7 façons d'ajouter de l'automatisation à votre flux de travail de messagerie
Publié: 2018-05-31La conception et le codage des e-mails impliquent souvent des processus d'édition manuels et ardus qui sont non seulement banals et fastidieux, mais peuvent facilement laisser place à des erreurs.
Il ne doit pas en être ainsi. Il existe une variété d'outils permettant aux spécialistes du marketing par e-mail et aux développeurs d'automatiser leur flux de travail de messagerie, vous permettant d'éliminer les erreurs banales et de détecter ces erreurs coûteuses avant d'appuyer sur envoyer.
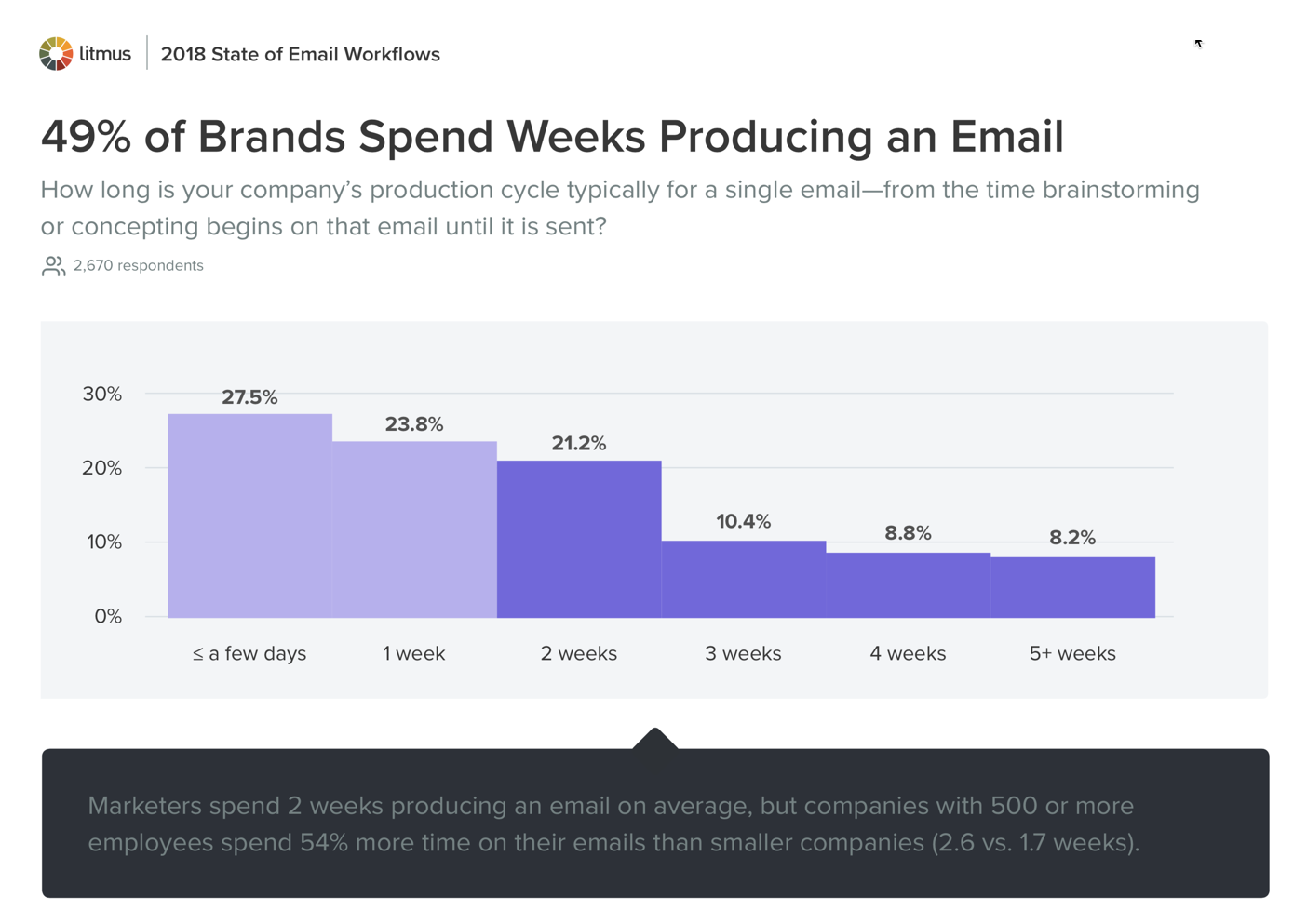
Comme nous l'avons constaté dans notre rapport sur l'état des flux de travail de messagerie 2018, les programmes de messagerie comportent de nombreuses pièces mobiles et les cycles de production prennent généralement quelques semaines ou plus pour un seul e-mail.

Avec des cycles de production aussi longs, il existe de nombreuses opportunités pour gagner du temps ici et ici et devenir plus efficace. Voici sept façons d'ajouter de l'automatisation à votre flux de travail de messagerie :
Créer des modèles standardisés
Temps économisé : 30-60 minutes
Si vous cherchez à rationaliser votre flux de travail, un modèle est un bon point de départ. L'échange d'éléments de copie ou de conception, tout en conservant les éléments critiques spécifiques à la marque, peut lancer le processus de création d'e-mails. Cela peut également être utile pour les non-codeurs.
