Rendu des e-mails Outlook : comment j'ai appris à ne plus m'inquiéter et à aimer Outlook
Publié: 2021-07-02Nous y avons tous été. Vous créez un bel e-mail avec des GIF intéressants, des boutons accessibles et des images accrocheuses. Ensuite, vous le testez, et il a fière allure… sauf dans Outlook, où il est complètement cassé. Les gens ne peuvent pas s'engager comme vous le souhaitez avec un e-mail cassé.
Outlook est un fléau des spécialistes du marketing par e-mail depuis longtemps, mais doit-il l'être ? Comment pouvons-nous travailler avec ? Lisez la suite pour découvrir comment j'ai appris à aimer Outlook, malgré ses nombreux défauts. Je couvrirai :
- Versions d'Outlook
- Conseils pour les bizarreries d'Outlook
- Le code pour faire des corrections
Les nombreuses versions de Microsoft Outlook
Le nom « Outlook » couvre plusieurs clients de messagerie différents avec quelques moteurs de rendu différents et au moins deux paramètres d'affichage différents. Tout cela peut être un casse-tête géant si vous le permettez. Plongeons-nous et voyons si nous pouvons le redresser un peu.
Perspectives 2007-2019
Ce sont les versions de bureau Windows d'Outlook. Ceux-ci utilisent Word comme moteur de rendu, ce qui était logique à une époque où le courrier électronique était comme écrire des lettres. Ah, des temps plus simples. Mais, pour les spécialistes du marketing par e-mail, cela ne suffit pas pour le rendu des e-mails HTML.
120 DPI (points par pouce) ajoute à la complexité. Les utilisateurs de Windows peuvent choisir 120 DPI pour augmenter la résolution de leur écran. S'ils le font, les clients de messagerie de bureau respecteront cela et mettront à jour les images et le texte pour qu'ils soient plus grands. Ce qui peut faire des ravages sur votre e-mail.
Outlook pour Mac
Il s'agit de la version de bureau Mac d'Outlook. Il utilise Webkit comme moteur de rendu. Ce qui signifie qu'il est généralement comparable à Apple Mail et iOS en ce qui concerne le rendu des e-mails. S'il s'affiche bien dans votre navigateur, il y a de bonnes chances qu'il apparaisse bien ici.
Outlook.com et les applications mobiles Outlook
Ces clients utilisent Webkit ou des moteurs de rendu basés sur Webkit, ils fournissent donc un bon rendu HTML et ne cassent généralement pas vos e-mails.
Outlook Office 365
Il existe deux versions différentes d'Outlook Office 365, le client de messagerie de bureau et le client de messagerie Web. La version de bureau est similaire à Outlook 2007-2019 et utilise Word comme moteur de rendu (difficile pour le courrier électronique). Le client de messagerie Web utilise Webkit ou Blink et rend les e-mails de la même manière qu'Outlook.com (beaucoup plus facile).
 | Plus d'e-mails cassés Prévisualisez vos e-mails sur plus de 90 clients de messagerie, applications et appareils, y compris toutes les versions d'Outlook, pour garantir une expérience d'abonné sans erreur et conforme à la marque. Apprenez comment → |
Un seul Outlook pour les gouverner tous
En janvier, Microsoft a annoncé sa vision « One Outlook » de remplacer les clients de bureau par un client qui fonctionne partout à partir de 2022.
Le nouveau client de messagerie sera basé sur les applications Web Outlook actuelles. On espère donc qu'il disposera d'un moteur de rendu basé sur Webkit et qu'il rendra bien les e-mails HTML. Malheureusement, tous ces anciens clients de bureau ne vont pas simplement disparaître lorsque cela se produira, ils devront donc toujours être pris en charge dans une certaine mesure.
Fais ou ne fais pas, il n'y a pas d'essai
Vous avez encore la tête qui tourne ?
