5 stratégies de conception Web qui vous feront bien paraître
Publié: 2020-04-20La conception d'un site Web est essentielle dans les affaires d'aujourd'hui. Vous voulez que les visiteurs aiment votre site, y restent le plus longtemps possible et fassent ce que vous voulez qu'ils fassent - lire, partager, acheter.
La conception de pages Web n'est pas seulement liée au placement des images, aux polices et aux couleurs. L'aspect et la convivialité sont essentiels, mais il y a plus à concevoir que cela, comme la convivialité et la fonctionnalité.
Il existe de nombreux créateurs de sites Web et sociétés de conception Web utilisés pour concevoir et développer des sites. Au fur et à mesure que la technologie et les logiciels se développent, vous devrez apprendre de nouvelles tendances, vous adapter à diverses exigences et également faire la paix avec de nombreuses erreurs. Avec l'expérience et par essais et erreurs, vous apprendrez des informations précieuses sur la façon de concevoir un site Web de haute qualité avec une apparence et une convivialité supérieures.
Top 5 des principes de conception Web pour vous aider à créer les meilleurs sites Web
1. Mobile d'abord
Une page Web a fière allure sur votre grand moniteur de jeu UHD 4K 160 Hz de 30 pouces. Mais de nombreuses personnes y accéderont à partir de tablettes de 10 pouces ou de smartphones à écran de 6 pouces.
La navigation de bureau perd de sa domination et tout devient orienté mobile. Cette approche de la conception pour différentes tailles d'écran et différents appareils porte un nom en deux mots :conception réactive .
Google préfère les sites réactifs et son algorithme favorise ces types de sites Web. Google a récemment adopté l'indexation mobile d'abord, ce qui signifie que si vous créez un site Web qui n'a pas été conçu pour la réactivité, il est peu probable qu'il soit trouvé par les robots d'exploration de Google. Le résultat, votre site Web ne sera pas trouvé en ligne car il n'y aura aucune capacité de recherche et visibilité.
Statista a montré que les appareils mobiles étaient responsables de 51,65 % des vues de pages Web dans le monde en 2019 :
Les sites Web conçus avec une conception réactive s'affichent bien sur diverses tailles d'écran et lesfonctionnalitésfonctionnent bien sur les versions de bureau et mobiles.
Il serait donc préférable que vous doublez vos chèques ici. Tout d'abord, vérifiez l'aspect dans plusieurs tailles d'écran et deuxièmement, vérifiez si tout fonctionne comme prévu.
2. Soyez prudent avec le multimédia
Les vidéos et les images jouent un rôle important dans les performances d'une page Web.
Si vous avez beaucoup d'images et de vidéos haute résolution,votre site Web peut devenir lent. Et la lenteur est terrible pour votre entreprise. Qu'avez-vous fait la dernière fois que vous avez visité un site Web lent ? Je suis sûr que vous êtes parti et que vous en avez cherché un autre.
