu'il s'agisse de la décennie « la plus banale » de tous les temps, des avancées majeures ont eu lieu avec le marketing par e-mail.
Au cours de cette décennie, beaucoup de choses ont décollé : segmentation, personnalisation, automatisation des e-mails, conformité (comme le RGPD), accessibilité et bien plus encore. Cela a ouvert la voie au marketing par courrier électronique tel que nous le connaissons aujourd'hui.
Voici un bref historique des étapes importantes du marketing par e-mail au cours de la dernière décennie :
- 2009 – Les e-mails réactifs sont introduits.
- 2010 – Les e-mails déclenchés deviennent la norme, 48 % des spécialistes du marketing envoyant désormais des e-mails déclenchés.
- 2012 – 90 millions d'Américains utilisent désormais le courrier électronique sur un appareil mobile.
- 2013 – Google introduit des onglets dans Gmail.
- 2014 – L'intégration de CSS avec HTML introduit l'ère des e-mails interactifs.
- 2014 – Le contenu dynamique est utilisé pour créer des expériences personnalisées avec les abonnés.
- 2014 – La loi canadienne anti-pourriel (LCAP) entre en vigueur.
- 2015 – L'animation CSS dans les e-mails gagne en popularité.
- 2016 – La personnalisation prend le dessus.
- 2016 – Le RGPD est adopté.
- 2018 – Apple introduit le mode sombre dans le cadre de sa 15e version du système d'exploitation.
Qu'en est-il du codage et de la conception ?
Tendances de conception d'e-mails qui ont défini les années 2010
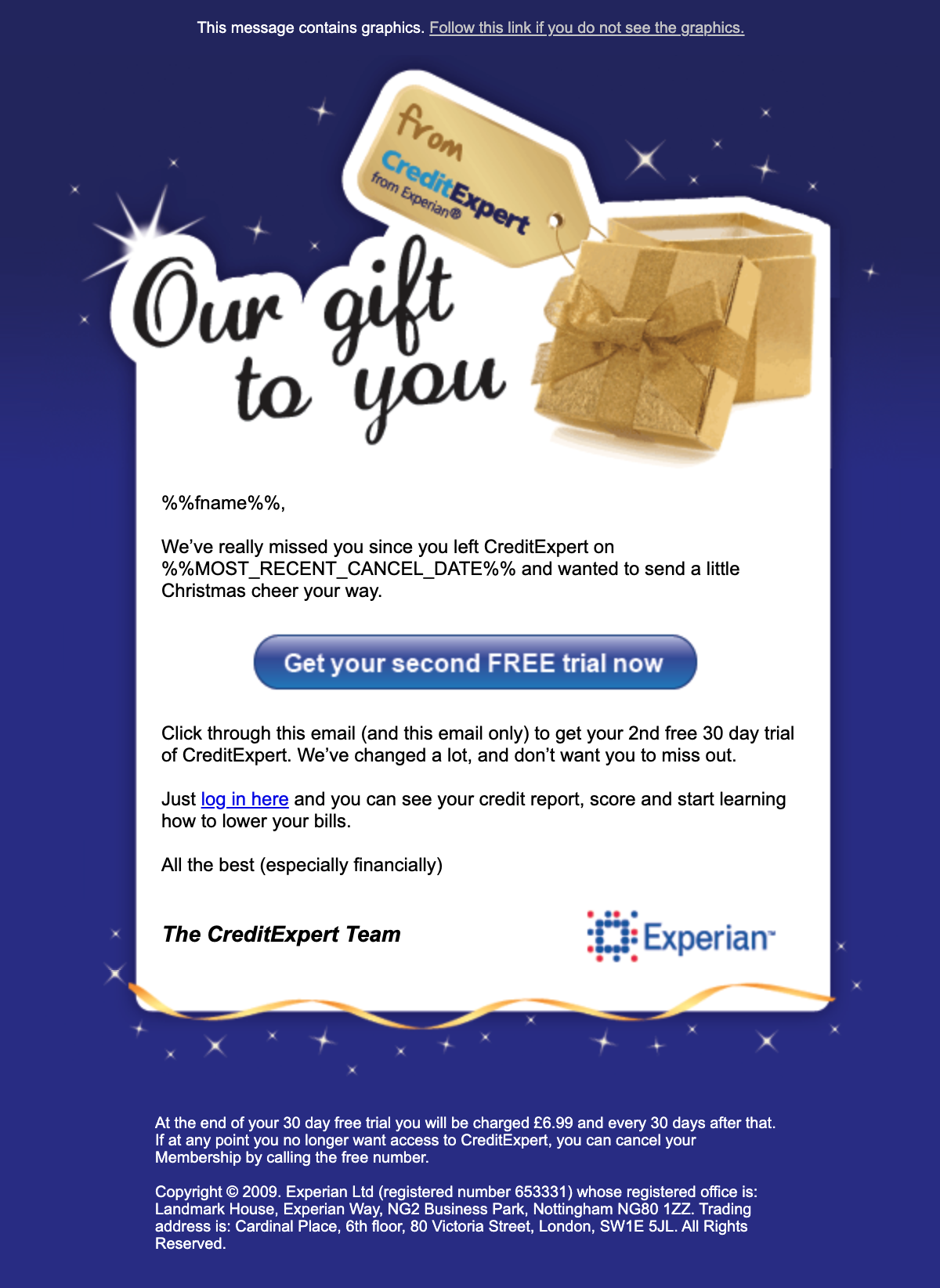
Pour rafraîchir nos souvenirs, nous avons demandé à Lily de fouiller dans les archives et de partager le premier e-mail qu'elle a pu trouver. Jetons un coup d'œil au premier e-mail qu'elle a conçu et développé pour Experian en 2009 :

Ses réflexions après avoir revisité cet e-mail ? "Beaucoup de découpage d'images, de minuscules polices et aucun code réactif."
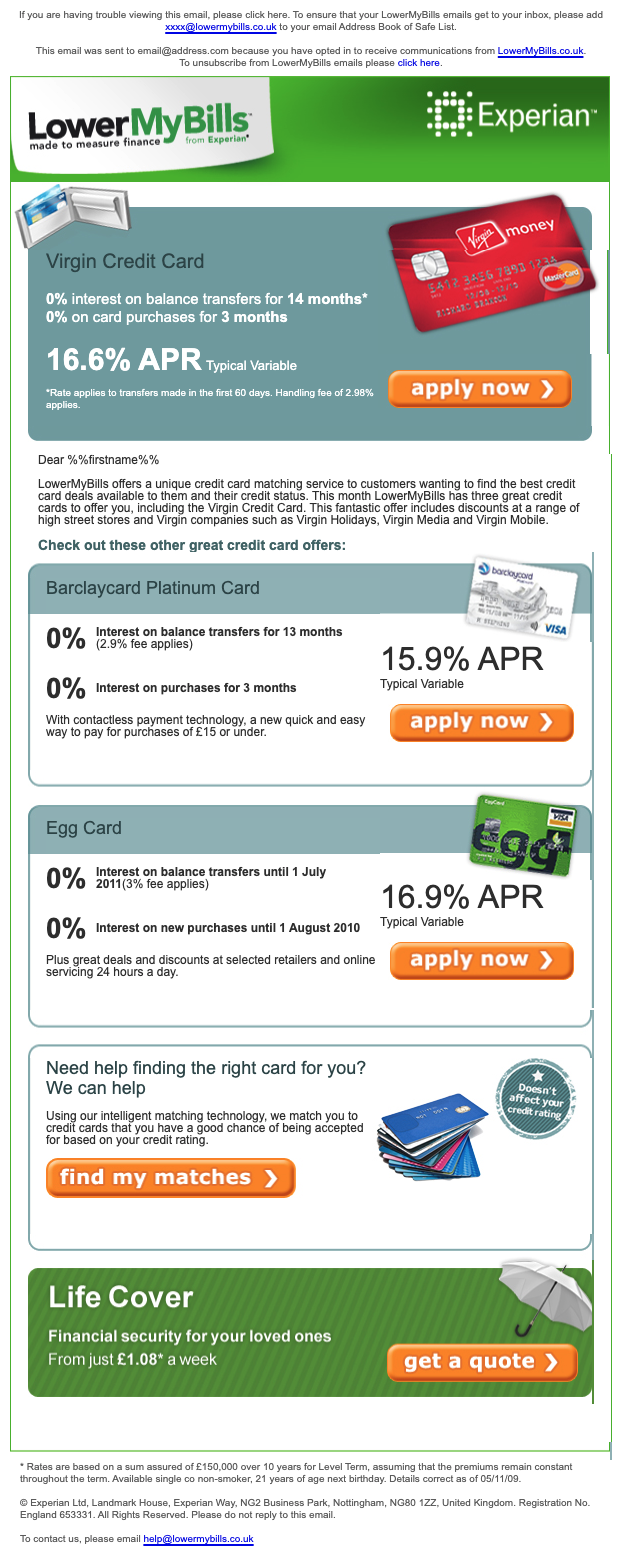
Voici un autre des premiers e-mails de Lily, provenant d'un autre projet chez Experian :

De quoi Lily se souvient-elle de celui-ci ? « Les boutons et le long texte de pré-en-tête. C'est bien de voir qu'à l'époque, nous utilisions le texte en direct la plupart du temps.
