Comment ajouter un favicon dans WordPress (4 façons simples)
Publié: 2023-08-09Vous cherchez à ajouter un favicon WordPress à votre site ?
Un favicon est l'icône qui apparaît dans les onglets du navigateur lorsque vous visitez des sites Web.
Dans cet article, nous vous expliquerons les étapes d'ajout d'un favicon dans WordPress de plusieurs manières, de la fonctionnalité d'icône de site par défaut à la méthode manuelle.
Commençons.
4 façons simples de changer votre favicon WordPress
Vous pouvez voir le favicon par défaut utilisé par de nombreux nouveaux sites WordPress dans l'image ci-dessous :

C'est le logo WordPress, bien que certains hébergeurs, comme Bluehost, ajoutent leurs propres favicons aux nouveaux sites hébergés sur leurs serveurs.
Peu importe à quoi ressemble votre favicon en ce moment, nous allons apprendre à le changer.
Vous pouvez utiliser l'une des quatre méthodes possibles :
- Personnalisateur WordPress
- Plug-in WordPress
- Votre thème
- L'ajouter manuellement
Commençons par le haut.
1. Utilisez le personnalisateur WordPress
Voici le moyen le plus simple de changer votre favicon WordPress :
- Assurez-vous d'avoir une image favicon compatible avec WordPress. La taille standard du favicon WordPress est de 512 pixels x 512 pixels au format PNG, ICO ou GIF, bien que le format PNG soit recommandé.
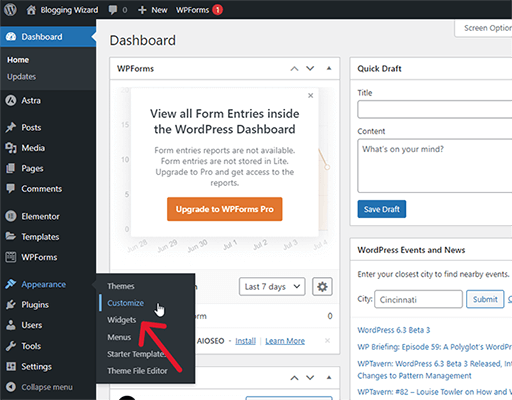
- Allez dans Apparence → Personnaliser.
- Ouvrez l'onglet Identité du site.
- Cliquez sur l'icône du site.
- Téléchargez votre fichier image favicon.
- Cliquez sur Publier.
Passons en revue ces étapes.
1.1 Assurez-vous d'avoir une image favicon compatible avec WordPress
Un favicon WordPress doit être une image carrée, en particulier 512px x 512px. Vous pouvez lire nos conseils sur la création de favicons WordPress ci-dessous.
L'image doit être au format ICO, PNG ou GIF, mais nous vous recommandons d'utiliser une image PNG 512px x 512px pour une meilleure prise en charge tout autour.
Si vous avez téléchargé une icône à partir d'un site de bibliothèque d'icônes et qu'elle n'est disponible qu'au format SVG, utilisez un site comme Favicon.io ou CloudConvert pour la convertir.

Il existe un plugin appelé SVG Favicon qui vous permet de télécharger des favicons SVG sur WordPress, mais nous vous recommandons d'utiliser l'une des méthodes de cet article (en particulier la méthode actuelle, Méthode 1) car ils ont le meilleur support à long terme, c'est-à-dire votre favicon l'image sera moins susceptible de se casser à l'avenir.
1.2 Ouvrez le personnalisateur WordPress
Ouvrez le personnalisateur WordPress, soit en allant dans Apparence → Personnaliser dans le menu d'administration de gauche tout en parcourant le tableau de bord WordPress, soit en cliquant sur le bouton Personnaliser dans la barre d'administration supérieure tout en affichant l'interface de votre site.

1.3-4 Modifier l'icône du site
Vous devriez maintenant voir le personnalisateur WordPress.
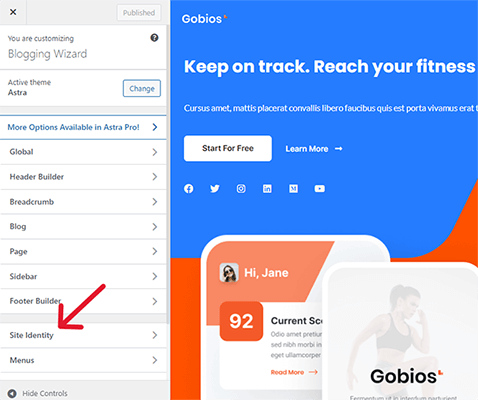
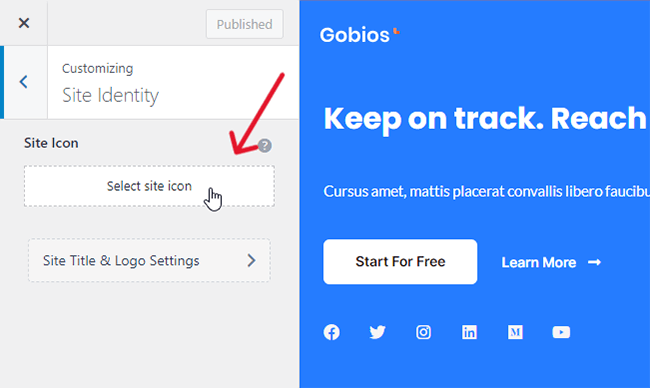
Ouvrez l'onglet Identité du site…

