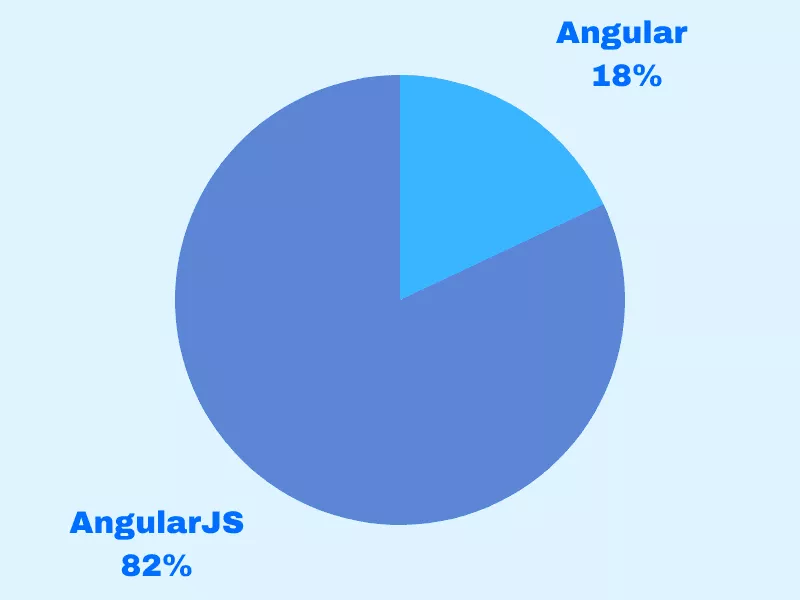
Angular vs AngularJS pour le développement d'applications : lequel est le meilleur pour votre prochain projet ?
Publié: 2021-08-02AngularJS a été lancé en 2010 et en 2016, il a été complètement réécrit. Ce produit Google s'améliore constamment. Il continue d'attirer les techniciens et est toujours compté parmi les sujets de discussion les plus brûlants. En raison de ses fonctionnalités, de son potentiel et de sa simplicité exceptionnels, diverses applications et sites Web sont développés avec Angular. Aujourd'hui, nous avons créé cet article, y compris l'introduction d'Angular et d'AngularJS, leurs composants, les directives qu'ils utilisent, les différences entre eux et leurs avantages. Après avoir lu cet article, vous serez capable de décider quel framework est parfait pour développer vos sites ou applications.
Commençons.
Qu'est-ce qu'AngularJS ?
Un framework JavaScript, open source et frontal, AngularJs est principalement utilisé pour créer des applications Web à page unique (SPA). Il s'agit d'un cadre en constante expansion et en croissance, qui offre de meilleures façons de développer des applications Web. Il modifie le HTML statique en HTML dynamique. De plus, il est livré avec des fonctionnalités, telles que l'injection de dépendances et la liaison dynamique, qui diminuent les exigences de code.
AngularJS est en pleine croissance ; c'est pourquoi il existe différentes versions d'AngularJS. Vous devez savoir qu'AngularJs est différent d'Angular. AngularJS est un projet open source que tout le monde peut utiliser et modifier librement. Il étend les attributs HTML avec des directives et les données sont sécurisées avec HTML.
Qu'est-ce qu'Angulaire ?
Il s'agit d'un framework Typescript open source largement utilisé construit par Google pour la création d'applications Web. Les développeurs front-end utilisent des frameworks, tels que React ou Angular, pour manipuler et présenter efficacement les données. La version mise à jour d'Angular est plus efficace que son ancienne version, en particulier sa fonctionnalité de base, qui a été déplacée vers des modules distincts. De cette façon, nous expérimentons une fluidité et une vitesse améliorées dans l'utilisation de ce cadre. La nouvelle version est livrée avec une CLI angulaire unique. Vous pouvez développer une base de votre projet Angular avec ce package.
Composants de Angular vs. AngularJS
Lorsqu'un framework est TypeScript et que l'autre est basé sur JavaScript, la différence entre leurs composants devient perceptible.
Angular utilise TypeScript, qui est un sur-ensemble d'ES6 et a une rétrocompatibilité avec ES5. D'autre part, AngularJS est basé sur JavaScript, qui utilise des termes de portée et de contrôleurs, où Angular utilise une hiérarchie de composants. Alors qu'Angular est basé sur des composants, AngularJS utilise des directives.
Utilisation de directives entre Angular et AngularJS
Angular et AngularJS utilisent tous deux des directives ; la façon d'utiliser les directives les rend différentes. Angular contient des directives standard, tandis qu'AngularJS en contient un paquet. Vous devez être prudent lorsque vous utilisez les directives.
Par exemple, lorsque vous souhaitez créer une liaison bidirectionnelle dans AngularJS, vous devez utiliser le modèle ng. Pour une liaison unidirectionnelle, vous pouvez utiliser ng-bind.
Dans Angular, vous ne trouverez que le ngModel. Ainsi, pour la liaison unidirectionnelle, vous pouvez utiliser les symboles tels que : "[]" et pour la liaison bidirectionnelle : "[()]". () est pour la liaison d'événement, alors que [] est pour la liaison de propriété.

