Maîtriser au-dessus de la ligne de flottaison : comment encourager le défilement (et la conversion)
Publié: 2023-08-09Rapide! Combien de « meilleures pratiques » CRO pouvez-vous nommer de tête ? Je suis prêt à parier que le nombre est assez élevé.
Les meilleures pratiques ne sont que des pratiques courantes. C'est pourquoi, dans cet article, nous mettons à l'épreuve un autre concept "éprouvé et vrai", tout comme nous l'avons fait avec la preuve sociale.
Cette fois, regardons l'espace au-dessus du pli . Dans quelle mesure est-il important d'avoir votre appel à l'action au-dessus du pli ? Est-il vrai que personne ne défile en dessous du pli ?
Découvrons-le.
Table des matières
- Qu'entend-on exactement par « au-dessus du pli » ?
- Ce que les experts ont dit
- Ce que disent les données
- Quand est-ce que "sous le pli" est ok ?
- 1. Certains visiteurs
- 2. Visiteurs incertains, proposition de valeur simple
- 3. Visiteurs incertains, proposition de valeur compliquée
- La position de pliage moyenne
- Quand les gens arrêtent-ils de défiler ?
- Comment encourager le défilement
- 1. Créez un contenu attrayant
- 2. Évitez les faux fonds
- 3. Demandez-leur de faire défiler
- Conclusion
Qu'entend-on exactement par « au-dessus du pli » ?
"Au-dessus de la ligne de flottaison" fait référence au contenu qui s'affiche sur un site sans qu'il soit nécessaire de le faire défiler. Ce concept provient du monde de l'imprimé, car c'était la moitié supérieure de la première page du journal où l'article principal est généralement placé.
L'idée est que l'histoire au-dessus du pli attire le plus l'attention. Bien que Sarah ne lise peut-être pas l'intégralité du journal pour savoir ce qu'il y a à la page 8, elle lira probablement l'article de la première page (ou, du moins, le titre).
La meilleure pratique stipule que votre appel à l'action doit être au-dessus de la ligne de flottaison, car les visiteurs ne défilent généralement pas au-delà de la ligne de flottaison.
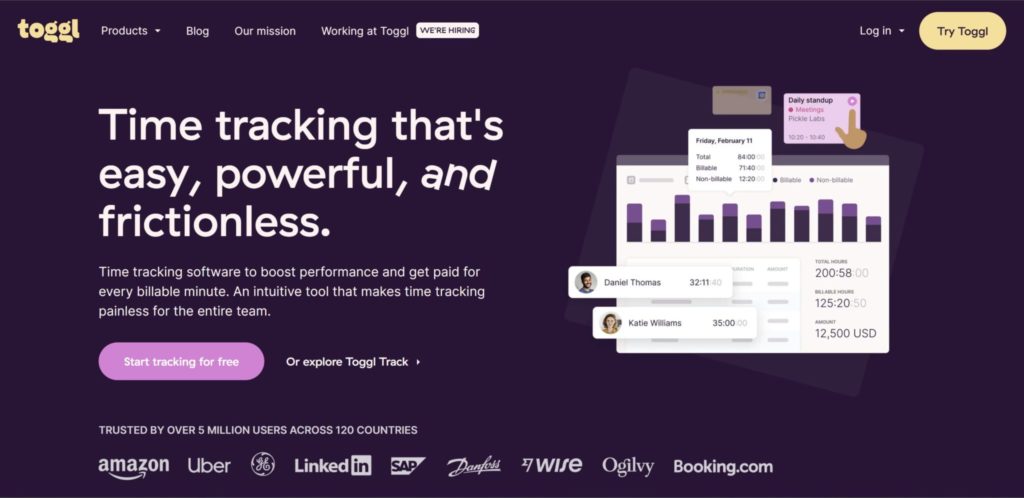
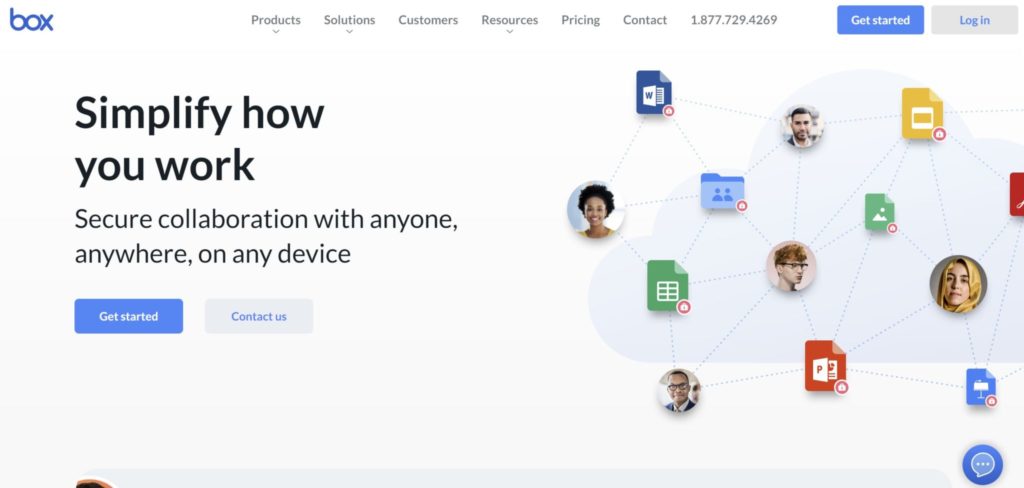
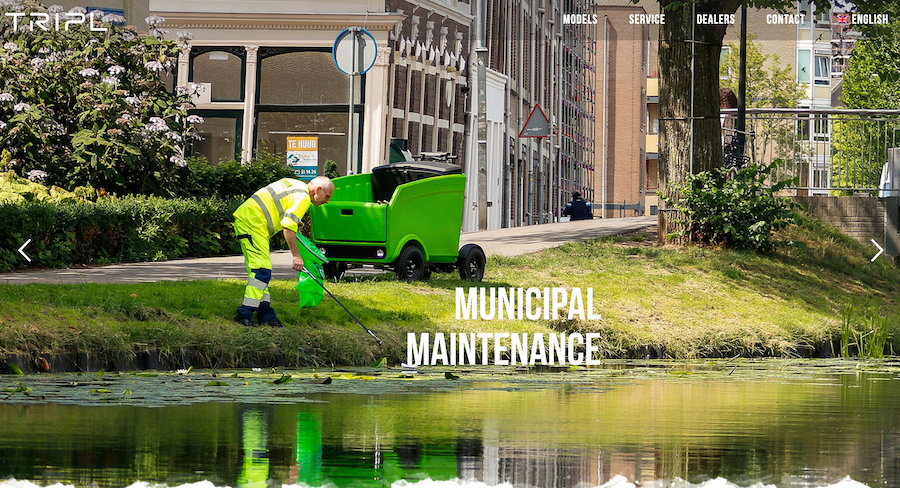
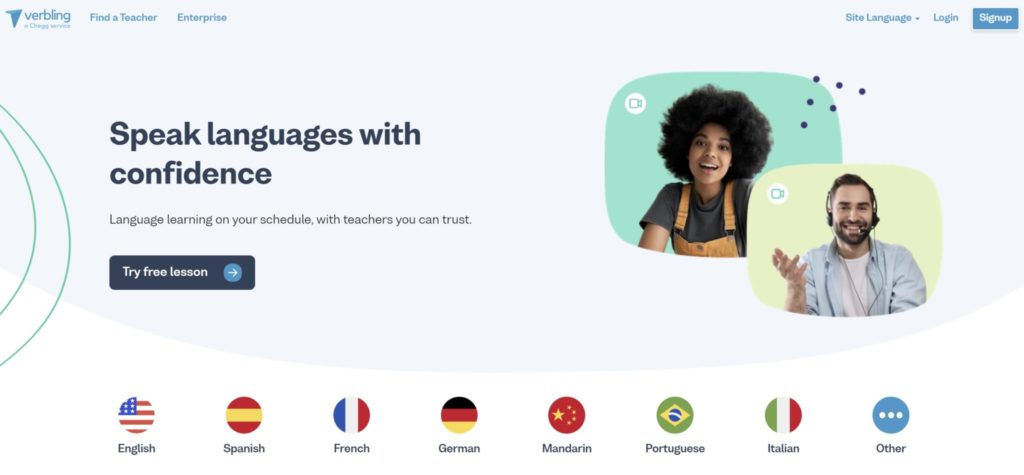
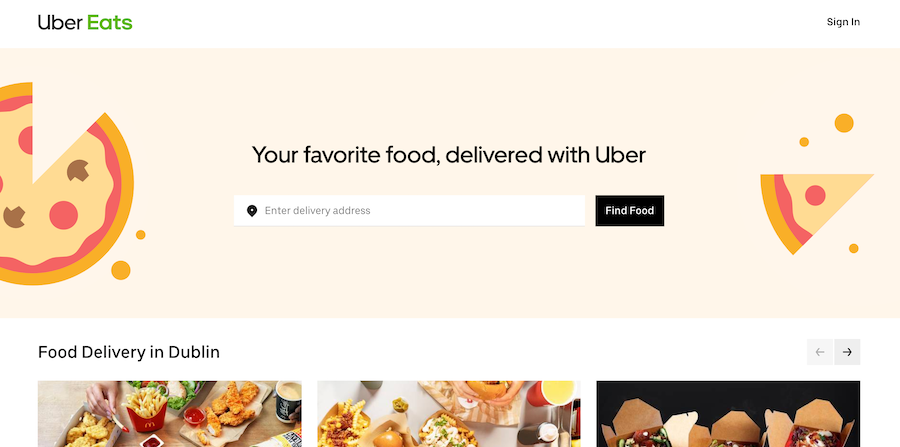
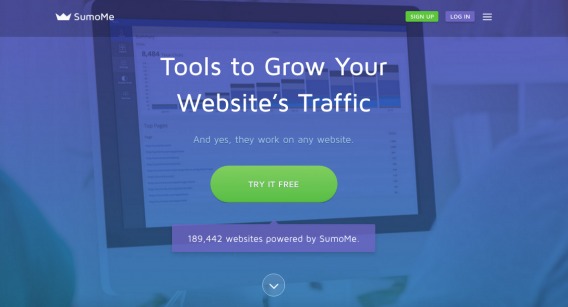
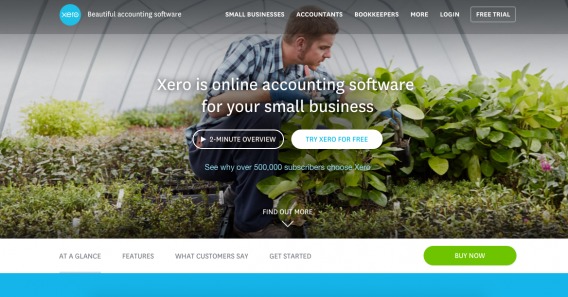
Regardons quelques exemples de sites conçus pour le pli :


