Pourquoi les e-mails en texte brut sont toujours précieux en 2021 (et comment les rendre forts)
Publié: 2021-04-29Nous sommes souvent obsédés par les e-mails HTML. Qu'il s'agisse d'analyser des tendances de conception telles que la représentation ou des éléments géométriques, ou d'écrire des trucs et astuces comme l'activation du mode sombre, une grande partie de notre contenu se concentre sur la production de belles campagnes d'e-mail HTML fonctionnelles. Et nous ne sommes pas seuls : la majorité des articles liés aux e-mails se concentrent sur les e-mails contenant des graphiques, des images, des couleurs et des liens, qui nécessitent tous du HTML. Mais qu'en est-il des e-mails en texte brut tout aussi importants mais souvent négligés ?
Les e-mails en texte brut ne sont que cela : du texte brut. Ils sont l'équivalent d'une lettre écrite sur une machine à écrire : pas d'images, pas de jolies polices, pas d'hyperliens. Bien qu'ils ne soient peut-être pas aussi attrayants que les e-mails HTML, ils jouent un rôle important dans une stratégie de marketing par e-mail bien équilibrée.
Dans cet article, nous accorderons aux e-mails en texte brut l'attention qu'ils méritent, en nous concentrant sur leur importance et sur la manière de les créer correctement, tout en fournissant de nombreux exemples d'e-mails en texte brut en cours de route.
- Les e-mails sont-ils envoyés en texte brut ? (indice : oui, et voici pourquoi ils sont toujours importants)
- Comment créer un e-mail en texte brut ?
- Comment faire en sorte que le formatage des e-mails en texte brut soit beau
- Un modèle d'e-mail en texte brut avec lequel vous pouvez commencer
 | Prévisualisez vos e-mails HTML et texte Vous voulez voir à quoi ressemblent vos e-mails en texte brut ainsi qu'en HTML sur les clients de bureau, mobiles et de messagerie Web populaires ? N'oubliez jamais d'inclure du texte brut dans le cadre de votre prochaine campagne d'e-mails avec Litmus Test. COMMENCER À TESTER MAINTENANT → |
Les e-mails sont-ils envoyés en texte brut ?
L'une des raisons pour lesquelles vous devriez toujours utiliser du texte brut est la suivante : de nombreux e-mails sont automatiquement envoyés avec eux ! Même lorsque vous envoyez un e-mail HTML, une version e-mail en texte brut est cruciale. MIME (Multipurpose Internet Mail Extensions) en plusieurs parties, le protocole qui permet d'envoyer toutes nos campagnes de marketing par e-mail, regroupe une version simplifiée en texte brut de votre e-mail avec la version HTML de votre e-mail.
À moins que vous n'envoyiez un e-mail uniquement en texte brut (ce qui est relativement rare), vous devez vous concentrer sur la création d'une bonne expérience d'abonné dans vos e-mails HTML et en texte brut.
Il y a plusieurs raisons pour lesquelles :
- Les filtres anti-spam aiment voir une alternative en texte brut. Les e-mails en HTML uniquement sont un signal d'alarme pour les filtres anti-spam. Un spammeur paresseux ne prendrait pas le temps de créer une alternative en texte brut, alors assurez-vous de le faire !
- Certaines personnes le préfèrent tout simplement. Clair et simple : certaines personnes préfèrent les e-mails contenant uniquement du texte. Étant donné qu'une variété de clients de messagerie offrent la possibilité de ne recevoir que la version texte d'un e-mail, il est important de l'envoyer au format MIME en plusieurs parties. Sinon, il se peut qu'ils ne reçoivent pas du tout votre e-mail.
- Certaines personnes considèrent les e-mails HTML comme un risque pour la sécurité et la confidentialité et choisissent de ne charger aucune image, ou elles souhaitent une visibilité sur tous les liens inclus dans un e-mail.
- Certaines zones ont peu ou pas de bande passante. L'augmentation de la bande passante (et de l'espace de stockage) que les e-mails contenant beaucoup d'images ont tendance à consommer est un autre facteur expliquant pourquoi les gens peuvent préférer le texte brut.
