10 conseils d'optimisation d'image SEO à connaître pour la performance
Publié: 2021-10-22Les images volumineuses et sous-optimisées ralentissent la vitesse du site et éloignent les gens de votre magasin. Les recherches montrent que si un site de commerce électronique se charge plus lentement que prévu, plus de 45 % des visiteurs admettent qu'ils sont moins susceptibles d'effectuer un achat.
Il est clair que l'optimisation des images est un art que vous souhaitez maîtriser. Qu'il s'agisse d'attirer les acheteurs qui consultent les images Google ou de réduire le temps de chargement du site, l'optimisation des images est un élément important de la création d'un site Web de commerce électronique réussi, car la photographie de produits est la pierre angulaire d'une boutique en ligne.
Les questions suivantes vous ont-elles déjà laissé perplexe ?
- Pourquoi est-ce que lorsque je fais une recherche d'images sur Google, mes photos de produits ne s'affichent jamais ?
- Dois-je ajouter des attributs alt à mes images ?
- Quelle est la différence entre JPEG, GIF et PNG ? Quand dois-je utiliser l'un plutôt qu'un autre ?
Cet article couvrira exactement cela.
Raccourcis ️
- Qu'est-ce que l'optimisation d'image ?
- Pourquoi optimisons-nous les images ?
- Top 10 des techniques d'optimisation d'image
- Outils d'optimisation d'images
- Garder de belles photos fonctionnelles
- FAQ sur l'optimisation des images
Qu'est-ce que l'optimisation d'image ?
L'optimisation des images consiste à réduire au maximum la taille de fichier de vos images, sans sacrifier la qualité, afin que les temps de chargement de vos pages restent faibles. C'est aussi une question de référencement d'image. Autrement dit, faire en sorte que vos images de produits et vos images décoratives se classent sur Google et d'autres moteurs de recherche d'images.
L'optimisation des images signifie que vos images sont impeccables sur ordinateur et sur mobile. Et qu'ils n'entravent pas les performances Web.
L'objectif de l'optimisation d'image est de créer des images de haute qualité avec la taille de fichier la plus faible. Trois éléments principaux jouent ici un rôle :
- Taille du fichier image (images JPEG vs PNG vs WEBP)
- Niveau de compression
- Hauteur et largeur de l'image
En trouvant l'équilibre entre les trois, vous pouvez réduire la taille de l'image et améliorer les performances du site Web.
Pourquoi optimisons-nous les images ?
Les images sont le plus grand contributeur à la taille globale de la page, ce qui ralentit le chargement des pages. Les données de HTTP Archive révèlent que les images non optimisées représentent en moyenne 75 % du poids total d'une page Web. Cela peut avoir un impact négatif sur les performances de votre site Web.
L'optimisation des images aide à réduire le poids de votre page Web et constitue un principe fondamental d'une bonne conception de sites Web de commerce électronique, ce qui se traduit par les avantages suivants :
Amélioration de la vitesse du site Web
L'optimisation des images pour le Web et le mobile existe pour accélérer le chargement des pages Web. Ils créent une meilleure expérience de navigation pour les acheteurs. S'il n'y a qu'un délai de deux secondes dans la vitesse de votre page, votre taux de rebond peut augmenter de 103 %.
La vitesse de la page est la vitesse à laquelle le contenu de votre page se charge. Il est souvent décrit comme :
- Temps de chargement de la page , ou le temps qu'il faut pour afficher le contenu sur votre page
- Time to first byte , le nombre de millisecondes nécessaires à votre navigateur pour recevoir le premier octet d'informations de votre serveur Web
Google a suggéré que la vitesse du site est l'un des signaux utilisés par son algorithme pour classer les pages. Les recherches de Moz ont montré que Google peut mesurer spécifiquement le temps du premier octet lorsqu'il considère la vitesse de la page. Une page lente signifie que les moteurs de recherche explorent moins de pages avec leur budget de crawl, ce qui peut affecter négativement votre indexation.
Meilleure expérience de navigation
La vitesse de la page est importante pour l'expérience d'un visiteur . Les gens peuvent détecter des retards aussi courts que 1/10e de seconde. Tout ce qui est plus long que cela ne semble pas « instantané ». Des retards d'une seconde suffisent pour interrompre le processus de pensée d'une personne.
La BBC a constaté que pour chaque seconde supplémentaire de temps de chargement de la page, 10 % des utilisateurs partiront.
Les pages avec un temps de chargement plus long ont tendance à avoir des taux de rebond plus élevés et un temps moyen sur la page plus faible. Réduire les temps de chargement des pages ne serait-ce que d'une seconde améliorera l'expérience de votre utilisateur. L'amélioration de l'expérience utilisateur et des interactions avec votre site a un impact positif sur le classement des moteurs de recherche, ce qui peut améliorer l'engagement, les conversions et la fidélisation de la clientèle.
Amélioration des performances de recherche
Des images optimisées aident à la fois les lecteurs et les moteurs de recherche à mieux comprendre votre site Web et à faire en sorte que votre contenu soit visible en ligne. Des données récentes montrent que les images sont renvoyées pour 32 % des requêtes de recherche sur Google. L'optimisation des images peut vous aider à classer vos images dans la recherche d'images de Google, ce qui peut générer plus de trafic sur votre site Web et renforcer votre marque.
De plus, la recherche visuelle devient de plus en plus importante, comme en témoigne l'introduction par Google d'une nouvelle fonction de recherche qui combine des images et du texte en une seule requête. Quelque 62 % des consommateurs de la génération Z et de la génération Y veulent la recherche visuelle plus que toute autre nouvelle technologie.
Top 10 des techniques d'optimisation d'image
1. Utilisez des noms d'image concis et directs
Il est très facile de parcourir des centaines de photos de produits et de conserver les noms de fichiers par défaut attribués par votre appareil photo.
En ce qui concerne le référencement des images, il est important d'utiliser des mots-clés pertinents pour aider le classement de votre page Web sur les moteurs de recherche. La création de noms de fichiers descriptifs et riches en mots clés est cruciale pour l'optimisation des images. Les moteurs de recherche explorent non seulement le texte de votre page Web, mais également les noms de vos fichiers image.
