Dans les coulisses : pourquoi nous avons apporté des modifications à l'interface utilisateur
Publié: 2018-08-30Au cours des derniers mois, Elementor a rejoint les quelques plugins pour franchir la barre du million d'installations actives. Il existe une variété de raisons qui expliquent pourquoi Elementor est devenu un leader de l'industrie, mais trois raisons principales incluent notre vision claire, le soutien de notre communauté et la façon dont ces deux côtés sont synergiques.
La communauté Elementor a été essentielle à notre succès. Depuis le premier jour, les utilisateurs nous ont soutenus, contribué à faire passer le mot, mentionné et partagé notre travail. Nous avons rapidement grandi à partir de zéro, et nous ne tenons certainement pas cela pour acquis.
Alors que les deux premières années comprenaient un soutien positif à peu près à tous les niveaux, au fur et à mesure que nous grandissions, atteignant plus d'un million d'installations actives, d'autres voix ont commencé à apparaître. Cela a du sens – un million d'utilisateurs, un million de besoins et de désirs.
Tumulte sur le clic droit
Pour Elementor v2.1, nous avons apporté des modifications importantes à l'interface et déplacé les poignées d'édition d'un menu frontal vers un menu contextuel. Cette mise à jour a suscité de nombreuses conversations dans la communauté Elementor. Certains ont aimé le changement, d'autres moins.
Pourquoi nous avons fait le changement en premier lieu
Nous considérons Elementor comme la nouvelle solution standard pour la création de sites Web sur WordPress. Cela accorde une grande importance à l'offre d'une interface de conception épurée, permettant aux utilisateurs de se concentrer sur leur conception.
À bien y penser, aucun autre logiciel n'affiche les boutons de suppression et de duplication sur le front-end, pas même les logiciels de base comme Word ou PowerPoint.
Le clic droit est devenu une pratique courante pour les interfaces et, combiné à des raccourcis clavier, offre aux utilisateurs un processus rationalisé. Les multiples poignées frontales ont causé beaucoup de confusion parmi nos utilisateurs, et parfois aussi créé des conflits lorsque les poignées sont devenues cachées, invisibles ou partiellement recouvertes par d'autres éléments.
La transition vers le clic droit a également permis des fonctionnalités supplémentaires et cruciales telles que les styles copier-coller, l'arborescence de navigation récente, etc.
Des voix pour et contre le changement
Après la publication du clic droit, des messages déchaînés sont apparus dans la communauté Facebook. Nous avons également reçu des plaintes par e-mail, et même quelques mauvaises critiques faites par des utilisateurs qui, à part le clic droit, ont vraiment aimé notre produit.
Ce fut la pire réaction que nous ayons jamais reçue, et je dois admettre que cela nous a pris par surprise. Nous avons passé beaucoup de temps à vérifier et à vérifier ce changement, ainsi qu'à une période bêta prolongée. Nous pensions que cela allait être accepté à bras ouverts et que les utilisateurs le ressentiraient comme une amélioration significative de l'UX.
Nous avons lu tous les commentaires, discuté personnellement avec de nombreux utilisateurs et fait preuve de diligence raisonnable, en essayant de comprendre ce qui n'allait pas dans notre processus.
A l'écoute de vos retours
Si nous avons une vision claire de notre produit, nous avons tout autant le souci d'écouter les retours des utilisateurs. En fait, environ 80 % des fonctionnalités de nos produits proviennent directement des commentaires des utilisateurs.
Pour le clic droit, nous sommes arrivés à la conclusion que même si le changement devait se produire, nous étions trop rapides pour le publier. Au moment où j'écris ces lignes, plusieurs semaines après la mise à jour, il semble que les utilisateurs s'y soient habitués, même ceux qui s'en sont plaints au début. Nous aurions peut-être mieux fait d'introduire ce changement par étapes et de laisser progressivement les utilisateurs s'y habituer.
Au cours des derniers mois, nous avons travaillé dur pour permettre à tous les utilisateurs de s'adapter plus facilement au clic droit.
Voici ce que nous avons fait :
Différenciation des actions de clic droit

Au cours de notre recherche utilisateur, nous avons réalisé que le clic supplémentaire n'était pas vraiment le principal problème UX. Dans les versions précédentes, les utilisateurs devaient déjà survoler une zone de poignée pour afficher les poignées.
