Kits de modèles mensuels #10: Le kit de modèles de site Web Barbershop
Publié: 2020-05-20Notre modèle de site Web de salon de coiffure est parfait pour les salons de coiffure qui cherchent à créer un site Web moderne et à la mode pour augmenter leur présence en ligne. L'apparence et la convivialité du modèle sont adaptées aux salons de coiffure traditionnels modernes et masculins. Dans le même temps, le kit est également très polyvalent, polyvalent si vous voulez, afin que d'autres types de petites entreprises puissent l'adapter à leurs besoins spécifiques en matière de marque et de marketing.
Quelques exemples d'autres entreprises qui peuvent facilement utiliser le modèle et l'adapter à leurs personnalités professionnelles sont les salles de fitness, les salons de coiffure, les salons de tatouage, les magasins proposant des services simples et tout ce qui vous vient à l'esprit - il ne s'agit pas seulement de créer un site Web de barbier !
Un autre avantage clé de ce kit de modèles est qu'il utilise des fonctionnalités de conception avancées et les rend facilement accessibles pour un flux de travail de conception simple.
En tant que créateurs de sites Web, nous aimons l'idée des kits de modèles. Il y a eu en fait un nouveau développement récemment avec les options et la disponibilité des kits de modèles que vous pouvez utiliser pour Elementor, grâce à une nouvelle fonctionnalité offerte par Envato.
Ce mois-ci, Envato a lancé 200 kits de modèles spécialement conçus pour être utilisés avec Elementor. Nous vous recommandons fortement de consulter leur marché de kits de modèles afin que vous puissiez trouver le meilleur ajustement pour tout site Web que vous créez, quelle que soit la discipline et l'industrie.
Pour voir comment télécharger ce kit de modèles, regardez cette vidéo.
Voyons maintenant les différents éléments du kit de modèles Barbershop et comment vous pouvez commencer à l'utiliser pour créer votre site actuel.
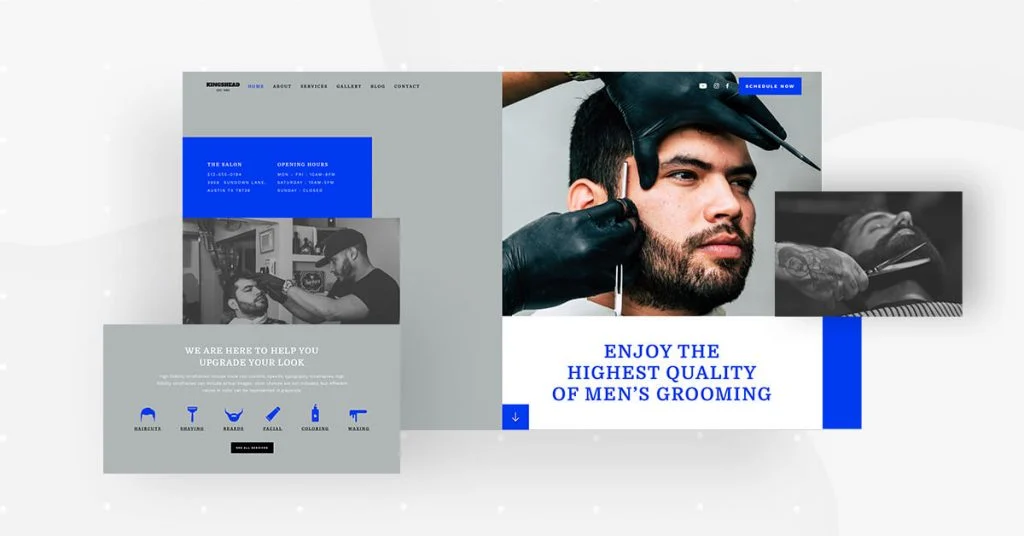
Page d'accueil: Obtenir l'ambiance Barbershop

La page d'accueil du kit de modèles utilise une variété de techniques de conception pour représenter le message de leur marque ainsi que l'ambiance de leur emplacement commercial de brique et de mortier.
