Les dernières innovations BEE pour franchir une nouvelle étape dans l'optimisation de la conception
Publié: 2021-03-04Dans cet article
Des nouveaux ensembles de GIF animés, d'emojis et d'autocollants aux balises de titre automatiques et à l'espacement des lettres. Jetons un coup d'œil à la dernière version de l'éditeur BEE pour une conception encore plus optimisée à l'épreuve des conversions.
Nous restons à jour et perfectionnons les fonctionnalités de BEE, c'est-à-dire l'éditeur glisser-déposer intégré à la plateforme MailUp. Comme toujours, nous visons à assurer un design encore plus accessible, personnalisable et efficace.
Cette fois, les dernières nouvelles couvrent trois fronts :
- des éléments graphiques avec de nouveaux ensembles de GIF et d'autocollants animés pour que vous puissiez créer des e-mails encore plus dynamiques et créatifs ;
- le sujet avec de nouveaux emojis pour le rendre encore plus efficace et adapté à tous les besoins ; et
- titres avec la nouvelle fonction d'espacement des lettres et la possibilité d'insérer automatiquement les balises de titre H1, H2 et H3 pour une plus grande flexibilité et accessibilité en ce qui concerne la conception des e-mails et des pages de destination.
Voyons ici en détail comment utiliser chaque mise à jour et capitaliser sur leurs avantages.
Animez vos campagnes avec de nouveaux ensembles de GIF et d'autocollants
Il ne fait aucun doute que les GIF animés et les autocollants rendent une campagne d'e-mails plus captivante et originale . De plus en plus, les entreprises les utilisent pour se démarquer dans la boîte de réception.
En 2019, 61% des marketeurs ont déclaré utiliser régulièrement ces éléments animés dans leurs campagnes pour faciliter les ouvertures, les clics et les conversions. Certaines études de cas ont souligné comment l'utilisation de GIF a augmenté les ouvertures de 6 % et a augmenté les taux de clics jusqu'à 42 %.
Pour rendre vos messages encore plus dynamiques et créatifs, l'éditeur BEE s'est enrichi d' un nouvel ensemble de GIF animés et de stickers . Il propose une offre en constante évolution gamme de graphiques que vous pouvez expérimenter.
Comment insérer des GIF et des autocollants dans vos e-mails
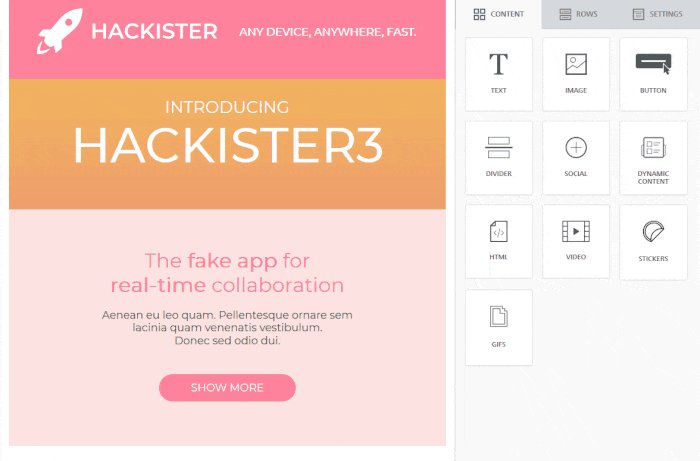
Utilisez l'éditeur BEE pour ajouter ces éléments animés à vos e-mails. C'est rapide, facile et ne nécessite pas de compétences particulières. Faites simplement glisser l'autocollant et le bloc de contenu GIF dans votre modèle de message, puis placez-le où vous le souhaitez.

