Le guide complet des tests A/B dans WordPress
Publié: 2021-06-07Devriez-vous choisir un design pour votre page de destination ou l'autre ? Quel est le meilleur? Comment saurais tu?
Pour répondre à ces questions et à d'autres similaires, les créateurs Web peuvent se tourner vers la mise en œuvre de tests A/B pour choisir la meilleure option.
Les tests A/B vous permettent de prendre des décisions fondées sur des données et d'améliorer votre site Web. Au lieu d'essayer de deviner quelle version d'un design générera plus de conversions ou créera une expérience plus conviviale, vous pouvez vous tourner vers les données pour obtenir une vraie réponse.
Mieux encore, exécuter des tests A/B sur WordPress n'est pas si compliqué et ne coûte pas d'argent. Si vous pouvez consacrer environ 30 minutes à une configuration de base, vous pouvez commencer à tester votre site gratuitement à l'aide d'un simple éditeur visuel.
Dans cet article, nous vous montrerons étape par étape comment commencer à tester A/B le contenu WordPress et Elementor à l'aide du service gratuit Google Optimize.
Au-delà de cela, nous partagerons également une option de plugin WordPress natif pour les utilisateurs d'Elementor qui vous permet de configurer des tests fractionnés à partir de l'éditeur Elementor.
Prêt à commencer les tests ? Creusons !
Table des matières
- Qu'est-ce qu'un test A/B ?
- Pourquoi devriez-vous envisager un test A/B ?
- Comment effectuer un test A/B sur WordPress
- Partie 1 : Créez votre variante d'origine (si vous ne l'avez pas déjà fait)
- Partie 2 : Ajoutez Google Analytics et Google Optimize à votre site Web
- Partie 3 : Configurer un test A/B dans Google Optimize
- Une option de test A/B WordPress native pour les utilisateurs d'Elementor
- 1. Créer un nouveau test
- 2. Configurer le test dans Elementor
- 3. Afficher les résultats des tests
Qu'est-ce qu'un test A/B ?
Le test A/B consiste à montrer deux versions différentes d'une page à différents visiteurs afin que vous puissiez voir quelle version de la page fonctionne le mieux.
Par exemple, disons que vous avez un bouton d'appel à l'action sur votre page de destination et que vous souhaitez que les gens cliquent dessus. Devriez-vous faire le texte du bouton « Créer un compte » ou « Démarrer l'essai gratuit » ? Avec les tests A/B, vous pouvez essayer les deux variantes pour voir quelle version génère le plus de clics.
En fonction de ce que vous souhaitez tester et de la complexité que vous souhaitez réaliser, vous pouvez utiliser différents types de tests. Voici quelques-unes des tactiques courantes :
- Test A/B – le test « standard ». Vous pouvez comparer deux versions différentes d'une page pour voir quelle version est la plus performante. Vous pouvez également aller plus loin et créer des tests A/B/n pour ajouter plus de variations au mix.
- Test multivarié – similaire à un test A/B, mais un peu plus compliqué. Vous pouvez tester les modifications apportées à plusieurs sections d'une page, puis créer des variantes pour toutes les combinaisons possibles de ces nombreuses modifications. L'idée est que vous ne voyez pas seulement quelle version de la page fonctionne le mieux, mais vous pouvez réellement voir quelles modifications spécifiques ont eu le plus grand impact.
- Test d'URL fractionné - vous divisez le trafic entre deux URL complètement différentes au lieu de tester différentes versions de la même page comme avec un test A/B ou un test multivarié. Vous pouvez également voir ce qu'on appelle un "test de redirection".
- Tests sur plusieurs pages - cela vous permet de tester des modifications cohérentes sur plusieurs pages. Par exemple, si vous avez un entonnoir de vente de plusieurs pages, vous pouvez voir comment différentes modifications se produisent lorsqu'elles sont effectuées de manière cohérente sur l'ensemble de l'entonnoir.
Pour la plupart des gens, vous voudrez simplement commencer par les tests A/B traditionnels, car les autres types de tests peuvent être un peu plus compliqués. Vous pouvez toujours passer ces autres types de tests une fois que vous avez une bonne compréhension des bases.
Pourquoi devriez-vous envisager un test A/B ?
À un niveau élevé, les tests A/B sont un moyen d'optimiser votre site Web à l'aide de données. Au lieu de deviner quel changement fonctionnera le mieux, vous pouvez exécuter votre test et obtenir une vraie réponse.
De plus, l'objectif pour lequel vous optimisez peut être différent, ce qui rend les tests A/B très flexibles.
Selon la façon dont vous configurez vos tests A/B, vous pouvez utiliser les tests A/B pour optimiser…
- Taux de conversion - voyez quelles variantes génèrent plus de conversions, ce qui peut affecter positivement votre entreprise. Vous pouvez tester la génération de leads à partir de conversions, de conversions de commerce électronique, etc.
- Taux de rebond – trouvez quelles variantes retiennent plus de personnes sur votre site au lieu de les laisser rebondir.
- Points douloureux des visiteurs – trouvez des moyens de rendre votre site plus convivial en testant différentes façons de résoudre les points douloureux courants des visiteurs et en trouvant la variante la plus efficace.
- Refontes de sites Web – obtenez des données pour sauvegarder vos décisions de conception afin que vous puissiez faire des choix plus éclairés.
Vous pouvez également utiliser plusieurs tests A/B pour optimiser ces différents objectifs. Par exemple, vous pouvez optimiser vos pages de destination pour les conversions afin de maximiser vos revenus et votre retour sur investissement (ROI), tandis que vous pouvez optimiser vos pages de blog pour l'engagement afin de trouver un moyen de réduire les taux de rebond sur vos pages de contenu.
Une fois que vous aurez appris à commencer à tester A/B le contenu WordPress, vous pourrez expérimenter ces différents objectifs autant que nécessaire.
Comment effectuer un test A/B sur WordPress
Maintenant que vous savez pourquoi les tests A/B peuvent être si utiles, passons à la partie « comment faire » des sites WordPress de test A/B.
Pour ce premier tutoriel, nous allons utiliser le service gratuit Google Optimize.
Google Optimize est un service gratuit de Google qui vous permet de tester A/B tout contenu et toute conception de votre site Web. Ce n'est pas spécifique à WordPress, mais cela fonctionne très bien avec les sites WordPress, y compris les conceptions que vous créez avec Elementor (et tout autre plugin que vous pourriez utiliser).
Le processus de configuration d'un test A/B avec Google Optimize peut être grossièrement divisé en trois parties :
- Créez votre variante de test d'origine . Si vous n'avez pas encore créé la page que vous souhaitez tester, vous devez l'avoir opérationnelle avant de commencer.
- Configurez Google Optimize sur votre site . Cela implique d'ajouter votre site Web via l'interface Google Optimize et d'inclure un extrait de code sur votre site. Vous devez également utiliser Google Analytics pour activer Google Optimize, vous devrez donc le configurer si vous n'utilisez pas déjà Google Analytics.
- Configurez un nouveau test A/B dans Google Optimize . Vous pouvez utiliser un éditeur visuel pour configurer votre variante, notamment en modifiant le texte et la conception.
Nous allons diviser notre tutoriel en ces trois mêmes parties. Commençons!
Partie 1 : Créez votre variante d'origine (si vous ne l'avez pas déjà fait)
Si vous avez déjà créé la page que vous souhaitez tester, vous pouvez passer à la partie suivante. Mais si vous partez de zéro, votre première étape consiste à créer le design que vous souhaitez tester.
Ce sera la ligne de base de votre test et vous pourrez ajouter une ou plusieurs variantes plus tard dans ce didacticiel.
Pour créer votre page d'origine, vous pouvez simplement utiliser Elementor comme vous le feriez normalement. Vous pouvez soit créer votre page à partir d'un canevas vierge, soit commencer à partir de l'un des nombreux modèles inclus d'Elementor.
Si vous avez besoin d'aide, vous pouvez consulter notre guide sur la création d'une page de destination avec Elementor.
Une fois que vous avez créé votre page, assurez-vous de la publier afin qu'elle soit accessible au public. Cela sera important lors de la configuration de Google Optimize.
Partie 2 : Ajoutez Google Analytics et Google Optimize à votre site Web
Avant de pouvoir commencer à créer des tests A/B avec Google Optimize, vous devez d'abord :
- Ajoutez votre site Web à Google Optimize.
- Ajoutez l'extrait de code fourni par Google Optimize à la section <head> de votre site Web.
Pour utiliser Google Optimize, vous devez également utiliser Google Analytics. Donc, si vous n'avez pas encore configuré votre site WordPress avec Google Analytics, vous devrez également le faire avant de pouvoir accéder à la partie Google Optimize.
Le processus est similaire pour Google Analytics – vous devez d'abord ajouter votre site via l'interface Google Analytics, puis vous devez ajouter un extrait de code à votre site WordPress.
Il existe de nombreuses façons d'ajouter les extraits de code pour les deux sites. Pour les utilisateurs avancés, vous pouvez ajouter les extraits de code manuellement. Ou, pour les personnes qui ne veulent pas utiliser de code, vous pouvez utiliser un plugin.
Il existe plusieurs plugins qui prennent en charge à la fois Google Analytics et Google Optimize. Voici quelques-uns des meilleurs:
- GA Google Analytics
- Plugin officiel du kit de site Google
- MonstreInsights
Pour cette partie, nous allons utiliser le plugin gratuit GA Google Analytics car il est léger et rend le processus assez simple. Cependant, vous pouvez choisir un plugin différent ou la méthode manuelle si vous vous sentez à l'aise de le faire.
1. Configurer la propriété Universal Analytics de Google Analytics
Si vous n'avez pas encore configuré votre site avec Google Analytics, vous devrez le faire avant de pouvoir ajouter Google Optimize à l'ensemble.
Nous avons un guide complet sur l'ajout de Google Analytics à WordPress, mais voici la version rapide.
Pour commencer, accédez à Google Analytics et connectez-vous à votre compte. Ensuite, suivez les instructions ici pour créer une propriété Universal Analytics.
Il est très important que vous utilisiez la version Universal Analytics de Google Analytics, car vous ne pouvez actuellement pas lier le nouveau Google Analytics 4 à Google Optimize (bien que Google indique que cela arrivera plus tard cette année).
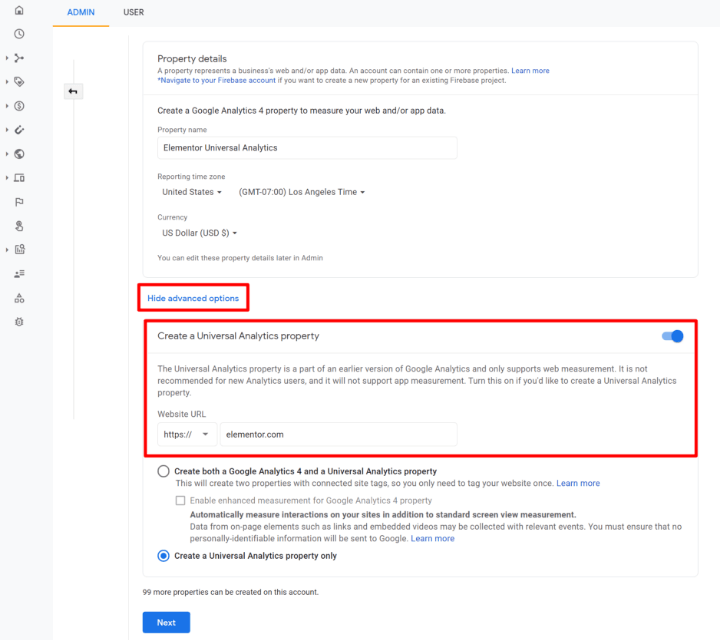
Pour créer une propriété universelle, vous devez afficher les options avancées lorsque vous configurez votre propriété. Vous pouvez ensuite utiliser la bascule pour activer l'option universelle :

