6 principes de conception Web que vous devriez appliquer à vos pages de destination
Publié: 2019-08-29Quel que soit le produit ou le service que vous vendez, une page de destination a souvent un seul objectif : encourager les utilisateurs à s'abonner ou à acheter. Cela, bien sûr, signifie qu'une page de destination bien optimisée peut vous apporter un flux constant de prospects et de ventes.
Ce n'est un secret pour personne que la création de pages de destination efficaces peut être difficile. Cependant, en mettant en œuvre les meilleures pratiques de conception Web dans la conception de vos pages de destination, vous pouvez augmenter considérablement vos taux de conversion.
Dans ce guide, nous discuterons de six principes de conception qui sont principalement utilisés dans la conception de sites Web et qui ne doivent pas être négligés lorsque vous essayez de créer des pages de destination efficaces et fonctionnelles.
1. Le pouvoir de l'espace blanc
Dans la mesure du possible, c'est une bonne idée de garder la mise en page de votre page de destination propre et minimaliste afin que les gens ne soient pas distraits par trop d'éléments visuels. L'utilisation d'espaces blancs permet aux visiteurs de se concentrer sur votre produit et d'appeler à l'action.

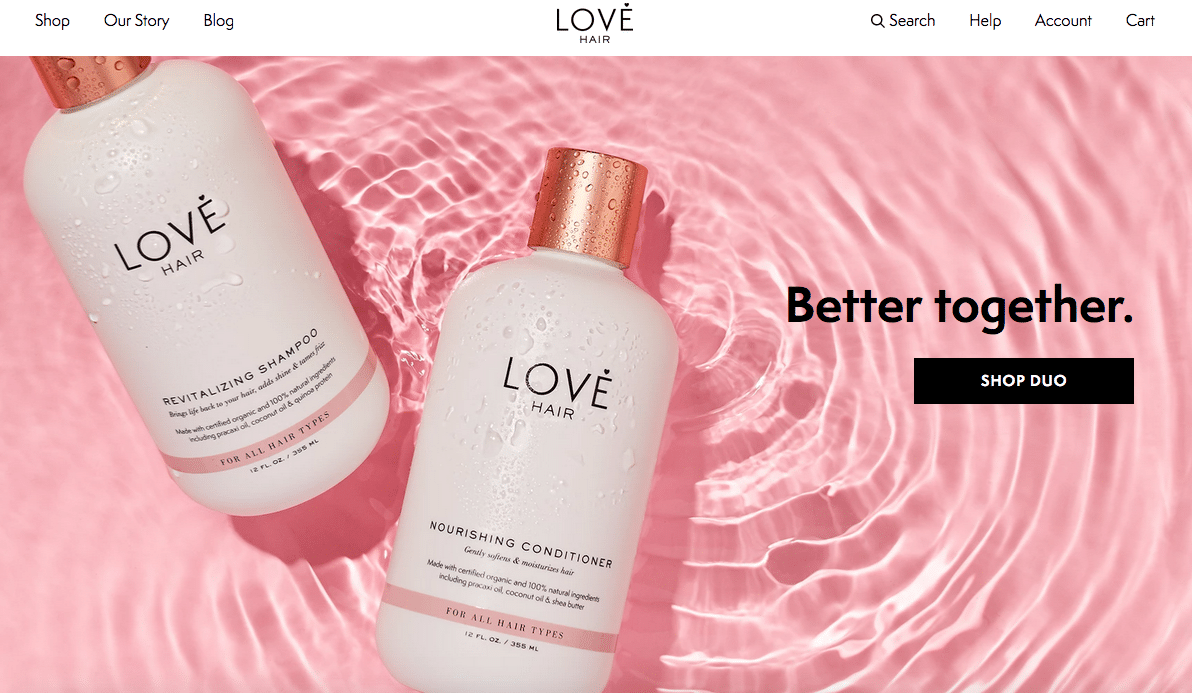
Belle utilisation de l'espace blanc de Love Hair
De nombreux spécialistes du marketing restent coincés dans l'état d'esprit qu'ils doivent inclure une tonne de preuves sociales et d'autres textes qui convainquent les gens de prendre les mesures souhaitées. Mais lorsque les gens voient une page pleine de texte, ils sont susceptibles de cliquer simplement dessus.
Gardez à l'esprit que cela ne signifie pas que vous ne pouvez pas ajouter plus de texte ou utiliser un témoignage ou deux. Assurez-vous simplement que vos sous-titres, puces et autres contenus ajoutés ont suffisamment d'espace pour respirer. Parfois, l'ajout d'un de ces éléments est en fait préférable. Par exemple, Copyblogger a découvert que les sous-titres encouragent les gens à lire votre contenu au lieu de le scanner rapidement.

