10 utilisations de pointe de la 3D dans la conception Web
Publié: 2021-08-24En 3D ou pas en 3D ? C'est une question que nous devons nous poser.
La technologie et le design 3D sont devenus des éléments bien établis de nos vies. C'est dans les films, les jeux, les émissions de télévision, les smartphones, les imprimantes, la réalité augmentée et la réalité virtuelle.
Mais, a-t-il sa place dans la conception de sites Web ? Et si oui, dans quelle mesure ? Est-ce qu'on créerait un site web, entièrement en 3D ? Probablement pas.
Pour commencer, la plupart des sites Web ne devraient pas ressembler à des mondes immersifs dans lesquels vous pouvez vous perdre. Si l'objectif est d'amener les visiteurs à agir, vous devez alors concevoir des parcours simples pour eux.
Il y a aussi la question de la performance. Votre téléviseur n'est peut-être pas surchargé par la 3D, mais cela peut avoir des conséquences néfastes sur l'hébergement Web, en particulier si les rendus 3D sont générés par un plugin ou une API externe. Et chaque fraction de seconde compte pour vos visiteurs, selon des données récentes.
Mais cela ne signifie pas que la 3D n'a pas sa place dans la conception Web. En fait, il y a beaucoup de choses qui peuvent être faites avec la 3D et une tonne de directions différentes pour aller avec.
Voyons quels types de 3D sont les mieux adaptés au Web, comment les utiliser, puis examinons 10 exemples impressionnants de sites Web qui utilisent la 3D aujourd'hui.
Table des matières
- Qu'est-ce que la 3D dans la conception Web ?
- L'histoire de la conception Web 3D
- Les avantages de la 3D dans la conception Web
- 10 exemples étonnants de 3D dans la conception Web
Qu'est-ce que la 3D dans la conception Web ?
Tout ce que la conception Web 3D signifie, c'est que nous plaçons des objets le long de l'axe x, de l'axe y et de l'axe z.
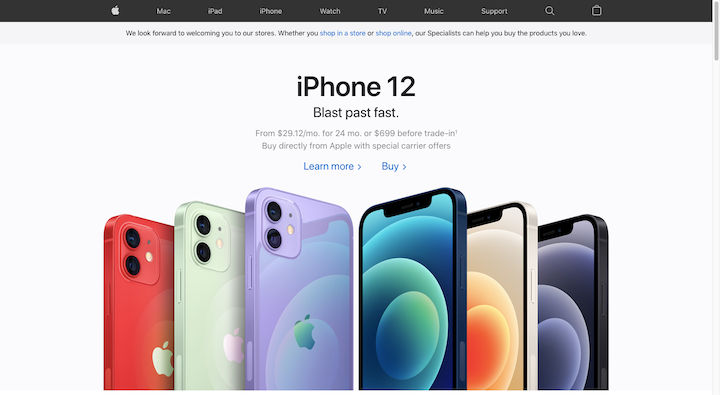
L'interprétation la plus courante de la conception 3D est ce que nous voyons sur le site Web d'Apple :

Les styles iPhone 12 de cette image de héros existent en trois dimensions. Il n'y a aucun mouvement dans les graphismes et, pourtant, nous pouvons toujours voir qu'ils ont de la profondeur.
Cela dit, l'image du héros sur le site Web de Richard Sancho est également à quoi ressemble la conception Web 3D :

Il n'y a pas d'objets 3D visibles. Cependant, il est clair que les orbes de couleur flottants (et interactifs) derrière le texte se déplacent sur un ou plusieurs plans différents.
Ainsi, contrairement à la conception Web 2D où vous agrandissez ou agrandissez vos conceptions et vos objets, la conception Web 3D vous permet de leur ajouter de la profondeur ainsi que de les déplacer vers l'arrière et vers l'avant.
L'histoire de la conception Web 3D
Dans les années 50 et 60, il y avait un certain nombre de programmes informatiques développés avec la possibilité de faire de la modélisation informatique 3D. Le logiciel Robot Draftsman d'Ivan Sutherland, également connu sous le nom de Sketchpad, a été le premier à utiliser une interface utilisateur graphique (GUI) et il a ouvert la voie à la conception assistée par ordinateur (CAO).