Si c'est le cas, distillons-le pour vous : le principal point à retenir est que nous travaillons avec deux moteurs de rendu différents : Word et Webkit. Webkit est plus facile à coder et Word est plus difficile. Ni l'un ni l'autre n'est vraiment bon ou mauvais. Ils nécessitent simplement des approches différentes et ont des bizarreries différentes qui doivent être prises en considération.
Examinons certains des problèmes de rendu courants dans les clients de bureau Outlook et comment les résoudre.
Incluez des attributs de largeur et de hauteur sur vos images
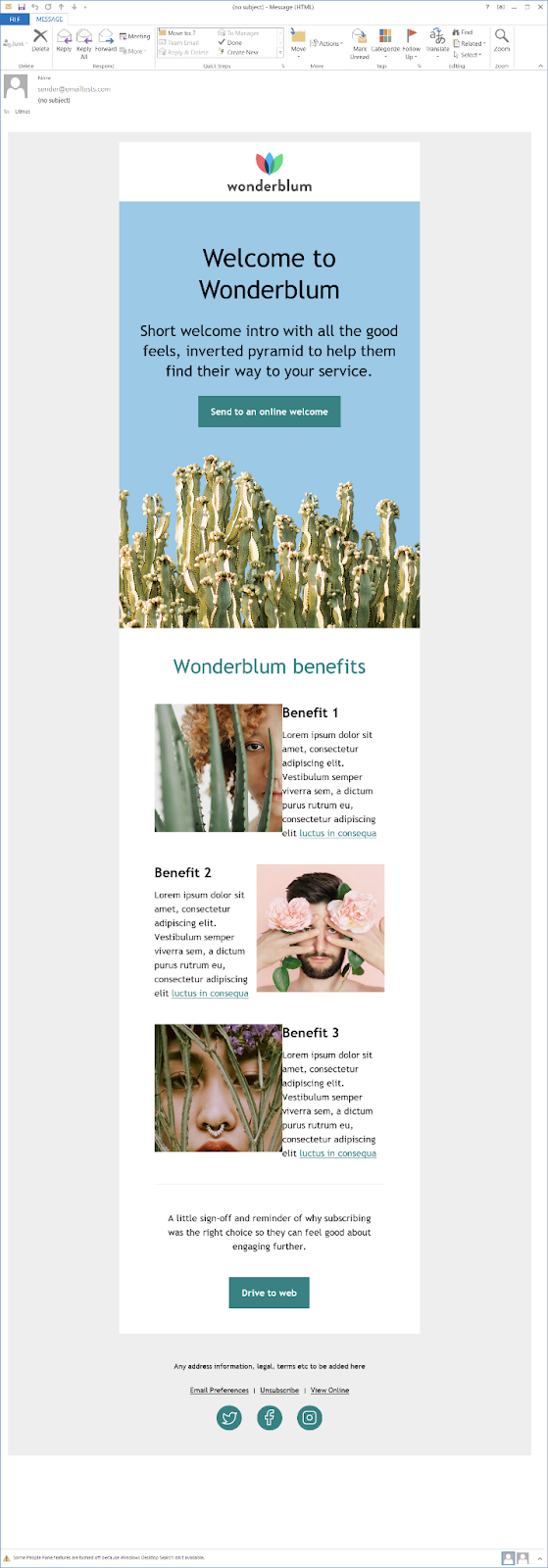
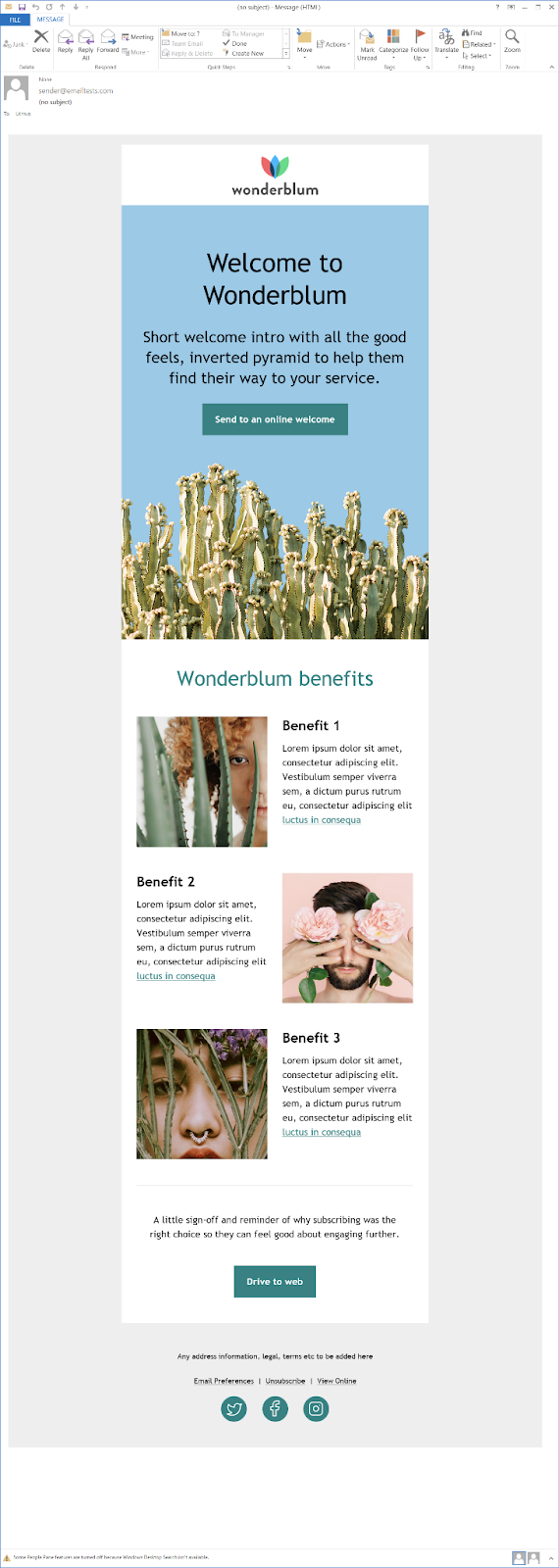
Outlook ne prend pas en charge les styles CSS pour les largeurs et les hauteurs, et si vous n'incluez pas les attributs de largeur et de hauteur, Outlook affichera votre image à sa taille réelle. Si vous utilisez des images de rétine (ce que vous devriez utiliser), cela signifie que vous obtiendrez des images géantes qui briseront vos e-mails.

Incluez le texte ALT
Ne laissez pas le message de sécurité d'Outlook parler pour vos images. Assurez-vous d'inclure le texte ALT. D'autant plus qu'Outlook n'affiche pas les images par défaut à moins que les utilisateurs n'activent la fonctionnalité.

Utiliser des tableaux