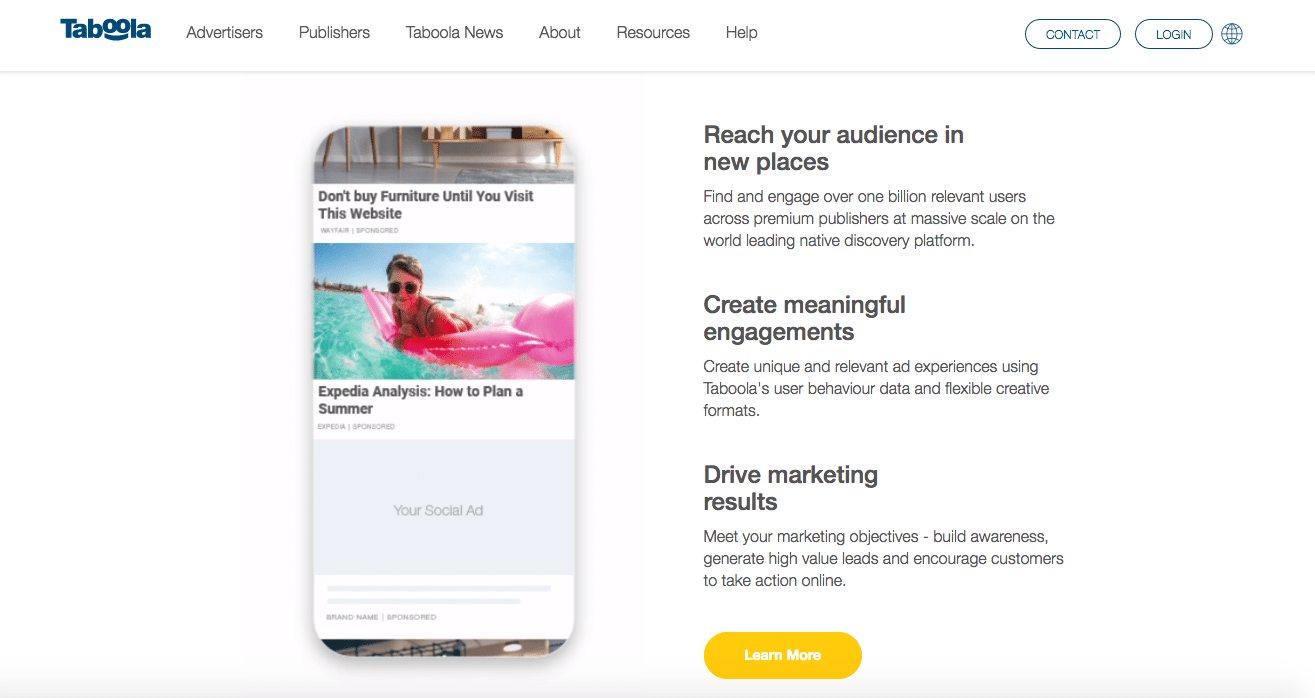
Sous-titres attrayants sur la page de destination de Taboola
2. Utilisez le motif F
Savez-vous que différentes mises en page peuvent affecter le comportement des utilisateurs ? Votre mise en page peut faire ou défaire l'expérience utilisateur. Une stratégie de conception efficace à garder à l'esprit lors de la conception de vos pages de destination est la mise en page F.
De nombreuses recherches sur le suivi oculaire ont montré que les utilisateurs numérisent des pages Web et des écrans mobiles sous différentes formes, et l'un d'eux a la forme de la lettre F. Cela signifie que les gens regardent d'abord le haut de la page, puis le coin supérieur gauche, et le côté gauche de l'écran (et ne jetez qu'occasionnellement un coup d'œil sur le côté droit de l'écran).
Lorsque vous savez quelles zones de l'écran sont les plus vues, vous pouvez placer des éléments importants tels qu'un logo, un bouton CTA ou une offre, dans le quadrant supérieur gauche du design.