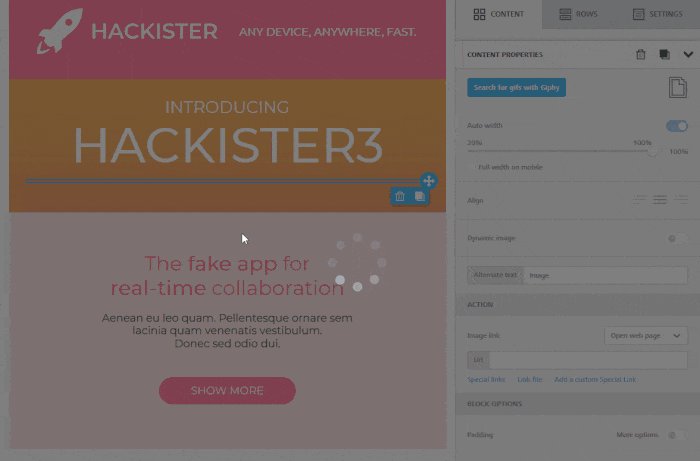
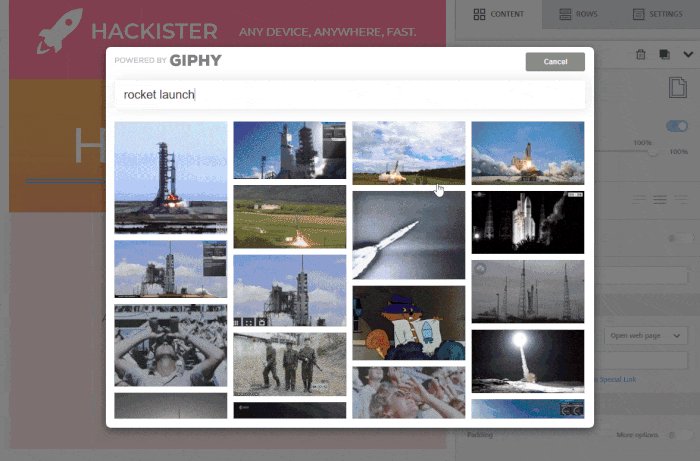
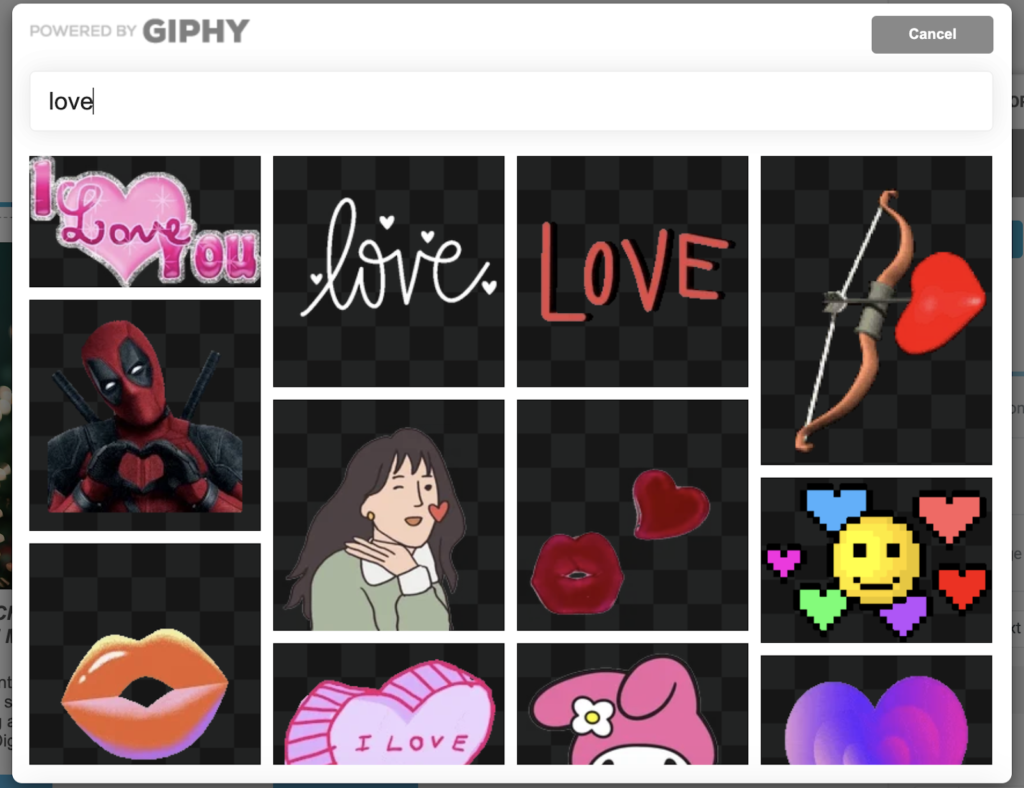
Cliquez sur « Ajouter un gif » ou « Ajouter un autocollant » et recherchez dans la vaste galerie des GIF et des autocollants disponibles qui sont idéaux pour le contenu du message et vos besoins créatifs.


