Guide de dimensionnement et d'utilisation des images dans le générateur de campagne de ShortStack
Publié: 2020-05-12Les modèles de ShortStack sont un excellent guide pour vous aider à créer des pages de destination, des concours et des cadeaux d'aspect professionnel, mais lorsque vous recherchez un look vraiment personnalisé, rien ne peut rivaliser avec l'utilisation d'images personnalisées pour compléter le look de votre marque.
Lorsqu'il s'agit d'utiliser des graphiques et des images dans vos pages de destination, connaître quelques astuces du métier fera passer votre campagne au niveau supérieur. La taille et l'emplacement des images dépendent en fin de compte de vous, mais nous aimerions partager quelques bonnes pratiques sur l'optimisation des images pour vos pages de destination. Dans cet article, nous décrirons tout ce que vous devez savoir lors du dimensionnement et de l'utilisation d'images dans vos campagnes ShortStack.
Images d'en-tête
Les images d'en-tête portent la lourde responsabilité de donner la première impression de votre campagne. Même lorsqu'elle est associée à un titre convaincant, l'image d'en-tête peut inciter les visiteurs à rester et à lire, ou à rebondir. Il n'est donc pas exagéré que les images d'en-tête puissent faire ou défaire votre campagne. De plus, les images d'en-tête sont livrées avec l'ensemble de «règles» le plus compliqué. Pour ces raisons, nous aborderons d'abord ce qu'il faut pour afficher avec succès la puissante image d'en-tête.
La taille de l'écran compte
Lorsque vous regardez le même écran tous les jours, il est facile d'oublier qu'il existe un monde de tailles d'écran différentes. Vous pouvez concevoir quelque chose qui a l'air fabuleux sur l'écran MacBook 15" que vous avez l'habitude de regarder, mais pour ceux qui utilisent des Thunderbolts brillants, votre design 15" sera très différent.
Les appareils mobiles représentent environ 40% de tout le trafic en ligne aux États-Unis
Lorsque vous choisissez une image d'en-tête, assurez-vous qu'elle est suffisamment grande pour s'étendre sur la plupart des écrans. Nous ne pouvons pas tenir compte de ces concepteurs utilisant des moniteurs de la taille d'une télévision, mais pour la majorité d'entre nous utilisant des écrans de 20 pouces ou plus petits, nous pouvons profiter de la visualisation des pages de destination comme prévu. Pour ce faire, gardez la largeur à environ 2000px. La hauteur dépend de vous.
Pour faire preuve de diligence raisonnable, vous devez également tenir compte des plus petits écrans visionnant votre campagne. Cette étape est extrêmement importante car les appareils mobiles représentent environ 40 % de tout le trafic en ligne aux États-Unis. Si votre graphique d'en-tête est crucial pour la conception de la campagne, assurez-vous qu'il s'affiche toujours comme prévu lorsque vous réduisez votre écran. Que le graphique conserve ou non son rapport hauteur/largeur dépendra de la façon dont il est affiché, ce qui est la transition parfaite vers le sujet suivant…
Arrière-plan vs premier plan
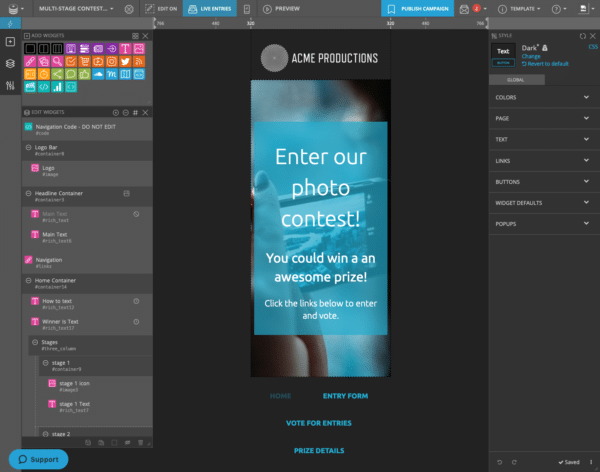
Comprendre la largeur en pixels de votre graphique semble assez simple pour créer une conception qui fonctionne bien. Cependant, savoir quand afficher le graphique en arrière-plan ou en image fixe au premier plan peut sembler un peu plus déroutant. Je vais décomposer les différences entre les deux afin que vous sachiez quand il est préférable d'inclure votre image en arrière-plan ou quand l'afficher à l'aide du widget Image de ShortStack.
Pour comprendre le fonctionnement d'une image de fond, pensez à l'ensemble utilisé dans une pièce de théâtre. Il reste sur scène pendant que les comédiens se déplacent devant lui. Dans ShortStack, c'est également ainsi que fonctionnent les images d'arrière-plan. Lorsqu'une image est ajoutée en arrière-plan, le contenu de vos widgets sera placé devant elle et sera positionné en fonction des autres widgets qui l'entourent.

