3 façons d'utiliser l'IA pour l'optimisation des entités sur l'ensemble du site
Publié: 2023-06-01Prêt à découvrir trois stratégies incroyablement simples (mais puissantes) qui vous aideront à optimiser plus rapidement et plus efficacement ?
Voici ce que vous apprendrez dans cet article :
- Comment utiliser l'IA pour fournir une source de données pour l'optimisation sur la page.
- Utiliser l'IA pour créer rapidement plusieurs types de schémas pour chaque article de blog sur votre site Web.
- Une solution de lien interne gratuite qui facilite les liens internes.
Terminologie clé
Avant de commencer, il est important de relier ces concepts à des entités.
Entités
Dans l'apprentissage automatique, en particulier dans le traitement du langage naturel, une entité est une chose ou un concept significatif dans un contexte spécifique.
Par exemple, "Apple" pourrait être une entité qui représente l'entreprise technologique ou une entité qui représente un type de fruit, selon le contexte.
Liens internes
Les liens internes sont des hyperliens qui dirigent vers une autre page du même site Web. Ils aident à établir une hiérarchie des informations pour le site Web donné et guident les visiteurs vers des sites hautement prioritaires.
Du point de vue du référencement, ces liens aident les moteurs de recherche à découvrir, indexer et comprendre toutes les pages de votre site.
Les liens internes peuvent également aider les moteurs de recherche à comprendre le contexte et la relation entre les différentes pages et leur contenu. Cela peut aider le moteur de recherche à identifier les entités pertinentes sur votre site.
Schéma
Schema (ou Schema.org) est un projet collaboratif et communautaire dont la mission est de créer, maintenir et promouvoir des schémas pour les données structurées sur Internet.
En d'autres termes, c'est un moyen de baliser et de catégoriser les informations sur votre page Web afin que les moteurs de recherche puissent mieux comprendre de quoi parle votre page. Cela peut aller d'une évaluation de produit à une annonce d'événement.
En utilisant le balisage de schéma, vous aidez les moteurs de recherche à identifier et à comprendre les entités présentes sur votre page Web.
EAV (Entité-Attribut-Valeur)
EAV est un modèle de données utilisé pour décrire des entités où le nombre d'attributs (propriétés, paramètres) pouvant être utilisés pour les décrire est potentiellement vaste.
Ceci est particulièrement utile dans le référencement, car cela permet de représenter les informations sur les entités de manière flexible, ce qui peut être bénéfique dans les situations où les attributs utilisés pour décrire une entité peuvent varier considérablement.
Les moteurs de recherche cherchent à comprendre l'intention du chercheur et la signification contextuelle des termes tels qu'ils apparaissent dans l'espace de données interrogeable.
Le concept d'entités, soutenu par l'utilisation de schéma, d'EAV et de liens internes, permet au moteur de recherche d'appréhender plus efficacement le contenu d'un site Web et de présenter les résultats les plus pertinents aux utilisateurs.
Recevez la newsletter quotidienne sur laquelle les spécialistes du marketing de recherche comptent.
Voir conditions.
Dans l'ensemble, les trois tactiques suivantes améliorent la "compréhension sémantique" de votre site Web. Avec d'autres pratiques de référencement, elles peuvent aider à améliorer la visibilité de votre site dans les SERP.
1. La séquence d'invite hexa grammairienne
Cette invite est spécifiquement conçue autour des entités. Comme nous l'avons expliqué dans le guide définitif sur les entités, la compréhension des entités est largement liée à la grammaire.
Les noms, adjectifs, verbes, adverbes, prépositions et EAV sont tous intégralement liés à des entités.
Bien que cela semble déroutant, c'est plus simple que vous ne le pensez. Voici ce que dit ChatGPT sur son importance.

Voici les six invites :
- « Fournissez une liste complète des verbes les plus courants associés au sujet. Regroupez la liste et imbriquez les verbes associés.
- « Fournissez une liste complète des noms les plus courants associés au sujet. Regroupez la liste et imbriquez les noms associés.
- « Fournissez une liste complète des adjectifs les plus courants associés au sujet. Regroupez la liste et imbriquez les adjectifs associés.
- « Fournissez une liste complète des adverbes les plus courants associés au sujet. Regroupez la liste et imbriquez les verbes associés.
- "Fournissez une liste complète des prédicats les plus courants associés au sujet."