…et cliquez sur l'option Sélectionner l'icône du site.

1.5 Téléchargez votre fichier image favicon
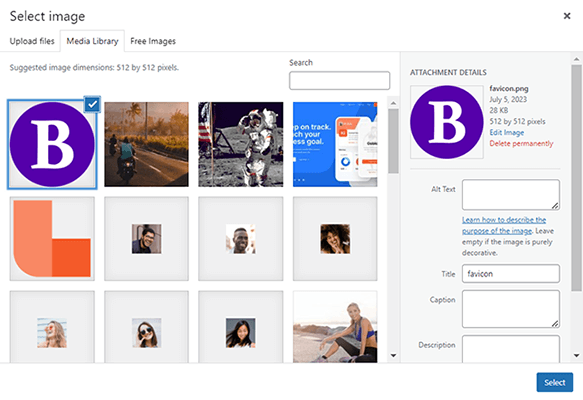
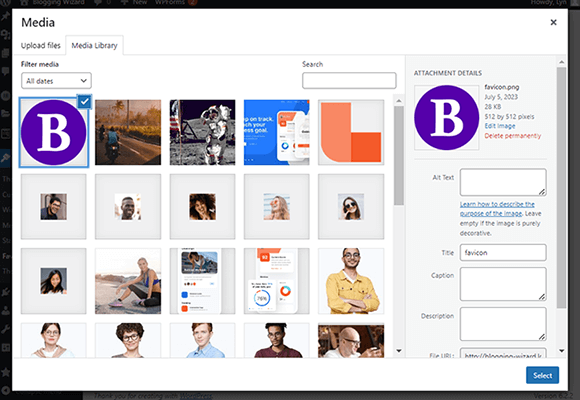
Utilisez la bibliothèque multimédia WordPress pour télécharger votre fichier image favicon.
Si vous rencontrez un message d'erreur indiquant "Désolé, vous n'êtes pas autorisé à télécharger ce type de fichier" lorsque vous essayez de télécharger un fichier ICO sur votre site, utilisez plutôt l'édition PNG.
Favicon.io vous donne plusieurs fichiers dans un dossier ZIP lorsque vous l'utilisez pour convertir des fichiers SVG, y compris une version PNG 512px x 512px.
Favicon.io le nommera "android-chrome-512×512". Renommez-le simplement en "favicon" et vous serez prêt à partir.

Assurez-vous que l'image favicon est sélectionnée, puis cliquez sur Sélectionner.
1.6 Enregistrez votre nouvelle image favicon
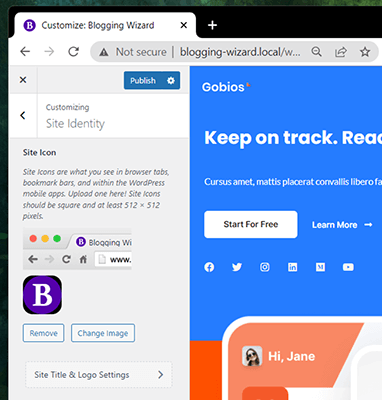
Maintenant, l'image favicon que vous avez sélectionnée devrait apparaître dans l'onglet du navigateur de votre site.

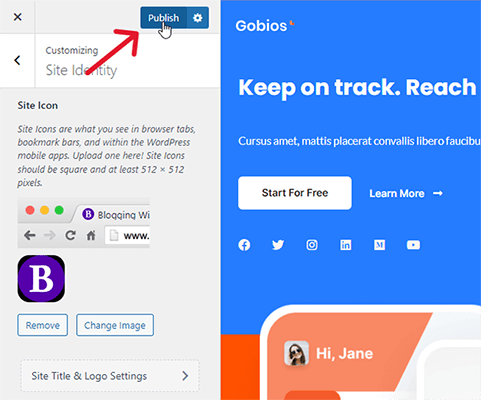
Cliquez sur Publier pour l'enregistrer.