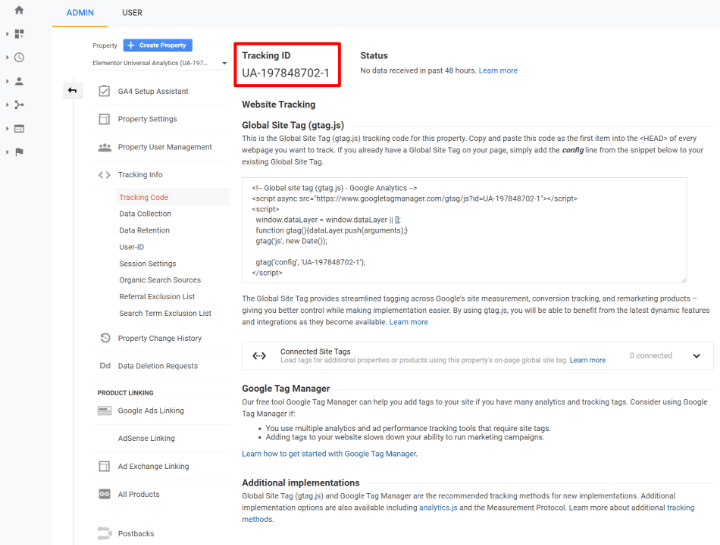
Une fois la propriété créée, Google Analytics devrait vous montrer un écran qui inclut votre identifiant de suivi (ou vous pouvez suivre ces instructions pour le trouver). Gardez ceci à portée de main car vous en aurez besoin pour configurer votre site WordPress :