Laissez le didacticiel complet vous expliquer comment utiliser correctement les GIF !
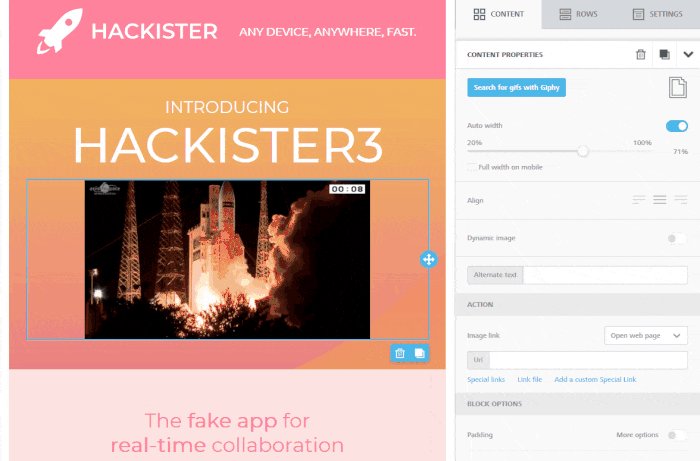
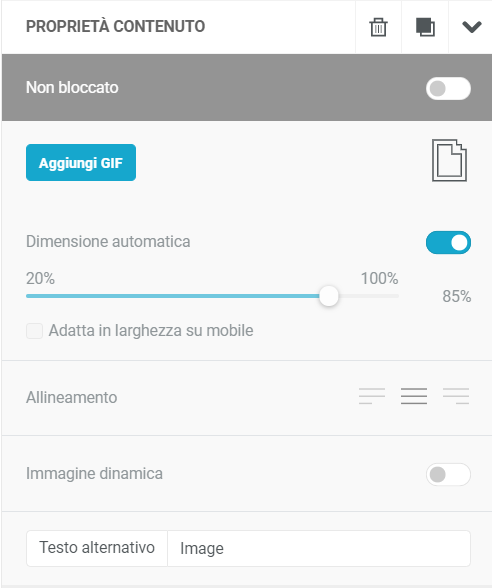
Une fois inséré, vous pouvez ajuster la taille des éléments visuels sélectionnés . Il s'agit d'une étape fondamentale pour éviter que les GIF et les autocollants surdimensionnés ne s'avèrent trop lents pour animer ou alourdir votre courrier électronique en raison des risques de délivrabilité qui en découlent.

Il n'y a pas de règle définie pour une taille de fichier. Une règle générale est de garder votre GIF en dessous de 200-250 Ko.
Avantages
Les entreprises ont exploré les innombrables potentiels de ces éléments graphiques au cours des dernières années. Ils ont expérimenté et lancé des usages de plus en plus différents et créatifs. En plus d'être des éléments décoratifs qui augmentent l'originalité et donnent du mouvement aux e-mails, les GIF et les autocollants animés peuvent servir à bien d'autres fins :
- illustrer visuellement et immédiatement la fonctionnalité d'un produit

- accompagner l' histoire d' un produit pour créer plus d'impact

- remplacer et imiter les effets vidéo

- représenter visuellement les étapes d'utilisation d'une application ou d'un produit comme un didacticiel animé

- présenter un tour d'horizon des produits avec des combinaisons possibles ou des options de couleurs et de motifs

