7 meilleurs exemples de page à propos de moi (+ comment écrire la vôtre)
Publié: 2023-03-09Êtes-vous à la recherche de quelques exemples de pages À propos de moi à utiliser comme source d'inspiration pour votre propre marque personnelle et votre site Web d'entreprise ?
La plupart des blogueurs et des entreprises ajoutent une image et quelques paragraphes.
Mais, vous pouvez faire mieux qu'un simple design comme celui-ci.
Dans cet article, vous trouverez des exemples concrets de pages créatives À propos de moi. Nous allons examiner ce qui fonctionne et ce qui ne fonctionne pas pour chacun.
Vous trouverez également quelques conseils supplémentaires vers la fin de cet article – utilisez-les pour créer une fantastique page À propos pour votre propre blog.
Allons-y.
Les meilleurs exemples de page À propos de moi
Voici un bref aperçu des pages que nous allons examiner :
- Le design haut de gamme : esprit et délice
- La carte de visite : Jimmy Viquez
- Le manuel d'instructions : FoodieCrush
- Le résumé de la marque : Clever Girl Finance
- Le billet de blog : Nerd Fitness
- La conception engageante : WePC
- L'album : la blonde à l'étranger
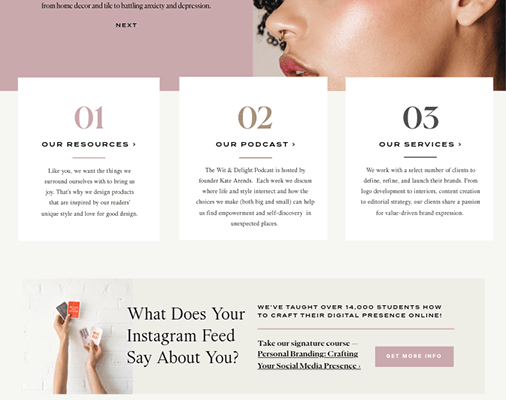
1. Le design haut de gamme : esprit et délice

Wit & Delight est un blog de style de vie qui a commencé avec une seule femme mais qui s'est maintenant développé pour inclure une équipe interne et des dizaines de contributeurs.
Ils ont un blog et un podcast et offrent même des services de marketing numérique à d'autres marques de style de vie.
Tout cela se reflète sur leur page À propos de nous, qui présente un design époustouflant.
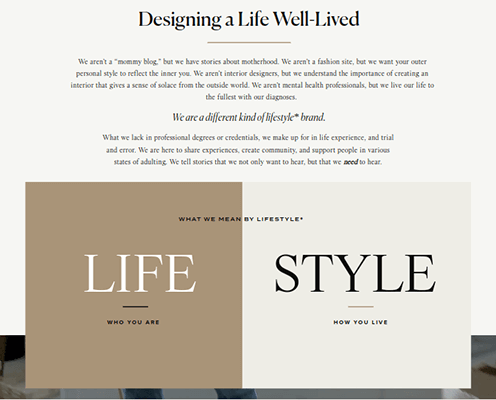
Cela commence par une introduction intelligente qui indique exactement quel type de contenu Wit & Delight propose avec des descripteurs tels que "nous ne sommes pas un" blog de maman ", mais nous avons des histoires sur la maternité. Nous ne sommes pas un site de mode, mais nous voulons que votre style personnel extérieur reflète votre personnalité intérieure.
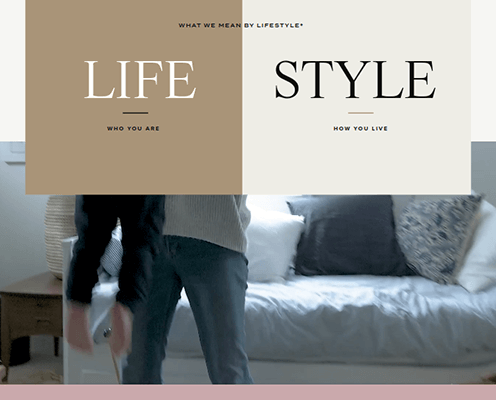
La partie 2 a une conception en trois sections qui définit les valeurs fondamentales de la marque, comme une boîte à écran partagé qui résume brièvement ce que le terme « style de vie » dans « blog de style de vie » signifie pour eux.
Il y a aussi une vidéo parallaxe d'une mère jouant avec son enfant, suivie d'un curseur textuel en trois parties qui résume ce que sont Wit & Delight.

La partie 3 contient trois suggestions d'articles de blog sur ce qu'il faut lire en premier.

