Comment concevoir du contenu au-dessus du pli pour un engagement Uber-Good
Publié: 2019-12-21Vous avez 8 secondes (probablement moins) pour captiver et fidéliser votre audience. Chaque seconde et chaque défilement compte.
Votre contenu au-dessus du pli doit accrocher vos visiteurs et les motiver à rester sur la page. Une grande page avec un contenu médiocre au-dessus du pli est comme un livre brillant avec une couverture terrible. Ouais, ouais, nous savons tous qu'il ne faut pas juger un livre par sa couverture... mais tout le monde le fait quand même. Et les visiteurs feront la même chose avec votre e-mail, votre page de destination ou votre article.
Votre contenu au-dessus de la ligne de flottaison doit-il être votre priorité n° 1 ? Probablement pas. Mais avec le nombre d'utilisateurs numériques qui sautent entre les sites Web et les appareils, il est important que votre contenu au-dessus du pli encourage les visiteurs à rester. Cela ne signifie pas nécessairement que le contenu doit avoir un titre digne de Buzzfeed ou un CTA irrésistible, mais il doit tenir la promesse qui a amené les visiteurs là-bas en premier lieu.
Que signifie au-dessus du pli ?

Au-dessus du pli se trouve le premier contenu que vos visiteurs voient sans avoir à faire défiler. Tout ce qui nécessite un défilement pour être affiché est considéré sous le pli.
Les journaux ont d'abord popularisé le terme « au-dessus du pli ». Dans un kiosque à journaux, seuls les titres et les images les plus élevés seraient visibles, et ceux-ci devaient inciter un lecteur à prendre le journal pour en savoir plus. Bien qu'il n'y ait pas de pli sur l'écran de votre ordinateur, il y a la fin d'une fenêtre de navigateur et les utilisateurs doivent faire défiler s'ils veulent en voir plus.