- Les boîtes de réception non traditionnelles peuvent utiliser la version en texte brut. Les montres intelligentes, les appareils de jeu et les assistants vocaux sont tous susceptibles d'utiliser des e-mails en texte brut sur HTML lors de l'affichage ou de la lecture d'e-mails aux utilisateurs. Un e-mail en texte brut correctement écrit et formaté fonctionnera beaucoup mieux sur les montres Apple que l'équivalent HTML, et ils sont plus susceptibles de fonctionner dans les futures boîtes de réception non traditionnelles que nous n'avons même pas encore vues.
Nous avons vu beaucoup de recherches et de débats au fil des ans sur les e-mails en texte brut par rapport aux e-mails HTML, y compris notre propre test A/B, mais la plupart d'entre eux ne sont pas concluants. Alors que la plupart des spécialistes du marketing par e-mail préfèrent les versions HTML aux styles de texte brut, la communauté des e-mails est divisée sur la meilleure approche.
La plupart ont cité l'image de marque et les visuels comme des raisons importantes d'utiliser des e-mails HTML, mais certains ont préféré l'aspect personnel et la simplicité des e-mails contenant uniquement du texte. Ils peuvent être utilisés à différentes fins mais, idéalement, vous envoyez des versions en texte brut avec vos campagnes HTML pour faciliter la délivrabilité, l'accessibilité et l'expérience de vos abonnés.