Prenez cette image, par exemple.

Vous pouvez utiliser le nom générique que votre appareil photo a attribué à l'image (par exemple, DCMIMAGE10.jpg). Cependant, il serait bien préférable de nommer le fichier 2012-Ford-Mustang-LX-Red.jpg.
Réfléchissez à la façon dont vos clients recherchent des produits sur votre site Web. Quels modèles de nommage utilisent-ils lorsqu'ils effectuent des recherches ? Dans l'exemple ci-dessus, les acheteurs de voitures peuvent rechercher des termes tels que :
- Ford Mustang LX 2012 rouge
- Ford Mustang LX Rouge 2012
- Ford Mustang LX 2012 rouge
Consultez les analyses de votre site Web pour voir les modèles de mots clés suivis par vos clients. Déterminez les modèles de nommage les plus courants qu'ils utilisent et appliquez cette formule à votre processus de nommage de fichier image.
Si vous n'allez pas vous baser sur ces données, assurez-vous simplement d'utiliser des mots-clés pertinents et utiles lorsque vous nommez vos images (c'est-à-dire, essayez d'être descriptif).
Consultez ce Q&A de Moz pour comprendre l'importance de nommer stratégiquement les fichiers image sur votre site. Cela peut certainement améliorer votre référencement sur la page, mais cela peut également aider vos pages et vos images à se classer plus haut sur les pages de résultats des moteurs de recherche (SERP).
2. Optimisez soigneusement vos attributs alt
Les attributs Alt sont l'alternative textuelle aux images lorsqu'un navigateur ne peut pas les restituer correctement. Ils sont également utilisés pour l'accessibilité Web. Même lorsque l'image est rendue, si vous passez la souris dessus, vous verrez le texte de l'attribut alt (selon les paramètres de votre navigateur).
L'attribut alt ajoute également une valeur SEO à votre site Web. L'ajout d'attributs alt appropriés qui incluent des mots-clés pertinents aux images de votre site Web peut vous aider à mieux vous classer dans les moteurs de recherche. En fait, l'utilisation des attributs alt est probablement le meilleur moyen pour vos produits de commerce électronique d'apparaître dans les images et la recherche Web de Google.
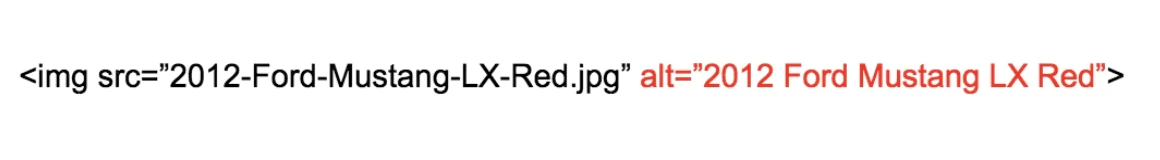
Examinons le code source d'un attribut alt.

La priorité numéro un en matière d'optimisation d'image est de remplir l'attribut alt pour chaque image de produit sur votre site.
Voici quelques règles simples pour les attributs alt :
- Décrivez vos images en langage simple, comme vous l'avez fait pour vos noms de fichiers d'images.
- Si vous vendez des produits qui ont des numéros de modèle ou des numéros de série, utilisez-les dans vos attributs alt.
- Ne remplissez pas vos attributs alt de mots-clés (par exemple alt="ford mustang muscle car acheter maintenant pas cher meilleur prix en vente").
- N'utilisez pas les attributs alt pour les images décoratives. Les moteurs de recherche peuvent vous pénaliser pour une optimisation excessive.
Enfin, faites toujours un contrôle de santé mentale de temps en temps. Affichez la source de vos pages Web et vérifiez si vos attributs alt sont correctement renseignés. Vous serez surpris par ce qui vous manque lorsque vous évoluez à la vitesse de l'entrepreneuriat.
3. Choisissez judicieusement les dimensions de votre image et les angles du produit
Il est courant de montrer plusieurs angles de votre produit. Pour en revenir à l'exemple de la Ford Mustang, vous ne voudriez pas montrer une seule photo de la voiture, surtout si vous essayez de la vendre. Il serait dans votre intérêt de montrer des photos de :
- L'intérieur
- L'arrière (en particulier ce becquet d'air)
- Les jantes
- Le moteur (c'est une Mustang après tout)
La meilleure façon de capitaliser sur ces photos supplémentaires est de remplir vos attributs alt. Et la façon dont vous feriez cela serait de créer des attributs alt uniques pour chaque photo de produit :
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> en utilisant l'attribut alt de : alt="2012 Ford Mustang LX Garniture intérieure en cuir rouge"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> en utilisant l'attribut alt de : alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
La clé ici est d'ajouter des descriptions à votre attribut alt de base afin que les chercheurs potentiels atterrissent sur votre site Web. Si vous faites le travail supplémentaire, Google vous récompensera avec des chercheurs.
Un mot d'avertissement sur la fourniture d'images plus grandes
Maintenant, vous voudrez peut-être offrir des vues plus larges à vos visiteurs, ce qui peut offrir une excellente expérience utilisateur, mais soyez prudent.
Quoi que vous fassiez, ne placez pas la plus grande image sur votre page Web et réduisez simplement les dimensions via le code source. Cela augmentera le temps de chargement de votre page en raison de la plus grande taille de fichier associée à l'image.
Au lieu de cela, faites-en une image plus petite et offrez la possibilité d'afficher une image plus grande dans une fenêtre contextuelle ou sur une page Web distincte. Astuce : Apprenez à rendre les images de produits zoomables dans votre thème à l'aide du zoom d'image jQuery.
4. Redimensionnez vos images
Considère ceci:
- Près de 50 % des consommateurs n'attendront même pas trois secondes pour qu'un site de commerce électronique se charge.
- Globalement, le temps de chargement moyen des pages augmente en fait.
- Amazon a constaté que si ses pages ralentissaient d'une seconde seulement, il perdrait 1,6 milliard de dollars par an.
- Google utilise le temps de chargement des pages comme facteur de classement dans son algorithme.
Si vous avez des images qui « bavent » lentement sur l'écran et prennent plus de 15 secondes à se charger ? Eh bien, vous pouvez dire au revoir à ce client potentiel !
