9 erreurs à éviter lors du développement de plugins ou de thèmes WordPress
Publié: 2020-09-30Vous cherchez à créer un plugin ou un thème WordPress ? Gardez à l'esprit que le développement réussi de plugins et de thèmes comprend des essais et des erreurs. Même les développeurs les plus expérimentés gâchent parfois leur code, et même s'il est impossible d'éviter complètement les erreurs, il existe des erreurs courantes que vous pouvez facilement éviter. Pour vous aider, j'ai rassemblé neuf erreurs courantes à éviter lors du développement de votre plugin ou thème WordPress.
Erreur #1 : sacrifier la qualité au profit de solutions rapides
Certains développeurs essaient de trouver un raccourci lors du développement d'un petit plugin ou d'un thème. Ils codent de manière incohérente et essaient de trouver les solutions les plus simples et les plus rapides.
Cependant, la vérité est qu'il n'y a pas de moyen facile de développer un plugin ou un thème avancé et qui fonctionne bien. Certains plugins et thèmes peuvent être développés relativement rapidement et facilement. Par exemple, il ne faudra pas beaucoup de temps pour développer un plugin qui masque tous les avis d'administration ou un plugin qui injecte un extrait de code JavaScript. Cependant, lorsqu'il s'agit de plugins ou de thèmes plus complexes, la "triche" ou la copie peut entraîner une fonctionnalité médiocre, ainsi que diverses erreurs et défauts de performances.
Il est crucial de suivre les meilleures pratiques de codage organisé même si vous ne construisez qu'un prototype de plugin/thème. N'oubliez pas que bon nombre des produits les plus populaires ont commencé comme des prototypes. Si vous optez pour une approche « rapide et sale », vous commencerez à accumuler de la dette technique dès le premier jour.
Développer un code propre, bien écrit et optimisé augmentera votre temps de développement de 10 à 30 %, mais cela en vaut vraiment la peine à long terme. En fin de compte, vous obtiendrez un plugin ou un thème maintenable, performant et fonctionnel.
Erreur #2 : Ne pas suivre les changements de code
Ne pas suivre les changements de code est une autre erreur courante que tous les développeurs WordPress devraient éviter. Tous les thèmes et plugins doivent être gérés sous contrôle de version, que vous soyez le seul développeur du projet ou non.
Tous les thèmes et plugins doivent être gérés sous contrôle de version, que vous soyez le seul développeur du projet ou non.Tweet
Les systèmes de contrôle de version vous aident en enregistrant et en gardant une trace de toutes les modifications. Cela vous permet, à vous et à d'autres développeurs, de travailler sur le même projet au fur et à mesure qu'un thème ou un plugin se développe davantage. De plus, les systèmes de contrôle de version, comme Git, enregistrent toutes les modifications effectuées par chacun des développeurs, ce qui est particulièrement pratique lorsque l'on travaille sur un gros projet. Si vous choisissez d'utiliser Git, je vous recommande d'utiliser GitFlow comme un workflow de branchement sain pour la gestion des versions.
Erreur #3 : Ne pas utiliser les espaces de noms
Les espaces de noms sont utiles si vous devez créer des régions distinctes pour des groupes de variables, de classes et de fonctions. Cela évite les conflits de plugins qui étaient présents avant les versions PHP 5.6 et supérieures qui ne pouvaient pas être contrôlés à l'aide d'espaces de noms.
Voici un exemple de code source qui illustre l'espace de noms appelé geometry pour JavaScript. Cette définition d'un package permet de différencier la classe Circle des autres classes qui pourraient être définies par d'autres programmeurs.
namespace Geometry;
class Circle {
private $radius;
public circle($r) {
$radius = $r;
}
public get_radius() {
return $radius;
}
public get_area() {
return pi() * $radius * $radius;
}
}
Erreur #4 : Ne pas utiliser les nonces WordPress
Suivre les pratiques de sécurité modernes est tout aussi important que de garantir la fonctionnalité de votre plugin ou thème. WordPress utilise des nonces pour fournir un certain niveau de protection afin de valider l'authenticité des requêtes. Les nonces sont particulièrement utiles pour empêcher les attaques de type Cross-Site Request Forgery (CSRF).
Pour créer un nonce, utilisez la fonction suivante.
$nonce= wp_create_nonce( 'name');
Consultez cette référence de code WordPress si vous n'êtes pas familier avec les nonces.
Abonnez-vous et obtenez une copie gratuite de notre
Livre d'affaires du plugin WordPress
Exactement comment créer une entreprise prospère de plugins WordPress dans l'économie des abonnements.
Partager avec un ami
Saisissez l'adresse e-mail de votre ami. Nous leur enverrons seulement ce livre par e-mail, l'honneur du scout.
Merci pour le partage
Génial - une copie de 'The WordPress Plugin Business Book' vient d'être envoyée à . Vous voulez nous aider à faire passer le mot encore plus ? Allez-y, partagez le livre avec vos amis et collègues.
Merci pour votre subscription!