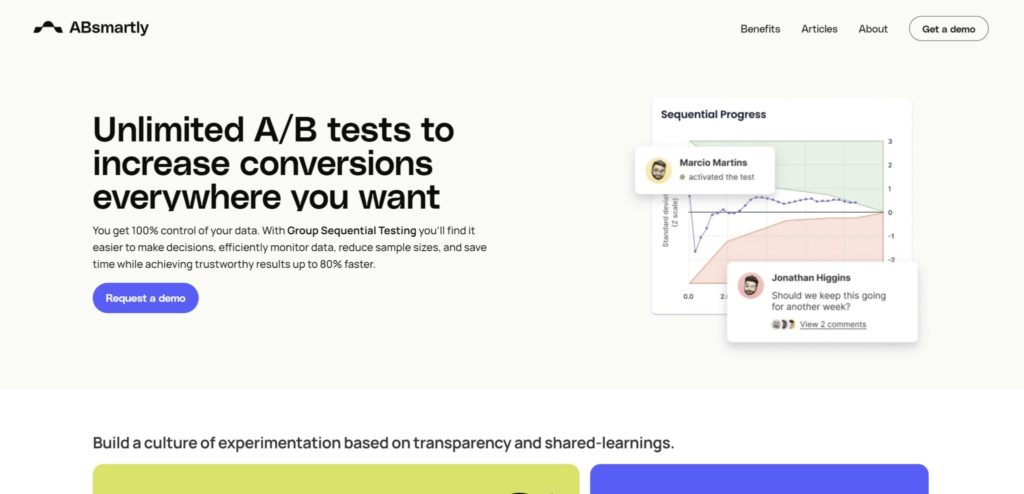
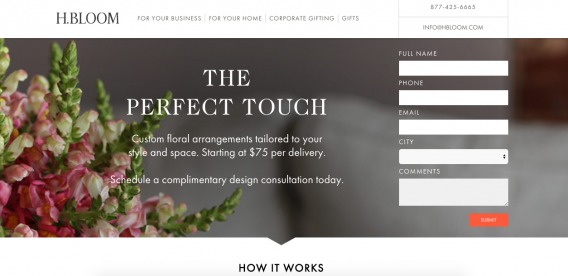
Voyons maintenant quelques exemples de sites ignorant complètement le pli…

