Conseils techniques SEO supplémentaires pour Shopify
Publié: 2021-12-14Aujourd'hui, nous aborderons plusieurs sujets SEO techniques différents, mais tout aussi importants : la sécurité des sites Web, l'ergonomie mobile et les balises hreflang. Plongeons dedans !
Aperçu
- Sécurité du site Web : tout ce que vous devez savoir sur SSL et Shopify
- Facilité d'utilisation mobile : plus de 10 façons d'offrir une expérience d'achat mobile exceptionnelle
- Balises hreflang : que sont-elles, pourquoi sont-elles importantes et comment les implémenter ?
- Emballer
Sécurité du site Web : tout ce que vous devez savoir sur SSL et Shopify
SSL (Secure Socket Layer) est un protocole de cryptage du trafic Internet et de vérification de l'identité du serveur. Un certificat SSL est un fichier de données hébergé sur le serveur d'origine d'un site Web.
Source : Cloud Flare
Pourquoi les certificats SSL sont-ils importants ?
Les certificats SSL sont essentiels car ils cryptent le contenu de votre boutique Shopify (y compris les informations personnelles de vos clients) et ajoutent une nouvelle couche de sécurité à votre site Web (en publiant le contenu en utilisant HTTPs au lieu de HTTP). En conséquence, ils renforcent la confiance des clients, facilitent les décisions d'achat de vos clients et stimulent les ventes.
De plus, les certificats SSL sont bons pour le référencement - ils sont un signal de confiance, ce qui signifie que les sites Web dotés d'un certificat SSL ont un avantage concurrentiel par rapport aux sites Web qui n'en ont pas.
Comment activer SSL pour votre boutique Shopify ?
Les certificats SSL sont créés automatiquement lorsque vous ajoutez votre domaine personnalisé. Ils sont activés par défaut pour le paiement de votre boutique Shopify et tous les actifs (par exemple, images, vidéos, polices Web, etc.) hébergés sur votre domaine géré par Shopify, c'est-à-dire votre domaine .myshopify.com.
De plus, un certificat SSL peut être émis automatiquement lorsque vous connectez un domaine tiers à Shopify. Pour que cela se produise, vous devez ajouter les informations correctes à l'enregistrement A et à l'enregistrement CNAME. Notez que le processus peut prendre jusqu'à 48 heures. Pendant ce temps, une erreur SSL indisponible peut s'afficher dans votre interface administrateur Shopify. De plus, un message d'avertissement (par exemple, "Votre connexion n'est pas sécurisée") peut s'afficher dans votre vitrine publique.
Que faire si l'erreur SSL indisponible s'affiche toujours après 48 heures ?
- Vérifiez que votre enregistrement A est 23.227.38.65 (adresse IP de Shopify) et que votre enregistrement CNAME est shops.myshopify.com.
- Si vous utilisez des enregistrements CAA, vérifiez que vous avez ajouté toutes les autorités de certification requises pour digicert.com, globalsign.com et letsencrypt.org.
- Si vous utilisez un enregistrement AAAA (IPv6), supprimez-le - ils ne sont pas pertinents pour l'hébergement Web de Shopify.
- Si DNSSEC est activé pour votre domaine, désactivez-le.
En savoir plus : Activation des connexions sécurisées à votre boutique Shopify
Comment garantir la sécurité de vos actifs ?
La meilleure pratique consiste à héberger tous vos actifs sur Shopify. Si vous les hébergez en dehors de Shopify, ils doivent être livrés via HTTPs, c'est-à-dire que vous devez les héberger sur un serveur qui publie via HTTPs. De plus, vous devez héberger tout le contenu vidéo sur un service qui publie via HTTPs et vérifier que toutes les polices que vous utilisez sont publiées via HTTPs à partir de leur source.
Ceci est important car les pages qui contiennent du contenu non chiffré provoquent des erreurs de contenu mixte. Ces pages sont toujours accessibles au public, mais leurs URL ne contiennent pas d'icône de cadenas et ne sont pas livrées via https://. Cela peut nuire à votre crédibilité.

Important
Tous les contenus et actifs hébergés en dehors de Shopify ne peuvent pas être mis à jour automatiquement lorsque vous activez votre certificat SSL dans votre interface administrateur Shopify. Vous devrez les mettre à jour manuellement. Notez que pour certains types de contenu, vous devrez modifier le code HTML source et définir le chemin sur HTTPS au lieu de HTTP. Si vous n'êtes pas développeur, il est préférable de confier la tâche à un expert Shopify.
En savoir plus : Shopify, Activation des connexions sécurisées à votre boutique Shopify
Facilité d'utilisation mobile : plus de 10 façons d'offrir une expérience d'achat mobile exceptionnelle
Statistiques du commerce mobile 2021
- 72,9% de tout le e-commerce sera du m-commerce d'ici fin 2021 (Source : Statista). Il s'agit d'une augmentation massive par rapport à 58,9 % en 2017.
- En 2020, les revenus de la vente au détail mobile aux États-Unis étaient de 339,03 milliards de dollars.
- Les ventes du commerce mobile atteindront 3,56 billions de dollars d'ici la fin de 2021 (Source : Statista). Cela représente une augmentation de plus de 22,3 % des ventes totales déclarées pour 2020 – 2,91 billions de dollars. Les statistiques de croissance du m-commerce montrent que depuis 2016, le m-commerce a connu une augmentation moyenne de 33,8 % par an.
- 79 % des utilisateurs de smartphones ont effectué un achat en ligne à l'aide de leurs appareils mobiles (Source : OuterBox). C'est près d'un milliard de personnes dans le monde !
- 76 % des consommateurs achètent sur des appareils mobiles car cela leur fait gagner du temps (Source : Dynamic Yield).
Source : Jury technique
Si vous voulez suivre ces chiffres, la réactivité seule ne suffit pas. Vous devez offrir une expérience d'achat mobile exceptionnelle. Cela augmentera le taux d'attraction des utilisateurs et d'acquisition de clients, stimulera l'engagement et la satisfaction des clients, renforcera la fidélité à la marque et, en fin de compte, générera plus de conversions.
Dans cette section, nous vous montrerons comment optimiser votre boutique Shopify pour mobile et offrir une expérience d'achat mobile exceptionnelle.