Le courrier électronique a parcouru un long chemin et vous pouvez utiliser des blocs <div> dans de nombreux clients de messagerie, mais Outlook n'en fait pas partie. Outlook ignorera la plupart des styles que vous appliquez à vos balises <div>, y compris les largeurs et les remplissages. Il est donc important que vous utilisiez plutôt des balises <table> pour votre contenu.
Utilisez du code spécifique à Outlook pour résoudre les problèmes de rendu
Cela peut ne pas résoudre tous vos problèmes, mais il arrive souvent que l'inclusion de CSS spécifiques à Outlook puisse vous aider à résoudre un problème de rendu que vous ne voyez que sur Outlook. Ou vous pouvez cacher un petit bloc qui ne fonctionne pas sur Outlook, et utilisez le code conditionnel pour montrer une version qui fonctionne pour une version spécifique d'Outlook. (Plus d'informations sur le code conditionnel plus tard.)
Ajoutez des hauteurs de ligne aux petites images ou aux cellules de tableau
Outlook définit une hauteur minimale sur les cellules et les images du tableau. Donc, si vous utilisez une cellule de tableau comme espaceur ou si vous avez une petite image, assurez-vous d'ajouter un attribut de hauteur de ligne à l'élément égal à la hauteur à laquelle vous souhaitez qu'ils apparaissent. Par exemple: