Meilleures pratiques et astuces pour la conception d'applications
Publié: 2021-11-02Une conception d'application mobile qui vise à créer une meilleure expérience utilisateur est bonne.
Un développeur d'applications doit cibler la conception d'une application que les utilisateurs attendent ; sinon, ils peuvent quitter votre application, ce qui entraînera une augmentation du nombre de désinstallations.
Lors de la conception d'une application, il convient de prendre en compte divers principes généraux, tels que les directives de la plate-forme, les gestes, la navigation, les défilements, la lisibilité et bien plus encore.
Aujourd'hui, nous aborderons ces principes de conception d'applications et ses tendances, les meilleures pratiques de conception d'applications, les conseils à suivre pour une conception parfaite, et bien plus encore.
Commençons!
Pourquoi la conception d'applications mobiles est-elle importante ?

Une conception d'application cohérente rend les utilisateurs plus familiers avec l'application et facilite l'interaction.
Ainsi, lors de la conception d'une page d'application, vous devez vous assurer que son chargement ne prend pas beaucoup de temps. La vitesse est l'aspect le plus important de la conception UX.
De plus, la conception standard de l'application mobile avec un flux d'informations constant semble ennuyeuse pour les utilisateurs de l'application. Cela n'engage pas les utilisateurs. Votre produit peut être attrayant et précieux, mais si les utilisateurs le trouvent difficile à utiliser, ils n'investiront pas beaucoup de temps et d'efforts pour comprendre la convivialité de l'application. Et de cette façon, ils prennent une sortie et désinstallent l'application.
C'est pourquoi visez à rendre la conception de votre application relativement moderne, reflétant les dernières innovations technologiques en suivant les dernières tendances.
Dernières tendances de conception d'applications mobiles
Maintenant, nous allons découvrir quelque chose de nouveau sur les tendances de conception d'applications et exploiter la puissance des dernières technologies pour rendre notre conception d'applications UX/UI attrayante.
Applications instantanées
Les applications instantanées permettent aux utilisateurs d'accéder au contenu des applications sans les installer. Le but de la conception d'une telle application est d'économiser de manière pratique l'espace de l'appareil des utilisateurs et de connecter les utilisateurs aux fonctionnalités spécifiques de ces applications.
C'est pourquoi la conception de votre application doit être adaptable à de telles applications instantanées et offrir aux utilisateurs uniquement les fonctionnalités dont ils ont besoin.
Par exemple, BuzzFeed a commencé son parcours d'applications instantanées, et les utilisateurs assistent à la même expérience native riche qu'ils ont installé l'application.
Transfert de données mobiles 5G
La 5G est plus rapide que la 4G, qui offre des débits de données de pointe jusqu'à 20 Gbit/s et des débits de données moyens de plus de 100 Mbit/s. La 5G offre une capacité supplémentaire par rapport à la 4G et prend en charge 100 fois plus de capacité de trafic et d'efficacité du réseau. De plus, la 5G a une latence inférieure à la 4G.
Ainsi, la 5G aurait un impact significatif sur la conception des applications en ce qui concerne le temps de chargement de l'écran, la visualisation des données, etc. De tels aspects ne fonctionnent pas comme prévu avec la vitesse 4G actuelle.
Intégration IoT
L'IoT est prêt à faire passer le développement d'applications au niveau supérieur. L'IdO et l'intégration d'applications apparaîtront comme une combinaison parfaite qui détient le calibre pour rendre les applications plus intelligentes afin d'améliorer la productivité de l'application, comprendre le comportement des consommateurs, améliorer l'expérience client, faciliter l'accessibilité et bien plus encore.
C'est pourquoi l'intégration de l'IoT aux applications mobiles offrirait à votre entreprise l'avantage concurrentiel dont elle a besoin pour dominer le marché dynamique.
Connectez-vous sans mot de passe
Fini le temps où les applications exigeaient la saisie de données lors de l'inscription. Aujourd'hui, chaque appareil moderne utilise l'authentification par empreinte digitale ou FaceID, ce qui facilite le processus de connexion.
Ainsi, en incluant cette fonctionnalité dans votre application, vous pouvez éviter d'avoir à vous souvenir et à saisir le mot de passe. Cette tendance de connexion sans mot de passe est l'un des meilleurs moyens d'obtenir une interface utilisateur simple et sans faille.