Alors que peux-tu faire?
Lorsqu'un client arrive sur votre site, cela peut prendre un certain temps pour tout charger, selon la taille de vos fichiers. Plus la taille des fichiers est grande, plus le temps de chargement d'une page Web est long. (Remarque : si vous êtes un marchand Shopify, votre thème Shopify compresse automatiquement les images, cela ne devrait donc pas vous poser de problème.)
Si vous pouvez réduire la taille des fichiers image sur votre page Web et augmenter la vitesse de chargement de la page, moins de personnes visitant votre site cliqueront.
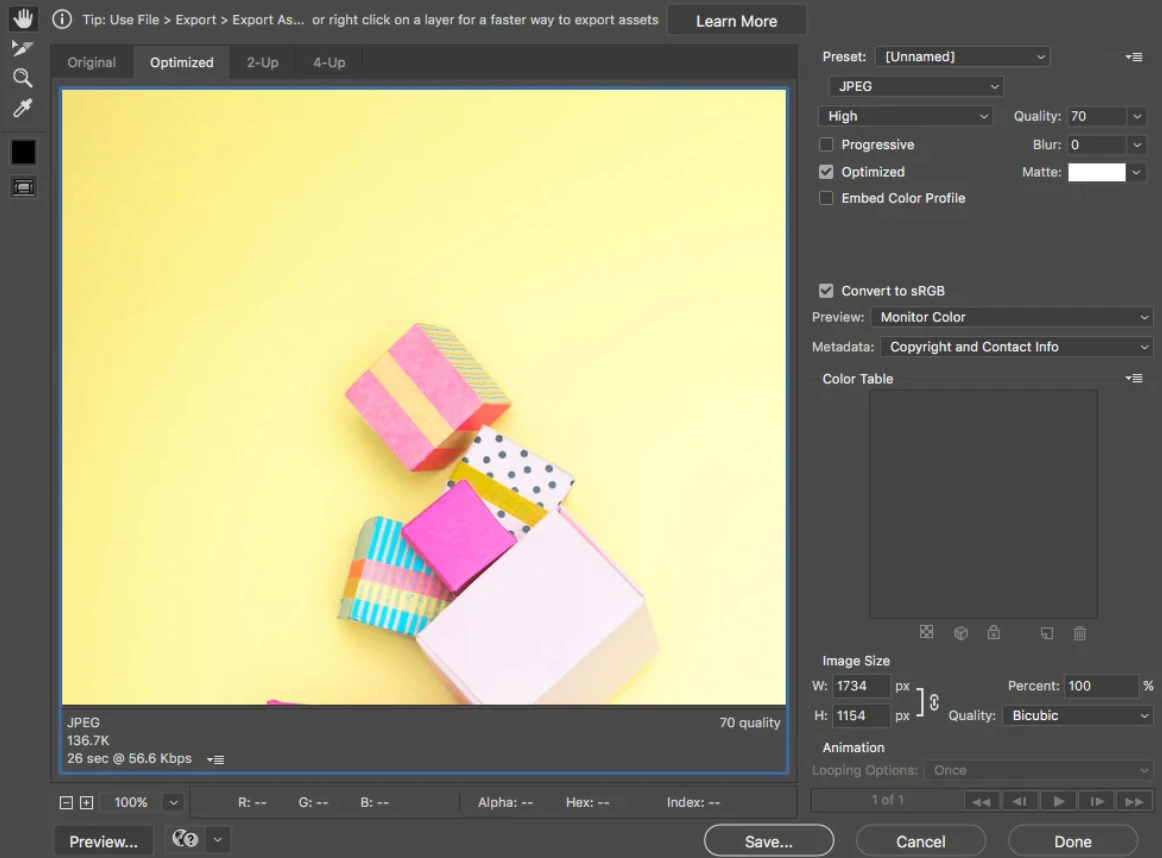
Une façon de réduire la taille du fichier image consiste à utiliser la commande Enregistrer pour le Web dans Adobe Photoshop. Lorsque vous utilisez cette commande, vous souhaitez ajuster l'image à la taille de fichier la plus faible possible tout en gardant un œil sur la qualité de l'image.

- Qualité : recherchez-la dans le coin supérieur droit (par exemple, 70).
- Format de fichier : trouvez-le dans le coin supérieur droit (par exemple, JPEG).
- Optimisation : recherchez cette case à cocher dans le coin supérieur droit (par exemple, Optimisé).
- Couleur : recherchez cette case à cocher dans le coin supérieur droit (par exemple, Convertir en sRBG).
- Réduction des effectifs et accentuation : recherchez-les dans le coin inférieur droit (par exemple, W : et H :).
- Taille de fichier attendue : recherchez-la dans le coin inférieur gauche (par exemple, 136,7 Ko).
