16 exemples de pages créatives à propos de nous que nous aimons
Publié: 2020-05-13Ce qui semble n'être qu'une autre page de votre plan de site, probablement accessible via votre en-tête et/ou votre pied de page, est en fait l'un de vos contenus les plus convaincants. Ou du moins, ça devrait l'être.
Oui, nous parlons de la page À propos de votre site Web.
À certains égards, il est en fait plus approprié de faire référence à ce type de page en tant que « Notre histoire de marque », ou si vous souhaitez une autre alternative, « Notre identité ». Nous préférons le premier, mais ils sont tous les deux assez précis.
C'est pourquoi votre page À propos de nous est l'une des pages les plus importantes de votre site. C'est, après tout, une pure représentation de votre identité de marque. Après avoir lu et exploré le vôtre, chaque visiteur comprendra parfaitement les valeurs de votre marque, votre énoncé de mission, votre valeur ajoutée, etc.
Ce visiteur veut apprendre à vous connaître en écoutant l'histoire que vous avez à raconter.
La première étape pour créer une page à propos de nous authentique et efficace qui communique vraiment qui vous êtes et ce que vous faites est de perfectionner chaque détail de conception. Les premières impressions comptent et votre site Web doit s'habiller pour impressionner.
Jetons un coup d'œil à 16 de nos pages À propos de nous préférées, dont la conception et la stratégie de contenu valent la peine d'être décrites.
Table des matières
- 16 À propos de nous Exemples de pages
- 1. Stripe : l'animation à propos de nous
- 2. Twitter : l'identité de la marque clairement et clairement
- 3. Degordian : une palette de couleurs raffinée
- 4. Zendesk : effets de défilement uniques
- 5. Pixelgrade : une superposition d'arrière-plan magnifiquement réalisée
- 6. Dribbble : Raconter les histoires de vrais designers
- 7. Médium : La narration de la marque à travers l'expérience utilisateur
- 8. Pawel Nolbert : un portfolio personnel éclatant
- 9. ShakeDesign : montrer leur marque à travers l'architecture
- 10. Atlassian : illustrer les valeurs de la marque avec des dessins vectoriels
- 11. Drift : une ambiance optimiste et authentique
- 12. G2 : Les éléments de conception traditionnels deviennent uniques
- 13. HUMAAN : À propos de ce que nous aimons
- 14. Gong.io : S'assurer de se démarquer
- 15. Etsy : Messages de marque clairs et concis
- 16. GIPHY : se concentrer sur les effets de mouvement
16 exemples de pages inspirantes « À propos de nous »
1. Stripe : l'animation à propos de nous
Qu'est-ce qui a attiré notre attention sur la page À propos de Stripes ?
C'est quelques choses, vraiment. Tout d'abord, il s'agit de ce qu'ils mettent en évidence. Nous aimons la façon dont ils mettent en valeur leurs caractéristiques lorsque vous faites défiler la page. Mais pas seulement cela, ils plongent directement dans l'interface utilisateur de chaque fonctionnalité, de sorte que le visiteur a déjà un avant-goût de l'expérience produit.
Leur proposition de valeur (qu'ils appellent leur « mission ») est indiquée en haut de la page, de sorte que leur impact en tant qu'entreprise est connu dès le début de l'expérience de navigation.
Stripe parvient également à trouver un juste équilibre entre leur langage de marque traditionnel (et bien connu pour son expertise en conception, soit dit en passant) tout en gardant le contenu original. C'est un succès majeur pour leur storytelling de marque.
Enfin, notre élément de conception préféré sur la page est la façon dont ils illustrent leur solution au point de « complexité financière », en visualisant comment ils simplifient la gestion financière des entreprises.
Ainsi, la prochaine fois que vous concevrez ou modifierez votre page À propos de nous, nous vous suggérons de garder à l'esprit certaines des grandes choses que Stripe a faites avec la leur : réfléchissez bien à ce sur quoi vous insistez le plus. utiliser la valeur de l'emphase à bon escient. Ce que nous voulons dire, c'est affiner l'essence des valeurs de votre marque et en faire le point central de la page (et n'oubliez pas que vous pouvez créer des animations de texte CSS avec Elementor).
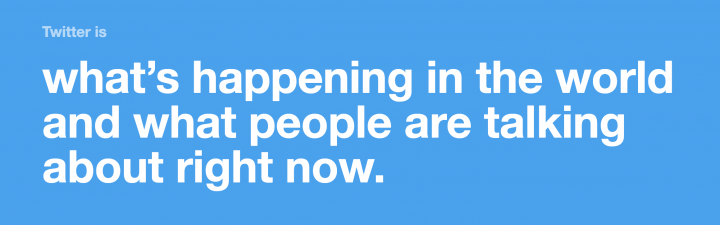
2. Twitter : l'identité de la marque haut et fort

Oh Twitter, comment t'aime-t-on ? Comptons les chemins. Twitter fait un excellent travail en utilisant le texte héros de la page À propos comme moyen de donner une définition précise de l'objectif de sa marque :
"Twitter est ce qui se passe dans le monde et ce dont les gens parlent en ce moment." Cela résume exactement en quoi consiste leur produit et ce que représente leur marque.