La majorité des concepteurs d'e-mails ont déclaré n'avoir créé que des conceptions d'e-mails ponctuelles pour de grands événements, comme de nouveaux produits ou des campagnes saisonnières clés telles que Black Friday, selon notre rapport 2017 State of Email Creative. L'utilisation d'un modèle standardisé le reste du temps crée une grande efficacité de production.
C'est exactement la raison pour laquelle nous avons créé des modèles de communauté Litmus, une collection de modèles élégants et pré-testés qui couvrent une gamme d'utilisations, de la gestion de compte et du commerce électronique au lancement et à la commercialisation de produits.
 | Téléchargez les modèles de la communauté LitmusLancez votre prochaine campagne avec l'un des modèles pré-testés de Litmus. Accéder aux modèles → |
Prendre un raccourci pendant le codage
Utiliser des extraits
Temps économisé : 10-15 minutes
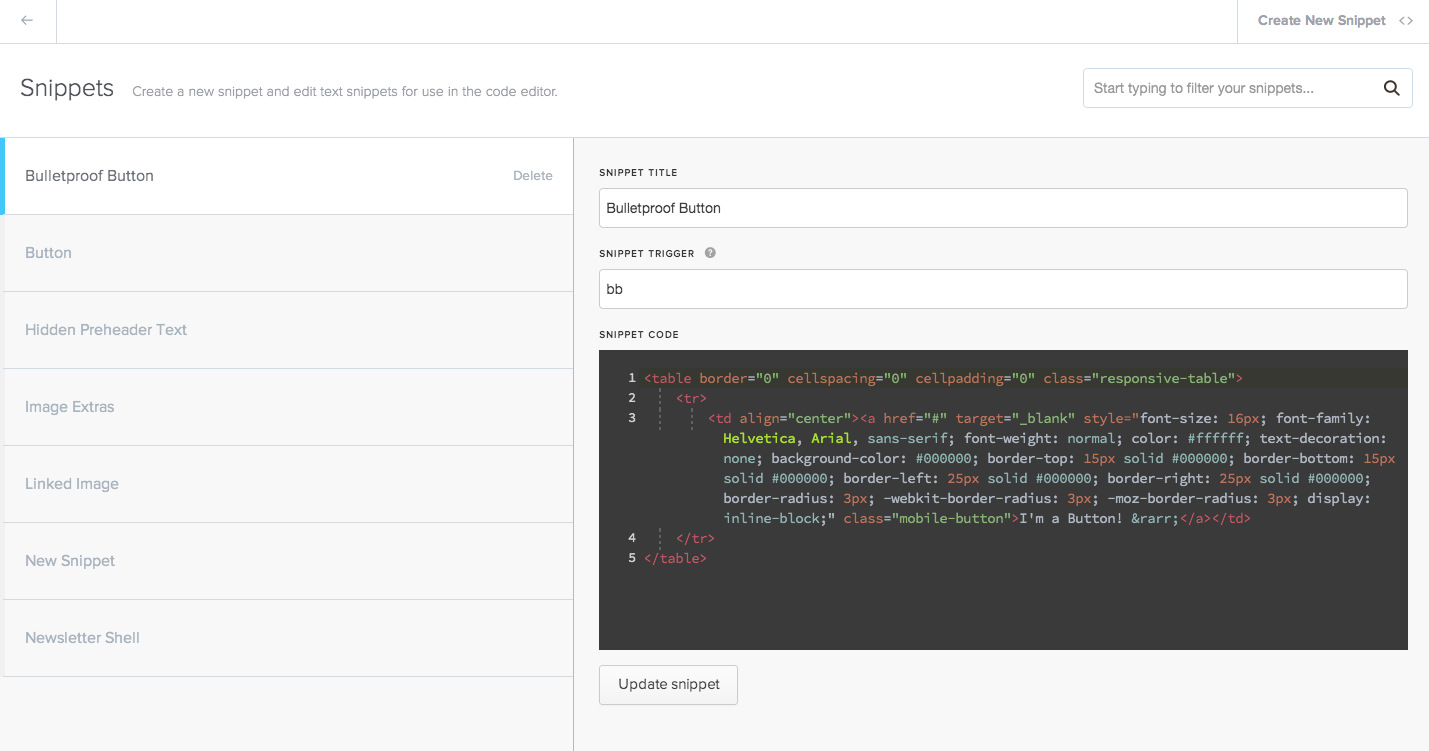
Les extraits de code sont des modules de code réutilisables. Ils sont idéaux pour les éléments couramment utilisés dans les conceptions d'e-mails, comme le type de document, les boutons pare-balles et les liens. Plutôt que d'avoir à réécrire le code à chaque fois qu'un de ces éléments est utilisé, vous pouvez utiliser un Snippet. Cela réduit la redondance et les erreurs de codage potentielles pour les éléments communs dans vos conceptions de courrier électronique.

Prenons l'exemple des boutons pare-balles. Les boutons à l'épreuve des balles servent de base dans les e-mails pour les appels à l'action (CTA). Cependant, chaque bouton doit être personnalisé pour chaque e-mail individuel : copie différente, liens différents et emplacement différent.
