Tout sur les thèmes WordPress compatibles avec la conformité WCAG et l'accessibilité
Publié: 2016-11-14De nombreux clients posent des questions sur les thèmes WordPress prêts pour l'accessibilité. Cela signifie qu'ils suivent les recommandations WCAG (Section 508) pour la création de sites Web pour les personnes handicapées.
WCAG signifie Web Content Accessibility Guidelines. Ils sont créés par le World Wide Web Consortium (W3C). Ces directives garantissent que les personnes handicapées peuvent utiliser le Web. Les normes WCAG actuelles sont la version 2 et AA qui font référence au niveau d'accessibilité atteint.
Le niveau A est la norme la plus élémentaire, tandis que le niveau AA est utilisé comme référence pour une norme légale dans de nombreux pays du monde. Le niveau AAA n'est le plus souvent adressé que pour les logiciels dédiés spéciaux.
Cela est requis par la loi pour de nombreux sites d'institutions publiques dans de plus en plus de pays. Rendre le site accessible est une tâche assez compliquée.
Que sont les directives d'accessibilité du contenu Web ?
Il s'agit d'une collection de documents qui aident à comprendre et à créer un site Web prêt pour l'accessibilité et conforme aux normes WCAG.
L'objectif principal est de fournir une accessibilité conviviale aux sites Web pour le plus grand nombre d'utilisateurs handicapés tels que les aveugles ou les malvoyants. Ces personnes courent le risque de « l'exclusion numérique » (capacité inexistante ou limitée à utiliser les formes modernes de communication).

Par exemple, les sites Web doivent utiliser le contraste de police approprié pour permettre aux personnes malvoyantes de lire le texte sans aucune difficulté.
Le document WACG v. 2.0 inclut et décrit 4 groupes différents : Perception, Fonctionnalité, Intelligibilité et Fiabilité. Il gère également 3 niveaux de disponibilité : un critère - doit être rempli, un critère AA - doit être respecté, un critère AAA - peut être rempli.
# PERCEPTION – présentation des informations et composants accessibles à l'interface utilisateur
Les règles suivantes sont les plus importantes. Vous pouvez trouver des informations supplémentaires dans la documentation WCAG.
- Ajouter un texte alternatif pour les éléments non textuels, par exemple ALT pour les images
- Joindre des sous-titres à la vidéo/audio
- Ajoutez la description des icônes ou d'autres éléments de site uniques - par exemple, le bon exemple sont les champs de formulaires obligatoires, ces éléments doivent en outre être marqués avec du texte par exemple au-dessus du champ. La distinction des couleurs ne suffit pas
- Surveillez le rapport de contraste minimum (doit être appliqué pour un fond de page et une couleur de texte) doit être de 4,5 : 1
# FONCTIONNALITÉ - l'interaction doit être autorisée par les composants de l'interface utilisateur et la navigation
- La navigation sur le site avec un clavier doit être possible. L'utilisateur doit avoir la possibilité d'accéder à chaque élément du site avec le clavier
- Ne mettez pas d'éléments tape-à-l'œil car ils pourraient provoquer de l'épilepsie
- Le site doit inclure l'outil pour permettre un accès direct aux zones spécifiques du site
- Visibilité de l'élément sélectionné (il doit être clair pour l'utilisateur, à tout moment, sur quel élément actif se trouve-t-il)
# INTELLIGIBILITÉ – exactitude du contenu et de l'interface utilisateur du service
- L'utilisation correcte des éléments de focus ne peut pas induire l'utilisateur en erreur
- Ne mettez pas beaucoup de redirections automatiques sur le site et évitez d'envoyer des formulaires automatiques
- Il est important de donner à l'utilisateur une identification claire des erreurs en affichant les messages d'erreur pertinents après avoir soumis des formulaires, etc.
# FIABILITÉ - y compris les technologies d'assistance fournies, le contenu doit être suffisamment fiable pour être interprété correctement par de nombreux utilisateurs différents
L'utilisation du code HTML et CSS correct est le point principal. En raison de nombreux hacks pour différents navigateurs, il est assez difficile de respecter cette règle. L'exigence doit être appliquée à tous les appareils.
Points importants à suivre si vous voulez que votre site soit bien noté pour son accessibilité :
- Les en-têtes doivent être utilisés pour définir les sous-sections d'une page et pas simplement pour un attrait visuel
- Vous ne devriez avoir qu'une seule balise h1 par page
- Les liens doivent être descriptifs et avoir un sens hors contexte (utilisez « Continuer la lecture [Titre du message] » au lieu de « En savoir plus »)
- Les boutons et les menus (déroulants) doivent pouvoir être sélectionnés et mis en surbrillance à l'aide d'un clavier ou d'une souris
- La couleur du texte de votre page doit être très contrastée par rapport à la couleur d'arrière-plan de la zone de contenu
- Le texte ne doit pas faire référence à des éléments interactifs tels que des liens ou des boutons par couleur uniquement
- Votre site Web doit inclure des liens de saut tout en haut de chaque page pour permettre aux utilisateurs de naviguer directement vers le contenu avec seulement un clavier
- L' attribut title pour les liens ne doit être utilisé que si le texte correspondant ne serait pas redondant lorsqu'ils sont visualisés côte à côte
- Les formulaires doivent être suffisamment étiquetés en dehors du champ du formulaire, et toutes les confirmations et avertissements doivent être facilement reconnaissables
- Les images et les icônes doivent compléter le texte et le contenu et ne doivent pas être autonomes sans balises alt et légendes ou titres très descriptifs
- Les médias tels que la vidéo, l'audio, les curseurs ou les carrousels ne doivent pas démarrer ou modifier l'action sans interaction de l'utilisateur par défaut
- Les nouvelles fenêtres ou onglets du navigateur ne doivent pas être ouverts automatiquement, sans interaction de l'utilisateur