Selon l'appareil que vous utilisez, en lisant cet article, vous avez probablement vu l'image et le titre (et peut-être un extrait de texte) au-dessus du pli. D'autres sites avec de grandes barres de navigation et des CTA vous obligent à faire défiler vers le bas pour trouver l'article. Imaginez cette expérience dans un kiosque à journaux - pensez-vous que le journal avec uniquement les éléments Accueil, À propos, Blog et Contactez-nous visibles va être récupéré ? Je crois que non.
Ce qui est au-dessus du pli pour vous pourrait être en dessous du pli pour eux
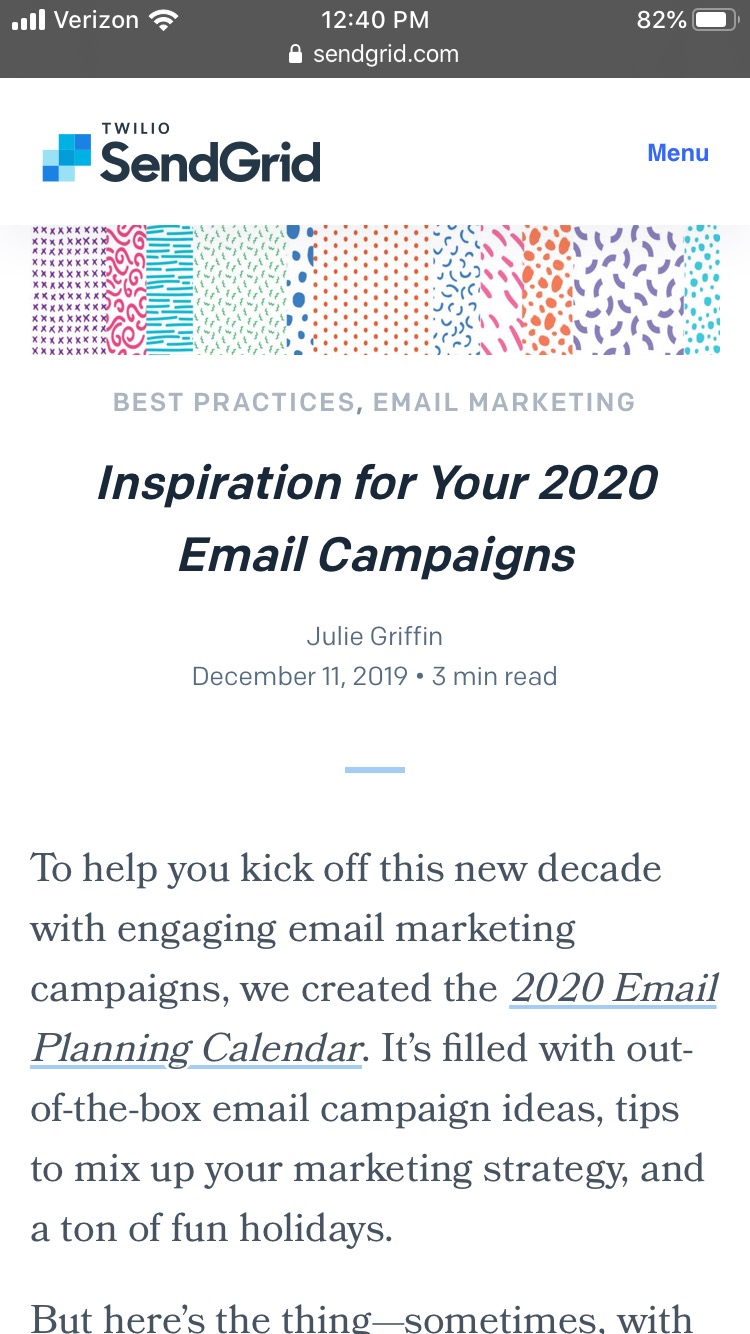
Selon la façon dont vous affichez un élément de contenu (mobile, ordinateur de bureau, tablette, etc.), ce qui est visible au-dessus du pli varie. Par exemple, jetez un œil à notre récent article Inspiration pour vos campagnes e-mail 2020 . Voici à quoi cela ressemble sur mon appareil IOS :

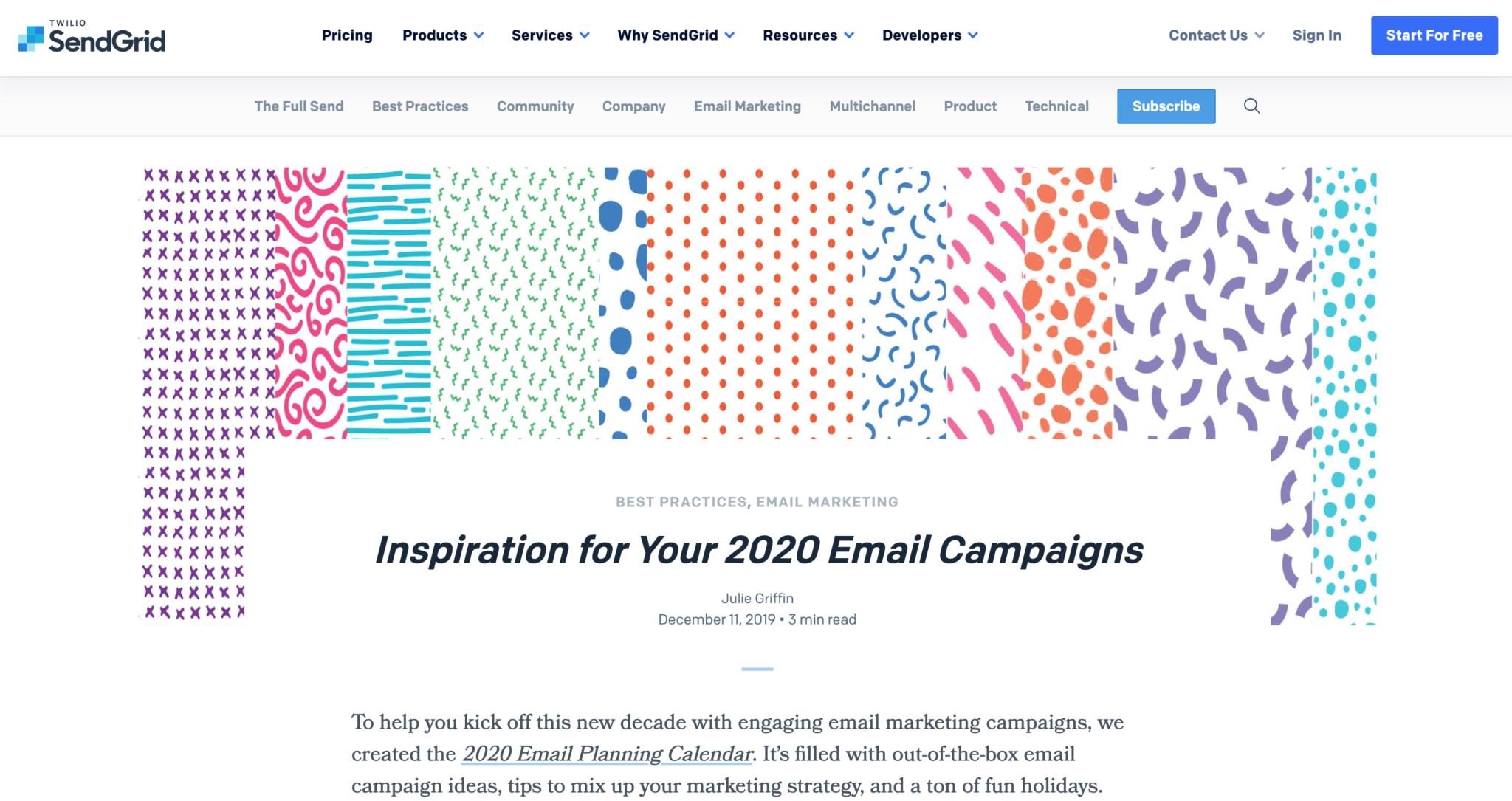
Et voici à quoi ça ressemble sur mon bureau :

Dans les deux versions, vous pouvez voir le titre et l'image en vedette, mais vous pouvez voir plus de texte d'introduction sur l'appareil mobile.
Lors de la conception de contenu (qu'il s'agisse d'e-mails, d'articles de blog ou de pages de destination), pensez à l'expérience sur différents appareils. Des tailles d'écran variables auront un impact sur ce qui atterrit au-dessus du pli et sur ce qui tombe en dessous du pli. Sur un téléphone, par exemple, la conception de page traditionnelle est tournée latéralement pour le mode portrait.
Il est impossible d'optimiser votre contenu pour chaque appareil, c'est pourquoi il est important de créer des conceptions réactives. Tous les e-mails de notre galerie de modèles d'e-mails gratuits sont entièrement réactifs afin que les utilisateurs puissent créer des expériences de haute qualité, quel que soit l'appareil utilisé par leurs destinataires.