#1. Pensez mobile d'abord
Seuls 12 % des consommateurs trouvent le shopping mobile pratique (Source : Dynamic Yield). Les problèmes auxquels les acheteurs sont confrontés incluent les sites Web qui ne sont pas conçus pour les petits écrans, les pop-ups et les publicités intrusives, le manque d'informations, etc. De plus, lorsque les gens ont une expérience de marque négative sur mobile, ils sont plus de 60 % moins susceptibles de devenir des acheteurs réguliers (Source : Tech Jury).
Les smartphones redéfinissent ce que les consommateurs attendent des achats en ligne. Aujourd'hui, les gens s'attendent à un certain type de fonctionnalités adaptées au mobile. Pour dépasser leurs attentes, vous devez aller au-delà du responsive design. Vous devez commencer à penser mobile d'abord.
Qu'est-ce que ça veut dire?
La conception réactive signifie que le contenu d'un site Web est conçu pour s'adapter à différents écrans. Habituellement, le processus implique d'abord la conception pour le bureau. Par conséquent, la version mobile d'un site Web peut être un peu maladroite. Par exemple, certaines images (en particulier les infographies) peuvent ne pas être aussi belles, certaines pages peuvent se charger plus lentement, le processus de paiement peut être trop complexe, etc.
La conception mobile d'abord implique de concevoir d'abord pour la navigation mobile. En conséquence, l'expérience d'achat mobile est transparente, ce qui se traduit par un taux de rebond plus faible, des niveaux de satisfaction client plus élevés et davantage de conversions.
Pour résumer, le design réactif implique de concevoir pour le bureau et de s'adapter au mobile. La conception axée sur le mobile implique d'abord de concevoir pour les appareils mobiles et de s'adapter au bureau.
8+ principes de conception axés sur le mobile
- Minimiser l'utilisation de texte. Assurez-vous que votre mise en forme est claire et que le contenu est facile à numériser.
- Sélectionnez une police facile à lire sur un écran plus petit. Google recommande une taille de police de base de 16 pixels CSS.
- Réduisez le nombre de liens dans le menu de navigation.
- Gardez vos bordures larges et vos lignes propres.
- Implémenter des éléments interactifs.
- Assurez-vous que tous les éléments (tels que les boutons, les liens, les icônes de chat en direct, etc.) sont facilement cliquables - les clients ne devraient pas avoir à zoomer pour pouvoir cliquer sur un bouton.
- Optimisez votre boutique Shopify pour la « zone du pouce » - la surface que les gens peuvent facilement atteindre avec leurs pouces. Le terme "Thumb Zone" a été inventé par Steven Hoober (un chercheur et expert UX) qui a mené une étude pour analyser comment différentes personnes tiennent et utilisent leurs appareils mobiles. Selon l'étude, 49 % des utilisateurs dépendent d'une prise en main à une seule main pour la prise en charge de l'appareil, et 75 % interagissent avec leurs appareils mobiles en utilisant uniquement leurs pouces. En savoir plus : Smashing Magazine, The Thumb Zone : Concevoir pour les utilisateurs mobiles

Comment optimiser votre boutique Shopify pour la "Thumb Zone" ?
- Les composants importants (par exemple, le menu de navigation, les boutons CTA, le bouton du panier, le bouton de paiement, etc.) doivent être positionnés dans la "zone du pouce".
- L'espacement est important. Il doit y avoir suffisamment d'espace entre les différents éléments de la page - cela minimise le risque que les utilisateurs cliquent sur des boutons ou des liens sur lesquels ils ne veulent pas cliquer.
- Tous les éléments cliquables (par exemple, les boutons, les liens, les balises, les images, etc.) doivent être suffisamment grands pour être touchés avec le pouce.
