5 tactiques de conception psychologique qui font tourner les cerveaux et les visiteurs cliquent
Publié: 2015-09-15Les premières impressions peuvent faire ou défaire votre entreprise.
La conception de votre site Web, les couleurs et la mise en page que vous utilisez, la copie sur les boutons d'achat - la conception est primordiale lorsqu'il s'agit de premières impressions.
C'est pourquoi il est important de puiser dans ce qui fait vibrer les cerveaux et pourquoi certaines esthétiques de conception persuadent les visiteurs d'effectuer l'action souhaitée sur votre site Web.
Cours de l'Académie Shopify : comment concevoir votre boutique en ligne
Le directeur créatif Stephan Peralta montre comment concevoir une marque que les gens aiment et une boutique en ligne sur laquelle même les navigateurs les plus occasionnels veulent acheter.
Inscription gratuite 1. Utiliser le comportement humain comme catalyseur du design

Lors de la création de votre site Web, l'idée de concevoir d'abord pour les humains est peut-être négligée. Plus important encore, commencez par concevoir pour votre marché cible . Ce n'est pas parce que quelque chose a du sens pour vous qu'il a du sens pour un visiteur ou pour votre entreprise.
Qu'est-ce que ça veut dire? Eh bien, jetons un coup d'œil à l'un des sites Web les plus populaires sur Internet.
Craigslist a un design infâme ... intéressant basé sur les normes d'aujourd'hui. En fait, quelques personnes ont tenté de le repenser. Mais pourquoi ne l'ont-ils pas changé ?
Le but de Craigslist est de faire deux choses : publier une annonce ou trouver une annonce. C'est une entreprise axée sur les données qui fonde son activité sur la familiarité et la facilité d'utilisation. Ils savent quel est leur marché cible et à quoi leur site Web doit servir.
Et, ils le font parfaitement.
C'est presque la même prémisse avec Reddit. Oui, c'est assez rudimentaire - mais les visiteurs n'ont pas besoin (et dans la plupart des cas, ne veulent pas) d'une belle expérience de conception pour ce qu'ils font.
Comment pouvez-vous mettre en œuvre cette simplicité et cette notion de conception pour les humains dans votre site Web afin qu'il soit plus facile à utiliser pour vos visiteurs ?
Considérez ceci : Jetez un œil à L'utilisateur est ma mère pour des tests utilisateur amusants. Voyez si votre site Web est conçu pour les humains. Vous ne voulez pas payer quelqu'un pour tester votre site Web ? Pourquoi ne pas demander à un ami, un parent ou un collègue plus âgé d'essayer et d'obtenir leurs commentaires !
2. La couleur peut influencer les acheteurs

La théorie des couleurs est l'un de mes sujets préférés en matière de design et de marketing. Le fait que certaines couleurs puissent véhiculer autant d'émotions et d'actions différentes est fascinant.
Il y a eu beaucoup de théories duveteuses sur la couleur - principalement parce que beaucoup de choses comme les préférences personnelles, l'histoire, etc., peuvent influencer la signification de certaines couleurs. Ce que le rouge signifie pour moi, pourrait signifier quelque chose de totalement différent pour vous.
Cela étant dit, il est important de comprendre les principes fondamentaux de la théorie des couleurs en matière de marketing.
Jetez un œil à ce tableau informatif de The Logo Company qui analyse les différentes couleurs utilisées par les marques et la signification de chaque couleur.

par l'intermédiaire de la société Logo
Dans une étude menée par l'équipe de KISSmetrics, ils ont trouvé des informations assez intéressantes concernant la psychologie de la couleur.
Rouge : Augmente la fréquence cardiaque, crée un sentiment d'urgence, souvent associé aux ventes.
Bleu : Crée la sensation de confiance et de sécurité, souvent associée aux banques.
Vert : Souvent associé à la richesse, la couleur la plus facile à traiter pour l'œil.
Une autre chose qui mérite d'être mentionnée, c'est que dans cette étude, KISSmetrics a constaté que 93% des acheteurs considèrent l'apparence visuelle comme plus importante que tout autre sens lorsqu'ils consultent du matériel marketing.
De plus, ils ont constaté que les hommes préfèrent les couleurs vives, tandis que les femmes préfèrent les couleurs plus douces et plus pastel.

via KISSmetrics
Y a-t-il quelque chose ici que vous pourriez appliquer à votre site Web ?
Considérez ceci : Assurez-vous de jeter un coup d'œil à la boutique de thèmes Shopify pour un nouveau design qui pourrait piquer l'intérêt de vos visiteurs en fonction d'un préréglage de couleur.
3. La loi de Hick dit que trop d'options signifie pas de décision

Combien de fois vous êtes-vous retrouvé à l'épicerie en essayant de décider quel type de chips acheter ? Vous regardez un mur de couleurs et l'idée de choisir Miss Vickies plutôt que Lays provoque la panique.