L'utilisation du contraste visuel sur cette page est très répandue dans tous les éléments de conception. La plus dominante, à nos yeux, est la photographie en noir et blanc juxtaposée à la photographie en couleur agrandie qui détaille l'expression du visage du client et sa coiffure. Cela représente l'ambiance combinée d'un salon de coiffure pour hommes à l'ancienne avec la coiffure moderne et à la mode qu'ils offrent.
Pour voir comment remplacer l'image par défaut du modèle par votre propre image, regardez ce court gif :
Lorsque nous avons construit ce modèle avec Elementor, nous avons simplement utilisé le mode de fusion et les filtres CSS lors de la modification de notre téléchargement d'image. Pas besoin de Photoshop ou d'un autre logiciel de retouche d'image.
De plus, la combinaison de style de bloc de couleur bleu royal («ruban bleu»/#003AF1, pour être exact) avec «gris foncé/#B0B6B6, ainsi que la disposition en grille brisée illustrent toutes deux le style traditionnel du salon de coiffure en parallèle à la modernité.
Lorsque vous faites défiler jusqu'à la section suivante, vous verrez une rangée d'icônes plates avec un effet de survol changeant de couleur. Cette liste d'icônes est utilisée comme une représentation visuelle de tous les services offerts par le salon.
Si nous devions deviner, nous supposerions que cette information est l'une des questions clés du visiteur auquel il cherche à avoir une réponse lors de la navigation sur le site. Il veut savoir exactement ce que l'entreprise peut lui offrir et pourquoi il devrait les choisir comme fournisseur.
Gardez à l'esprit que ces icônes peuvent facilement être échangées avec d'autres icônes si vous utilisez le modèle pour un type d'entreprise différent. Vous pouvez vous référer à notre widget liste d'icônes pour mieux comprendre cette technique. Soit dit en passant, chaque fichier d'icône est au format .SVG. En pratique, cela signifie que les couleurs peuvent être modifiées facilement, ce qui est particulièrement utile si vous souhaitez explorer différents effets de survol changeant de couleur.
Lorsque vous choisissez d'insérer le modèle de page d'accueil dans votre site Web, notez que ce modèle est une « Page », que vous téléchargez à partir de :
Éditeur> Ouvrir la fenêtre contextuelle de la bibliothèque> onglet Pages> faites défiler la page et trouvez-la ou recherchez « Barbershop ».
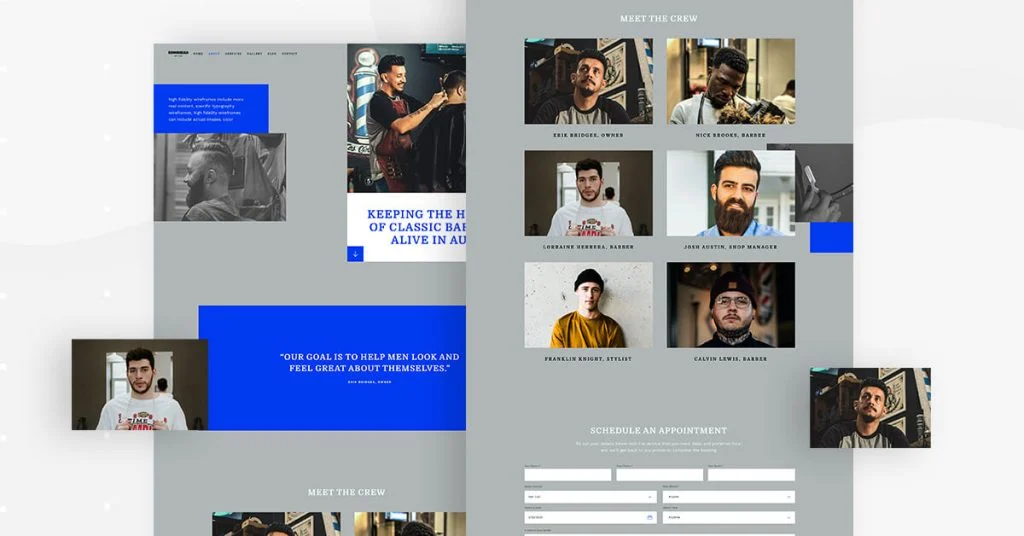
À propos de la page : montrer ce que vous êtes tout à propos de

La page À propos de s'en tient à la disposition de la grille brisée qui nous a été présentée sur la page d'accueil. La disposition en grille brisée est parfaite pour maintenir un schéma de conception uniforme sur tout le site Web tout en conservant un style unique et intéressant.