Comment créer un e-mail en texte brut ?
Heureusement, créer un bon texte brut d'e-mail est relativement facile. La plupart des fournisseurs de services de messagerie (ESP) disposent d'une zone dans laquelle vous pouvez ajouter ou modifier la version texte de votre campagne. Certains incluent des outils qui génèrent automatiquement le texte brut lorsque vous téléchargez votre HTML.
Mais, même s'ils ne le font pas, la création de votre version texte ne nécessite que peu de temps et un éditeur de texte, que chaque système d'exploitation inclut par défaut. Vous voudrez peut-être créer votre propre version texte de toute façon, car les versions générées automatiquement ont tendance à ressembler à un désordre brouillé.
Nous discuterons un peu des meilleures pratiques de mise en forme de texte brut, mais d'abord…
Que se passe-t-il lorsque vous n'incluez pas de version texte ?
Si votre e-mail uniquement HTML arrive dans la boîte de réception de vos abonnés et qu'ils ne peuvent pas afficher les e-mails HTML (soit par préférence, soit en raison des capacités de leur client de messagerie), que verront-ils ?
Si un client de messagerie ou une application ne peut afficher que la version en texte brut d'un e-mail, mais qu'aucune version en texte brut n'existe, la plupart des clients de messagerie afficheront le code HTML brut du message ou essaieront de le formater en texte brut, ce qui crée un expérience moins qu'idéale pour les abonnés.

Lors de la recherche d'exemples pour cet article, nous avons été surpris par le nombre d'expéditeurs n'utilisant pas le MIME en plusieurs parties, y compris des marques qui excellent autrement dans leur stratégie de marketing par e-mail. Entre les problèmes de délivrabilité et d'accessibilité, l'envoi dans ce format devrait être une évidence.
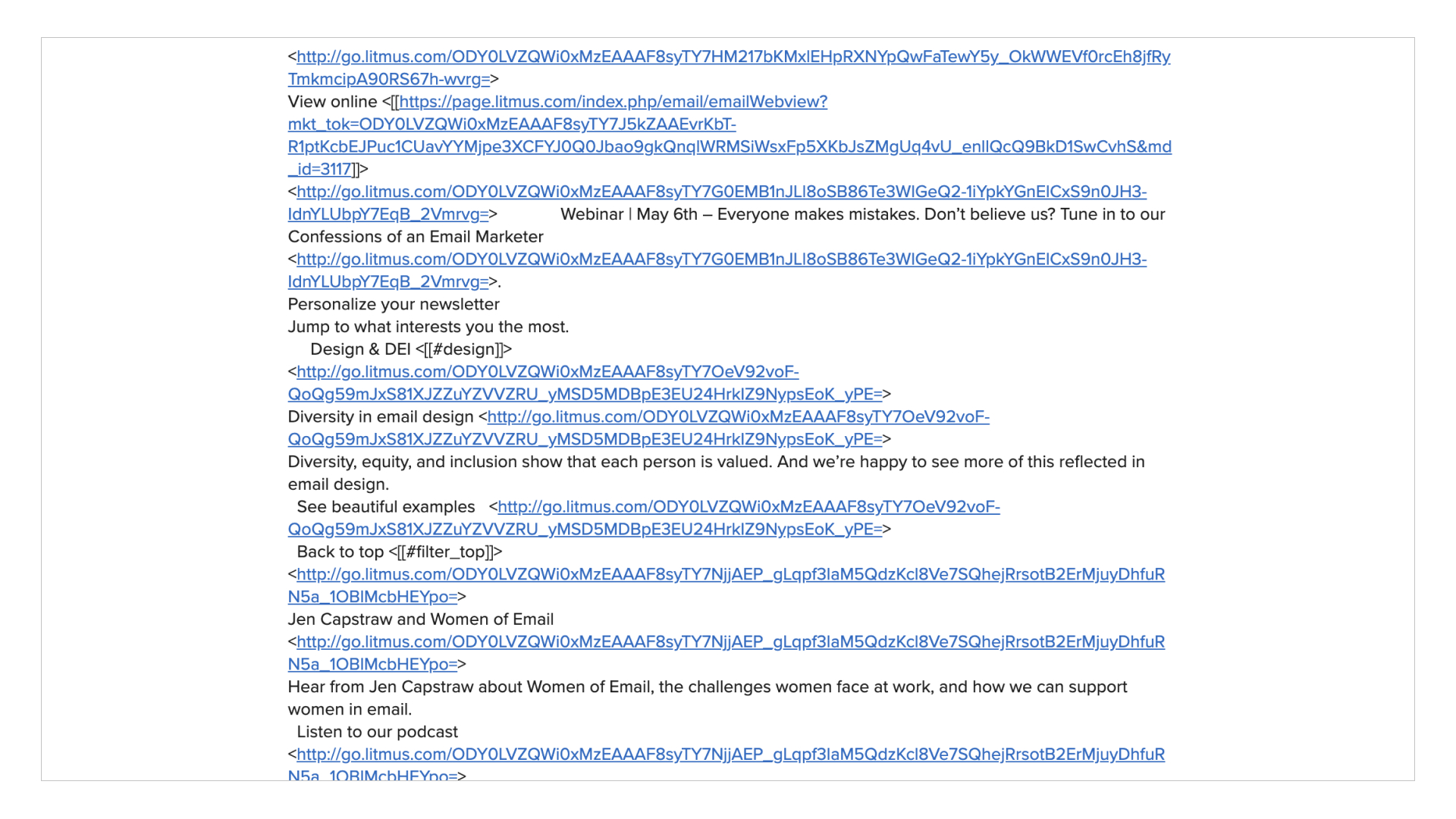
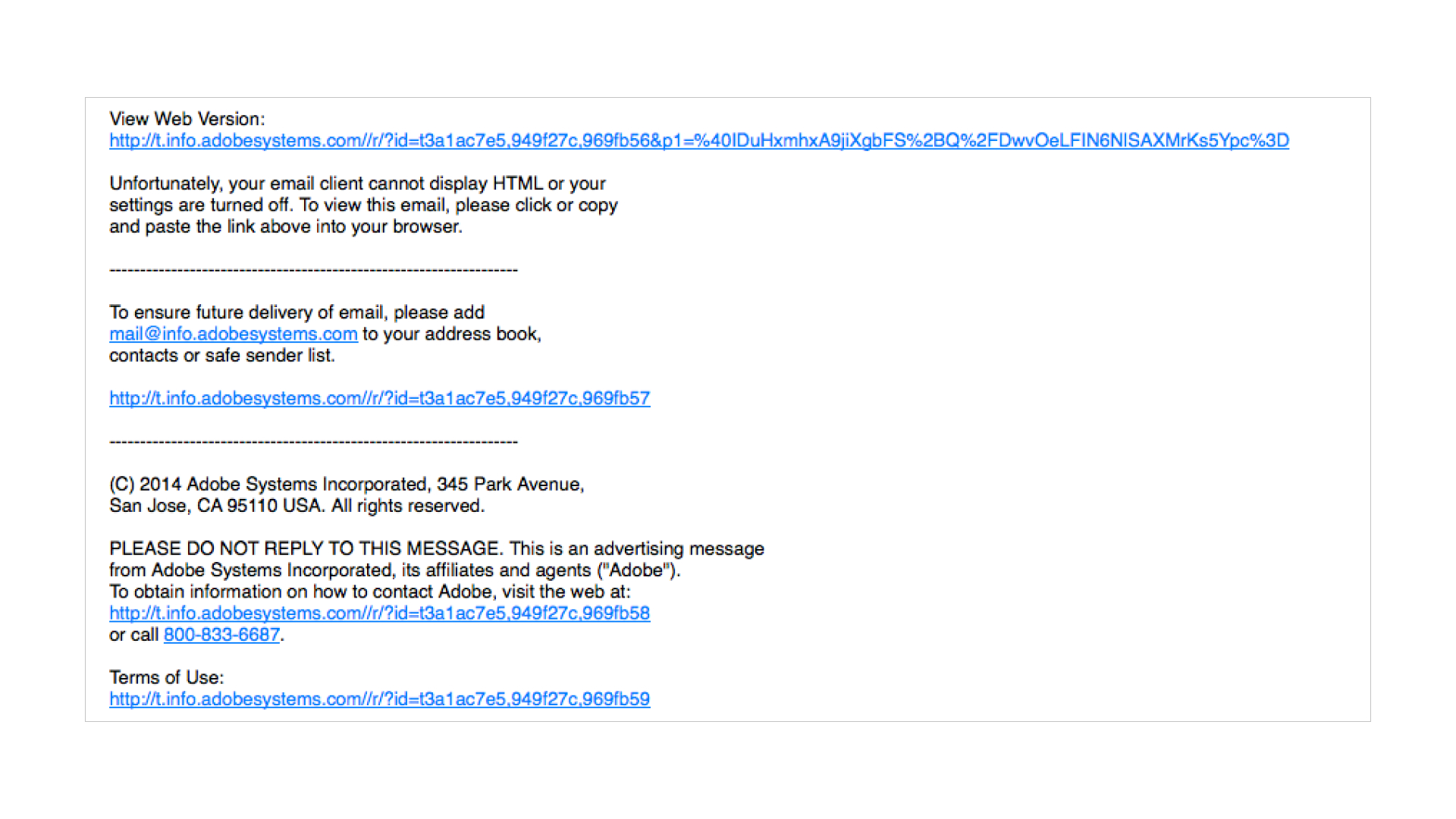
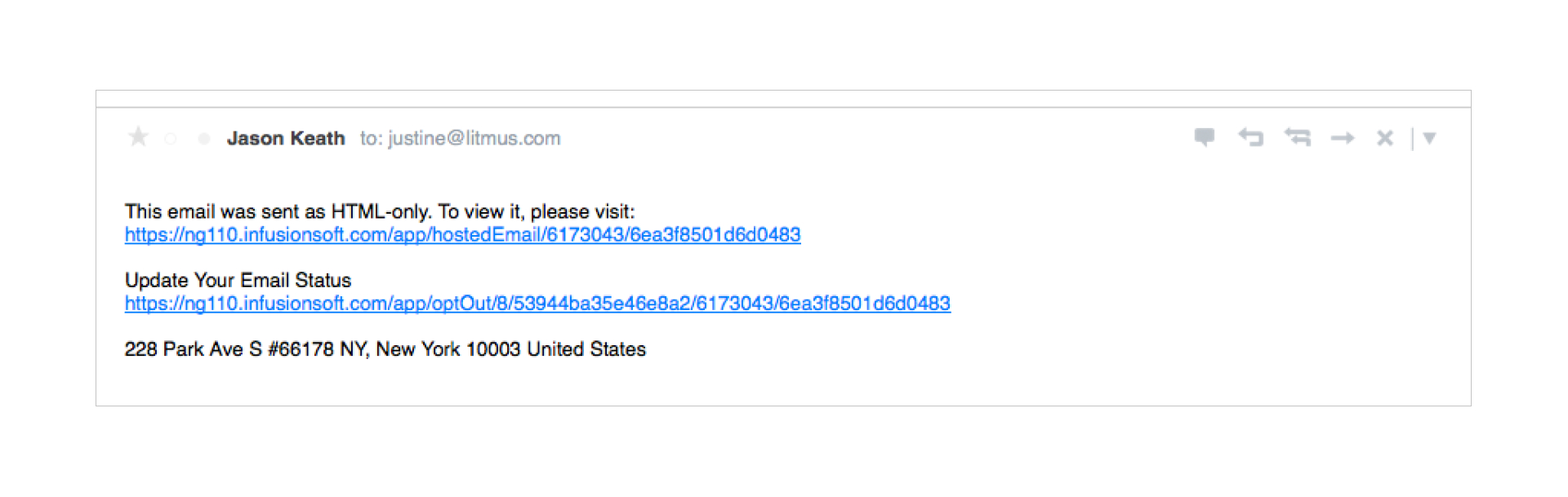
Nous avons également constaté qu'un certain nombre d'entreprises envoient techniquement un MIME en plusieurs parties, mais la version en texte brut est complètement vide. Par exemple, consultez cet e-mail :

Bien que cela puisse sembler moins abrasif que le rendu de code HTML, les abonnés peuvent être désorientés en recevant un e-mail vide. Et cela pourrait entraîner une augmentation des problèmes de support client ou être marqué comme spam, ce qui pourrait nuire à votre réputation d'expéditeur.