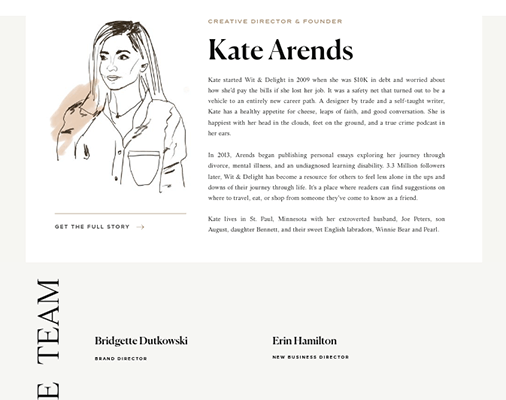
La partie 4 présente l'équipe de la marque. Cela inclut une section dédiée à la fondatrice de Wit & Delight, Kate Arends.
La section à deux rangées comprend une illustration de Kate d'un côté et des détails sur la façon dont elle a commencé le blog de l'autre.
Une disposition en grille répertorie ensuite les autres membres de l'équipe Wit & Delight.
La partie 5 utilise une conception de curseur à écran partagé avec du texte d'un côté et une image de l'autre. Malheureusement, ce curseur est un peu futile car il réitère simplement les valeurs fondamentales de la marque.

La partie 6 est une section simple composée de trois cartes qui annoncent trois fonctions principales de Wit & Delight : les ressources qu'ils proposent, leur podcast et leurs services de marketing numérique.
Il y a aussi un appel à l'action pour leur cours sur l'image de marque personnelle.
Wit & Delight met ensuite en avant les autres contributeurs du blog et leurs profils sur les réseaux sociaux.
Pourquoi cette page fonctionne :
- La conception Web haut de gamme utilisée par la page correspond au contenu exceptionnel de la marque tout en captivant votre attention.
- Définit les valeurs fondamentales de la marque.
- Inclut les CTA pour les produits et services.
Comment cette page peut s'améliorer
- Supprimez la pub. Faites plutôt la promotion de vos propres produits, services et contenus. Enregistrez des publicités pour les articles de blog.
- Ajoutez des images à la section Équipe.
- Utilisez le curseur dans la partie 5 pour autre chose, comme les histoires des lecteurs.
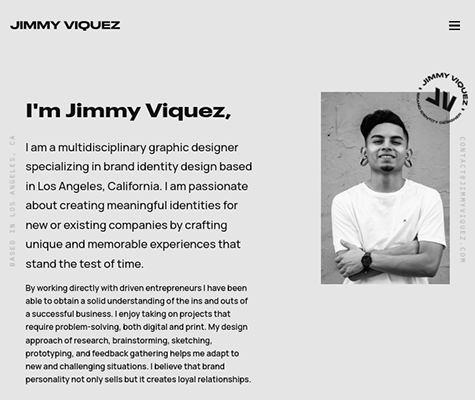
2. La carte de visite : Jimmy Viquez

Jimmy Viquez est un graphiste indépendant basé à Los Angeles, en Californie.
Son site Web est une galerie de projets clients sur lesquels il a travaillé dans le passé ainsi qu'une plaque tournante permettant aux clients potentiels d'en savoir plus sur ses services.
En fait, c'est exactement ce que fait sa page À propos.
Il ne comporte que quatre courtes parties, mais elles sont toutes efficaces pour expliquer les types de services offerts par Jimmy ainsi que le processus qu'il suit pour mener à bien les projets.
L'aspect le plus impressionnant de cette page est l'absence d'images.
Il n'en a qu'un - l'image de Jimmy illustrée ci-dessus.
Le reste de la page s'appuie sur la typographie pour sa conception, mais la conception est si minimaliste et la typographie si audacieuse que cela n'a presque pas d'importance.
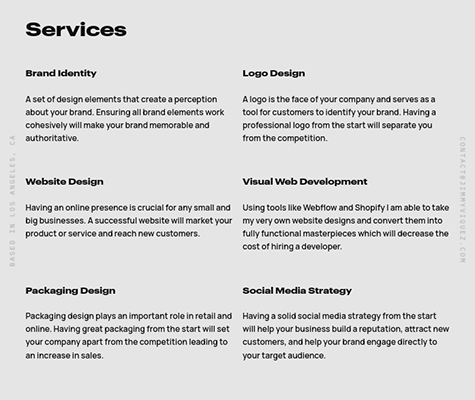
Après deux courts paragraphes qui résument le travail de Jimmy en tant que graphiste et les types de clients avec lesquels il travaille généralement, la page passe à la partie 2 : les services de Jimmy.

Cette section répertorie chaque service que Jimmy offre à ses clients et comprend de courts textes de présentation sur chacun d'eux.
Il pourrait vraiment améliorer cette section avec de petits exemples d'images de chaque service, mais c'est néanmoins un ajout très intelligent à sa page À propos de moi.