Ce que les experts ont dit
Alors, qu'ont dit certains des meilleurs experts CRO sur le sujet ? Joanna Wiebe, Oli Gardner et Brian Massey se sont tous prononcés sur les meilleures pratiques…

Joanna Wiebe, Copy Hackers & Airstory :
« Ne mettez pas tout au-dessus du pli. D'innombrables tests et études de défilement / suivi des clics ont montré que les visiteurs sont disposés à faire défiler… tant qu'ils savent qu'il y a quelque chose à faire défiler vers le bas. (Donc, ne créez pas de faux fond.)
N'empêchez pas les gens d'explorer votre contenu en faisant des hypothèses sur leurs comportements d'utilisation. » (via les pirates de copie)

Oli Gardner, Unbounce :
"Placer votre CTA au-dessus du pli est le choix de placement le plus courant. Cependant, cela peut être trop attendre de quelqu'un qui vient d'arriver sur votre page.
Une solution à cela consiste à créer une mini expérience de page de destination qui contient les éléments critiques de votre page regroupés dans un bloc de contenu au-dessus du pli.
Ensuite, tout contenu de support peut apparaître ci-dessous pour ceux qui ont besoin de le lire pour être convaincu de l'objectif de votre page. (via le cours de page de destination Unbounce)

Brian Massey, Sciences de la conversion :
« C'est une bonne pratique. Ainsi, les parties les plus importantes de la page iront généralement mieux au-dessus du pli.
Maintenant, l'exception est lorsque vous amenez quelqu'un à agir. Vous verrez donc les formulaires plus longs, la lettre de vente et en fait, vous verrez beaucoup de pages qui sont en forme longue.
Pages d'accueil servant essentiellement de pages de destination. Et dans ces situations, il n'y a pas de mal à enregistrer l'appel à l'action jusqu'à ce que vous ayez fait quelques points clés.
Donc, si vous n'êtes pas bien connu, ou si vous êtes dans une nouvelle industrie et que vous devez d'abord faire un peu d'éducation. Vous pouvez tester cela, mais en général, nous verrons une bosse si nous pouvons déplacer ce premier appel à l'action vers le haut. (via Business of Software)
Ainsi, il semblerait que les experts soient d'accord : le pli compte vraiment, mais comme pour la plupart des concepts en CRO, ce n'est pas un absolu.
Ce que disent les données
En 2014, Google a publié une étude, The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers, qui démontre l'impact du pli.
L'étude a révélé que, avec une visibilité définie comme 50 % des pixels de l'annonce affichés à l'écran pendant une seconde, les annonces juste au-dessus de la ligne de flottaison avaient une visibilité de 73 %, tandis que les annonces juste en dessous de la ligne de flottaison n'avaient que 44 % de visibilité.
Nielsen Norman Group a conclu que "ce qui apparaît en haut de la page par rapport à ce qui est caché influencera toujours l'expérience utilisateur, quelle que soit la taille de l'écran". En fait, ils ont constaté que la différence moyenne entre la manière dont les utilisateurs traitent les informations au-dessus et en dessous de la ligne de flottaison est de 84 %.
Pour résumer les conclusions du Nielsen Norman Group : « Les utilisateurs font défiler, mais seulement si ce qui est au-dessus de la ligne de flottaison est suffisamment prometteur. Ce qui est visible sur la page sans nécessiter aucune action est ce qui nous incite à faire défiler.
Encore une fois, le pli compte . Cependant, c'est important parce qu'il prépare le terrain pour le contenu futur et fournit des attentes de qualité, et non en raison d'une règle arbitraire et absolue.
Quand est-ce que "sous le pli" est ok ?
Ainsi, le contenu au-dessus du pli est vu plus souvent (duh), mais il semble que cela ne signifie pas nécessairement que votre appel à l'action doit, sans aucun doute, être au-dessus. Dans quels cas le « sous le pli » est-il acceptable ?
Le contenu au-dessus de la ligne de flottaison a deux tâches : expliquer clairement la proposition de valeur et signaler qu'il existe un contenu plus précieux sous la ligne de flottaison.
Si votre proposition de valeur est limpide au-dessus du pli, placez le ou les appels à l'action là où cela a le plus de sens.
Dans certains cas (par exemple, Toggl et Optimizely), la proposition de valeur en une ligne est suffisamment claire (et convaincante) pour justifier une demande immédiate (par exemple, "Inscrivez-vous").
Dans d'autres cas (par exemple, Lewis Howes et Tiny Habits), plus de copie et de créativité sont nécessaires pour créer une proposition de valeur claire (et convaincante), ce qui signifie que la demande sera retardée (c'est-à-dire en dessous du pli).
Considérez le fait qu'il n'y a que trois types de visiteurs qui atterrissent sur votre site…
1. Certains visiteurs
Ces visiteurs connaissent votre marque, ils savent ce que vous proposez et ils savent que cela résout un problème qu'ils ont. Ils vont se convertir quoi qu'il arrive. Tant que vous ne faites pas tout votre possible pour cacher votre appel à l'action, ces visiteurs trouveront un moyen de se convertir.
C'est plus pratique si l'appel à l'action est au-dessus de la ligne de flottaison, mais si ce n'est pas le cas, ils seront prêts à faire défiler pour le trouver.
2. Visiteurs incertains, proposition de valeur simple
Ces visiteurs ne connaissent pas votre marque ou votre produit ou service. Ils ne sont pas encore convaincus que votre produit ou service est la meilleure solution à leur problème.
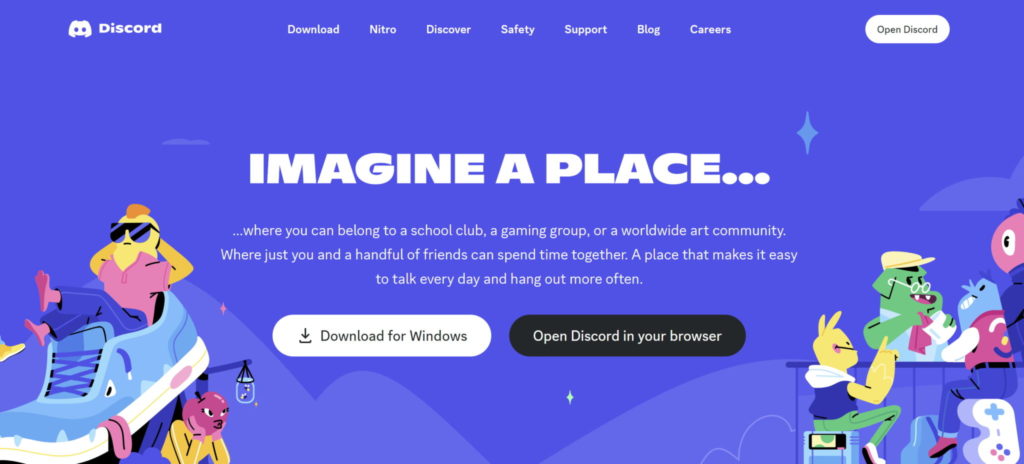
Disons que vous avez une proposition de valeur simple, comme Discord :