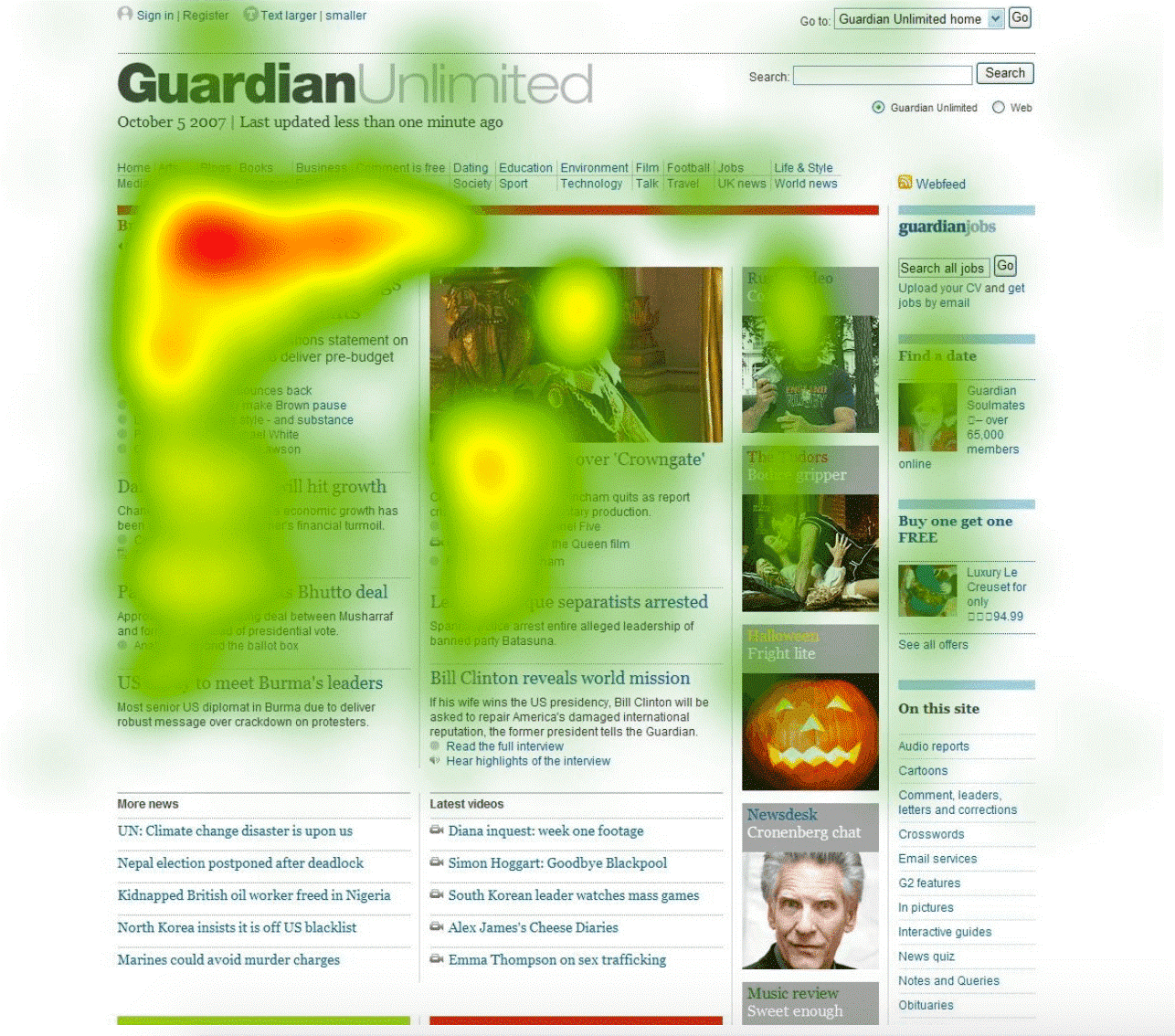
Jetez un œil à cette carte thermique pour Guardian Unlimited :

Searchenginejournal
Les points chauds rouges et oranges montrent où l'attention des gens s'attarde le plus longtemps.
Notez que la navigation sur une page Web se fait de la même manière que les gens lisent des livres - de gauche à droite, de haut en bas. Une barre latérale est généralement brièvement remarquée. La marque, les images et les sous-titres attirent le plus l'attention.
Donc, si vous voulez vous assurer que la partie la plus importante du message de votre page de destination est visible, essayez de la placer en haut de la page, car tous les utilisateurs ne liront pas tout sur la page ligne par ligne.
3. Appliquer le contraste et la couleur
Lorsque les utilisateurs arrivent sur votre page Web, ils ne sont qu'à un ou deux clics d'une conversion. Vous ne voulez certainement pas trébucher ici simplement parce que vous n'avez pas pensé au contraste et aux couleurs. La conception de votre site Web doit inclure une palette de couleurs qui a du sens pour votre marque, qui n'est en aucun cas gênante et n'entrave jamais la lisibilité du texte qui se trouve sur votre page de destination.
