ASO Hack : Quels types d'icônes et de captures d'écran sont les plus attrayants pour les utilisateurs ?
Publié: 2022-02-24
L'icône de l'App Store donne aux utilisateurs une première impression d'une application avant même qu'ils ne cliquent sur sa page. Que l'application apparaisse en tant qu'application en vedette, dans les recherches ou dans une liste de catégories, les utilisateurs verront l'icône.
Cela fait de l'icône un atout créatif important pour chaque application et une compréhension des meilleures pratiques d'optimisation de l'App Store pour les icônes de l'App Store essentielles à la conversion.
Dans l'App Store, les produits sont souvent présentés aux utilisateurs sous la forme "titre + icône + aperçu de la capture d'écran", donc un titre, une icône et une capture d'écran attrayants sont les moyens les plus directs d'attirer les utilisateurs. Par conséquent, un titre, une icône et une capture d'écran attrayants sont les moyens les plus directs d'attirer les utilisateurs. Alors, comment les développeurs doivent-ils choisir les bonnes icônes et captures d'écran ? 
Cliquez sur " En savoir plus " pour piloter votre activité d' applications et de jeux avec le service de promotion d'applications ASO World dès maintenant.
Icône de l'application et captures d'écran : représentent l'application
L'icône de l'App Store est essentiellement le visage de l'application, elle doit donc représenter les éléments les plus importants, tels que les caractéristiques ou les fonctionnalités. Pour les applications avec des marques reconnaissables, comme Facebook ou eBay, il est facile d'utiliser l'iconographie de la marque pour l'icône. Toutes les applications n'ont pas ce luxe, donc leurs développeurs doivent utiliser des images qui représentent les plus grandes valeurs de l'application.
Par exemple, une recherche de "guitare" montre que la plupart des meilleures applications pour ce terme présentent une guitare bien en évidence sur leurs icônes. Ceux-ci créent des repères visuels qui représentent la fonctionnalité de l'application. En même temps, chacun présente une identité différente dans la façon dont l'icône utilise la guitare et d'autres éléments visuels.
Ces variétés comprennent des guitares acoustiques ou électriques, utilisant des couleurs vives ou sombres, avec une guitare détaillée ou un contour de l'un et ainsi de suite. Chaque image établit la marque et le thème de son application respective. Par exemple, les nuances plus sombres et les guitares électriques indiquent généralement des options musicales plus axées sur le rock and roll.
Les jeux mobiles utilisent souvent le logo ou les personnages de leur marque pour représenter leurs applications. Cela est particulièrement courant avec les jeux ou les applications basés sur des émissions ou des films spécifiques. Par exemple, une recherche de "jeux de dinosaures" revient avec plusieurs applications présentant des styles de conception similaires, chacune présentée différemment. Ils présentent généralement un seul dinosaure (généralement un tyrannosaurus rex) dans le style artistique du jeu.
Les choix stylistiques spécifiques pour l'icône, comme avec un personnage de dessin animé souriant ou un dinosaure rugissant et plus détaillé, indiquent où l'application s'intègre dans la variété des jeux de dinosaures. Ils donnent le ton et indiquent la tranche d'âge. Certains d'entre eux incluent également le logo du jeu, tandis que d'autres utilisent le logo comme icône entière.
Pourquoi les icônes d'application sont-elles importantes dans ASO ?
Pourquoi les icônes d'application sont-elles importantes dans l'optimisation de l'App Store ? L'icône de l'application est la première impression de votre application. Un rapide coup d'œil d'une seconde sur votre application peut en dire long : à quoi sert l'application ? Quel est le but de l'application ? Est-ce que je veux une relation avec cette application ?
Dans le cas des magasins d'applications, vous pouvez faire beaucoup pour changer et affecter cette première impression. Dans cet article, nous vous expliquerons ce qui est incontestablement l'un des éléments les plus cruciaux de l'optimisation de votre app store (ASO) : l'icône de l'application. Il explorera l'importance de l'icône pour votre stratégie ASO, l'impact qu'elle a sur vos taux de conversion et les composants nécessaires pour bénéficier d'une excellente icône.
Pourquoi les captures d'écran des applications sont-elles importantes pour ASO ?
Dans l'App Store d'Apple et dans le Google Play Store, tous les visiteurs de votre App Store sont exposés à votre cadre de première impression (tout ce qui se trouve au-dessus du pli). La majorité de ces visiteurs prendront une décision en fonction des ressources créatives qu'ils y voient, et ils ne passeront qu'environ 3 à 6 secondes à regarder votre première impression avant de quitter la page, d'installer ou de continuer à explorer avant de faire une finale. décision. C'est pourquoi il est très important dans ASO que les captures d'écran soient optimisées !
Sur la base de nos données, recueillies à partir de plus d'un échantillonnage du comportement des utilisateurs de plus de 500 millions d'utilisateurs, nous pouvons clairement voir que les captures d'écran qui apparaissent dans la première impression (la zone au-dessus du pli de votre page de magasin d'applications) sont les plus importantes car 100 % des utilisateurs y sont exposés.
Icône de l'application
Une icône d'application est une représentation visuelle de votre marque ou de votre produit. C'est le premier élément que les utilisateurs voient lorsqu'ils visitent l'App Store iOS ou le Google Play Store.
Une icône d'application est le seul élément créatif qui apparaît tout au long du parcours utilisateur dans les magasins d'applications. Pour les utilisateurs organiques qui trouvent une application ou un jeu via les meilleurs graphiques, la recherche ou les emplacements présentant, il apparaît dans chaque liste. Pour les utilisateurs payants qui atterrissent directement sur une page de magasin d'applications à partir d'une annonce, l'icône de l'application est l'un des principaux éléments visuels qu'ils voient lors de la première impression.
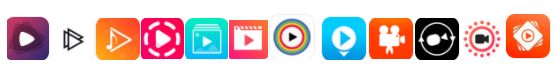
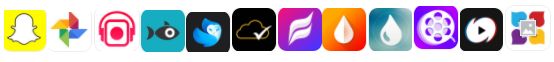
Nous avons sélectionné les 200 meilleures icônes de produits dans la liste des photographies et des vidéos et avons constaté qu'elles peuvent être regroupées dans les 8 catégories principales suivantes.
"Dégradé de couleur arc-en-ciel" le plus puissant
Appareil photo