Comprendre qu'il est mauvais d'ignorer les versions texte des e-mails est une chose. Mais fournir un texte clair utile et bien conçu en est une autre. Heureusement, en suivant certains de nos conseils ci-dessous, vous pouvez optimiser vos e-mails en texte brut et créer une meilleure expérience pour vos abonnés, même s'ils ne veulent pas (ou ne peuvent pas voir) vos campagnes HTML magnifiquement conçues.
Comment faire en sorte que le formatage des e-mails en texte brut soit beau
L'une des clés d'un bon e-mail est la capacité de numérisation, c'est-à-dire la qualité d'être facilement lu et compris par les abonnés. Cela s'applique à la fois à vos versions HTML et texte brut.
La plupart des ESP enverront automatiquement un MIME en plusieurs parties ou vous guideront dans la configuration de cette option. Cependant, leurs versions textuelles générées automatiquement sont généralement non organisées et difficiles à lire.
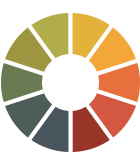
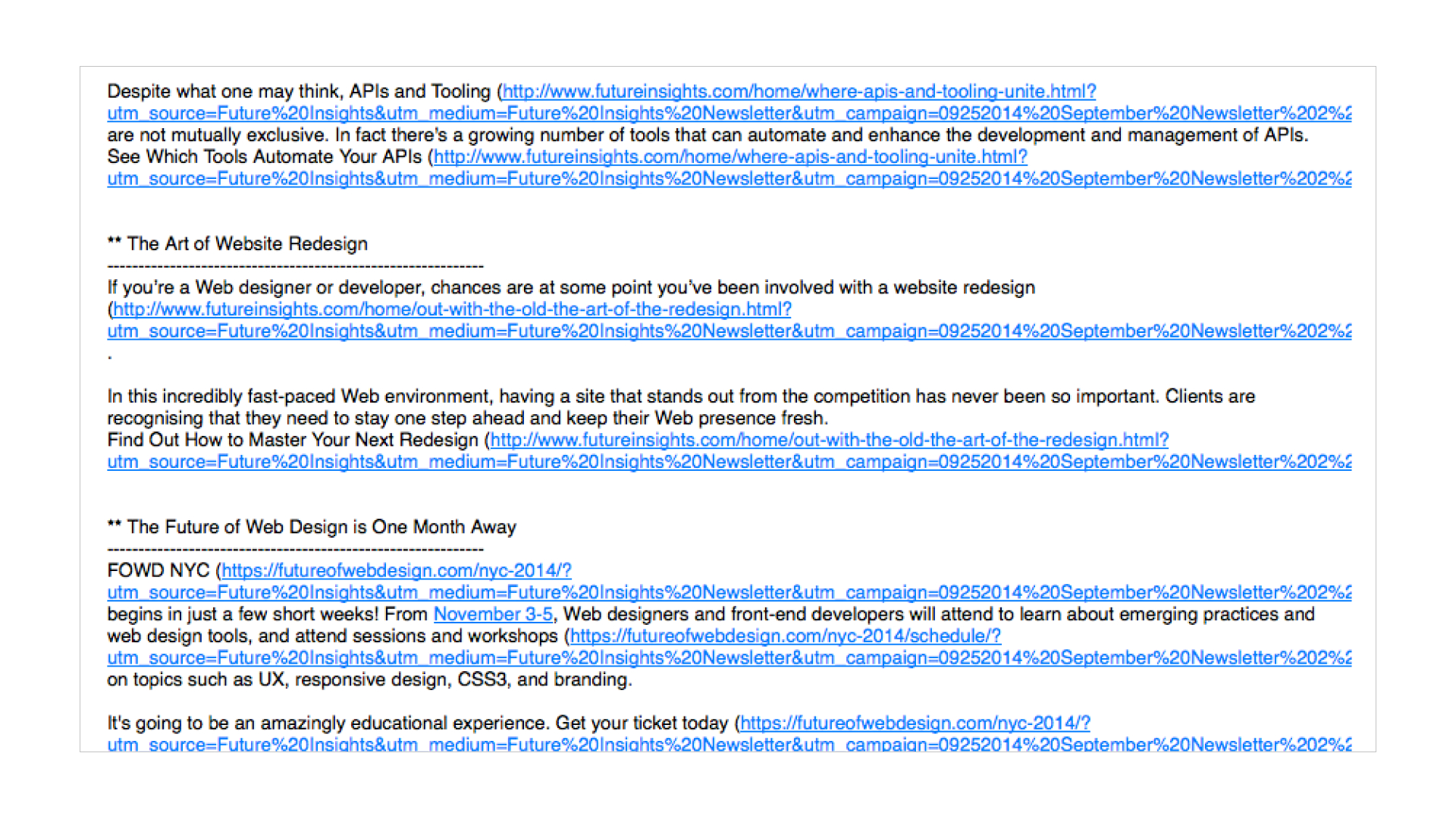
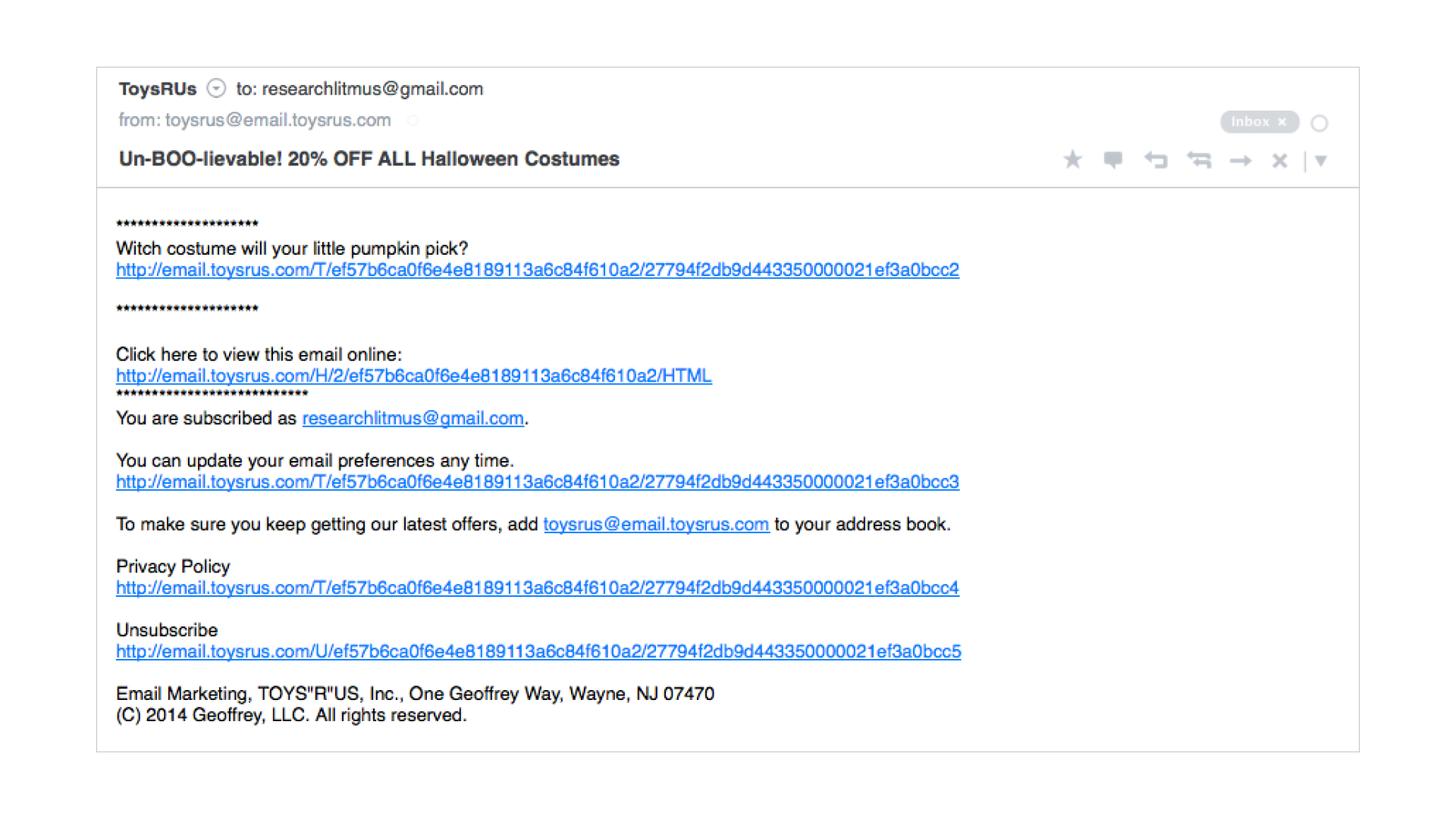
Par exemple, l'e-mail en texte brut ci-dessous est rempli de liens dos à dos. Il n'y a pas d'appels à l'action (CTA) clairs et c'est dans l'ensemble une mauvaise expérience pour les abonnés.

