Comparaison Beaver Builder vs Elementor (2021) – Quel est le meilleur?
Publié: 2020-05-27Les utilisateurs de WordPress ont la chance de disposer de tant de plugins de création de pages par glisser-déposer. Ces plugins pratiques permettent aux utilisateurs de créer leurs propres pages uniques au design magnifique, même s'ils n'ont que peu ou pas d'expérience en conception ou en développement Web.
Le concept de création de pages sans avoir à modifier le code était inconnu jusqu'à récemment. De nos jours, les constructeurs de pages visuelles accomplissent toutes les tâches qui étaient auparavant gérées par des concepteurs Web chevronnés.
La plupart des constructeurs de sites fonctionnent avec le principe du glisser-déposer à l'esprit. Ils ont des blocs de contenu préconçus qui sont prêts à être placés n'importe où sur la page et modifiés à tout moment.
L'utilisation du concept de glisser-déposer pour apporter des modifications à un site répond à deux préoccupations principales :
- Vous pouvez voir tout ce que vous créez dans un aperçu en direct.
- Vous pouvez créer votre propre site personnalisé en beaucoup moins de temps sans connaissances en codage.
Les interfaces glisser-déposer sont beaucoup plus rapides et plus faciles à utiliser. Vous n'avez pas besoin de basculer entre le backend et le frontend pour voir à quoi ressemblent vos modifications.
Certains thèmes WordPress premium sont également livrés avec un constructeur de pages déjà inclus, ou ils offrent une intégration facile avec eux.
Dans cet article, je comparerai Beaver Builder vs Elementor. Je vais essayer de donner une réponse à laquelle vous convient le mieux, laquelle est la plus facile et vous offrira plus d'opportunités ? Je vais donner un bref aperçu de chacun d'eux pour vous aider à décider.
À la fin de l'article, vous pouvez trouver une comparaison côte à côte entre Beaver Builder et Elementor où j'ai comparé certaines de leurs fonctionnalités.
REMARQUE: j'ai également comparé Elementor vs Visual Composer, Elementor vs WPBakery, Elementor vs Divi, Beaver Builder vs Divi ainsi que Beaver Builder gratuit vs Beaver Builder pro alors assurez-vous de vérifier si vous souhaitez voir la comparaison avec une autre page constructeurs.
Présentation rapide de Beaver Builder
Le constructeur de pages Beaver Builder est un bon choix pour les novices et les utilisateurs chevronnés. Il vient dans la version gratuite et payante. Je ne vais pas entrer dans toutes les similitudes et différences entre les versions gratuite et premium de Beaver Builder dans cet article.
Mais bien que Beaver Builder Lite possède d'excellentes fonctionnalités, elles ne peuvent pas être comparées à la version premium, qui apporte des fonctionnalités améliorées et plus d'options.

Une fois que vous avez activé le plugin, vous pouvez commencer à utiliser l'éditeur frontend pour créer des pages. La bonne chose à propos de leur éditeur frontal est que toutes les modifications peuvent être visualisées en temps réel au fur et à mesure qu'elles sont effectuées.
Les maquettes sont également entièrement réactives. Beaver Builder fonctionne très bien avec de nombreux autres plugins WordPress populaires en raison de la prise en charge des widgets. Vous pouvez ajouter des formulaires, des tableaux, des graphiques et d'autres éléments dans vos pages à partir d'autres plugins.
Principaux avantages :
- Il est compatible avec la plupart des thèmes WordPress.
- Vous pouvez ajouter des scripts personnalisés et des styles CSS.
- Des pages avec tous les types de contenu peuvent être créées assez rapidement.
- Des colonnes, des lignes et des barres latérales peuvent être ajoutées facilement.
- Vous pouvez également ajouter du HTML, des photos, des vidéos, des animations et de l'audio.
- Les couleurs, les styles et les tailles peuvent tous être ajoutés et modifiés.
Si les modules fournis avec Beaver Builder ne suffisent pas à vos besoins, de nombreux modules complémentaires Beaver Builder tiers sont disponibles.
Présentation rapide d'Elementor
La facilité d'utilisation et les fonctionnalités d'Elementor ont permis au plugin de gagner rapidement en popularité. L'édition pro du plugin peut être utilisée pour créer rapidement des sites Web uniques et de haute qualité.
L'une des meilleures fonctionnalités du plugin est la possibilité d' éditer en mode direct et de prévisualiser les modifications au fur et à mesure qu'elles sont apportées. Elementor comprend une impressionnante bibliothèque de modèles, un historique de toutes les modifications que vous avez apportées à vos pages et des éléments uniques pour aider votre site Web à se démarquer.
Elementor est disponible en version gratuite et payante. La version payante d'Elementor possède de nombreuses fonctions et widgets supplémentaires. Certains de ces éléments incluent des boutons d'appel à l'action, des carrousels d'images, des widgets Facebook, des icônes sociales, des ancres de menu, des notes par étoiles et bien plus encore.
Comparaison des versions GRATUITE et PAYANTE d'Elementor