Par exemple, Dollarbird, une application de finances personnelles, aide les utilisateurs à suivre leurs dépenses quotidiennes au fil du temps. Il permet aux utilisateurs de se connecter à l'application sans saisir leurs e-mails ni créer de compte.
Solutions Cloud
Les applications cloud sont des applications logicielles déployées dans un environnement cloud bien qu'elles soient hébergées sur une machine ou un serveur local. L'environnement cloud indique qu'une organisation informatique configure son infrastructure informatique pour prendre en charge les applications cloud.
Les applications cloud permettent aux utilisateurs d'accéder et de stocker des informations facilement et rapidement de n'importe où et à tout moment en utilisant la connexion Internet.
Les solutions cloud améliorent l'efficacité et augmentent la productivité des organisations en garantissant l'accessibilité des données pour toujours.
Par exemple, Nerds Support Cloud, un Cloud Computing Miami Services, détient différents services inclus dans son système cloud.
Animation personnalisée
Une autre tendance de conception d'applications mobiles, l'animation personnalisée, permet de connecter les utilisateurs à votre produit.
De plus, une animation personnalisée permet aux éléments de l'écran de se modifier en fonction du comportement des utilisateurs. Les algorithmes analytiques modernes rendent cela possible en permettant aux développeurs d'applications de définir le type d'utilisateur et de les différencier parmi ceux qui veulent des informations détaillées des autres qui veulent simplement se promener.
L'objectif principal de l'interface utilisateur orientée utilisateur est simplement de s'adapter aux besoins des utilisateurs de l'application, en fonction de leurs points faibles.
Par exemple, Airbnb utilise divers outils de personnalisation, qui utilisent le ciblage géographique et la personnalisation de l'emplacement. Il suggère l'hébergement à proximité des utilisateurs, ou s'ils réservent une place dans une ville spécifique, l'application leur montre les endroits qu'ils peuvent visiter.
Meilleures pratiques en matière de conception d'applications mobiles 2021
En outre, en suivant les dernières tendances en matière de conception d'applications, nous devons prendre en compte les meilleures pratiques en matière de conception d'applications mobiles pour améliorer l'expérience client, ce qui peut augmenter le taux de conversion.
Voyons-en quelques-uns.
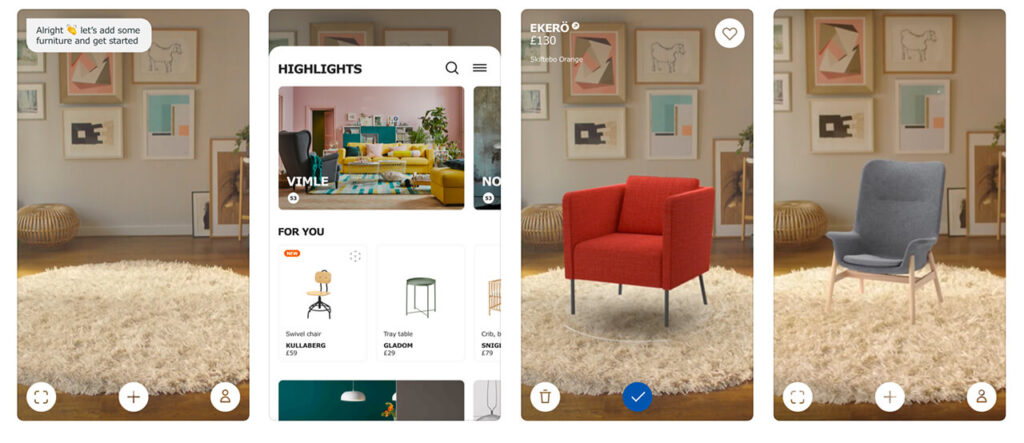
objets 3D
Les formes 3D sont des objets qui contiennent trois dimensions. De tels objets étendent l'accès et la compréhension des équipes aux détails de conception de produits. De plus, ce flux d'informations accru évite les erreurs humaines, les inefficacités structurelles et d'autres facteurs qui affectent le cycle de conception.
La conception 3D est en moyenne plus rapide que la conception 2D. De ce fait, cela permet d'économiser beaucoup de temps et d'argent. Il n'y a pas besoin d'un processus de refonte, ce qui permet à nouveau d'économiser le coût de l'encre et du papier.