Sur la page À propos, le choix de la photo est également très efficace. Le barbier lui-même (dans ce cas, le propriétaire de l'entreprise) a une coupe de cheveux moderne et à la mode, une disposition heureuse, portant un tablier d'aspect authentique avec des outils en remorque. L'ambiance du salon est bien présente ici, laissant entrevoir le décor du salon en arrière-plan.
Lorsque vous visualisez votre service ou votre produit, vous voudrez prouver à vos clients potentiels que votre équipe est passionnée par ce qu'ils fournissent.
Un autre élément crucial de la page À propos est la section qui présente les barbiers du salon de coiffure eux-mêmes.
Chaque photographie est détaillée et professionnelle, en veillant à ce que la coiffure de chaque personne soit bien coiffée et que son comportement exprime la personnalité et la spontanéité.
En termes de mise en page, la grille d'images des photographies est polie et uniforme, créant une expérience visuelle agréable et attrayante lorsque vous regardez les photos.
Comme la page d'accueil, la page À propos est également un modèle de « Page ».
Vous pouvez l'insérer en allant dans Éditeur> Ouvrir la fenêtre contextuelle> onglet Pages> faites défiler la page et trouvez-la ou recherchez "Barbershop".
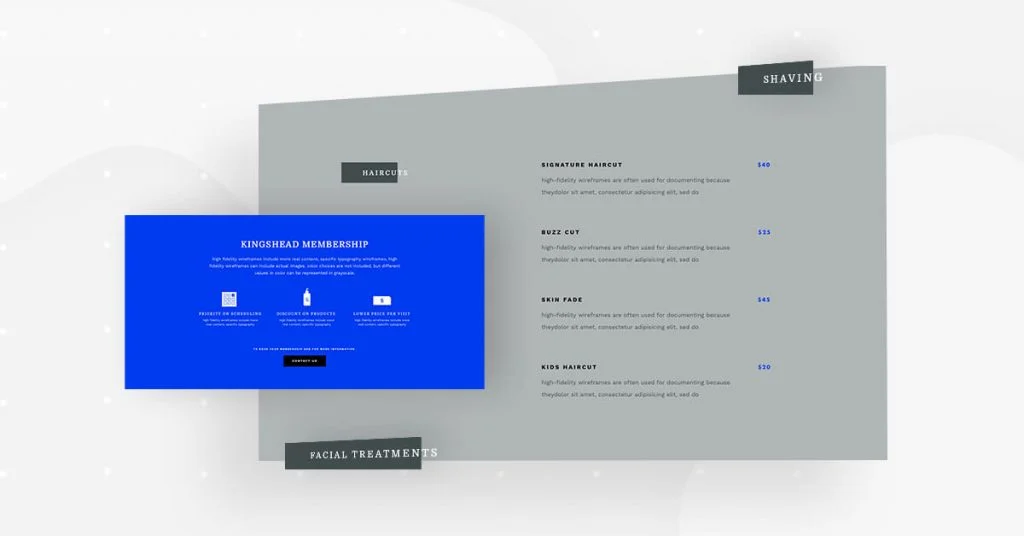
Page de services : ce que vous offrez à vos clients

Vient ensuite la page Services. La section la plus importante de cette page est le menu des services. Tout visiteur qui envisage de prendre rendez-vous dans votre salon de coiffure voudra presque certainement voir ce menu.
