Comment créer de beaux boutons de courrier électronique à l'épreuve des balles qui fonctionnent absolument
Publié: 2021-06-11Si votre page Web est votre magasin et que votre e-mail est votre vitrine, alors votre bouton d'appel à l'action (CTA) est votre incroyable vitrine qui fait entrer les gens. Ou quelque chose. Ma métaphore s'est peut-être effondrée là-bas.
Inutile de dire que votre CTA est l'une des parties les plus importantes de votre e-mail. Et s'il est difficile à trouver, difficile à utiliser ou cassé de quelque manière que ce soit, vos abonnés vont s'enfuir. (Fuyez!)
Ne vous inquiétez pas, cependant. Nous sommes là pour vous aider à vous assurer que votre bouton CTA n'est pas un lapin assoiffé de sang qui chasse vos abonnés. Dans cet article de blog, nous approfondirons un peu les méthodes de création de boutons pour nous assurer qu'ils sont à l'épreuve des balles pour vos abonnés.
Préparez-vous à apprendre :
- Qu'est-ce qu'un bouton pare-balles ?
- Meilleures pratiques en matière de conception de boutons
- 5 techniques de codage
- Bouton de remplissage conditionnel
- Bouton VML
- Bouton de remplissage
- Bouton de bordure
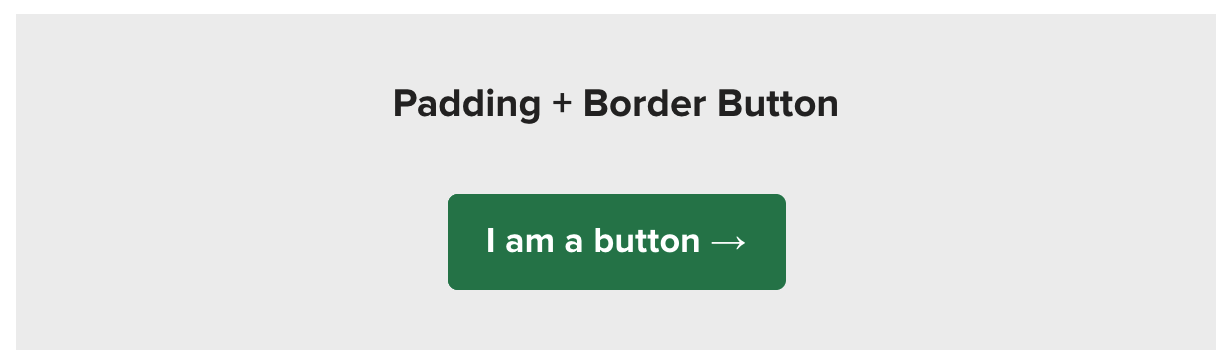
- Remplissage + bouton de bordure
- Améliorations avancées
- Assistance client par e-mail
Qu'est-ce qu'un bouton pare-balles ?
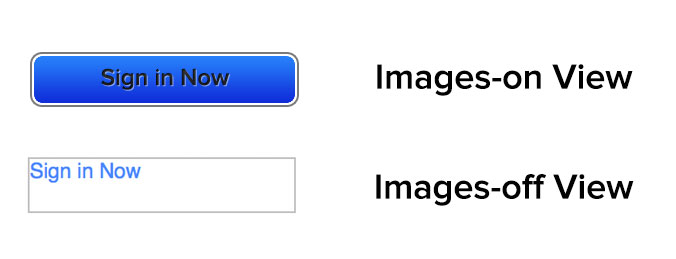
Les boutons pare-balles sont des boutons d'appel à l'action construits avec du code au lieu d'images. Vous pouvez échanger de manière fiable vos GIF, PNG et JPEG contre HTML et CSS. En utilisant uniquement du code, le bouton s'affichera dans tous les clients de messagerie même avec les images désactivées, les rendant ainsi « à l'épreuve des balles ».
De plus, vous pouvez mettre à jour le contenu et le style de vos boutons en éditant simplement votre modèle HTML. Vous n'avez plus à perdre de temps à créer des boutons dans un outil de conception comme Photoshop, à les télécharger sur un serveur et à mettre à jour votre code HTML.
N'utilisez pas d'images
Je vais le dire une fois et ne le répéterai plus jamais. Le seul bouton vraiment pare-balles est une image.
*haleter*
Je connais. Mais c'est vraiment la seule façon de garantir que votre bouton a exactement le même aspect dans 100% des clients de messagerie. Parce que nous savons tous à quel point nos e-mails peuvent être incohérents entre différents clients de messagerie, applications et appareils.
Malgré cela, vous ne devriez jamais utiliser un bouton basé sur une image. Les boutons d'image se perdent lorsque les images sont désactivées en raison du blocage d'image, et ils ne sont pas accessibles pour vos abonnés qui utilisent des lecteurs d'écran (plus d'informations à ce sujet dans une seconde).