Angular vs AngularJS
Angular et AngularJS ont tous deux leurs forces et leurs faiblesses. Voyons maintenant quelques différences entre ces deux frameworks. Il vous aidera à émerger avec les bons outils pour répondre à vos besoins.
1. Architecture
JS angulaire
Ce cadre est livré avec un contrôleur de vue modèle (MVC), qui fonctionne comme un composant central car il gère les données, les règles, la logique et indique le comportement des applications.
Modèle
C'est un stockage de l'ensemble de la gestion des données.
Afficher : après avoir examiné les détails du modèle, il génère des résultats.
Contrôleur : lorsque le contrôleur reçoit l'entrée, il la convertit en commandes et l'envoie à la vue et au modèle.
Angulaire
Il utilise les composants qui sont des directives avec les modèles. Dans Angular, il existe deux types de directives.
Directives structurelles
En remplaçant ses éléments, ils modifient la disposition du DOM.
Directives attributives : elles modifient le comportement du DOM ainsi que l'apparence de l'élément.
2. Assistance mobile
JS angulaire
Les navigateurs mobiles ne le prennent pas en charge.
Angulaire
Pris en charge par tous les principaux navigateurs mobiles.
3. Performances et vitesse
JS angulaire
Sa fonction de liaison bidirectionnelle diminue le temps et les efforts de développement.
Angulaire
Il a été mis à niveau vers une meilleure structure qui arrive avec une vitesse et des performances améliorées.
4. Support d'outils
JS angulaire
Ce framework dépend d'outils tiers, comme WebStorm et IDE.
Angulaire
Il utilise l'interface de ligne de commande (CLI) pour réduire le temps de développement des applications.
5. Langue
JS angulaire
Écrit en JavaScript
Angulaire
Écrit dans le langage TypeScript de Microsoft qui est un sur-ensemble d'ECMAScript (ES6).
6. Routage
JS angulaire
Utilise $routeprovider.when() pour la configuration du routage.
Angulaire
Utilise @Route Config{(…)} pour la configuration du routage.
7. Syntaxe des expressions
JS angulaire
Pour lier une propriété/image ou un événement, un développeur doit se souvenir de la bonne directive ng.
Angulaire
Utilise "[]" pour la liaison de propriété et "()" pour la liaison d'événement.
8. Injection de dépendance
JS angulaire
N'utilise pas l'injection de dépendance.
Angulaire
Utilise un système d'injection de dépendance hiérarchique avec détection de changement unidirectionnelle libre.
9. Structure
JS angulaire
Il est moins maniable par rapport à Angular.
Angulaire
Plus facile à créer, mieux structurer et maintenir de grandes applications.
10. CLI angulaire
AngularJS
Il n'a pas de CLI propre.
Angulaire
Angular 2+ est livré avec leur interface CLI ou ligne de commande. Il est préférable de générer des composants, des services et même d'aider à terminer les projets rapidement et efficacement. Vous pouvez facilement générer des versions distinctes du même projet pour d'autres plates-formes avec une vérification de type dynamique, un linting, etc.
Avantages d'AngularJS par rapport à Angular
Angular et AngularJS présentent divers avantages. Voyons à quel point il serait utile de les utiliser.
Angulaire : Avantages
- Angular est cinq fois plus rapide qu'AngularJS en raison d'une architecture basée sur des composants et d'un meilleur algorithme pour la liaison de données.
- Les applications angulaires s'exécutent sur les appareils mobiles et divers navigateurs.
- Les composants d'une application Angular sont autonomes et indépendants, ce qui les rend faciles à tester et réutilisables.
- Ses composants indépendants sont plus faciles à entretenir, à remplacer et à faire évoluer.
- Angular est livré avec des extensions intégrées pour l'exécution d'applications côté serveur. Il permet aux développeurs de synchroniser les côtés client et serveur du contenu, ce qui est utile pour le référencement.
- La première approche Angular de TypeScript conduit à une meilleure navigation, un code plus propre et un produit de haute qualité.
- Angular prend en charge un chargement lent qui conduit à un développement rapide des applications car seuls les composants requis sont chargés.
AngularJS : Avantages
- Comme Angular est basé sur JavaScript, il est plus rapide et plus facile d'apprendre AngularJS.
- Il prend en charge un prototypage et un codage plus rapides, ce qui réduit le temps de développement.
- La liaison de données bidirectionnelle d'AngularJS permet une liaison de données plus accessible et plus rapide sans interférence des développeurs.
- Les codes AngularJS sont réutilisés plusieurs fois car leur codage est bien organisé et propre.
- L'architecture MVVM et MVC d'AngularJS permet de séparer les données de la conception, ce qui facilite le développement et la maintenance d'applications Web complexes.