Bien que l'utilisation de ces versions générées automatiquement puisse vous faire gagner du temps, assurez-vous de prendre quelques minutes pour les modifier si nécessaire. Il peut y avoir des espaces ajoutés entre les paragraphes, des caractères corrompus (caractères ASCII tels que marque déposée, copyright et guillemets intelligents, etc. qui peuvent ne pas être pris en charge) et des liens et du texte inutiles.
Que vous créiez vous-même la version en texte brut ou que vous utilisiez la version générée automatiquement à partir de votre ESP, il est important de vous assurer que l'e-mail est facile à parcourir et exploitable. Sans éléments de conception HTML tels que les couleurs d'arrière-plan, le texte plus gros pour les titres et les images, vous devez utiliser d'autres éléments pour assurer la lisibilité.
La scannabilité consiste généralement en une copie courte et succincte, un grand espace blanc entre les sections et des en-têtes clairs qui peuvent être rapidement consultés par les abonnés. Ceci est généralement réalisé avec CSS dans les campagnes par e-mail, mais comme nous n'utilisons que du texte, nous devons nous appuyer sur d'autres techniques pour créer des e-mails numérisables.
1. Utilisez des en-têtes clairs pour séparer les sections
Bien que vous ne puissiez pas utiliser de texte plus gros ou de couleurs différentes pour séparer les titres du contenu, il existe quelques stratégies qui fonctionnent, comme l'utilisation de majuscules ou de symboles pour séparer les sections.

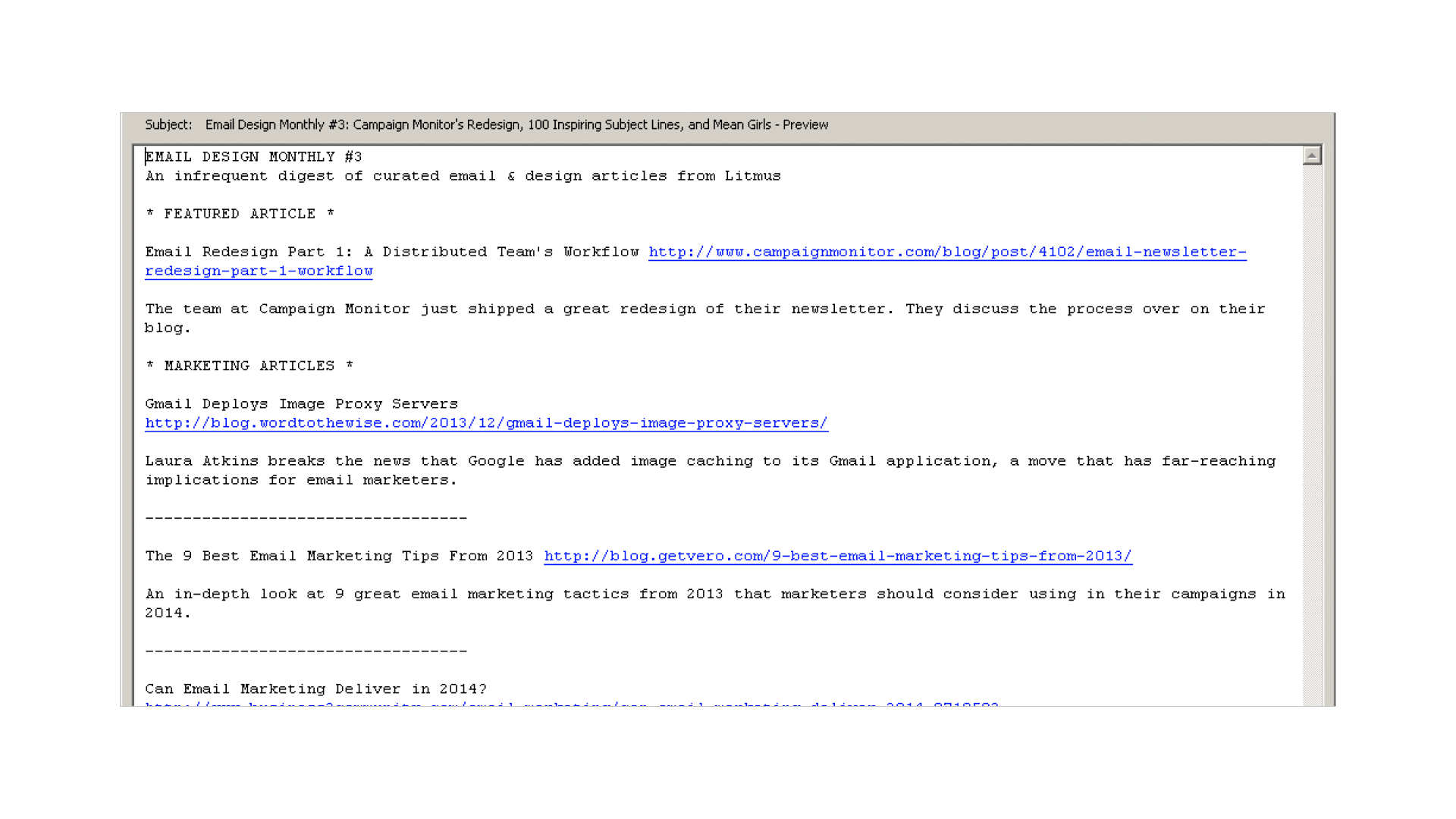
Par exemple, les titres de cet exemple sont clairs et se démarquent :

Avec le double astérisque (**) à côté de chaque titre et une rangée de tirets en dessous, les en-têtes sont clairs, ce qui rend l'e-mail facile à analyser.