Voici le code HTML que nous utilisons pour un bouton pare-balles :
<table border="0" cellspacing="0" cellpadding="0"> <tr> <td> <table border="0" cellspacing="0" cellpadding="0"> <tr> <td align="{align}" bgcolor="{bgcolor}" <a href="{link}" target="_blank">I am a button → </a> </td> </tr> </table> </td> </tr> </table>Les extraits résolvent le problème de recréer constamment le code du bouton pare-balles à la main, et vous pouvez l'enregistrer dans une bibliothèque d'extraits en tant que déclencheur de raccourci. Dans cet exemple, nous l'appellerons « bb », abréviation de bouton pare-balles.

Désormais, chaque fois que vous souhaitez ajouter un bouton pare-balles, vous pouvez simplement utiliser le raccourci « bb » pour générer le code.
Vous pouvez utiliser des extraits dans :
- Constructeur de tournesol
- Texte sublime
- Atome
- Tisse-rêve
- Coda
Vous voulez encore plus d'extraits ? Vous avez des favoris que vous aimeriez partager ?
Rejoignez la communauté pour rechercher et contribuer des extraits de notre bibliothèque d'extraits.
Utiliser des partiels
Temps économisé : 30 min — Quelques heures, selon le nombre de modèles d'e-mails que vous mettez à jour
Les partiels sont des blocs de code globaux, dynamiques et réutilisables qui peuvent être utilisés dans plusieurs e-mails. Les modifications apportées à un partiel s'appliqueront à chaque e-mail où ce partiel est référencé.
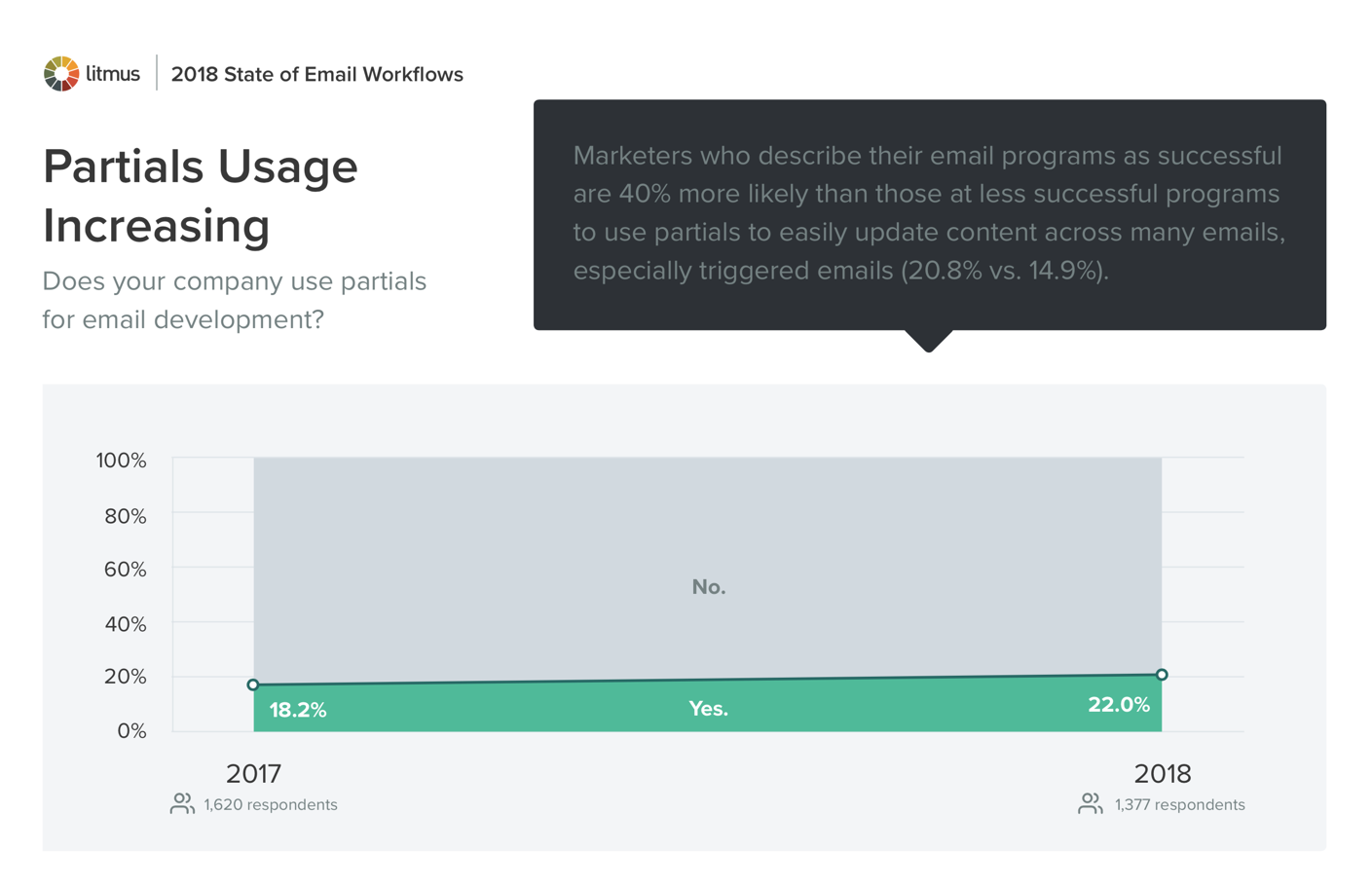
Vingt-deux pour cent des spécialistes du marketing utilisent des partiels, selon notre rapport 2018 State of Email Workflows. C'est en hausse de 18,2 % en 2017. L'utilisation des e-mails automatisés continue de croître, tout comme l'utilisation partielle.