Meilleures pratiques pour la conception de contenu au-dessus du pli
Vous n'avez pas besoin de réinventer la roue pour créer des expériences utilisateur exceptionnelles. Bien qu'il n'y ait pas de solution miracle efficace au-dessus du contenu de la page de pliage (désolé !), il existe quelques bonnes pratiques que vous pouvez garder à l'esprit pour améliorer votre conception :
- Tenez vos promesses. Si quelqu'un visite votre page à partir d'un e-mail, d'une annonce ou d'un lien hypertexte, assurez-vous que votre contenu au-dessus de la ligne de flottaison prépare le terrain pour ce que vous allez livrer. Par exemple, si votre annonce garantit "les 10 meilleurs hacks d'envoi de vacances de 2019", alors votre page répondra mieux à cette promesse dès le départ.
- N'essayez pas de tout caser au-dessus du pli. Mettez votre meilleur contenu au début, pas tout votre contenu. À moins que vous ne soyez le Dr Pepper et que vous puissiez en quelque sorte emballer 23 saveurs dans une délicieuse boisson, adoptez une approche minimaliste. Moins est plus. Utilisez une image et une copie astucieuse pour inciter vos visiteurs à continuer à faire défiler la page.
- Encouragez le défilement. Faites en sorte qu'il soit évident que la prochaine étape que le visiteur doit franchir est de faire défiler vers le bas. Vous pouvez le faire avec des repères visuels (comme des flèches orientées vers le bas) ou en étant clair avec votre copie : « Continuez à lire ».
4 exemples de contenu impressionnants au-dessus du pli
Assez parlé, regardons quelques exemples réels. J'ai trouvé quelques exemples impressionnants de sites Web, d'articles, d'e-mails et bien plus de marques qui ont cloué leur design au-dessus du pli. Voici ce que vous pouvez apprendre d'eux.