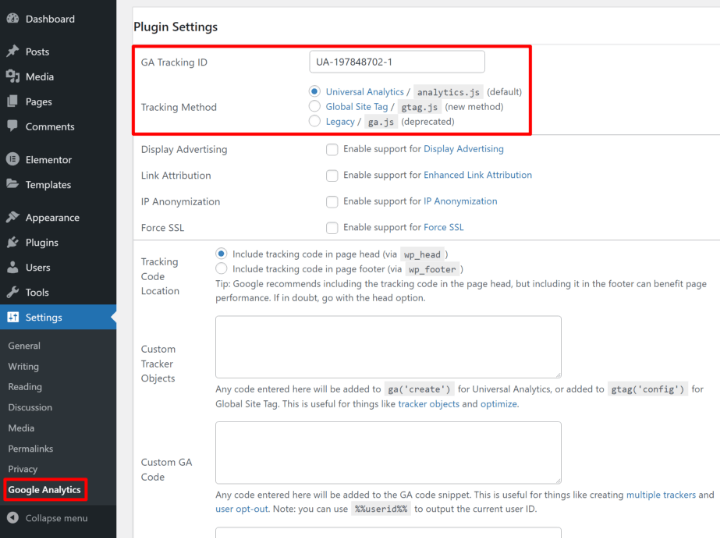
Si vous utilisez le plug-in GA Google Analytics (encore une fois, c'est ce que nous utilisons pour le didacticiel), il vous suffit de coller votre identifiant de suivi GA dans les paramètres du plug-in ( Paramètres → Google Analytics ).
Assurez-vous de choisir la bonne méthode de suivi , à savoir Universal Analytics :

Remarque : si vous avez déjà ajouté Google Analytics à votre site par le passé, il est très probable que vous utilisiez déjà l'option Universal Analytics, sauf si vous venez de créer votre site au cours des deux derniers mois.
2. Créez un conteneur Google Optimize et ajoutez un extrait de code
Ensuite, vous devez ajouter votre site à Google Optimize, puis ajouter l'extrait de code qu'il vous donne à votre site WordPress.
Accédez au site Web de Google Optimize et connectez-vous à l'aide de votre compte Google.
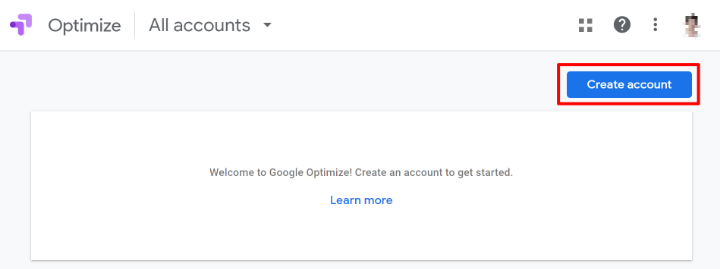
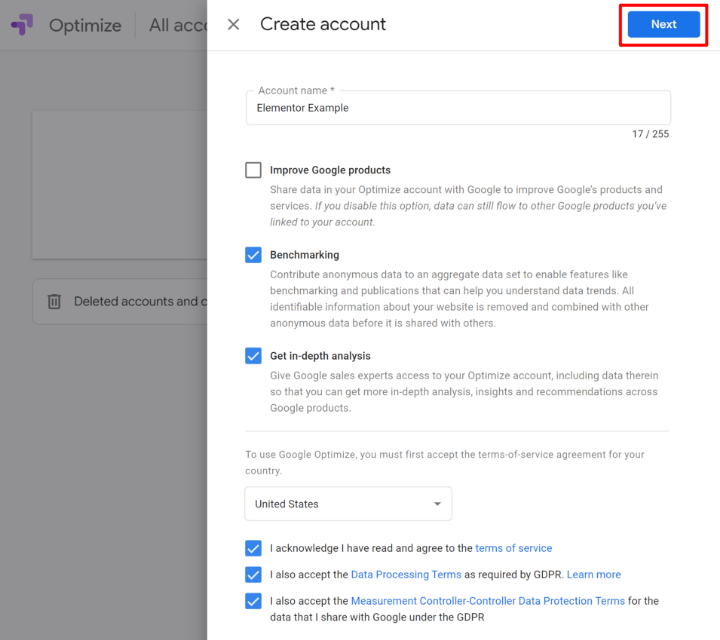
Vous devriez alors voir une invite pour créer un compte – cliquez sur le bouton Créer un compte :

Donnez-lui un nom – par exemple « Sites Web personnels » – et utilisez les cases à cocher. Ensuite, cliquez sur Suivant :

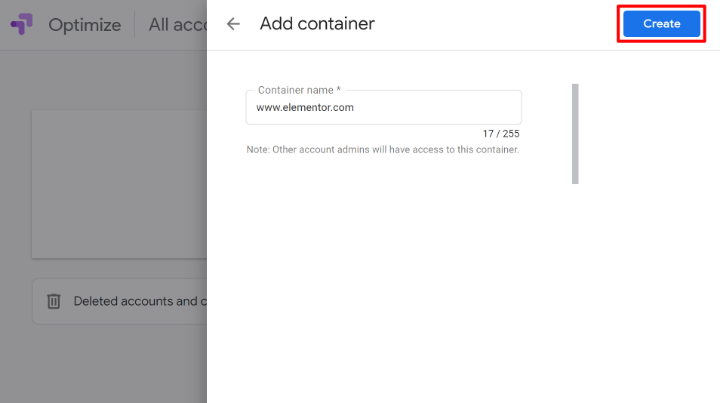
Maintenant, vous serez invité à créer un conteneur . Saisissez le nom ou le nom de domaine de votre site comme nom du conteneur , puis cliquez sur Créer :