Bien que la CAO soit principalement utilisée aujourd'hui pour créer des rendus 3D de choses comme des bâtiments, des produits et d'autres objets physiques, il est facile de voir comment ces technologies antérieures ont ouvert la voie à la conception Web 3D moderne.
Maintenant, l'une des raisons pour lesquelles nous n'avons pas vu la 3D dominer les listes de tendances en matière de conception de sites Web est qu'elle n'a pas toujours été aussi facile à créer.
1994 — Le langage de balisage de réalité virtuelle (VRML) est introduit
VRML est entré en scène dès les premiers jours d'Internet. C'est un format de fichier également appelé « monde » (.wrl) qui permet aux concepteurs de créer des objets et des scènes 3D.
1997 — Flash entre en scène
Afin d'activer les graphiques et les animations Flash 3D sur un site Web, un développeur devait obtenir une licence de logiciel Flash, la coder avec ActionScript, puis l'intégrer sur le site Web. Cela a demandé beaucoup de travail et a également eu un impact considérable sur les temps de chargement des sites Web, en particulier pendant les jours de connexion.
2001 — X3D devient le successeur de VRML
Aujourd'hui, X3D est un standard ouvert libre de droits maintenu par le Consortium Web3D. Il peut être utilisé pour une variété d'applications 3D : CAO, visualisation géospatiale, animation humaine, réalité augmentée, réalité virtuelle, impression 3D, formation médicale et, bien sûr, conception de sites Web. De plus, il ne dépend pas d'un plugin pour s'exécuter dans le navigateur.
2010 — Le Skeuomorphisme gagne en popularité
Le skeuomorphisme était une tendance de conception utilisée pour faire ressembler les interfaces et/ou leurs éléments aux objets réels sur lesquels ils étaient basés. Cette tendance n'a pas duré longtemps car elle n'offrait pas beaucoup d'autres avantages que d'avoir l'air cool. En conséquence, le design plat a dominé les tendances en matière de conception de sites Web au cours des prochaines années.
2011 — WebGL est introduit
WebGL est une API libre de droits qui permet aux concepteurs et aux développeurs de créer des graphiques 3D qui fonctionnent dans la plupart des navigateurs Web modernes. Le seul problème avec WebGL est qu'il est difficile à utiliser. Vous devez utiliser JavaScript, Java ou Objective C avec GLSL pour programmer vos graphiques 3D.
2012 — L'article du NYT Snow Fall est publié
La conception de sites Web de parallaxe était utilisée depuis longtemps dans la conception de jeux vidéo. Cependant, ce n'est qu'en 2012, lorsque le New York Times a publié son article multimédia Snow Fall, que nous avons vraiment commencé à voir le faux effet de défilement 3D s'installer sur le Web.
2014 — Google développe son système de Material Design
Material Design a été créé pour un certain nombre de raisons. Cependant, l'une de ses plus grandes contributions à la conception de sites Web a été d'apporter de la profondeur et de la tactilité à la page, ce qui a contribué à améliorer la convivialité. Bien que le système de conception ait eu ses problèmes, il a laissé une impression durable sur le monde de la conception Web et des fragments de celui-ci peuvent encore être vus aujourd'hui dans la superposition et l'ombrage de Flat Design 2.0.
2021 — Choisissez votre poison
Il existe un certain nombre d'applications disponibles aujourd'hui qui permettent aux concepteurs de sites Web de créer des conceptions 3D personnalisées et complexes :
- AutoCAD
- mixeur
- SketchUp
- Vectaire
Il existe également une variété de technologies AR et VR que vous pouvez utiliser pour créer des rendus 3D pour ces cas d'utilisation spécifiques.
Si vous n'essayez pas de créer des mondes 3D entiers, envisagez d'utiliser les outils de style d'Elementor pour ajouter de la profondeur aux composants de votre site Web et des effets de mouvement pour donner vie à vos conceptions.
Les avantages de la 3D dans la conception Web
Les tendances du design vont et viennent. Alors, vous devez vous demander : la 3D est-elle une technique de conception ou une tendance dans laquelle il vaut la peine d'investir ?