Maintenant, vous devriez voir votre nouvelle image favicon dans l'onglet du navigateur dans lequel votre site est ouvert.

2.1 Utiliser un plugin WordPress Favicon – plugin 1
Voici comment ajouter un favicon à WordPress en utilisant la méthode plugin :
- Installez et activez Favicon par RealFaviconGenerator.
- Allez dans Apparence → Favicon.
- Cliquez sur Sélectionner un fichier dans la médiathèque et téléchargez-le dans la médiathèque, si nécessaire.
- Cliquez sur Générer un favicon.
- Configurez l'apparence de votre favicon.
- Cliquez sur Générer vos favicons et votre code HTML.
2.1.1 Installer le plugin
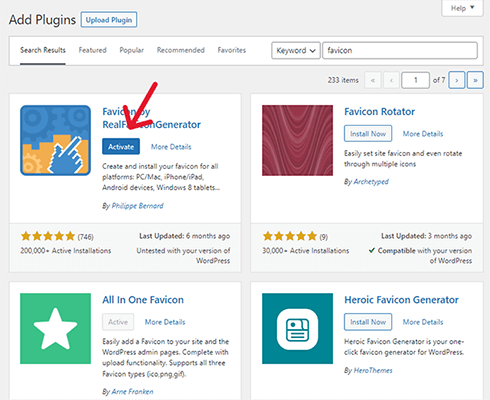
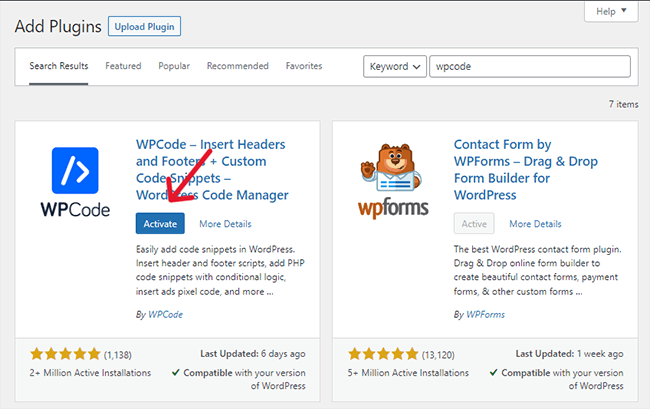
Accédez à Plugins → Ajouter nouveau et recherchez « favicon ».
Ensuite, recherchez Favicon par RealFaviconGenerator, puis cliquez sur Installer maintenant et activer.

2.1.2 Ouvrir les paramètres du plugin
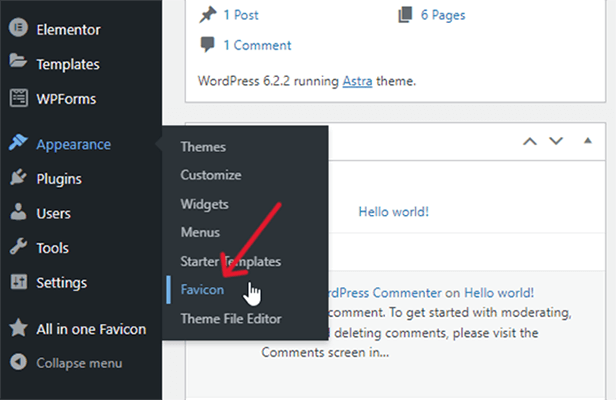
Allez dans Apparence → Favicon.

2.1.3 Téléchargez et sélectionnez votre image favicon dans la médiathèque
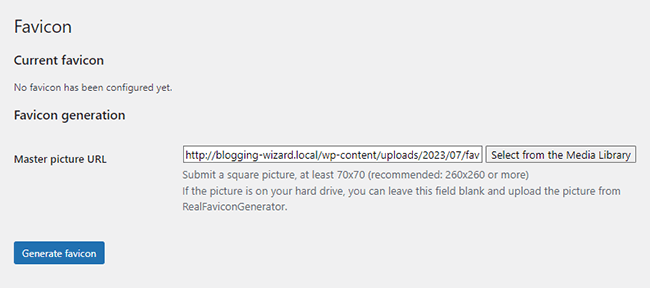
Cliquez sur le bouton Sélectionner dans la médiathèque.

Si vous avez une image existante dans la médiathèque WordPress, sélectionnez-la. Sinon, allez-y et téléchargez-le.