Site Web Above the Fold de SPI

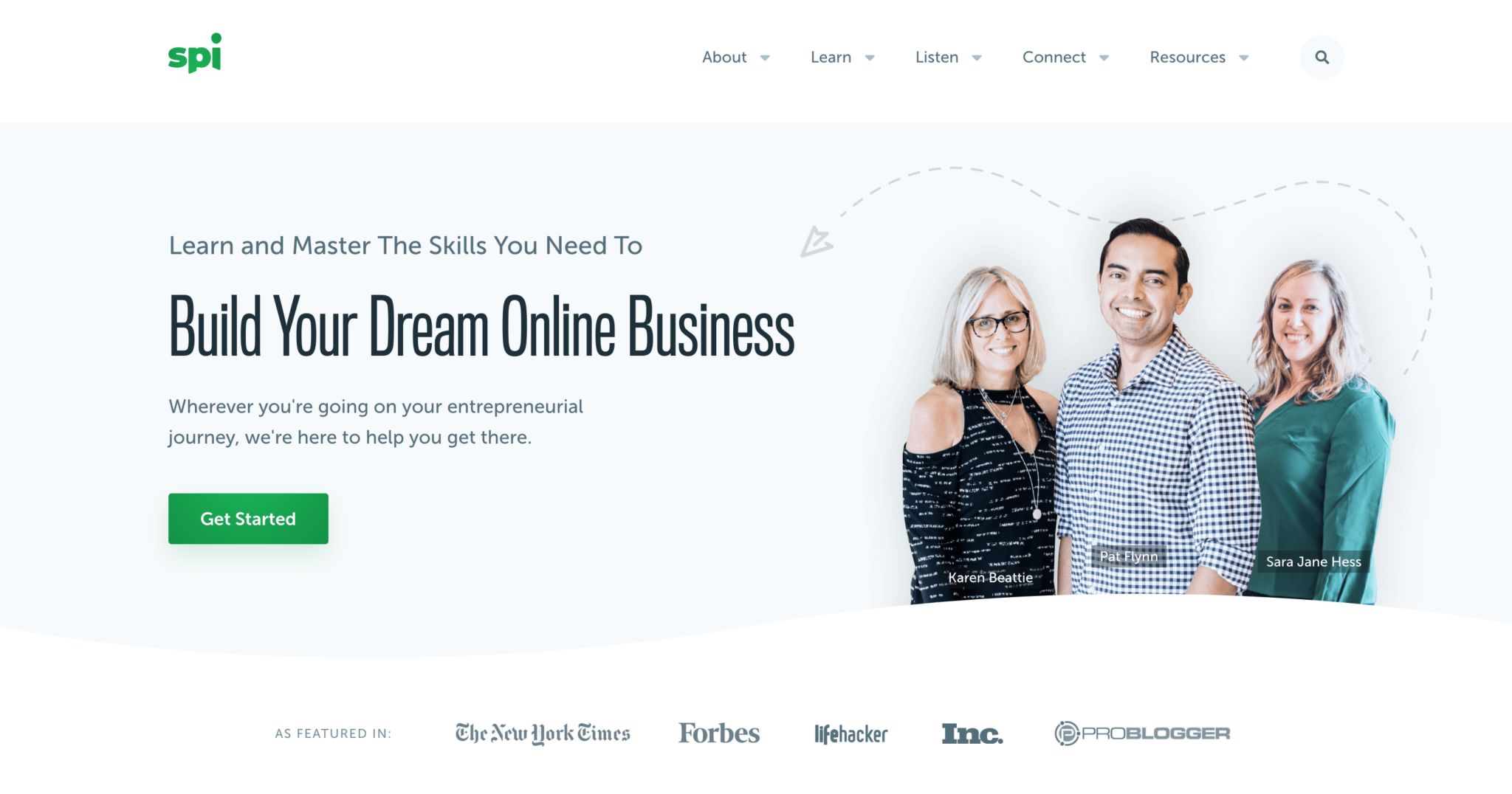
Le blog Smart Passive Income atteint un excellent équilibre au-dessus du pli avec cette conception Web. Voici ce qu'ils font correctement :
- La page d'accueil au-dessus du contenu du pli est propre, épurée et dispose de beaucoup d'espace blanc.
- La prémisse de l'ensemble du site est bien décrite en seulement 4 lignes de texte, et il a également un CTA simple et visible : "Commencez".
- La preuve sociale est visible dès le départ avec de grandes marques qui ajoutent de la crédibilité au site.
Une chose que la page ne fait pas bien, c'est qu'elle crée un "faux fond". Comme vous pouvez le voir sur la capture d'écran, le contenu au-dessus du pli ressemble au seul contenu, puisque la section se termine au niveau du bas du navigateur. Cela donne l'impression qu'il n'y a plus rien sur la page.
