5 meilleures conceptions de sites Web d'actualités et de magazines qui font les gros titres
Publié: 2021-09-17
Les publications de magazines et de journaux sont toujours très pertinentes à l'ère des flux d'informations instantanés sur les médias sociaux. Jusqu'à 91% des adultes américains lisent des magazines.
Cependant, les plateformes numériques sont aujourd'hui les médias dominants et les publications s'y adaptent. D'ici 2025, il y aura 1,8 milliard de lecteurs de magazines et de journaux numériques dans le monde.
Le chiffre d'affaires de ce segment devrait également augmenter de 10 % en 2021, pour atteindre 35,9 millions de dollars.
Le caractère croissant de l'industrie présente un nouvel impératif pour les éditeurs de magazines et de journaux : se battre pour attirer l'attention des lecteurs avec une excellente conception Web.
Installez-vous confortablement dans votre fauteuil de lecture préféré alors que nous répertorions les meilleures conceptions de sites Web d'actualités et de magazines qui stimulent l'imagination du public avec une esthétique sensationnelle et une facilité d'utilisation clairvoyante.
Allons droit au but !
Table des matières
- CARE Changement climatique et résilience par Ruby Studio
- La bibliothèque de Yuriy Vitrenko par Nextpage
- Du sel dans nos cheveux par Nick Noordijk
- Contes de Ceylan par Antyra
- Voix de Tokyo par Junsuke Takeda
1. CARE Changement Climatique & Résilience Par Ruby Studio

Caractéristiques remarquables :
- Une icône de menu qui ouvre une navigation dynamique en plein écran
- Narration visuelle sur la page d'accueil
- Barre de navigation verticale
CARE Climate Change and Resilience (CCCR) est une organisation humanitaire qui vient en aide aux personnes vivant dans des zones défavorisées frappées par le changement climatique. Leur site Web, une œuvre du Danemark Ruby Studio, détaille et explique la mission de l'organisation avec un parcours utilisateur visuellement captivant.
La page d'accueil s'ouvre avec une photographie en plein écran, le nom de l'organisation en gros caractères blancs et une barre de recherche. Les tons verts, oranges et bruns prédominent, formant une association cognitive avec la préservation de la nature, l'un des principaux objectifs du CCCR.
Un élément constant qui reste sur le site lorsque l'utilisateur se déplace vers le bas de la page est la barre de menu verticale non conventionnelle sur le côté gauche de l'écran. Il contient plusieurs liens essentiels vers les pages les plus informatives du CCCR.
Mais la plupart des liens vers d'autres pages se trouvent dans l'icône du menu hamburger qui ouvre un écran de navigation en plein écran en jaune vif.
La mise en page de la page Explorer est particulièrement attrayante et engageante. En haut, un outil pratique permet aux visiteurs de filtrer les histoires de réussite en fonction d'un pays, d'un thème, d'une langue, d'une année ou d'un format. Les résultats apparaissent ci-dessous dans une disposition en grille à deux colonnes avec des photos aux bords arrondis avec beaucoup d'espace entre chacune.
La photographie professionnelle, les cartes du monde et les boutons CTA oranges arrondis fournissent une quantité suffisante de messages concis au lecteur. La fenêtre coulissante « Faire un don » à droite ouvre un formulaire de paiement simple qui permet aux visiteurs de choisir ou de saisir un certain montant qu'ils souhaitent contribuer à cette noble cause.
2. La bibliothèque de Yuriy Vitrenko par Nextpage

Caractéristiques remarquables :
- Un design minimaliste et ciblé
- Mise en page semblable à un livre pour la concentration et l'attention
- Grand choix de typographie
Yuriy Vitrenko a été l'une des figures clés du processus d'arbitrage historique entre Naftogaz et Gazprom, les géants ukrainiens et russes du pétrole et du gaz naturel.
Conçu et développé par l'agence numérique Nextpage, le site Web de Vitrenko contient une collection de documents d'initiés de la période de son mandat chez Naftogaz. Ces documents expliquent le rôle crucial joué par Naftogaz pour garantir la souveraineté et l'indépendance de l'Ukraine dans les récents conflits avec la Russie.
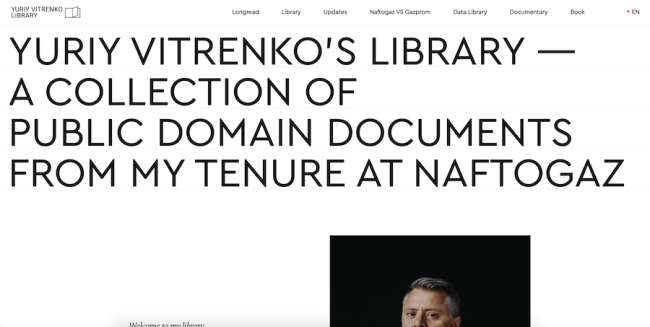
Le sérieux du thème et du contenu du site Web dicte une mise en page qui fournit des informations de manière succincte et directe, sans trop se vanter. En tant que telle, la bibliothèque de Yuriy Vitrenko est une chronique d'événements très efficace, centrée sur l'expérience utilisateur et orientée vers la navigation.
La conception de ce site Web ressemble à celle d'un livre, avec de grands titres principaux, un fond tout blanc et une police classique en italique. Comme le dit l'agence de conception Web, ils ont utilisé le livre comme source d'inspiration principale "parce que c'est la forme la plus courante de transfert d'informations et un symbole de sagesse et de connaissance".