- nous venons d'envoyer votre copie de 'The WordPress Plugin Business Book' à .
Vous avez une faute de frappe dans votre e-mail ? cliquez ici pour modifier l'adresse e-mail et envoyer à nouveau.


Abonnez-vous et obtenez une copie gratuite de notre
Livre d'affaires du plugin WordPress
Exactement comment créer une entreprise prospère de plugins WordPress dans l'économie des abonnements.
Partager avec un ami
Saisissez l'adresse e-mail de votre ami. Nous leur enverrons seulement ce livre par e-mail, l'honneur du scout.
Merci pour le partage
Génial - une copie de 'The WordPress Plugin Business Book' vient d'être envoyée à . Vous voulez nous aider à faire passer le mot encore plus ? Allez-y, partagez le livre avec vos amis et collègues.
Merci pour votre subscription!
- nous venons d'envoyer votre copie de 'The WordPress Plugin Business Book' à .
Vous avez une faute de frappe dans votre e-mail ? cliquez ici pour modifier l'adresse e-mail et envoyer à nouveau.
Erreur #5 : Ne pas utiliser les fonctionnalités de base de WordPress
De nombreux développeurs ne parviennent pas à utiliser tout le potentiel des fonctionnalités de base de WordPress existantes. Certains thèmes et plugins ont des fichiers correspondant aux fichiers principaux de WordPress, comme Color Pickers et jQuery.

La création de fichiers supplémentaires augmentera la taille finale du package et le temps de chargement. Vous devrez maintenir et mettre à jour ces fichiers régulièrement, ce qui prend également du temps et des efforts.
En utilisant ce que WordPress a à offrir, vous pouvez créer des thèmes ou des plugins plus légers et fonctionnels.
Erreur #6 : Mettre en file d'attente les fichiers JavaScript et CSS
La mise en file d'attente des fichiers JavaScript et CSS lorsqu'ils ne sont pas nécessaires est une autre erreur courante. Cela peut ralentir le temps de chargement et diminuer le classement des moteurs de recherche, car chaque fichier mis en file d'attente ajoute une requête HTTP supplémentaire.
Erreur #7 : Placer le code JavaScript dans un seul fichier principal pour les thèmes avancés
Si vous développez un thème avancé qui est lourd en JavaScript, il est préférable de s'abstenir de placer du code JavaScript dans un seul fichier principal. De nombreux développeurs choisissent de placer le code JavaScript du thème WordPress dans un fichier principal appelé main.js, theme.js ou custom.js. Il y a plusieurs raisons pour lesquelles vous ne voulez pas le faire. Tout d'abord, au fur et à mesure que votre thème grandira, la taille du fichier augmentera également. Comme ce fichier sera chargé sur tout le site, chaque page prendra plus de temps à se charger.
Deuxièmement, la création d'un seul fichier rendra plus difficile la gestion du code. Par exemple, vous ne pourrez pas placer de fonctions, comme wp_dequeue_script() pour décharger du code dans certaines pages afin d'améliorer la vitesse.
Voici une vidéo qui explique un peu plus sur ce sujet :
Gardez à l'esprit que cette erreur n'est pertinente que pour les thèmes avancés avec une structure JavaScript complexe. Si votre thème est plus simple et plus léger en JavaScript, placer le code JavaScript dans le fichier principal ne nuira pas à la fonctionnalité de votre thème.
Erreur #8 : Ne pas créer d'options supplémentaires pour modifier le code
Lorsqu'une mise à jour automatique est effectuée directement sur le code, toutes les modifications manuelles du code seront perdues à moins qu'elles ne soient modifiées par des actions et des filtres. C'est pourquoi il est si important d'activer les actions et les filtres pour les modifications.
De cette façon, vous et les autres développeurs pourrez modifier les fonctionnalités sans modifier le plugin lui-même ou le thème parent. De plus, vous pourrez utiliser les filtres et les actions pour ajouter des fonctionnalités supplémentaires telles que des extensions ou des modules complémentaires au plugin ou au thème parent.
Erreur #9 : Ne pas utiliser les pratiques modernes de conception de code
Ne pas utiliser les bonnes pratiques de conception de code est la dernière erreur qui ferme notre liste. La bonne organisation du code doit être choisie en fonction de la taille et de la nature de votre plugin.
Si vous envisagez de créer un petit plugin à usage unique qui ne nécessite pas d'extension supplémentaire, plus tard, il n'est pas nécessaire d'utiliser une architecture compliquée avec différentes classes.
Si vous construisez une extension de plugin qui fonctionne avec d'autres plugins ou un plugin qui nécessite beaucoup de code, il est préférable d'utiliser l'approche de programmation orientée objet (POO). L'idée principale derrière la POO est d'organiser le code en morceaux, comme des classes pour une meilleure organisation.