Si votre proposition de valeur est simple et clairement articulée, elle ne nécessite probablement pas beaucoup d'élaboration. Combien de questions répond "Un endroit qui permet de parler facilement tous les jours et de sortir plus souvent." augmenter?
Par conséquent, vous pouvez aller de l'avant et placer votre appel à l'action au-dessus du pli. Il est réaliste qu'un nouveau visiteur incertain puisse être convaincu et prêt à télécharger Discord sans informations supplémentaires.
3. Visiteurs incertains, proposition de valeur compliquée
Semblable au groupe précédent, ces visiteurs ne connaissent pas votre produit ou service et ne sont pas encore convaincus qu'il s'agit de la meilleure solution à leur problème.
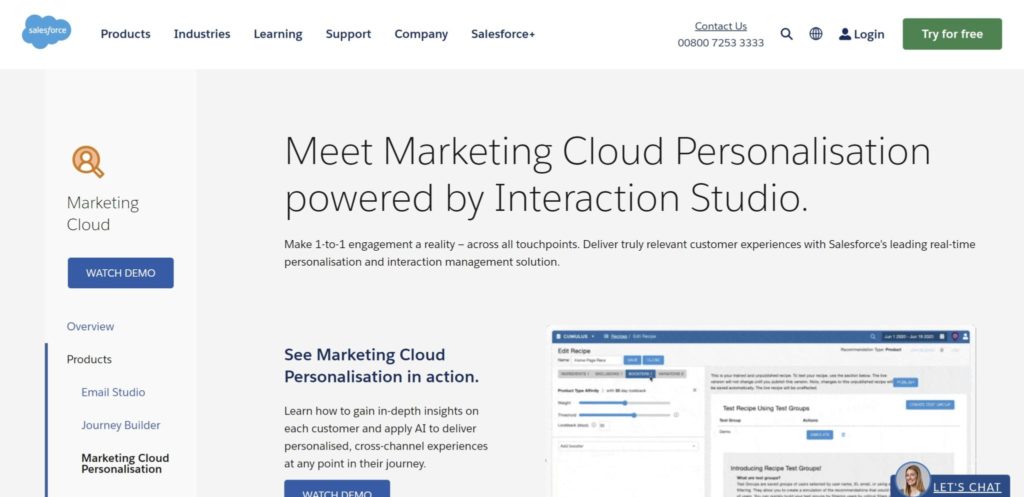
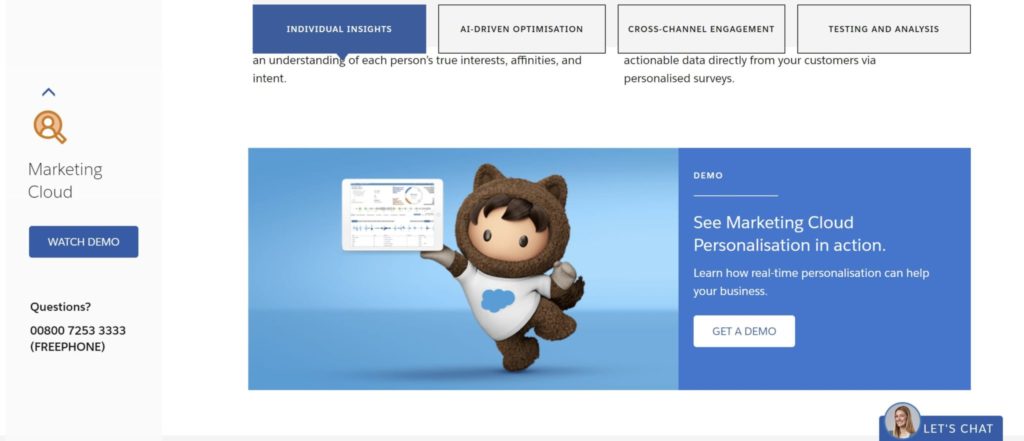
Cette fois, disons que vous avez une proposition de valeur plus compliquée, comme Interaction Studio de Salesforce (anciennement Evergage) :