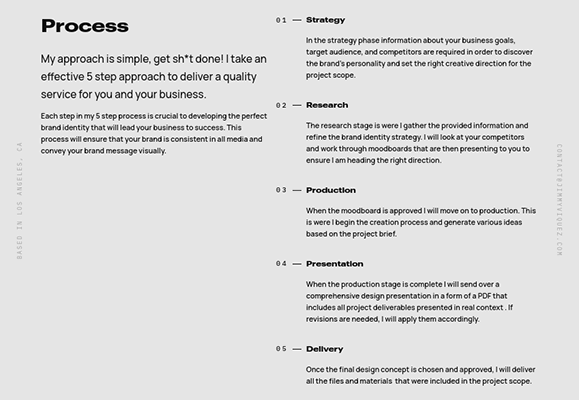
Dans la partie 3, Jimmy énumère le processus en cinq étapes qu'il suit pour mener à bien les projets des clients.
Ceci est un autre ajout astucieux à sa page À propos. Il répond à de nombreuses questions que les clients se posent probablement lors des négociations initiales.
Jimmy conclut sa page À propos par un simple appel à l'action qui encourage les clients à entrer en contact pour des projets.
Pourquoi cette page fonctionne
- Aller droit au but en résumant les services et le processus de Jimmy en tant que graphiste indépendant.
- Design minimaliste avec des styles audacieux.
- Inclut un CTA impossible à manquer.
Comment cette page peut s'améliorer
- Inclure de petites images qui illustrent chaque service décrit dans la partie 2.
3. Le manuel d'instructions : FoodieCrush

FoodieCrush est un blog culinaire populaire proposant des recettes pour tous les plats, toutes les saisons et de nombreuses cuisines.
Il a été fondé par une blogueuse nommée Heidi, qui écrit encore aujourd'hui la majorité du contenu du blog.
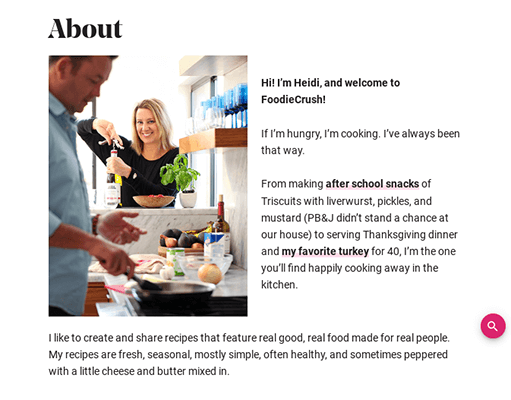
La première partie de la page À propos de moi de FoodieCrush contient quelques paragraphes qui illustrent le parcours de Heidi en tant que cuisinière et comment elle utilise ces compétences pour créer des recettes pour le blog.

La deuxième section de cette page est ce qui la distingue des pages À propos de moi des autres blogs, en particulier des autres blogs culinaires.
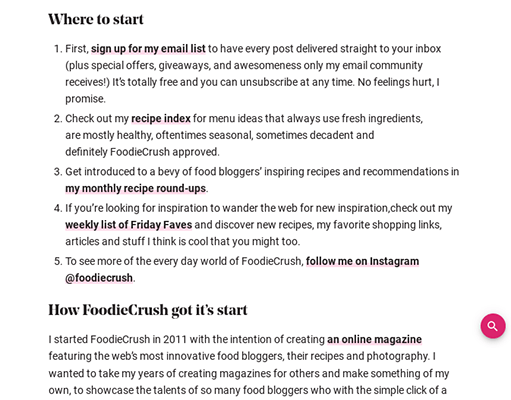
Il utilise le titre "Par où commencer" et contient un bref guide sur la façon d'utiliser le site Web FoodieCrush.
Les instructions incluent l'abonnement à la liste de diffusion du blog pour rester au courant des dernières recettes de Heidi, la consultation de l'index des recettes, la visualisation d'un résumé des recettes et la lecture de la liste hebdomadaire des ressources de Heidi.

La section suivante illustre l'histoire du blog et comment tout a commencé. Il n'utilise que quelques paragraphes pour cela.
La section qui suit est un autre ajout unique.
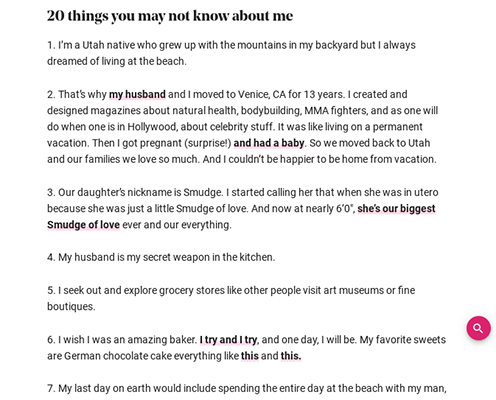
Heidi énumère « 20 choses que vous ne savez peut-être pas » à son sujet dans cette section, dont certaines ne sont pas du tout liées à la nourriture.
C'est un moyen simple d'égayer votre page À propos de moi et de vous éloigner un peu du rôle de « vendeur ».
Heidi utilise des puces pour montrer où ailleurs sur le Web vous pouvez la trouver, comme ses profils de médias sociaux.
Pourquoi cette page fonctionne
- Simple et facile à digérer.
- Comprend des instructions sur la façon d'utiliser le site et de trouver des recettes.
- Comprend une liste de faits amusants sur la fondatrice du blog, Heidi.
Comment cette page peut s'améliorer
- Supprimez la barre latérale pour que l'accent soit mis sur le contenu.
- Ajouter plus d'images.
- Rendre les appels à l'action plus visibles.
4. Le résumé de la marque : Clever Girl Finance