Découvrez les nombreuses façons amusantes et utiles d'exploiter les GIF
Augmentez l'efficacité de votre sujet avec de nouveaux emojis
Une autre façon de rafraîchir vos messages, de vous démarquer dans les boîtes de réception et de faciliter les ouvertures est d'utiliser des emojis . Ces éléments visuels font désormais partie intégrante de notre façon de communiquer.
Les neurosciences ont confirmé que l'incidence de ces symboles dans nos formes de communication quotidiennes est due à leur capacité à générer plus d'empathie que le simple mot écrit. D'un point de vue marketing, cela signifie qu'ils sont des éléments clés d'une stratégie de communication efficace. En fait, leur utilisation augmente de 775% chaque année, bien au-delà d'autres éléments largement utilisés comme les champs dynamiques.

Compte tenu de leur succès, les applications de messagerie mettent constamment à jour leur ensemble d'emoji. Pour ne pas être en reste, l'éditeur BEE a également introduit de nouveaux symboles pour enrichir et optimiser le sujet de l'email.
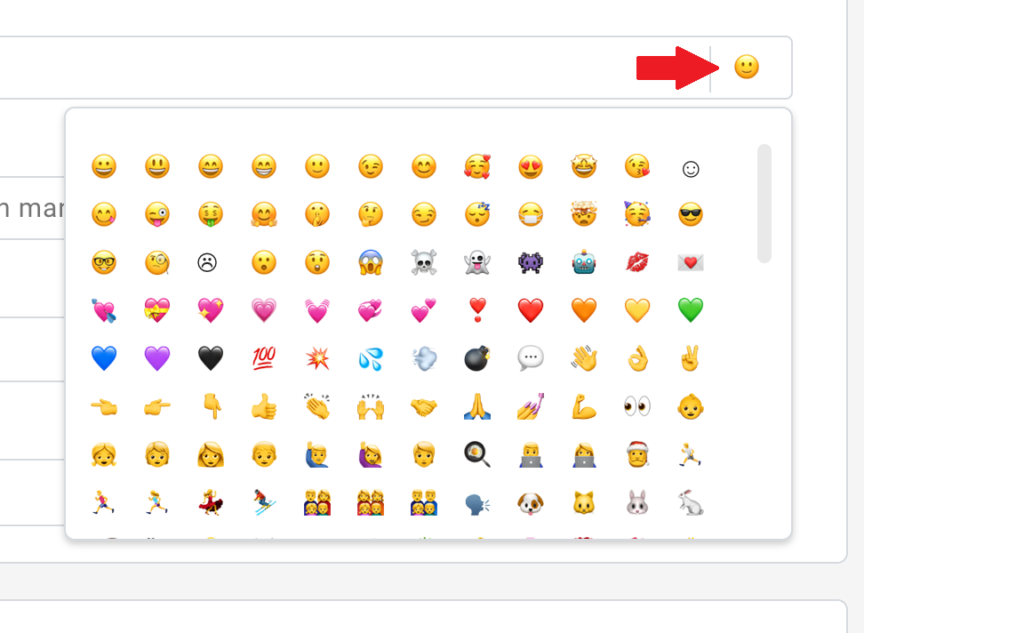
Pour les utiliser, il suffit d'aller dans l'onglet Résumé des messages et cliquez sur le symbole emoji à côté de la zone de sujet.

De cette façon, vous pourrez insérer les nouveaux emojis directement dans le sujet de votre nouveau message. Assurez-vous de respecter les 7 règles fondamentales pour une ligne d'objet à preuve ouverte.
Promouvoir les ouvertures et créer de l'empathie, ainsi que d'autres avantages
Pourquoi utiliser des emojis ? Il y a plusieurs réponses à cette question :
- les emojis rendent la ligne d'objet plus efficace : le contenu est plus direct et expressif ;
- leurs taux de clics sont plus élevés , comme l'a révélé notre étude sur les lignes d'objet des campagnes par e-mail ;
- ils stimulent les ouvertures uniques : selon Experian, 56% des marques qui ont utilisé des emojis dans la ligne d'objet ont vu une augmentation des ouvertures uniques ;
- ils génèrent des taux de réactivité plus élevés car ils transmettent une émotion de manière plus immédiate et empathique