- Considérez à la fois les utilisateurs droitiers et gauchers.
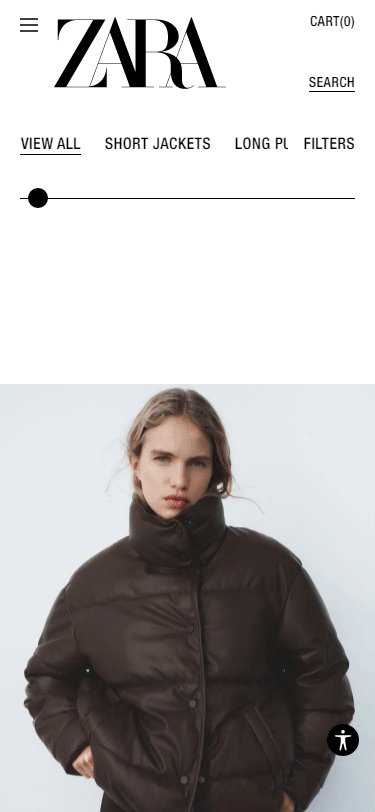
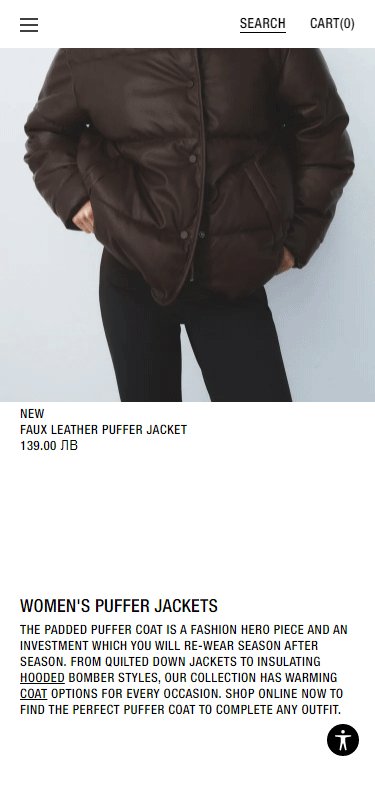
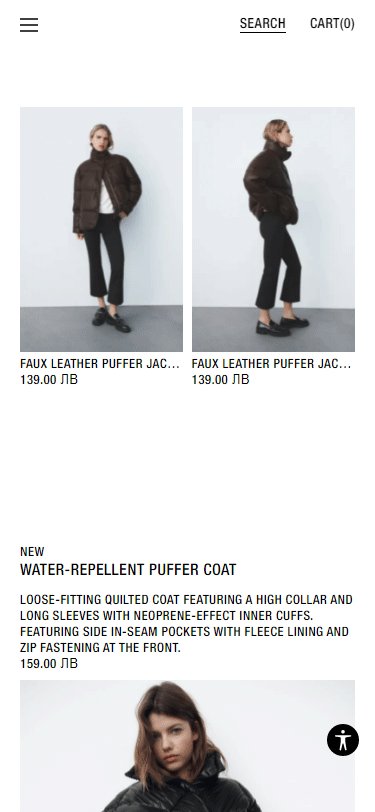
- Pensez verticalement. Organisez vos produits de manière à offrir une expérience d'achat agréable sur mobile. Par exemple, organisez vos produits en colonnes. La meilleure pratique consiste à limiter le nombre de colonnes à deux. Laissez-vous inspirer par le magnifique design mobile de ZARA :

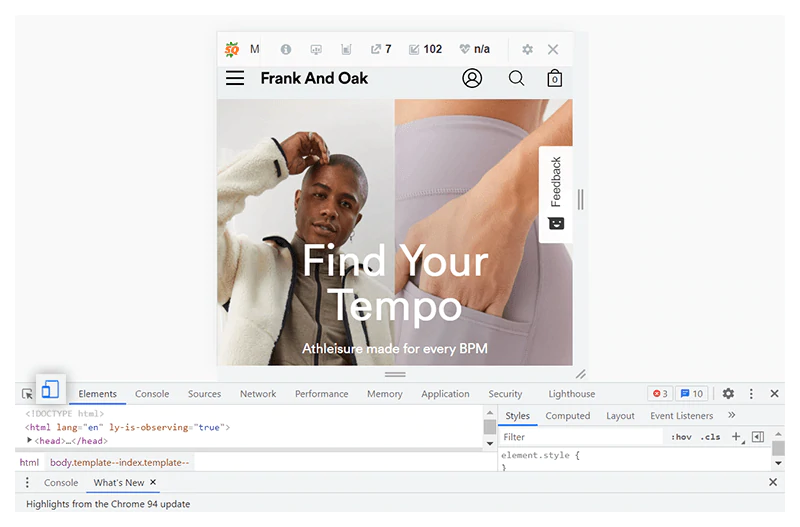
Pour vérifier la disposition de votre boutique Shopify d'un point de vue mobile :
- Ouvrez votre site Web à l'aide de Google Chrome.
- Cliquez sur Ctrl + Maj + C. Cela ouvrira la console du développeur.
- Cliquez sur l'icône de l'écran mobile.

Poursuivez votre apprentissage : améliorez l'apparence de votre boutique mobile Shopify | Astuces Shopify rapides 2021
#2. Assurez-vous que votre boutique Shopify se charge rapidement sur les appareils mobiles
La probabilité de rebond augmente de 32% si le temps de chargement de la page mobile passe de 1 seconde à 3 secondes (Source : Google).
Nous avons déjà discuté de l'importance d'avoir un site Web à chargement rapide dans notre guide d'optimisation de la vitesse des pages pour Shopify. Les clients sont impatients - lorsqu'ils achètent en ligne, ils veulent trouver rapidement et facilement ce dont ils ont besoin. Cela est particulièrement vrai pour la navigation mobile, car les gens utilisent généralement leur téléphone en déplacement.
Pour vous assurer que votre boutique Shopify se charge rapidement sur les appareils mobiles :
- Optimisez votre contenu pour l'intention de recherche et assurez-vous de n'inclure que des informations pertinentes.
- Utilisez la spécification HTML localStorage ou des solutions d'accélération mobile automatisées.
- Assurez-vous que vos images ont la taille et la résolution appropriées pour s'adapter aux écrans mobiles.
- Évitez d'utiliser des fenêtres contextuelles. Même s'ils sont parfaits pour capturer des e-mails et promouvoir les ventes, ils sont difficiles à conclure sur les écrans mobiles. Cela peut entraver l'expérience d'achat et frustrer vos clients. En outre, ils peuvent avoir un impact négatif sur la vitesse de votre page.
- Évitez d'utiliser les barres latérales - elles sont gênantes, occupent trop d'espace sur l'écran et peuvent avoir un impact négatif sur l'expérience utilisateur sur mobile. De plus, ils peuvent ralentir vos pages.
#3. Optimisez votre navigation
Lorsque nous utilisons nos téléphones, nous défilons, balayons, tapotons constamment, etc. Tout se passe rapidement et en mouvements rapides. C'est pourquoi il est important que tous les éléments essentiels de la page et les informations critiques pour l'entreprise soient toujours à l'écran. Vous pouvez y parvenir en intégrant une barre de navigation fixe dans votre conception. Votre barre de navigation fixe doit contenir un bouton CTA, un lien vers votre page d'accueil, un lien vers la page du panier et un lien vers la page de paiement.
Pour offrir une meilleure expérience d'achat mobile, vous devez simplifier votre navigation. Plus précisément, vous devez :
- Réduisez le nombre de couches de navigation - sur mobile, il est facile de se perdre parmi une myriade de catégories, sous-catégories, filtres, balises, etc. Plus votre navigation est compliquée, plus les consommateurs ont de chances de partir. Alors, restez simple et respectez un niveau de contenu imbriqué.
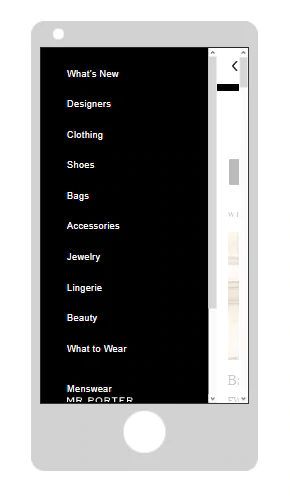
- Utilisez une alternative de menu adaptée aux mobiles (par exemple, hamburger, aide-soignant ou menus à trois points). Cela permettra d'économiser de l'espace et vous aidera à offrir une meilleure expérience d'achat.