Clever Girl Finance est une plateforme de médias financiers qui publie son contenu sur un blog et un podcast.
Ils proposent également des cours en ligne gratuits, des livres et un coaching individuel.
Leur page À propos de nous est un résumé en cinq parties de la mission de leur marque et de ce qu'ils enseignent.
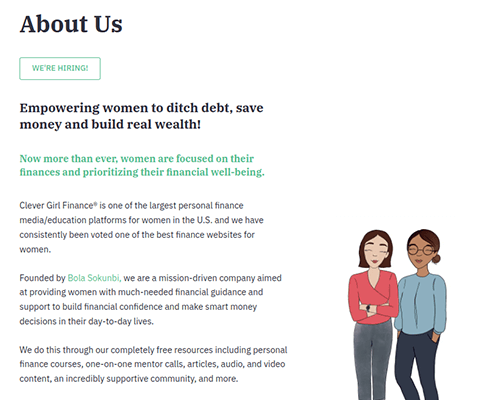
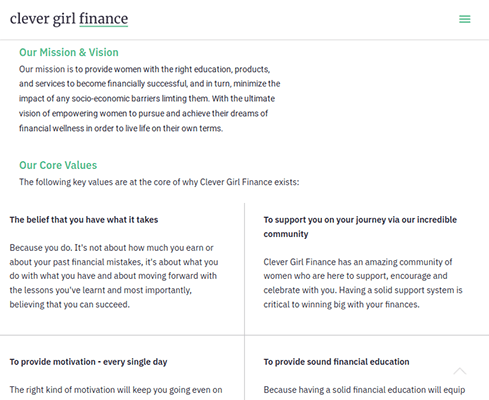
La partie 1, illustrée ci-dessus, résume les valeurs fondamentales et les offres de Clever Girl Finance dans leur ensemble.
Cette partie commence par un slogan bien écrit qui résume parfaitement le contenu de la marque : "Autoriser les femmes à abandonner leurs dettes, économiser de l'argent et créer une véritable richesse !"
Ce résumé est accompagné d'une illustration de deux femmes debout côte à côte.
Au bas de ce résumé se trouve un appel à l'action pour télécharger le dernier rapport du blog sur les finances des femmes.
Clever Girl Finance n'utilise pas cela comme une opportunité pour vous encourager à vous abonner à leur liste de diffusion, mais ce serait un moyen idéal de le faire si vous utilisez cette stratégie sur votre propre page À propos de moi.

La partie 2 énumère en détail les valeurs fondamentales de la marque.
Ils utilisent ici une disposition en grille, chaque valeur recevant son propre espace.
C'est une excellente mise en page à utiliser, et le texte de présentation pour chaque valeur est court et agréable. Cependant, donner à chacun une petite illustration, une icône ou une image quelconque compléterait vraiment cette section.

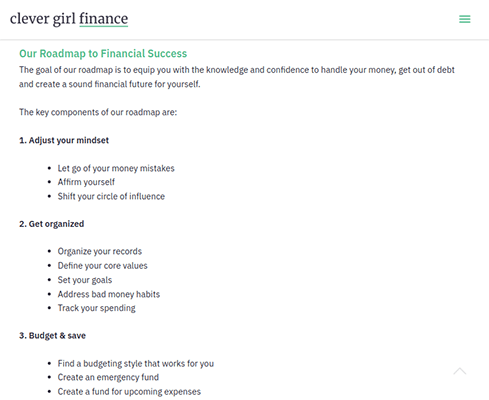
La partie 3 est vraiment unique.
C'est une feuille de route qui est plus ou moins une liste détaillée de tout ce que Clever Girl Finance aide ses lecteurs à réaliser en ce qui concerne leurs propres finances personnelles.
C'est également là que ce blog utilise un appel à l'action pour sa liste de diffusion. Au bas de la feuille de route se trouve un appel à l'action que les visiteurs du site Web peuvent utiliser pour télécharger une version étendue de la feuille de route de la marque.
Les deux prochaines parties présentent les autres marques de Clever Girl Finance et où elles ont été présentées dans les médias.
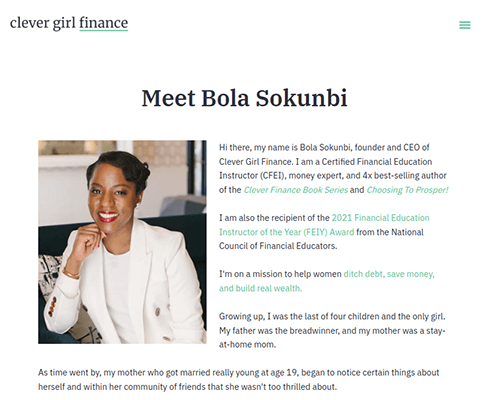
De plus, si vous n'êtes pas satisfait de la façon dont cette page est axée sur la marque, si vous survolez l'élément À propos du menu de navigation de Clever Girl Finance, vous verrez une option appelée Founder Story.