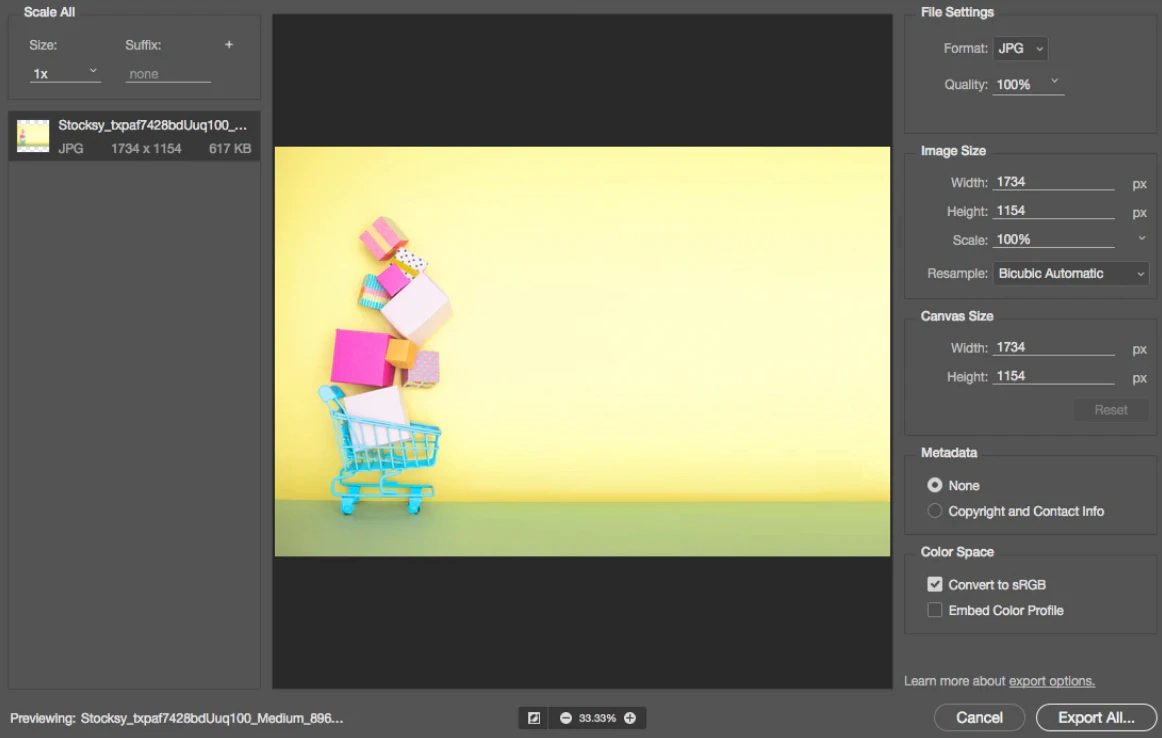
Vous pouvez également choisir d'utiliser Exporter sous.

Si vous n'avez pas Adobe Photoshop, il existe de nombreux outils en ligne que vous pouvez utiliser pour l'édition d'images. Adobe propose même une application gratuite de retouche d'images pour smartphones et tablettes, Photoshop Express. Cet outil n'a pas toutes les capacités de la version de bureau d'Adobe Photoshop, mais il couvre toutes les bases de l'édition d'images et ne coûte pas un bras et une jambe.
Voici quelques autres outils d'édition d'images en ligne impressionnants :
- PicMonkey a été décrit par les experts comme un "outil de retouche photo incroyablement génial".
- PIXLR est super convivial et est livré avec une application 100 % gratuite pour votre smartphone, vous pouvez donc éditer où que vous soyez.
- Canva est un autre éditeur d'images en ligne assez avancé.
Enfin, il y a toujours GIMP. GIMP est une application logicielle d'édition d'images gratuite et open source qui peut être exécutée sur Windows, Mac ou Linux. Il peut faire tout ce que Photoshop peut faire, mais a tendance à être un peu plus maladroit. Mais pour une application de retouche d'image gratuite, vous ne pouvez pas la battre.
Pour les images de commerce électronique, une bonne règle de base consiste à essayer de maintenir la taille de votre fichier image en dessous de 70 kilo-octets. Cela peut parfois être difficile, en particulier pour les images plus grandes.
5. Choisissez le bon format d'image
Trois types de fichiers courants sont utilisés pour publier des images sur le Web : JPEG, GIF et PNG.
Regardons les trois types et comment ils affectent la même image :

JPEG (ou .jpg) est le type de fichier image standard de facto pour le Web. Les images JPEG peuvent être considérablement compressées, ce qui se traduit par des images de qualité avec des fichiers de petite taille. Dans l'image ci-dessus, le format JPEG permet une qualité décente à une petite taille de fichier.

Les images GIF (.gif) sont de moins bonne qualité que les images JPEG et sont utilisées pour des images plus simples, telles que des icônes et des images décoratives. Les GIF prennent également en charge l'animation.
En ce qui concerne l'optimisation des images, les GIF sont parfaits pour ces images simples et simples sur une page Web qui ne contiennent que quelques couleurs.

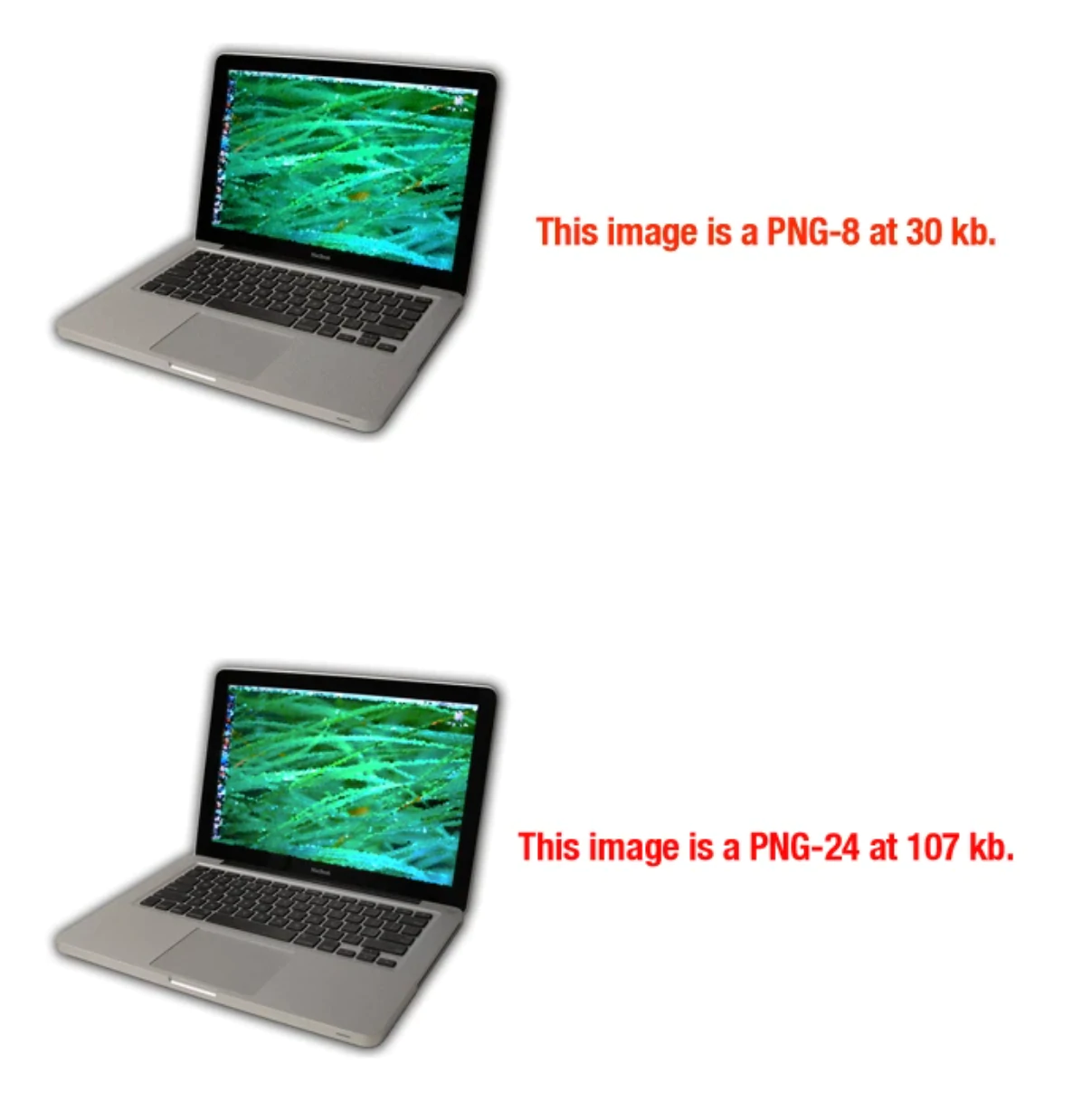
Les images PNG sont de plus en plus populaires comme alternative aux GIF. Les PNG prennent en charge beaucoup plus de couleurs que les GIF et ne se dégradent pas avec le temps lors des réenregistrements, comme le font les JPEG. Même si le type de fichier PNG commence à être utilisé plus souvent, la taille des fichiers peut encore être beaucoup plus grande que celle des images JPEG.