- NOM
- LE PRIX
- Bibliothèque de modèles
- Exporter / Importer des modèles
- Édition mobile
- Diviseur de forme
- Vidéo Lightbox
- Boîte ombre
- Ombre de texte
- Superposition d'arrière-plan
- Animation de survol
- Animation d'entrée
- Titre
- Image
- Éditeur de texte
- Vidéo
- Bouton
- Boîte d'image
- Témoignages
- Icône
- Boîte à icônes
- Icônes sociales
- Galerie d'images
- Carrousel d'images
- Liste d'icônes
- Contrer
- Barre de progression
- Onglets
- Accordéon
- Basculer
- Alerte
- HTML
- Petit code
- Ancre de menu
- Barre latérale
- Google Maps
- SoundCloud
- Diviseur
- Entretoise
- Colonnes
- Effet de dégradé de fond
- Historique des révisions
- Modèle de toile vierge
- Mode de Maintenance
- Paramètres des pages
- Survol d'élément
- Rétablir / Annuler
- Formes
- Diapositives
- Des postes
- Portefeuille
- Intégrer n'importe où
- Widget global
- CSS personnalisé
- Modèles professionnels
- Table de prix
- Liste de prix
- Compte à rebours
- Produits WC
- Éléments WC
- Catégories WC
- WC Ajouter au panier
- Boîte à rabat
- Disposition de maçonnerie
- Pagination du blog
- Effet Ken Burns
- Boutons de partage
- Intégrations de formulaires
- Widget de connexion
- Titre animé
- Widget Facebook
- Blockquote
- Menu de navigation
- Carrousel des médias
- Widget d'appel à l'action
- Polices personnalisées
- Générateur d'en-tête et de pied de page
- Conception dynamique de page de publication unique et d'archive
- Intégration d'ACF et d'outils

- ÉLÉMENTAIRE GRATUIT
- LIBRE

- ÉLÉMENTAIRE PRO
- 49$/an pour un site
Elementor est compatible avec presque tous les thèmes WordPress. C'est parfait pour ceux qui souhaitent intégrer leurs propres conceptions personnalisées dans le contenu de leur site WordPress.
Caractéristiques principales :
- L'interface est bien conçue et moderne.
- Des blocs et des modèles de contenu de haute qualité sont inclus.
- L'intégration et la création de formulaires sont transparentes.
- Elementor inclut des widgets qui peuvent améliorer la fonctionnalité des pages.
- Des CSS personnalisés peuvent être intégrés et vous pouvez voir un aperçu en direct des modifications.
- Les modèles de conception peuvent être intégrés n'importe où.
- Vous permet de vous intégrer à WooCommerce.
Si les éléments fournis avec Elementor ne vous suffisent pas, il existe également de nombreux modules complémentaires Elementor tiers tels que Jet Plugins (consultez la revue Jet Plugins), Plus Addons for Elementor (voir Plus Addons for Elementor review), Master Addons for Elementor (voir Master Addons pour la revue Elementor), Stratum (voir Widgets Stratum pour la revue Elementor), etc.
Comparaison entre Elementor et Beaver Builder

- Nom
- Prix
- Version gratuite
- Constructeur visuel
- Édition en ligne
- # d'éléments officiels
- Modèles prédéfinis
- Panneau de configuration de la barre latérale
- Animations
- Parallaxe JS
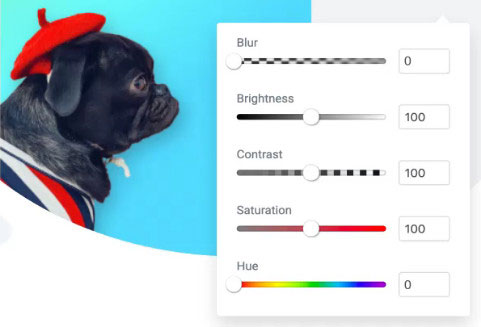
- Filtres
- Modes de fusion
- Dégradés d'arrière-plan
- Points d'arrêt
- Inverser l'ordre des colonnes
- Créer des en-têtes et des pieds de page
- Contrôles de style pour Woo Elements
- Dispositions de produit unique WooCommerce personnalisées
- Dispositions d'archives WooCommerce personnalisées
- Utiliser des blocs conçus par le constructeur dans Gutenberg
- Construisez visuellement des blocs Gutenberg modifiables
- Largeur de colonne déplaçable
- Intégrer des données dynamiques dans des modèles
- Conditions
- Répéteurs
- CSS personnalisé
- JavaScript personnalisé
- Utiliser les widgets WordPress
- Éléments complémentaires tiers
- Boîte à rabat
- Lecteur audio dédié
- Titre animé
- Portefeuille
- Boutons de partage social
- Icônes de suivi social
- Style de base
- Marges/rembourrage personnalisés
- Polices/typographie personnalisées
- Gouttières sur mesure
- Afficher/masquer le contenu en fonction de l'appareil
- Différentes marges en fonction de l'appareil
- Différentes tailles de police en fonction de l'appareil

- ÉLÉMENTAIRE
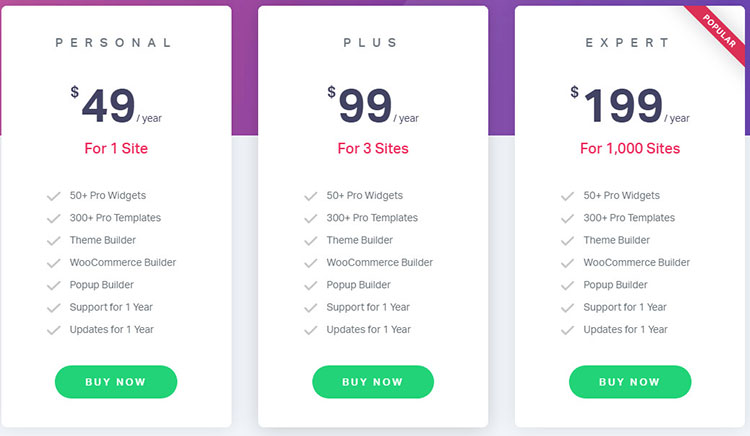
- Version gratuite et payanteLa version payante est de 49 $/an pour un site, de 99 $/an pour trois sites et de 199 $/an pour 1000 sites.
- 53
- 300+