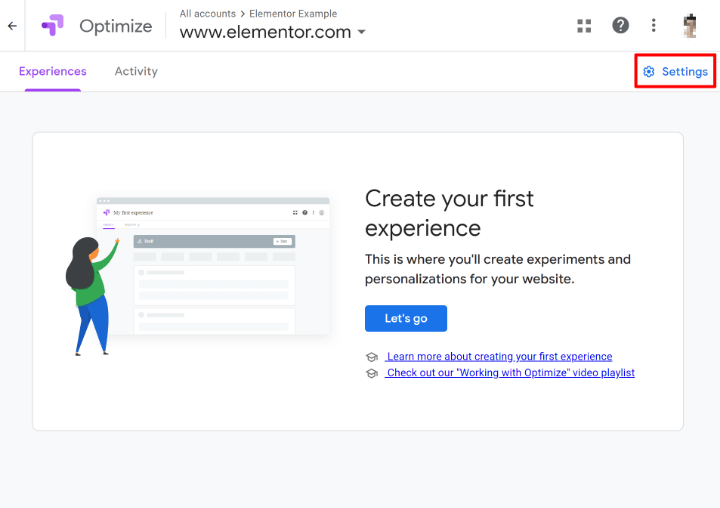
Vous devriez maintenant être dans la zone des paramètres de votre conteneur. Cliquez sur l'option Paramètres pour développer de nouvelles options dans un panneau coulissant :

Vous aurez besoin de faire quelques choses ici.
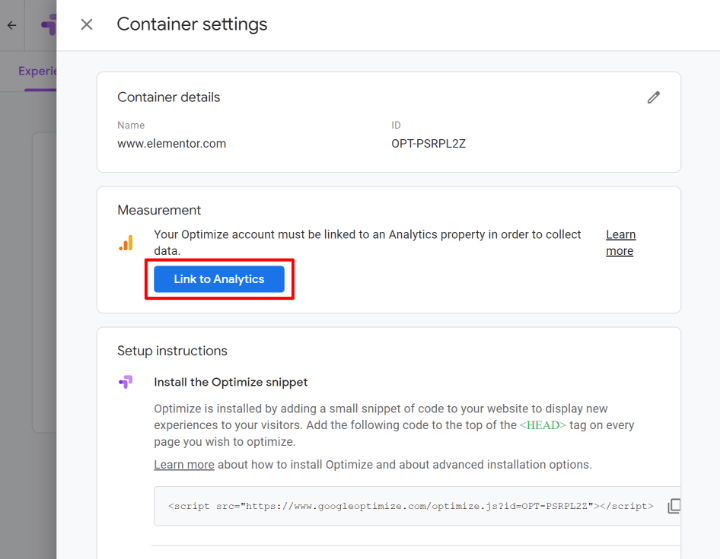
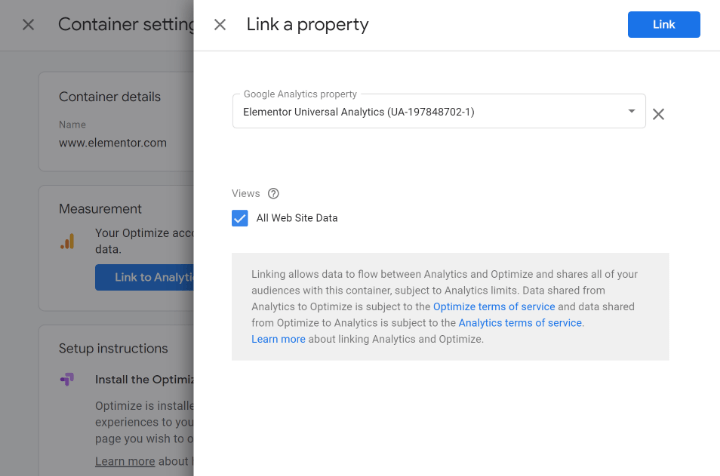
Tout d'abord, cliquez sur le bouton Lier à Analytics pour lier votre conteneur Google Optimize à la propriété de votre site dans Google Analytics. Voici ce qui permet à Google Optimize de collecter des données sur vos variantes de test :


Dans les paramètres Lier une propriété , choisissez la propriété Web de votre site dans Google Analytics et cliquez sur Lier :

Si Google Optimize ne vous permet pas d'associer la propriété, vous avez peut-être accidentellement créé une propriété Google Analytics 4 au lieu d'utiliser la méthode de suivi universel. Revenez à l'étape précédente et assurez-vous d'avoir configuré la propriété de suivi universel de Google Analytics.
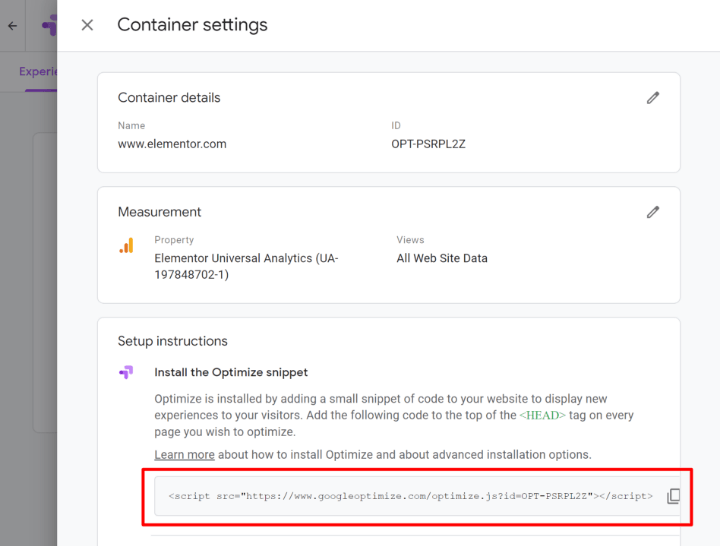
Ensuite, vous devrez installer l'extrait de code Google Optimize, que vous verrez sous Instructions de configuration :

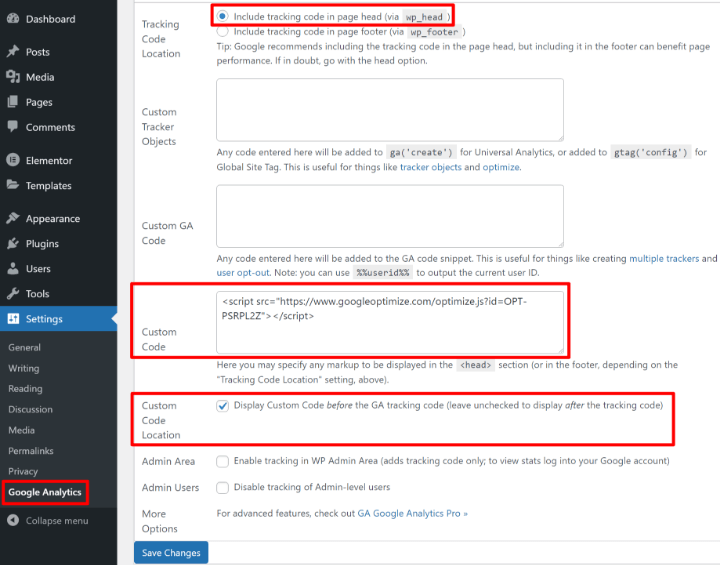
Vous devez ajouter cet extrait à la section <head> de votre site WordPress. Si vous utilisez le plug-in GA Google Analytics, vous pouvez le faire en allant dans Paramètres → Google Analytics et en collant l'extrait de code Google Optimize dans la zone Code personnalisé .
Assurez-vous que l' emplacement du code de suivi est défini sur l'en- tête de page (valeur par défaut) et cochez également la case Emplacement du code personnalisé afin que votre site charge d'abord le script Google Optimize :