C'est pourquoi la lisibilité, et essentiellement la typographie, est primordiale lorsque vous concevez un menu ou une liste de services. Tout au long de l'ensemble du kit de modèles, vous remarquerez que nous avons choisi une grande variété de polices de caractères et de polices.
Tout d'abord, nous avons choisi d'utiliser deux polices de caractères : serif et sans-serif. Cette combinaison remonte au phénomène dont nous parlions plus tôt à propos de la combinaison de l'ancien traditionnel (serif) avec le moderne et l'élégant (sans serif).
En termes de familles de polices, nous avons utilisé Domine (serif) pour les éléments de la liste de la barre de navigation et les noms des catégories de menu (coupes de cheveux, barbes et moustaches, etc.). Nous avons ensuite choisi Work Sans (sans empattement) pour les corps de texte, les textes des boutons et les éléments de menu, tels que le type de traitement et leurs descriptions.
Au niveau de l'expérience utilisateur, une police de caractères sans empattement telle que Work Sans est meilleure pour la lisibilité, ce qui est important lorsqu'il y a des phrases complètes ou des chaînes de plusieurs mots.
Le choix de la typographie était une autre occasion d'injecter le message de la marque dans la conception du site Web.
Comme la page d'accueil et la page À propos, la page Services est également un modèle de « Page ».
Vous pouvez l'insérer en allant dans Éditeur> Ouvrir la fenêtre contextuelle> onglet Pages> faites défiler la page et trouvez-la ou recherchez "Barbershop".
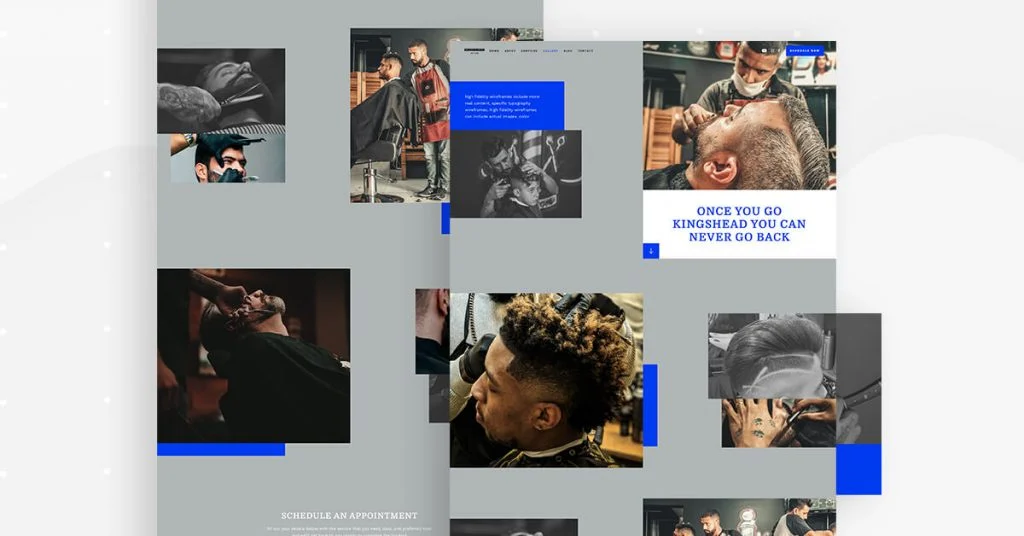
Page de la galerie : Voir c'est croire

Lors de la conception du modèle de la page Galerie, nous avons décidé de donner au visiteur du site Web une vue rapprochée et personnelle du talent des barbiers du salon. Nous avons choisi des photographies détaillées et nettes qui révèlent les détails exacts de chaque coupe de cheveux que nous partageons avec les visiteurs.
Cela permet d'obtenir deux choses : premièrement, cela représente le prestige artistique que possède chaque barbier. Et comme nous en avons discuté plus tôt, l'imagerie montre aux clients potentiels à quel point chaque employé du salon valorise et investit dans son travail.