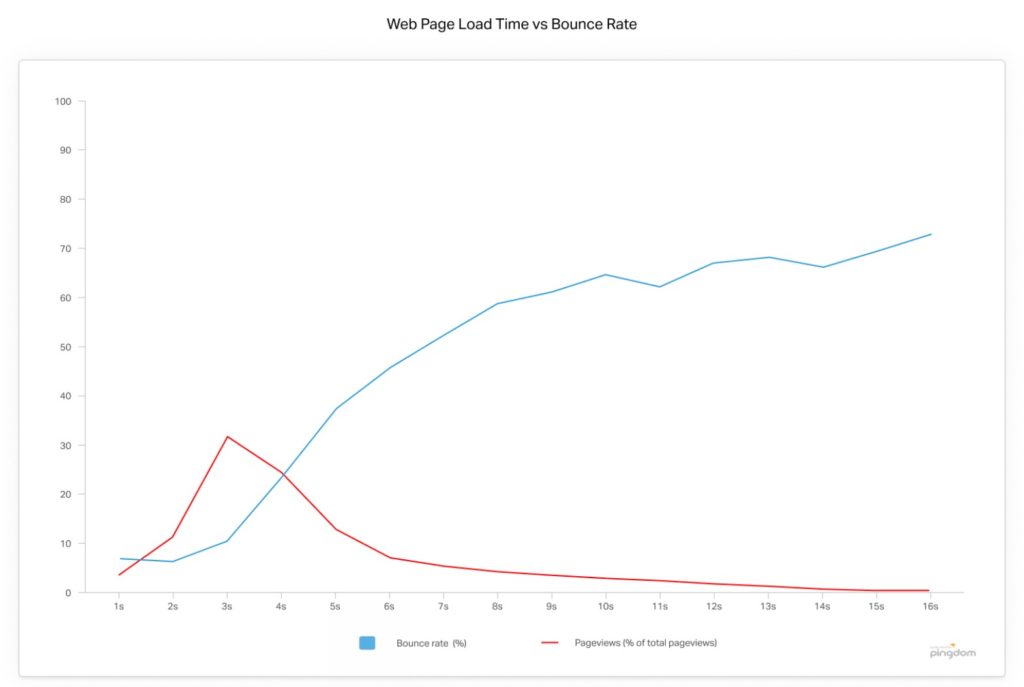
Selon une étude de Pingdom , le pourcentage de visiteurs qui partent augmente après trois secondes — atteignant 38 % si la vitesse de chargement est de 5 secondes.
Vous pouvez voir le taux de rebond (bleu) dans le graphique suivant. Les pages vues (rouge) diminuent également lorsque la vitesse de chargement augmente :

Vous devez être sûr du type de contenu strictement nécessaire pour votre page et faire de votre mieux pour éviter les images et les vidéos en haute résolution.
Par exemple, si vous avez besoin de plusieurs vidéos de révision. Dans ce cas, il serait préférable d'utiliser un hébergeur de vidéos tiers tel que YouTube, afin que l' expérience utilisateur ne soit pas affectée. De plus, si vous avez besoin d'images haute résolution, vous pouvez essayer de les compresser et de les optimiser. De cette façon, vous évitez les fichiers volumineux et réduisez la consommation de trafic.
3. Au-dessus du pli ou en dessous du pli ? Telle est la question
Vous devez organiser les informations sur votre site Web de manière à donner envie à vos visiteurs de rester. Et c'est à ce moment que le concept de pli est crucial dans la conception d'une page Web.
Au-dessus du plise réfère aux informations qui apparaissent à l'écran lors du premier chargement du site Web. Ou ce qu'on appelle aussi la section de la page qu'un utilisateur peut voir sans faire défiler .
Plus l'élément est bas, plus il est difficile pour le visiteur de le voir. Il serait préférable que vous proposiez les informations les plus pertinentes et les plus attrayantes au-dessus du pli. Pour que les utilisateurs aient la meilleure première impression possible. Les boutons qui sont un appel à l'action (CTA) doivent être visibles à première vue. Par exemple, un bouton "Ajouter au panier" doit être visible pour le client, afin qu'il ne puisse pas l'ignorer ou qu'il puisse le trouver facilement lorsqu'il est prêt à acheter.
Ainsi, vous avez placé toutes vos informations critiques à vue. Maintenant, faut-iléviter le scroll?
Bien sûr que non, le défilement est nécessaire à la conception d'une page Web pour afficher tout le contenu d'une page.Ce que je peux vous dire, c'est que vous devez mettre les informations critiques au-dessus du pli (boutons pour les transactions, CTA, formulaires, etc.).
Sous le pli se trouve l'endroit où vous pouvez développer d'autres informations commerciales.
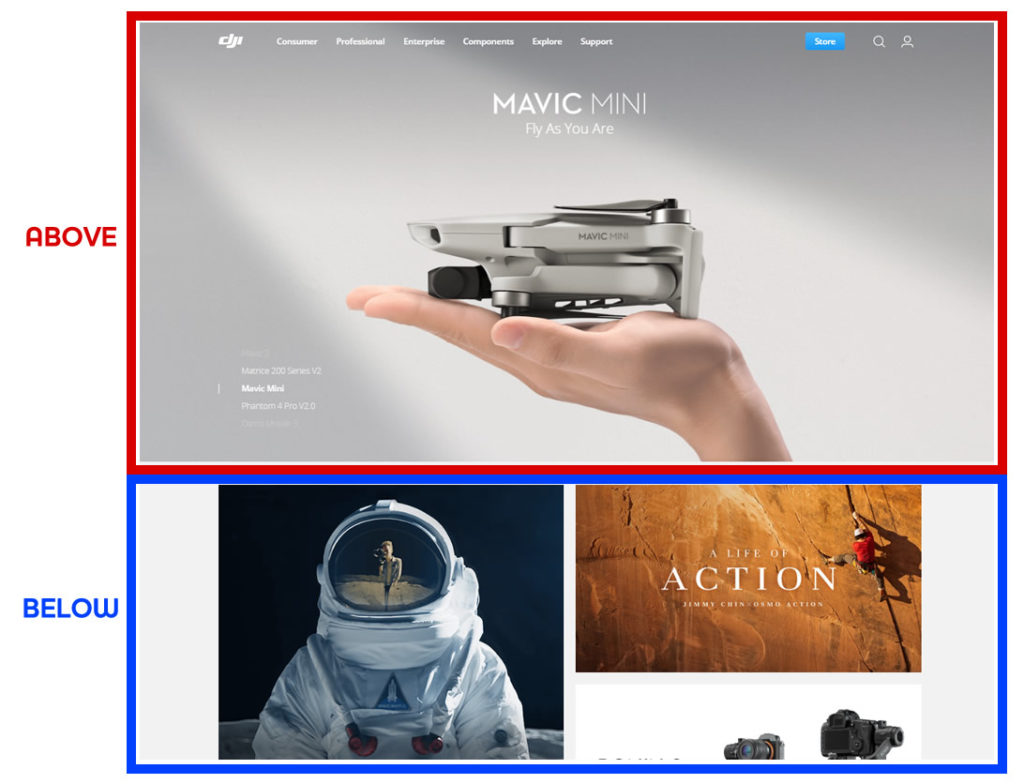
Vous pouvez voir un exemple sur la page Web de la boutique DJI :

DJI affiche la barre de navigation et un curseur de ses principaux produits sur toute la page d'accueil. Mais si vous voulez en savoir plus, vous pouvez glisser sous le pli pour vérifier d'autres choses (moins critiques).

Il n'y a pas de pratiques standard pour ce faire. Cependant, vous pouvez tester l'apparence de votre page sur différentes tailles d'écran, puis la modifier en conséquence. En outre, vous pouvez utiliser des logiciels tels que des cartes de défilement pour le vérifier plus rapidement.
4. Évitez le bruit visuel
Votre site Web n'a pas besoin d'avoir toutes les informations, images et vidéos sur la page d'accueil. Avoir une tonne de contenu sur la page principale génèredu bruit visuel .
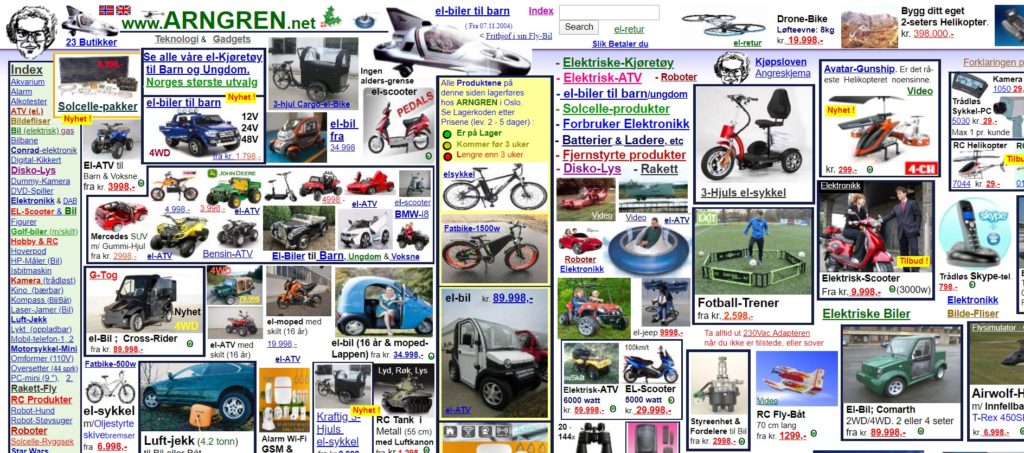
Si vous essayez de mettre de nombreuses images sur la couverture de votre site Web, votre page pourrait ressembler à ceci :

Cela ressemble à un gâchis, non? Et bien ça l'est. Comment le résolvez-vous ? Avec un certain sens del'organisation. L'organisation du contenu peut prendre du temps car vous devez effectuer des tests considérables. Mais c'est un principe de conception Web essentiel à prendre en compte pour obtenir une grande convivialité.