- "Fournir une liste complète des attributs associés au sujet."
Lorsque vous obtenez vos réponses, vous pouvez les enregistrer comme bon vous semble. Je préfère une feuille Google.

Je suggère d'utiliser cette liste de différentes manières.
Vous pouvez utiliser la liste hexa pour informer vos mémoires de contenu. Vous pouvez utiliser la liste hexa pour optimiser le contenu existant. Vous pouvez même utiliser cette liste pour vous aider à créer des invites intelligentes pour OpenAI.
Je ne peux pas dévoiler tous les secrets internes, mais il suffit de dire que cette liste peut être utilisée pour vous aider dans le déploiement de contenu d'IA programmatique.
2. Schéma et IA
La création de schémas pour des centaines de pages Web est un travail absolu. Au cours des dernières années, les agences ont produit des schémas parce que c'est l'une de ces tâches que personne ne veut faire.
Étant donné que le schéma est difficile à comprendre et que les avantages ne sont pas toujours compris, de nombreuses personnes utilisent une solution prête à l'emploi (par exemple, SEOpress, RankMath, Yoast).
Le co-auteur de cet article, Andrew Ansley, a développé un système simple pour la génération de schémas. Vous n'avez pas besoin de comprendre quoi que ce soit au sujet du schéma pour que cela fonctionne.
Tout ce dont vous avez besoin est un terrain de jeu OpenAI et un accès à GPT-4.
Pour cet exemple, nous allons utiliser le schéma de page Web afin de pouvoir créer une déclaration claire et structurée des entités qui se trouvent dans l'article de blog.
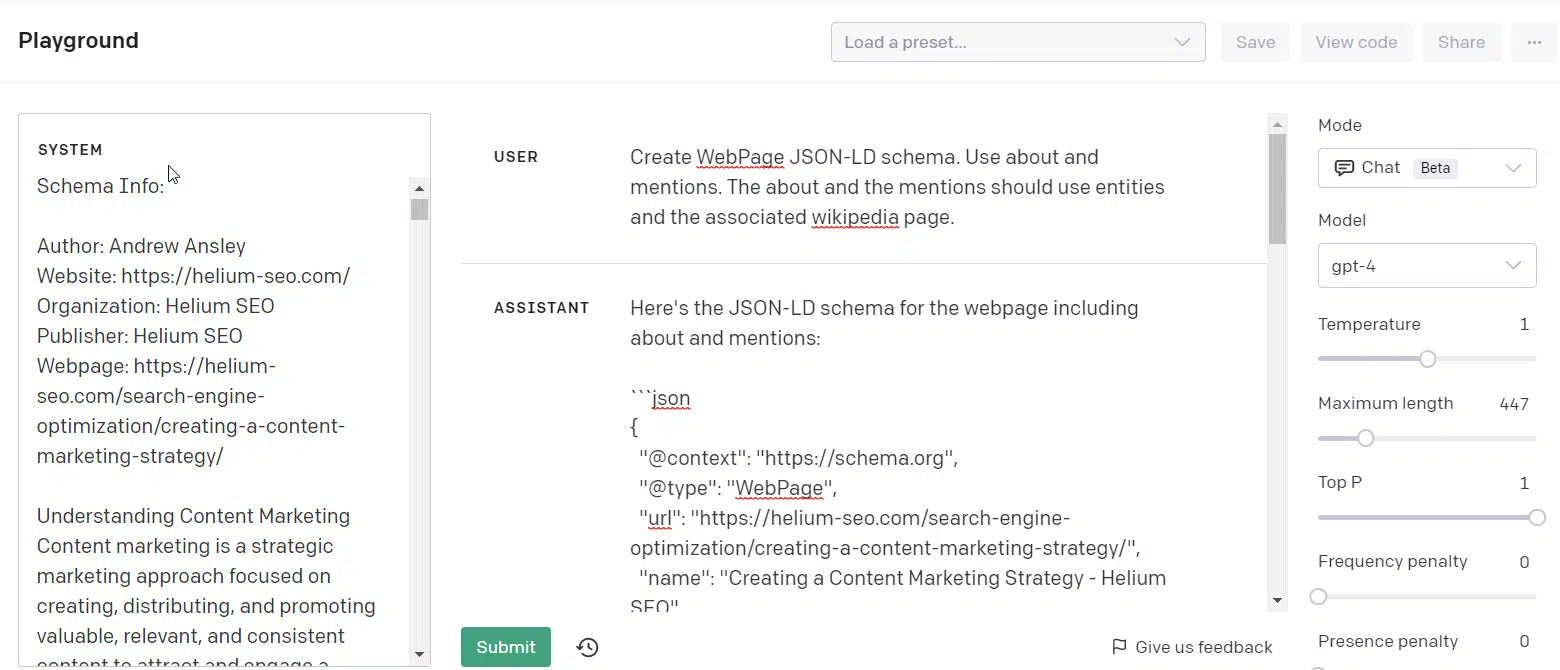
Mise en place
Étape 1 : Saisissez l'URL de votre article de blog.