Nous avons également distribué les images sur toute la page d'une manière qui donne tous les détails de chaque image, mais la collection d'images n'a pas l'air envahissante ou désordonnée.

Le fait que notre palette de couleurs n'utilise pas trop de couleurs est également utile à cet égard. Il s'agit vraiment de personnes et d'objets photographiés et non de couleurs vives et audacieuses qui volent la vedette à ce que nous essayons de souligner en tant que designers.
Comme la page d'accueil, la page À propos et la page Services, la page Galerie est également un modèle de « Page »
Vous pouvez l'insérer en allant dans Éditeur> Ouvrir la fenêtre contextuelle> onglet Pages> faites défiler la page et trouvez-la ou recherchez "Barbershop".
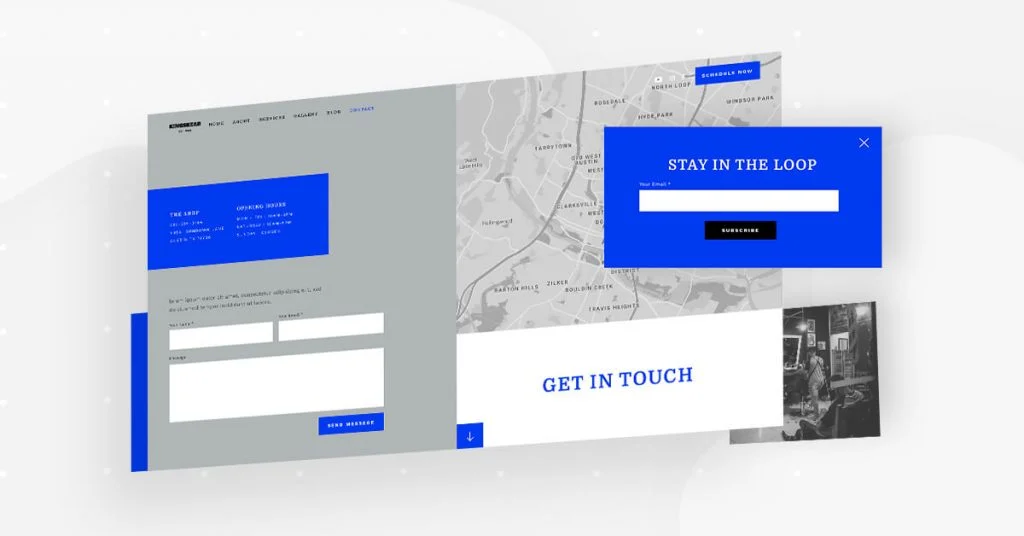
Page Contact et Popup : Simple et Pratique

La page Contact concerne l'élément d'action que nous essayons de réaliser : le visiteur du site Web contactant le salon. Idéalement, le salon dispose d'un formulaire qui envoie les détails du client à l'e-mail de l'entreprise une fois qu'un visiteur du site Web a rempli le formulaire, ce qui est un avantage important pour l'utilisateur.
Nous nous sommes également assurés d'utiliser le widget Google Maps afin que les visiteurs du site Web aient facilement la possibilité de savoir où se trouve exactement le salon de coiffure.
Nous avons décidé d'utiliser un filtre CSS pour la carte afin qu'elle apparaisse en noir et blanc. Ainsi, il se fond parfaitement dans le fond gris de la page Contact et ne détourne pas l'attention du visiteur d'un des formulaires que nous souhaitons lui faire remplir.
La conception de la fenêtre contextuelle « restez dans la boucle » est également axée sur la simplicité. Le choix de couleur bleu audacieux est dominant mais pas dominant. Nous voulons bien attirer l'attention du visiteur pour qu'il agisse, mais nous ne voulons pas l'accabler en le faisant.
Comme la page d'accueil, la page À propos, la page Services et la page Galerie, la page Contact est également un modèle de « Page ».