Cela mène à une page qui raconte l'histoire de la fondatrice Bola Sokunbi sur ses propres finances personnelles, son parcours dans le secteur financier et comment elle a lancé Clever Girl Finance.
Pourquoi cette page fonctionne
- Résume tout ce qu'est la marque et comment elle peut vous aider à gérer vos finances.
- Comprend des appels à l'action dans les sections clés.
- Suit le même schéma de couleurs et les mêmes éléments de conception que le reste du site Web.
Comment cette page peut s'améliorer
- Plus d'images ou d'illustrations.
- Inclure des images et des textes de présentation sur le fondateur et les contributeurs.
- Ajoutez quelques témoignages de lecteurs.
- Améliorez les CTA avec des boîtes CTA dédiées.
5. Le billet de blog : Nerd Fitness

Nerd Fitness est un blog de fitness avec une cible bien précise : les nerds !

Ils aident "les gens ordinaires à perdre du poids et à devenir plus forts".
Le site Web a un blog actif, mais la société propose également un programme d'adhésion, un coaching privé et un camp de remise en forme.
Vous pouvez tout savoir sur ce que propose ce blog de fitness unique sur leur page À propos.
Ils le traitent comme un autre article de blog, donc c'est assez long. Par conséquent, nous n'allons pas le parcourir section par section comme nous l'avons fait avec les autres pages À propos de cette liste.
Nous couvrirons plutôt les différentes rubriques utilisées par le blog sur cette page.
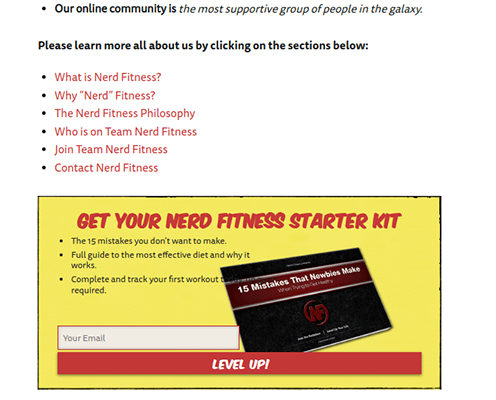
Il commence par une introduction en quatre parties. Cela comprend un résumé de Nerd Fitness, des programmes qu'ils proposent, des étapes qu'ils ont franchies et quelques liens sur lesquels vous pouvez cliquer pour en savoir plus sur l'entreprise.
Il comprend également une boîte CTA pour s'abonner à leur liste de diffusion. Cela comprend un kit de démarrage de remise en forme comme incitation.

La section suivante, qui utilise le titre "Qu'est-ce que Nerd Fitness?", Est une longue explication de la façon dont Steve Kamb a fondé le blog et comment Nerd Fitness peut vous aider à atteindre vos objectifs de fitness.
Le point culminant de cette section est une image de la transformation d'un membre de Nerd Fitness.
Pas assez d'entreprises présentent des histoires de clients sur leurs sites Web, sans parler de leurs pages À propos.
Le bas de cette section présente une autre boîte CTA qui annonce un kit de ressources différent.
La section suivante s'intitule « Pourquoi Nerd Fitness ? »

Il est court et comporte principalement du texte.
Cette section réitère pourquoi Steve a lancé Nerd Fitness, comment le blog peut vous aider à devenir plus actif physiquement et pourquoi vous devriez leur faire confiance.
Vient ensuite une section intitulée "La philosophie de l'entraînement Nerd Fitness".
Il couvre ce sur quoi Nerd Fitness pense que tout le monde doit travailler pour atteindre ses objectifs de fitness : forme physique, régime alimentaire et état d'esprit.
Chaque pilier a son propre sous-titre et une brève explication de la raison pour laquelle le blog pense qu'il est important.
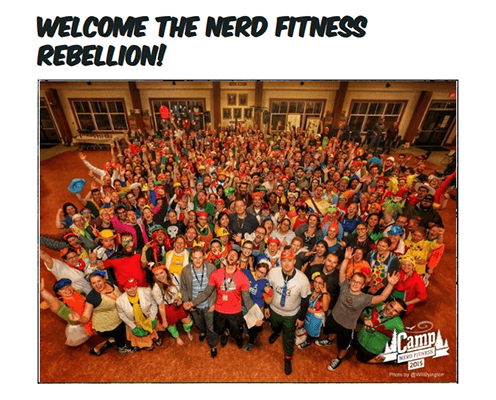
La section suivante présente l'équipe de Nerd Fitness en dehors de Steve Kamb.
Il met en évidence quelques membres de l'équipe de haut niveau et se termine par une photo de groupe des entraîneurs de fitness de l'entreprise.