Moins de personnes connaissent (et sont convaincues) des avantages de la personnalisation en temps réel que des avantages de parler gratuitement à leurs amis et à leur famille dans le monde entier.
Maintenant, cela ne rend pas la proposition de valeur d'Interaction Studio moins efficace, mais cela signifie qu'une élaboration est nécessaire. Un simple one-liner ne suffira pas; les visiteurs se poseront forcément des questions sur ce qu'est la personnalisation en temps réel, comment elle fonctionne, comment elle peut fonctionner pour eux, etc.
Ainsi, placer une demande en haut de la page, au-dessus du pli, n'a pas beaucoup de sens. Les visiteurs incertains ne seront pas encore prêts à agir. Ils auront besoin d'informations supplémentaires.
Notez le placement de l'appel d'Interaction Studio aux démos - il est présent sur la barre latérale collante, mais se répète également vers le milieu de la page d'accueil.

La position de pliage moyenne
Techniquement parlant, le pli s'est compliqué ces dernières années. Tout d'abord, nous utilisons tous plusieurs appareils.

Avec chaque appareil vient une taille et une résolution d'écran uniques, ce qui signifie une position de pliage unique.

Il existe également un moyen simple d'afficher votre site dans plusieurs résolutions, juste pour vous assurer que votre contenu s'affiche correctement…
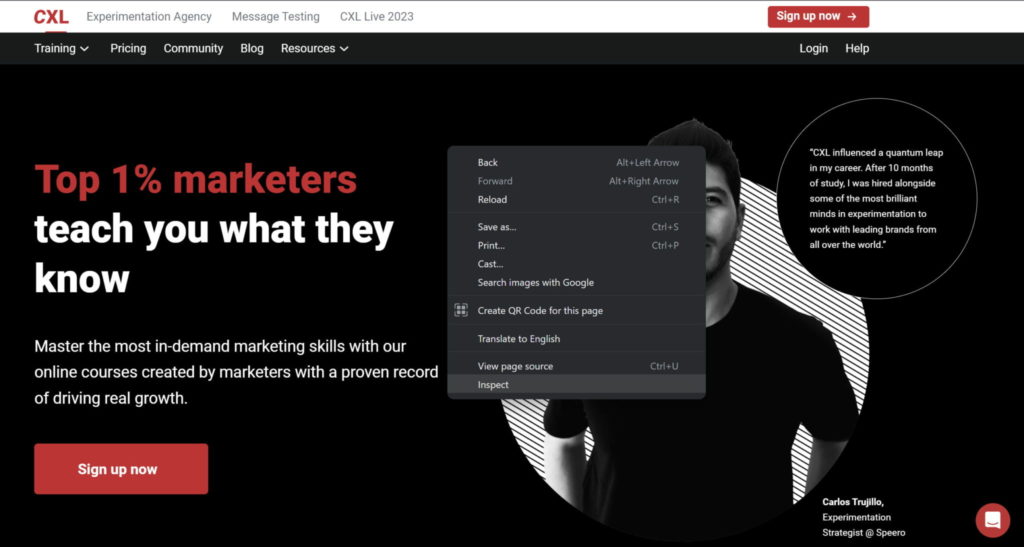
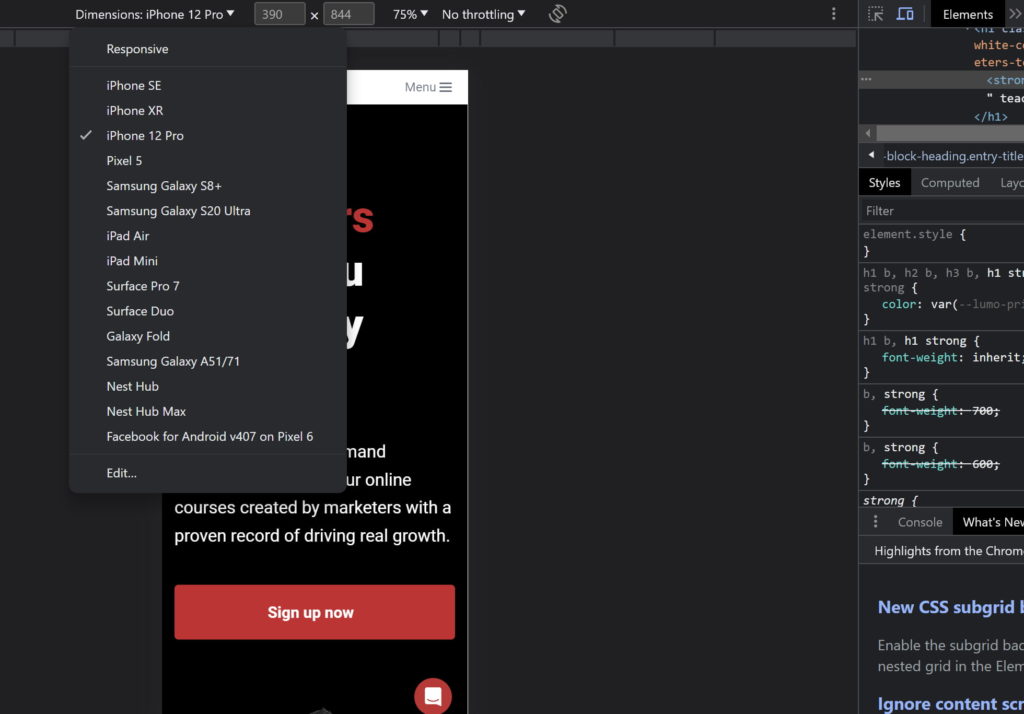
Première étape : ouvrez une fenêtre Chrome, cliquez avec le bouton droit de la souris et sélectionnez "Inspecter".