Plus tard, nous partagerons un outil de diagnostic proposé par Google Optimize pour nous assurer que vous configurez correctement l'extrait de code. Mais pour l'instant, vous devriez être prêt à partir tant que vous avez suivi ces instructions.
Partie 3 : Configurer un test A/B dans Google Optimize
Vous êtes maintenant prêt à commencer à créer vos variantes de test. Google Optimize appelle chaque test une « expérience ». Une fois que vous aurez créé une expérience, vous pourrez configurer vos variantes de test.
Avant de commencer, assurez-vous que vous utilisez le navigateur Chrome. Vous voudrez également installer l'extension officielle Google Optimize Chrome, qui vous permet d'utiliser l'éditeur visuel de Google Optimize pour configurer vos variantes de test.
1. Créez une expérience
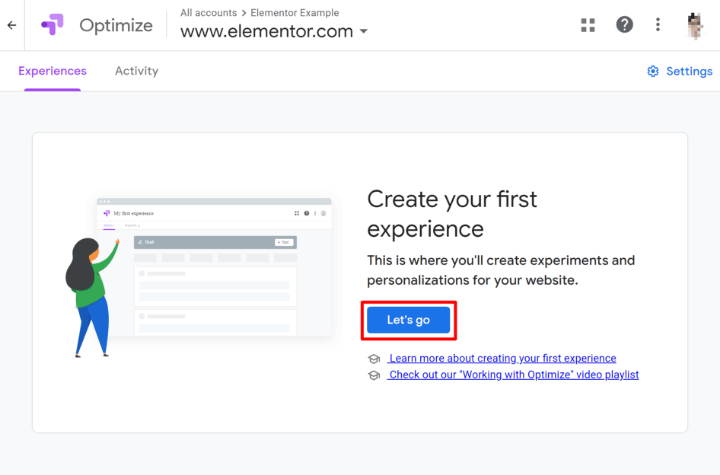
Si vous ouvrez votre site dans Google Optimize, vous devriez voir une invite pour créer votre première expérience en cliquant sur C'est parti :

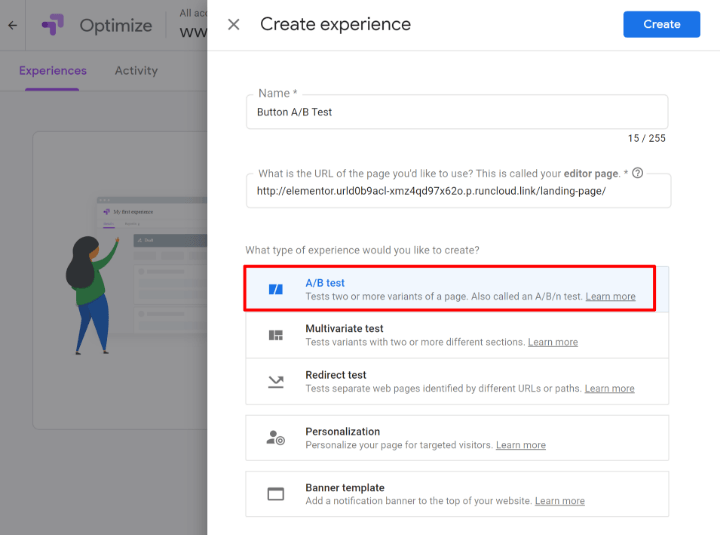
Cela ouvrira un slide-out :
- Donnez un nom à votre expérience, par exemple « Test de différents boutons CTA ».
- Entrez l'URL de la page que vous souhaitez tester (c'est ce que vous avez créé dans la partie 1).
- Choisissez le test A/B comme type d'expérience. Vous pouvez expérimenter différents types de tests plus tard, mais nous allons garder les choses simples pour le moment.

Ensuite, vous serez dans le tableau de bord pour votre expérience.
2. Créer une variante
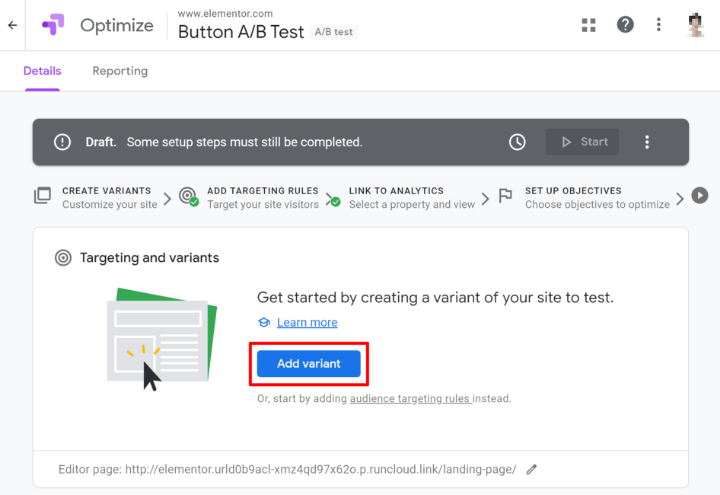
Dans le tableau de bord de l'expérience, vous devriez voir une invite pour créer une nouvelle variante - Ajouter une variante pour commencer :