Une diffusion de contenu simple, une gestion ciblée de l'attention et un style ciblé sont les trois traits caractéristiques de ce site Web.
La navigation du menu principal pointe vers toutes les pages pertinentes à la lutte de Vitrenko pour maintenir l'indépendance du géant pétrolier. Pour aider les utilisateurs à avoir tous les détails sur cette affaire et à se joindre au débat, le menu reste avec le visiteur tout le temps au cas où il voudrait sauter directement dans un autre aspect de cette affaire juridique unique.
3. Du sel dans nos cheveux par Nick Noordijk

Caractéristiques remarquables :
- Design coloré avec diverses polices et mise en page inégale
- Extrêmement léger avec des temps de chargement rapides
- Des pages d'articles de blog bien formatées
Salt in Our Hair est un blog de voyage fondé, conçu et développé par un couple hollandais, Hannah et Nick.
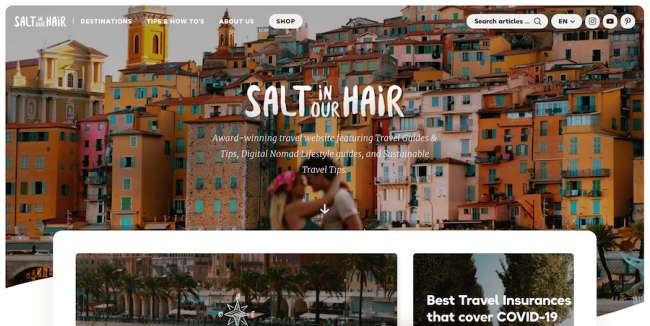
Amusant sportif et design loufoque, Salt in Our Hair est l'incarnation d'un style de vie touristique bien-être. Il fait appel à l'esthétique des blogueurs de voyage et des Instagrammers de plus en plus influents.
Cela devient évident dès que le visiteur arrive sur la page d'accueil et est accueilli par un logo très informel et personnalisé, des photographies de premier ordre et une navigation intuitive dans le menu principal. La section Boutique du site Web vend de nombreuses collections de préréglages Lightroom qui permettent aux utilisateurs de modifier les couleurs de leurs photos lors de leurs déplacements.
Faire défiler la page d'accueil révèle une multitude de modules de contenu sous diverses formes et formes, des carrés parfaits aux cercles de style libre et tout le reste. La mise en page inégale introduit un élément d'imprévisibilité bienvenu, tandis que la collection de polices différentes mais complémentaires maintient le tout ensemble.
Des couleurs qui se chevauchent et sont intentionnellement dépareillées, de nombreux espaces blancs et de grands en-têtes contribuent au caractère décontracté de la conception de ce site Web de magazine de voyage. Le parcours de l'utilisateur de la page d'accueil se termine par une section À propos de nous, conçue avec amour, détaillant les biographies des fondateurs et un formulaire d'abonnement à la newsletter capturant les prospects.
La grande force du site est la diversité de son contenu. À cet égard, il offre bien plus que de jolies images de lieux. Les carnets de voyage et les journaux sont les pièces maîtresses, oui, mais il existe également des conseils utiles et des astuces photographiques ainsi que des articles de blog sur la durabilité, la budgétisation, la technologie et d'autres sujets pertinents.
4. Contes de Ceylan par Antyra