Pour aller un peu plus loin, nous avons demandé à notre communauté sur Twitter de partager la première campagne d'e-mails qu'elle ait jamais envoyée (merci #EmailGeeks !). Examinons quelques-unes des caractéristiques clés qui ont défini les e-mails de cette décennie.
Boutons criards
Avant les boutons pare-balles, il y avait des boutons de toutes sortes. Les traitements courants étaient brillants , et le bon vieux biseau et gaufrage .
Tout d'abord, examinons quelques exemples de boutons brillants.

Voici un exemple par e-mail, datant de 2014 :

Et regardez cet effet de biseau et de gaufrage. Irrésistible, vous ne trouvez pas ?

Bien que plus fortement caractéristique des années 90, nous avons vu une combinaison de brillant mélangé à la technique du biseau et du gaufrage dans nos premiers e-mails, illustrée par l'un des premiers e-mails de Megan Boshuyzen qu'elle a conçus en 2008.
J'ai conçu cela dans photoshop en 2008, lors de mon tout premier stage de graphisme. Il a été envoyé à une équipe de développement pour le coder ! pic.twitter.com/OA9xsrXjrF
– Megan Boshuyzen (@megbosh) 10 mars 2021
Ombres portées
Il semble que nous étions de grands fans d'ajouter de la profondeur à nos e-mails de toutes les manières possibles à l'époque. En plus des styles de boutons énumérés ci-dessus ? Ombres portées.