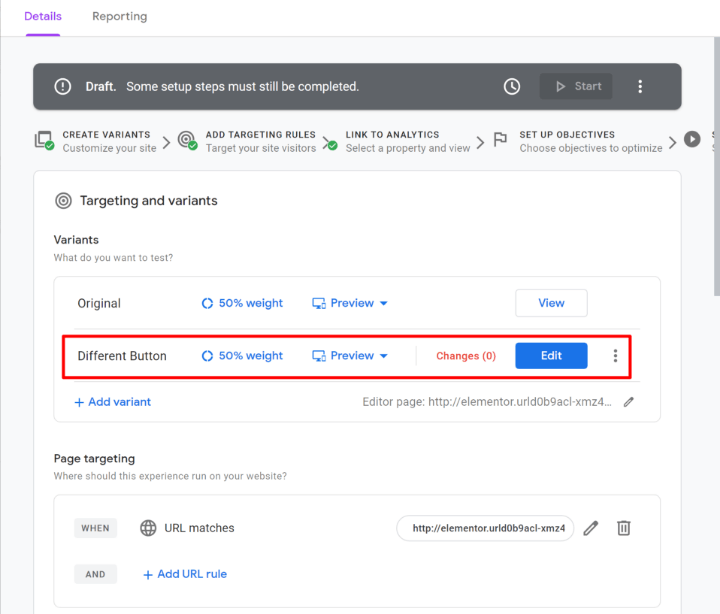
Dans le menu déroulant, donnez-lui un nom et cliquez sur Terminé .
Vous devriez alors le voir apparaître dans la liste des variantes. Pour apporter les modifications de conception, cliquez sur le bouton Modifier (assurez-vous d'avoir déjà installé l'extension Google Optimize Chrome avant de le faire) :

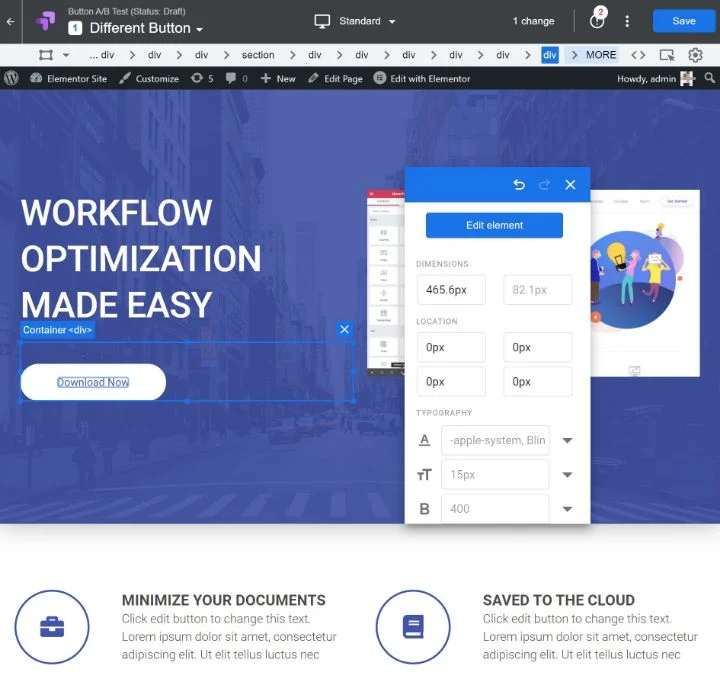
Cela lancera l'éditeur visuel, qui fonctionne beaucoup comme Elementor. Pour modifier le contenu ou la conception d'un élément, vous pouvez cliquer dessus pour ouvrir ses paramètres.
Par exemple, pour changer le texte du bouton de « Commencer » à « Télécharger maintenant », vous devez cliquer sur le bouton et sélectionner Modifier l'élément pour pouvoir modifier le texte ou le code HTML :

Pour certains éléments, il peut être difficile de modifier le texte directement, vous devrez donc parfois modifier un élément au format HTML et modifier le contenu de cette façon.
Vous pouvez apporter autant de modifications que vous le souhaitez. Cliquez simplement sur le bouton Enregistrer lorsque vous avez terminé. Cliquez ensuite sur Terminé pour revenir à l'interface Google Optimize et finaliser votre test A/B.
3. Configurer d'autres paramètres et exécuter le diagnostic
Une fois que vous quittez l'éditeur visuel, vous devriez être de retour dans l'interface Google Optimize. Vous pouvez faire défiler cette zone vers le bas pour configurer d'autres paramètres selon vos besoins.
Par exemple, vous pouvez ajouter plus de variantes, modifier le poids du trafic entre les variantes, cibler uniquement des types d'utilisateurs spécifiques, et plus encore.
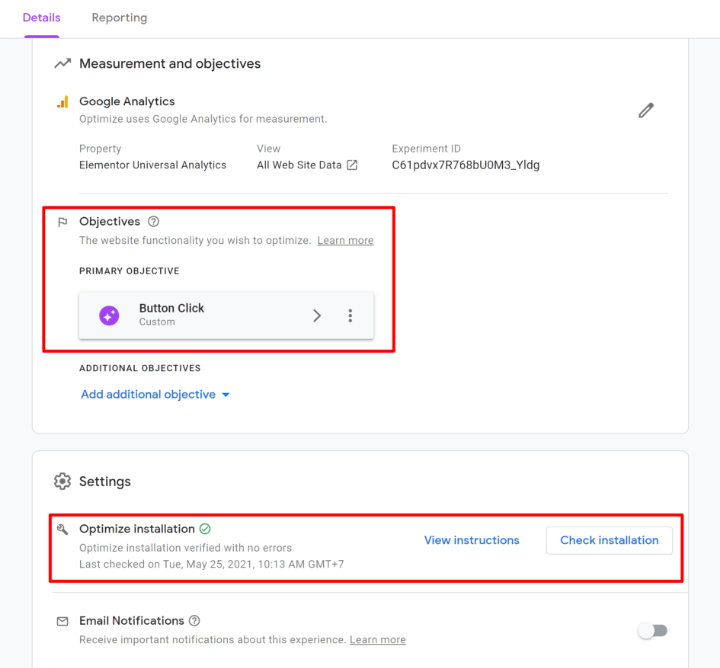
Assurez-vous de choisir un objectif principal dans les paramètres Objectifs , car c'est ce que Google Analytics mesurera entre les variantes. Vous pouvez configurer des événements personnalisés pour suivre les clics sur les boutons (tutoriel ici) ou vous pouvez tester des éléments génériques comme le taux de rebond.
Dans la zone Paramètres en bas, vous verrez également une invite pour Vérifier l'installation , qui vous permet de vérifier que vous avez correctement installé l'extrait de code Google Optimize.
Si vous utilisez un bloqueur de publicités, assurez-vous de désactiver le bloqueur de publicités sur le site Web sur lequel vous effectuez des tests avant d'exécuter le diagnostic. Google Optimize ouvrira le site réel dans votre navigateur pour exécuter le diagnostic. Ainsi, si vous avez activé un bloqueur de publicités, le bloqueur de publicités peut bloquer le script Google Optimize et votre site « échouera » le diagnostic même si vous avez correctement installé le script.
Alors, épargnez-vous de la frustration et assurez-vous d'avoir désactivé votre bloqueur de publicités avant de vous lancer dans une chasse à l'oie sauvage en essayant de trouver ce qui ne va pas.