Remarquez comment l'image PNG-24 est plus de trois fois plus grande en taille de fichier que le PNG-8. C'est pourquoi vous devez être très prudent avec les PNG.
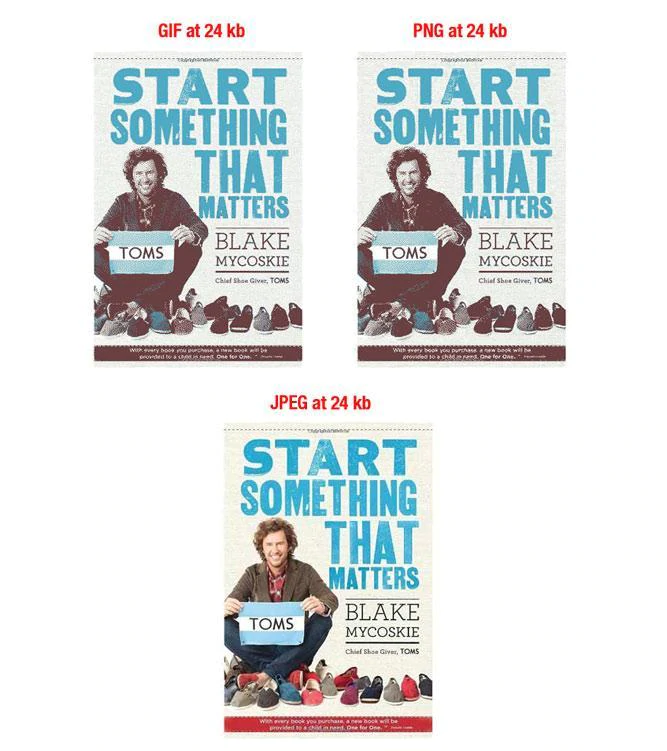
Voici un exemple extrême, où la taille du fichier image a été maintenue constante à 24 Ko pour les trois types de fichiers :

Comme vous pouvez le voir, JPEG est clairement le gagnant ici. Les GIF et les PNG se dégradent en qualité afin de conserver la même taille de fichier basse.
Voici quelques conseils à retenir lors du choix des types de fichiers :
- Dans la plupart des cas, dans le commerce électronique, les JPEG seront votre meilleur pari. Ils offrent la meilleure qualité d'image pour la plus petite taille de fichier.
- N'utilisez jamais de GIF pour les grandes images de produits. La taille du fichier sera très grande et il n'y a pas de bon moyen de la réduire. Utilisez les GIF uniquement pour les vignettes et les images décoratives.
- Les PNG peuvent être une bonne alternative aux JPEG et aux GIF. Si vous ne pouvez obtenir que des photos de produits au format PNG, essayez d'utiliser PNG-8 plutôt que PNG-24. Les PNG excellent en tant qu'images décoratives simples en raison de leur taille de fichier extrêmement petite.
La plupart des logiciels d'édition d'images peuvent enregistrer des images dans n'importe lequel des formats de fichiers mentionnés ci-dessus.

6. Optimisez vos vignettes
De nombreux sites de commerce électronique utilisent des images miniatures, en particulier sur les pages de catégorie. Ils mettent rapidement en valeur les produits sans occuper trop d'espace immobilier.

Les vignettes sont excellentes, mais soyez prudent : elles peuvent être un tueur silencieux. La victime? Vitesses de chargement de votre page. Les miniatures sont généralement présentées à des moments critiques du processus d'achat. S'ils empêchent le chargement rapide de vos pages de catégorie, vous pourriez perdre un client potentiel. (Remarque : les marchands Shopify n'ont pas à se soucier de l'optimisation des vignettes, car nous nous en occupons pour vous.)
Alors que peux-tu faire?
- Faites en sorte que la taille de vos fichiers de vignettes soit aussi petite que possible. Il peut être utile de laisser glisser la qualité en faveur d'une taille de fichier inférieure ici. N'oubliez pas que l'impact cumulé de vos vignettes aura un impact énorme sur le temps de chargement de votre page.
- Variez le texte de votre attribut alt pour ne pas dupliquer le texte que vous utiliseriez pour les versions plus grandes de la même image. En fait, rendez votre texte alternatif très différent. La dernière chose que vous voulez, c'est que la vignette soit indexée au lieu de l'image plus grande. Un cas pourrait être fait pour omettre complètement le texte alternatif.