- CONSTRUCTEUR DE CASTOR
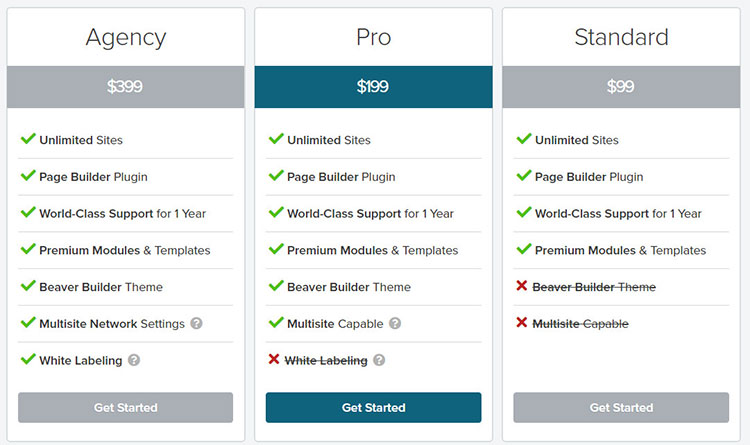
- Version gratuite et payanteTous les plans premium de Beaver Builder offrent des sites illimités, mais pour l'option de thème multisite et Beaver Builder, vous aurez besoin d'au moins un plan PRO et pour la marque blanche Agency lan
- 31
- 50+
REMARQUE : Notez que les plugins reçoivent, les mises à jour, les modifications et les nouvelles fonctionnalités et options sont ajoutées ou supprimées régulièrement. De ce fait, les informations indiquées dans le contenu et dans le tableau de comparaison peuvent devenir inexactes. Consultez toujours le site officiel pour les informations les plus récentes.

Les différences d'interface
L'interface utilisateur est l'un des premiers facteurs auxquels vous devez penser lors de l'évaluation d'un outil. Il s'agit généralement d'un choix personnel. Si vous n'aimez pas ou ne comprenez pas une interface utilisateur particulière, il y a de fortes chances que vous n'aimeriez pas utiliser l'outil.
Une bonne interface utilisateur doit être suffisamment simple pour être comprise rapidement. Cela devrait également vous aider à devenir plus productif pour atteindre les objectifs que vous vous êtes fixés pour votre site.
L'interface seule ne rend pas un plugin génial. Cependant, l'expérience et le ressenti de l'utilisateur peuvent parfois faire la différence entre le succès et l'échec d'un projet.
ÉLÉMENTAIRE
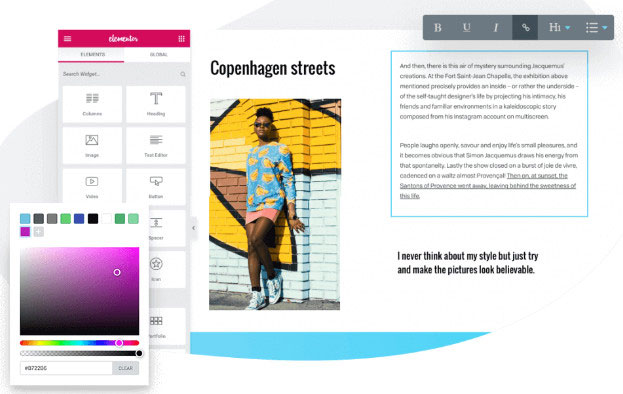
L'interface d'Elementor est séparée en l' aperçu en direct de la page/du site et la barre latérale . La barre latérale est située sur le côté gauche de votre écran. Il comprend tous les éléments, widgets et paramètres WordPress dont vous aurez besoin pour concevoir des pages.

Vous pouvez utiliser l'option d'aperçu en direct pour voir à quoi ressemblent les éléments après avoir été glissés et déposés dans vos pages. Pour modifier le texte, cliquez simplement sur l'élément de texte que vous souhaitez et apportez vos modifications. Vous pouvez également utiliser la barre latérale pour modifier le texte.
Vous pouvez accéder à des paramètres supplémentaires qui apparaissent en bas à gauche de l'écran :
- Paramètres généraux : Ici, vous pouvez voir des informations sur la page WordPress actuelle, telles que le titre de la page, l'image en vedette, son statut de publication, etc.
- Historique : Ce paramètre peut être utilisé lorsque vous souhaitez revenir à la révision précédente. Il affichera uniquement les modifications que vous avez apportées à la page au cours de votre session en cours.
- Navigateur : La sélection de cette option fera apparaître une arborescence de navigation contextuelle pour simplifier la navigation.
- Mode réactif : ce mode affichera à quoi ressemblera le site sur différents appareils dans différentes résolutions d'écran.
Si vous survolez un élément et faites un clic droit, vous pouvez accéder à diverses options. Vous pouvez supprimer des éléments sélectionnés, dupliquer des éléments, voir des éléments dans le navigateur, enregistrer l'élément en tant qu'élément global (dans la version pro d'Elementor), et bien plus encore.
CONSTRUCTEUR DE CASTOR
L'interface de Beaver Builder n'a pas autant de cloches et de sifflets que Elementor. La partie supérieure de votre écran affichera la barre d'informations simple de Beaver Builder avec des détails importants sur la page sur laquelle vous vous trouvez. Un clic sur le bouton « + » qui apparaît en haut à droite de l'écran vous permettra d'ajouter des éléments.
Pour ajouter des éléments (ou modules, comme les appelle Beaver Builder) sur votre écran, faites-les simplement glisser et déposez-les où vous le souhaitez sur la page. Si vous souhaitez modifier une section de texte particulière, cliquez simplement dessus. Cela entraînera également l'apparition de la fenêtre contextuelle de l'éditeur de texte .