2.1.4-6 Générer votre favicon
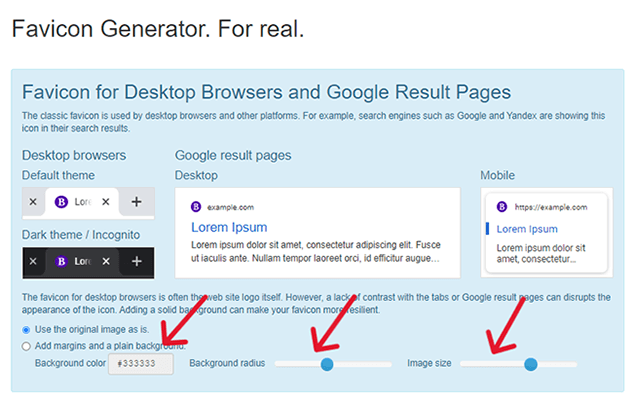
Cliquez sur Générer un favicon. Cela vous redirige vers le site du plugin où vous pouvez apporter des modifications à votre favicon avant de l'appliquer à votre site.
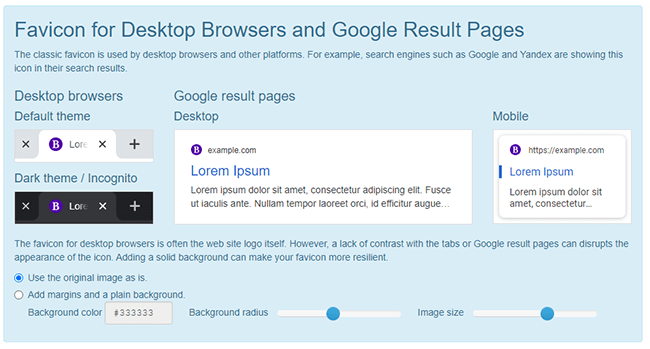
Étant donné que vous l'utilisez pour un site Web et non pour une application, il vous suffit de configurer les paramètres dans la section Favicon pour les navigateurs de bureau et les pages de résultats Google.

Si vous avez téléchargé un fichier image de 512 pixels x 512 pixels et que vous aimez la façon dont votre favicon apparaît dans les images d'aperçu, vous n'avez pas besoin d'apporter de modifications.
Cependant, si vous le souhaitez , vous pouvez jouer avec les paramètres pour personnaliser l'apparence de votre favicon.
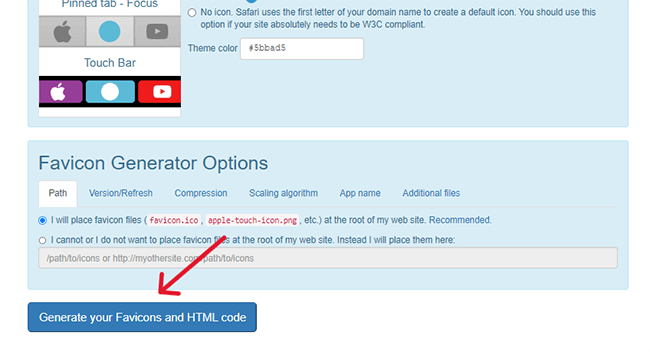
Une fois que vous avez terminé, faites défiler vers le bas et cliquez sur Générer vos favicons et votre code HTML.
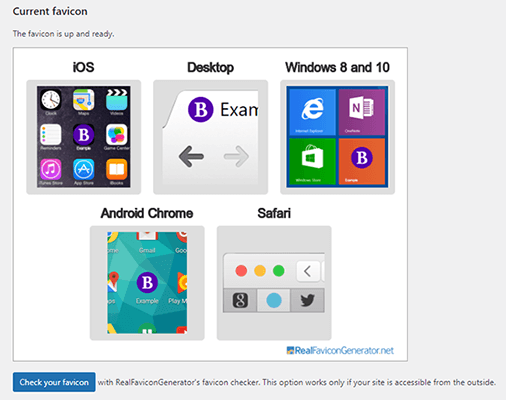
Vous serez redirigé vers WordPress où l'installation finale aura lieu. Vous verrez alors des aperçus de votre apparence de favicon en direct.