Les partiels fonctionnent bien pour les sections de code telles que les en-têtes, les pieds de page, les CSS de réinitialisation et les CTA couramment utilisés, tout ce qui se répète dans plusieurs e-mails, ce qui en fait un outil idéal pour les e-mails déclenchés et transactionnels.
Par exemple, chez Litmus, nous utilisons le même en-tête dans la majorité de nos e-mails :
<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td bgcolor="#33373e" align="center"> <!--[if (gte mso 9)|(IE)]> <table width="500" align="center" cellpadding="0" cellspacing="0" border="0"> <tr> <td> <![endif]--> <table cellpadding="0" cellspacing="0" width="100%" border="0" align="center"> <tr> <td align="center"> <a href="http://litmus.com" target="_blank"> <img src="logo.png" width="130" height="48" alt="Litmus" border="0"> </a> </td> </tr> </table> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> </td> </tr> </table>Au lieu d'utiliser le code HTML et CSS de l'en-tête de l'e-mail, nous utilisons une référence partielle :

<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td align="center"> {{header}} </td> </tr> </table>Remarque : la référence ci-dessus utilise la syntaxe Handlebars, qui est utilisée dans Litmus Builder.
Chaque fois que des modifications de l'en-tête sont nécessaires, nous pouvons éviter de modifier manuellement chaque e-mail où l'en-tête apparaît. Au lieu de mettre à jour des e-mails individuels, nous mettons simplement à jour le partiel, qui applique la modification à chaque e-mail où ce partiel est utilisé. Les partiels rendent la gestion et la maintenance de vos e-mails plus faciles, plus rapides et plus évolutives.
Pour utiliser les partiels, vous devez tirer parti d'un système de génération et d'un générateur de site statique tel que Handlebars, Middleman ou Assemble. Nous vous recommandons fortement d'utiliser Litmus Builder (aucune configuration requise) ou Grunt Email Workflow de Lee Munroe pour utiliser Partials.
Prenez des raccourcis de code avec Emmet
Temps économisé : 10-15 minutes
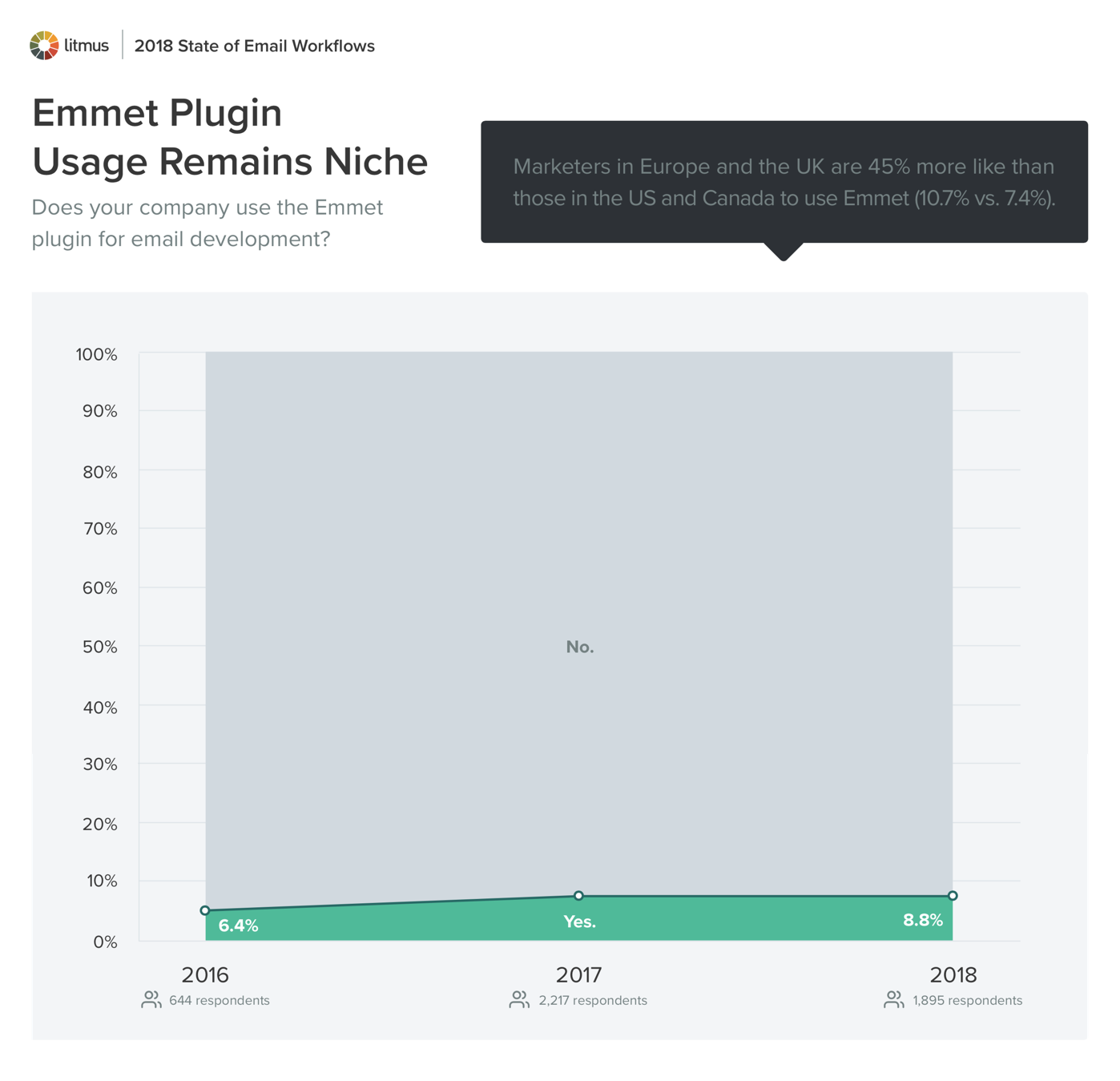
Emmet est un module complémentaire gratuit pour votre éditeur de texte qui vous permet de taper des raccourcis clavier qui sont ensuite développés en segments complets de code.