Vous pouvez l'insérer en allant dans Éditeur> Ouvrir la fenêtre contextuelle> onglet Pages> faites défiler la page et trouvez-la ou recherchez "Barbershop".
Pour ajouter la fenêtre contextuelle réelle, accédez au panneau de gauche de WP> Modèles> Fenêtres contextuelles> Ajouter un nouveau> Fenêtre contextuelle de la bibliothèque> faites défiler la page et recherchez-la ou recherchez "Barbershop".
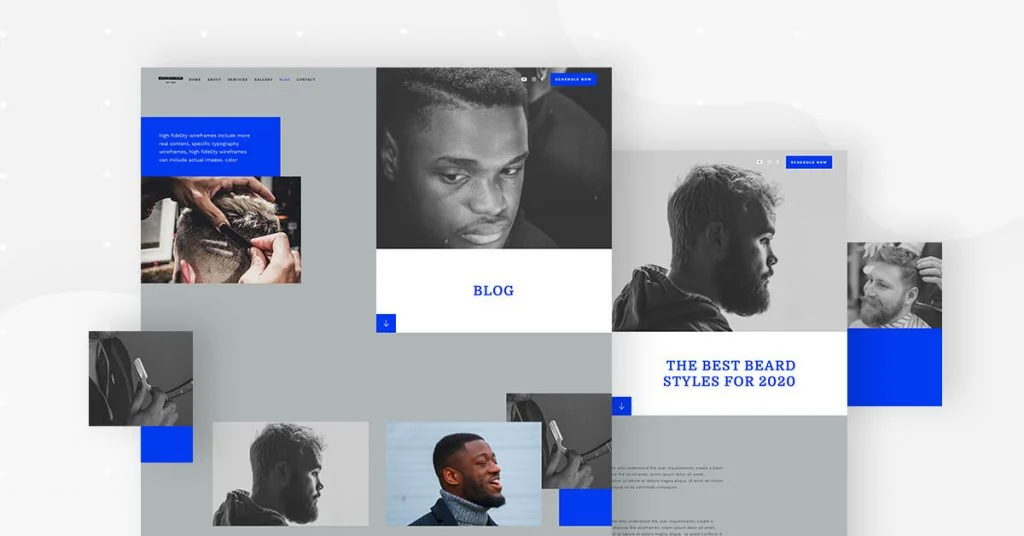
Page d'archive du blog : élégant et moderne

La page d'archives du blog est unique en ce sens que son contenu de héros a exactement la même mise en page que les autres pages du site Web (services, galerie, etc.), puis une fois que vous faites défiler vers le bas, il commence à ressembler davantage à une page d'archives traditionnelle.
Le changement subtil de mise en page (la grille brisée se transforme en une grille standard) ne pose aucun problème à l'expérience utilisateur ou à l'interface utilisateur de la page. La combinaison d'images en noir et blanc avec des images en couleur reste la même, donc le défilement vers le bas de la page est aussi naturel que n'importe quelle autre page.
Ce modèle est également extrêmement polyvalent pour toute combinaison de typographie. Il en est de même pour les images. Quel que soit le choix que l'utilisateur du kit de modèles choisirait pour remplacer ces photographies, il aurait presque certainement l'air propre et impeccable comme c'est le cas actuellement, car le dimensionnement et l'espacement sont uniformes et complètement symétriques.
Différente des pages dont nous avons parlé jusqu'à présent, la page Blog est un modèle de page Archive, donc le processus de téléchargement est légèrement différent. Vous devrez y accéder via Theme Builder.
Pour ce faire, accédez au panneau de gauche de WP > Modèles > Générateur de thèmes > Ajouter un nouveau > Choisissez « Archive » > Fenêtre contextuelle de la bibliothèque > faites défiler la page et recherchez-la ou recherchez « Salon de coiffure ».