Le reste de la page se concentre sur les différentes façons d'entrer en contact avec l'entreprise, y compris les postes pour lesquels ils embauchent et les sujets sur lesquels il ne faut pas les contacter.
Pourquoi cette page fonctionne
- Se concentre davantage sur la façon dont Nerd Fitness aide ses lecteurs et moins sur la vantardise de sa propre marque.
- Utilise plusieurs CTA pour capturer les prospects en tant que clients potentiels.
- Comprend des histoires de lecteurs.
- Bien que la page utilise une conception d'article de blog, elle comporte de nombreux éléments de conception Web pour la rendre plus lisible, y compris du texte en gras, plusieurs titres pour diviser le texte, des paragraphes courts et des images.
Comment cette page peut s'améliorer
- Ajoutez plus d'éléments de conception à la page pour la rendre plus attrayante.
6. La conception engageante : WePC

WePC est un blog technologique axé sur les PC, les composants et les périphériques conçus pour les jeux.
Leur page À propos est entièrement approvisionnée avec une explication des différents types de contenu que l'entreprise publie sur son blog ainsi que l'équipe et le processus qui permettent de tout faire.
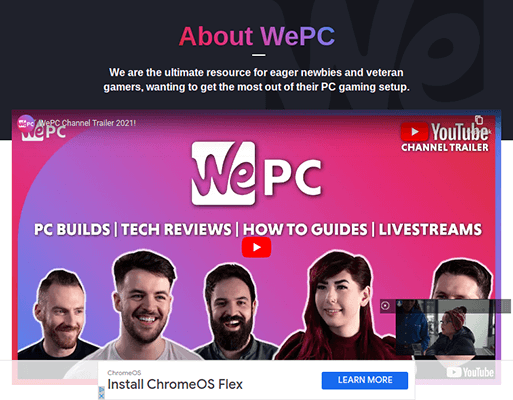
WePC a également une chaîne YouTube, donc la première chose que vous verrez lorsque vous consulterez leur page À propos est une vidéo intégrée de la bande-annonce de leur chaîne.
WePC ne consacre pas trop de temps à l'historique de leur entreprise, mais ils utilisent néanmoins bien cette section.

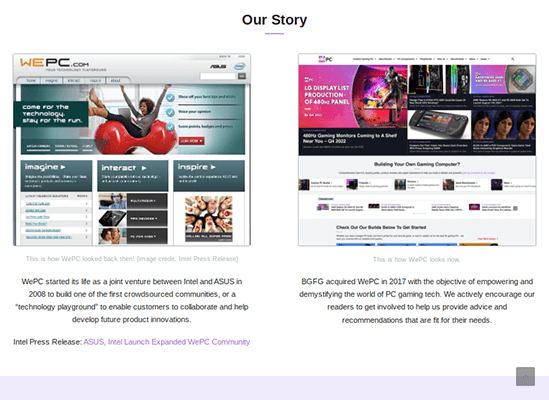
Il présente une conception à deux colonnes avec une capture d'écran de l'apparence de la page d'accueil du site Web lors de son lancement en 2008 à gauche et une autre capture d'écran à droite.
Chaque image est accompagnée d'un court texte décrivant l'histoire de WePC dans un style d'écriture d'hier et d'aujourd'hui.

La prochaine étape est une section astucieuse à ajouter à votre page À propos.
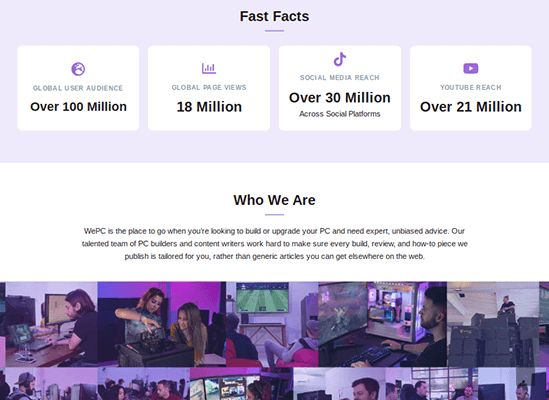
Il présente des «faits rapides» sur WePC, qui n'est en réalité qu'un ensemble de mesures des pages vues de l'entreprise, de la portée des médias sociaux et plus encore.
Ceci est suivi d'un bref résumé du contenu de la marque et du public cible.
La raison pour laquelle cette section est un ajout astucieux à une page À propos est simple : les marques qui consultent le site Web pourront voir à quel point l'audience de l'entreprise est réellement importante ainsi que exactement qui fait partie de cette audience.
La disponibilité de ces informations pourrait potentiellement conduire à davantage d'accords de parrainage, car les marques sauront exactement à combien d'yeux WePC peut présenter leurs produits.
WePC présente également les logos des sites sur lesquels ils ont été présentés et comprend une représentation graphique des plateformes de médias sociaux sur lesquelles ils sont actifs.