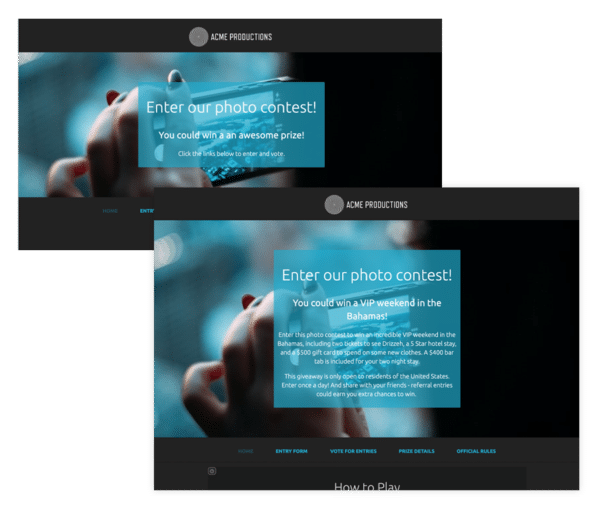
Découvrez comment l'ajout de texte affecte la taille globale et le recadrage de l'image d'arrière-plan
Plus important encore, lorsque l'arrière-plan est affiché sur un écran plus petit ou plus grand, le rapport hauteur/largeur ne restera pas fixe. Cela signifie que le texte, les formulaires de saisie et tout autre élément placé au-dessus de l'arrière-plan se déplaceront pour s'adapter à l'écran de l'appareil, mais l'arrière-plan ne se rétrécira ni ne s'agrandira pour s'adapter.

La majeure partie de l'image a été rognée à la largeur du mobile
Par conséquent, les images d'en-tête sont les meilleures lorsqu'elles contiennent une image répétitive ou immatérielle. Comme une forêt, un océan ou une collection aléatoire d'objets. En d'autres termes, posez-vous la question suivante : si seulement une petite partie de l'image d'en-tête était visible, serait-elle toujours aussi belle et logique dans votre campagne ? Si la réponse est oui, vous pouvez l'utiliser en toute sécurité comme arrière-plan.


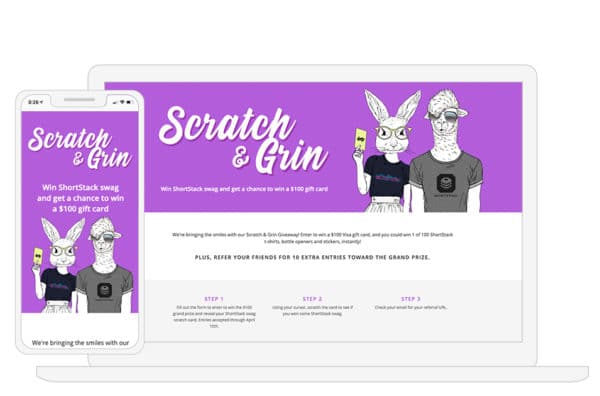
Cette image fonctionnerait bien sur toutes les tailles d'écran
Lorsque vous devez afficher 100 % de l'image d'en-tête, utilisez un widget d'image pour conserver son rapport hauteur/largeur. Cela signifie que, lorsqu'il est réduit à l'écran d'un appareil mobile, vous le verrez toujours.
Bien que l'image soit réduite et non recadrée, vous devrez toujours tester votre image fixe sur différentes tailles d'écran. S'il est trop petit, il faudra peut-être y repenser un peu. Dans cet exemple, le concepteur a créé une version mobile spéciale de l'image d'en-tête et a utilisé les paramètres de visibilité du bureau et du mobile pour afficher l'image respective sur l'écran prévu.