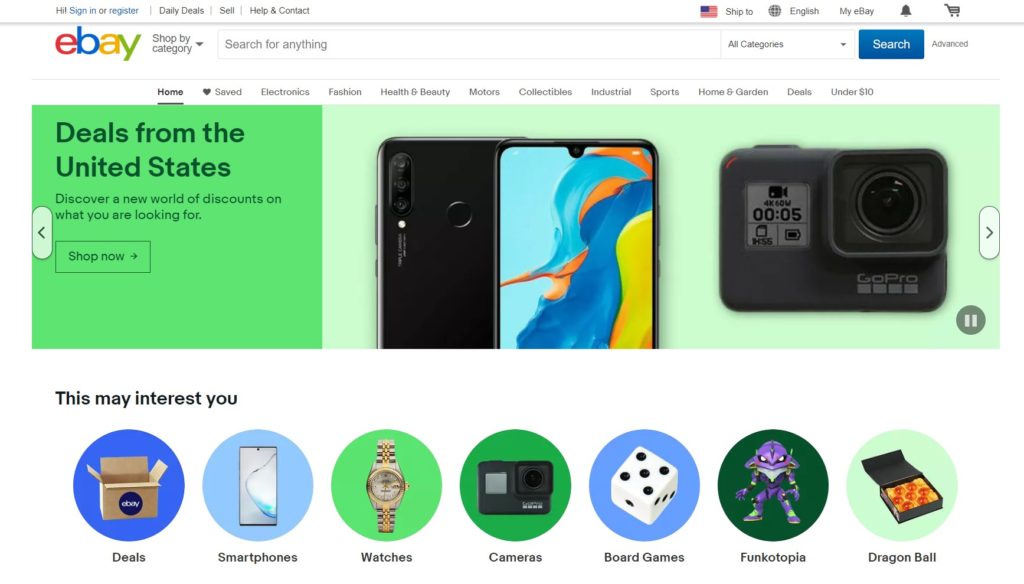
Vous devez éviter de surcharger votre page avec des éléments qui distraient ou confondent vos visiteurs. Par exemple, regardez la page de destination principale d'eBay :

Parfaitement équilibré, comme tout devrait l'être. Vous pouvez voir qu'ils affichent peu de produits sur la page principale (les plus populaires ou les plus vendus), ils ont donc optimisé beaucoup d'espace. Si les visiteurs ne trouvent pas ce qu'ils cherchent, ils partent.