Article : Contenu occasionnel pour les clients
Ce qui est inhabituel dans la page de modèle d'article, c'est que l'image en vedette et le titre de la publication ne sont pas placés au centre de la page, mais alignés en haut à droite. Cela permet à la mise en page de rester cohérente avec les pages dont nous avons discuté jusqu'à présent. Le grand fond de texte blanc derrière le titre garantit que le visiteur n'est pas dérouté par le titre aligné à droite. La grande taille de la police aide également à cela.
Étant donné que la taille de la police du texte de l'article est plus petite (16 px), cela donne aux images de l'article encore plus de place sous les projecteurs. Cela rend la page de l'article encore plus unique, c'est pourquoi nous l'aimons.
Le modèle de page d'article est construit comme un article unique. Pour y accéder, vous devrez vous rendre dans la section "Theme Builder", puis Single Post.
Pour ce faire, allez dans le panneau de gauche de WP > Modèles > Générateur de thèmes > Ajouter un nouveau > Choisissez « Publication unique » > Fenêtre contextuelle de la bibliothèque > faites défiler la page et recherchez-la ou recherchez « Salon de coiffure ».
En-tête et pied de page : la subtilité à son meilleur

L'en-tête du kit de modèles est unique en ce sens que l'image du héros chevauche le haut de l'en-tête. En utilisant une technique de conception unique, l'image sépare les éléments de navigation de la page des icônes sociales et du bouton d'appel à l'action. Malgré cette conception alternative, l'en-tête ressemble exactement à votre en-tête standard avec une barre de navigation soignée et alignée horizontalement avec beaucoup d'espace entre chaque élément de menu pour une lisibilité et une navigation agréables. Le placement de l'image ne pose aucune interférence ou confusion à la facilité d'utilisation de l'en-tête.
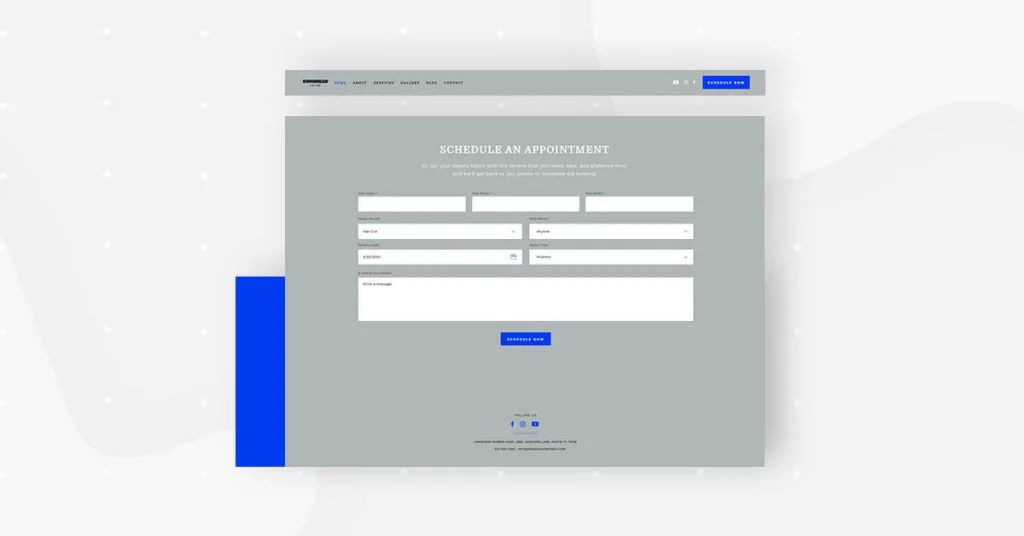
Le pied de page conserve l'arrière-plan gris de la page et offre la possibilité de contacter le salon et de fournir des détails sur le service qui vous intéresse. Nous l'avons créé en ajoutant un formulaire étendu au pied de page. L'idée ici est d'encourager la communication d'une manière douce et non agressive.
