Optimisation des icônes d'application : un guide pratique pour augmenter le taux de conversion des applications
Publié: 2022-02-24
Le sujet d'aujourd'hui concerne l'optimisation de la conception créative de l'App Store, l'optimisation des icônes d'application, qui est basée sur l'un des cas des clients d'ASOWorld il y a quelques jours.
L'histoire est qu'un jeu mature a déjà son trafic organique avec près de 100 téléchargements et 5000 impressions chaque jour, ce qui signifie que de nombreux mots-clés de recherche précieux sont bien classés sur l'App Store.
Et le défi ici est que ses téléchargements organiques ont fortement chuté de 100 à 10 récemment. Nous avons fait quelques analyses sur ce jeu comme ci-dessous:
● La condition de couverture des mots-clés ;
● La condition de classement des mots-clés ;
● Le volume de recherche de mots-clés sur l'App Store récemment ;
● La condition de localisation des principaux utilisateurs et les facteurs saisonniers.
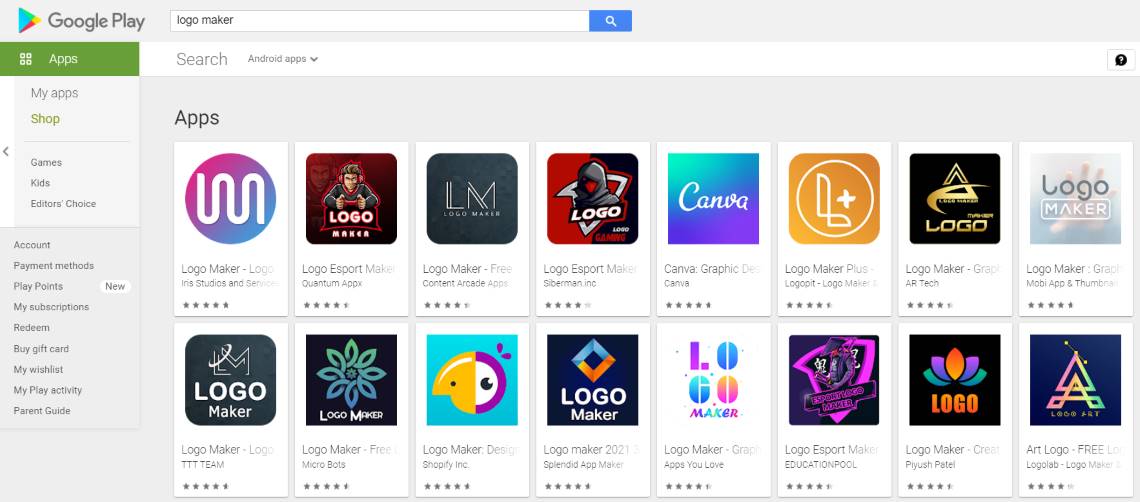
Très bien, les données sur tous ces facteurs que nous avons vérifiées sur la plateforme Appannie sont stables, sans grands changements. Ensuite, nous parlons de la recherche sur la concurrence, les facteurs peuvent avoir un impact sur les téléchargements de vos applications sur la liste de l'App Store par impression. Voyons une image ci-dessous sur l'App Store :

Vous pouvez facilement être attiré par certaines applications ou jeux géniaux grâce à leurs icônes au design étonnant et à l'expressivité puissante, comme vous pouvez le ressentir sur l'image ci-dessus.
Concentrons-nous sur l'optimisation des icônes d'application et sur la façon d'améliorer vos icônes pour améliorer le taux de conversion des téléchargements d'impressions d'applications et de jeux comme ci-dessous. Pour commencer la promotion de vos applications ou de vos jeux avec une conception créative d'application pour les icônes de votre application, les meilleures pratiques, les variations de style, les couleurs que vos utilisateurs ciblés aiment et son contenu expressif.
Pourquoi les icônes d'application sont-elles importantes dans ASO ?
L'icône est le seul élément qui apparaît tout au long du parcours utilisateur. Peu importe si ce voyage emmène l'utilisateur directement de l'emplacement d'affichage en vedette à votre application, à partir de la page de résultats de recherche ou même à partir d'une publicité sur Facebook. L'icône est le seul élément visuel qui reste avec l'utilisateur après l'installation de l'application, tout comme sur son écran d'accueil ; par conséquent, cela affecte également l'ouverture de l'engagement/de l'application.