En ajoutant un repère visuel ou en faisant en sorte que le contenu au-dessus du pli ne soit pas parfaitement aligné avec le bas du navigateur, il serait évident pour un visiteur du site Web que davantage de contenu est accessible en faisant défiler.
E-mail de Frontier's Above the Fold

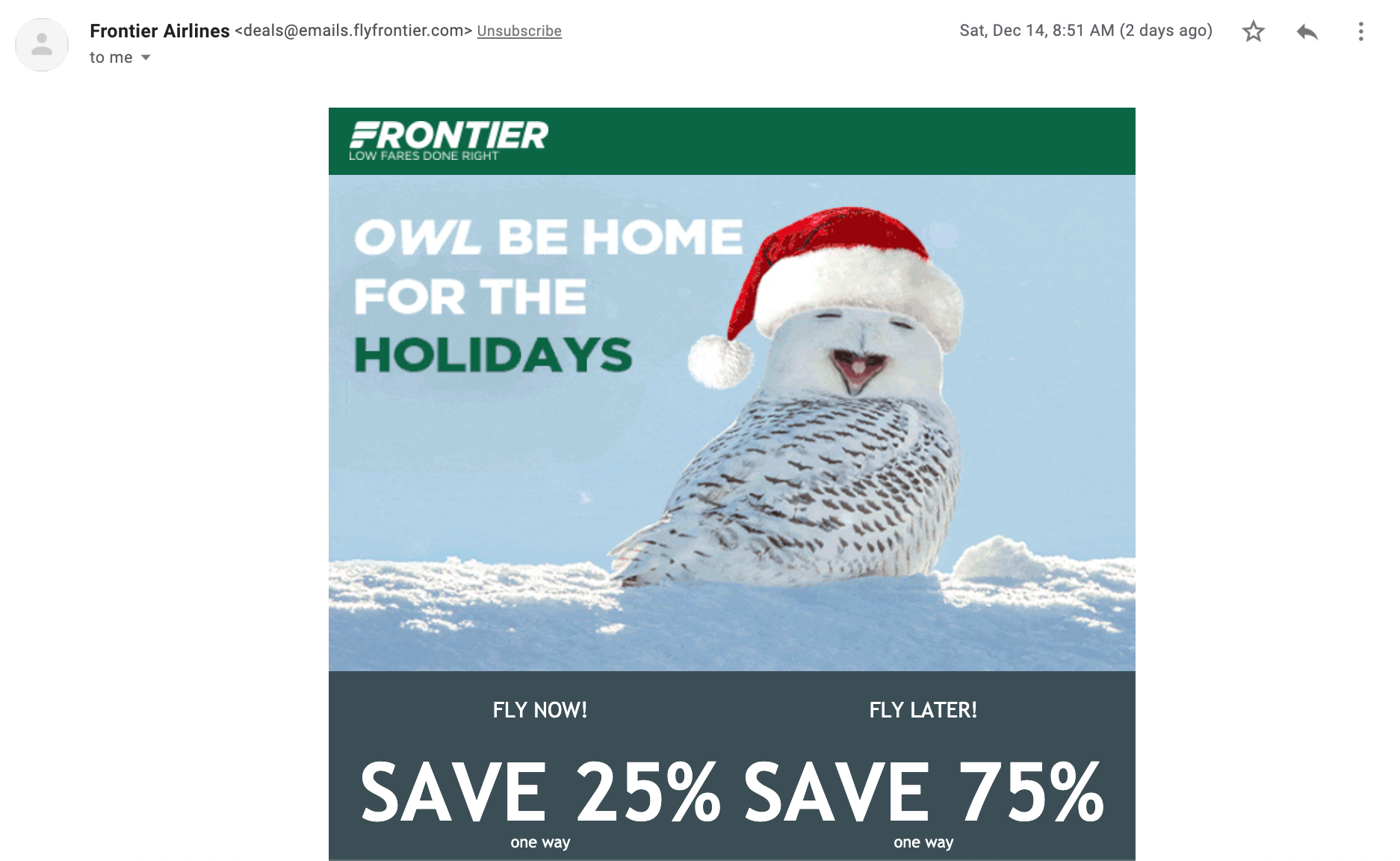
Cet e-mail de Frontier coche toutes les bonnes cases en ce qui concerne le contenu au-dessus du pli. Il présente une image de héros attrayante (comment ne pouvez-vous pas aimer un hibou dans un chapeau de Père Noël ?), Une copie pleine d'esprit et des offres puissantes associées à de simples CTA, le tout au-dessus du pli.