7. Utilisez des sitemaps d'images
Si votre site utilise des galeries Javascript, des pop-ups d'images ou d'autres moyens « flashy » pour améliorer l'expérience d'achat globale, les sitemaps d'images aideront à faire remarquer vos images par Google.
Les robots d'exploration Web ne peuvent pas explorer les images qui ne sont pas appelées spécifiquement dans le code source de la page Web. Ainsi, afin d'informer les robots d'exploration des images non identifiées, vous devez répertorier leur emplacement dans un sitemap d'image.
Vous pouvez insérer la ligne suivante dans votre fichier robots.txt, indiquant le chemin vers votre sitemap :
Plan du site : http://example.com/sitemap_location.xml
Ou vous pouvez soumettre le plan du site à Google à l'aide de la console de recherche.
Google a de nombreuses directives pour la publication d'images, ce qui peut aider votre site Web à se classer plus haut dans les SERP. De plus, vous pouvez utiliser les sitemaps de Google pour donner à Google plus d'informations sur les images de votre site Web, ce qui peut aider Google à trouver plus de vos images qu'il ne le ferait par lui-même.
L'utilisation de sitemaps ne garantit pas que vos images seront indexées par Google, mais c'est certainement une étape positive vers le référencement des images. Google Webmaster Tools propose de nombreuses suggestions pour formater correctement votre sitemap.
Il est important que vous ajoutiez des balises spécifiques pour toutes vos images. Vous pouvez également créer un sitemap séparé pour répertorier exclusivement les images. Ce qui est important, c'est d'ajouter toutes les informations nécessaires, tout en utilisant des balises spécifiques, à tous les sitemaps que vous avez ou que vous allez créer. Suivez ces directives suggérées par Google lors de la création d'un sitemap avec des informations sur les images.
8. Méfiez-vous des images décoratives
Les sites Web ont souvent un assortiment d'images décoratives, telles que des images d'arrière-plan, des boutons et des bordures. Tout ce qui n'est pas lié au produit peut probablement être considéré comme une image décorative.
Bien que les images décoratives puissent ajouter beaucoup d'attrait esthétique à une page Web, elles peuvent entraîner une taille de fichier combinée importante et des temps de chargement lents. Par conséquent, vous voudrez peut-être envisager de regarder de plus près vos images décoratives afin qu'elles ne nuisent pas à la capacité de votre site Web à convertir les visiteurs en clients.
Vous souhaitez vérifier la taille des fichiers de toutes les images décoratives de votre site et utiliser un modèle qui minimise la taille des fichiers.
Voici quelques conseils pour réduire la taille des fichiers de vos images décoratives :
- Pour les images qui composent des bordures ou des motifs simples, faites-en des PNG-8 ou des GIF. Vous pouvez créer de belles images d'une taille de quelques centaines d'octets seulement.
- Si possible, utilisez CSS pour créer des zones colorées au lieu d'utiliser des images. Utilisez autant que possible le style CSS pour remplacer les images décoratives.
- Regardez attentivement cette grande image d'arrière-plan de style papier peint. Ceux-ci peuvent être des fichiers volumineux. Réduisez-les autant que possible sans nuire à la qualité de l'image.
Une astuce que vous pouvez utiliser pour réduire la taille de votre image d'arrière-plan consiste à découper le milieu de l'image d'arrière-plan et à lui donner une couleur plate ou même transparente. Cela peut réduire considérablement la taille du fichier.
9. Soyez prudent lorsque vous utilisez des réseaux de diffusion de contenu (CDN)
Les marchands Shopify n'ont pas vraiment à s'en soucier, puisque nous sommes une solution hébergée, mais les autres doivent y prêter une attention particulière. Les réseaux de diffusion de contenu (CDN) sont un endroit incontournable pour héberger des images et d'autres fichiers multimédias. Ils peuvent augmenter la vitesse de chargement de vos pages et aider à résoudre les problèmes de bande passante.
Le seul inconvénient est quand il s'agit de backlinks. Comme vous le savez peut-être, les backlinks sont essentiels pour le référencement, et plus vous avez de backlinks, meilleur est votre site dans les moteurs de recherche.
En plaçant vos images sur un CDN, vous supprimez très probablement l'image de votre domaine et la placez sur le domaine du CDN. Ainsi, lorsque quelqu'un crée un lien vers votre image, il se connecte en fait au domaine CDN.
Par conséquent, gardez ces meilleures pratiques à l'esprit :
- Ce n'est pas parce que quelque chose est « tendance » que vous devez le suivre comme un mouton. Déterminez d'abord s'il s'agit vraiment de la meilleure décision pour votre entreprise.
- Si votre site Web fait des tonnes d'affaires chaque mois, un CDN est probablement une bonne idée, car il peut aider à résoudre les problèmes de bande passante.
- Si votre site ne reçoit que des milliers de visiteurs par jour en ce moment, il y a de fortes chances que votre situation d'hébergement actuelle puisse gérer la charge.
Il existe des moyens de contourner les problèmes de référencement d'image associés aux CDN, mais assurez-vous d'avoir un professionnel pour vous aider à élaborer votre stratégie en premier.
10. Testez vos images
Le but de l'optimisation de vos images est d'aider à augmenter votre résultat net. Nous avons parlé de réduire la taille des fichiers et de faire en sorte que les moteurs de recherche indexent vos images, mais qu'en est-il des tests d'images pour voir ce qui se convertit en plus de clients ?
- Testez le nombre d'images de produits par page. Étant donné que les temps de chargement sont un problème pour certains sites de commerce électronique non hébergés, vous constaterez peut-être que la réduction du nombre d'images sur une page augmentera les taux de clics et les ventes. Il est également possible que le fait de fournir un grand nombre d'images par page améliore l'expérience utilisateur et entraîne une augmentation des ventes. Le seul moyen de le savoir est de le tester.
- Testez les angles préférés de vos clients. Vous pouvez voir une augmentation de la fidélité des clients en fournissant les vues que vos clients veulent voir. Une excellente façon de comprendre cela est d'interroger vos clients sur ce qu'ils ont le plus aimé lors de la visualisation de vos photos de produits. Sonder et parler à vos clients est une excellente habitude à prendre, en général. Néanmoins, vérifiez en testant.