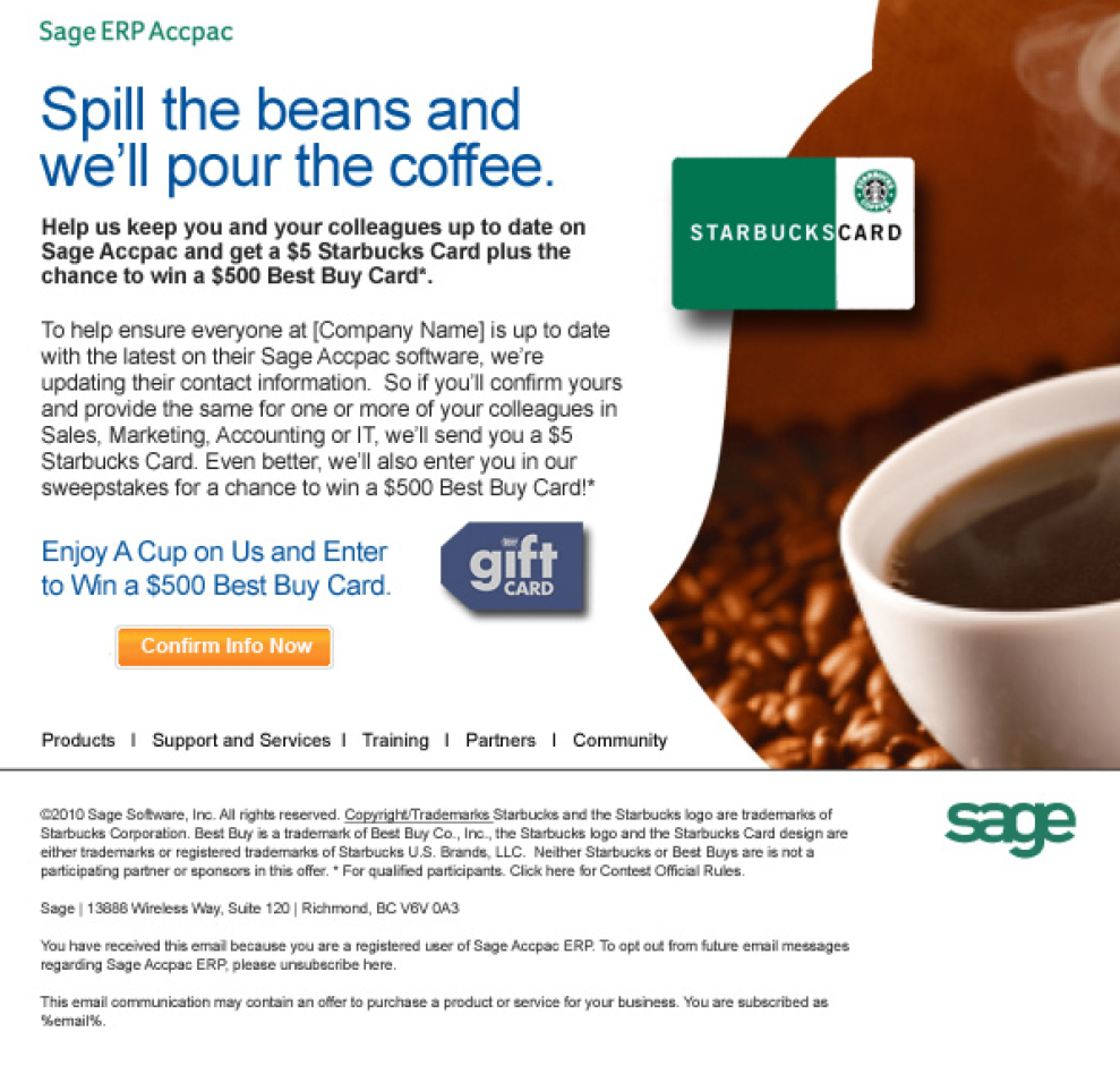
Consultez cet e-mail de 2010. La carte Starbucks « flottante » et la carte-cadeau ont été rendues possibles grâce aux ombres portées.

Barres de navigation
La conception d'e-mails a tendance à suivre de près les traces de la conception de sites Web. Une grande partie de ce qui était populaire sur le Web allait bientôt se retrouver par courrier électronique.
Voici un exemple de barre de navigation dans l'une des premières campagnes par e-mail de Paul Airy :
L'une des premières campagnes d'e-mails que j'ai conçues et développées. pic.twitter.com/euS5FcafnV
– Au-delà de l'enveloppe (@Paul_Airy) 10 mars 2021
Un autre exemple de la barre de navigation ci-dessous, de Justine Jordan :

Comme l'a dit Emily Benson, les e-mails avaient tendance à ressembler à des « sites Web piégés par les e-mails ». On n'aurait pas pu mieux dire !
Boîtes de légende
Avant que le mobile ne devienne la norme, l'accent était fortement mis sur le bureau. L'approche semblait être « obtenir autant que possible dans cet e-mail ».
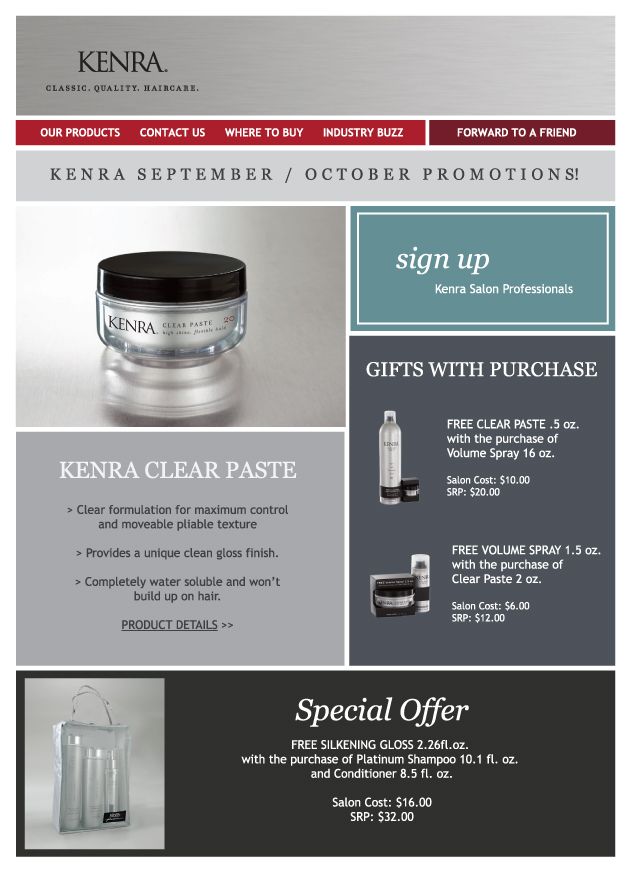
Bien que les barres latérales soient couramment utilisées dans les e-mails aujourd'hui, à l'époque, les boîtes de légende figuraient souvent dans la barre latérale des e-mails pour structurer le contenu.