2.2 Utiliser un plugin WordPress Favicon – plugin 2
Il s'agit d'une méthode secondaire à la méthode 2 au cas où vous ne voudriez pas utiliser Favicon par RealFaviconGenerator.
Suivez ces étapes pour ajouter un favicon à votre site WordPress à l'aide d'un plugin :
- Installez et activez All in One Favicon sur votre site.
- Cliquez sur l'élément de menu All in One Favicon.
- Trouvez la méthode de téléchargement des paramètres frontend qui correspond à votre type d'image.
- Téléchargez votre image favicon.
2.2.1 Installer tout en un Favicon
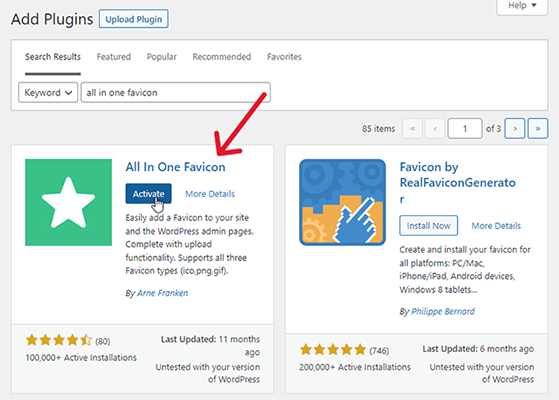
Pour installer All in One Favicon, accédez à Plugins → Add New et recherchez « all in one favicon ».
Ensuite, cliquez sur Installer maintenant pour installer le plugin, puis sur Activer pour l'activer.

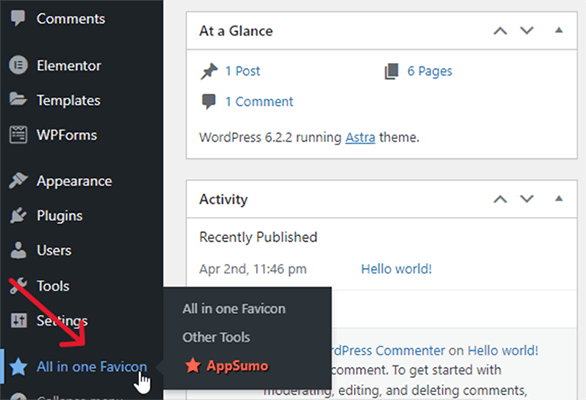
2.2.2 Cliquez sur l'élément de menu du plugin
All in One Favicon ajoute un nouvel élément de menu au menu d'administration de gauche.
Cliquez dessus.

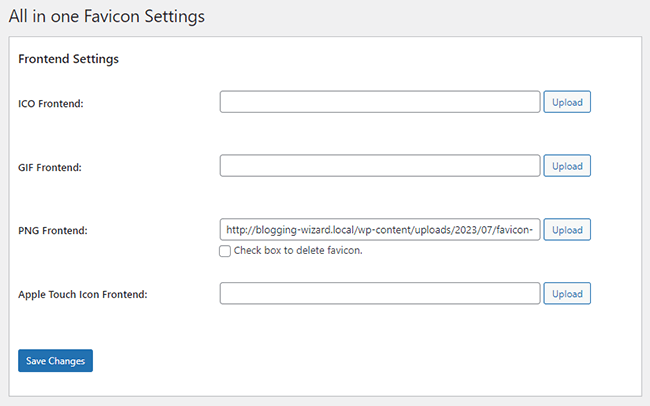
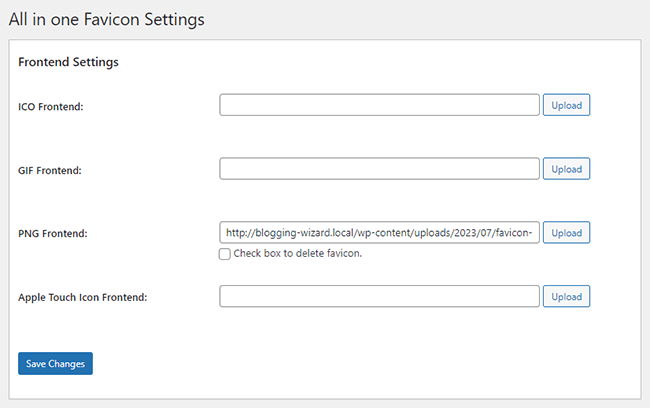
2.2.3-4 Téléchargez votre image favicon
All in One Favicon prend en charge quatre types d'icônes : ICO, PNG, GIF et une icône Apple Touch.

Trouvez celui qui correspond au type de fichier que vous souhaitez télécharger dans le panneau Paramètres frontend.
Encore une fois, si le fichier est au format SVG, convertissez-le en un type de fichier ICO, PNG ou GIF.
Ensuite, cliquez sur Télécharger et téléchargez votre image favicon sur le plugin.
Il semblera que rien ne se soit passé lorsque vous faites cela, mais ne vous inquiétez pas, le plugin a quand même téléchargé votre image favicon sur le site.
Tout ce que vous avez à faire est de cliquer sur Enregistrer les modifications pour le faire apparaître.

Cette méthode ajoute uniquement un favicon à l'onglet du navigateur lors de la visualisation de votre site depuis l'interface.
Si vous souhaitez que votre favicon apparaisse lors de l'affichage du tableau de bord WordPress, téléchargez-le également dans les paramètres du backend.