- Testez le nombre de listes de produits que vous devriez avoir sur les pages de catégorie. Dix, 20, 100 produits ? Testez le nombre de produits que vous répertoriez sur les pages de catégories pour voir ce qui fonctionne le mieux pour vos clients.
Guide gratuit : Photographie de produits DIY
Apprenez à prendre de belles photos de produits avec un budget limité grâce à notre guide vidéo complet et gratuit.
Recevez notre guide de bricolage pour de belles photographies de produits directement dans votre boîte de réception.
Vous y êtes presque : veuillez saisir votre adresse e-mail ci-dessous pour obtenir un accès instantané.
Nous vous enverrons également des mises à jour sur les nouveaux guides pédagogiques et les histoires de réussite de la newsletter Shopify. Nous détestons le SPAM et nous nous engageons à protéger votre adresse e-mail.
Outils d'optimisation d'images
Maintenant que vous connaissez les meilleures pratiques d'optimisation des images, examinons quelques plug-ins d'optimisation que vous pouvez utiliser pour votre site Web.
AVADA SEO : Optimiseur d'image

L'optimiseur d'image AVADA SEO est l'une des meilleures applications de l'App Store de Shopify. Il a plus de 1 100 avis et maintient une note de 4,9 étoiles sur 5. Cela vous permet d'économiser du temps et des efforts lors de l'optimisation des images pour votre magasin. En un seul clic, vous pouvez mettre votre optimisation d'image en pilote automatique avec AVADA.
Les fonctionnalités intéressantes incluent :
- Balises alt automatisées pour chaque image sur la page produit, la page de collection et les articles de blog
- Compression d'image de haute qualité pour augmenter la vitesse de chargement
- Métadonnées structurées Google optimisées en un clic
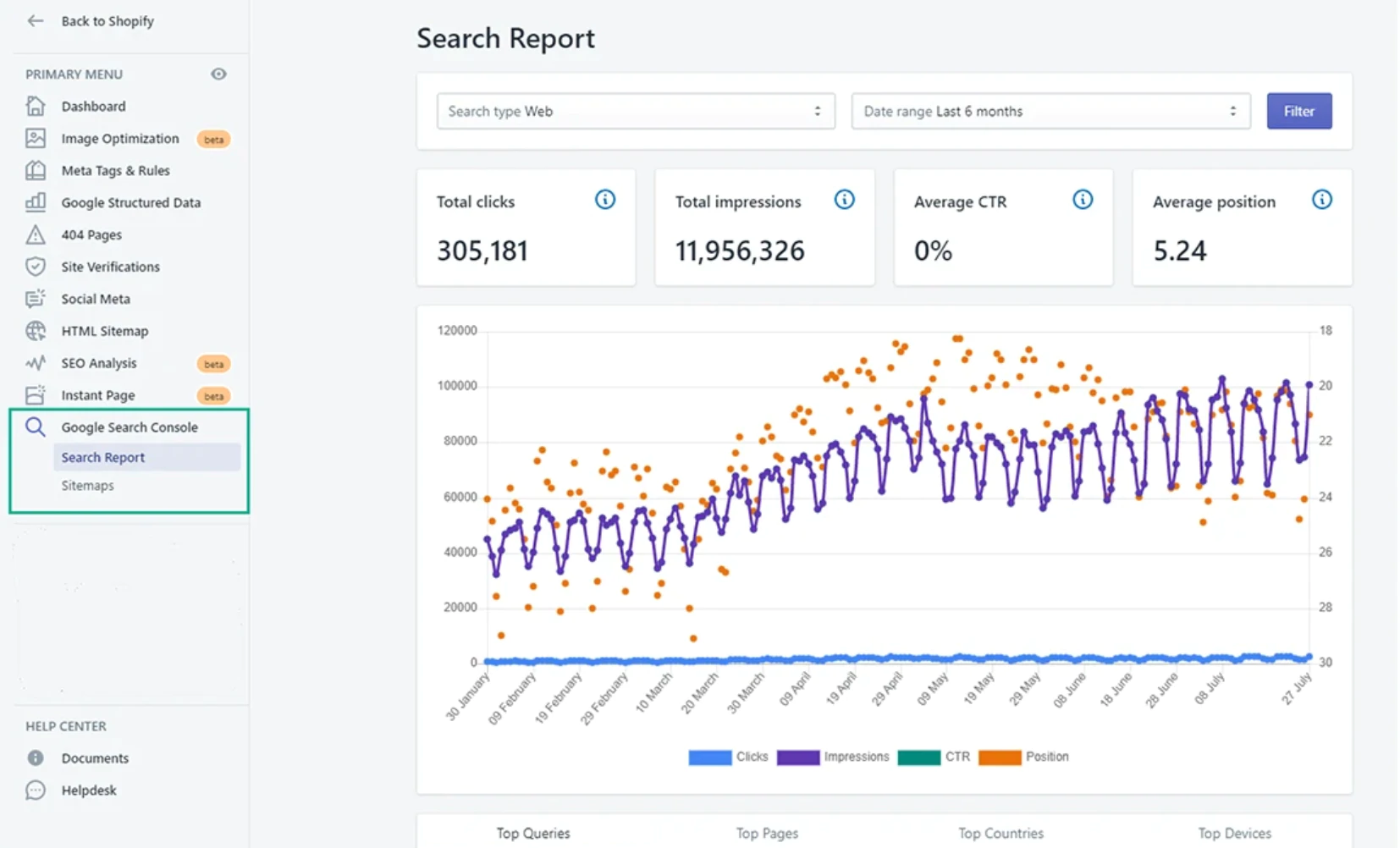
- Intégration de Google Search Console pour le suivi des métriques
- Générateur de plan de site pour que les moteurs de recherche puissent lire facilement votre site
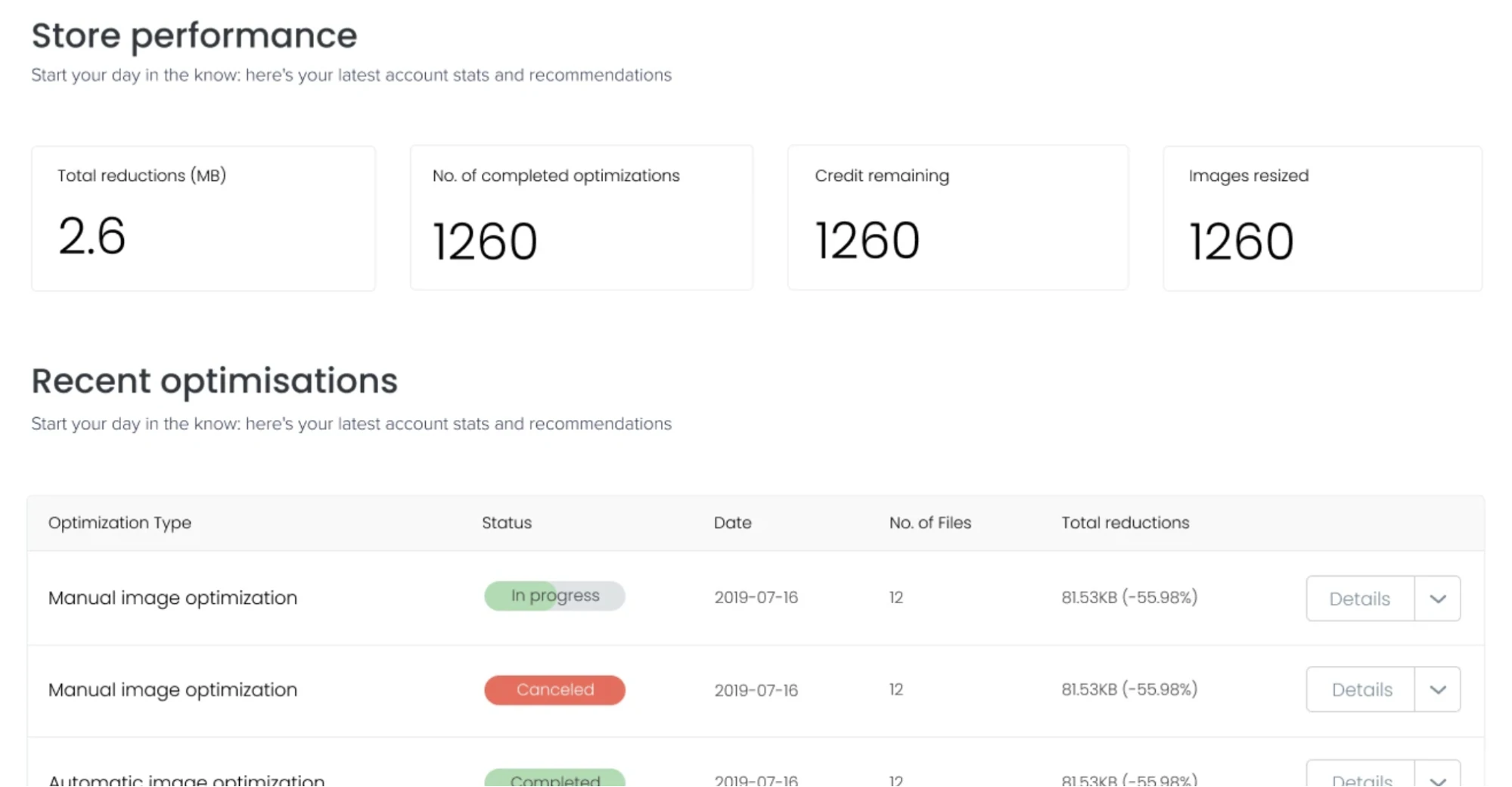
Optimiseur de référencement et d'image TinyIMG

TinyIMG SEO & Image Optimizer est un autre excellent outil d'optimisation pour les propriétaires de magasins Shopify. Il optimise automatiquement les images et les télécharge sur votre boutique Shopify. Vous pouvez restaurer l'image d'origine à tout moment et optimiser les images manuellement également.