La même chose arrive à un visiteur lorsque vous lui offrez trop d'options sur votre site Web.
Trop de liens de navigation, de produits parmi lesquels choisir, d'images à regarder ou même d'options d'expédition à envisager peuvent être trop difficiles à gérer pour un visiteur. Ils seront submergés et partiront sans effectuer d'achat ni prendre l'action souhaitée.
En matière de conception de sites Web, pensez à certains des sites Web les plus populaires et à la façon dont ils sont conçus. Combien d'options avez-vous lorsque vous visitez Facebook, Twitter ou même Shopify ? Il vous est probablement donné très peu de choses sur lesquelles cliquer - et la chose la plus importante sur la page est l'action souhaitée. Qu'il s'agisse d'un formulaire d'inscription, d'une image ou d'un bouton d'achat, tout est fait dans le but de minimiser les options.
En utilisant la Wayback Machine, vous remarquerez que ces entreprises ont traversé de nombreuses itérations de pages de destination et sont maintenant devenues une version très simplifiée de ce qu'elles étaient autrefois.
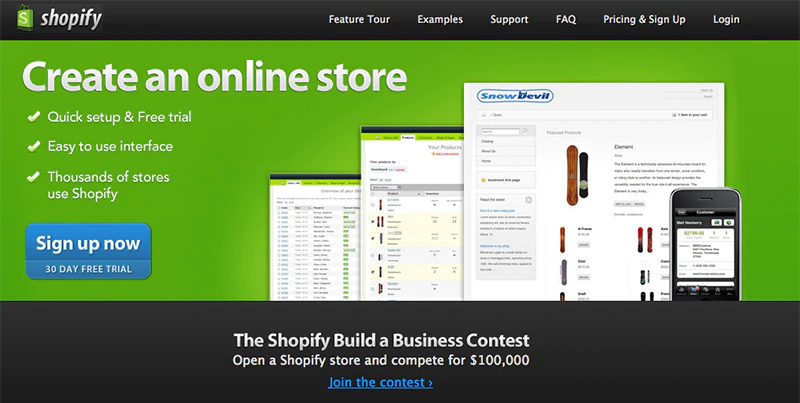
Voici un exemple de Shopify en 2010 :

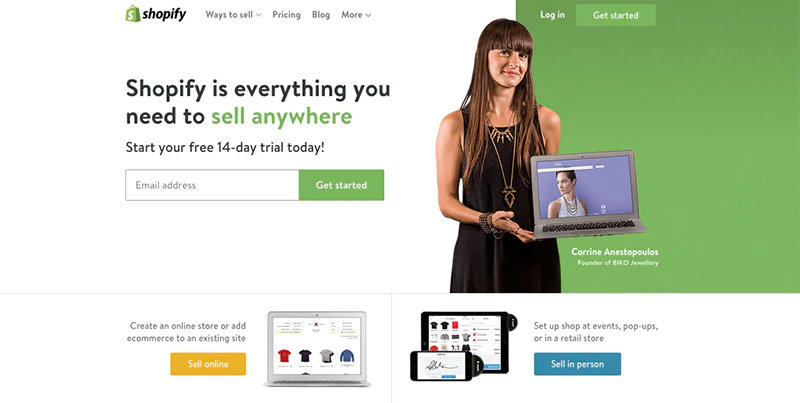
Et voici un exemple de ce à quoi cela ressemble aujourd'hui :

Remarquez qu'il y a beaucoup moins d'encombrement sur la page et qu'il est beaucoup plus simple de naviguer ?
Considérez ceci : supprimez le bruit de votre site Web. Trop de liens de navigation, de photos ou de collections ? Effectuez une purge rapide et retirez tout ce qui n'est pas absolument nécessaire.
4. Pensez mobile et facilité d'utilisation