Certains des inconvénients des barres latérales sont qu'elles ajoutent un encombrement visuel et peuvent être difficiles à rendre réactives. Même des barres latérales plus propres et bien conçues pourraient distraire les abonnés de l'objectif principal d'une campagne par e-mail.


Inaugurer une nouvelle ère de marketing par e-mail
De nombreuses tendances en matière de design telles que nous les connaissons aujourd'hui ont été introduites au cours de la dernière décennie. L'introduction du responsive design en 2009, couplée à l'augmentation de l'utilisation des e-mails au début des années 2010, a été un catalyseur, ouvrant des portes qui influenceraient plus tard une grande partie de la façon dont les e-mails sont construits aujourd'hui.
Au fur et à mesure que nous avancions au cours de la décennie, l'accessibilité et la conception inclusive sont devenues une partie plus importante de la conversation.
Conception pour les appareils mobiles
Avec la popularité croissante du mobile au début des années 2010, l'optimisation pour les appareils mobiles est devenue une nécessité. Une conception évolutive, fluide et réactive est devenue une approche importante à prendre en compte dans le développement d'e-mails. D'après notre article de 2015 :

L'e-mail mobile n'était qu'une petite erreur sur nos radars en 2011 et ne représentait que 8 % des ouvertures d'e-mails. Avance rapide jusqu'en 2014, et près de la moitié des e-mails sont ouverts sur des smartphones et des tablettes, soit une augmentation de 500 % en quatre ans.
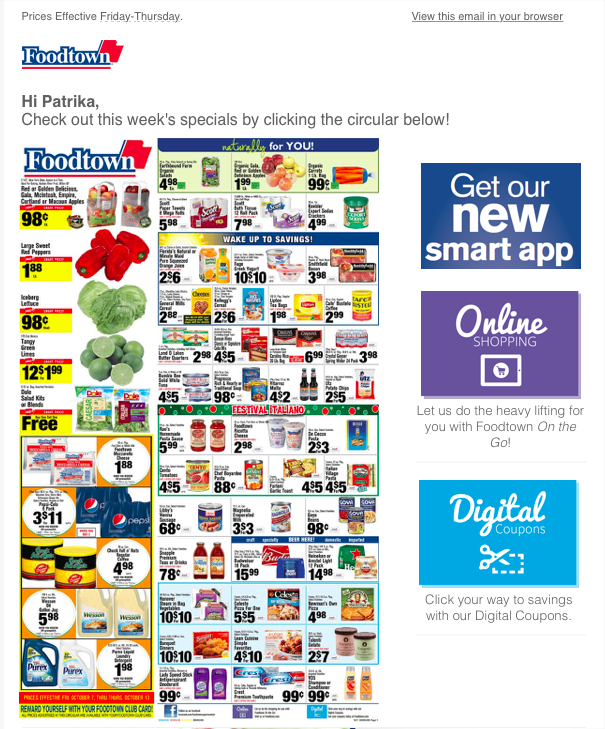
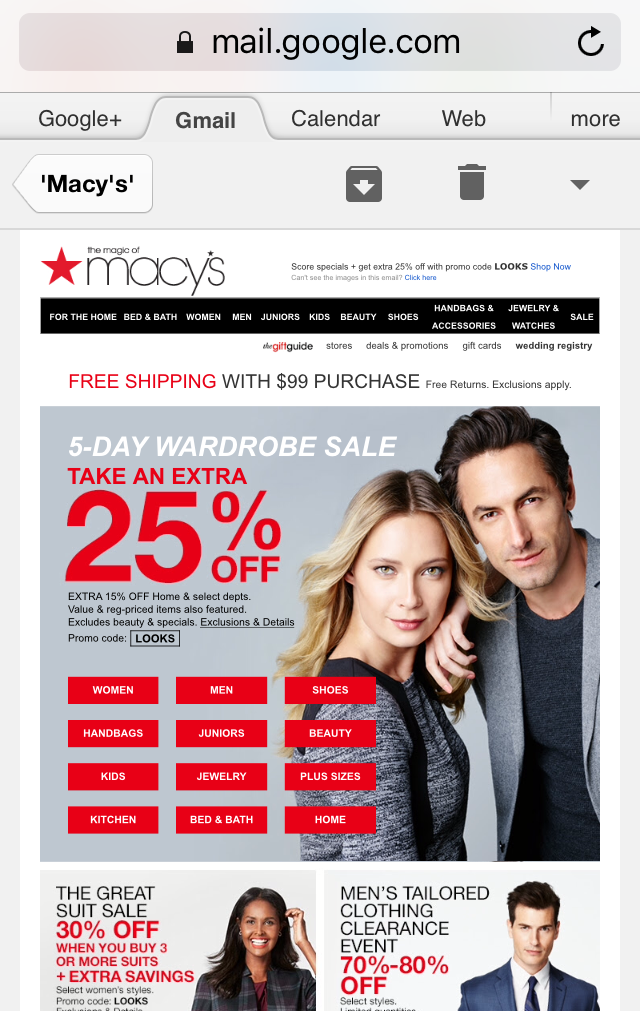
Voici un exemple d'e-mail non réactif de 2016 (et un autre exemple de site Web piégé dans un e-mail) :

Collaboration
Lorsque nous avons interrogé Brian sur les plus grands changements qu'il a observés avec les e-mails au cours de la dernière décennie, il a expliqué comment la demande croissante d'outils d'automatisation et de transaction a créé une augmentation des embauches :