Frontier aurait pu aller plus loin en poussant le bouton « Réservez maintenant ! » boutons qui se trouvent actuellement sous le pli. Mais dans l'ensemble, cet e-mail obtient le bon élément au-dessus du pli.
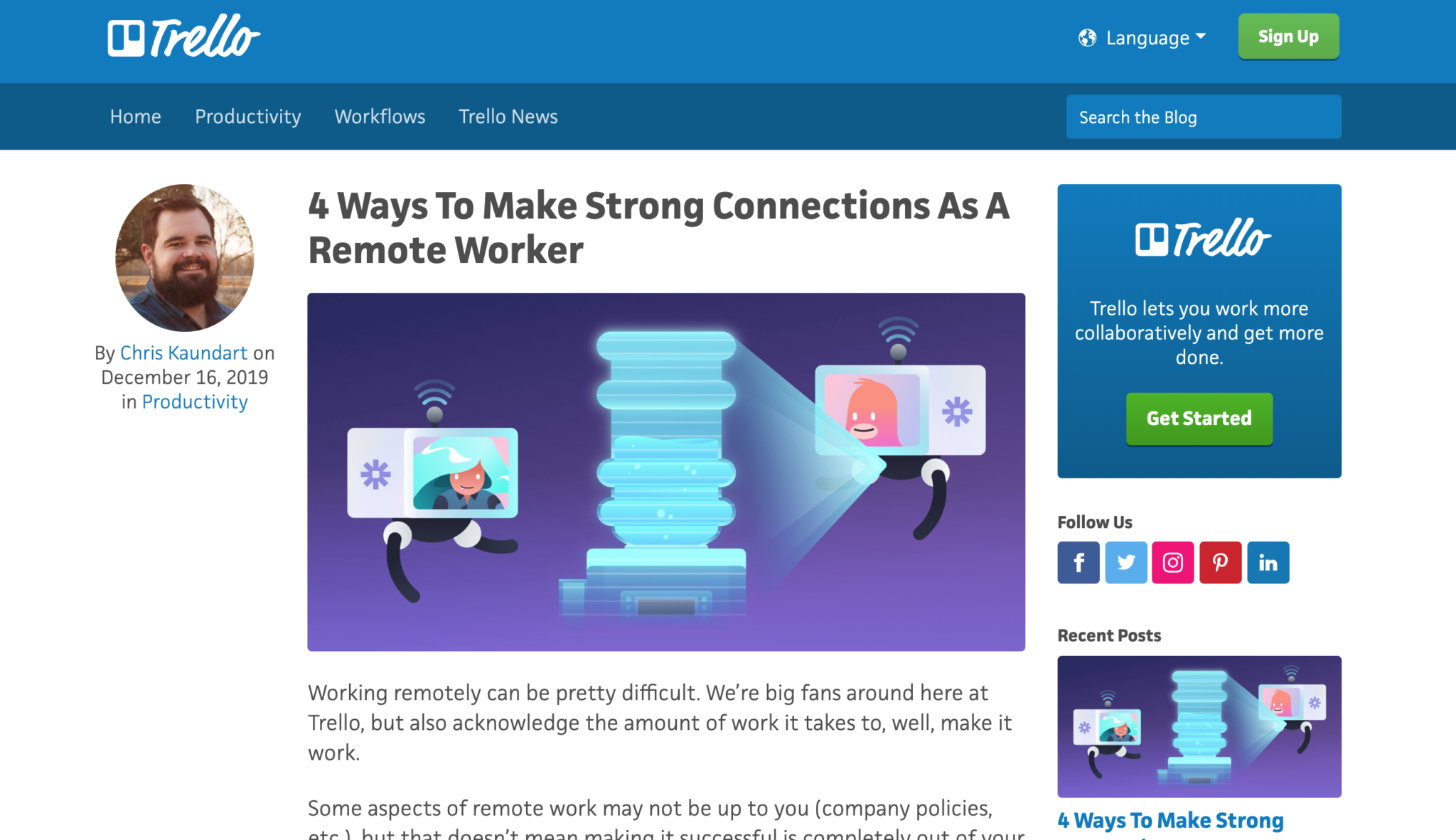
Conception de blog au-dessus du pli de Trello

Je suis un grand fan de Trello et un fan encore plus grand de leur blog. Leur conception d'article vous donne une vue parfaite au-dessus du pli de la pièce que vous allez lire. Vous pouvez voir le titre, l'auteur, l'image du héros et même un extrait de texte qui a la possibilité de vous aspirer.