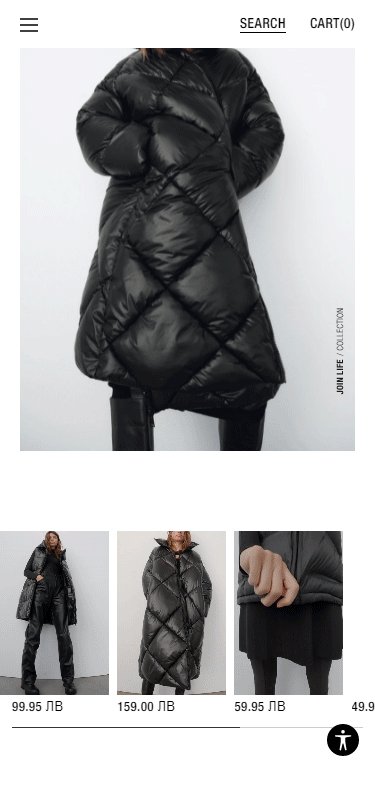
Voici un exemple de menu hamburger :

Lorsque vous cliquez sur l'icône du menu hamburger, un menu de navigation secondaire apparaît. Il contient tous les liens du menu d'en-tête (affiché sur les appareils de bureau).

#4. Gardez les éléments importants au-dessus du pli
Votre logo, votre menu de navigation, votre bouton CTA, votre panier et votre bouton de paiement doivent être au-dessus du pli. Cela vous aidera à offrir une expérience d'achat mobile plus informée et à créer un chemin de conversion fluide (avec un nombre limité d'actions).
#5. Réfléchissez à la façon dont vous utilisez le texte
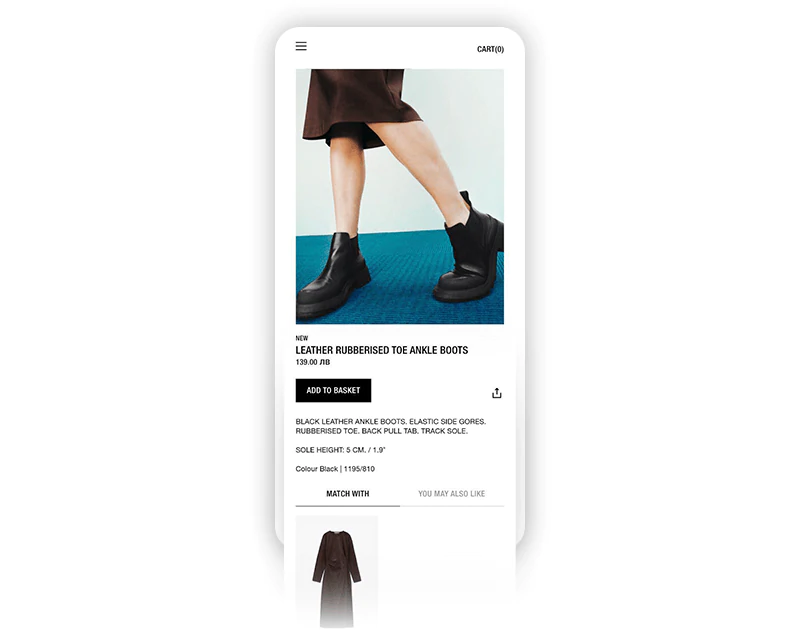
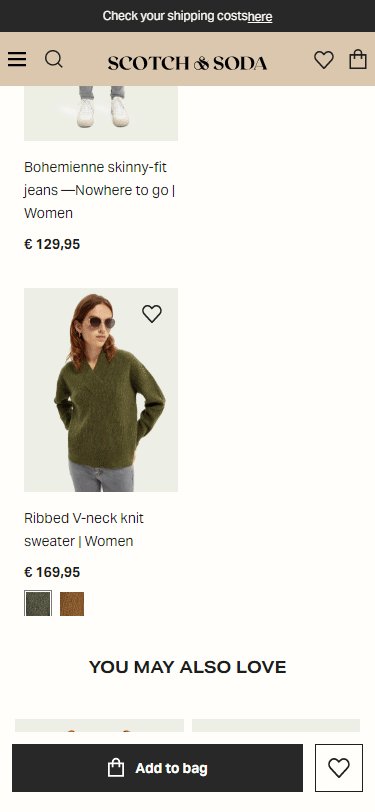
Les appareils mobiles ont un espace d'écran limité. Cela signifie que vous devez présenter toutes les informations essentielles sur le produit de manière concise mais attrayante. Une façon d'y parvenir est de minimiser le texte et de laisser vos photos de produits parler. Par exemple, votre copie peut être limitée au nom de votre produit, à la variante du produit, au prix, à un bouton CTA et à une courte description du produit. Vous pouvez utiliser un menu déroulant qui inclut des informations supplémentaires sur le produit. Pour faciliter les décisions d'achat de vos clients, vous pouvez utiliser des images pour présenter toutes les fonctionnalités et caractéristiques du produit. Être inspiré:


Source de l'image : ZARA
De plus, le texte doit être facile à lire. N'oubliez pas qu'un client ne devrait pas avoir à zoomer pour lire les descriptions de vos produits. La meilleure pratique consiste à choisir une police conviviale UX comprise entre 14 et 16 pixels.
Enfin, le texte et les images ne doivent pas se chevaucher. Même si cela peut sembler bon sur un ordinateur de bureau ou un ordinateur portable, il sera difficile de lire sur des écrans plus petits. Il y a un risque que vos clients soient frustrés et partent.
#6. Positionnez vos photos de produits au premier plan
Le shopping mobile est une expérience visuelle. Nous avons déjà souligné que l'utilisation de texte devrait être minimale. Dans cette section, nous expliquerons exactement comment vous pouvez tirer parti des photos de produits et les utiliser de manière à ravir vos clients, à répondre à leurs questions les plus brûlantes et à stimuler les ventes.
Avant tout, les photos de produits doivent être le point central de vos pages de produits et de catégories.