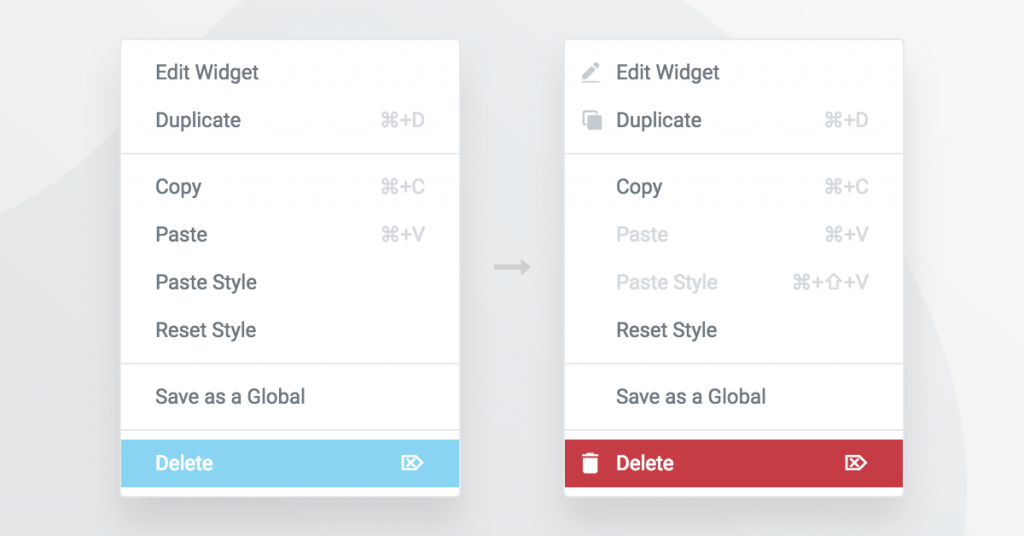
Après examen, le vrai problème semblait être la difficulté à reconnaître quel élément clic droit faisait quoi. Pour résoudre ce problème, nous avons ajouté des icônes pertinentes aux boutons de modification, de duplication, de suppression et d'ajout de colonne. Pour le rendre encore plus facile, nous avons ajouté un arrière-plan rouge à « Supprimer », qui apparaît désormais au survol.
De meilleurs raccourcis clavier
Changement graduel
Je dois souligner que le retour au clic droit a été mitigé. Nous avons reçu des commentaires très encourageants concernant le changement. Les utilisateurs ont félicité l'accessibilité accrue, ainsi que la valeur ajoutée des fonctionnalités de copier-coller.

Dans la dernière version de 2.2, nous avons décidé de répondre aux utilisateurs qui ont manqué les anciennes poignées et de leur offrir un moyen de ramener les poignées frontales à côté du menu contextuel. Nous comprenons la difficulté de changer de méthode de travail et souhaitons proposer une transition plus progressive vers le clic droit.

Améliorer votre façon de démarrer
Dans le cadre de notre aspiration à offrir la meilleure expérience utilisateur, je souhaite partager une nouvelle ressource éducative que nous prévoyons pour notre site. Cette ressource aidera les utilisateurs à apprendre à mieux utiliser Elementor et à développer un processus de travail efficace.
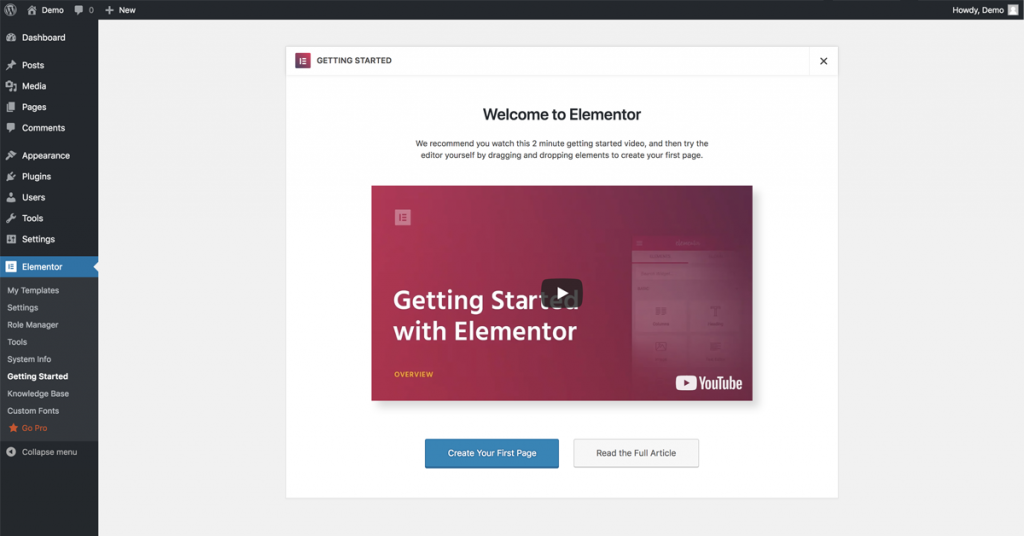
Si vous installez Elementor 2.2 sur un nouveau site, vous remarquerez que nous avons ajouté une fenêtre « Mise en route », qui comprend une courte vidéo d'introduction. Il s'agit de la première des nombreuses étapes que nous prévoyons de faire pour faciliter le processus d'intégration de notre créateur de page.
Aller de l'avant avec notre vision
L'autre raison principale qui a favorisé notre croissance, outre la communauté, est le fait que nous sommes une entreprise dirigée par une vision claire de notre produit, et pas seulement des chiffres.
Nous avons décidé de créer Elementor avec une idée claire d'améliorer la conception de sites Web WordPress. Nous sommes issus de cette industrie, après avoir vécu à la fois les rôles d'entreprise thématique et de studio de design, et nous voulions la réorganiser.