Un avertissement sur l'utilisation de la méthode plugin
Cette méthode peut certainement aider dans une impasse lorsque la méthode générale de personnalisation WordPress ne fonctionne pas, mais nous vous recommandons fortement de trouver un moyen de faire fonctionner cette méthode en utilisant cette méthode pour une raison simple : lorsque vous supprimez un plugin favicon, vous supprimez également vos favoris.
Donc, si jamais vous constatez que vous devez supprimer l'un de ces plugins, assurez-vous de trouver un autre moyen, comme la méthode 1, pour ajouter un favicon à votre site Web WordPress.
Parfois, les plugins WordPress perdent leur support ou deviennent un foyer pour les problèmes de sécurité. Ce ne sont là que quelques exemples de scénarios qui conduisent de nombreux utilisateurs de WordPress à purger les plugins de leurs sites.
3. Utiliser votre thème
Les thèmes avaient des paramètres de favicon intégrés dans le panneau d'options de thème.
Cependant, de plus en plus de thèmes utilisent le personnalisateur WordPress, ce qui signifie que beaucoup suppriment leurs propres fonctionnalités de favicon au profit de vous permettre d'utiliser WordPress à la place.
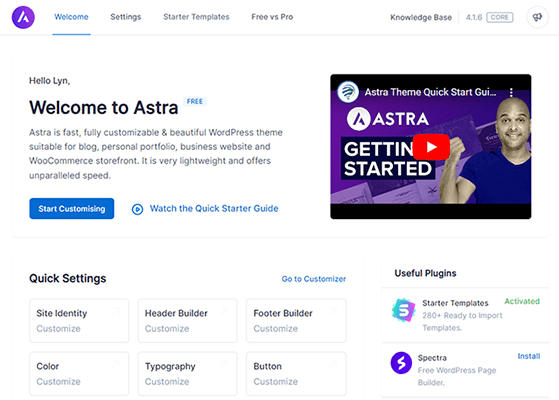
Astra, par exemple, a une option Identité du site dans son panneau d'options de thème, mais il ouvre simplement l'onglet Identité du site dans le personnalisateur WordPress dans un nouvel onglet.

Kadence et GeneratePress le font également.
Si vous utilisez un thème basé sur des blocs, vous pouvez en fait modifier votre favicon à partir de l'éditeur de blocs.
Pour ce faire, créez une nouvelle page ou accédez à Apparence → Éditeur.
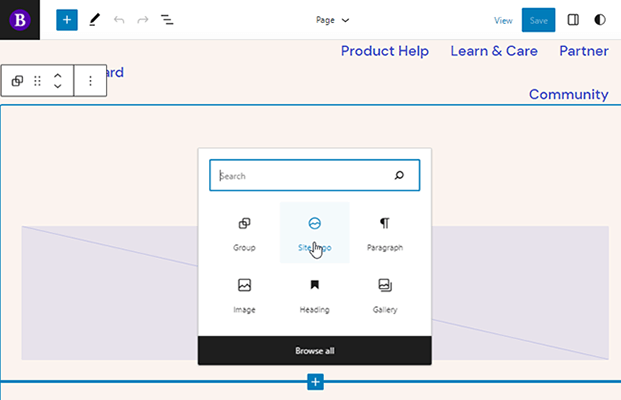
Ajoutez un nouveau bloc à la page et choisissez le bloc Logo du site.

Passez la souris sur le logo, s'il y en a déjà un, et cliquez sur Remplacer, puis choisissez l'option Médiathèque ou Télécharger.
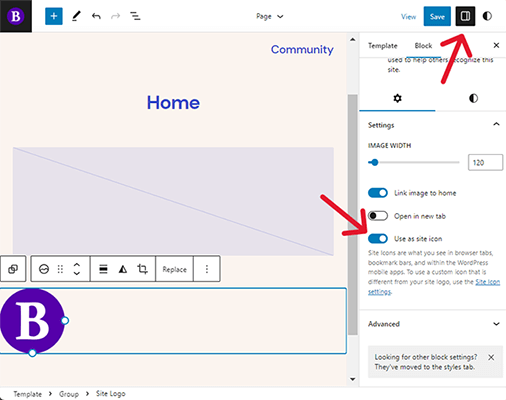
Ensuite, téléchargez ou choisissez votre image favicon.
Ouvrez le panneau des paramètres du bloc et activez l'option Utiliser comme icône de site.