Vous pouvez toujours déplacer l'éditeur de texte à droite ou à gauche de votre écran pour l'épingler si vous n'aimez pas la fenêtre contextuelle. Après avoir épinglé l'option de l'éditeur de texte, vous pourrez effectuer toutes les modifications en ligne que vous aimerez.
Épingler l'éditeur de texte épinglera également d'autres fonctionnalités essentielles. Cela rendra votre mise en page plus similaire à ce que propose Elementor. Si vous regardez dans le coin supérieur gauche de votre écran, vous trouverez la flèche vers le bas. Cliquer sur ce bouton fléché fera apparaître encore plus de paramètres à utiliser.
CONCLUSION
Un fait le plus notable dans Beaver Builder est le manque d'historique des modifications, ce qui complique l'annulation des modifications sur vos pages. Mis à part ce problème, les fonctions d'édition et de mise en page des deux plugins sont très similaires.
Beaver Builder a une apparence plus propre, bien que cela puisse être juste une préférence personnelle. Faire glisser et déposer des éléments dans vos pages est légèrement plus simple et un peu plus intuitif dans Beaver Builder par rapport à Elementor.
Modules et widgets
Beaver Builder appelle leurs modules d'éléments, tandis qu'Elementor les appelle des widgets. Les éléments sont, par exemple, des boutons, des galeries, des sections de texte et d'autres contenus utilisés dans les pages.
Ce sont des blocs de construction que les constructeurs de pages WordPress utilisent pour créer le contenu de votre page.
ÉLÉMENTAIRE
Elementor a trois types d'éléments de base : les sections, les colonnes et les widgets. Les sections se classent le plus haut dans la hiérarchie. Les widgets et les colonnes sont contenus dans chaque section utilisée.
Les colonnes se classent au milieu de la hiérarchie. Tous les widgets sont à l'intérieur des colonnes. Les widgets se classent au bas de la hiérarchie. Les widgets sont des boutons, des images et du texte. Les colonnes et les sections sont utilisées pour créer diverses mises en page.
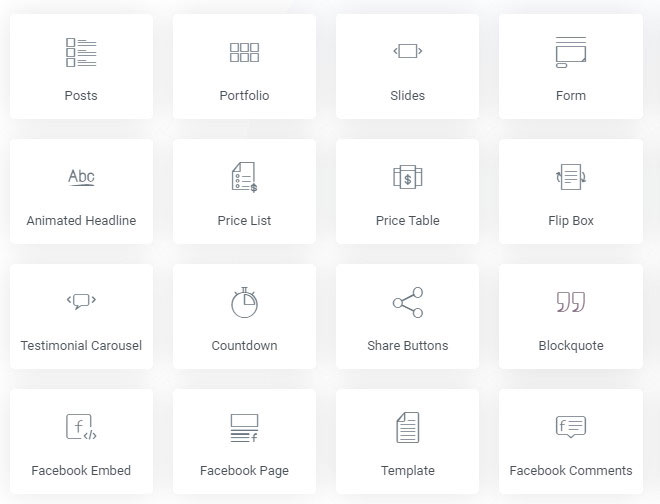
La version gratuite d'Elementor comprend plus de 30 widgets. La version pro comprend plus de 50 widgets. Le nombre de widgets disponibles dans les deux éditions d'Elementor augmente régulièrement avec la sortie de nouvelles versions.

Vous pouvez ajouter autant de widgets que vous le souhaitez à une colonne spécifique. Toute modification de style apportée à une section affecte tout le contenu de cette section. La même logique s'applique également aux colonnes.
Les seules différences sont que toutes les modifications de style apportées à un widget restent avec ce widget et que les modifications de style apportées à une colonne n'affecteront pas le contenu en dehors de cette colonne.
CONSTRUCTEUR DE CASTOR
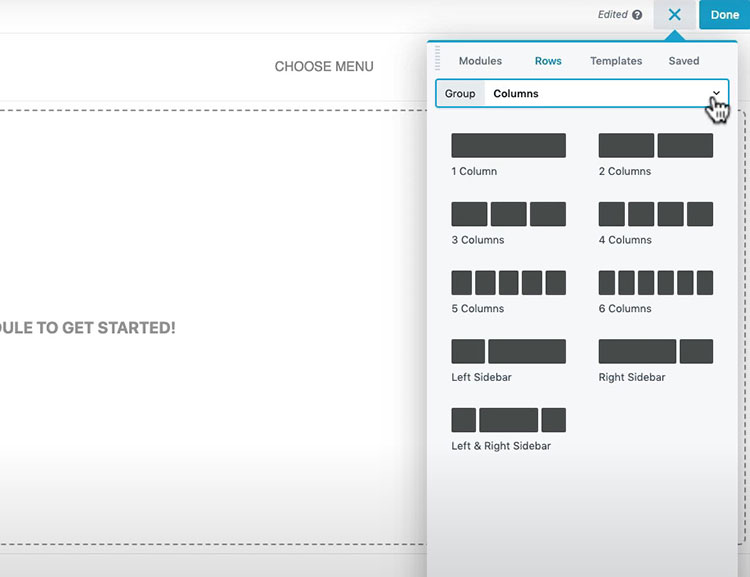
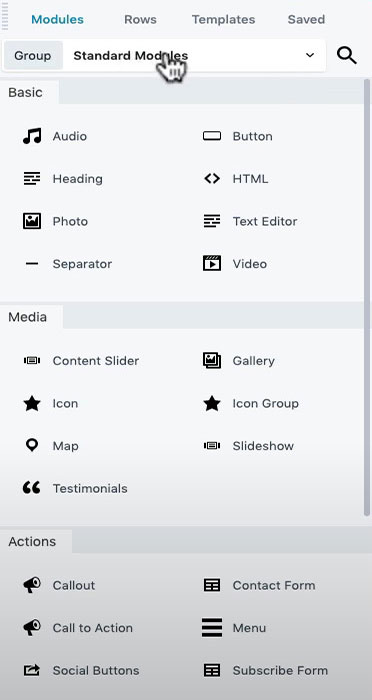
Les éléments de Beaver Builder sont séparés en lignes, colonnes et modules . Les lignes sont au sommet de la hiérarchie du bâtiment. Les colonnes vont à l'intérieur des lignes et les modules sont placés à l'intérieur des colonnes. Les modules sont votre contenu modifiable. Les lignes et les colonnes sont principalement utilisées pour les mises en page.
Six modules sont inclus dans la version gratuite de Beaver Builder, et 30 modules sont dans l'édition pro. Vous voudrez peut-être visiter leur site Web pour voir quels modules sont actuellement inclus dans chaque version du plugin.