Si vos CTA sont contenus dans des images, il y a de fortes chances que les abonnés passent à côté de votre message. Pire encore, ils n'interagissent pas avec vos campagnes.
L'utilisation de boutons CTA basés sur des images a également un impact sur l'accessibilité de votre courrier électronique. Si vous masquez le contexte du CTA à l'intérieur d'une image, les lecteurs d'écran peuvent ne pas être en mesure de les lire, ce qui rend votre e-mail inaccessible aux abonnés malvoyants.
Maintenant que vous en savez plus sur les boutons d'image, vous devez réaliser que ma déclaration initiale n'est que pour l'essentiel vraie. Les boutons basés sur des images ont la même apparence dans chaque client de messagerie où les images sont activées et uniquement si l'abonné n'utilise pas de lecteur d'écran . Alors sont-ils réellement à l'épreuve des balles ? Non, ils ne sont pas. Et comme les deux cas mentionnés ci-dessus sont impossibles à suivre à l'aide du suivi standard des e-mails, vous n'avez aucun moyen de savoir quel pourcentage de vos abonnés vivent cette mauvaise expérience.
Alors abandonnez le CTA d'image et assurez-vous que vos abonnés peuvent voir et utiliser vos CTA, quel que soit l'appareil qu'ils utilisent.
Les ingrédients d'un beau design de bouton
Les boutons sont cependant plus que du code. Plusieurs facteurs entrent en ligne de compte pour rendre vos boutons utilisables et accrocheurs.
Forme du bouton
Faites ressembler vos boutons à des boutons.
Nous aimons tous créer des boutons amusants et uniques, mais souvent, si vous vous éloignez trop de ce qui est attendu, les abonnés manqueront l'intention et n'agiront pas. Oui, les mots peuvent dire que quelque chose est cliquable, mais comme ils disent, "Une image vaut mille mots."

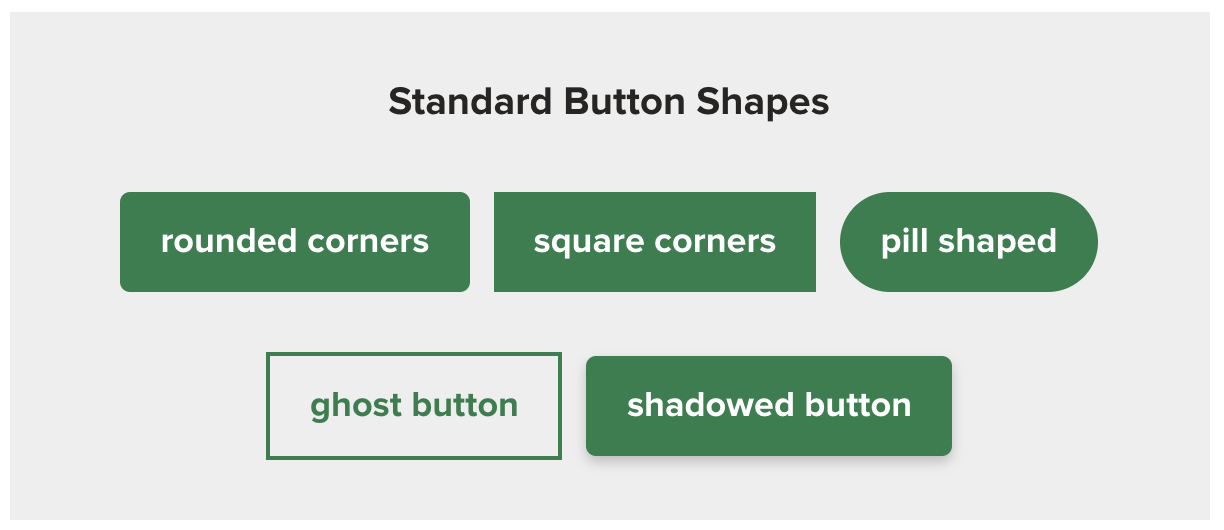
Utilisez des formes de boutons standard pour vous assurer d'attirer l'attention des gens, surtout s'ils numérisent. Les formes standard comprennent :
- Coins arrondis
- Coins carrés
- En forme de pilule
- Bouton fantôme
- Bouton ombré
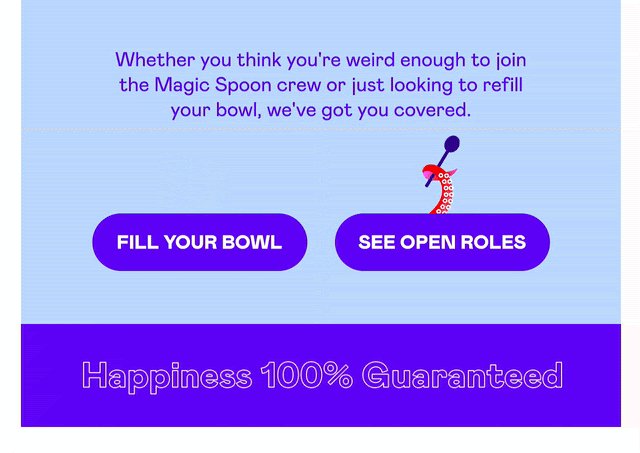
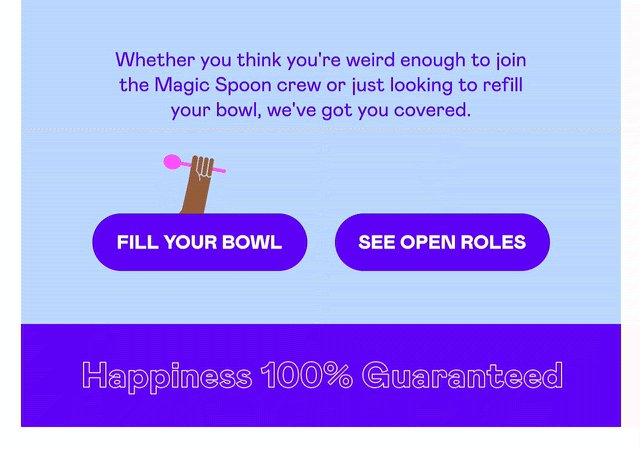
Cela ne veut pas dire que vous ne pouvez pas faire des choses amusantes avec des boutons. Magic Spoon a ajouté des GIF animés amusants à leurs boutons pour attirer encore plus l'attention sur eux.