« L'un des changements les plus importants a été la croissance du nombre d'e-mails marketing légitimes (et pertinents) provenant d'entreprises cherchant à s'implanter dans leur secteur.
Cela inclut l'utilisation accrue d'outils d'automatisation et transactionnels pour créer une connexion plus étroite avec leurs utilisateurs et consommateurs. Cette augmentation a contribué à générer une frénésie d'embauche et a ouvert la voie à l'énorme communauté de marketing par e-mail dont nous bénéficions aujourd'hui.
 Brian Thiès
Brian Thiès
Avec plus de personnes, vient plus de collaboration. Finalement, le besoin de travailler plus intelligemment en collaboration croisée est devenu évident. Cela nécessitait de réfléchir au processus d'utilisation à long terme de ce qui était codé, non seulement pour le développeur de messagerie, mais aussi pour l'équipe toujours croissante de spécialistes du marketing, de concepteurs et d'ingénieurs dans la « frénésie de recrutement ».
Des stratégies telles que des blocs de contenu réutilisables, des extraits de code, des globals et des modèles sont devenues une partie régulière du codage des e-mails plus efficacement.
Quelles tendances en matière de conception d'e-mails ont survécu et évolué ?
Jetons un coup d'œil aux tendances du design qui ont survécu et évolué au cours de la dernière décennie.
Des boutons, mais en mieux
Comme indiqué précédemment, l'un des aspects les plus emblématiques de la conception d'e-mails au cours de la dernière décennie était ces boutons criards. Et tandis que nous voyons toujours le biseau, le gaufrage et le brillant, ils sont atténués et simples.
Voici un exemple actuel de bouton avec un effet biseauté et gaufré :

Une fois que l'accessibilité est devenue une partie plus importante de l'image, nous avons trouvé comment rendre les boutons à l'épreuve des balles, afin que nos appels à l'action ne soient pas contenus dans des images qui pourraient être bloquées ou désactivées.
Utilisation de l'imagerie, mais plus intelligemment
Avant de savoir que les e-mails contenant uniquement des images n'étaient pas le meilleur moyen de produire des campagnes par e-mail, nous le faisions.