Tous les styles ajoutés aux lignes dans Beaver Builder seront également appliqués aux modules et aux colonnes. Vous pouvez attribuer des styles spécifiques à des modules individuels car sinon, les changements de style appliqués à vos colonnes affecteront également les modules à l'intérieur de ces colonnes.
Beaver Builder n'a pas de sélections personnalisées par clic droit. Si vous souhaitez modifier un élément, vous devez d'abord passer la souris dessus.
CONCLUSION
Beaver Builder et Elementor fonctionnent de la même manière. Les deux plugins offrent des moyens efficaces de créer une mise en page pour les pages. Elementor simplifie un peu les choses en ayant un menu contextuel. Ce menu vous dirige immédiatement vers la section des paramètres. Elementor a également plus d'éléments disponibles dans la version gratuite et payante.
Options de style
Une fois que vos sections et modules ont été triés et placés, l'étape suivante consiste à styliser le contenu. C'est là que le constructeur de page brille le plus.
L'utilisation de l'option de style global dans vos thèmes est probablement meilleure pour la typographie, les couleurs et d'autres éléments de base. Le meilleur moment pour utiliser les options de style de création de page est lorsque vous souhaitez concevoir un contenu qui diffère considérablement du style global de votre site.
ÉLÉMENTAIRE
Elementor ajoutera par défaut ses propres styles globaux à votre contenu. Vous pouvez toujours configurer ces paramètres si vous le souhaitez. Une fois que vous avez accédé aux paramètres d'Elementor, vous pouvez désactiver cette fonction si vous préférez utiliser vos styles de thème WordPress.
Si vous utilisez, par exemple, le thème Astra (consultez l'examen du thème Astra), vous pouvez utiliser les commandes de personnalisation d'Astra. Ces contrôles peuvent être utilisés pour ajuster les paramètres de style pour l'ensemble de votre site. Par la suite, tout le contenu Elementor utilisera le même style qui a déjà été appliqué à votre contenu WordPress existant. Cela peut vous aider à obtenir une apparence et une convivialité plus uniformes pour votre site.

Elementor fournit de nombreuses options de style si vous souhaitez contrôler des sections individuelles. Si vous souhaitez remplacer les paramètres généraux ou apporter des modifications à des colonnes, des sections et des widgets individuels, vous pouvez utiliser les trois onglets suivants :
- Avancé : ici, vous pouvez ajouter une animation, des marges et un remplissage personnalisés, un index Z, des contrôles réactifs et bien plus encore.
- Contenu : ce menu peut être utilisé pour modifier la taille des éléments, l'alignement et d'autres fonctions de base.
- Style : Vous pouvez modifier la typographie, les couleurs, etc.
Elementor propose de nombreuses options de style, il est donc difficile de toutes les lister ici. Quelques fonctionnalités importantes (outre l'option de marge/remplissage personnalisée) que vous pouvez vous retrouver à utiliser fréquemment sont :
- CSS personnalisé : vous pouvez intégrer des styles CSS personnalisés dans des sections ou des widgets spécifiques avec Elementor Pro. Vous pouvez également ajouter un identifiant ou une classe CSS avec la version gratuite d'Elementor, mais vous ne pouvez pas ajouter de styles réels à des éléments individuels.
- Contrôle réactif : Cela vous donne la possibilité de masquer le contenu sur certains appareils.
Enfin, pour de nombreux paramètres de style, il est possible d'utiliser l'icône de l'appareil pour appliquer différents styles à différents types d'appareils.
CONSTRUCTEUR DE CASTOR
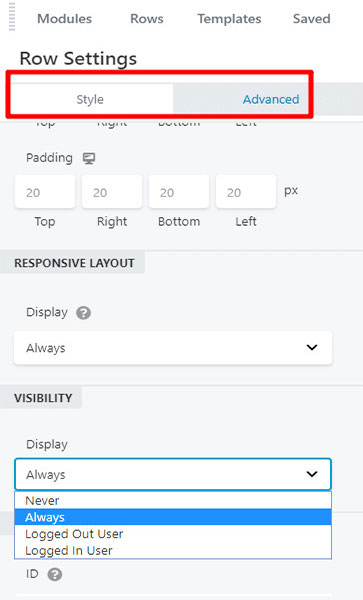
Beaver Builder adoptera vos paramètres globaux par défaut. Contrairement à Elementor, il n'applique pas ses propres styles. Différents onglets apparaîtront lorsque vous cliquez sur des modules ou des lignes, et ces fenêtres contextuelles contiennent les outils de style dont vous aurez besoin.
Chaque onglet varie en fonction du module spécifique que vous avez sélectionné. Au minimum, vous pourrez ajuster le style, la typographie et les paramètres avancés (des choses comme des marges personnalisées, des commandes réactives, etc.).