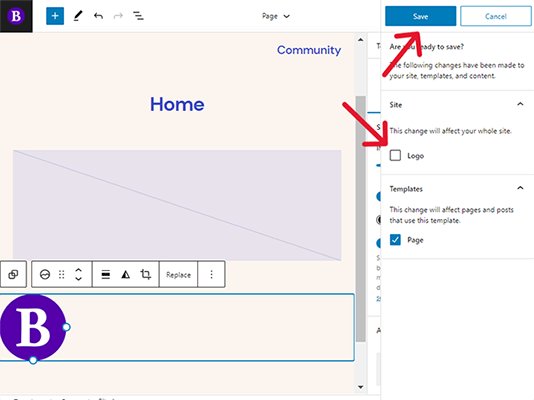
Ensuite, cliquez sur Enregistrer et décochez l'option Logo si vous souhaitez utiliser une image différente pour le logo de votre site.
Ensuite, cliquez à nouveau sur Enregistrer pour appliquer le favicon à votre site.

4. Ajoutez manuellement un favicon WordPress à votre site
C'est le moyen le plus simple d'ajouter manuellement un favicon à votre site :
- Utilisez RealFaviconGenerator pour transformer votre image favicon PNG 512px x 512px en code HTML.
- Téléchargez et extrayez le package favicon, puis téléchargez-le dans le dossier de votre thème actif.
- Installez WPCode sur votre site.
- Copiez et collez le code favicon dans la section En-tête de WPCode.
4.1 Générez votre code HTML favicon
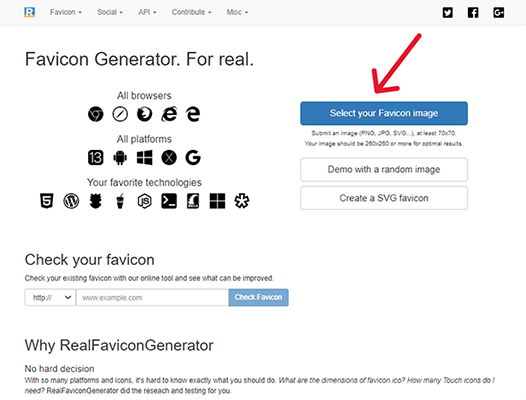
Allez sur le site de RealFaviconGenerator et cliquez sur Sélectionnez votre image Favicon. Cela devrait être une image PNG de 512px x 512px pour de meilleurs résultats.

Utilisez les paramètres de RealFaviconGenerator pour configurer l'apparence de votre favicon, si vous le souhaitez.
Vous ne devriez pas avoir besoin de le faire si vous avez créé votre favicon au préalable et téléchargé une image de 512 pixels x 512 pixels.

Ensuite, faites défiler vers le bas de la page et cliquez sur Générer vos favicons et votre code HTML.

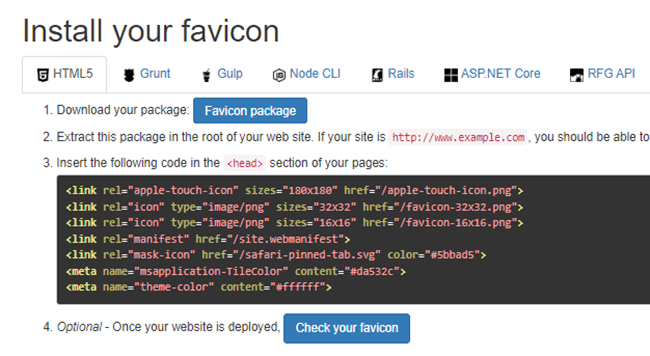
Vous devriez maintenant avoir le code HTML de votre favicon.

Gardez cette page Web ouverte pendant que vous effectuez les étapes restantes.
4.2 Téléchargez le package favicon dans votre dossier de thème
Cette étape nécessite que vous accédiez au dossier de votre thème actif. Vous pouvez le faire via FTP ou le gestionnaire de fichiers de votre hébergeur.
Nous n'entrerons pas dans les détails sur la façon de procéder car il existe de nombreux tutoriels qui peuvent vous aider.
Au lieu de cela, nous vous demanderons simplement de télécharger votre package favicon depuis RealFaviconGenerator…
[realfavicongenerator-download-favicon-package]
…et en extraire tous les fichiers.
Ensuite, ajoutez tous les fichiers extraits au répertoire racine de votre site, qui est le même dossier que wp-content et wp-admin.
4.3 Installer WPCode
WPCode est un plugin gratuit qui vous permet d'ajouter du code aux fichiers de thème sans y accéder, ce qui peut être écrasant si vous ne l'avez jamais fait auparavant.
Il vous permet également d'ajouter du code à votre fichier d'en-tête sans avoir besoin de créer un thème enfant.
Accédez à Plugins → Ajouter nouveau et recherchez « wpcode ».
Ensuite, installez et activez le plugin.