4. Commencez votre test
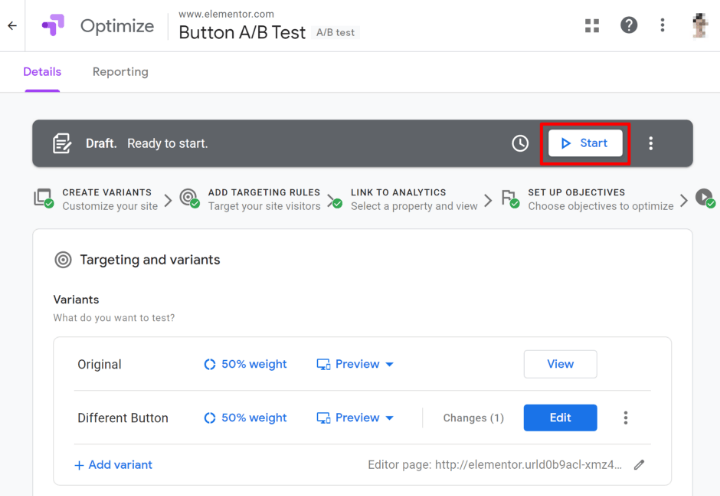
Une fois que vous avez parcouru les paramètres, revenez en haut de la page et cliquez sur le bouton Démarrer pour commencer votre test A/B :

Ou, vous pouvez cliquer sur l'icône de l'horloge à gauche pour programmer l'exécution du test à un moment donné dans le futur.
Vous verrez alors une fenêtre contextuelle pour confirmer – cliquez à nouveau sur Démarrer pour rendre le test en direct.
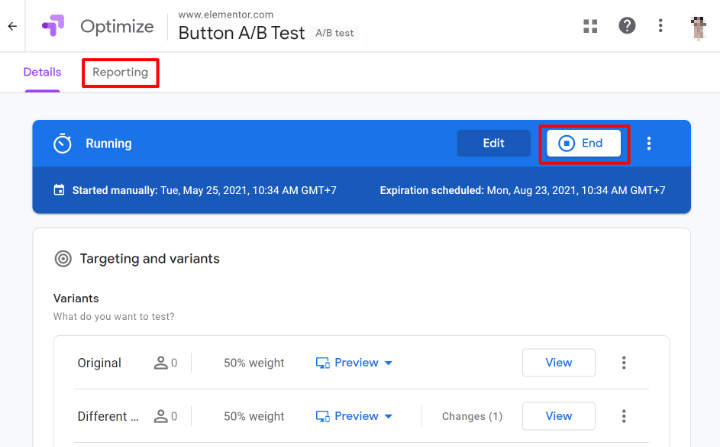
Et c'est tout! Vous venez de commencer votre première expérience de test WordPress A/B. Par défaut, Google Optimize ajoutera une date d'expiration de quatre semaines dans le futur. Vous pouvez toujours terminer manuellement votre test plus tôt en cliquant sur le bouton Terminer et vous pourrez afficher les performances du test à partir de l'onglet Rapports :

Une option de test A/B WordPress native pour les utilisateurs d'Elementor
Google Optimize fonctionne pour tester A/B tout type de contenu WordPress. Cela inclut vos conceptions Elementor, mais cela fonctionne également avec le contenu de l'éditeur WordPress standard, votre thème et tout ce que vous pourriez utiliser.
Si vous souhaitez spécifiquement tester A/B le contenu d'Elementor, il existe également un plugin dédié qui vous permet de le faire et a un processus de configuration beaucoup plus simple - Split Test For Elementor.
Split Test For Elementor est un plugin tiers d'un développeur différent, donc l'équipe Elementor n'a pas de contrôle direct dessus. Mais il est bien noté et fonctionne pleinement au moment où nous écrivons ce guide.
Il existe une version gratuite sur WordPress.org, bien que vous ayez besoin de la version premium si vous souhaitez activer la mise en cache des pages pour les conceptions que vous testez A/B (car la version premium inclut une fonctionnalité de « busting de cache »).
Voici comment l'utiliser :
1. Créer un nouveau test
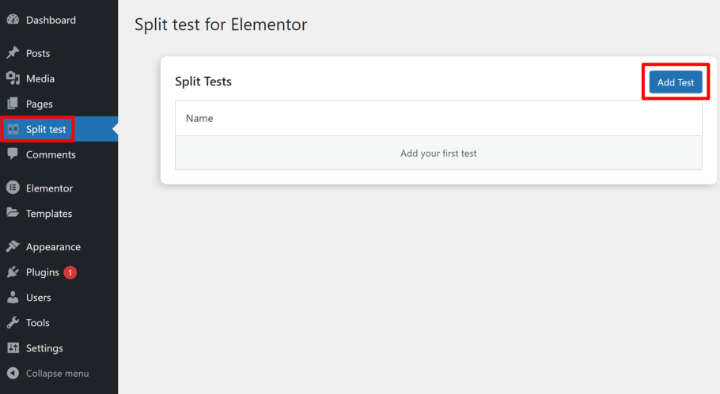
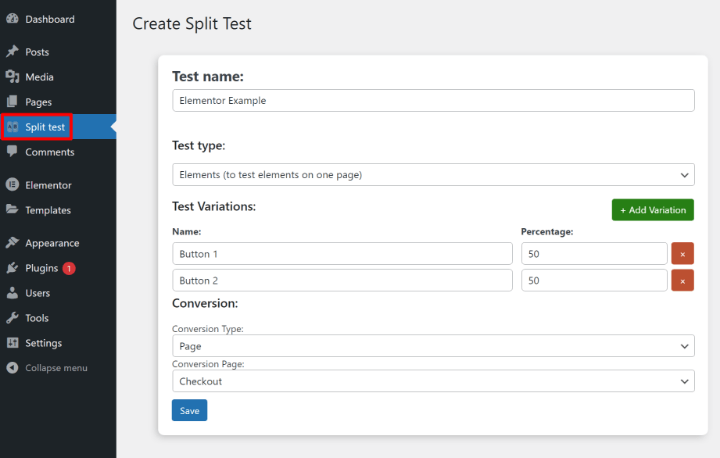
Une fois le plugin activé, vous pouvez aller dans Split test → Add Test pour créer un nouveau test :

Vous pouvez choisir entre deux types de tests différents :
- Éléments – testez différents éléments sur la même page (widgets, sections, etc.).
- Page – testez des pages complètement différentes les unes par rapport aux autres.
Une fois que vous avez sélectionné votre type de test, vous devrez saisir les noms de deux variantes ou plus, ainsi que la manière dont vous souhaitez répartir le trafic.
En dessous, vous pouvez définir votre objectif de conversion, qui est une page interne ou externe (le plug-in n'est pas aussi flexible que Google Optimize lors de la définition des objectifs de conversion) :