Lequel choisir : Angular ou AngularJS ?
Angular et AngularJS présentent tous deux divers avantages. Google maintient parfaitement les deux frameworks, il bénéficie donc d'un support communautaire étendu. La plupart des gens préfèrent Angular car il développe des applications dynamiques pour le mobile et le Web et crée des applications d'une seule page en utilisant HTML et TypeScript.
Lisez aussi: Meilleures idées d'applications mobiles en 2021
Meilleurs exemples d'applications et de sites Web construits avec Angular ou AngularJS
Jetons un coup d'œil à quelques-uns des meilleurs sites Web d'Angular.
1. Forbes

L'un des sites Web angulaires les plus visités, Forbes, est créé avec Angular 5. Aux États-Unis, Forbes répond à plus de 74 millions d'utilisateurs mensuels. Il couvre une grande variété de sujets et de démos.
2. PayPal-Un fournisseur de services de paiement en ligne

Le moyen le plus simple et le plus rapide de transférer de l'argent en ligne, PayPal est fantastique et fonctionne parfaitement. Encore une fois, le mérite revient à Angular.
PayPal facilite les transferts d'argent entre les entreprises et les particuliers. Il y a environ 205+ millions d'utilisateurs actifs sur cette plate-forme. Il a des performances de site Web impressionnantes et le calibre pour gérer des charges élevées. Il renforce la position de la marque parmi les meilleurs fournisseurs de services de paiement en ligne.
3. Gmail - Un fournisseur de services de messagerie

Gmail est le meilleur service qui nous fera assister à la puissance d'Angular. Son expérience ininterrompue et son interface simple sont les normes de haute performance que les autres sites Web devraient essayer d'atteindre. Ce sont les fonctionnalités de Gmail. Plus de 1,5 milliard d'utilisateurs aiment utiliser le produit, et c'est une bonne raison de préférer Angular si vous envisagez de développer une formidable application orientée utilisateur.
4. JetBlue

Le site Web de JetBlue est une compagnie aérienne américaine à bas prix, qui est construite avec Angular. Le site Web et l'application de l'entreprise sont tous conçus pour gérer des charges élevées et offrent une interface fantastique à de nombreux utilisateurs quotidiennement. Sur son site Web, vous pouvez explorer des destinations, réserver des billets, accéder à la section « suiveur de vol », consulter des cartes routières et bien plus encore.
5. Wikiwand

Cela n'avait aucun sens pour nous que le cinquième site Web le plus populaire au monde, utilisé par un demi-milliard de personnes, ait une interface qui n'a pas été mise à jour depuis plus d'une décennie. Nous avons trouvé l'interface de Wikipédia encombrée, difficile à lire (gros blocs de petit texte), difficile à naviguer et manquant de convivialité.
a déclaré le fondateur de Wikiwand, Lior Grossman. Ainsi, de cette façon, un wrapper logiciel pour les articles de Wikipédia, Wikiwand, est développé avec Angular.
Une toute nouvelle solution, Wikiwand, peut être installée sur votre navigateur, ce qui offrira une expérience Wikipédia pratique.
6. Upwork

L'une des applications angulaires, Upwork, est un service où les employeurs du monde entier trouvent des spécialistes indépendants pour n'importe quel travail. De plus, des spécialistes de pays distincts peuvent trouver un emploi à temps plein ou à temps partiel en tant qu'indépendant. Le service offre des fonctionnalités exceptionnelles, une protection des données et une conception intuitive pour les deux catégories d'utilisateurs.
7. Météo.com

Avec environ 126 millions de visiteurs chaque mois, ce site est le meilleur site réalisé avec Angular.
La meilleure façon de décrire à quel point Angular peut parfaitement fonctionner est de démontrer son utilisation sur le site Web Weather.com. Les prévisions météo, les faits intéressants, les actualités connexes et le contenu de divertissement sont tous disponibles ici.
Lisez aussi: Tech Stack pour développer une application mobile
Emballer
Le framework Angular est le meilleur choix pour la programmation de solutions de complexité distincte. Que vous ayez besoin de développer une boutique en ligne, une petite application de messagerie, une application d'actualités ou une boutique de commerce électronique, Angular vous servira au mieux pour les tâches de développement front-end.
Un site Web angulaire gérera des charges énormes et démontrera les performances attendues. De plus, il s'avère parfait pour le développement de PWA et de SPA. En outre, Angular rend le processus de développement d'applications plus gérable et vous aidera à alimenter votre entreprise avec une application orientée client et facile à utiliser.