Imaginez que vous ouvrez l'App Store pour trouver une nouvelle application que vous pourriez aimer - quelques mots-clés dans la barre de recherche, une analyse rapide - puis un choix - et que vous êtes sur la page de l'application sélectionnée pour décider de la télécharger. Qu'est-ce qui attire votre attention et détermine votre choix ? Considérant que le cerveau humain traite les informations visuelles beaucoup plus rapidement que le texte, l'apparence des icônes mobiles doit être le facteur dominant dans l'ASO.

Cliquez sur " En savoir plus " pour piloter votre activité d'applications et de jeux avec le service de promotion d'applications ASO World dès maintenant.
App Store et Google Play Store
Aussi bien pensée que soit votre icône, elle doit répondre aux exigences techniques édictées par Apple ou Google. Les deux sociétés ont décrit en détail leurs attentes concernant la bonne icône mobile, de la taille à l'expérience utilisateur globale. Jetons un coup d'œil à leur guide sur le site officiel.
Pomme
Adoptez la simplicité. Trouvez un élément unique qui capture l'essence de votre application et exprimez cet élément dans une forme simple et unique. Ajoutez des détails avec prudence. Si le contenu ou la forme d'une icône est trop complexe, les détails peuvent être difficiles à discerner, en particulier pour les petites tailles.
Fournissez un point focal unique. Concevez une icône avec un seul point centré qui capte immédiatement l'attention et identifie clairement votre application.
Créez une icône reconnaissable. Les gens ne devraient pas avoir à analyser l'icône pour comprendre ce qu'elle représente. Par exemple, l'icône de l'application Mail utilise une enveloppe, qui est universellement associée au courrier. Prenez le temps de concevoir une icône abstraite belle et engageante qui représente artistiquement le but de votre application.
Gardez l'arrière-plan simple et évitez la transparence. Assurez-vous que votre icône est opaque et n'encombrez pas l'arrière-plan. Donnez-lui un arrière-plan simple afin qu'il ne submerge pas les autres icônes d'application à proximité. Vous n'avez pas besoin de remplir toute l'icône avec du contenu.
N'utilisez des mots que lorsqu'ils sont essentiels ou font partie d'un logo. Le nom d'une application apparaît sous son icône sur l'écran d'accueil. N'incluez pas de mots non essentiels qui répètent le nom ou indiquent aux utilisateurs quoi faire avec votre application, comme "Regarder" ou "Jouer". Si votre conception comprend du texte, mettez l'accent sur les mots qui se rapportent au contenu réel de votre application.
N'incluez pas de photos, de captures d'écran ou d'éléments d'interface. Les détails photographiques peuvent être très difficiles à voir à de petites tailles. Les captures d'écran sont trop complexes pour une icône d'application et n'aident généralement pas à communiquer l'objectif de votre application. Les éléments d'interface d'une icône sont trompeurs et déroutants.
N'utilisez pas de répliques de produits matériels Apple. Les produits Apple sont protégés par le droit d'auteur et ne peuvent pas être reproduits dans vos icônes ou images. En général, évitez d'afficher des répliques d'appareils, car les conceptions matérielles ont tendance à changer fréquemment et peuvent donner à votre icône un aspect obsolète.
Ne placez pas l'icône de votre application dans toute l'interface. Il peut être déroutant de voir une icône utilisée à différentes fins dans une application. Au lieu de cela, envisagez d'incorporer le jeu de couleurs de votre icône.
Testez votre icône sur différents fonds d'écran. Vous ne pouvez pas prédire quel fond d'écran les gens choisiront pour leur écran d'accueil, alors ne vous contentez pas de tester votre application par rapport à une couleur claire ou foncée. Voyez à quoi cela ressemble sur différentes photos. Essayez-le sur un appareil réel avec un arrière-plan dynamique qui change de perspective lorsque l'appareil se déplace.
Gardez les coins des icônes carrés. Le système applique un masque qui arrondit automatiquement les coins des icônes.
Consignes de conception des icônes Google Play
N'ajoutez pas d'ombres : Google ajoutera automatiquement des ombres à la conception de votre icône après son téléchargement sur son système. Ne le faites pas vous-même.