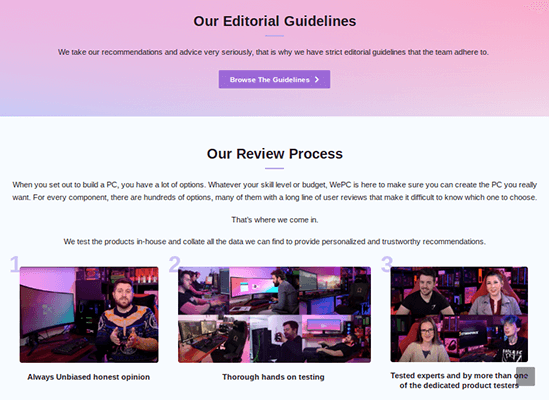
Vient ensuite une explication des directives éditoriales et du processus de révision de l'entreprise.
Il s'agit d'une explication en plusieurs parties qui donne un aperçu des coulisses du soin et du travail acharné que le blog met dans chaque produit qu'il examine.
C'est idéal pour les lecteurs et les sponsors potentiels.
Cela renforce la confiance de leur public et montre aux sponsors à quoi s'attendre lorsqu'ils remettent leur produit au blog pour examen.
WePC consacre le reste de leur page à leur liste toujours plus longue de membres de l'équipe avec une conception de grille simple.
Pourquoi cette page fonctionne
- La conception attrayante rend le surplus d'informations présenté sur cette page plus facile à digérer.
- La section "faits en bref" est une excellente occasion d'attirer des sponsors potentiels.
Comment cette page peut s'améliorer
- Supprimez les publicités pour améliorer la conception et les performances des pages principales telles que la page À propos.
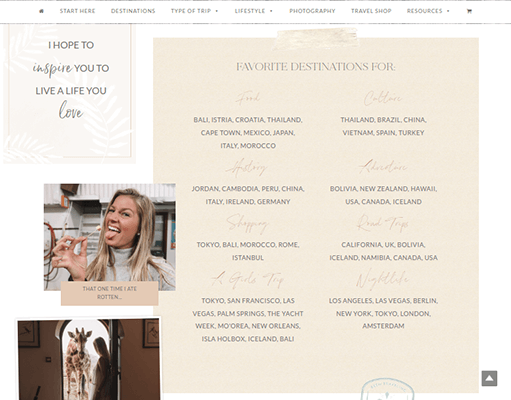
7. L'album : la blonde à l'étranger

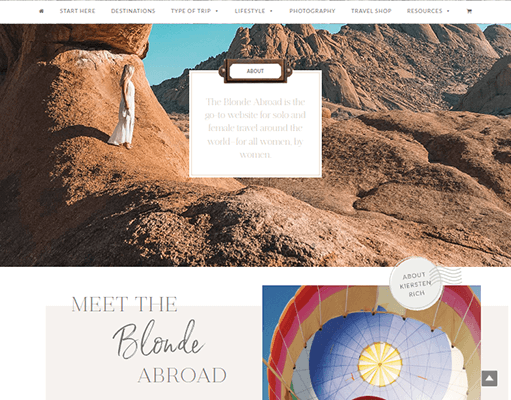
The Blonde Abroad est un blog de voyage personnel où une femme, une blonde pour être précise, nommée Kiki documente ses aventures alors qu'elle voyage dans différentes parties du monde.
Sa page À propos de moi a un design de type album qui complète assez bien son contenu.
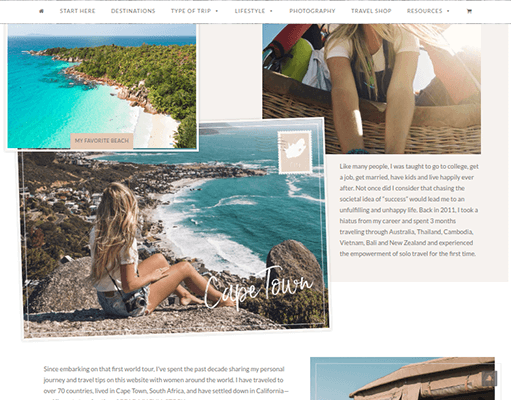
Il présente principalement des images d'elle-même dans différentes destinations. Les images sont de différentes tailles, ont des bordures et sont fixées dans différentes positions.
Cela donne à la page À propos de Kiki une apparence unique, car la plupart des sites Web présentent des images dans un format de niveau à 90 degrés.
De nombreuses images de Kiki, en revanche, sont affichées sous différents angles, comme si elles faisaient partie d'un album ou d'un tableau de visualisation.

Quelques paragraphes ici et là résument le voyage de Kiki et ce qu'elle aime dans les voyages.
Elle inclut également une liste de ressources en deux parties où elle nomme ses destinations préférées à des fins spécifiques, y compris la nourriture, les plages, la photographie, le ski, le shopping, les voyages en voiture et plus encore.