Bon, nous savons maintenant que le mobile est en train de conquérir le monde. Qui sait combien de temps il faudra avant que les ordinateurs de bureau et portables ne soient totalement obsolètes.
C'est peut-être une déclaration audacieuse - mais dans le monde du design, concevoir pour le confort et la facilité d'utilisation en sachant que les gens utilisent leurs pouces et leurs doigts pour interagir avec votre site Web est essentiel.
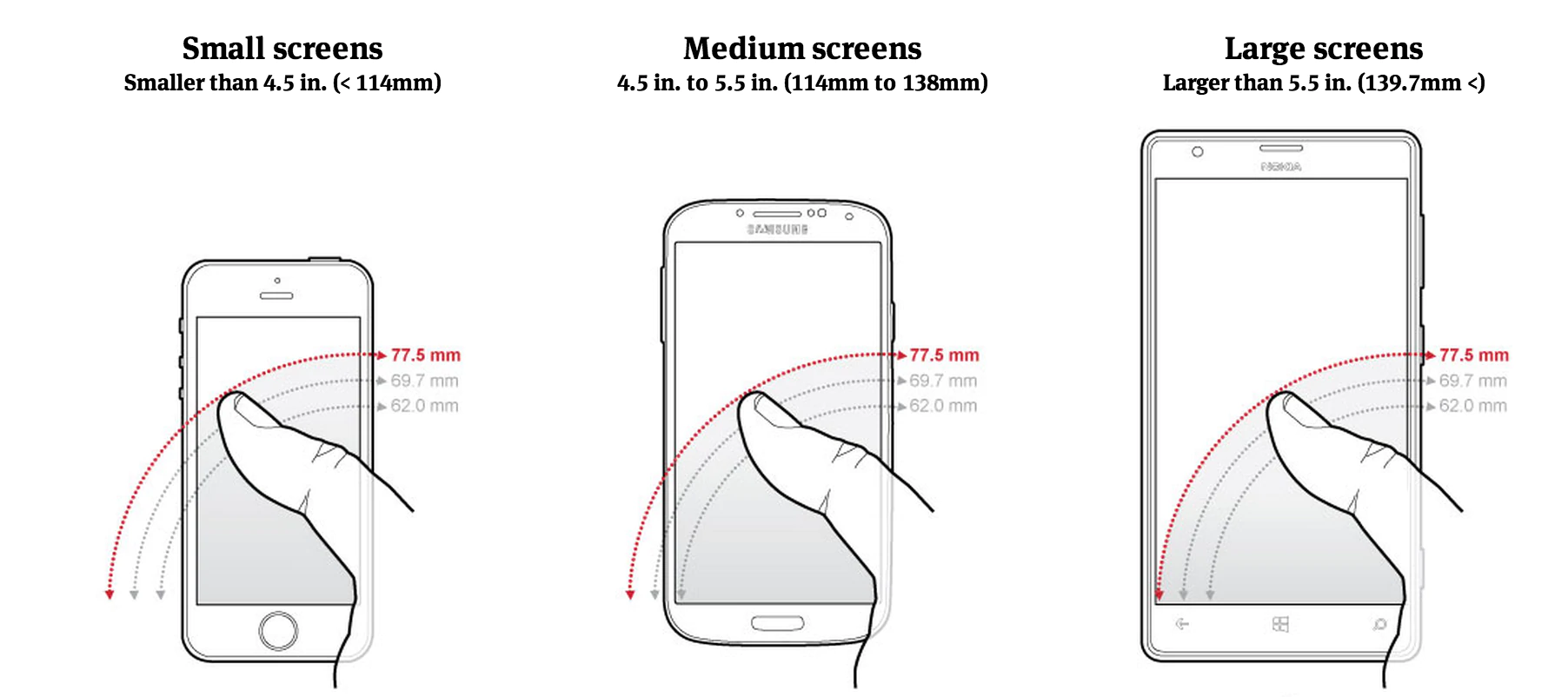
Jetez un œil à cette superbe infographie de 9to5mac - elle aide à expliquer l'idée du confort mobile.

via 9to5mac
Le but ici ? Faites en sorte qu'il soit facile pour quelqu'un d'utiliser votre magasin avec ses pouces. Créez des boutons d'appel à l'action spécifiques ou copiez-les dans la « portée du pouce » selon que quelqu'un navigue sur un appareil mobile ou une tablette.
Considérez ceci : Jouez avec votre site Web sur différents appareils mobiles et voyez s'il y a des boutons ou des liens importants qui ne sont pas à portée de main . Apportez des modifications si nécessaire.
5. Les visages sont humanisants et sincères