Étape 2 : Indiquez l'auteur, l'URL du site Web, le nom de l'organisation, le nom de l'éditeur et l'URL de la page Web dans le texte système.
Étape 3 : Copiez et collez le texte de l'article de votre blog dans le texte système.

Comme vous pouvez le voir sur l'image, le texte du système est sur la gauche. L'invite réelle se trouve au milieu de la page, fonctionnant exactement comme ChatGPT - avec une mise à jour majeure.
Dans le terrain de jeu, vous pouvez ajuster les paramètres et le texte du système fonctionne comme mémoire/contexte.
À l'intérieur de l'aire de jeux, vous pouvez utiliser environ 8 000 jetons (0,75 mot par jeton = 6 000 mots).
L'invite de schéma
L'invite est simple. Tout ce que vous devez entrer dans la boîte utilisateur est :
- "Créer un schéma WebPage JSON-LD. Utilisez à propos et mentions. Le sujet et les mentions doivent utiliser des entités et la page Wikipédia associée.
Une fois que vous avez terminé, vous obtiendrez un schéma professionnel à ajouter à votre article. Nous utilisons généralement un plugin pour injecter du code d'en-tête dans un article de blog, mais ce n'est qu'une des nombreuses options.
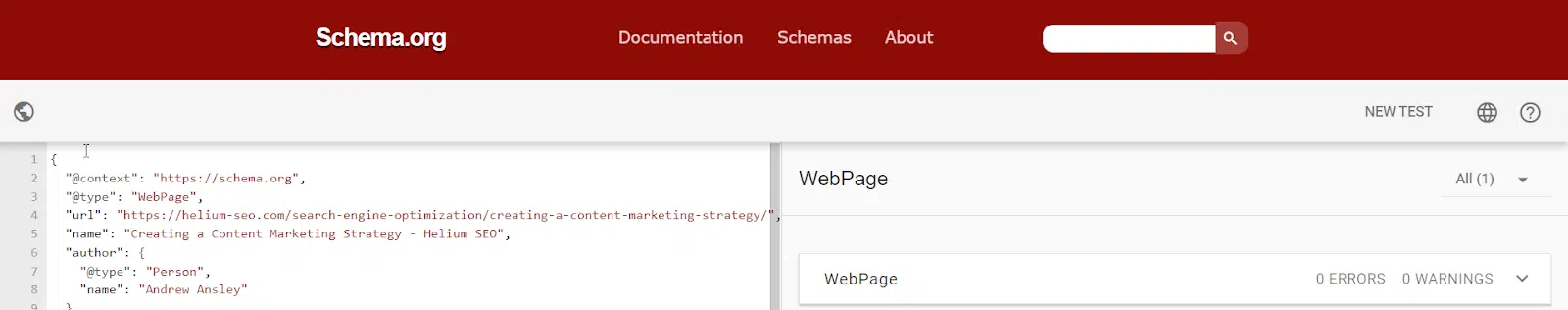
Si vous ne faites pas confiance à l'IA, vous pouvez vous rendre sur https://validator.schema.org/ et fournir le code pour voir s'il contient des erreurs.

Comme vous pouvez le voir sur l'image, mon code de schéma pro conçu pour l'optimisation des entités est exempt de défauts. Houzah !

Un autre type de schéma que vous pouvez facilement ajouter à un blog est le schéma FAQPage.
Schéma de la page FAQ
Ce type de schéma est plus simple que l'exemple précédent. Pour ce schéma, vous pouvez supprimer le texte de votre article du système et vous pouvez le remplacer par ce que vous voulez.
L'invite est :
- "Créer un schéma de FAQ."