À l'époque, une méthode populaire pour créer des e-mails commençait par le découpage sur Photoshop (#SlicinAndDicin, quelqu'un ?), l'exportation du code HTML et son fonctionnement à partir de là. Cependant, au fur et à mesure que nous avons appris et évolué avec le temps, nous avons découvert que ce n'était pas la meilleure méthode.
En 2012, 90 millions d'Américains utilisaient le courrier électronique sur un appareil mobile. Avec l'essor du mobile, nous avons compris comment travailler plus intelligemment.
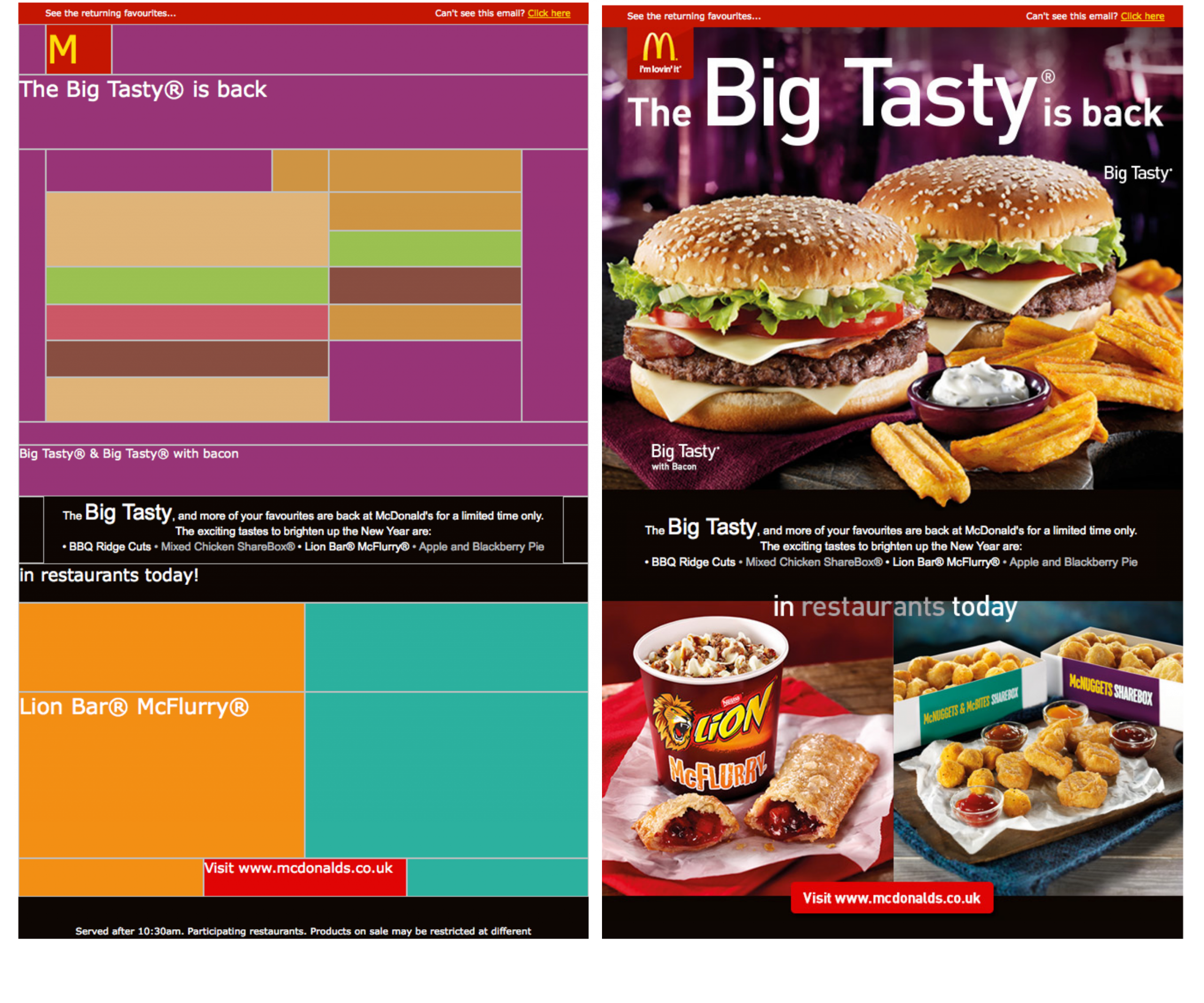
Dans cet exemple de McDonald's en 2014, nous voyons comment ils ont mis en œuvre certaines techniques de bonnes pratiques avec du texte alternatif et une couleur d'arrière-plan, en gardant l'expérience de l'abonné au premier plan. Voici une comparaison côte à côte pour afficher les images activées par rapport aux images désactivées.