De plus, les objets 3D offrent une livraison avancée de matériaux et de textures ainsi qu'un éclairage interactif. De tels objets facilitent également la prise de décisions éclairées pour un merchandising visuel efficace.
En outre, les objets 3D capturent une visibilité à 360 degrés des performances de vente au détail en temps réel. Les images photo-réalistes en 3D révèlent les plans d'essais et de produits, ce qui permet d'économiser les stocks.
Ainsi, en interagissant avec des modèles 3D, les clients peuvent voir et toucher le produit. Et une telle approche aide à évoquer des émotions et augmente ainsi les conversions.
Il peut être difficile de concevoir et de développer des visualisations 3D. Mais investir vos ressources dedans sera payant car une interface utilisateur unique avec des éléments de gamification rendra votre application plus compétitive.
Animations et Microinteractions
Les applications avec animation dynamique et fonctionnelle proposent des scénarios de la vie réelle auxquels ils sont confrontés dans leur vie quotidienne pendant l'apprentissage. Cela ajoute du plaisir à l'apprentissage et encourage à explorer davantage pour obtenir plus d'informations.
En outre, les micro-interactions sont un type d'animation qui améliore la communication et permet aux utilisateurs de comprendre ce qui se passe sur l'appareil. Ils rendent une application facile à utiliser et donnent aux utilisateurs l'impression d'une application parfaitement conçue. Par conséquent, cela encourage les utilisateurs à utiliser fréquemment votre application mobile et à être plus impliqués et actifs dessus.
Par conséquent, les utilisateurs de l'application utiliseront votre application plus longtemps, ce qui contribuera à augmenter le taux de rétention et à rendre votre application hautement recommandable.
Regardons un exemple pour mieux le comprendre. Les animations et les micro-interactions attirent l'attention des utilisateurs en rendant les applications plus « vivantes ». Par exemple, changer la taille ou le titre ou sa couleur pendant le défilement améliorera l'interaction des utilisateurs avec votre application.
Par exemple, Facebook Messenger utilise des micro-interactions étonnantes, comme des bulles de discussion qui se déploient en une fenêtre contextuelle plein écran pour les emojis animés, les conversations, etc.

Skeuomorphisme
Une nouvelle tendance de l'interface utilisateur, Skeuomorphism / Neomorphism, est généralement utilisée dans la conception de l'interface graphique pour décrire les objets d'interface qui imitent leur apparence réelle et plus encore.
Par exemple, la corbeille est utilisée pour supprimer les fichiers. Ainsi, le skeuomorphisme aide à créer un objet d'interface que les utilisateurs peuvent comprendre facilement en utilisant les concepts qu'ils reconnaîtraient mieux.
Par exemple, l'application de portefeuille d'Apple stocke des cartes de débit et de crédit qui ressemblent à des cartes physiques.
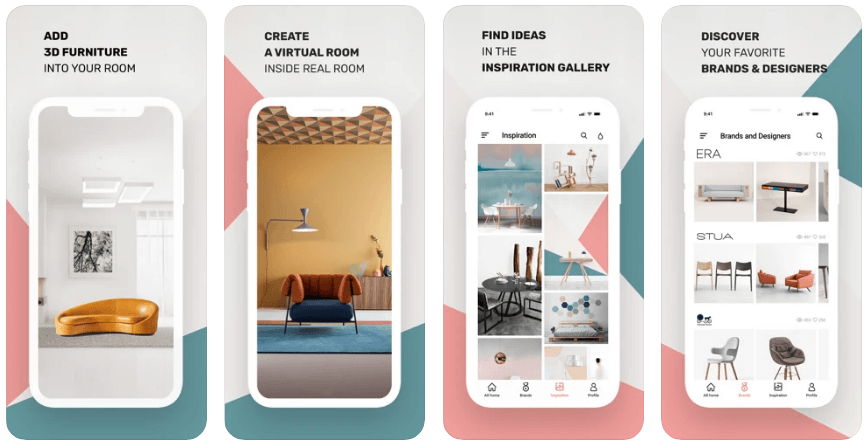
AR et VR

La réalité augmentée et la réalité virtuelle font partie des technologies de pointe qui rendent les applications attrayantes et uniques. En intégrant la réalité augmentée et la réalité virtuelle dans les applications mobiles, vous bénéficiez d'une expérience d'apprentissage améliorée, d'une réalité interactive exceptionnelle, d'une performance commerciale accrue, d'un engagement client accru et bien plus encore.