Voici quelques raisons pour lesquelles vous voudrez peut-être commencer à l'utiliser dans votre travail :
Il se démarque du design plat
Lorsque la majorité des sites Web sont plats, un site Web doté de fonctionnalités 3D se démarquera instantanément.
Assurez-vous simplement que cela est fait avec bon goût et conformément aux principes de conception Web. Si les scènes ou les objets 3D n'ont pas de sens et sont utilisés uniquement comme un stratagème pour attirer l'attention, ils feront ressortir votre site Web, uniquement pour de mauvaises raisons.
Vous pouvez créer des interfaces plus attrayantes
Il existe différentes manières d'utiliser la 3D dans la conception de sites Web. Par exemple:
- Pour créer une expérience immersive des visiteurs du monde lorsqu'ils entrent pour la première fois sur le site
- Pour donner vie à vos graphiques les plus importants
- Pour fournir aux visiteurs des visites guidées plus élaborées ou des vues de produits à 360 degrés
En déplaçant les bons éléments de votre conception Web vers un troisième plan, vous créerez une expérience plus attrayante pour vos visiteurs.
En exploitant les sens des visiteurs, vous exploitez leurs émotions
Nos sens sont étroitement liés à nos émotions et le sens du toucher n'est pas différent. Bien que les visiteurs ne puissent évidemment pas toucher physiquement un site Web en 3D, il offre néanmoins un sentiment de tactilité qu'un design plat ne peut pas.
Parce que le toucher aide souvent les gens à se sentir plus connectés aux autres et approfondit leurs expériences avec le monde, nous pouvons émettre l'hypothèse que l'interaction avec des éléments 3D sur un site Web pourrait également rapprocher les visiteurs de la marque. Même si ce n'est pas le cas, la nature tactile du design leur laissera une impression durable.
Cela peut améliorer l'optimisation de votre taux de conversion
La conception Web 3D a une tonne d'applications pratiques. Par exemple, vous pouvez ajouter des rendus 3D de produits, de propriétés et d'événements à un site Web.
Nous savons déjà à quel point il peut être difficile pour les consommateurs d'acheter certains articles coûteux en ligne sans les voir en personne au préalable. En ajoutant des rendus réalistes d'eux sur le site Web, vous pouvez aider à rendre leur processus de prise de décision beaucoup plus rapide et fluide. Et avec des acheteurs plus confiants et satisfaits, vous obtiendrez probablement plus de conversions.
10 exemples étonnants de 3D dans la conception Web
Même si la conception 3D n'est pas omniprésente sur le Web en ce moment, c'est certainement une tendance intéressante si vous trouvez la bonne façon de l'exécuter pour le site Web de votre client.
Si vous cherchez de l'inspiration, consultez les exemples créatifs suivants de 3D dans la conception de sites Web. Lorsque vous avez terminé, rendez-vous sur notre tour d'horizon animé de notre site Web. Tous les exemples n'utilisent pas la 3D, mais ceux qui le font sont à ne pas manquer !
1. Robert Burgel
C'est la deuxième fois que nous présentons l'agence de design graphique de Robert Burgel sur ce blog. La première fois qu'il est apparu, c'était sur notre liste des meilleurs sites Web de portefeuille. Cette fois, c'est à cause de l'image originale du héros sur la page d'accueil.
La bannière noire a des découpes qui épellent le nom de Robert. Ces lettres ne sont révélées que lorsque les poissons néon nagent derrière eux en arrière-plan. Cela donne à l'image du héros l'impression de regarder un bocal à poissons et c'est un design que vous n'êtes pas prêt d'oublier.
2. Académie des flux
Flux Academy est un endroit où les concepteurs de sites Web vont apprendre à concevoir et perfectionner leurs compétences grâce à des cours. Alors que la page d'accueil contient un certain nombre de graphiques 3D, c'est le premier qui est le plus intéressant.
Lorsque le visiteur fait défiler la page, les icônes flottantes liées au design tombent toutes dans la tête de la statue. C'est une très belle métaphore de ce qu'est l'entreprise.