Par exemple:
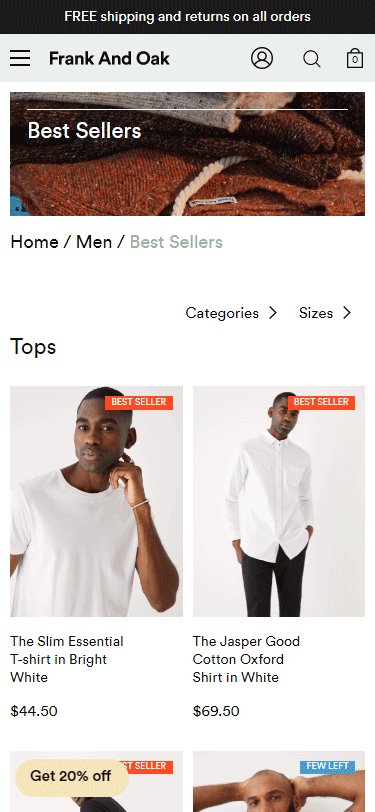
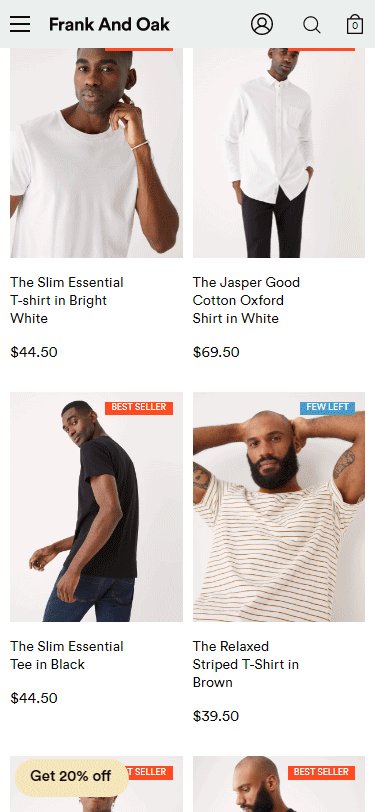
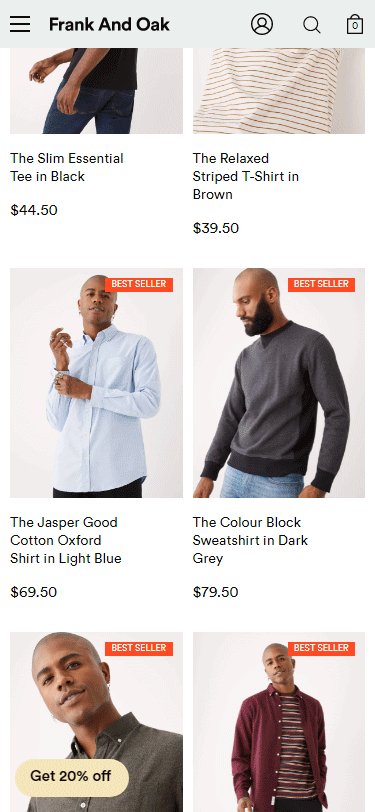
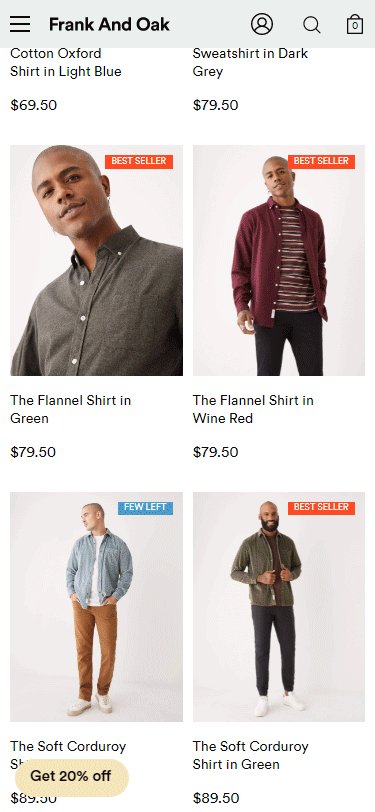
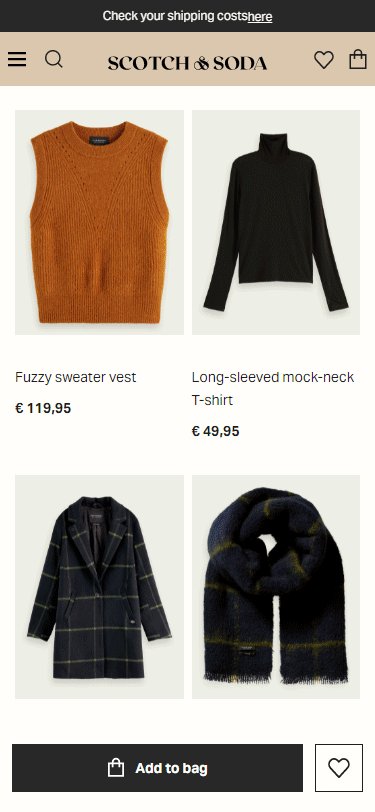
- Page de catégorie - Grille simple et sophistiquée de belles photos de produits et copie limitée. C'est un parfait exemple de la façon dont les visuels peuvent simplifier la navigation sur le site et faciliter le processus de prise de décision.