Ainsi, l'intégration de telles technologies serait le meilleur moyen de se démarquer de manière unique et de donner la meilleure impression aux utilisateurs.
Par exemple, Pokemon Go est une application de jeu populaire basée sur la RA qui utilise la puissance de la RA pour inciter les joueurs à rechercher des Pokémon et de nombreux autres éléments.

Fulldive VR est une plate-forme de navigation et de médias sociaux générée par l'utilisateur qui permet aux utilisateurs de partager leurs histoires, de voir, de commenter et de réagir aux histoires de leurs amis.
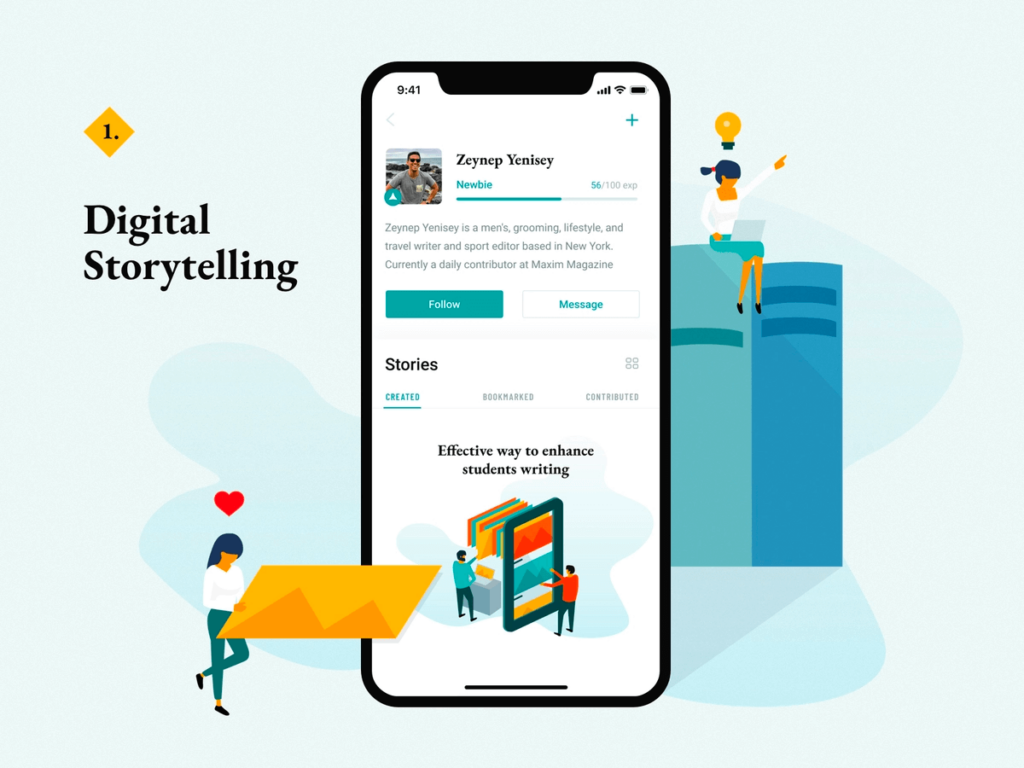
Raconter des histoires

La narration est une autre façon d'interagir avec les utilisateurs de manière simple, engageante et cohérente. Il comprend des animations, des illustrations, une typographie, du texte et un flux.
Pour créer une narration UX convaincante, les développeurs d'applications veillent à inclure moins d'actions pour rendre le parcours d'achat des utilisateurs très pratique.
L'interaction fluide des utilisateurs avec votre produit exige une interface utilisateur ininterrompue, et vous pouvez y parvenir en :
- Utilisation de courtes notifications sur la page de l'application au lieu de superpositions et de fenêtres contextuelles.
- Garantir aux utilisateurs qu'ils disposent d'informations sensibles qui restent en sécurité de votre côté.
- Considérez une interface utilisateur dynamique qui aide les utilisateurs à interagir avec votre produit sans charge mentale. Permettez-leur de modifier les paramètres du produit, d'ajouter ou de supprimer des marchandises sans répéter les étapes.
Par exemple, Imagistory est une application de narration populaire qui permet aux utilisateurs de créer leurs histoires avec des livres d'images sans mots. Les utilisateurs utilisent leur imagination pour créer leurs histoires avec des images.