Avec seulement cinq brèves déclarations, l'objectif de la marque Twitter est clair : Twitter est l'endroit où les gens du monde entier apprennent et discutent de ce qui se passe partout, dès que cela se produit.
Et bien sûr, la grande police de caractères et le design net sont intéressants, suscitant la curiosité de nous tous. La palette de couleurs audacieuses (nous l'adorons) est minimaliste à sa manière, avec des paragraphes courts mais concis lorsque vous faites défiler vers le bas. L'alternance de hashtags est également une belle touche.
Enfin, le véritable argument de vente unique de cette page est l'exemple d'un tweet tweeté par l'équipe d'assistance de Twitter, avec une grande photo claire comme arrière-plan qui illustre le sujet du tweet.
Le lecteur fait vraiment l'expérience de ce que représente la marque et de l'expérience qu'elle offre à ses utilisateurs.
Si vous remarquez, leur page ne passe pas de temps à raconter une histoire descriptive sur eux-mêmes. Au lieu de cela, tout le contenu est subtilement intégré à leur conception, répondant à des questions (mais sans énoncer les questions elles-mêmes) telles que : « Que puis-je faire avec Twitter ? », « Quelle est la valeur ajoutée ? », « Qu'est-ce que je gagnerai en en utilisant Twitter ?' Et bien sûr, 'Comment se passe l'expérience produit ?'.
Nous considérons cela comme une excellente tactique : pensez aux questions auxquelles vos visiteurs veulent des réponses et anticipez leurs questions avec les réponses. Et un bon design unique avec des visuels forts ne fait pas de mal (c'est le moins qu'on puisse dire) !
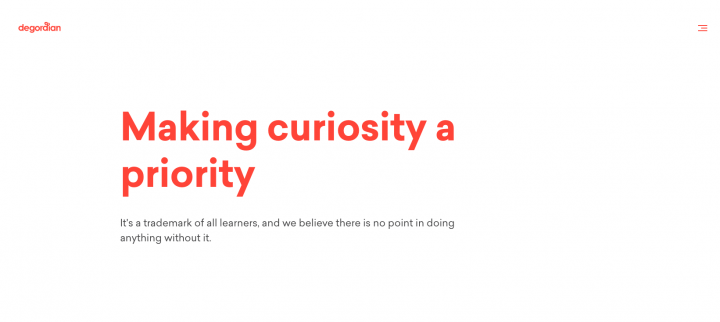
3. Degordian : une palette de couleurs raffinée

Nous avons été impressionnés par la page À propos de degordian lorsqu'elle s'est chargée dans notre navigateur. Tout y est accrocheur par son caractère unique. La façon dont ils présentent leur équipe est également très créative. Les photographies authentiques engendrent l'originalité, et la palette de couleurs est simple mais prononcée et engageante tout de même.

Dans l'esprit du minimalisme, le choix de couleur rouge pour le menu hamburger, le texte du héros, la barre de défilement et l'icône « contactez-nous » les laissent audacieux, mais modestes et subtils à la fois…
La palette de couleurs est puissante, associée à la police de caractères Sailec Bold. La couleur de police semblable au feu sur le fond blanc représente une marque ouverte et curieuse, comme ils le disent eux-mêmes.
L'imagerie sur les photos de leurs employés, en particulier leurs expressions faciales, montre la personnalité et le dévouement à leur travail.
Dans leur design simpliste et minimaliste, leur contenu couvre les sujets clés que les visiteurs veulent connaître : ce qu'ils croient en tant que marque, ce qu'ils ont réalisé, ce que leur équipe aime faire et, bien sûr, leurs exemples de travail. C'est certainement un excellent moyen d'illustrer la personnalité de votre marque et votre vision de la façon de vous connecter aux clients.
4. Zendesk : effets de défilement uniques
Nous nous amusons beaucoup en parcourant la page À propos de Zendesk. Et c'est exactement ce qu'ils font si bien. La conception de leur page est informelle et centrée sur les personnes, avec une ambiance amusante et informelle qui se propage comme une traînée de poudre.
La couleur alternée du texte du héros est synchronisée avec la couleur d'arrière-plan de la section suivante et parfaitement synchronisée. Nous avons été très impressionnés par cela, le trouvant vraiment unique parmi les nombreux sites Web que nous avons vus.
La page À propos de Zendesk, similaire à celle de Twitter, montre à quel point les effets de mouvement peuvent être efficaces pour la narration de la marque. En général, nous sommes de grands fans de l'ajout d'effets de mouvement pour faire passer la conception de votre site Web au niveau supérieur.