Voici des outils utiles pour vérifier si votre site Web suit des règles accessibles et prêtes à l'emploi :
- Outil d'évaluation de l'accessibilité du Web
- Évaluateur d'accessibilité fonctionnelle 2.0
- Liste de contrôle de l'article 508
Thèmes WordPress prêts pour l'accessibilité
PixelEmu est un développeur de thèmes bien connu. J'ai également examiné leur thème WordPress pour salon de beauté dans le passé. Ils sont bien connus pour leurs thèmes WordPress prêts pour l'accessibilité, alors regardons ce qu'ils offrent.
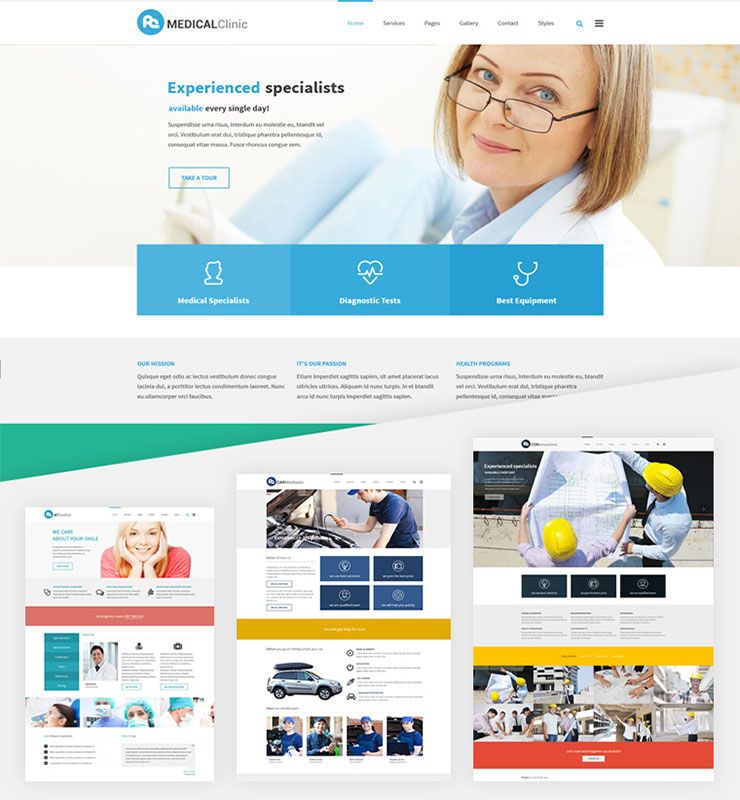
1. Services d'EP
PE Services est un thème WordPress polyvalent réactif qui suit les dernières recommandations WCAG pour créer un site Web accessible. Ce thème WP est un excellent choix pour tout site d'entreprise en raison de sa conception, et il peut être une solution puissante pour la présentation de services ou l'introduction d'une entreprise.