N'arrondissez pas les angles : Google ajoutera également automatiquement un rayon arrondi à toutes les icônes téléchargées. Ce rayon sera égal à 20 % de la taille de l'icône.
Évitez les badges : Google ne recommande pas d'ajouter des badges intégrés aux icônes, car ils peuvent affecter l'illustration et ne pas bien s'adapter.
Maîtriser les principes de conception d'icônes
Que vous conceviez des icônes pour Google Play ou l'App Store d'Apple, quatre principes doivent toujours être suivis.
Évolutivité : vos icônes apparaîtront à divers endroits et sur divers appareils : publicités Facebook sur les ordinateurs de bureau, résultats de recherche sur les appareils mobiles, etc. Assurez-vous que vos icônes s'affichent bien dans différents scénarios.
Reconnaissabilité : votre icône est-elle immédiatement reconnaissable ? Si ce n'est pas le cas, vous devez le reconcevoir pour qu'il le soit. Votre icône sera en compétition pour attirer l'attention avec une mer d'autres jeux et applications. La meilleure façon de le faire est de s'assurer qu'il est facilement reconnaissable, peu importe où vous vous trouvez.
Cohérence : Ensuite, assurez-vous que vos icônes correspondent à l'expérience réelle d'utilisation de votre application. Par exemple, si votre interface utilisateur est en noir et blanc, envisagez d'utiliser une palette de couleurs similaire pour vos icônes afin d'assurer l'uniformité.
Unicité : Comme mentionné des milliers de fois auparavant, de nombreuses applications de l'App Store se disputent l'attention. Vous devez vous assurer que vos icônes sont différentes des autres applications de votre catégorie.
Premiers pas avec l'optimisation des icônes mobiles
Tout d'abord, vous pouvez simplement consulter certaines des applications les plus performantes de votre catégorie pour trouver des styles que vous pouvez essayer dans la conception d'icônes de votre application mobile. En utilisant vos mots-clés cibles et pertinents, vous pouvez vous aider à voir où se trouve l'application dans la recherche. Regardez ses principaux concurrents et voyez quels éléments sont inclus dans ces icônes. Cela peut fournir des conseils et de l'inspiration, tout en déterminant quels publics réagissent également bien. À partir de là, vous pouvez incorporer les éléments qu'ils ont identifiés dans leur conception actuelle pour vous démarquer de la foule.
Voici quelques éléments auxquels vous devez faire attention :
Caractéristiques
Avant de commencer, vous devez vous demander : votre icône raconte-t-elle une histoire et vend-elle les fonctionnalités uniques de votre application ?
Il est essentiel de s'assurer que les utilisateurs comprennent le message derrière vos icônes mobiles. Par exemple, si nous examinons les icônes des applications selfie, nous constatons que la grande majorité d'entre elles ont un effet visuel d'appareil photo, d'objectif ou d'objectif. Les icônes des applications musicales contiennent des notes, des ondes sonores ou des égaliseurs. Dans le secteur culinaire, le tablier ou la toque du chef apparaît respectivement dans l'icône de l'application de recette.

Si votre marque est déjà visible sur votre marché cible, il est indispensable de l'utiliser dans l'icône. Cela donnera de la crédibilité à l'application et augmentera la confiance des utilisateurs.
Marques
Si votre marque est déjà visible sur votre marché cible, il est indispensable de l'utiliser dans l'icône. Cela donnera de la crédibilité à l'application et augmentera la confiance des utilisateurs. Par exemple, si vous recherchez "course", vous remarquerez que les résultats contiennent des icônes avec un grand logo d'éditeur dans le coin.
Couleurs et styles des icônes
Le choix du style et de la couleur de votre icône est proche d'une décision de marque globale. Le problème est que les icônes mobiles représentent en fait votre entreprise dans l'App Store, et de graves divergences entre la conception de l'application et l'identité de votre entreprise peuvent même décourager les clients fidèles. Lorsque vous créez une application, vous savez certainement pour qui vous la créez. L'âge, le sexe, le lieu, la langue et d'autres caractéristiques de vos clients potentiels affectent la conception de l'application. La même règle s'applique aux icônes mobiles ; plus votre ciblage est précis, plus vous pouvez vous attendre à des installations. Évidemment, le style des icônes des jeux pour enfants sera très différent des icônes des applications comptables en termes de couleur et de composition.