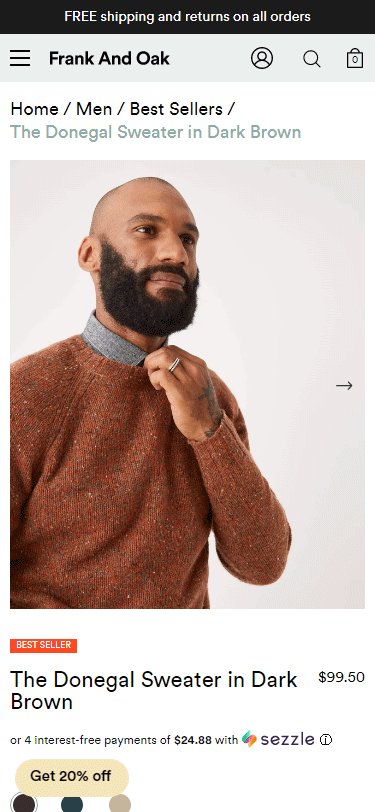
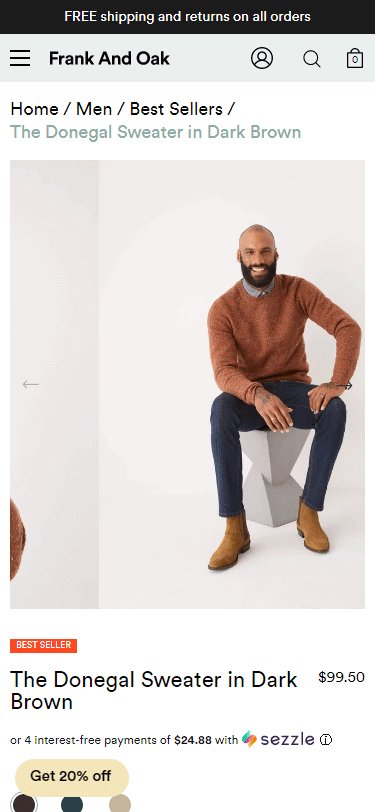
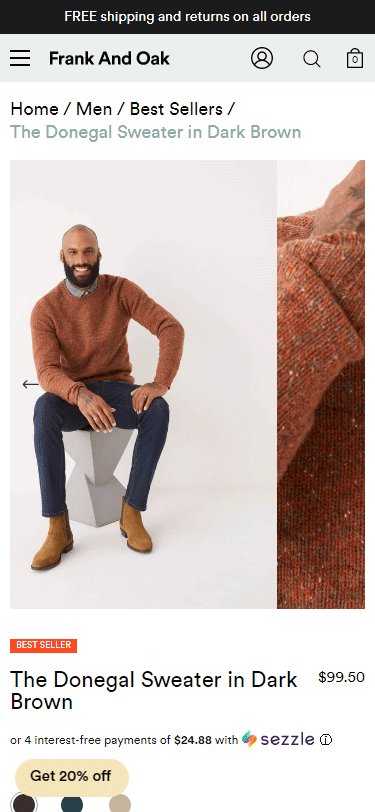
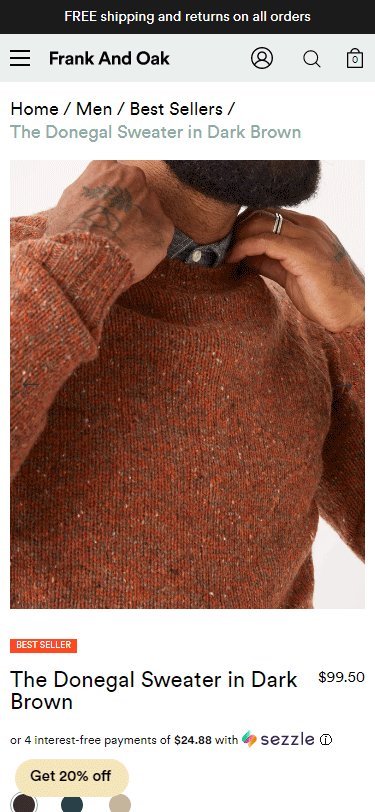
- Page produit - Carrousel photo magnifiquement conçu et facile à naviguer qui affiche les meilleures caractéristiques du produit et présente le produit sous différents angles.

Source : Franck & Oak
Deuxièmement, utilisez de vraies photos de produits. De cette façon, vous pourrez présenter les caractéristiques du produit de manière très authentique. Il est préférable d'inclure des photos qui présentent le produit dans différents contextes - un fond neutre (la photo classique du produit), un modèle portant le produit (s'il s'agit d'un vêtement ou d'un accessoire), montrant le produit en cours d'utilisation (s'il est un appareil, un outil), etc. Si vous avez des variantes de produits, utilisez de vraies photos pour chaque variante - cela vous aidera à offrir une expérience d'achat plus informée et transparente qui émule l'expérience d'achat dans un magasin physique. Par exemple, les gens n'auront pas à se demander à quoi ressemble un élément particulier dans une couleur différente. Cela renforcera la confiance dans vos produits et vous aidera à transformer les acheteurs hésitants en premiers acheteurs. De plus, cela réduira le nombre de retours, ce qui vous fera gagner du temps et de l'argent.
#7. Optimisez vos boutons CTA pour mobile
Vos boutons CTA doivent être :
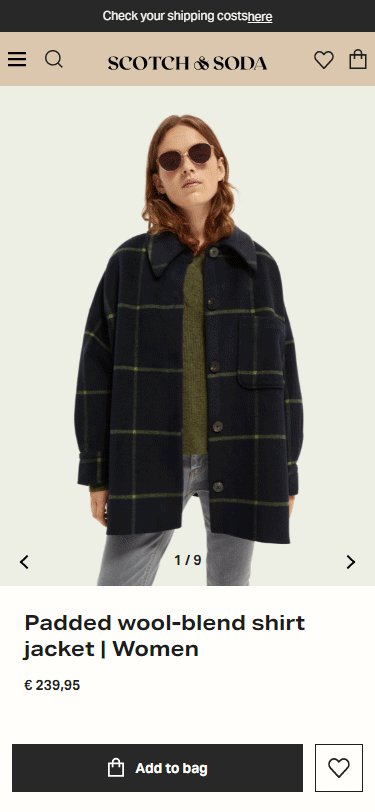
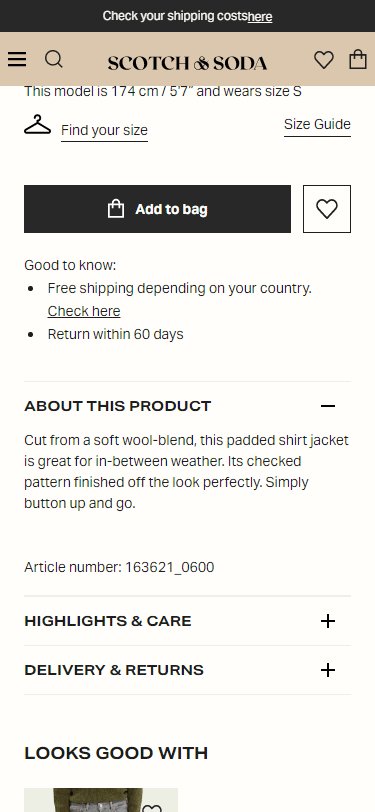
- Bien en évidence au-dessus du pli et visible à tout moment. C'est un moyen de rappeler constamment à vos clients d'agir de manière efficace et non intrusive. Il est préférable d'utiliser une couleur contrastante qui correspond à l'esthétique générale de votre site Web - de cette façon, le bouton attirera instantanément l'attention de vos clients, mais il n'aura pas l'air gênant, intrusif ou déplacé. Laissez-vous inspirer : Scotch & Soda

- Facile à utiliser, c'est-à-dire que les clients ne devraient pas avoir à zoomer pour ajouter des articles à leurs paniers. La meilleure pratique consiste à concevoir des boutons suffisamment grands pour être actionnés avec le pouce. De plus, il doit y avoir suffisamment d'espace entre les différentes cibles tactiles, afin qu'un client n'appuie pas accidentellement sur un bouton qu'il ne souhaite pas.