La principale différence entre cette approche et une approche strictement axée sur la croissance est que nous faisons parfois des changements impopulaires, et nous le faisons pour optimiser le produit, pas pour augmenter les ventes.
Cette approche nous permet également d'améliorer les moindres détails de notre produit, et pas seulement d'innover pour le plaisir d'innover.

Renommer les widgets
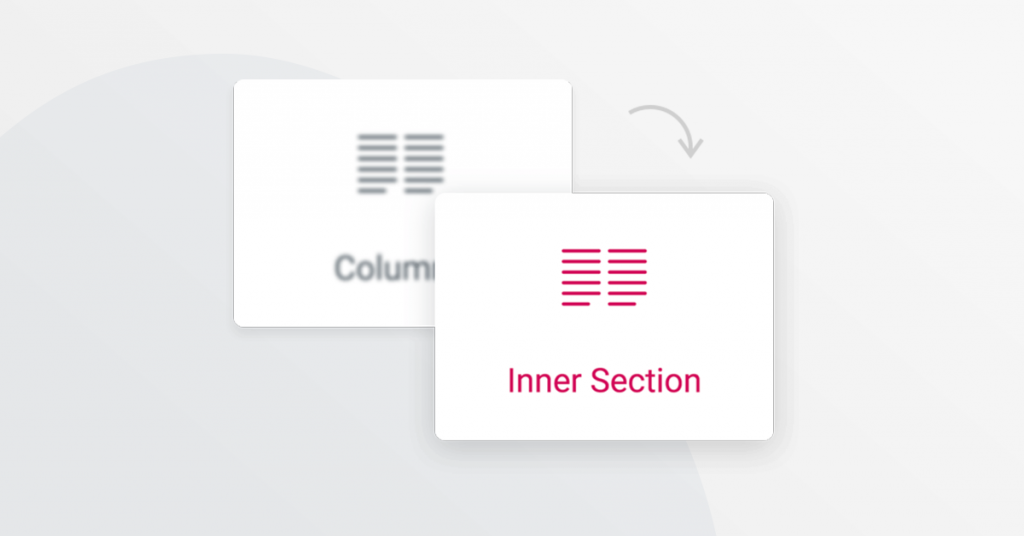
Comme je l'ai déjà mentionné, nous prenons notre rôle au sérieux. Notre équipe essaie de prendre en considération les moindres détails, même les noms de widgets. Nous avons récemment changé le nom du widget 'Colonnes' en 'Section Intérieure'.
Au cours d'une période continue de recherche par les utilisateurs, nous avons trouvé une erreur troublante fréquemment répétée commise par des utilisateurs de tous niveaux. Lorsque les utilisateurs devaient ajouter une colonne à une section existante, au lieu de le faire en utilisant l'option « Ajouter une nouvelle colonne » dans le clic droit, les utilisateurs faisaient glisser par erreur un widget Colonnes.
Ce changement de nom a suscité des voix mécontentes dans le groupe plus tôt dans la journée. Je suis totalement concerné par la frustration, car notre équipe doit également refaire plusieurs de nos didacticiels et documents YouTube qui font référence à l'ancien nom du widget.
Néanmoins, nous avons fait le changement car nous devons considérer le plus grand bien de nos millions d'utilisateurs, ainsi que de nos futurs utilisateurs.
Ce que nous avons appris
Les changements peuvent être intimidants, surtout en ce qui concerne les interfaces. Vous êtes habitué à une certaine façon de faire les choses et votre cerveau développe des processus pour créer des comportements automatiques qui demandent moins d'efforts. Un changement, qu'il soit basé sur l'interface utilisateur, une délocalisation, un nouvel emploi… nécessite le développement de nouveaux processus automatisés et peut souvent être assez frustrant. Mais on s'y habitue au bout d'un moment (j'ai lu quelque part ça prend deux semaines).
Si vous êtes un utilisateur Elementor, vous faites partie de notre projet. Cela signifie que vous partagez notre vision et notre tâche à long terme et continue : créer la solution ultime pour la création de sites Web. Nous nous efforçons toujours d'être les meilleurs, d'avoir des retours et de progresser. Pour ce faire, nous devons apporter des changements en permanence.
Nous développons de nouvelles façons d'apporter ces changements de manière plus rationalisée et moins intrusive. Nous avons récemment mené une enquête auprès des utilisateurs, commencé à développer un service d'assurance qualité plus large, prolongé nos versions bêta et décidé de créer de meilleures ressources pédagogiques intégrées et en ligne.
Résumé
J'ai écrit ce post pour offrir notre point de vue, en ce qui concerne les mises à jour récentes. Je voulais aussi vous faire savoir que bien que nous soyons en pleine croissance, la même mentalité orientée utilisateur nous guide. Nous prévoyons de trouver de nouvelles façons d'améliorer la communication avec chacun d'entre vous, nos utilisateurs, tout en continuant à développer un produit robuste et axé sur la communauté.