En utilisant Emmet, les créateurs d'e-mails tapent moins, économisant à la fois des frappes et du temps lors de la création d'une campagne. De plus, s'appuyer sur la saisie semi-automatique d'Emmet signifie moins de fautes de frappe et de balises manquantes, ce qui conduit à des e-mails plus robustes.
Emmet est disponible pour une variété d'éditeurs de texte et est intégré à Litmus Builder. Populaire auprès des concepteurs de sites Web, Emmet a connu une adoption croissante parmi les concepteurs de messagerie qui cherchent à rationaliser leurs flux de travail, bien que l'utilisation soit encore faible.

La façon la plus simple de comprendre Emmet est de regarder un exemple. Supposons que vous vouliez un tableau avec trois lignes, chacune contenant une cellule de tableau avec une image au-dessus d'un paragraphe de texte et d'un lien.
Au lieu de taper manuellement - ou de copier et coller - chaque ligne, cellule de tableau, image, paragraphe et balise de lien, vous pouvez condenser cela en une seule ligne et laisser Emmet faire le gros du travail pour vous.
table>tr*3>td>img+p+aAprès avoir appuyé sur le bouton TAB pour déclencher Emmet, la ligne de code ci-dessus est développée en HTML complet.
<table> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> </table>Éliminez les tâches répétitives et construisez plus rapidement
Utiliser un lanceur de tâches
Temps économisé : 30-60 minutes
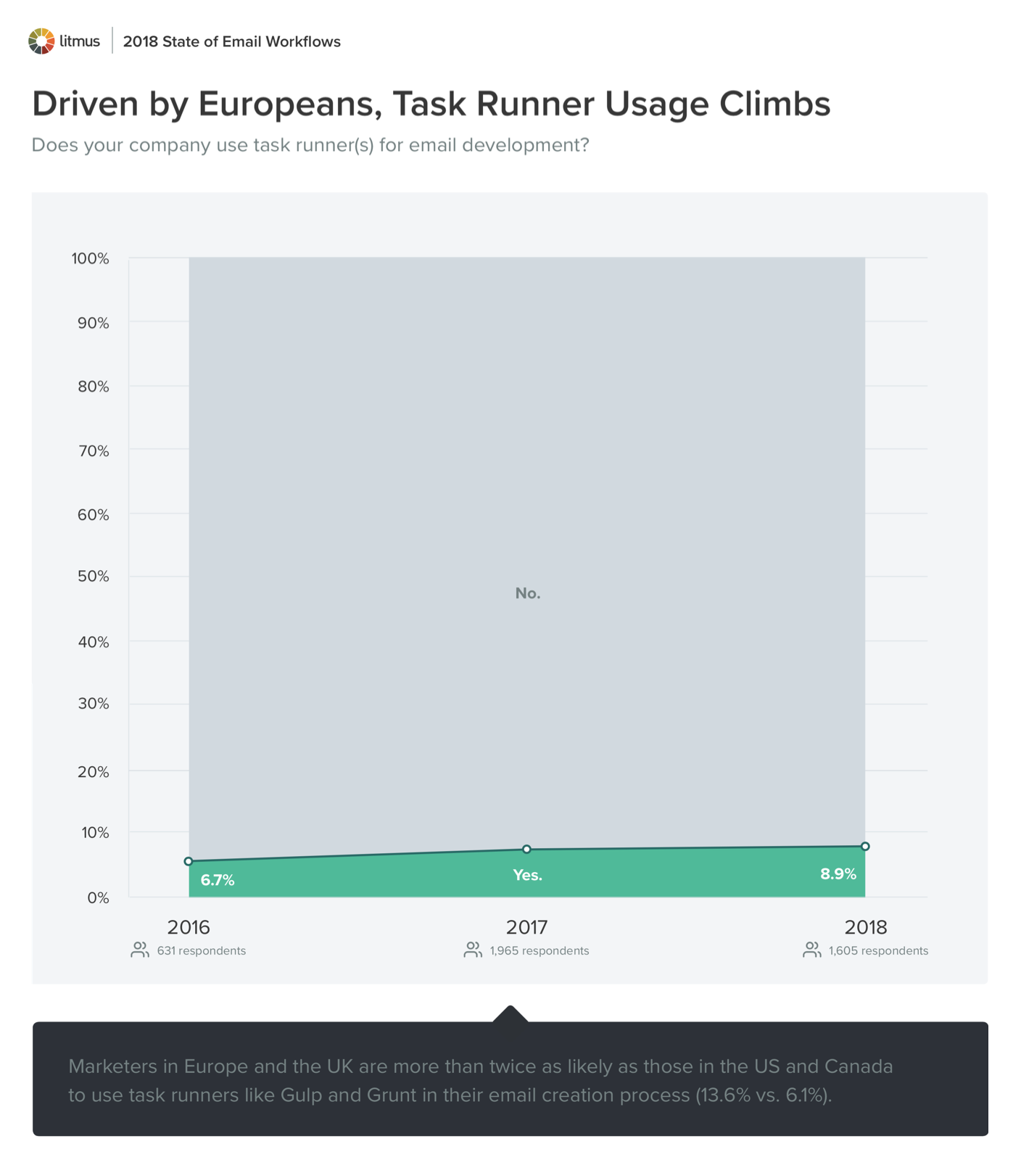
Les exécuteurs de tâches automatisent les tâches répétitives telles que l'intégration de CSS et l'envoi d'e-mails de test. Selon notre rapport 2018 State of Email Workflows, 8,9 % des spécialistes du marketing par e-mail utilisent des exécuteurs de tâches dans le cadre de leur flux de production d'e-mails.

Voyez si un exécuteur de tâches peut vous aider en vérifiant ces options :
- Grognement
- Gorgée
- Kit de code
Utiliser un générateur de site statique
Temps économisé : 30 min — Quelques heures, selon le nombre de modèles d'e-mails que vous mettez à jour
Les générateurs de sites statiques sont des systèmes de construction de fichiers plats qui vous permettent de modéliser et de décomposer des éléments de courrier électronique.
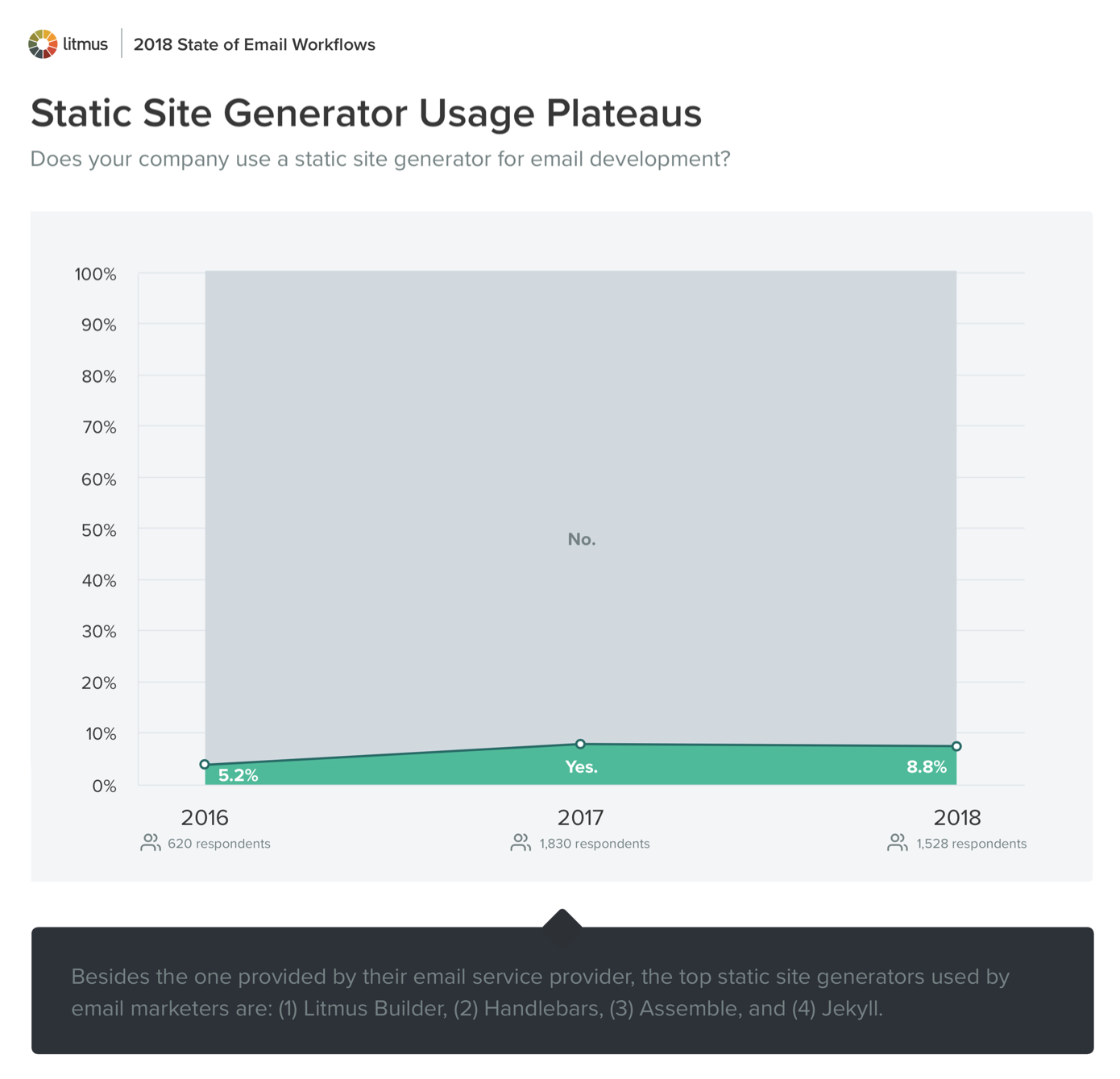
Cela permet aux créateurs d'e-mails de modifier et de contrôler plus facilement ces éléments d'e-mail. Selon notre rapport 2018 State of Email Workflows, près de 9 % des spécialistes du marketing par e-mail utilisent des générateurs de sites statiques dans le cadre de leur flux de production d'e-mails.