Couleurs les plus performantes
De nombreuses entreprises sont reconnues par leurs couleurs. Il en va de même pour les applications. C'est pourquoi le choix des couleurs pour vos icônes mobiles est si important. Quelles couleurs fonctionnent le mieux? Malheureusement, il n'y a pas de bonne réponse. Bien que la plupart des couleurs aient une signification ou au moins une association, celles-ci peuvent vous guider dans votre décision.
Le bleu est une couleur populaire pour de nombreuses grandes entreprises (Facebook, Twitter, Visa, etc.). Il en est venu à représenter la confiance, l'honnêteté, la loyauté, la sécurité et la tranquillité d'esprit. Cette couleur est souvent utilisée pour les logos et les icônes de produits destinés à un usage international, car elle n'a aucune interprétation culturelle négative.
Le vert est principalement associé à l'argent et à la nature, c'est pourquoi il est privilégié par les développeurs de 2 catégories d'applications : les services financiers ; et promoteurs de comportements environnementaux.
Le violet est plus de couleur féminine. Le rouge est audacieux et énergique, l'orange est joyeux, le jaune est chaud et le vert est paisible, vous pouvez donc choisir le rouge pour les applications sportives et le vert pour certains trackers de santé.
Cependant, il est important d'être prudent et de prendre en compte toutes les associations et interprétations culturelles possibles associées à la couleur choisie.
Choisir le bon style de conception d'icônes
Il y a quatre styles en particulier auxquels vous devriez prêter attention.
Icônes plates : Vous l'avez compris, ce style de conception d'icônes est complètement plat. C'est un style de base qui donne aux utilisateurs potentiels un sentiment de simplicité et de praticité. C'est un excellent choix pour les applications pratiques qui aident les utilisateurs à atteindre un objectif spécifique.
Icônes anthropomorphes : ce style de conception d'icône imite des objets du monde réel. Ce n'est pas aussi populaire aujourd'hui qu'avant, mais selon votre public, cela peut toujours être un choix solide. Par exemple, les applications qui souhaitent rappeler aux utilisateurs certaines choses de la vie réelle peuvent bénéficier d'une conception anthropomorphique.
Icônes illustrées : Ce style de conception d'icônes utilise des illustrations pour attirer l'attention des utilisateurs potentiels. C'est un excellent choix pour les jeux, en particulier ceux qui se déroulent dans un monde fantastique. Mais cela fonctionne également bien pour les applications pratiques qui veulent convaincre les utilisateurs des fonctionnalités conviviales et de l'interface utilisateur agréable de leurs outils.
Icônes 3D : Enfin, nous avons la conception d'icônes 3D qui "apparaît" à l'utilisateur. Ce style de conception peut être très beau. Pour les jeux avec un gameplay 3D, c'est un bon choix.
Conseils d'optimisation des icônes
Gardez l'icône simple
Essayer de mettre trop d'images dans une seule icône peut la rendre encombrée. Concentrez-vous sur l'essentiel, plutôt que de tout inclure à la fois. Même si une icône a l'air bien au moment de la conception, les développeurs doivent vérifier à quoi elle ressemble en basse résolution. Lorsqu'ils sont affichés à la taille de l'écran, des détails importants peuvent être perdus ou se disputer l'espace.
Essayez différentes couleurs
Il existe de nombreuses belles combinaisons de couleurs dans le monde, et votre designer les connaît certainement bien. La question difficile est de savoir laquelle de ces belles combinaisons pilote l'installation. Testez et voyez si un fond pastel doux met en évidence les principaux éléments de l'icône et favorise les conversions mieux qu'un contraste audacieux.
N'abusez pas du texte
Le texte doit être utilisé correctement. Le texte doit être simple et facile à lire en basse résolution et ne pas entrer en concurrence avec d'autres éléments de l'icône. L'utilisation de texte ou de légendes en gras peut fonctionner, mais il n'y a pas de place sur l'icône pour un poème. Ce n'est tout simplement pas lisible et prend de la place sur une petite icône.