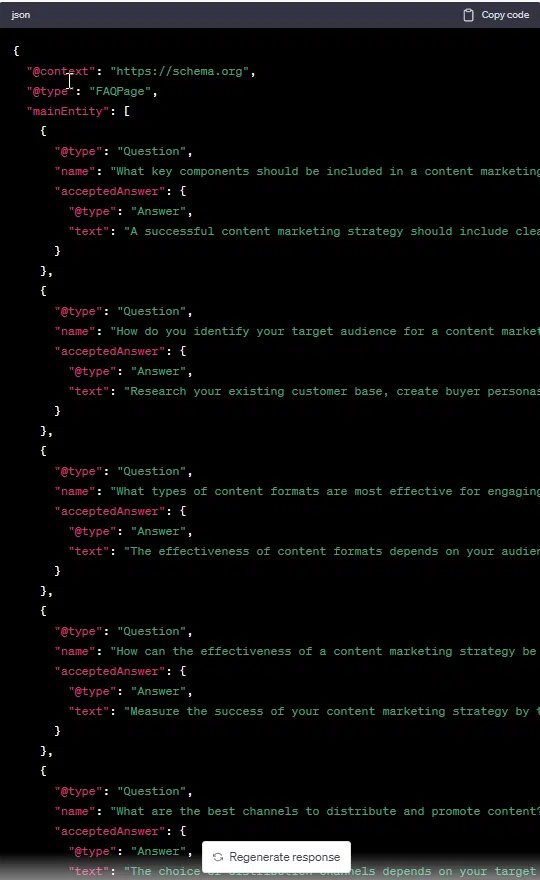
Si vous avez le texte à l'intérieur du système, il générera quelque chose comme l'exemple suivant.

Pour ceux qui préfèrent ChatGPT, vous pouvez simplement utiliser le plugin de navigation Web (qui est encore plus simple à utiliser).
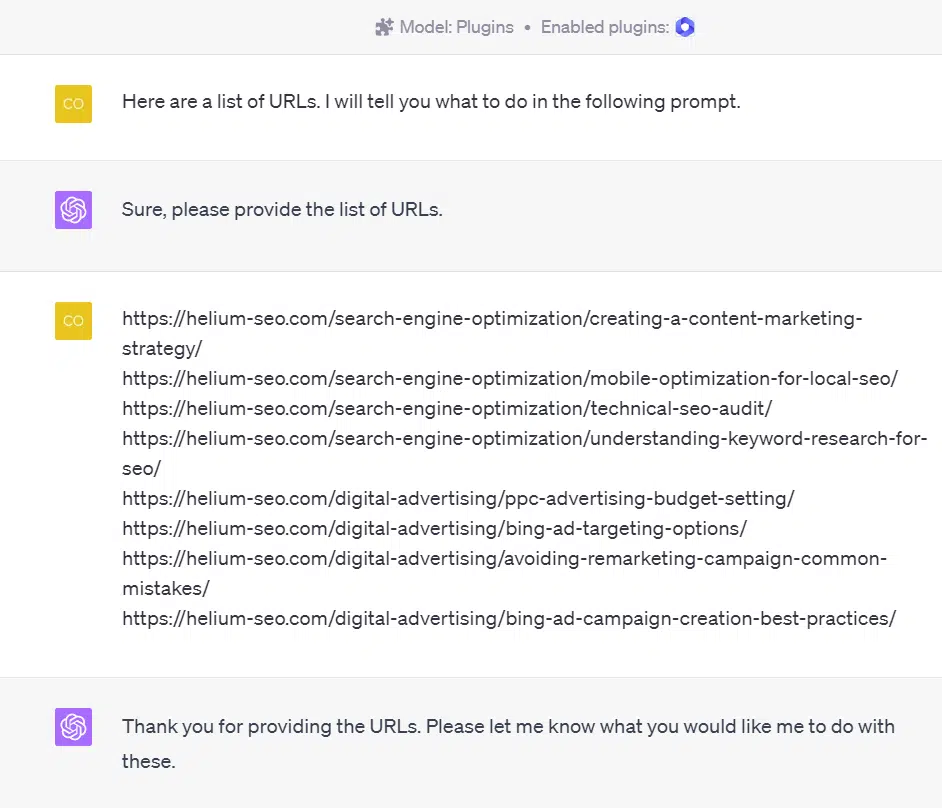
La seule invite dont vous avez besoin est :
- "Créer un schéma de FAQ pour l'URL [insérer le lien ici] ."