4.4 Coller le code dans WPCode
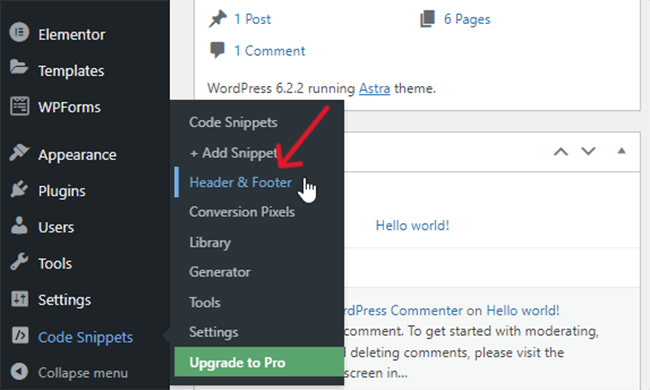
WPCode ajoute un élément "Extraits de code" à votre menu d'administration.
Accédez à Extraits de code → En-tête et pied de page.

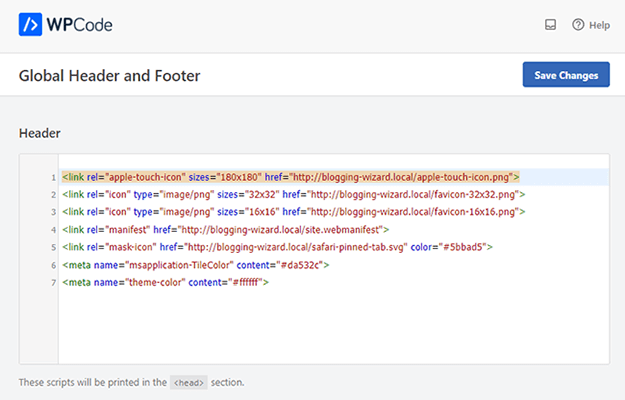
Copiez le code HTML de RealFaviconGenerator et collez-le dans la section En-tête de la page En-tête et pied de page.
Cependant, partout où vous voyez le terme "href", ajoutez l'URL de votre site après le guillemet. Utilisez https si votre site l'utilise.
Il y a cinq attributs href dans le code, et ils sont tous alignés.

Ensuite, cliquez sur Enregistrer les modifications pour appliquer le favicon à votre site.
Comment créer un favicon WordPress
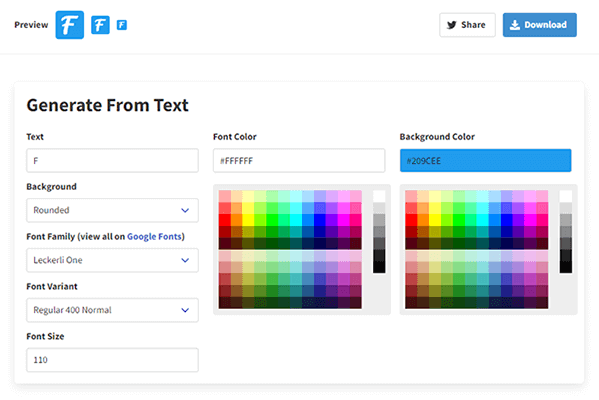
Le moyen le plus simple de créer un favicon WordPress personnalisé consiste à en générer un avec Favicon.io. Il vous permet de créer un favicon à partir d'une initiale.
Vous pouvez modifier la police, la couleur de police, la couleur d'arrière-plan et la forme de la bordure du favicon.

Si vous souhaitez utiliser une icône comme icône favicon, téléchargez-en une ou achetez-en une dans une bibliothèque d'icônes proposant des icônes sans attribution.
Le choix d'une icône sans attribution vous permettra d'utiliser l'image de l'icône dans le cadre de l'identité de votre marque sans faire face à des problèmes de droits d'auteur, bien que vous devriez consulter la politique de chaque bibliothèque sur l'utilisation des icônes juste pour être sûr.
La meilleure partie des bibliothèques d'icônes est la manière dont elles vous permettent de télécharger des icônes dans n'importe quel format et à n'importe quelle taille.
Dernières pensées
Le favicon de votre site n'en est pas l'aspect le plus important, mais il peut vous aider à établir la notoriété de votre marque et un sentiment d'unité dans la conception de votre marque.
Nous vous recommandons fortement d'utiliser la méthode 1 de cette liste car c'est la plus simple à réaliser, mais vous ne devriez pas avoir trop de problèmes avec l'une d'entre elles.
Avant de créer votre favicon, naviguez sur le Web pendant quelques jours comme d'habitude et commencez à prêter attention aux favicons que d'autres sites utilisent. Ce sera une grande source d'inspiration !