Vous pouvez utiliser les icônes des appareils pour appliquer différents paramètres à divers appareils , un peu comme Elementor. Vous pouvez également ajouter des ID CSS et des classes à chaque élément. Beaver Builder simplifie l'ajout de styles CSS au niveau de la page, mais pas au niveau de l'élément.
Un élément unique de Beaver Builder est la possibilité d'utiliser le menu des paramètres globaux pour attribuer des points d'arrêt réactifs personnalisés . Ces points d'arrêt seront ensuite ajoutés automatiquement à tout votre contenu Beaver Builder.
CONCLUSION
Elementor a des paramètres de style pour chaque ligne et widget que vous utilisez, ce qui les rend beaucoup plus faciles à modifier individuellement. Toutes les fonctionnalités de conception d'Elementor sont accessibles dans un seul onglet. Une fois que vous vous êtes habitué à ce concept, l'édition des styles dans Elementor est assez simple. Toutes les modifications que vous apportez sont affichées en temps réel sur votre écran.
Beaver Builder n'a pas de système d'onglets de style comme Elementor. La plupart des modules et sections que vous utilisez auront souvent plusieurs onglets d'options de style. Par exemple, vous pouvez avoir des onglets de style séparés pour les couleurs, la personnalisation de la typographie ou d'autres fonctionnalités utilisées par le module.
L'inconvénient d'avoir autant d'onglets à portée de main est que vous risquez d'oublier où se trouvent tous les paramètres que vous souhaitez. Cependant, cela facilite la navigation car les onglets de style ne sont pas tous regroupés au même endroit.
Modèles disponibles
Les deux plugins incluent diverses options de modèle. Les modèles sont des conceptions de page préconstruites qui peuvent être utilisées pour vous aider à démarrer rapidement lors de la création de pages de site. Beaver Builder et Elementor proposent de nombreux modèles d'aspect professionnel de haute qualité.
ÉLÉMENTAIRE
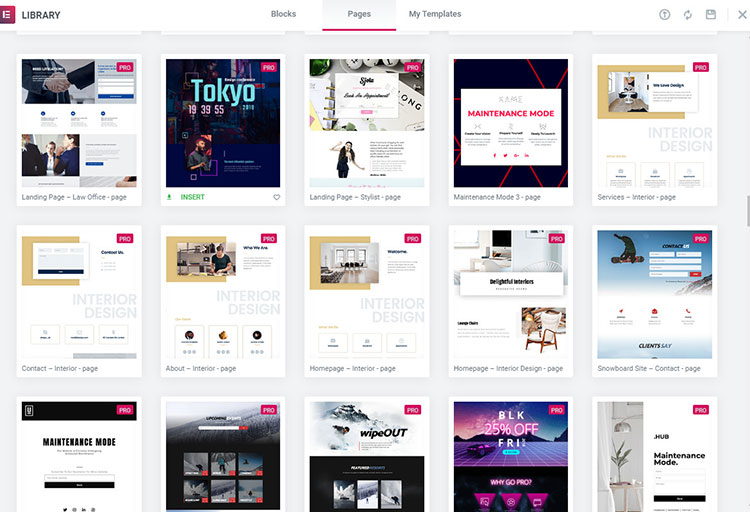
Chaque fois que vous créez une nouvelle page dans Elementor, vous pouvez choisir si vous souhaitez utiliser un modèle pour créer une page ou ajouter une section. La version gratuite d'Elementor comprend environ 40 modèles différents. Il existe plus de 300 modèles de blocs et de pages dans la version Pro.

Vous pouvez accéder aux modèles en sélectionnant l' option « Ajouter un modèle » . Ensuite, vous verrez le menu vous montrant des modèles parmi lesquels vous pouvez choisir. Elementor propose deux types de modèles : les modèles de blocs et de pages.
Les modèles de blocs sont souvent utilisés pour créer certaines sections de pages. Des exemples de modèles de blocs sont les sections CTA et les formulaires de contact. Les modèles de page sont conçus pour être utilisés sur une page entière.
Vous pouvez également concevoir vos propres modèles personnalisés et les enregistrer afin qu'ils puissent être utilisés plus tard. Vous pouvez même télécharger des modèles conçus par des tiers et les intégrer à votre site Web. Les options de personnalisation sont presque infinies.
CONSTRUCTEUR DE CASTOR
Les modèles Beaver Builder sont divisés en trois catégories : les pages de destination, les pages de contact et les modèles enregistrés . Il n'y a pas de modèles de blocs dans Beaver Builder. Cependant, l'ajout et l'installation d'autres plugins tiers peuvent vous aider à réaliser la même fonction.
Tous les modèles de Beaver Builder sont contenus dans la version payante du plugin. La version gratuite n'a pas d'options de modèle. Si vous comptez utiliser l'édition gratuite de Beaver Builder, cela signifie que vous devrez créer des pages à partir de zéro.