Taille du bouton
Avec plus de 40 % des abonnés ouvrant des e-mails sur des appareils mobiles, selon nos données annuelles sur la part de marché des clients de messagerie, il est important que votre bouton soit conçu pour qu'il fonctionne sur tous les appareils.
Si votre bouton est trop petit, il sera difficile de cliquer sur les appareils mobiles. S'il est trop grand, il ressemble moins à un bouton qu'à un élément de design.
Il y a eu plusieurs études sur la taille des boutons sur les écrans tactiles, mais la recherche semble se faire le plus souvent avec le millimètre comme unité de mesure principale. Ce qui est loin d'être idéal. Mais certains ont fait un rapport millimètre-pixel décent.
La taille idéale des boutons pour un clic facile sur les appareils mobiles a été traduite entre 42px et 72px (environ 11-19 mm). Cela semble dans la moyenne pour la hauteur des boutons vue sur le Web, et les boutons que nous utilisons ici chez Litmus se situent également dans cette plage.
Dans une étude qui est allée jusqu'à 30 mm, la précision du toucher au clic a plafonné à 20 mm, il y a donc un point où la taille des boutons ne fait plus tellement de différence.
Espace bouton
Assurez-vous également qu'il y a suffisamment d'espace autour de vos boutons pour qu'ils se démarquent. Cela permet également à vos abonnés de cliquer plus facilement sur le bon bouton.
Le meilleur exemple serait un e-mail contenant de nombreux liens dans un seul paragraphe. Si vous regroupez vos liens, vos abonnés ne cliqueront jamais avec précision sur ce sur quoi vous voulez qu'ils cliquent, en particulier sur mobile.
Retour visuel
Tous les clients de messagerie ne prennent pas en charge les éléments interactifs, mais dans la mesure du possible, l'ajout d'un peu d'interactivité pour fournir un retour visuel aide les abonnés à savoir que leur interaction a été enregistrée.
C'est un signe supplémentaire pour eux que quelque chose est cliquable.
Cela peut être aussi simple qu'un changement de couleur ou aussi complexe que vous le souhaitez. (Nous savons que parfois c'est amusant de tout donner, alors ne vous retenez pas, mais sachez quand vous maîtriser.)
Notre propre bouton standard a un changement de couleur ainsi qu'un effet de bouton-poussoir.

Mais nous avons également essayé quelque chose de nouveau et nous nous sommes beaucoup amusés avec nos boutons de newsletter de janvier. Un excellent élément de design qui était également amusant à « pousser ».

Texte du bouton
Gardez votre copie ou étiquette CTA réelle exploitable et précise. Dites aux abonnés ce que vous voulez qu'ils fassent de manière aussi claire et concise que possible.
1 à 5 mots suffisent généralement.
Cette longueur permet également de numériser votre e-mail. Et si vous aviez plus à dire ? Incluez-le dans un titre au-dessus du bouton. En gardant régulièrement les CTA dans 1 à 5 mots, le moment rare où vous le parcourez se démarque de manière beaucoup plus significative.
5 façons de coder un bouton pare-balles
Avec plus de 300 000 rendus potentiels d'e-mails, est-il vraiment surprenant que vous ne puissiez pas créer un bouton unique qui fonctionne partout ?
Ce que vous pouvez faire, c'est créer un bouton qui fonctionne presque partout. Et il existe différentes méthodes pour créer ces boutons en fonction de vos besoins. Jetez un coup d'œil à ceux-ci pour déterminer lequel fonctionne le mieux pour soutenir vos abonnés.
1. Bouton de remplissage conditionnel
Merci à Mark Robbins pour ce bouton de remplissage conditionnel. C'est celui que nous utilisons ici à Litmus.

Ce bouton utilise un style sur le lien pour le styler pour tout le monde, sauf pour Outlook. Ensuite, il utilise un code conditionnel pour ajouter un remplissage spécifique à Outlook. Étant donné que le remplissage Outlook est contrôlé séparément, vous pouvez modifier le remplissage Outlook sans affecter l'apparence du bouton dans d'autres clients de messagerie.