- ils économisent de l'espace en traduisant les mots et les significations en une icône, condensant le message.
Découvrez 4 façons d'utiliser les emojis dans la ligne d'objet
Optimisez votre hiérarchie de contenu et votre conception avec les fonctionnalités de balise de titre et d'espacement des lettres
Que sont les balises de titre ?
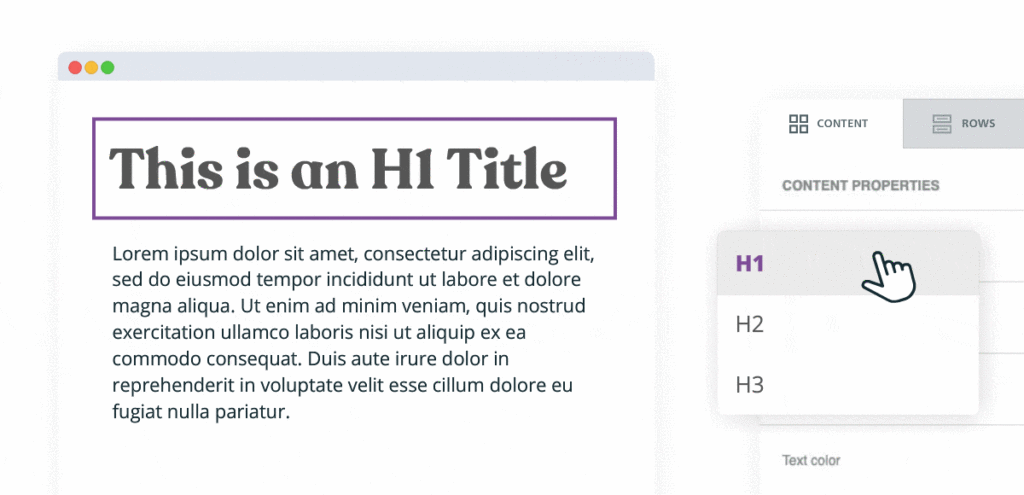
De manière générale, la balise title, également appelée titre de page ou titre HTML, est le titre cliquable d'une page Web qui apparaît dans la SERP.
(Source : Semrush)
Les balises de titre permettent d' optimiser l'ordre du contenu grâce à une hiérarchie précise dans une page Web ou un e-mail (H1 pour le titre principal, et H2 et H3 pour les paragraphes et sous-paragraphes).

Habituellement, la balise HTML text <title> est utilisée pour définir un titre de page. Cependant, la plupart des systèmes de gestion de contenu fournissent des formulaires pour définir automatiquement les balises de titre. Les dernières fonctionnalités BEE de ces mois incluent justement l'insertion automatique de balises de titre dans les emails et les pages de destination sans avoir besoin d'intervenir sur le HTML du texte.
Comment insérer une balise de titre avec BEE
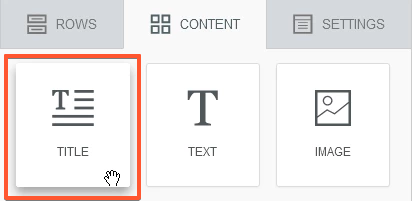
Pour utiliser cette nouvelle fonctionnalité, ajoutez simplement le bloc de contenu spécifique au titre , placez-le dans le corps du message et sélectionnez le type de balise de titre que vous souhaitez insérer (H1, H2 ou H3).