Vous voudrez peut-être une disposition plus verticale pour les appareils mobiles.
Images corporelles
Maintenir l'uniformité
Les images dans le corps de votre page de destination ne donnent pas nécessairement une première impression décisive, mais vous voudrez maintenir la continuité de l'apparence professionnelle de votre campagne en respectant quelques lois souples.
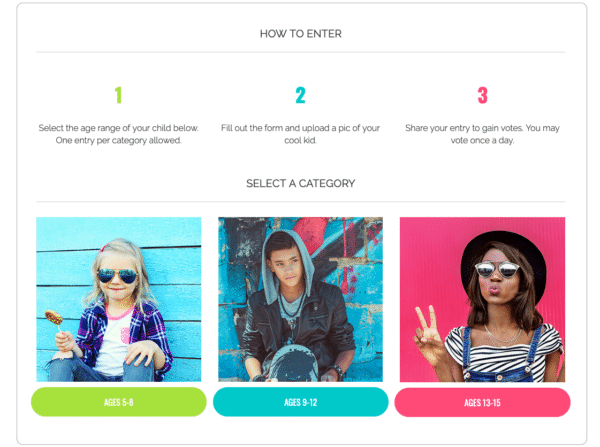
Par exemple, vous souhaiterez peut-être afficher des images dans une colonne ou une ligne. En gardant le même rapport hauteur/largeur dans toutes vos images, l'apparence sera uniforme de manière satisfaisante.

Ces images ont toutes un rapport hauteur/largeur 1:1
Je vais le mentionner à nouveau car on ne le dira jamais assez : assurez-vous de tester l'apparence des images sur différentes tailles d'écran. Dans ShortStack, grâce à la règle de prévisualisation du Campaign Builder, cela ne vous prendra que quelques secondes.
Images téléchargées/votables
Lorsque vous organisez un concours photo, vous pouvez avoir l'impression de ne pas avoir beaucoup de contrôle sur le contenu soumis et sur la façon dont il est affiché dans votre campagne. Cependant, vous disposez d'options qui peuvent vous aider à garder votre concours au top.
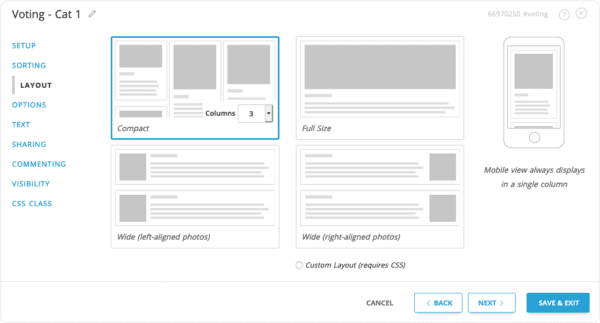
Dans ShortStack, utilisez les options d'affichage du widget de vote pour modifier l'apparence de l'affichage des entrées sur une page. Peut-être que chaque entrée mérite une ligne entière, ou le volume d'entrées est mieux affiché sous forme de galerie en mosaïque.

Exemple de texte ici.
Si vous souhaitez être plus précis, vous pouvez toujours exiger qu'un rapport hauteur/largeur spécifique soit utilisé pour les entrées téléchargées et utiliser les capacités de modération de ShortStack pour désapprouver celles qui ne répondent pas à vos exigences. Cependant, cela pourrait avoir un impact important sur le taux de participation de votre campagne. Une autre méthode consisterait à n'autoriser que les entrées d'Instagram, mais encore une fois, bien que vos entrées soient de taille satisfaisante, cela n'est pas considéré comme une bonne pratique en raison de certaines limitations avec les téléchargements de photos Instagram et certains navigateurs.
Résumé et ressources
Voici quelques règles à suivre lorsque vous utilisez des images dans votre campagne :
- Utilisez une largeur de 2 000 pixels pour une image d'en-tête ou pour toute image que vous souhaitez étendre sur la plupart des écrans.
- Utilisez des images répétées ou arbitraires comme arrière-plans. Les arrière-plans ne conservent pas leur rapport hauteur/largeur.
- Que vous utilisiez un arrière-plan ou une image fixe, vérifiez toujours, toujours toujours les tailles d'écran mobiles et autres.
- Utilisez des proportions cohérentes pour les images en lignes ou en colonnes.
- Lorsque vous collectez des images générées par les utilisateurs, choisissez une mise en page qui fonctionne le mieux dans votre campagne.
Ressources
Si votre compréhension des tailles d'images et de leur utilisation dans Campaign Builder est encore un peu floue, voici quelques ressources pour vous aider à clarifier ces concepts.
- Guide des tailles
- Travailler avec des arrière-plans
Et si vous avez encore des questions, n'hésitez pas ! Notre équipe d'assistance est à vos côtés. Envoyez un e-mail à [email protected].