Comme le dit Neil Patel, « Il est crucial de considérer que les consommateurs placent l'apparence visuelle et la couleur au-dessus des autres facteurs lors de leurs achats. »
Il vous propose également de choisir des couleurs en fonction de la nature de votre landing page : ciblez les conversions impulsives en utilisant le rouge, l'orange, le noir et le bleu royal
- touchez les acheteurs à petit budget avec le bleu marine
- attirer les femmes pour les marques de vêtements aux couleurs douces comme le rose et le bleu clair
- utiliser le vert pour aider les utilisateurs à se détendre
- utiliser le noir pour les sites Web de produits de luxe

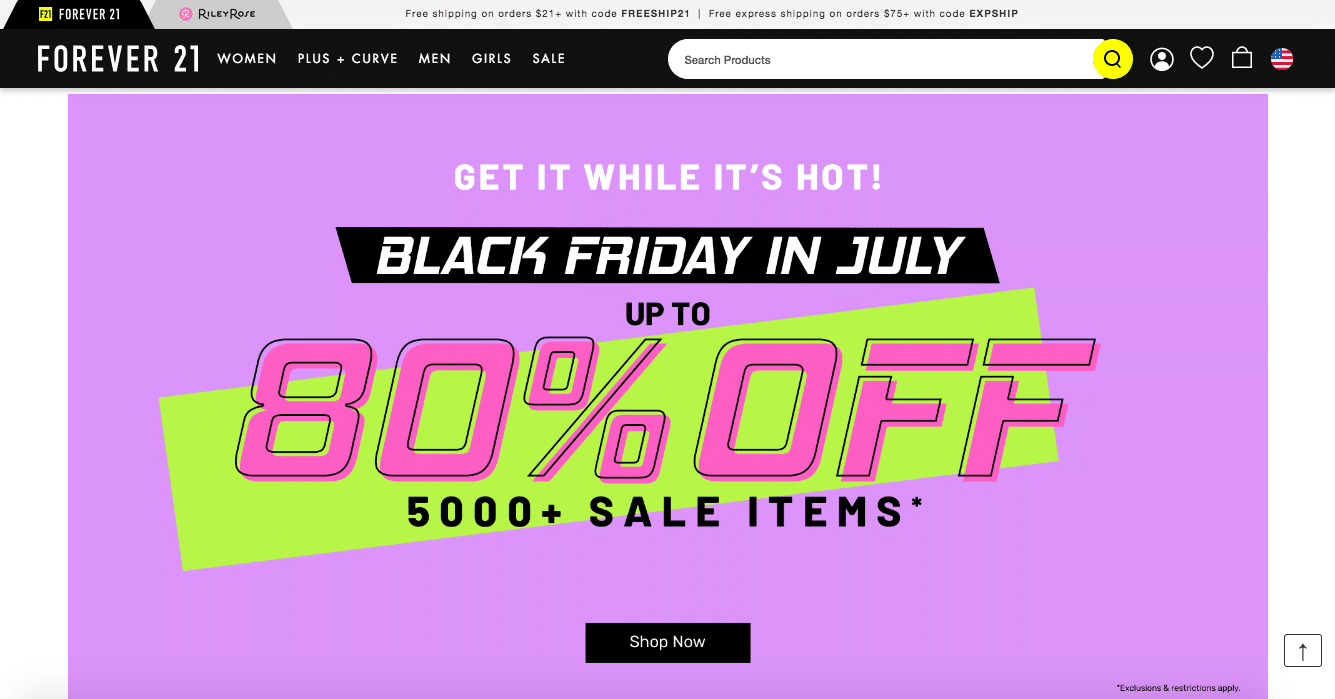
Forever 21 utilise des couleurs douces dans sa palette de couleurs
Il semble que la marque de vêtements américaine Forever 21 connaisse très bien cette règle – ils ont utilisé des couleurs violettes et roses douces pour les popups de vente.
La couleur et le contraste peuvent également être utilisés pour mettre en évidence les parties les plus importantes de votre page de destination, comme vos boutons CTA. De nombreuses études ont montré qu'un bouton rouge convertit mieux qu'un bleu. Mais il ne s'agit pas seulement de la couleur rouge.
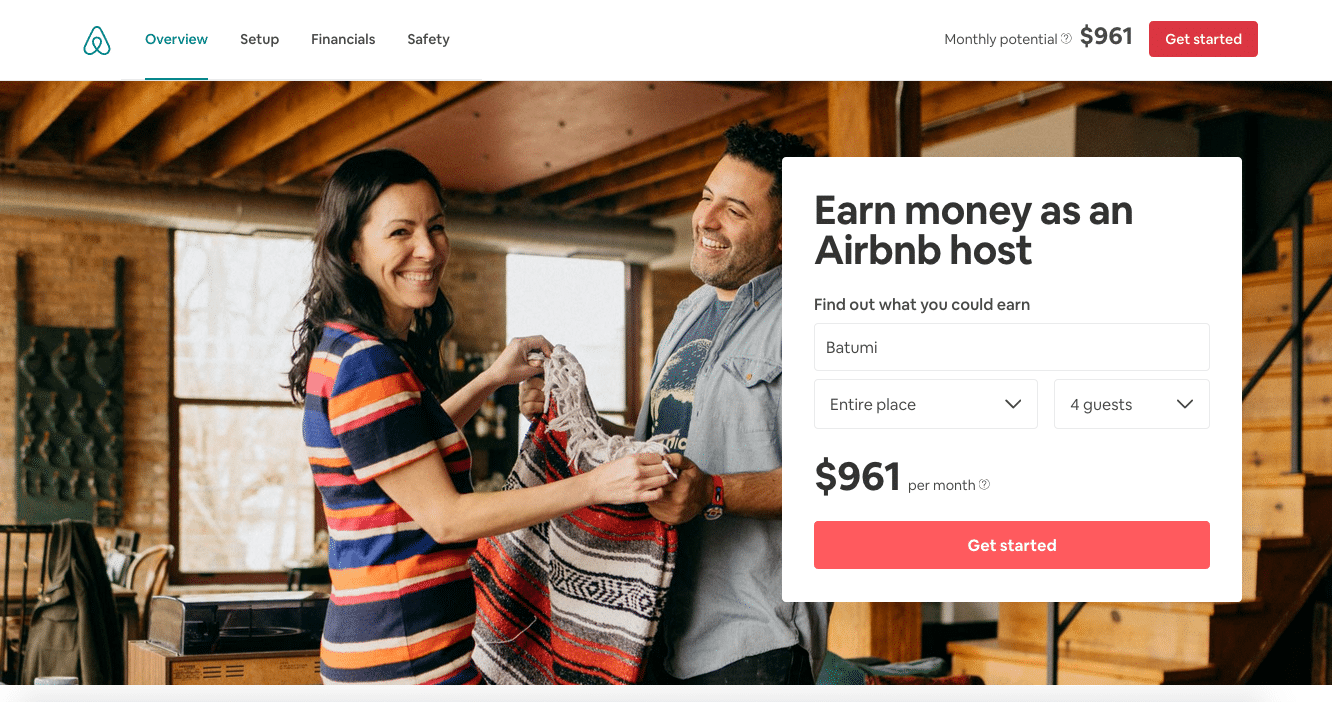
Vous pouvez, par exemple, utiliser une couleur distincte pour un bouton CTA qui n'a été utilisé nulle part sur la page auparavant, comme le fait Airbnb. Vous le ferez ressortir et attirerez l'attention.

Le bouton CTA rouge d'Airbnb est difficile à manquer
Le contraste entre votre texte et l'arrière-plan doit également être très élevé. Un arrière-plan comportant des images, des graphiques ou des illustrations peut rendre le texte difficile à lire. Assurez-vous que ce n'est pas le cas avec vos pages de destination. Après tout, ces quelques lignes de texte sont généralement la partie cruciale de cette conversion. L'exemple Airbnb montre comment un arrière-plan complexe n'affecte pas la lisibilité de votre offre de lead magnet.
4. N'oubliez pas la conception mobile d'abord
Les gens utilisent de plus en plus les appareils mobiles chaque jour. Jusqu'à présent en 2019, 62% du trafic Internet se fait à l'aide de téléphones mobiles. À moins que vous n'utilisiez des promotions payantes pour cibler spécifiquement les utilisateurs de bureau, une grande partie de vos visiteurs seront des personnes qui regarderont votre page de destination avec leurs smartphones.
La raison pour laquelle nous mentionnons cela est que de nombreux constructeurs de pages de destination, en particulier les moins chers, ne sont pas aussi fiables que les gens le pensent. Ils vous proposent tous des modèles et vous encouragent à utiliser des blocs de construction donnés pour modifier ces modèles, vous garantissant que le logiciel optimisera la vue pour toutes les tailles d'écran. Cependant, dans de nombreux cas, une modification majeure du modèle sélectionné déplacera certains éléments hors de l'alignement pour d'autres tailles d'écran.
Ainsi, quels que soient les outils que vous utilisez, assurez-vous de tester soigneusement votre page de destination lorsqu'elle est mise en ligne à l'aide de plusieurs appareils, afin de vous assurer d'avoir une page de destination réactive.


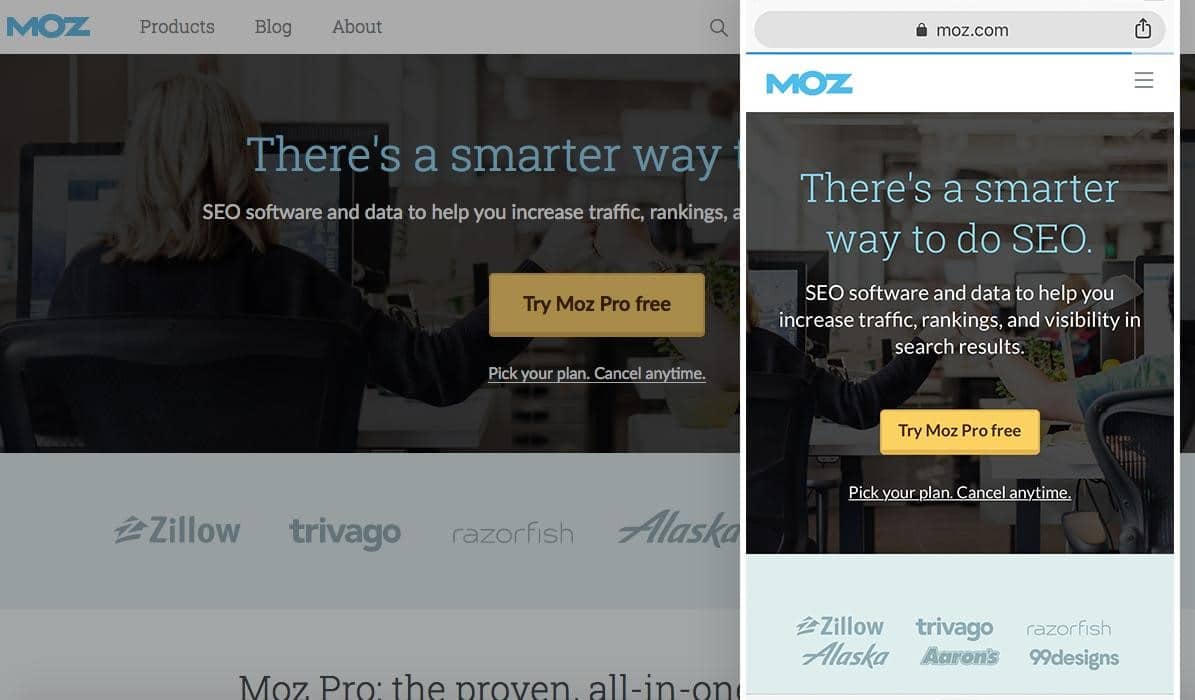
Les versions de bureau et mobile de Moz.com sont réactives
Si vous avez une page de destination plus complexe, vous devriez également envisager de créer différentes versions pour différents appareils. Il n'y a pas de règle selon laquelle tous les mêmes éléments doivent être visibles sur chaque appareil !
5. Utilisez des photos personnelles pour renforcer la confiance
Lorsqu'une personne envisage d'acheter en ligne, le principal problème est la confiance. Comment savent-ils que ce site Web est digne de confiance? Des études récentes montrent que les consommateurs associent des photos de personnes au produit.
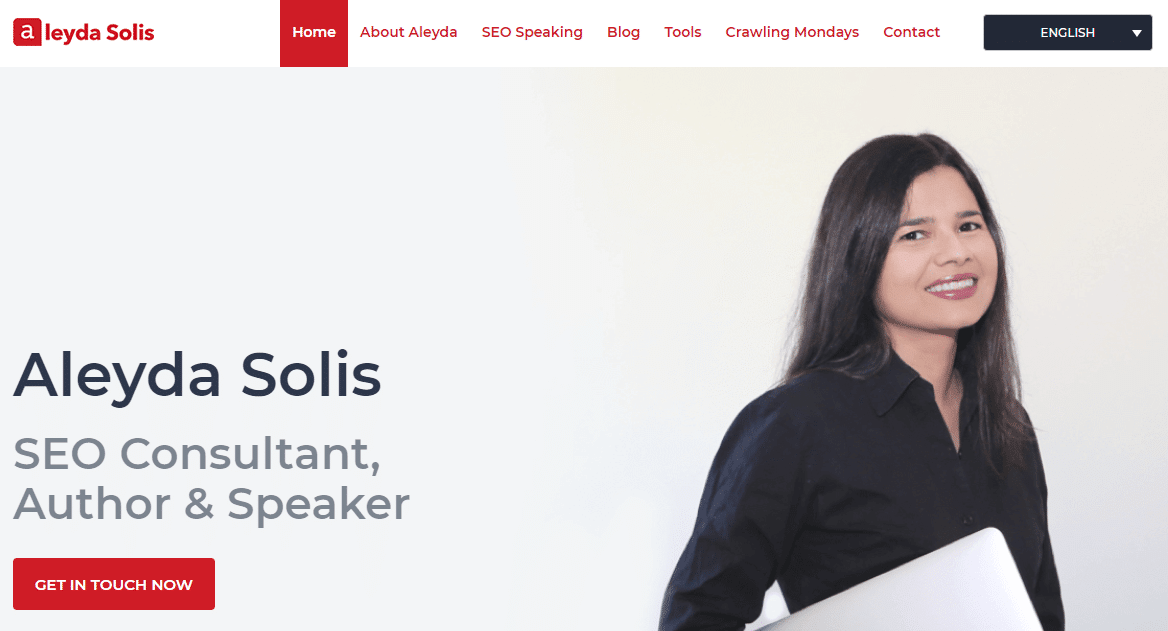
C'est l'une des principales raisons pour lesquelles de nombreux influenceurs de tous les secteurs utilisent un joli portrait pour leur page d'accueil.

Aleyda Solis (influenceuse marketing)
Medalia Art est une boutique d'art en ligne qui présente des peintures d'artistes célèbres sur sa page d'accueil. Ils ont décidé de faire un test A/B pour voir ce qui se passerait si les peintures étaient remplacées par les photos des artistes.


Capture d'écran avec les photos des artistes
Ils ont appris que le taux de conversion des peintures était de 8,8% tandis que le taux de conversion des photos personnelles doublait pour atteindre 17,2%.
Des recherches similaires effectuées par MarketingExperiments ont montré que les taux de conversion ont commencé à augmenter lorsqu'ils ont remplacé une photo d'archive ordinaire par une photo de leur fondateur. Ils ont vu une augmentation des inscriptions de 35%.

Concevoir avec une photo d'archive

Concevoir avec une vraie personne
Ainsi, les photos de personnes peuvent certainement avoir un impact positif sur vos conversions et la fiabilité de votre site Web. Essayez d'utiliser de vraies images au lieu de photos d'archives. De plus, les photos de personnes focalisées sur leur visage auront un lien émotionnel beaucoup plus fort.
6. Restez simple
À présent, vous devez savoir qu'une conception de page de destination parfaite comprend une mise en page propre et beaucoup d'espace blanc.
L'application du principe KISS (restez simple, stupide) vous encouragera à garder votre page minimaliste. Qu'est-ce que cela signifie en pratique?
Ça veut dire:
- choisissez une police que vous utiliserez sur la page de destination et concentrez-vous sur les variations de cette police si vous avez besoin de diversité
- choisissez deux ou trois couleurs que vous utiliserez sur vos éléments de conception (par exemple, formulaires, texte, CTA) ; les couleurs de votre marque sont souvent un bon choix
- utiliser le minimum de texte nécessaire
- s'en tenir à un ou deux formats de conception (par exemple rectangles, carrés, cercles, ellipses)
- utiliser un seul CTA
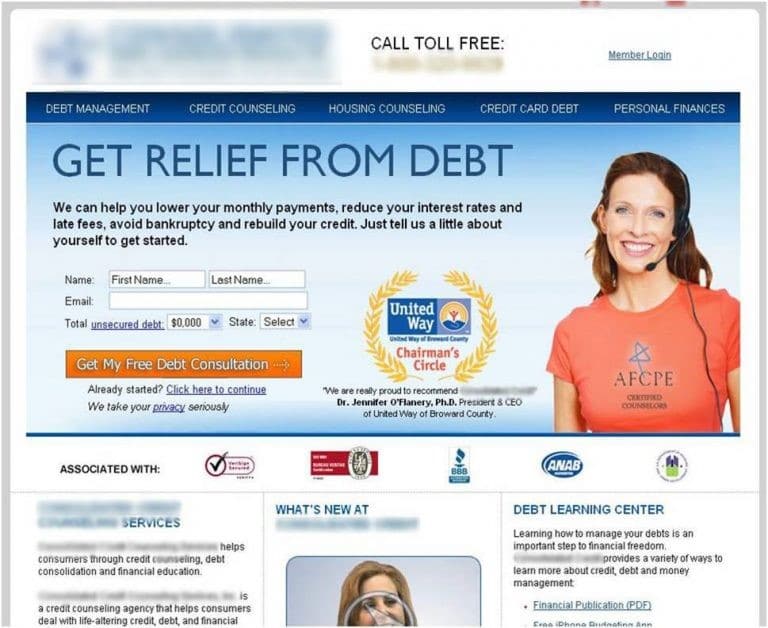
Jetez un œil à cette conception de site Web qui enfreint toutes ces règles :

Mauvais exemple de conception de site Web
Bien qu'il s'agisse d'un exemple extrême, vous pouvez comprendre comment les visiteurs veulent abandonner le site immédiatement. Consultez ce guide pour d'autres tendances de conception de sites Web ennuyeuses que vous devriez éviter lors de la conception de votre page de destination (ou de toute autre page de votre site Web, d'ailleurs).