- Votre copie CTA doit être simple (par exemple, "Ajouter au panier", "Acheter maintenant", etc.).
#8. Simplifiez les interactions avec les formulaires mobiles
Les formulaires compliqués ou longs causent de la frustration et sont une raison courante d'abandon de panier. Pour optimiser vos formulaires pour mobile :
- Supprimez tous les champs inutiles.
- Créez des étiquettes de formulaire descriptives.
- Désactivez la correction automatique sur les champs "Nom" et "Adresse".
- Il y a beaucoup de choses à considérer en termes d'espacement entre les différents champs. D'une part, les clients doivent pouvoir remplir facilement chaque champ (avec leurs doigts). D'autre part, plus d'espace nécessite plus de défilement, ce qui pourrait nuire à l'expérience globale de l'utilisateur. Testez différentes options pour trouver l'équilibre.
- Les champs du formulaire doivent se trouver dans la « zone du pouce ».
- Le clavier doit s'adapter automatiquement aux types de champs. Par exemple, vous devriez avoir un clavier alphabétique pour les champs « Nom », « E-mail » et « Adresse », et un clavier numérique pour les champs « Numéro de téléphone » et « Informations sur la carte de crédit ».
#9. Optimisez votre paiement pour mobile
Les paniers mobiles ont un taux d'abandon de 85,65% (Source : Barilliance). Un processus de paiement compliqué est l'une des raisons les plus courantes d'abandon de panier. C'est pourquoi il est important d'optimiser votre paiement pour mobile. Pour faire ça:
- Réduisez le nombre d'étapes qu'un client doit franchir et le nombre de champs qu'il doit remplir. Demandez uniquement les informations pertinentes. Moins vos clients ont besoin de taper, plus ils ont de chances de terminer leur commande.
- Placez le bouton de paiement au-dessus du pli. Assurez-vous qu'il est assez grand pour être tapoté avec le pouce. Utilisez des couleurs contrastées et un CTA clair. Remarque : Dans Shopify, vous pouvez personnaliser vos boutons. Par exemple, vous pouvez créer des boutons de paiement dynamiques et offrir une expérience de paiement rapide et transparente.
- Intégrez des passerelles de paiement.
- Offrez une option de paiement en tant qu'invité. Le plus souvent, les gens sont pressés de passer une commande. Ou ils ne veulent pas s'inscrire. Ou, peut-être, ils ne sont pas sûrs à 100% de vouloir passer une commande et toute étape inutile qu'ils doivent franchir est une raison pour eux d'abandonner leur panier. Offrir une option de paiement invité aidera ces acheteurs impatients et hésitants à se convertir.
#dix. Test
Utilisez le test de compatibilité mobile de Google pour vérifier si votre boutique Shopify est adaptée aux mobiles. Entrez simplement votre URL dans le champ "Entrez une URL à tester" et cliquez sur "Tester l'URL". Vous pouvez également tester des extraits de code.
Utilisez le rapport d'utilisabilité mobile de Google Search Console pour vérifier si votre site Web présente des problèmes d'utilisabilité mobile.
#11. Demander de l'aide
Si vous n'êtes pas développeur et que vous avez du mal à mettre en œuvre ces changements vous-même, nous vous conseillons vivement de contacter un expert Shopify qui pourra optimiser votre boutique Shopify pour mobile.
Balises hreflang : que sont-elles, pourquoi sont-elles importantes et comment les implémenter ?
Si vous avez une boutique Shopify multilingue, il est essentiel d'implémenter des balises hreflang. Les balises hreflang aident Google (et d'autres moteurs de recherche) à déterminer la langue et la région auxquelles le site Web est destiné. En utilisant ces informations, ils servent l'URL correcte en fonction de la langue et de l'emplacement de l'utilisateur.
Pourquoi est-ce important?
Supposons que vous ayez plusieurs versions linguistiques de votre boutique :
- Allemand (https://www.yourshopifystore.com/de/)
- Français (https://www.yourshopifystore.com/fr/)
- Espagnol (https://www.yourshopifystore.com/es/)
- Et plus
En incluant des balises hreflang dans votre code de thème, vous vous assurez qu'un client situé en Allemagne ou avec un paramètre de langue allemande recevra l'URL allemande, un client situé en France ou avec un paramètre de langue française recevra l'URL française, etc. Cela vous aidera à offrir une expérience d'achat plus pertinente et personnalisée, ce qui réduira votre taux de rebond et aura un impact positif sur vos résultats.
Que sont exactement les balises hreflang ?
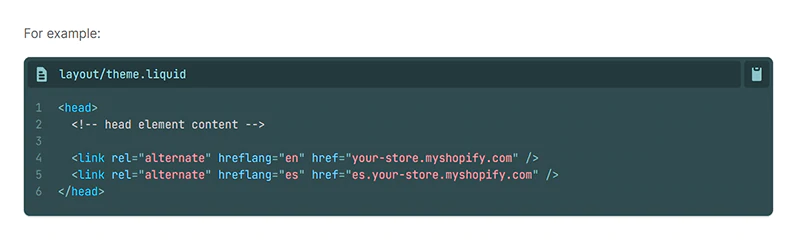
Les balises hreflang sont des attributs HTML placés sur les éléments <link>. Ils identifient une URL de site Web localisée. Chaque URL de langue ou de région doit avoir une balise hreflang unique - vous pouvez inclure autant de balises hreflang que nécessaire pour spécifier qu'une page particulière a plusieurs versions. Les balises hreflang doivent être incluses dans la section <head></head> de votre Shopify theme.liquid.