Si vous souhaitez créer plusieurs URL, vous pouvez ajouter des URL supplémentaires et demander à ChatGPT de créer un schéma FAQ pour chaque URL.
Je ne peux pas m'empêcher de me demander à quel point il est facile d'accomplir des tâches de référencement avec l'IA. Pendant que je montre ici un exemple non programmatique, vous pouvez littéralement expliquer ce que vous voulez construire, et l'IA fournira le code.
Vous n'avez même pas besoin de demander du code à l'IA pour accomplir une approche plus programmatique du schéma. Vous pouvez utiliser cette séquence d'invite simple :

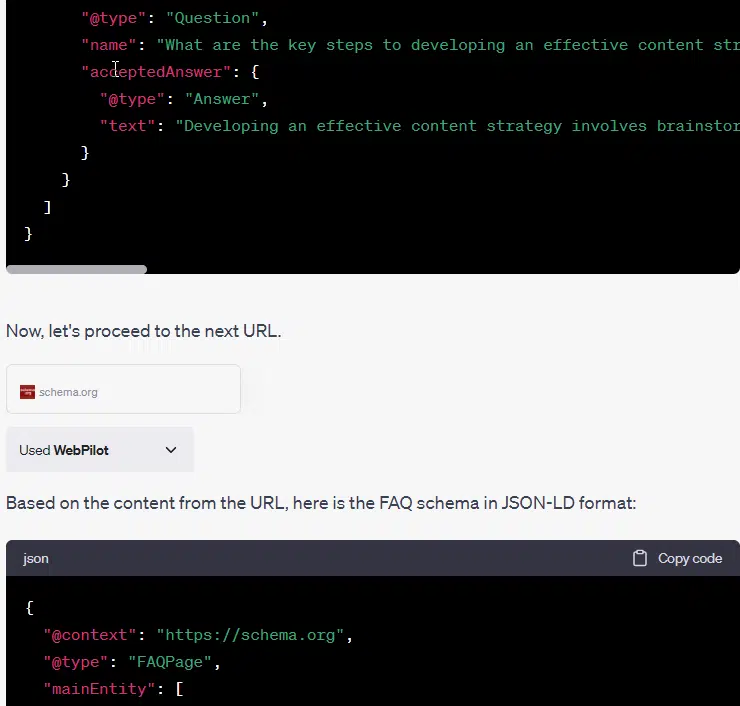
- "Créer un schéma FAQ au format JSON-LD. Traitez une URL et lorsque vous avez terminé cette tâche, lancez une autre invite qui continue la tâche jusqu'à ce que vous traitiez l'URL finale dans la liste.
La réponse ressemble à ceci :

Lorsque vous utilisez cette méthode, la génération des résultats se terminera autour de la 6ème URL.
Si vous donnez une liste d'URL qui dépassent la longueur de sortie, vous pouvez taper le mot "continuer", puis l'IA continuera dans la liste des URL.
3. Le script du lien interne
Les liens internes sont extrêmement importants pour transmettre l'autorité entre les pages, améliorer l'exploration de Google Bot et communiquer les relations entre les sujets pour l'optimisation des entités.
Voici un script qu'Ansley a créé et qui n'a besoin que de trois choses.
- Un document Google.
- Une feuille Google.
- Scripts d'application.
Le doc est l'article que vous écrivez qui sera lié à vos autres articles.
La feuille de calcul Google contient tous vos mots clés et URL. J'utilise un sitemap.
L'étape suivante consiste à demander à ChatGPT d'identifier le mot clé à partir du slug d'URL.
Voici le scénario.