Là où il manque, c'est la simplicité. Avec la vue au-dessus du pli, vous êtes entouré de plusieurs distractions : "Inscrivez-vous", "Commencez", "Suivez-nous", "Messages récents", etc. N'oubliez pas de garder votre contenu au-dessus du pli simple pour déplacer les utilisateurs en douceur à travers l'expérience.
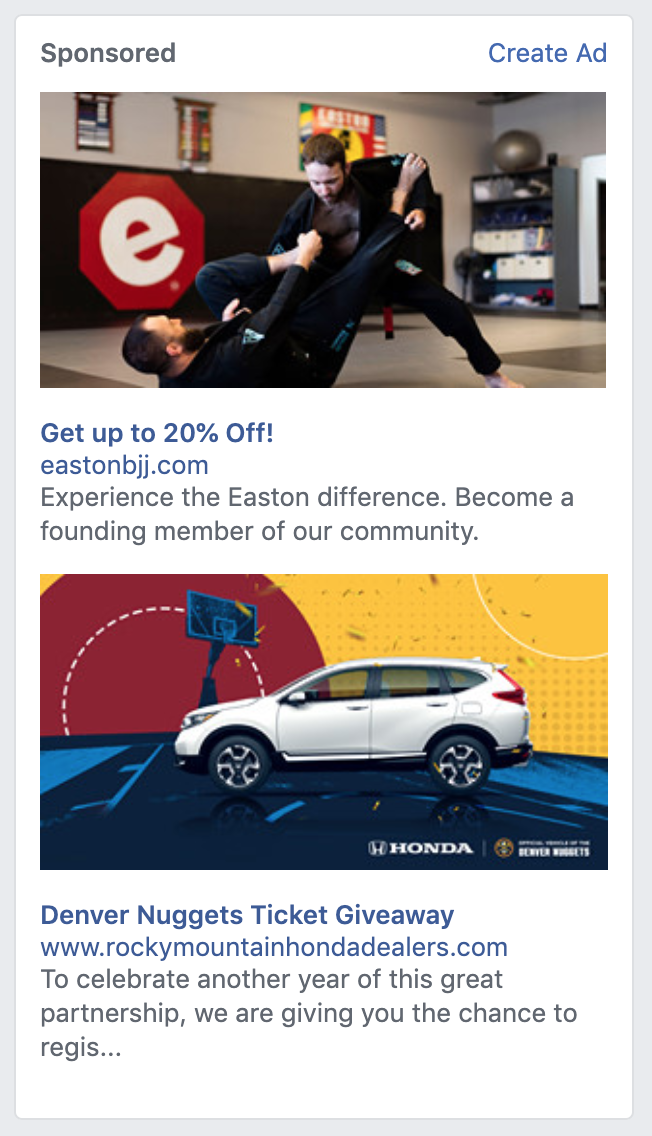
Annonce Facebook Above the Fold du Easton Training Center

Soyez conscient de votre contenu au-dessus du pli, même sur les réseaux sociaux. Les publicités ont des limites de caractères, mais si vous utilisez tous les caractères alloués, les téléspectateurs ne pourront probablement pas voir l'intégralité de votre message.
Soyez bref et simple. Easton Training Center l'a compris ici avec seulement deux lignes de texte qui apparaissent "au-dessus du pli" (bien que le ciblage puisse être un peu décalé car je ne m'intéresse pas aux arts martiaux). Les Denver Nuggets, quant à eux, ont placé le message principal de leur publicité « en dessous du pli ». J'imagine que c'est une occasion de s'inscrire pour courir la chance de gagner ce véhicule, mais vous ne pouvez pas le savoir avec certitude.
Soyez au-dessus du reste
Et c'est tout ce qu'il y a à faire. Non, l'optimisation de votre contenu au-dessus du pli ne doublera pas comme par magie vos taux de conversion du jour au lendemain, mais cela améliorera l'expérience de vos utilisateurs.
Essayez-le et voyez ce qui se passe. Si vous voulez vraiment aller au fond des choses et vous concentrer sur l'optimisation de la conversion, lisez Qu'est-ce que le CRO ? Votre guide de tout ce que vous devez savoir . Cela vous aidera à apprendre comment apporter des changements stratégiques qui ont un impact mesurable.