Caractéristiques remarquables :
- Un méga menu très propre et bien formaté
- Des graphismes d'arrière-plan saisissants
- Une barre de recherche avec des suggestions de résultats automatiques
Tales of Ceylon est un blog de voyage et un magazine en ligne axé sur le folklore, la mythologie et l'histoire réelle des villes du Sri Lanka et d'autres destinations notables. En plus de fournir des conseils aux voyageurs et aux touristes passionnés, il répertorie également diverses expériences et activités dont ils peuvent profiter au Sri Lanka (dont le nom était Ceylan jusqu'en 1972.)
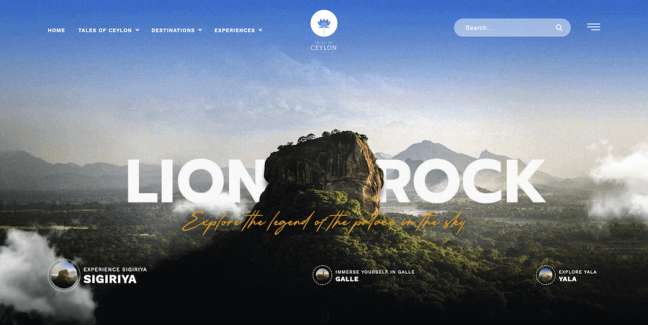
Créé par Antyra Solutions, le site Web lance un parcours utilisateur très complet avec un superbe affichage carrousel des destinations sélectionnées du Sri Lanka.
La photographie en plein écran avec un effet granuleux subtil et des graphiques animés contient le nom de chaque lieu en grosses lettres en gras qui sont "cachés" derrière le point de repère de chaque destination pour un effet 3D très convaincant.
La navigation dans le menu principal en haut de la page est en fait le méga menu qui s'ouvre une fois que le visiteur survole les éléments du menu. Le méga menu contient des images de certains articles et catégories et a un fond blanc très contrasté.
Sous le pli se trouvent des illustrations saisissantes et des graphiques personnalisés qui donnent de l'enthousiasme au contenu qui l'accompagne. La typographie manuscrite dans les en-têtes et une police sans empattement couramment utilisée pour les principaux éléments de contenu créent une expérience de lecture agréable.
Les pages d'articles sont extrêmement simples et soigneusement formatées, avec beaucoup d'espaces blancs entourant le contenu et sans éléments supplémentaires de chaque côté de la page. Cela aide les utilisateurs à se concentrer sur les informations importantes et à éviter de se sentir submergés par des éléments superflus.
5. Voix de Tokyo par Junsuke Takeda

Caractéristiques remarquables :
- De superbes portraits
- Une conception cohérente de la mise en page moitié-moitié
- Utilisation sur la marque des couleurs et des images en noir et blanc
Tokyo Voice est un magazine et un portail en ligne qui dresse le portrait et interviewe les citoyens « habituels » de l'intéressante capitale du Japon. Des personnes de tous âges, de tous sexes et de tous horizons peuvent partager leurs histoires de vie et leurs expériences.
Le site Web, conçu et livré par Junsuke Takeda, basé à Hiroshima, suit de près l'apparition d'un magazine physique pour une meilleure cohérence de la marque. La police du logo, cependant, est légèrement différente car elle adopte un look audacieux et sans empattement qui est plus efficace en ligne que la police à empattement standard du magazine.
La page d'accueil du site Web de Tokyo Voice est divisée en deux moitiés verticales. Sur la gauche, des portraits photo des habitants de Tokyo, ainsi que de brefs extraits d'interviews, mis en mouvement via un carrousel et une galerie. À droite se trouve un grand espace blanc contenant le logo de la marque et un assortiment de hashtags qui aident à rechercher le site en complément de la moitié gauche, le rendant beaucoup plus attrayant visuellement.
Cliquer sur le bouton du menu principal dans le coin supérieur droit ouvre la navigation en plein écran qui suit la même disposition à deux colonnes. La seule différence est qu'il utilise un schéma de couleurs "négatif" par rapport à celui de la page d'accueil, avec du noir à droite et du blanc à gauche.
La section Articles contenant la collection complète d'entretiens individuels suit une disposition en grille simple mais efficace avec quatre colonnes et une barre de navigation du menu principal poussée à l'extrême droite. Les pages d'interview individuelles reviennent à la conception moitié-moitié de la page d'accueil une fois que le lecteur sélectionne un article particulier.
À gauche se trouvent les images prises par des professionnels de la personne interrogée qui évoluent avec un effet très doux lorsque le visiteur lit l'article et fait défiler vers le bas. Pendant ce temps, à droite, l'histoire du sujet se déroule dans une fine police noire sur une grande quantité de fond blanc.