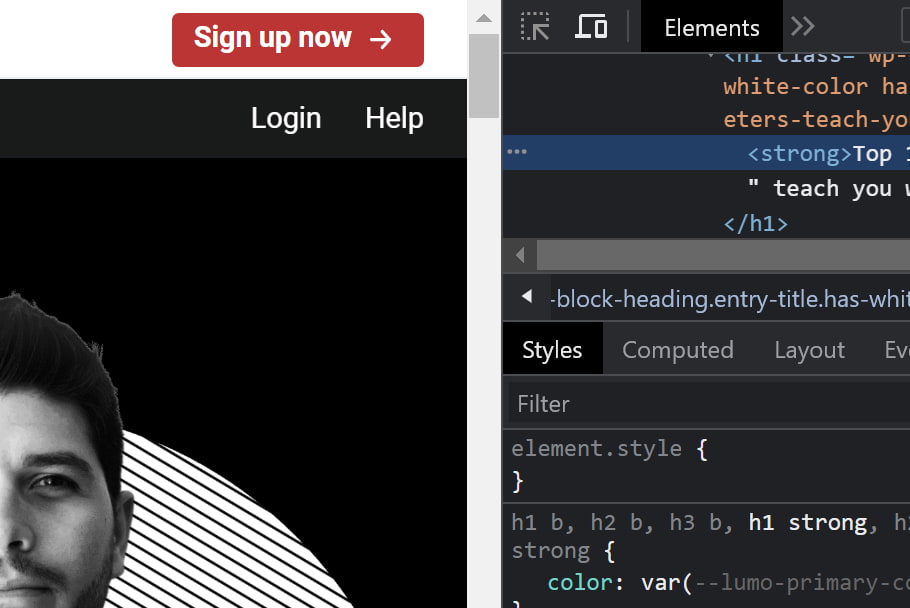
Deuxième étape : cliquez sur l'icône de l'appareil dans le coin supérieur gauche de la fenêtre "Inspecter".

Étape 3 : choisissez une résolution d'écran personnalisée ou sélectionnez un appareil spécifique dans le menu déroulant.

En utilisant ce processus simple, vous pouvez afficher votre position de pliage sur les appareils les plus courants pour vous assurer que tout le contenu nécessaire est affiché.
Assurez-vous de vérifier tous les appareils. Ce n'est pas parce que vous n'utilisez pas de téléphone Nexus ou Pixel, ni aucun de vos amis, que vos visiteurs ne l'utilisent pas.
En parlant de vos visiteurs, il est utile d'identifier les appareils qu'ils utilisent le plus souvent afin que vous puissiez optimiser vos efforts de conception et de contenu pour ces résolutions d'écran en particulier. Voici le processus simple en deux étapes…
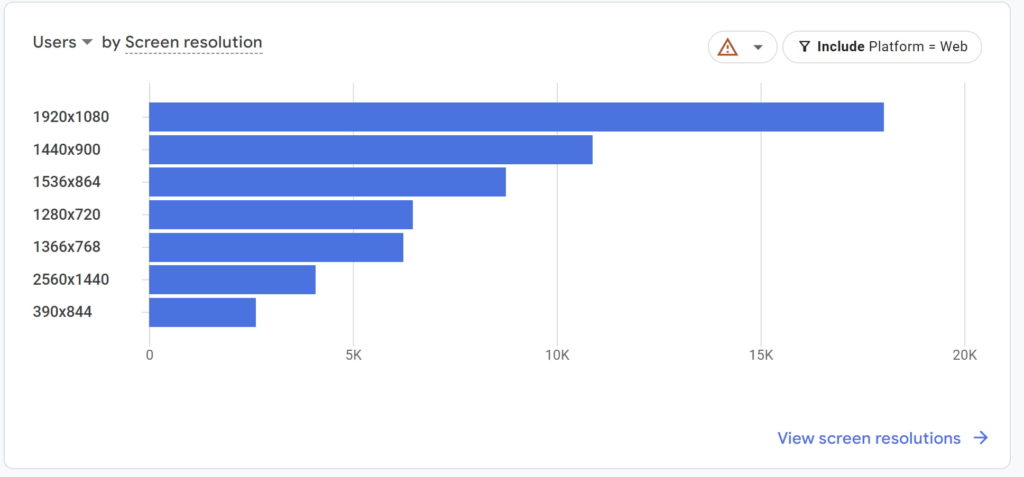
Première étape : Ouvrez Google Analytics 4 et dans "Rapports", sélectionnez "Utilisateur > Tech", puis "Aperçu".
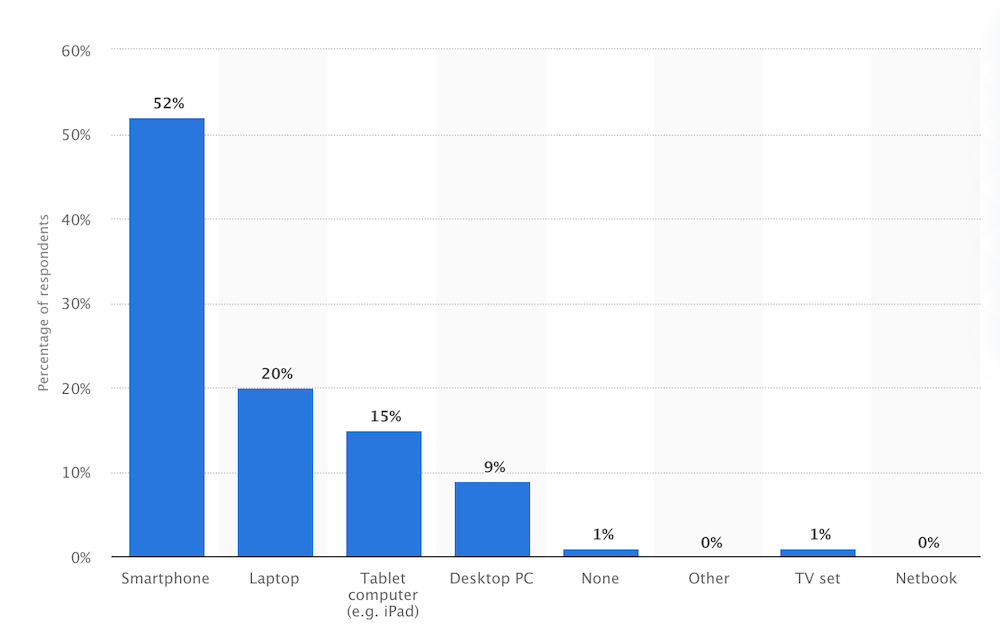
Deuxième étape : sous les graphiques principaux, vous trouverez "Utilisateurs par résolution d'écran".