Bien sûr, de nombreuses applications utilisent avec succès des mots ou des lettres (parfois marqués, parfois non) dans leurs icônes mobiles. Si vous souhaitez rejoindre le club des "mots", n'oubliez pas de tester si les lettres supplémentaires sur les icônes traduisent mieux que le langage graphique. Si vous choisissez d'utiliser une seule lettre significative liée à votre marque, cela peut faire une bonne icône d'application. Bien que l'utiliser comme logo en contexte ne soit toujours pas recommandé.
Ajouter une bordure
Testez les bordures des icônes de votre application, qui peuvent délimiter vos icônes sur n'importe quel arrière-plan et augmenter leur visibilité et leur attrait.
Mode sombre
Il est également important d'examiner comment les icônes apparaissent en mode sombre. Tout comme les captures d'écran doivent être conçues pour être belles dans les modes clair et sombre, les icônes doivent être conçues en tenant compte des deux. Si l'icône se confond avec l'arrière-plan du mode sombre, les utilisateurs peuvent l'ignorer et un conflit trop fort peut avoir un effet dissuasif.
Testez les performances de vos icônes
Même une icône bien conçue basée sur vos règles de marque ne garantit pas que vous gagnerez des millions d'applications dans l'App Store. Une fois que les visiteurs de l'App Store accèdent à la page du produit, ils cessent de prêter attention aux icônes. C'est pourquoi le moyen le plus simple d'améliorer vos icônes est d'exécuter une série de tests de catégorie sur l'App Store et de choisir la version la plus performante dans un environnement hautement concurrentiel.
Seule une approche basée sur les données, testant et optimisant les différents éléments de vos icônes (couleurs, arrière-plans, graphismes, composition, etc.) vous permettra d'augmenter vos téléchargements d'applications et de tirer le meilleur parti de vos icônes mobiles.
Étapes pour exécuter le test d'icône
Hypothèses : choisissez une hypothèse claire et solide sur laquelle vous pouvez agir. Changer le fond de l'icône du rouge au bleu n'est pas une hypothèse forte. Alors, supposons que vos utilisateurs préfèrent les icônes bleues, et maintenant ? Tester le jaune une fois ? Qu'en est-il de quelqu'un qui n'aime pas le bleu et le vert ? Qu'en est-il des centaines d'autres couleurs ? Comment ce test peut-il vous aider à mieux comprendre vos utilisateurs ?
Conception : créez un dossier de conception basé sur les hypothèses que vous faites. Réfléchissez à la façon dont ces hypothèses se reflètent dans vos éléments créatifs et commencez à concevoir différentes variantes de l'icône.
Stratégie de trafic : testez aussi bien que le trafic que vous dirigez pour faire partie de ce test. Connaître votre public et comprendre exactement qui cibler (sur la base des hypothèses que vous faites) est essentiel au succès du test.
Exécutez des tests : configurez des tests ASO pour les pages App Store et Google Play à l'aide d'une plate-forme de test en créant des versions répliquées de ces pages et en envoyant du trafic en direct à l'aide de bannières sur Facebook/Instagram/Adwords ou d'autres canaux numériques.
Assurez-vous que les variantes de test sélectionnées sont significativement différentes. Des variations mineures telles que des ombres ou des angles différents de graphiques ne conviennent pas aux tests fractionnés, car il est peu probable qu'ils présentent de sérieuses différences de conversion.
Les développeurs peuvent comparer les icônes des concurrents pour voir les thèmes récurrents communs tels que les palettes de couleurs, les bordures d'icônes et les caractères ou images utilisés.
Les développeurs peuvent également tester les icônes pour déterminer quels éléments génèrent le plus de conversions. Comme pour tout élément créatif, la modification des variantes de test par itérations peut aider les développeurs à comprendre à quoi les utilisateurs réagissent bien. Chaque test fournit plus d'informations sur ce qui fonctionne, qu'il s'agisse de certains schémas de couleurs, de caractères ou de l'emplacement du texte.
Analysez les résultats : lorsque votre stratégie de trafic est en place et que les tests ont été exécutés, il est temps d'analyser attentivement les résultats.
Recommencer : ça ne s'arrête pas là. Vous pouvez maintenant proposer de nouvelles hypothèses basées sur les résultats et les informations de vos tests, et exécuter plus de tests pour aider à améliorer votre CVR, que nous travaillons constamment à améliorer !