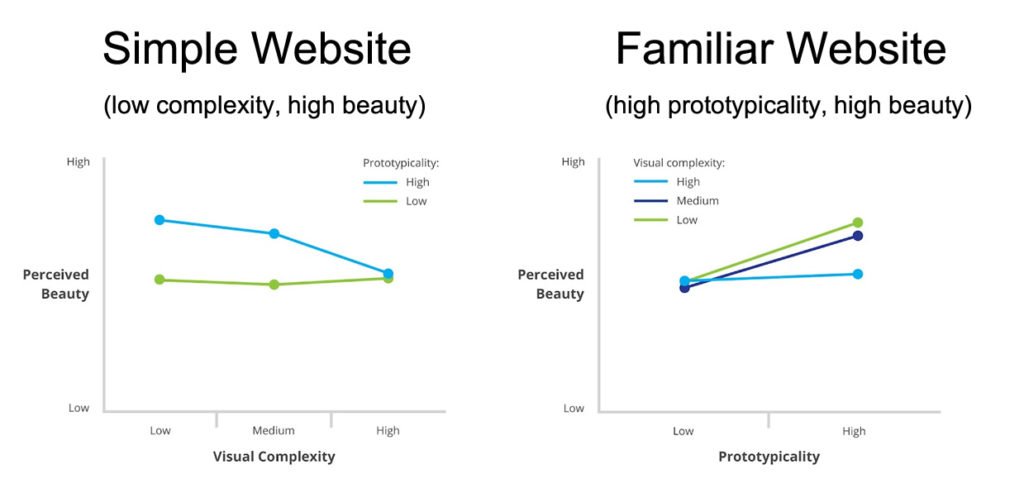
Selon une étude de Google , la plupart des utilisateurs jugent les sites Webvisuellement complexescomme peu attrayants et ils s'attendent à des sites simples. Cette étude prend également en compte la prototypicité - la représentativité d'un objet par rapport à sa catégorie.
Par exemple, un véhicule Ferrari F1 est un excellent exemple de voiture de course - si je mentionne le motvoiture de course, il est fort probable que vous l'associerez à ce véhicule.
Vous pouvez voir dans le graphique suivant comment se comporte cette relation entre complexité et beauté :

Comme vous pouvez le voir, les gens aimentles sites Web simplesavec une faible complexité visuelle et ils remarquent également plus de beauté si lessites sont familiersavec une prototypie élevée.
Alors soyez intelligent, soyez simple.
Si vous avez besoin d'un coup de main pour organiser les tâches de votre site Web, vous pouvez demander l'aide de WP Reset.
5. Concevoir avec le contenu à l'esprit
Vous pensez peut-être qu'en tant que designer, la copie du contenu n'est pas votre affaire. Après tout, la conception concerne le placement des éléments et les modèles, n'est-ce pas ? Faux. Penser au contenu lors de la conception d'un site Web permet de s'assurer qu'il est beau, quels que soient la taille, la police et le style du texte. Considérer le contenu uniquement après avoir conçu le site Web peut conduire à un site qui semble désordonné, désorganisé ou même incomplet.
De plus, les sites Web n'ont pas besoin d'être des brochures numériques. S'engager avec votre public et interagir avec les visiteurs via le contenu présente de nombreux avantages qui aideront votre entreprise.
Voici à quoi vous attendre si vous incluez une copie Web interactive :
- Amélioration du trafic organique. Les visiteurs qui visitent votre site Web sans publicité payante appartiennent au trafic organique. Un contenu de qualité sur votre blog se traduira par des positions de haut niveau sur Google pour le site Web de votre entreprise.
- Renforcement de la notoriété de la marque. Les gens aiment le contenu de qualité lié aux affaires. Des éléments tels que les actualités, les critiques et la comparaison de produits conviennent au prestige de la marque. La marque deviendra un référent en la matière et gagnera confiance et crédibilité.
- Générer une communauté.Si vous interagissez avec vos visiteurs et clients potentiels, vous créerez une communauté. Des adeptes fidèles prêcheront l'évangile de votre marque partout.
Et aussi, n'oubliez pas de lier votre blog aux réseaux sociaux .De cette façon, votre entreprise sera positionnée face à vos acheteurs et leurs commentaires vous aideront à vous améliorer.
Emballer
Apprendre à concevoir un site Web peut sembler difficile. Si vous suivez ces brefs principes de conception de sites Web, vous obtiendrez un site Web beau, fonctionnel et réussi .
N'oubliez pas que votre conception doit fonctionner sur tous les appareils et que Google pratique l'indexation axée sur les mobiles. Assurez-vous d'utiliser la quantité nécessaire d'images et de vidéos. Montrez d'abord vos informations cruciales. Soyez simple et direct.
Et enfin, pensez au contenu et assurez-vous qu'il a l'air bien sur votre site. Un blog vous aidera également à obtenir des commentaires et à interagir avec votre public.
Après cela, vous devriez voir les chiffres augmenter, mais soyez patient et continuez à rechercher des conseils sur les meilleures pratiques et les améliorations.