Voilà! Et ce ne sont que les meilleures résolutions. Il y en a des dizaines d'autres, qui doivent tous être pris en compte.
Quand les gens arrêtent-ils de défiler ?
Donc, nous savons que ce n'est plus les années 90 et que les gens peuvent (et vont) faire défiler la page. Mais y a-t-il une limite ? Jusqu'où les gens font-ils défiler la page en moyenne ? Y a-t-il une section de votre site qui ne recevra presque aucune attention ?
Regardons les faits...
Il y a quelques années, Huge a constaté que, quels que soient les indices de conception, presque tout le monde (91 à 100 %) défilait au-delà du pli.
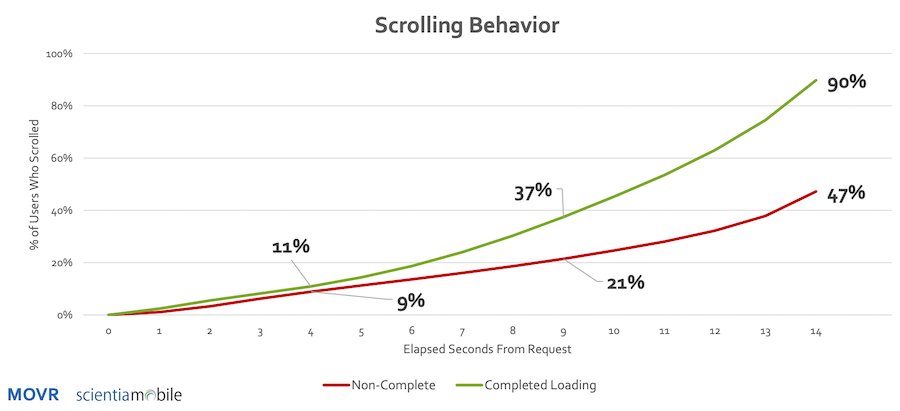
Dans un rapport MOVR, il a été conclu que 11 % des utilisateurs mobiles commencent à défiler dans les quatre secondes lorsque la page a fini de se charger. Si la page n'a pas fini de se charger, alors 9% ont quand même défilé dans les quatre secondes.
Si la page se charge lentement et prend plus de neuf secondes, 21 % des personnes ont quand même défilé. Parmi les personnes qui ont fait défiler à neuf secondes, plus de 50 % d'entre elles ont fait défiler plus de 250 pixels.
Remarque : Cela signifie que si votre site mobile se charge lentement, votre contenu au-dessus de la ligne de flottaison sera en fait ignoré.

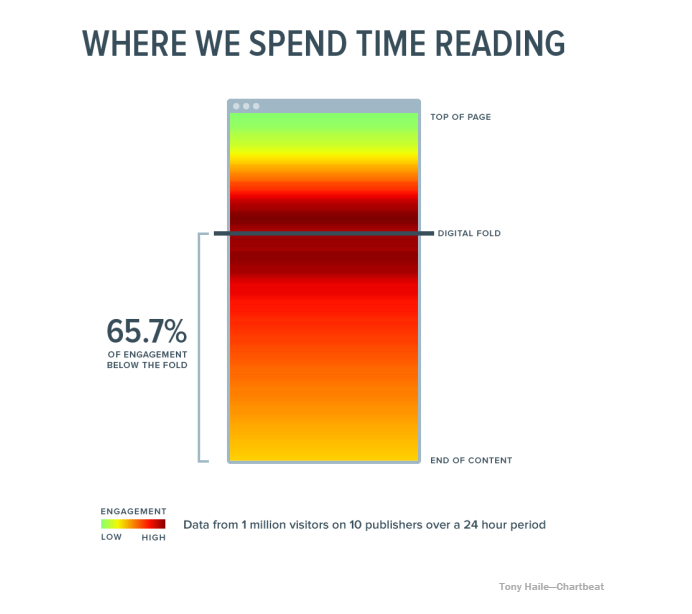
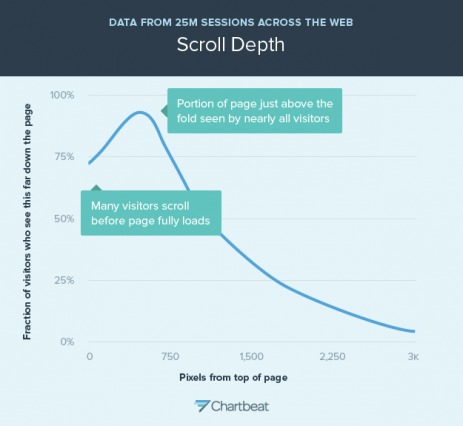
Tony Haile, PDG de Chartbeat, a partagé des données intéressantes avec Time Magazine plus tôt cette année. Son équipe a découvert que 66 % de l'attention sur une page média normale est passée sous la ligne de flottaison. Voici la carte thermique qu'il a partagée…

Il y a très peu d'engagement en haut de la page, probablement parce que nous sommes conditionnés à savoir que seuls les repères de marque et de navigation s'y trouvent. L'engagement, selon les recherches de Chartbeat, est le plus élevé juste au-dessus et juste en dessous du pli.