Les modèles de pages de destination sont généralement utilisés pour créer des pages de destination stylistiques plus élaborées. Beaver Builder propose actuellement plus de 30 modèles de pages de destination différents.
Les modèles de page de contact sont utilisés pour la page « à propos de nous », la page d'accueil, la page de contact et d'autres pages de contenu spécifiques. Il existe environ 25 modèles de page de contact différents à sélectionner.
Les modèles enregistrés sont vos propres modèles personnalisés. Vous pouvez utiliser le générateur de page pour créer un modèle que vous avez l'intention d'utiliser ultérieurement, tout comme vous le pouvez dans Elementor. Vous pouvez également importer des modèles dans Beaver Builder, mais le processus n'est pas aussi intuitif ou simple que dans Elementor.
CONCLUSION
Le constructeur d'Elementor offre plus d'options de modèles que Beaver Builder. Il est également plus facile à utiliser en termes d'importation et d'exportation de modèles. Les deux solutions ont une belle variété de modèles attrayants et efficaces pour une grande variété de niches.
Lorsque l'on compare les versions gratuites des deux plugins, Elementor est un choix clair. L'édition gratuite d'Elementor vous permet d'importer et d'exporter des modèles et d'utiliser un grand nombre de modèles prédéfinis de qualité. Beaver Builder n'offre aucune option de modèle dans la version gratuite. Toutes ses fonctionnalités de modèle sont disponibles dans la version payante du plugin.
Bâtiment à thème
Theme Building est une autre fonctionnalité essentielle offerte à la fois par Beaver Builder et Elementor. Les fonctions de création de thème d'Elementor sont déverrouillées une fois que les utilisateurs passent à la version premium.
Les utilisateurs de Beaver Builder devront dépenser 147 $ supplémentaires sur le plugin Beaver Themer (vendu séparément) pour accéder aux options de création de thème.
ÉLÉMENTAIRE
Pour utiliser l'option de création de thème Elementor, accédez à Modèles > Générateur de thème . Là, vous pouvez modifier ou créer des modèles de thème. Les modèles peuvent être conçus ou modifiés pour les en-têtes, les pieds de page, les pages 404, les pages d'archives, les pages générales, les pages individuelles, etc.
Le générateur de thème fonctionne à peu près de la même manière que le générateur de page Elementor. Tous les éléments habituels auxquels vous vous attendez sont là. Vous trouverez également de nouveaux éléments et des éléments spécifiques à des types particuliers de sections thématiques.
Il existe de nombreux modèles prédéfinis que vous pouvez utiliser si vous n'avez pas envie de créer à partir de zéro. Vous pouvez gérer où et quand votre modèle de thème personnalisé apparaîtra après l'avoir créé.
CONSTRUCTEUR DE CASTOR
Le générateur de thème de Beaver Builder fonctionne de manière très similaire à la fonction de générateur de thème Elementor. C'est une excellente ressource pour les personnes qui souhaitent créer des thèmes personnalisés impressionnants pour leur propre entreprise ou leurs clients.
Le générateur de thème ne peut être utilisé qu'après l'achat, l'activation et l'installation du plugin Beaver Themer séparé. Une fois cela fait, commencez par le menu Beaver Builder et choisissez l' option Themer Layout . Ensuite, vous pouvez créer toutes sortes de modèles personnalisés pour des pages de publication uniques, des pages d'archives, des pages 404, des en-têtes et des pieds de page, etc.
Après avoir sélectionné la bonne mise en page, vous pouvez décider où et quand elle sera affichée. Par exemple, vous pouvez choisir de faire en sorte que le pied de page personnalisé remplace le pied de page uniquement sur certaines pages du site, ou vous pouvez le faire apparaître sur toutes les pages en remplaçant effectivement le pied de page par défaut.
La personnalisation basée sur des règles de Beaver Builder offre beaucoup de liberté et de flexibilité. Le générateur de thème et le générateur de page vous permettent d'utiliser le même nombre d'éléments et de modules.
CONCLUSION
Les deux plugins offrent d'excellentes options de personnalisation et un contrôle sur la création de thèmes. En termes de coût, Elementor est l'option la moins chère et ses capacités de création de thèmes sont directement intégrées à l'édition premium du plugin.
Que se passe-t-il lorsque vous désactivez ?
C'est un sujet de discussion très intéressant. Toutes les pages que vous créez seront superbes, quel que soit le plugin de création de page avec lequel elles ont été créées, tant que ce plugin est activé.
Mais que se passe-t-il si vous choisissez de désactiver ce constructeur de pages que vous avez utilisé pour créer de superbes pages ? Cela affecte-t-il le contenu que vous avez créé ? La réponse courte à cette question est « oui », bien que l'étendue des problèmes que vous pourriez rencontrer après la désactivation dépendra du constructeur de page.
Beaver Builder et Elementor gèrent plutôt bien la désactivation de leurs plugins. Les pages propres et très lisibles resteront. La syntaxe de documentation HTML standard est utilisée et tous les éléments que vous avez utilisés seront toujours là.
Par exemple, lorsque vous désactivez Elementor ou Beaver Builder, vous vous retrouverez toujours avec une structure de page agréable , facile à lire et à comprendre. C'est assez différent de ce qui se passe lorsque vous désactivez Divi Builder. Avec Divi, il ne reste que des pages illisibles et un fouillis de shortcodes déroutants.
Prix Beaver Builder vs Elementor
Voici une ventilation de ce que vous obtenez dans la version gratuite et payante de chaque plugin :
CONSTRUCTEUR DE CASTOR
Beaver Builder est très ouvert sur les lacunes de sa version gratuite (ou « allégée »). Beaver Builder Lite reste une bonne option pour les novices en création de pages ou qui envisagent de créer un seul site à la fois.
Voici ce qui est inclus dans la version gratuite :
- Un générateur de page frontal efficace par glisser-déposer.
- Des capacités de création Web très réactives.
- Éléments de construction de page de base (« modules »). Ces éléments peuvent être utilisés à des fins très diverses.
- Des modules spécifiques à WordPress. Ces modules intègrent des fonctionnalités typiques de WordPress dans le constructeur.
- Une belle sélection de choix de colonnes et la possibilité de manipuler des lignes de module.
- La possibilité d'ajouter des images, des vidéos ou des couleurs aux arrière-plans de vos pages.
- Vous pouvez utiliser le CSS personnalisé pour personnaliser davantage les éléments.