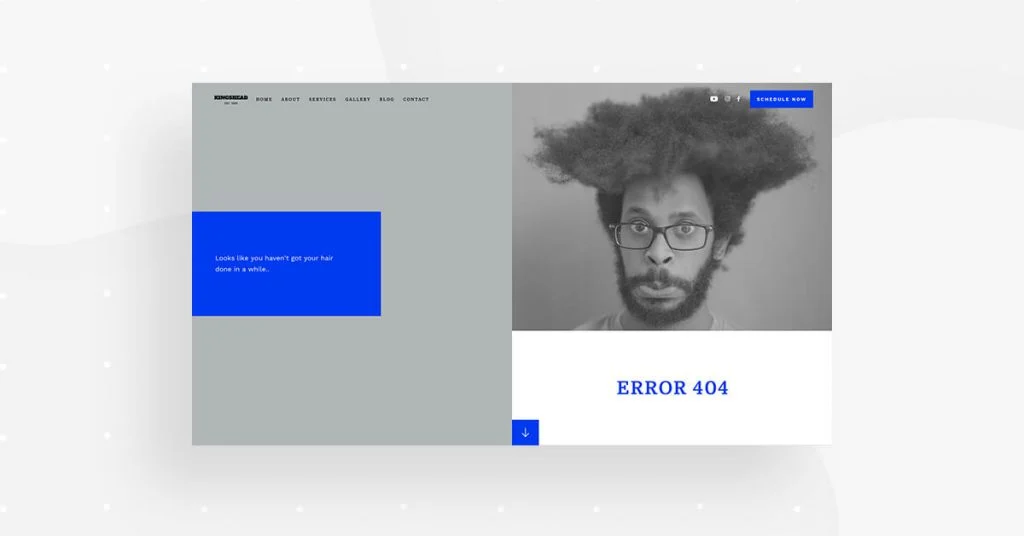
404 : Combiner erreur et humour

Ce que nous aimons le plus dans la page 404 du kit de modèles, c'est l'image que nous avons utilisée pour indiquer une erreur. Parce que presque chaque page a une photographie en noir et blanc comme image du héros exactement au même endroit, il est parfaitement logique d'utiliser une grande image en noir et blanc ici aussi.
Il n'est pas surprenant que peu de texte soit nécessaire sur cette page. L'image parle d'elle-même. Si les cheveux du gars ne sont pas bien coiffés, le visiteur du site Web n'est clairement pas sur la page sur laquelle il veut être.
Nous considérons souvent la page 404 comme une bonne occasion de maintenir de bonnes relations avec le visiteur du site Web, afin qu'il ne se désintéresse pas de notre site Web simplement parce qu'il y a eu une sorte de problème technique.
Conformément à la polyvalence du kit de modèles, n'importe quelle image peut remplacer celle de l'homme aux cheveux en désordre. Cela permet d'obtenir un contraste entre les pages fonctionnelles et les pages dysfonctionnelles.
En ce qui concerne l'esthétique visuelle, l'arrière-plan de la page blanche et le design épuré en font une valeur sûre pour toute image ou illustration.
La page 404 peut être téléchargée à partir de la section « Theme builder ».
Pour y accéder, accédez au panneau de gauche de WP > Modèles > Générateur de thèmes > Ajouter un nouveau > Choisissez « Une seule page 404 » > Fenêtre contextuelle de la bibliothèque > faites défiler la page et trouvez-la ou recherchez « Salon de coiffure ».
Obtenez ce kit
Ce kit de modèles peut être le vôtre en quelques secondes. Que vous créiez un site Web pour un salon de coiffure ou pour toute autre petite entreprise, vous trouverez ce kit particulièrement facile à utiliser et flexible pour tous les styles et toutes les marques.
La polyvalence est cruciale pour une conception de site Web réussie, car nos besoins en contenu évoluent constamment et le contenu du site Web, à la fois textuel et visuel, doit être mis à jour en permanence. Vous voudrez rendre la gestion de votre site Web aussi simple que possible, et le kit de modèles vous sera d'une grande aide pour y parvenir.
Pour voir le kit de modèles complet, consultez cette démo.