La pertinence des balises title : une question d'accessibilité et de référencement
Les balises de titre indiquent aux utilisateurs et aux moteurs de recherche de quoi parle la page Web et indiquent la pertinence d'une page Web particulière par rapport à la requête d'un utilisateur . Les avoir et les optimiser sur une page de destination est un point essentiel du référencement en raison de leur effet sur le positionnement de la page.
Dans un email, en revanche, l'insertion d'une hiérarchie de titres et de contenus permet à vos messages de s'adapter aux normes d'accessibilité du web , les rendant plus faciles à lire .
L'accessibilité du courrier électronique signifie une conception de courrier électronique qui garantit la pleine utilisation du message et de tout son contenu à tous les destinataires. Il s'agit notamment des personnes handicapées (par exemple la cécité) ou celles qui utilisent des technologies d'assistance (par exemple des lecteurs d'écran).
Par conséquent, pour être accessible, un message doit être conforme à une série de directives (les Directives pour l'accessibilité du contenu Web – WCAG ) à suivre par tous les développeurs de contenu Web. Ces consignes sont constamment mises à jour et elles incluent des balises de titre pour organiser le texte et le rendre utilisable par le plus grand nombre d'utilisateurs.
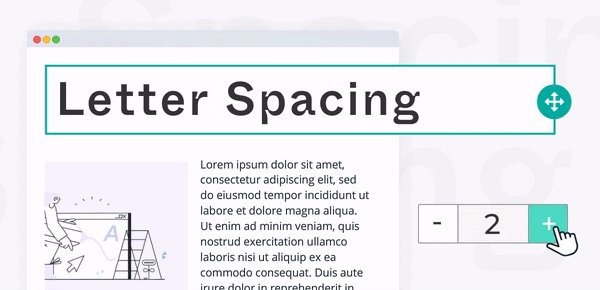
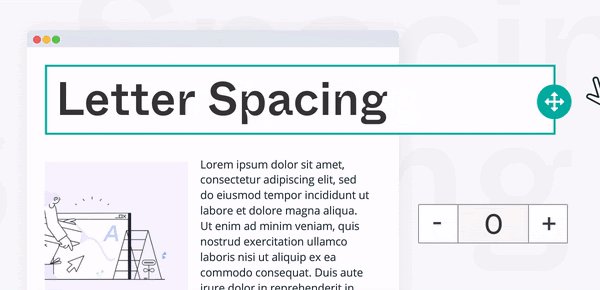
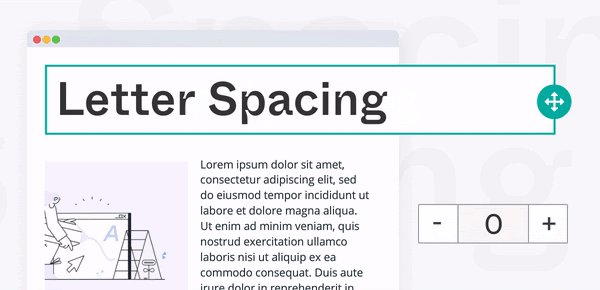
Espacement des lettres pour la conception de votre contenu
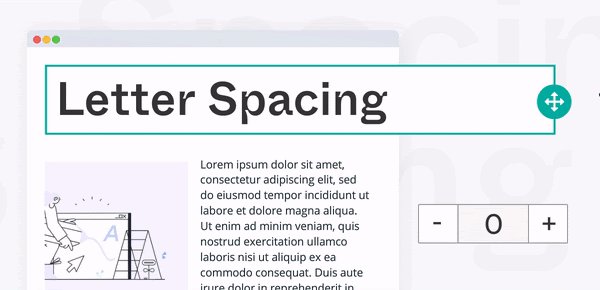
Au-delà des balises de titre automatiques, BEE a été amélioré avec une autre fonctionnalité pour optimiser la conception de votre contenu. Utilisez librement le nouvel espacement des lettres sur vos titres, blocs de texte et boutons pour une plus grande flexibilité lors de la conception des e-mails et des pages de destination.
Utilisez cette fonctionnalité en cliquant simplement sur le contenu du texte que vous souhaitez modifier. Augmentez ensuite l'espacement des caractères, comme dans l'exemple suivant :

Comme les balises de titre, cette fonctionnalité affecte également l'accessibilité des e-mails et des pages de destination, car elle permet un contenu textuel plus lisible.
Le deuxième avantage de l'espacement des lettres est un design plus cohérent et compatible avec les directives typographiques d'une marque.
De la théorie à la pratique
Comme d'habitude, nous vous invitons à tester en direct les innovations de l'éditeur BEE et de la plateforme MailUp. Nous vous souhaitons des e-mails et des pages de destination encore plus créatifs et efficaces avec les dernières fonctionnalités.