Des lettres

Symboles

Formes géométriques

Symboles vidéo

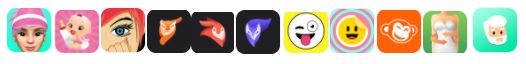
Dessin animé/animation/émoticône


Abstraction physique, lignes

Autres/contre-exemples d'échec : pas de caractéristiques évidentes, pas facile à identifier et à mémoriser

Références de réussite
De la grande quantité de matériel iconographique que nous avons sélectionné, nous avons résumé leurs caractéristiques générales.
Dégradé de couleur arc-en-ciel
Viseur, objectif de la caméra
Traitement aplati, lignes évidentes, faciles à identifier
Alors, quels types d'icônes sont les plus populaires parmi les utilisateurs ? Après le questionnaire et le vote, nous avons constaté que nos icônes préférées se ressemblaient étonnamment ! La couleur, le dégradé et les lignes sont les principales caractéristiques.
Sur cette base, nous pouvons résumer les principes de conception des icônes.
Choisissez des choses familières à la perception des gens, faciles à reconnaître et à faible coût de reconnaissance.
Utilisez les attributs de produit comme éléments d'icône. Par exemple, l'appareil photo peut être utilisé comme élément de conception pour l'application photo.
La sélection des couleurs de l'application doit être combinée avec les attributs d'audience. L'âge et le sexe du groupe d'utilisateurs doivent être pris en compte, et les développeurs peuvent choisir la couleur de produit appropriée pour leurs propres attributs d'utilisateur d'application.
Correspondance des couleurs dans la mesure du possible pas plus de 3 couleurs, actuellement dans l'application de photographie et de vidéo, les utilisateurs préfèrent la "couleur arc-en-ciel dégradée".
Les symboles dynamiques, les motifs percutants sont faciles à retenir pour les utilisateurs, ce type d'icône attire plus facilement l'attention de l'utilisateur, les icônes suivantes en sont de très bons exemples.
Capture d'écran
Les captures d'écran de l'App Store sont le meilleur moyen de raconter l'histoire de votre application et de convaincre les utilisateurs de télécharger votre application. En fait, négliger cet aspect de votre stratégie ASO est l'une des plus grosses erreurs que vous puissiez commettre.
Femme + scènes de vie les plus populaires
Nous avons sélectionné des captures d'écran des 60 meilleurs produits de la liste des photographies et des vidéos, et face à un grand nombre d'images, nous avons résumé les caractéristiques suivantes.
Éléments centraux
Les éléments centraux sont classés par scénarios d'utilisation, y compris "scène de beauté selfie", "scène de vie et de loisirs", "scène de prise de vue de paysage" et "affichage de fonction".
Le style et la couleur du fond
Scène d'utilisation de la vie ; blanc/transparent
Les gens, une variété de fond de couleur unie avec
Fond unicolore
Style de conception
Interface native. Ce style n'est pas recommandé pour les développeurs car il manque de descriptions textuelles des fonctions et ne permet pas aux utilisateurs de comprendre clairement les fonctions de l'application en un coup d'œil.
Capture d'écran + description textuelle. Ce style a une description textuelle, qui met en évidence la description de la fonction de l'application, mais à partir de l'effet visuel, la première chose à laquelle les utilisateurs prêtent attention est la partie image, suivie du texte.