function addLinksFromSheet() { // Your Google Sheets ID var sheet = SpreadsheetApp.openById(' 1AOvyOL0PCVVjY86aEEx77RqUWthV1m5Vzs2SyXE2f7g ').getActiveSheet(); // Get all the rows of data in the Sheet, excluding the headers var data = sheet.getRange(" A2:B " + sheet.getLastRow()).getValues(); // Iterate over all the rows for (var i = 0; i < data.length; i++) { // The first column in the row contains the text to be hyperlinked var searchPhrase = data[i][0]; // The second column contains the URL var hyperlink = data[i][1]; // Use your addLinks function to add the hyperlink to the doc addLinks(searchPhrase, hyperlink); } } function addLinks(searchPhrase, hyperlink) { if (!searchPhrase) { return; } // Your Google Doc ID const document = DocumentApp.openById(' 1_T5BRHiNi3iPnEL6xtys2qEV9WNzPZAwsQdIqtgiFtI '); const body = document.getBody(); let search = null; let count = 0; while (count < 1) { search = body.findText(searchPhrase, search ? search : null); if (!search) { break; } const searchElement = search.getElement(); const startIndex = search.getStartOffset(); const endIndex = search.getEndOffsetInclusive(); searchElement.asText().setLinkUrl(startIndex, endIndex, hyperlink); count++; } document.saveAndClose(); }J'ai souligné la partie du script qui nécessite votre propre slug de document unique.
L'inspiration pour ce script est venue de la chaîne YoTtube de Hamish, Income Surfers. Hamish est un nouveau YouTuber, mais son contenu est solide si vous voulez AI + SEO.
Le GIF ci-dessous montre ce qu'il faut faire avec Google App Scripts.

- Sauvegarder le projet.
- Cliquez sur Exécuter et acceptez les autorisations.
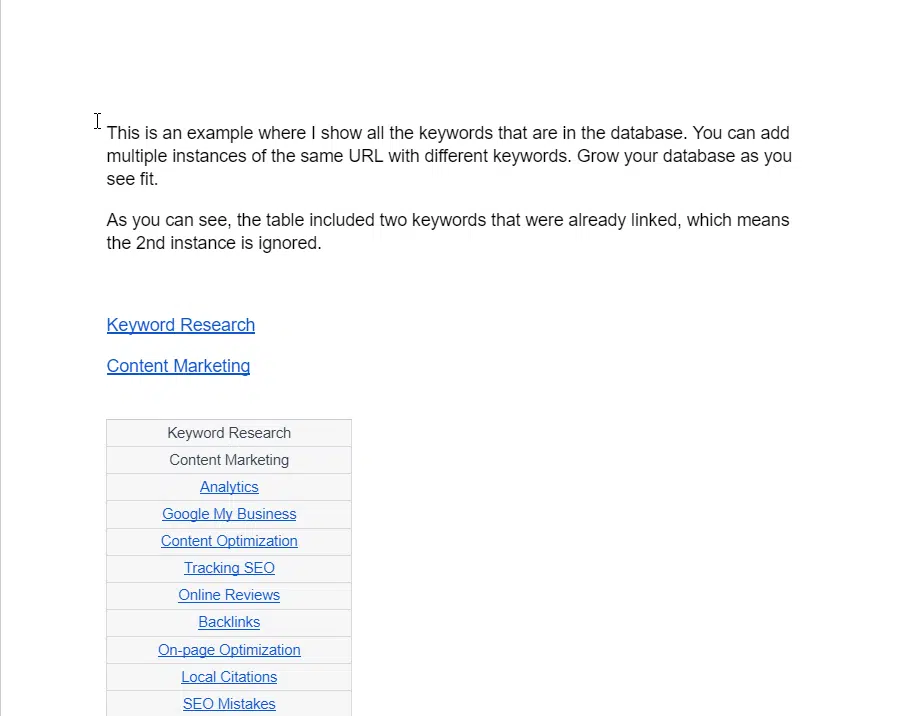
Les résultats ressemblent à la capture d'écran ci-dessous.

L'avantage de cette configuration est que vous pouvez essentiellement équiper n'importe lequel de vos rédacteurs d'un moyen simple de créer un lien interne.
L'un des aspects les plus difficiles de la liaison interne est le fait que la plupart des rédacteurs externalisés ne savent pas vers quoi se relier.
Configurez une base de données et maintenez cette liste afin que vos rédacteurs puissent appliquer tous les liens internes que vous souhaitez qu'ils utilisent.