TinyIMG propose également :
- Redimensionnement de l'image
- Capacité à résoudre les problèmes techniques de référencement et de vitesse
- Redirection de lien brisé
- JSONLD
- Support en direct
- Optimisation automatisée des images
TinyPNG

TinyPNG est l'outil d'optimisation d'image le plus populaire sur le Web. Il utilise des techniques de compression intelligentes avec perte pour réduire la taille du fichier image de votre page Web (WEBP), des fichiers JPEG et PNG. Vous pouvez réduire les images de vos applications ou de votre magasin, ainsi que les images animées.
L'API de TinyPNG redimensionne automatiquement les images pour les vignettes, en supprimant toutes les parties inutiles et en ajoutant plus d'arrière-plan. Il est disponible en tant que plug-in WordPress si vous exécutez votre site Web sur WordPress.
Garder de belles photos fonctionnelles
Maintenant, les questions sur vos images de commerce électronique ne vous laisseront pas tourner et tourner pendant des heures.
Vous connaissez certaines stratégies de référencement d'images pour intégrer les photos de vos produits dans les résultats de recherche d'images de Google. Vous savez comment exploiter pleinement les attributs alt. Vous connaissez la différence entre les types de fichiers et savez quand choisir chaque option.
Pourtant, l'optimisation des images est complexe et nous venons de gratter la surface, alors n'hésitez pas à laisser toutes les questions que vous pourriez avoir dans les commentaires ci-dessous.
Prêt à créer votre entreprise ? Commencez votre essai gratuit de 14 jours de Shopify, sans carte de crédit.
FAQ sur l'optimisation des images
Que signifie l'optimisation d'image ?
Quels sont les avantages de l'optimisation des images ?
- Améliorer la vitesse du site Web
- Créez de meilleures expériences de navigation
- Améliorer les performances de recherche
Quelles sont les techniques d'optimisation d'image ?
- Utilisez des noms d'image concis et directs
- Optimisez vos attributs alt
- Choisissez judicieusement les dimensions de l'image et les angles du produit
- Redimensionner les images
- Choisissez le bon format d'image
- Optimiser les vignettes
- Utiliser des sitemaps d'images