2. Configurer le test dans Elementor
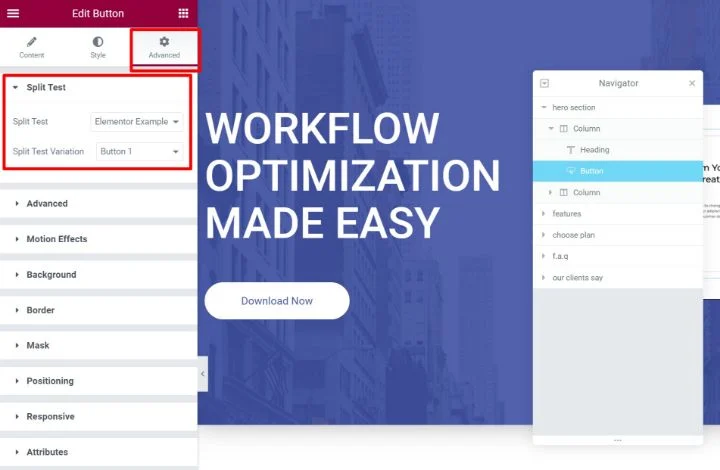
Une fois que vous avez créé votre test, ouvrez l'éditeur Elementor pour la conception que vous souhaitez tester A/B.
Ensuite, ouvrez les paramètres de la variante d'origine de l'élément que vous souhaitez tester, par exemple un widget de bouton. Lorsque vous accédez à l'onglet Avancé , vous verrez une nouvelle option de test fractionné .
Choisissez le test fractionné que vous avez créé à l'étape précédente, puis affectez le widget/la section Elementor à l'une des variantes de test fractionné .
Tout élément affecté à cette variation ne s'affichera que sur cette variation spécifique :

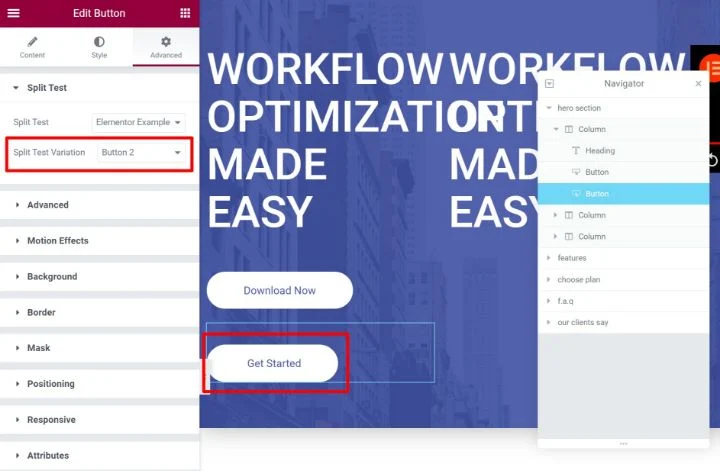
Maintenant, créez le ou les autres éléments que vous souhaitez utiliser pour les autres variantes et suivez les mêmes étapes pour les affecter à différentes variantes.
Par exemple, si vous testiez A/B deux boutons différents, vous verriez en fait deux boutons dans l'éditeur Elementor :

Cependant, comme vous avez affecté chaque bouton à une variante différente, vos visiteurs ne verront qu'un seul bouton à la fois. Le bouton exact qu'ils voient dépend de la variante qu'ils consultent.
Assurez-vous d'enregistrer les modifications apportées à votre conception Elementor lorsque vous avez terminé.
3. Afficher les résultats des tests
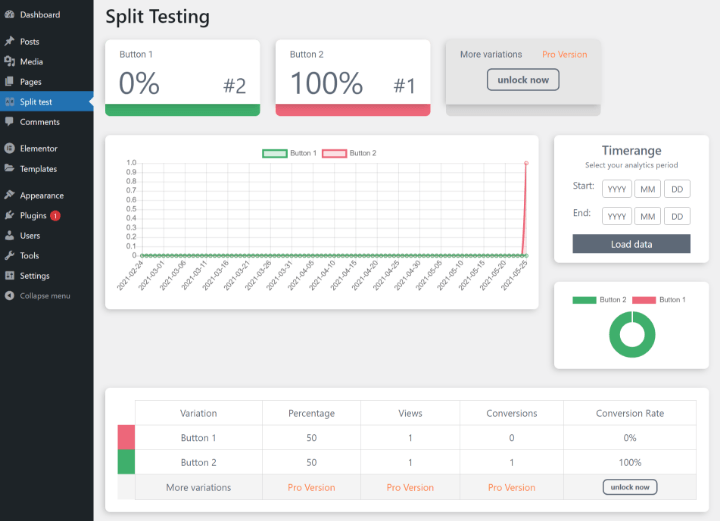
Maintenant, votre test est en direct. Pour voir comment ça se passe, allez dans la zone de test Split dans votre tableau de bord et cliquez sur le bouton Statistiques à côté de votre test.
Vous verrez alors les données de base du taux de conversion pour chaque variante :

Mettre en œuvre des tests A/B pour trouver le design le plus attrayant pour vos visiteurs
Dans l'ensemble, les tests A/B de WordPress sont un excellent moyen d'améliorer votre site Web en utilisant des données réelles.
Le cas d'utilisation le plus courant consiste à utiliser les tests A/B pour améliorer les taux de conversion de vos formulaires de capture de prospects ou de vos pages de destination, mais vous pouvez également utiliser les tests A/B pour réduire les taux de rebond, résoudre les problèmes d'utilisateurs et, sinon, simplement créer un site Web plus efficace.
Si vous utilisez WordPress et Elementor, l'une des solutions de test A/B les plus flexibles consiste à utiliser le service gratuit Google Optimize. Il y a un peu de courbe d'apprentissage pour configurer votre site avec Google Optimize. Mais une fois que cela fonctionne, vous pouvez facilement créer de nouvelles variantes de test à l'aide de l'éditeur visuel de Google Optimize.
Pour une option spécifique à Elementor, vous pouvez également envisager le plugin tiers Split Test for Elementor. Ce plugin n'est pas aussi flexible car il ne vous permet de tester que des objectifs de conversion limités, mais il est plus simple à utiliser et vous pouvez configurer vos variantes à l'aide de l'éditeur Elementor standard.
Avez-vous encore des questions sur les tests A/B pour WordPress ? Demandez-nous dans la section commentaires et nous essaierons de vous aider!