Le thème dominant : la simplicité
Bien que nous voyions toutes ces choses dans les e-mails aujourd'hui, elles sont plus subtiles et plus simples qu'elles ne l'étaient à l'époque. En un mot, Lily explique que les e-mails ont désormais « une conception beaucoup plus épurée, des mises en page simplifiées avec beaucoup moins d'encombrement et des polices plus grandes. La lisibilité est désormais mieux prise en compte.
Dans l'ensemble, les e-mails du passé avaient tendance à avoir beaucoup de choses par rapport aux e-mails que nous voyons aujourd'hui. L'utilisation de mises en page encombrées (encadrés de légende et barres de navigation) est devenue beaucoup plus simple.
C'est agréable de se remémorer
Se remémorer notre passé peut faire prendre conscience à quel point nous avons changé. Et le changement, c'est bien, c'est un signe que nous grandissons et évoluons ! Dieu merci, les e-mails changent toujours , n'est-ce pas ?
Qu'est-ce qui vous vient à l'esprit lorsque Lily et Brian pensent aux années 2010 ?
« Je suis un fan de l'évolution du courrier électronique, je vis définitivement dans le présent/futur et je ne regarde pas en arrière. "
 la valeur de lys
la valeur de lys
« Bien que la simplicité d'un plus petit nombre de clients de messagerie à gérer me manque, je ne manque pas la quantité de tests qui étaient nécessaires avant Litmus. Pouvoir apporter de petites modifications au code et voir les résultats sur tous les clients de messagerie à la fois a été un énorme gain de temps.
 Brian Thiès
Brian Thiès
 | Assurez-vous que vos e-mails sont parfaits face au changement Le courrier électronique est en constante évolution, avec plus de 15 000 rendus potentiels différents, et ce n'est pas fini. Assurez-vous que vos e-mails sont parfaits face au changement. Protégez la réputation de votre marque dans chaque envoi d'e-mails en vous assurant que chaque envoi est conforme à la marque et sans erreur, dans n'importe quelle boîte de réception. Commencez votre essai gratuit → |
Une façon de rafraîchir les souvenirs du passé est de penser à des détails spécifiques, dans une perspective holistique. Donc, pour aider à transporter Lily et Brian dans le passé, nous avons dû leur poser des questions sur des choses qu'ils avaient également manquées, à part les e-mails.
Qu'est-ce que Lily et Brian ont manqué de la dernière décennie ?
"Étant moins dépendante des écrans, la comédie britannique était meilleure à l'époque, et aller voir des groupes jouer en direct me manque presque tous les soirs."
 la valeur de lys
la valeur de lys
"Facile. Ne pas avoir à porter de masque. »
 Brian Thiès
Brian Thiès
Et enfin, nous n'avons pas pu résister et avons osé Lily et Brian partager leur première adresse e-mail (indice : un seul a dit la vérité).
Ah, le bon vieux temps
De temps en temps, c'est agréable de se remémorer. Regarder nos e-mails passés peut nous rappeler tout le chemin que nous avons parcouru. Et par conséquent, cela peut nous aider à développer une nouvelle appréciation du présent.
Bien que nous puissions manquer le zen de #SlicinAndDicin sur Photoshop, l'évolution est une bonne chose. Les années 2010 ont été une décennie déterminante pour le courrier électronique. Les années 90 marchaient, donc les années 2010 pouvaient courir.
Toujours un peu nostalgique ? Nous le sommes aussi. C'est pourquoi nous avons créé cette édition spéciale de Litmus Weekly en hommage aux années 90.
 | Rencontrez votre nouvelle meilleure amie des e-mails C'est notre newsletter tout sauf ordinaire créée par des spécialistes du marketing par e-mail, des concepteurs et des développeurs. Abonnez-vous pour du contenu et des actualités triés sur le volet que vous devriez connaître, le tout avec une approche personnelle. Enregistre-moi! → |