De la même manière, voici un exemple de page qui utilise plusieurs CTA qui ne font que confondre le visiteur et détruisent sûrement le taux de conversion global.

Il est important de nettoyer vos pages de destination
L'objectif de votre page de destination doit être de vous vendre une chose - votre produit ou service - ce qui est aussi la raison pour laquelle cela devrait et PEUT rester simple.
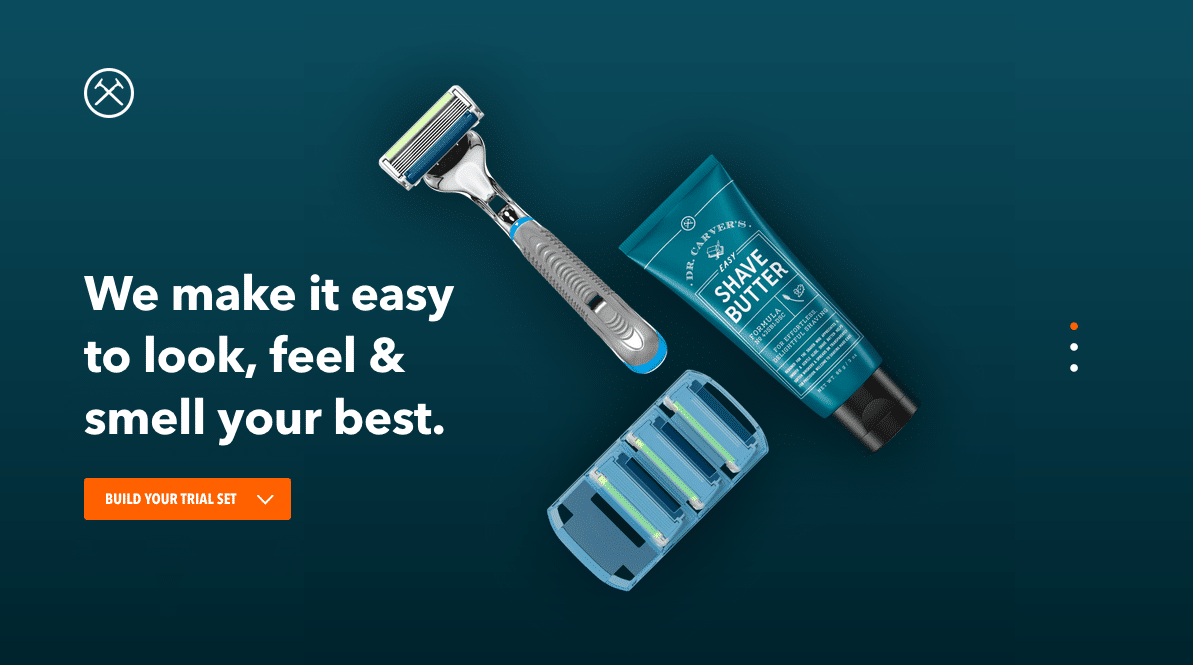
Pour terminer, voici un excellent exemple de page de destination avec une esthétique minimaliste, un bouton CTA contrasté et beaucoup d'espaces blancs :

Un exemple de page de destination simple mais magnifique de Dollar Shave Club
Conclusion
Sans aucun doute, les principes ci-dessus sont importants à garder à l'esprit lorsque vous concevez votre prochaine page de destination. Gardez la mise en page propre et simple, soyez intelligent en ce qui concerne le placement, faites des recherches lors du choix de vos couleurs, utilisez de vraies images au lieu de photos d'archives dans la mesure du possible et testez votre site sur plusieurs appareils.
Créez votre première page de destination maintenant
Commencer aujourd'huiC'est gratuit et nous n'avons pas besoin de votre carte de crédit.