Ce qui est également remarquable à propos de cet exemple, c'est que les graphiques 3D sont relativement simples. Icônes plates. Une statue. Orbes et visages illustrés. Cela montre simplement qu'avec les bons effets d'ombrage et de mouvement, vous pouvez réaliser une expérience 3D très intéressante.
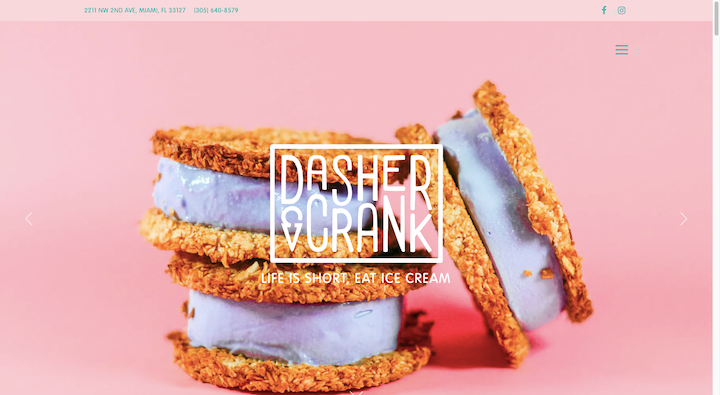
3. Dasher et manivelle

Il n'y a pas que les agences de création qui peuvent utiliser la 3D. Jetez un œil à cette image de héros sur le site Web Dasher & Crank.
Plusieurs fois sur les sites Web de restaurants, vous voyez leurs plats et articles photographiés d'en haut, leur donnant un aspect plat. Même ceux vus de côté n'ont souvent pas un réalisme tangible parce qu'ils sont photographiés dans le contexte des mains de quelqu'un, d'une assiette ou de la toile de fond du restaurant.
Mais avec le fond rose uni ici, les sandwichs aux biscuits à la crème glacée se démarquent magnifiquement en tant qu'objets 3D, ce qui les rend suffisamment beaux pour tendre la main et mordre.
4. Contra « L'État d'indépendance 2021 »
Pensez à la dernière fois que vous vous êtes assis pour lire un rapport ou un ebook en ligne. Il peut être pénible d'essayer de parcourir un paragraphe après l'autre en essayant de trouver les données les plus pertinentes pour vous. De plus, beaucoup d'entre eux sont enregistrés au format PDF, ce qui peut être aléatoire.
Mais le rapport The State of Independence 2021 de Contra est un excellent exemple de la façon dont la 3D peut transformer l'expérience de lecture et d'enseignement si vous en utilisez juste assez.
Il y a de petites doses d'objets 3D - comme des gouttes et des pièces de monnaie - partout. Cependant, la majorité des rendus 3D sont utilisés pour représenter les visualisations de données et les citations des pigistes tout au long du rapport.
5. Samsung
Apple n'est pas la seule entreprise de smartphones à utiliser la 3D pour mettre en lumière ses produits. La page de destination de Samsung pour le Galaxy Z Fold donne vie au produit dès la seconde où quelqu'un entre sur le site.
Remarquez comment le graphique sur la page de chargement initial est une illustration 3D rotative du téléphone. Lorsqu'ils entreront sur le site, les visiteurs verront le téléphone réel sous tous les angles ainsi que son apparence lorsqu'il s'ouvre et se ferme.
Pour les clients qui se demandent à quoi ressemblerait un smartphone pliable, ils n'auront pas besoin d'aller en magasin pour le savoir car les rendus 3D font un excellent travail de représentation.
6. Le Musée du Monde
Le British Museum s'est associé au Google Cultural Institute pour créer ce microsite pour The Museum of the World. Il a été conçu à l'aide de WebGL par WEIR+WONG et constitue un moyen vraiment unique de concevoir visuellement une chronologie et d'y placer de nombreuses données.

Le musée a toujours son site Web régulier où les visiteurs peuvent en apprendre davantage sur leurs collections et leurs expositions. Cependant, plutôt que de montrer les éléments de leurs collections sur le site Web, cette chronologie 3D les place dans la catégorie et la période dont ils proviennent.