La vocation multifonctionnelle de ce thème WordPress de services en fait une alternative intéressante pour ceux qui recherchent un thème WordPress médecin, un thème WordPress clinique médicale, un thème WordPress constructions et architecture ou encore un thème WordPress mécanicien automobile. PE Services s'adapte parfaitement à chacune des catégories énumérées.
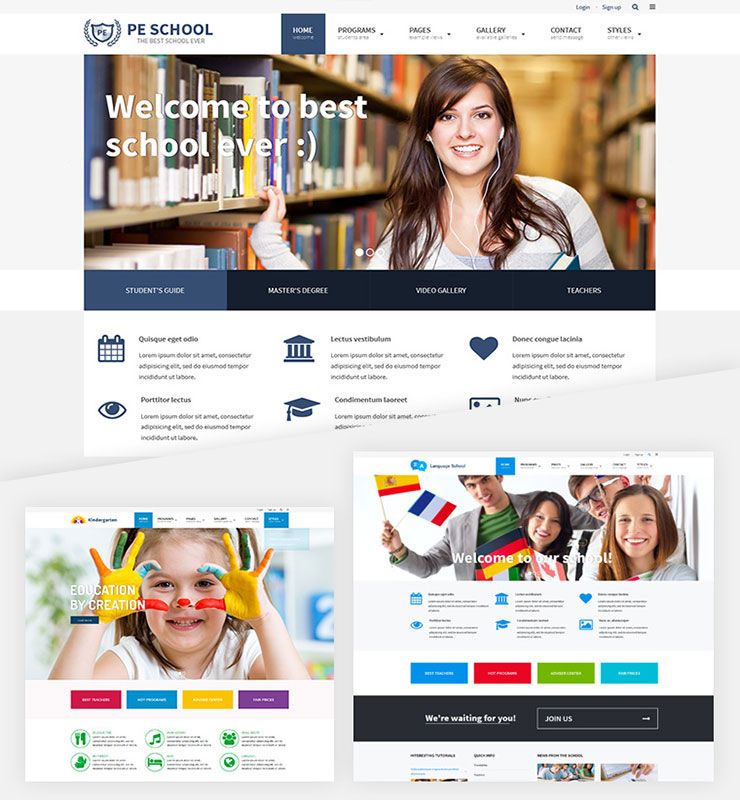
2. École d'éducation physique
PE School est un thème d'éducation WordPress. Il s'agit d'un thème WordPress réactif et magnifiquement conçu, conçu pour les sites Web scolaires ou éducatifs. Il convient bien aux collèges, aux écoles, aux universités, aux jardins d'enfants, aux cours en ligne et aux catégories similaires.

Les deux thèmes énumérés ci-dessus répondent aux exigences.

La fonctionnalité cruciale pour les personnes handicapées est la possibilité de naviguer sur le site à l'aide du clavier. Ils peuvent naviguer dans les sections du site Web sans utiliser de souris.