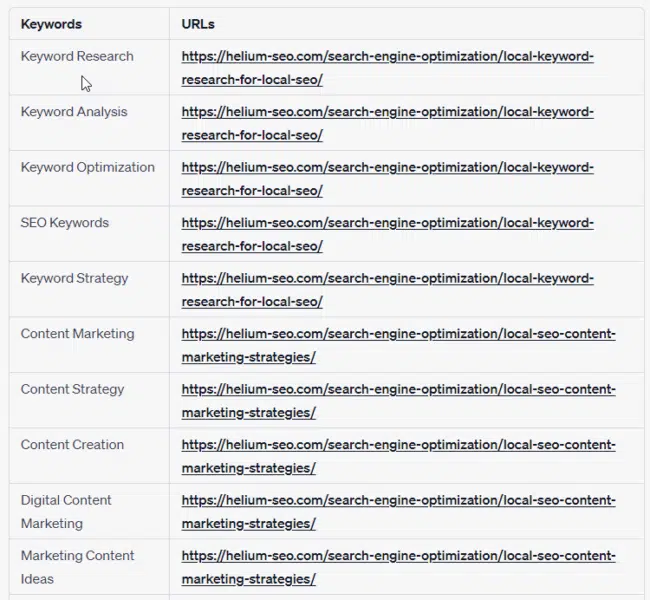
Si vous souhaitez inclure des mots clés supplémentaires, vous pouvez accéder à ChatGPT et coller vos données. J'ai utilisé cinq mots clés et cinq URL à des fins d'illustration.
Invite :
- « Je veux élargir davantage ce tableau. Répétez chaque URL 5 fois et fournissez 4 mots clés supplémentaires associés à chaque URL. Les nouveaux mots clés doivent avoir une pertinence sémantique élevée par rapport au mot clé d'origine de la liste. »
Sortie :

Comme vous pouvez le voir, j'ai maintenant le choix entre cinq mots-clés. Pour éviter de créer un lien vers la même URL, vous devrez modifier le script. Voici la nouvelle version :
function addLinksFromSheet() { // Your Google Sheets ID var sheet = SpreadsheetApp.openById('1jTwgsEgz5X4BbiNDjQeHJrRVtYdGi3LEKEBvPgIYtg8').getActiveSheet(); // Get all the rows of data in the Sheet, excluding the headers var data = sheet.getRange("A2:B" + sheet.getLastRow()).getValues(); // Keep track of the used URLs var usedUrls = []; // Iterate over all the rows for (var i = 0; i < data.length; i++) { // The first column in the row contains the text to be hyperlinked var searchPhrase = data[i][0]; // The second column contains the URL var hyperlink = data[i][1]; // Check if this URL has been used already if (usedUrls.indexOf(hyperlink) === -1) { // It hasn't, so add the hyperlink to the doc addLinks(searchPhrase, hyperlink); // And mark this URL as used usedUrls.push(hyperlink); } } } function addLinks(searchPhrase, hyperlink) { if (!searchPhrase) { return; } // Your Google Doc ID const document = DocumentApp.openById('1rLL9J6Lag6McZ6F22R3ptyb7XFqg9Bc1qmEgobrTa3w'); const body = document.getBody(); let search = null; let count = 0; while (count < 1) { search = body.findText(searchPhrase, search ? search : null); if (!search) { break; } const searchElement = search.getElement(); const startIndex = search.getStartOffset(); const endIndex = search.getEndOffsetInclusive(); searchElement.asText().setLinkUrl(startIndex, endIndex, hyperlink); count++; } document.saveAndClose(); }Utilisation de l'IA pour le référencement des entités
Les trois exemples spécifiques ci-dessus montrent comment l'IA peut être utilisée pour réduire considérablement le temps nécessaire à l'optimisation des entités.
Nous recommandons toujours d'utiliser l'IA pour toute tâche répétitive ou hautement technique et de consacrer plus de temps à la stratégie ou aux fonctions créatives du référencement. Le référencement d'entité n'est pas différent.
Cependant, il est important de savoir qu'il existe de nombreuses autres utilisations de l'IA lors de l'optimisation des entités, et il ne s'agit en aucun cas d'une liste exhaustive.
Assurez-vous d'assister à ma session à SMX Advanced, qui aura lieu du 13 au 14 juin, pour en savoir plus sur Entity SEO et AI et pourquoi nous pensons que Entity SEO sera crucial pour les meilleures positions SERP à l'avenir.
Cet article a été co-écrit par Andrew Ansley .
Ceci est le troisième article de la série SEO d'entité. Si vous souhaitez commencer par lire les deux premiers articles, ils sont liés ici :
- Le guide définitif du référencement d'entité
- Comment optimiser pour les entités
Les opinions exprimées dans cet article sont celles de l'auteur invité et pas nécessairement Search Engine Land. Les auteurs du personnel sont répertoriés ici.