Voyez si les générateurs de sites statiques peuvent vous aider en vérifiant ces options :
- Guidon
- Intermédiaire
- Assembler
Les exécuteurs de tâches et les générateurs de sites statiques ont toujours été utilisés comme outils de développement Web, mais peuvent être utilisés dans les e-mails pour configurer un cadre comprenant des mises en page, des variables et des partiels pour vous aider à optimiser votre flux de travail de bout en bout.
Préprocesseurs et postprocesseurs
Temps économisé : 10-15 minutes
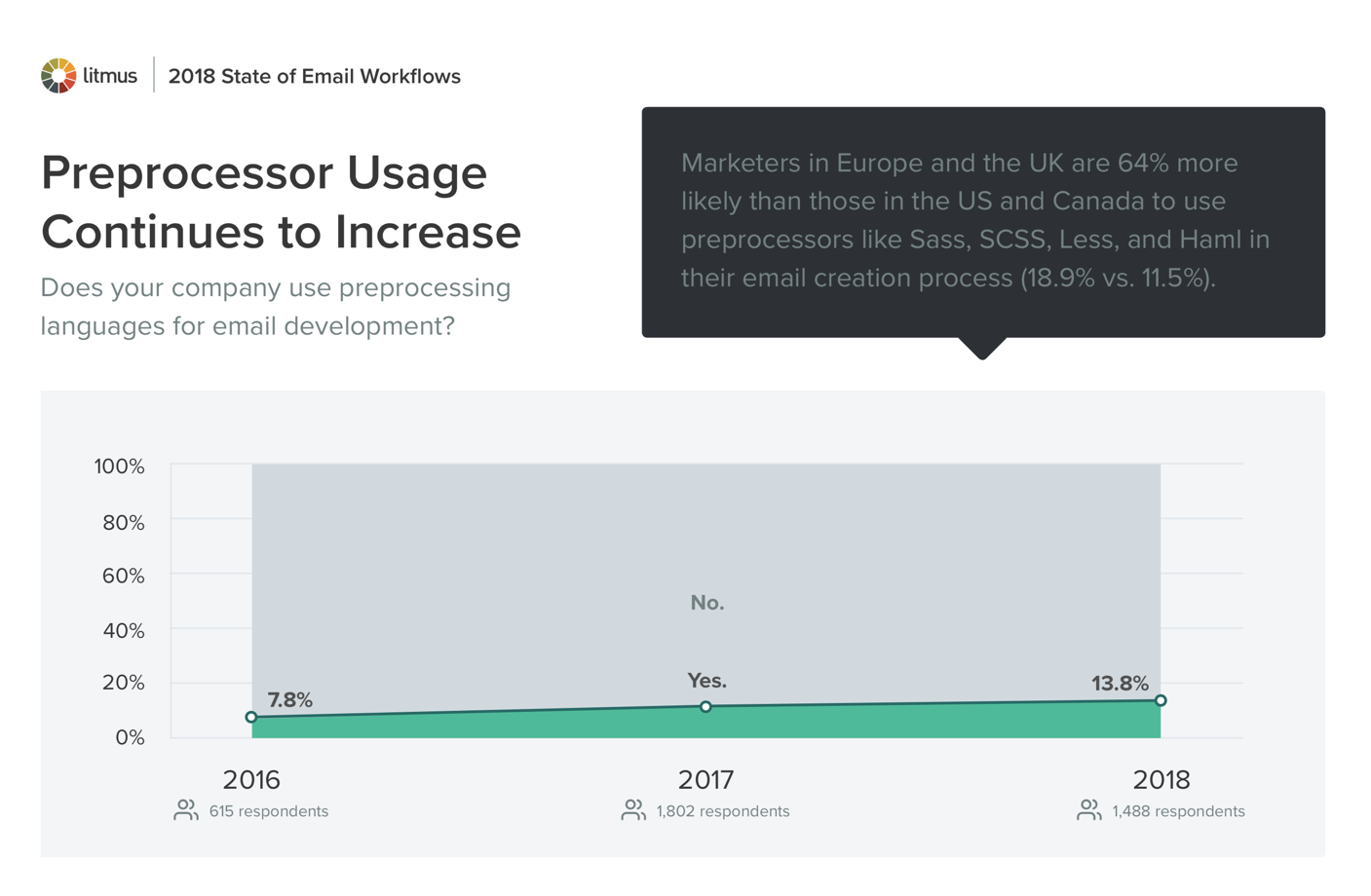
Les préprocesseurs et les postprocesseurs sont essentiellement une manière différente d'écrire du CSS. Bien que ce ne soit pas un gain de temps direct, ils peuvent aider à automatiser votre flux de travail en modifiant le format afin qu'il puisse être rendu par un navigateur.