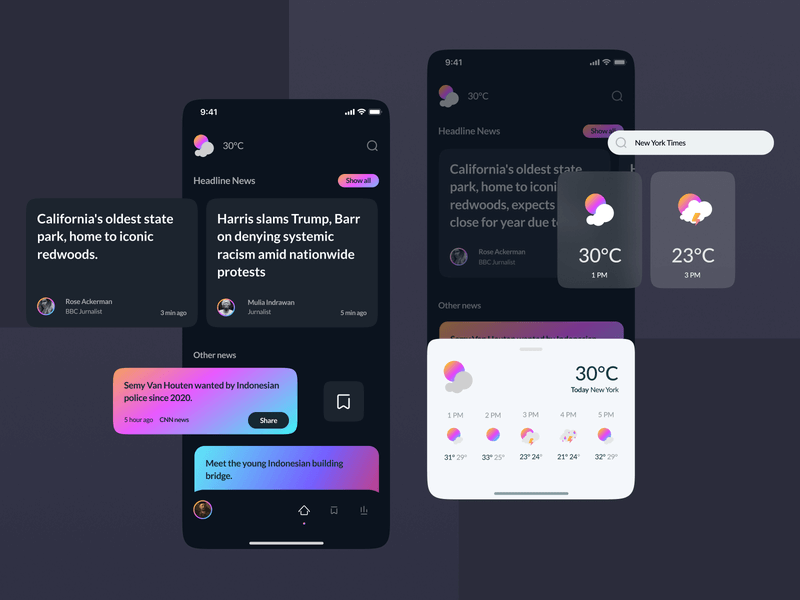
Minimalisme
De nos jours, la durée d'attention des utilisateurs d'applications diminue constamment. Ainsi, il devient difficile de rattraper leur attention et de communiquer des informations essentielles.
Par conséquent, la simplicité et le minimalisme sont les principales tendances UX/UI les plus utilisées.
Vous pouvez rendre votre application plus minimaliste en :
- Utiliser un espace blanc
De nos jours, le principal avantage du minimalisme est l'espace blanc.
La zone entre les éléments de conception est l'espace blanc. Il existe également dans des éléments de conception individuels, y compris des caractères lisibles. L'espace blanc ne doit pas nécessairement être blanc ; il peut s'agir de n'importe quel motif, couleur, texture ou même de l'image d'arrière-plan.
Vous devez inclure des espaces blancs car ils attirent l'attention des utilisateurs, améliorent la lisibilité, créent un équilibre entre plusieurs images ou du texte lourd, se concentrent sur les sections essentielles, etc.
- Panneaux et barres de navigation cachés
Cacher les catégories de menu sous une petite icône est devenu une pratique courante de nos jours. En outre, les développeurs choisissent des balayages, des tapotements multiples et plus encore pour la navigation dans les applications.
Applications avec une interface utilisateur dynamique

Les applications avec interface utilisateur dynamique contiennent l'interface qui s'adapte en fonction de l'entrée de l'utilisateur.
Tout en créant une interface utilisateur dynamique, les concepteurs d'applications mobiles gèrent les champs que les utilisateurs voient et agissent. Les choix des utilisateurs décident quels contrôles seront affichés. Ainsi, les champs correspondant aux préférences des utilisateurs sont présentés.
Par exemple, lors de la soumission d'une demande de prêt, les consommateurs précisent leur état civil. Le marié sélectionne «marié», ce qui affiche en avant un champ demandant les détails de son conjoint. Ainsi, l'interface utilisateur dynamique affiche les résultats en fonction de la saisie des utilisateurs.
La conception dynamique de l'interface utilisateur bénéficie d'un encombrement visuel réduit sur l'écran de l'application et permet seulement moins d'actualisations de page complètes, répond au comportement de l'utilisateur final en temps réel, et bien plus encore.
Interfaces vocales
De telles interfaces permettent aux utilisateurs d'interagir avec une application ou un autre appareil à l'aide de commandes vocales ou vocales. De plus, il utilise des technologies de compréhension du langage naturel et de reconnaissance vocale.
Les interfaces utilisateur vocales de l'application permettent des recherches plus rapides, permettant aux utilisateurs d'effectuer d'autres tâches à l'aide de l'option de recherche vocale.