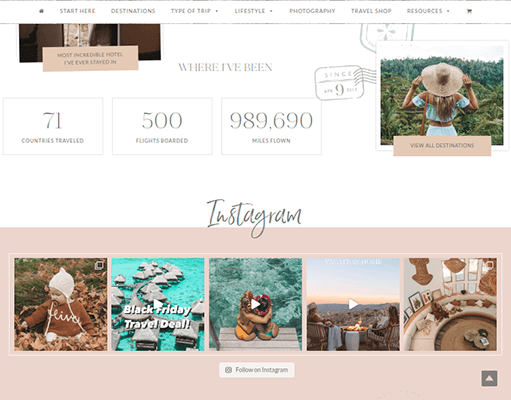
La page se termine par des faits rapides sur le voyage de Kiki, y compris une mesure du nombre de pays dans lesquels elle s'est rendue.
Cette section contient également un flux du profil Instagram de Kiki.

Pourquoi cette page fonctionne
- S'appuie fortement sur l'imagerie, un choix de conception approprié pour un blog de voyage.
- Comprend une liste de ressources qui illustre la vaste histoire de voyage de Kiki tout en fournissant des réponses rapides aux questions fréquentes "où dois-je voyager pour [vide]".
Comment cette page peut s'améliorer
- Meilleure typographie. Certaines polices et certains choix de couleurs sont difficiles à lire.
- Incluez au moins un CTA pour capturer des prospects.
Réflexions finales + comment créer votre propre page à propos
Nous espérons que cette liste d'exemples de pages À propos de moi vous a donné beaucoup d'inspiration pour la conception et le contenu de votre propre page À propos de moi.
Voici un bref récapitulatif des éléments de conception et du contenu inclus dans ces pages au cas où vous auriez besoin d'une mini liste de ressources à laquelle vous référer :
- L'histoire de la marque avec un accent sur l'histoire du fondateur. Il vaut mieux être bref avec ça.
- Membres de l'équipe et culture d'entreprise. Incluez des images et de courts textes de présentation, des citations ou des faits amusants.
- L'énoncé de mission de votre blog. Quel type de contenu créez-vous, comment aidez-vous vos lecteurs et quelles sont vos valeurs personnelles ?
- Au moins un CTA. Offrez un aimant à prospects et capturez des prospects pour votre liste de diffusion.
- Histoires de lecteurs. Contactez vos lecteurs et demandez-leur si vous pouvez présenter leurs réussites et leurs transformations sur votre site Web.
- Partagez un aperçu de votre entreprise. Cela peut inclure le partage de détails sur votre processus d'écriture, votre espace de travail, etc.
- Beaucoup d'images. Restez à l'écart des images d'archives, cependant. Utilisez uniquement des images de vous-même, de votre entreprise ou de votre équipe, ou utilisez des graphiques personnalisés sur mesure pour votre marque.
- Concevez des éléments qui complètent les informations qu'ils sont censés présenter. Par exemple, utilisez de grosses lettres en gras pour les citations ou les encadrés pour les différents types de contenus/services que vous proposez.
- Indicateurs clés de votre marque. Présentez vos pages vues, le nombre de vos abonnés sur toutes les plateformes de médias sociaux sur lesquelles vous êtes actif, vos taux d'engagement, etc. Ces informations encourageront les sponsors potentiels à vous contacter.
- Lignes directrices "Commencez ici". Une petite section comme celle-ci vous donne la possibilité d'orienter les nouveaux lecteurs dans la bonne direction en ce qui concerne votre contenu et vos services.
Réfléchissez également au point de vue qui convient le mieux à votre page À propos : première ou troisième personne.
First est idéal pour les blogs et les sites Web d'entreprises qui tournent principalement autour d'un seul individu. Utilisez le point de vue à la troisième personne pour les sites Web avec des équipes plus importantes.
Portez une attention particulière au titre de votre page, mais masquez-le sur la page elle-même afin qu'il n'apparaisse que dans l'onglet du navigateur.
Utilisez "À propos de moi" si vous utilisez le point de vue à la première personne. Utilisez « À propos de nous » pour une tierce personne. Incluez également un slogan qui résume votre marque dans une déclaration audacieuse.
Il est également utile d'avoir des objectifs en tête avant de commencer.
La page À propos est l'une des pages les plus visitées sur un site Web professionnel ou personnel, c'est donc l'occasion idéale d'atteindre certains des mini-objectifs que vous avez pour votre blog.
Vous souhaitez capter plus de leads et recevoir de nouveaux clients ?
Voulez-vous décrocher plus d'offres de parrainage ?
Quels produits souhaitez-vous vendre davantage ? Quels articles de blog ont besoin de plus de pages vues ou d'engagements ?
Les réponses à ces questions devraient avoir un impact profond sur le type de contenu que vous ajoutez à votre page À propos ainsi que sur la façon dont vous les ajoutez.
Si vous utilisez WordPress, utilisez un constructeur de page comme Thrive Architect ou Elementor pour faire le travail. Gutenberg peut bien fonctionner mais ces plugins ouvrent des options de personnalisation plus avancées.
Bonne chance!