Premium – Beaver Builder propose trois forfaits premium. Chacun est conçu pour vous aider à développer votre entreprise WordPress. Voici une liste des fonctionnalités auxquelles vous pouvez vous attendre dans la version premium :
- Beaver Builder peut être utilisé sur un nombre illimité de sites.
- Accès à tous les modules disponibles.
- Modèles préconçus de sections et de pages. Ces modèles peuvent aider à réduire considérablement le temps nécessaire pour créer de toutes nouvelles pages.
- Vous pouvez enregistrer des modèles d'éléments de ligne et des mises en page pour une utilisation future.
- Les modèles de pages ou d'éléments fréquemment utilisés peuvent également être exportés pour être utilisés sur d'autres sites Web.
- Vous pouvez créer, enregistrer et exporter vos propres modules.
- Intégration multi-sites.
- Beaver Builder Theme (ne pas confondre avec Beaver Themer).
- Etiquetage blanc.
ÉLÉMENTAIRE
L'édition gratuite d'Elementor devrait bien fonctionner pour les sites autogérés. Cependant, vous pouvez opter pour la version premium d'Elementor si vous avez besoin de plus de fonctionnalités ou de créer des sites pour les clients.
Voici ce que comprend la version gratuite :
- Un générateur de page par glisser-déposer frontal qui affiche les changements en temps réel.
- Des capacités de conception Web entièrement réactives.
- Environ 30 éléments de création de page (ou « widgets »). Ces widgets peuvent être utilisés pour toutes sortes de fonctions.
- Vous pouvez gérer les animations, les superpositions d'arrière-plan, la sélection de couleurs, la sélection de polices, les arrière-plans dégradés, l'espacement, la taille et d'autres options pour chaque widget que vous utilisez.
- Bibliothèques de modèles de blocs et de pages qui intègrent des éléments déjà créés. Cela réduit votre temps passé à créer des sites Web à partir de zéro.
- Vous pouvez créer et enregistrer des modèles de pages et de blocs à utiliser sur votre site, ou vous pouvez les enregistrer afin qu'ils puissent être utilisés dans de futurs projets.
- Si vous n'êtes pas encore prêt à mettre votre site en ligne, vous pouvez le mettre instantanément en mode maintenance.

Premium – Elementor propose trois forfaits premium différents : Personnel, Entreprise et Illimité. Personnel conviendrait mieux pour un site Web d'entreprise. Business est un choix judicieux pour les développeurs indépendants, et Unlimited est idéal pour les agences :
- La seule différence entre ces plans réside dans un certain nombre de sites sur lesquels le plugin peut être utilisé.
- Chaque plan premium comprend plus de 50 widgets. Ces widgets sont créés pour l'automatisation, l'intégration CRM, les curseurs d'images et de vidéos, l'automatisation du marketing et le commerce électronique.
- Tous les widgets peuvent être définis sur un paramètre global. Cela signifie que vous n'avez besoin de les configurer qu'une seule fois. Cette configuration sera ensuite appliquée sur l'ensemble de votre site.
- Vous avez également accès à des CSS personnalisés.
- Plus de 300 modèles professionnels différents sont inclus. Cela peut aider à améliorer votre potentiel de création de site.
- WooCommerce Builder et Theme Builder vous permettent de personnaliser les mises en page de blog, les en-têtes, les pieds de page et encore plus d'éléments de conception.
Si votre décision est basée sur le prix, vous souhaiterez peut-être comparer et contraster les fonctionnalités et les prix de Beaver Builder et Elementor côte à côte. Beaver Builder peut sembler plus cher au départ, mais il comprend de nombreuses fonctionnalités qui peuvent être très bénéfiques pour les développeurs Web. Votre décision doit être basée sur la valeur que vous recevez pour le prix que vous payez .
CONCLUSION
Beaver Builder et Elementor ont tous deux des versions gratuites. L'édition gratuite d'Elementor est clairement gagnante. Il comprend des dizaines de modèles et d'éléments gratuits. En comparaison, Beaver Builder Lite est plutôt limité. C'est pourquoi Elementor gratuit gagne lorsque vous comparez les versions gratuites.
Bien que les prix des forfaits premium de Beaver Builder soient plus élevés, ils offrent une étiquette blanche et d'autres fonctionnalités avancées.
Elementor vs Beaver Builder Conclusion
Beaver Builder et Elementor sont l'un des meilleurs constructeurs de pages WordPress disponibles. Le nombre de modèles et d'éléments disponibles d'Elementor est impressionnant, tandis que Beaver Builder essaie de rester simple, tout en répondant aux besoins de chaque utilisateur de conception Web.
Beaver Builder est facile à utiliser pour les développeurs. Il offre des options de marque blanche et n'impose aucune restriction sur la façon dont les développeurs peuvent vendre des services ou des sites Web construits à l'aide de celui-ci.
Le plugin de création de pages Elementor est un excellent choix pour les développeurs ou les utilisateurs individuels. Il a des mises à jour rapides et une vaste gamme de fonctionnalités. Si vous ne voulez pas vous sentir dépassé par toutes ces options, Beaver Builder est peut-être mieux adapté pour vous.
La décision n'appartient qu'à vous. Il n'y a pas de vrai gagnant ici . Chaque produit continuera sans aucun doute à évoluer et à s'améliorer. Personnellement, j'aime plus Elementor. Mais ce n'est qu'une préférence personnelle. Même si j'aime légèrement Elementor par rapport à Beaver Builder, votre choix doit être basé sur les informations proposées ci-dessus et les besoins de votre entreprise.