Vous aimez voir un visage souriant. Qui ne le fait pas ? C'est probablement l'une des choses les plus familières et les plus agréables au monde. C'est l'une des seules choses que tout le monde comprend, quelle que soit la langue que vous parlez ou vos antécédents.
Une étude de Caltech a montré que nos cerveaux ont des cellules qui ne répondent qu'aux visages. Cette partie du cerveau s'appelle le gyrus fusiforme - et aucun autre objet, forme ou élément ne pourrait provoquer l'étincelle de cette partie du cerveau. Plutôt cool, non ? Maintenant, comment pouvez-vous faire en sorte que cette partie du cerveau d'un visiteur se déclenche ?
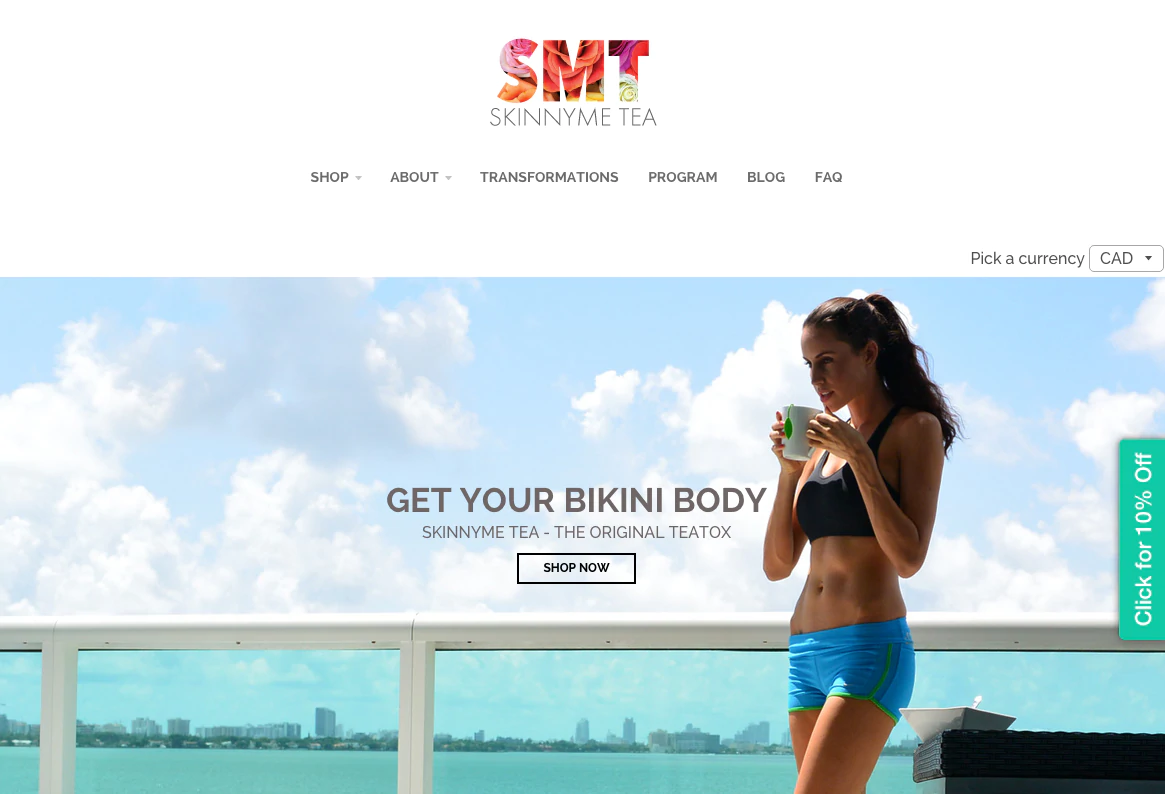
Jetez un œil à la façon dont SkinnyMe Tea l'a utilisé pour souligner son appel à l'action dans son image de héros principal.

via le thé SkinnyMe
Il existe de nombreuses autres façons d'utiliser les visages dans la conception de votre site Web. Vous pouvez visualiser et susciter des émotions, créer la confiance (en utilisant des photos d'employés), engager vos visiteurs (avec quelqu'un qui les regarde), et bien plus encore.
La meilleure pratique ici? Ayez une photo de quelqu'un regardant directement (ou pointant vers) ce à quoi vous voulez que le visiteur prête attention.
Considérez ceci : essayez de trouver des images gratuites contenant des visages. Voyez s'il y a un endroit où vous pouvez les inclure sur votre site Web.
Conclusion
Maintenant que nous avons examiné certaines tactiques de conception que vous pouvez mettre en œuvre sur votre site Web, c'est à vous de mettre ces tactiques en jeu.
Faites-nous savoir dans les commentaires ci-dessous s'il existe d'autres trucs et astuces de conception qui persuaderont les visiteurs d'agir, et cliquez !

A propos de l'auteur
Tucker Schreiber est entrepreneur et créateur de contenu chez Shopify. Il écrit pour inspirer et éduquer les lecteurs sur tout ce qui touche au commerce.
Suivez @tuckerschreiber