Un préprocesseur convertit le code écrit dans un langage de prétraitement en HTML ou CSS conforme aux normes qui peut être rendu par un navigateur.
Voyez si les préprocesseurs peuvent vous aider en vérifiant ces options :
- Toupet
- Haml
- Moins
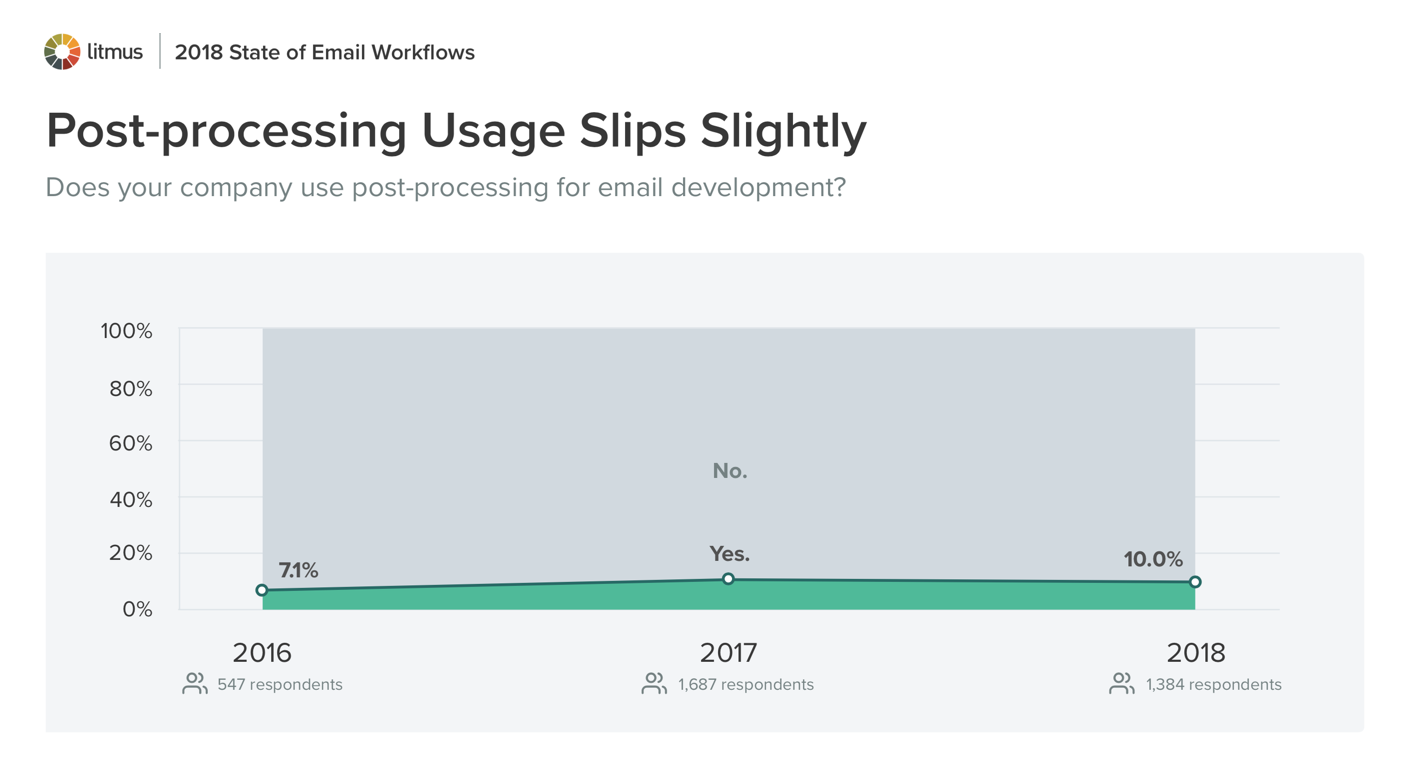
Un post-processeur assainit votre CSS et le convertit en CSS conforme aux normes pour assurer la compatibilité entre les clients de messagerie.

Ajoutez l'automatisation à votre flux de travail de messagerie à l'aide de Litmus
Que vous créiez des modèles, utilisiez des raccourcis tels que Snippets, Partials ou Emmet, ou utilisiez des exécuteurs de tâches pour coder votre courrier électronique, vous pouvez incorporer toutes sortes d'automatisation dans Litmus Builder. En utilisant Litmus, vous serez en mesure d'accélérer votre temps de production, ce qui vous permettra de vous concentrer sur la conception et la création d'e-mails de qualité.
Écoutez notre webinaire sur l'automatisation des e-mails ou essayez Litmus.
Automatisez votre flux de travail →