Plutôt que de laisser les visiteurs suivre passivement une chronologie ou parcourir votre inventaire, une représentation 3D comme celle-ci en fait une expérience plus active.
7. Chocolatier KITKAT
Le Chocolat KITKAT est un site 3D ludique et immersif. Et c'est totalement différent des autres sites Web de KITKAT. Pourquoi donc? Eh bien, ce n'est pas un site pour les personnes qui veulent en savoir plus sur la marque KITKAT et ses produits.
Les clients brésiliens qui aiment les produits KITKAT sont invités à découvrir et à commander les derniers chocolats de la confiserie. Ils peuvent également personnaliser l'emballage de leurs produits avec leurs propres photos personnelles.
Une marque et une expérience comme celle-ci méritent un monde 3D unique.
8. Capsul'in Zéro Impact
Il est évident dès le début que nous sommes censés suivre l'illustration et le croquis dessiné à la main de la capsule de café lorsqu'elle tombe sur le site Web Capsul'in Zero Impact. C'est une brillante représentation 3D créée par les concepteurs d'Index.
On le voit d'abord comme une capsule de café illustrée. Peu de temps après, le concepteur le dépouille de ses marques et finit par disséquer chacune de ses parties distinctes. Plutôt que d'utiliser la capsule 3D comme un choix de conception fantaisiste, son apparence change au fur et à mesure que l'histoire et les spécifications du produit sont révélées tout au long de la page.
9. TAG Heuer
TAG Heuer est une marque connue pour ses garde-temps élégants. Bien qu'il existe de nombreuses façons de rendre un site Web élégant et élégant, rien ne vaut de montrer vos produits dans toute leur splendeur en 3D. Et c'est ce que TAG Heuer fait ici.
Sur ces photos, nous voyons les belles montres encadrées sur des fonds blancs et noirs austères. Dans certains cas, c'est juste une photo de la montre. Dans d'autres, il y a un léger effet de parallaxe en jeu. Il y a aussi des cas où nous voyons la montre en mouvement, comme lorsque le fermoir s'ouvre et se ferme.
Il ne s'agit pas d'une technique 3D réservée aux marques de luxe. Les petites marques peuvent également utiliser des visuels de produits en 3D pour vendre plus efficacement leurs produits en ligne.
10. Mazda
Ce que Mazda a fait ici ressemble beaucoup à ce que font les entreprises de commerce électronique lorsqu'elles modifient les couleurs des photos de produits en fonction des sélections des clients. Cela dit, Mazda ne permet pas seulement aux clients de voir leurs personnalisations sur un modèle 2D.
Ce rendu 3D permet aux clients de se déplacer à l'extérieur du véhicule ainsi que de pivoter à l'intérieur pour voir de plus près le modèle ainsi que la façon dont leurs choix de couleurs l'affectent.
Chaque fois que vous avez un site qui vend un produit cher ou même un seul où le client a vraiment besoin de l'essayer avant d'acheter, un outil d'achat 3D comme celui-ci serait un énorme atout.
Utilisez la conception Web 3D à bon escient pour éblouir vos visiteurs
Peu importe la taille de vos conceptions 3D. La chose la plus importante à retenir lors de l'utilisation de la 3D dans la conception de sites Web est qu'elle améliore l'expérience. Vous voulez que les visiteurs soient impressionnés par ce qu'ils ont vu et qu'ils ne se demandent pas pourquoi ils ont passé des minutes à regarder l'animation 3D pour se rendre compte que l'essentiel se trouvait à l'intérieur du site Web.
Soyez également conscient de la façon dont la 3D affecte les performances de vos sites Web. Si les visiteurs doivent attendre plus de quelques secondes juste pour que le site Web charge tout votre travail 3D, ils pourraient ne jamais le voir.
Cela dit, nous avons vu des exemples étonnants de conception de sites Web 3D ici aujourd'hui. Inspirez-vous de ce qu'ils ont fait et vous devriez être en mesure de proposer quelque chose de vraiment génial pour vos clients, d'utile et de divertissant pour leurs visiteurs.