En termes de contenu, Zendesk se présente comme un véritable lanceur de conversation. Il ouvre la discussion en partageant à quoi ressemble sa culture d'entreprise, véhiculant une ambiance axée sur la communauté. Ce n'est qu'alors qu'ils commencent à parler de chiffres, tels que le nombre de comptes clients payants dont ils disposent et où se trouvent leurs clients.
Ils prennent un sujet aussi simple que des offres d'emploi et le transforment en un travail de conception original et visuellement agréable, avec une grille d'images vives.
Pour lier le tout, la section finale de leur page correspond à la section du héros interactif au début, même fond blanc, même police, Sharp Sans No1 Bold. Pourtant, au lieu d'alterner uniquement les couleurs, ils alternent les « définitions » qu'ils fournissent pour « ce que Zendesk n'est pas ». Points importants pour l'originalité.
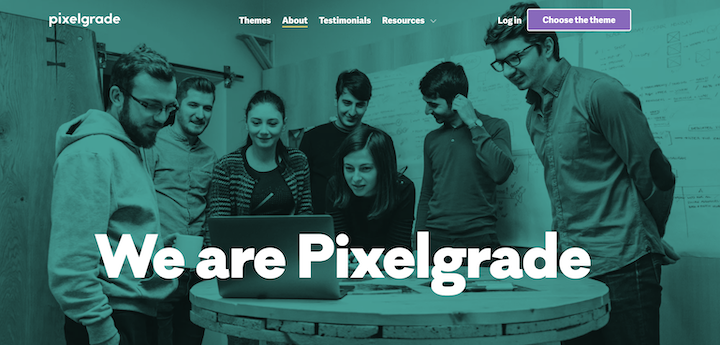
5. Pixelgrade : une superposition d'arrière-plan magnifiquement réalisée

Ensuite, pixelgrade, qui a été construit avec nul autre que Elementor . Ce qui a touché notre point faible en matière de conception sur cette page, c'est la façon dont ils utilisent leur palette de couleurs comme arme secrète.
Qu'entendons-nous?
Pixelgrade prend une seule couleur et l'utilise de manière différente pour chaque section de la page. D'abord comme superposition d'arrière-plan pour son image de couverture, puis comme arrière-plan de texte uni, et enfin comme superposition découpée sur les images de leur équipe. C'est simple d'une part, et super avant-gardiste d'autre part.
En termes de narration, c'est assez simple, juste décontracté et facile. Le message ici, à la fois visuellement (schéma de conception et choix de photos) est centré sur les personnes. Vous obtenez une bonne ambiance communautaire à partir de toutes les images qu'ils utilisent des membres de leur équipe, à la fois en tant que groupe et en tant qu'individus.
Et avez-vous remarqué que le dernier membre de l'équipe qu'ils montrent est leur chien ? C'est une si belle touche, que nous n'avons jamais vue auparavant sur un site Web d'entreprise !
Oana Filip, Chief People Officer chez Pixelgrade, a partagé avec nous la réflexion et la stratégie de conception utilisées par son équipe lors de la conception de la page :
« La page à propos de Pixelgrade reflète un manifeste qui renforce le type d'expérience que nous façonnons pour nos visiteurs. Il présente le début de l'aventure, met en lumière les valeurs que nous défendons et donne un aperçu de la façon dont nous redonnons à la communauté WordPress.
Nous avons également fait de la place pour que chaque coéquipier soit sur scène de manière authentique et significative. Nous aimons croire que nous réussissons à démarrer le récit et une conversation qui peut nous mener loin. En fin de compte, c'est notre approche pour raconter une histoire captivante et humaine sur notre pourquoi intérieur.
6. Dribbble : Raconter les histoires de vrais designers
Conçu pour des designers par des designers, ce n'est pas une surprise pour nous que chaque page conçue par dribbble sur le site Web de leur entreprise va être un travail de conception de première classe.
Le message de la marque concerne leur communauté de créatifs, et ils montrent même des œuvres d'art réalisées par les membres de leur communauté en tant qu'images du site.
Le GIF des logos de la deuxième section est vraiment créatif et délicat, une belle combinaison. Ils ont certainement maîtrisé l'utilisation des effets de mouvement d'une manière vraiment élégante.
La prochaine technique géniale utilisée par dribbble est de montrer une "histoire de designer", du célèbre designer Pablo Stanley. Cela illustre à quel point la marque dribbble embrasse les membres de sa communauté, car ils insèrent un témoignage après l'histoire (ce que vous pouvez facilement faire avec notre widget Témoignage).
Enfin, leur technique interactive consistant à utiliser un effet de survol pour montrer la biographie de chaque membre de l'équipe est vraiment unique en son genre. Il crée une dynamique de conversation entre le visiteur et le membre de l'équipe, faisant de la section une conception « d'image uniquement » qui s'appuie sur l'activité de l'utilisateur pour fournir les informations qu'il attend.
7. Support : narration de la marque à travers l'expérience utilisateur