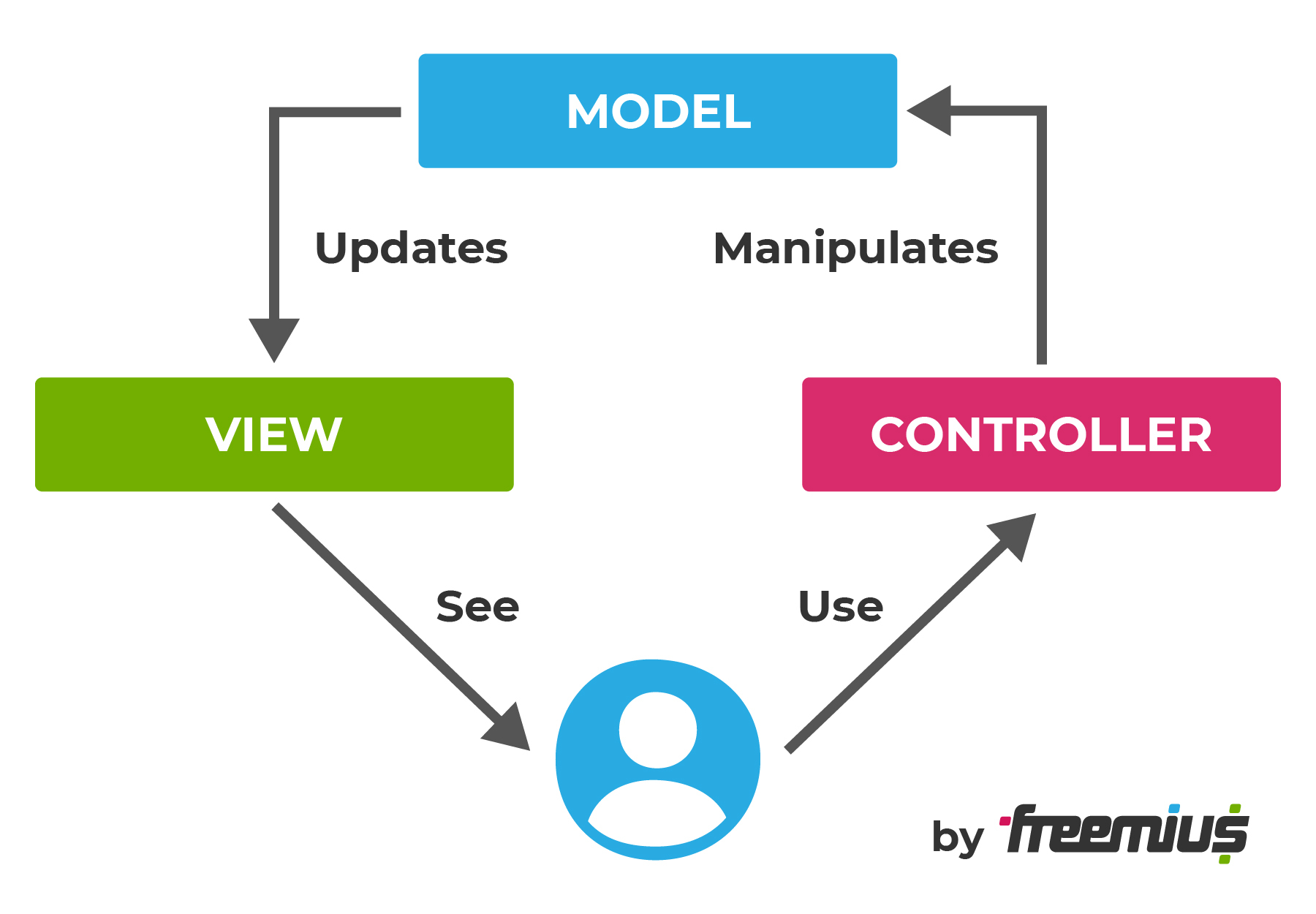
De plus, je ne recommande pas de mélanger le code PHP et le code HTML ensemble. Il est préférable de les séparer en utilisant le modèle Model-View-Controller (MVC), surtout si votre plugin est maintenu par plusieurs développeurs.

Plats à emporter
Comme vous l'avez appris ci-dessus, les erreurs les plus courantes sont généralement involontaires, mais elles peuvent avoir des conséquences assez décevantes.
En résumé, les erreurs les plus courantes sont :
- Sacrifier la qualité au profit de solutions rapides
- Ne pas suivre les changements de code
- Ne pas utiliser les espaces de noms
- Ne pas utiliser les nonces WordPress
- Ne pas utiliser les fonctionnalités de base de WordPress
- Mise en file d'attente des fichiers JavaScript et CSS
- Placer le code JavaScript dans un seul fichier principal pour les thèmes avancés
- Échec de la création d'options supplémentaires pour modifier le code
- Ne pas utiliser les pratiques modernes de conception de code
Bien que faire des erreurs soit inévitable, maintenant que vous savez ce qu'elles sont, il sera plus facile de les éviter.
Avez-vous fait d'autres erreurs lors de la création de votre thème ou plugin ? S'il vous plaît, partagez votre expérience dans les commentaires ci-dessous et ne manquez pas ces 5 autres erreurs à éviter.
Avec la contribution d'Alyse Falk.