En résumé, vos visiteurs décident assez rapidement si votre proposition de valeur les intéresse, puis commencent à faire défiler jusqu'à ce qu'ils aient suffisamment d'informations pour passer à l'étape suivante (par exemple, rebondir, passer à une nouvelle page ou convertir).
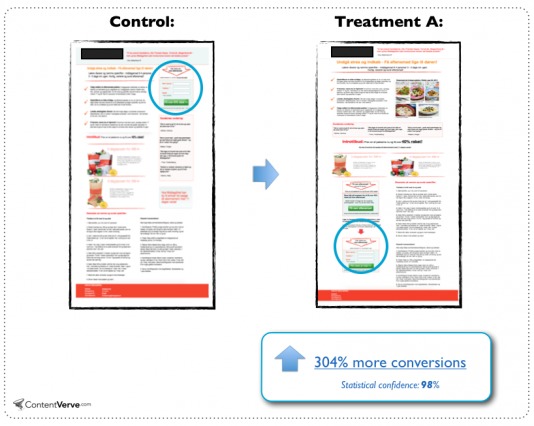
Michael Aagaard n'est qu'un expert qui a expérimenté les appels à l'action en dessous du pli…
"Nous connaissons donc tous la règle d'or selon laquelle votre appel à l'action doit toujours être placé au-dessus du pli. Eh bien, brisons ce mythe tout de suite avec cet exemple tiré d'un test que j'ai effectué sur une page de destination B2C », a-t-il écrit.
Dans l'exemple, il a placé l'appel à l'action au bas d'une très longue page de destination et les conversions ont augmenté de 304 %.

«Il y a plusieurs autres choses qui se passent dans le traitement. Ainsi, l'ensemble de l'ascenseur ne peut pas être entièrement attribué au déplacement du CTA sous le pli », note Michael.
"Cependant, le fait demeure que le traitement avec le CTA bien en dessous du pli a surpassé la variante de contrôle - quelque chose qui ne devrait tout simplement pas être possible si vous souscrivez à la règle des meilleures pratiques selon laquelle le CTA doit toujours être au-dessus du pli afin de convertir .”
Notez qu'il ne s'agit que d'un exemple pour montrer que les meilleures pratiques sont faillibles et que les visiteurs défilent. Vous ne devez pas supposer que déplacer votre appel à l'action en dessous de la ligne de flottaison augmentera les conversions de plus de 300 %… ou pas du tout.
Comme pour toutes les choses en CRO, vous devrez le tester pour vous-même et votre public. Le point à retenir ici est de ne pas avoir peur d'expérimenter sous le pli, car l'idée que les visiteurs ne défilent pas est un mythe.
Comment encourager le défilement
La plupart des gens défileront sur votre page indépendamment de la conception ou des indices de copie, mais il y a quelques choses que vous pouvez faire pour améliorer légèrement votre taux de défilement.
1. Créez un contenu attrayant
Comment vous assurez-vous que les visiteurs veulent lire le contenu sous votre pli ? Rendez le contenu au-dessus du pli génial.
Cela semble simple, non ? Il n'y a pas grand-chose à remplacer par la création d'un contenu véritablement convaincant.


N'oubliez pas que ce qui se trouve au-dessus du pli est ce qui encourage vos visiteurs à s'aventurer en dessous, alors faites en sorte que votre cas soit convaincant.
2. Évitez les faux fonds
Vous souvenez-vous des faux fonds que nous avons mentionnés plus tôt ? Ceux-ci sont partout…


Vérifiez ces exemples de certaines startups qui ont été présentées sur AngelList dans le passé.
Lorsque vous avez un faux fond, vous ne donnez pas aux visiteurs une raison de croire qu'il y a quelque chose sous le pli. En conséquence, ils essaieront de faire défiler moins souvent.
Éviter un faux fond est assez facile…

3. Demandez-leur de faire défiler
Parfois, la meilleure façon de faire défiler quelqu'un est simplement de lui dire de faire défiler. Considérez les indices directionnels subtils…


Et des repères directionnels pas si subtils…

C'est tout ce que vous pouvez faire pour faire du défilement le choix évident.
Conclusion
Alors, revenons à la question initiale : est-ce que le dessus de la ligne de flottaison est vraiment si important ? Sans aucun doute, la réponse est oui . Cependant, les raisons pour lesquelles c'est important sont un peu différentes de ce que la meilleure pratique voudrait vous faire croire.
Le contenu au-dessus du pli…
- Préparer le terrain pour le contenu futur. Ce produit ou service est-il intéressant ? Y a-t-il plus de contenu ?
- Définit une attente de qualité. Vaut-il la peine d'être lu ? Me sera-t-il utile ?
Tout ce qui se trouve au-dessus du pli aide vos visiteurs à décider si votre site vaut la peine d'être lu. [Tweetez-le !]
Voici ce que vous devez retenir de cette pratique exemplaire :
- Mettez votre contenu le plus convaincant au-dessus du pli. Qu'est-ce qui rend votre produit ou service intéressant et précieux ?
- La plupart des gens peuvent et font défiler. N'ayez pas peur de mettre du contenu et même des appels à l'action sous le pli.
- Vous pouvez encourager les visiteurs à faire défiler en évitant les faux fonds et en indiquant clairement qu'il y a plus de contenu sous le pli.
- Comprenez la certitude de vos visiteurs et la complexité de votre proposition de valeur. N'allez pas directement demander si vos visiteurs ont besoin de plus d'informations pour prendre une décision.
- Utilisez Google Analytics pour savoir quelles résolutions d'écran vos visiteurs utilisent le plus souvent. Concevez pour ces résolutions (et vérifiez toutes les autres résolutions à l'aide de Chrome).
- Différents appareils et tailles d'écran rendent difficile de nommer une position de pliage moyenne, mais ici chez CXL, nous utilisons 600-700 pixels comme ligne directrice.
- Expérimentez par vous-même. Il y a du poids dans cette meilleure pratique, mais rien n'est jamais absolu en CRO. Testez différentes positions d'appel à l'action, testez différents contenus au-dessus du pli. Vous pourriez vous surprendre.