Par exemple, Hound, une application vocale, n'est disponible que pour les résidents des États-Unis. En plus d'effectuer des recherches simples, cette application remplit également des tâches avancées, telles que la réservation d'hôtels, etc.
Conseils de conception d'applications mobiles à suivre en 2021
Restez fidèle à ce qui fonctionnait bien dans le passé, car la majorité des applications ont des conceptions similaires.
1. Préférez utiliser la grille
Utilisez une grille pour concevoir votre application car elle vous guiderait pour définir parfaitement votre espacement et garder la mise en page de votre application propre et bien organisée.
2. Choisissez de créer une conception d'application simple
Gardez la conception de l'application simple qui ne prend pas beaucoup de temps à charger, gardez les utilisateurs concentrés et évitez beaucoup de cloches et d'éléments plus distrayants.
3. Optimiser la conception pour différents écrans
Tenez compte de toutes les tailles, formes et résolutions d'écran lors de la conception d'une application, car les concepteurs doivent concevoir une conception optimisée pour presque tous les écrans possibles.
4. Séparez les textes
Séparez les textes en utilisant des images, des sauts de page, en capitalisant certaines sections, en soulignant certains textes, en les mettant en gras, en changeant l'arrière-plan, en utilisant des couleurs contrastées, etc.
5. Autoriser la reconnaissance des actions de l'application
Faites que chaque action soit bien reconnue. Comme lors du chargement de la page, déplacez certains symboles pour montrer que la page est actualisée, sinon ils peuvent penser que l'application a été bloquée ou rattrapée par un problème.
6. Ne remplissez pas le design avec des textes lourds
Utilisez également des éléments visuels et évitez d'alourdir le texte de la conception.
7. Mettez à jour votre conception
Gardez la conception de votre application à jour pour vous assurer que ses fonctionnalités restent impeccables. Mais gardez à l'esprit que les changements doivent être mineurs et que les utilisateurs peuvent les accepter et les apprendre rapidement.

8. Utilisez un prototype pour démarrer la conception d'applications
Commencez à concevoir votre application avec un prototype pour économiser vos efforts, votre temps et votre argent à long terme, car cela vous évitera de créer quelque chose de mal.
9. Interface utilisateur de désencombrement
Incluez les éléments de conception dont les utilisateurs ont besoin pour que l'interface utilisateur de l'application reste propre et ciblée.
10. Navigation dans les applications
Facilitez la navigation afin que les utilisateurs puissent trouver votre application facile à utiliser.
11. Lisibilité
Gardez la combinaison de couleurs lisse, ni trop brillante ni trop claire, en gardant le contenu de l'application lisible.
12. Cibles de tapotement conviviales pour les doigts
Rendez les éléments de l'application conviviaux et facilement accessibles pour que les utilisateurs puissent les toucher facilement.
13. Utiliser les directives de conception du système d'exploitation
Gardez la conception de votre application réactive pour les appareils Android et iOS.
14. Zone du pouce
N'oubliez pas de considérer la règle du pouce, selon laquelle les utilisateurs trouvent qu'il est facile de parcourir votre application en tenant leur appareil d'une main et en y accédant avec leur pouce.
15. Accessibilité
Pour permettre aux utilisateurs d'accéder facilement à votre application, vous devez garder son langage simple, garder les éléments prioritaires au point et utiliser la combinaison de couleurs avec le contraste élevé.
16. Typographie
Prenez les bonnes décisions typographiques car elle doit être attrayante. Utilisez des espaces blancs, des polices de caractères et un alignement appropriés.
17. Boutons
Utilisez des conceptions d'interface utilisateur reconnaissables par l'utilisateur pour les boutons en évitant les formes fantaisistes, en utilisant des liens de texte comme boutons, etc.
18. Gardez les choses courtes
Les utilisateurs n'aiment pas les applications qui demandent de remplir de longs formulaires. Gardez le formulaire court et simple et supprimez les champs inutiles.
Emballer
Eh bien, concevoir une application attrayante n'est pas un jeu ou un morceau de gâteau. Vous devez suivre, considérer et garder une trace de chaque aspect pour rendre la conception de votre application attrayante et sans faille.
Nous espérons que cet article vous sera utile pour le développement d'applications, car nous nous sommes efforcés de proposer presque tout le nécessaire pour vous aider à créer une application mobile créative et engageante.