Capture d'écran + cadre de téléphone portable + description. En ajoutant le cadre du téléphone portable, tous les éléments de la capture d'écran sont dans un état équilibré et les utilisateurs peuvent voir clairement la description du texte en un coup d'œil, tandis que l'image d'arrière-plan devient un élément secondaire et que l'effet visuel n'est pas assez percutant.
Interface multi-écrans. Ce formulaire est maintenant de plus en plus populaire et de nombreux produits sont heureux d'utiliser l'interface multi-écran. Il peut attirer l'attention des utilisateurs et les guider pour faire glisser la capture d'écran vers la droite (jusqu'à 3 images sur un écran)
Les détails des principes de conception
Ensuite, à travers quelques contre-exemples, les développeurs peuvent apprendre de l'expérience.
Mettez en surbrillance les éléments de mise au point : utilisez les éléments de zoom ou la mise au point de l'interface pour mettre en valeur le centre du thème visuel.
Le principe du contraste: fond de texte et de capture d'écran, éléments et arrière-plan contrastés plus évidents, plus attrayants pour les utilisateurs.
Nous avons trouvé quelques points communs (pour référence seulement).
Style de capture d'écran : naturel. Proche de la vie quotidienne, contenant en partie des vacances.
Caractéristiques des deux premières captures d'écran : zoom plein écran/mise en évidence des contenus importants.
Personnages : tous sont des personnages féminins.
Principes de conception des captures d'écran
Sélection du thème, Proche du scénario de l'utilisateur
Les captures d'écran de l'application doivent être sélectionnées aussi près que possible des scénarios d'utilisation de l'utilisateur. Par exemple, les applications de shopping peuvent choisir la photographie de rue ; les applications de style de vie peuvent choisir la nourriture, etc. L'élément central doit être proche du scénario d'utilisation de l'utilisateur, ce qui est propice à ce que l'utilisateur s'associe à l'application et augmente ainsi le taux de téléchargement.
Style d'arrière-plan, sélection de couleurs
La palette de couleurs ne doit pas être unique, les tons de fond en série, faciles à lire de manière cohérente pour les utilisateurs, pas faciles à produire de la fatigue visuelle.
Style de design : être intéressant et avoir une valeur ornementale
Actuellement, les captures d'écran existent sous quatre formes : capture d'écran + description ; capture d'écran + cadre du téléphone + description ; interface multi-écran et interface native. Parmi ces quatre types, il est recommandé aux développeurs d'adopter une approche plus innovante, telle qu'une interface multi-écrans et une présentation multi-éléments de l'introduction de l'application.
Conception détaillée
La conception de détail
Mettez en surbrillance les éléments de mise au point et améliorez le contraste entre l'interface de l'application et l'arrière-plan.
Les développeurs peuvent utiliser des éléments de zoom ou une mise au point d'interface pour mettre en valeur le centre de thème visuel, ce qui est plus propice à la mise en évidence des éléments clés du produit, et les utilisateurs peuvent également le comprendre en un coup d'œil.
Pour résumer, l'utilisation des icônes de produits et des captures d'écran est résumée. En tant que représentation visuelle, la forme de base et la tendance esthétique des icônes et des captures d'écran sont cruciales pour l'attractivité du produit. Ces petits éléments doivent être soigneusement pris en compte par les développeurs car ils constituent la première étape pour encourager les utilisateurs à utiliser l'application.