Source : Shopify.dev
Comme vous pouvez le voir, cet extrait de code contient trois attributs différents :
- rel - Cet attribut indique aux moteurs de recherche comment la page se rapporte aux autres pages de votre boutique Shopify ("alternate" signifie que la page est une variante d'une autre page, c'est-à-dire qu'il indique à Google que la page pourrait être similaire ou identique à d'autres pages) . Ceci est important du point de vue du référencement international, car cela empêche les pages spécifiques à une région ou à une langue de créer des problèmes de contenu en double.

Important
Les balises hreflang sont différentes des balises canoniques.
Une balise canonique indique à Google quelle URL est l'URL dominante ou préférée. En savoir plus sur les balises canoniques : Comment résoudre les problèmes de contenu en double dans Shopify ?
Les balises hreflang indiquent à Google quelle version localisée de la page doit apparaître sur les SERP en fonction de l'emplacement ou de la langue de l'utilisateur. Remarque : hreflang fonctionne au niveau de la page, pas au niveau du domaine. L'attribut "rel" définit des "pages alternatives", et non des "sites Web alternatifs".
- hreflang - Cet attribut spécifie la langue et la région auxquelles la page est destinée. La valeur définie pour l'attribut hreflang commence toujours par la langue. Il faut absolument préciser la langue. La spécification de la région est facultative. Important : Vous devez spécifier la langue au format ISO 639-1. La région doit être spécifiée au format ISO 3166-1 Alpha 2. Les codes de langue et de pays doivent être séparés par un tiret ("-") et non par un trait de soulignement ("_").
- href - Cet attribut spécifie la page.
À première vue, les balises hreflang semblent assez simples. Cependant, John Mueller de Google les décrit comme "l'un des aspects les plus complexes du référencement (sinon le plus complexe)".
En effet, les balises hreflang sont bidirectionnelles - si la page A est liée à la page B, la page B doit également être liée à la page A. Sinon, les balises hreflang peuvent être ignorées ou mal interprétées. Plus vous vendez de langues, plus ce processus devient complexe. Également:
- Chaque page contenant des balises hreflang doit également comporter une balise hreflang auto-référençante.
- Les balises hreflang doivent pointer vers des pages de travail, c'est-à-dire des pages qui renvoient un code d'état 200.
- Chaque attribut doit être correctement configuré.
En fin de compte, si vous êtes un développeur qualifié, la mise en œuvre de hreflang est simple. Cependant, maintenir des balises hreflang qui répondent à ces exigences est un défi. Heureusement, en tant que propriétaire de boutique Shopify, vous n'avez pas à vous en soucier !
Shopify implémente automatiquement les balises hreflang : lorsque vous publiez une langue, Shopify crée des URL uniques pour chaque page traduite de votre site Web. Cela se fait en ajoutant le code de langue aux URL (par exemple, si vous traduisez votre boutique en allemand, Shopify créera automatiquement l'URL https://www.yourshopifystore.com/de/).
De plus, Shopify inclut automatiquement toutes les langues publiées dans les sitemaps. Cela aide Google à détecter les différentes langues de votre boutique. En savoir plus : Centre d'aide Shopify, Domaines internationaux
Qui peut bénéficier de ces fonctionnalités ?
Tous les marchands du forfait Shopify, du forfait Advanced Shopify ou du forfait Shopify Plus peuvent utiliser la fonction de domaines internationaux et avoir différentes langues disponibles sur différents domaines. En savoir plus : Centre d'aide Shopify Vendre dans plusieurs langues, URL et référencement
Comme vous pouvez le voir, Shopify fait la plupart des gros travaux. Tout ce que vous avez à faire est de choisir une application qui prend en charge la fonctionnalité multilingue de Shopify. L'une de ces applications est Translation Lab.
Translation Lab fonctionne nativement avec Store Languages (fonctionnalité multilingue de Shopify). Avec Translation Lab, vous pouvez traduire manuellement votre paiement et toutes les ressources traduisibles (par exemple, produits, collections, blogs, pages, e-mails, champs méta, boutiques, liens, variantes de produits, etc.). De plus, vous pouvez traduire automatiquement l'intégralité de votre boutique dans n'importe quelle langue à l'aide de Google Neural Machine Translations.
Les autres fonctionnalités intéressantes incluent :
- Détectez la langue préférée de vos clients et chargez votre boutique dans la langue la plus appropriée.
- Placez un sélecteur de langue personnalisable dans votre boutique.
- Vendez dans plus de 160 devises.
- Traduire les options de produits en masse.
- Exporter/Importer des traductions.
- Modifiez la langue par défaut de votre boutique.
- Migrez vos traductions de thème d'un thème à un autre.
- Et plus!
Translation Lab propose un forfait gratuit et trois forfaits payants. Les prix commencent à partir de 9,99 $/mois.

Continuez à en savoir plus sur hreflang et sur la vente en plusieurs langues :
- Shopify .dev, utilisez des balises hreflang dans votre thème
- Google Search Central, informez Google des versions localisées de votre page
Emballer
Aujourd'hui, nous avons discuté de trois sujets techniques SEO importants :
- Sécurité du site Web
- Facilité d'utilisation mobile
- Balises hreflang
Nous avons essayé de couvrir chaque sujet en détail et espérons que ce guide répondra à toutes vos questions. Néanmoins, si vous souhaitez nous demander quoi que ce soit, partager votre expérience ou vos réflexions, n'hésitez pas à nous écrire !
Ceci est le dernier guide de notre série de blogs SEO techniques. Ce fut un voyage passionnant ! 28 950 mots, plus ou moins quelques-uns. Merci de rester avec nous depuis si longtemps !
La prochaine aventure vous attend ! Nous avons hâte de plonger dans 2022 avec de nouvelles idées, un contenu significatif, des histoires passionnantes et des exemples inspirants ! Restez à l'écoute!