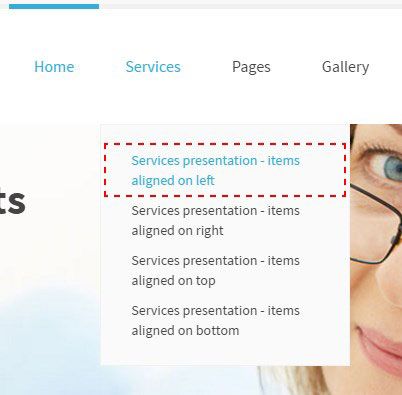
PE School et PE Services offrent tous deux la possibilité de sauter à la section particulière du site en utilisant uniquement une touche de tabulation. Cela permettra aux utilisateurs d'explorer la page rapidement.
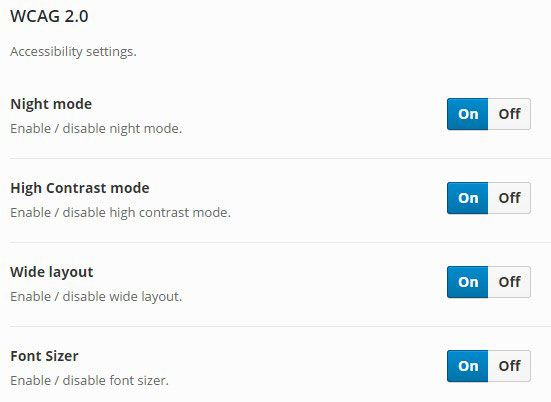
L'important est également une visibilité de l'élément sélectionné car l'utilisateur saura quel élément actif du site Web se trouve où se trouve. Il existe également un sélecteur de taille de police, qui donne les 3 degrés de taille de police. Avec le sélecteur de largeur, vous pouvez ajuster la largeur de l'écran.

Pour assurer une lisibilité optimale du texte, les thèmes sont livrés avec des modes de contraste élevé (Mode Noir/Blanc, Mode Noir/Jaune, Mode Jaune/Noir). Un mode nuit est également disponible. Il permet aux utilisateurs d'éviter la fatigue oculaire. Cela peut être utile surtout lorsque les yeux se fatiguent rapidement.
Thèmes WordPress prêts pour l'accessibilité gratuits
Dans le référentiel de thèmes WordPress, vous pouvez rechercher des thèmes avec la balise « accessibility-ready ». Ces thèmes ont subi à peu près le même processus de test que les thèmes principaux regroupés.
Pour chaque thème avec cette balise, un membre de l'équipe d'accessibilité de WordPress a personnellement vérifié le thème pour l'accessibilité du clavier, le contraste des couleurs et une variété d'autres directives d'accessibilité spécifiques.
Mais l' utilisation de thèmes gratuits du référentiel WordPress ne peut garantir que chaque thème continuera à répondre aux normes d'accessibilité dans les futures mises à jour.
C'est pourquoi je vous recommande d'opter pour les thèmes WordPress prêts pour l'accessibilité PixelEmu où chaque mise à jour suivra les directives et en cas de problème, vous bénéficierez d'une assistance complète.
Résumé des thèmes WordPress prêts pour l'accessibilité
L'accessibilité est un aspect clé d'une bonne conception Web car elle profite à la fois aux utilisateurs handicapés et robustes. Malheureusement, la règle de la taille unique ne concerne pas toujours les sites Web . Une conception Web inaccessible peut empêcher de nombreuses personnes de vivre une expérience en ligne fluide.
Construire un site Web adapté aux personnes handicapées peut être beaucoup plus simple que vous ne le pensez. Après vous être familiarisé avec tous les faits mentionnés précédemment dans cet article, de nombreuses parties de votre site Web peuvent être améliorées.
Les tendances actuelles en matière de conception de sites Web encouragent les grandes polices, les modes à contraste élevé, la navigation au clavier, les mises en page flexibles et réactives qui s'adaptent à tous les types d'appareils modernes.
Si vous avez besoin d'obtenir la meilleure accessibilité possible, je vous recommande d'utiliser l'un des thèmes WordPress professionnels mentionnés car ils offrent plus de flexibilité.
Si un site Web WordPress accessible est important pour votre entreprise, assurez-vous de sélectionner avec soin les plugins que vous utilisez pour votre site. Et rappelez-vous, il existe des développeurs disponibles qui sont plus qu'heureux de vous aider à prendre un plugin et à le rendre accessible pour votre site.
S'assurer que votre site WordPress est accessible peut sembler beaucoup de travail, mais les avantages en valent la peine. Non seulement vous rendrez votre contenu plus accessible aux personnes handicapées, mais vous ouvrirez votre site à un public plus large.
J'espère que cet article vous a sensibilisé davantage à ce problème et que vous le trouverez utile à l'avenir lorsque vous créerez ou redesignerez votre site Web !