Vous pouvez également utiliser des octothorpes (ou des hashtags ou des symboles dièse, selon l'endroit d'où vous venez), qui peuvent être familiers à de nombreuses personnes qui utilisent Markdown pour formater des documents. Markdown utilise un nombre défini d'octothorpes pour désigner des niveaux de titre spécifiques (par exemple, # est le niveau de titre 1, ## est le niveau de titre 2, et ainsi de suite). Non seulement cela fournit un dispositif clair pour la numérisation, mais cela fournit également un contexte sémantique sur l'importance de chacun de ces titres.
Si vous n'avez pas de titres définis dans votre e-mail en texte brut (ou dans votre code HTML !), Vos abonnés n'auront pas de chemin de lecture clair (c'est-à-dire d'écrémage).
Créez des en-têtes s'ils ne sont pas déjà là, adoptez une convention pour le style de ces en-têtes en texte brut et appliquez systématiquement cette convention d'une campagne à l'autre. Vos abonnés en texte brut vous en remercieront !
2. Laissez libre cours à vos lignes
Dans le passé, de nombreux clients de messagerie permettaient au texte de s'exécuter extrêmement longtemps avant de l'envelopper sur une nouvelle ligne. Par conséquent, il était recommandé d'ajouter des sauts de ligne tous les 60 caractères environ dans votre texte brut pour augmenter la lisibilité. Cependant, les temps changent. Avec des clients de messagerie plus modernes (en particulier un afflux de clients mobiles), le texte ne peut généralement pas s'exécuter trop longtemps ou est redimensionné pour tenir dans la fenêtre.
De nos jours, l'utilisation de sauts de ligne peut rendre votre e-mail maladroit et irrégulier :

Ne perdez pas de temps à utiliser des sauts de ligne, sauf lors de l'introduction d'espaces entre les éléments et les sections. En parlant d'espace blanc…
3. Profitez des espaces
Un autre élément important pour la numérisation est l'espace blanc, qui implique l'inclusion de sauts de ligne entre les différentes sections de contenu, les titres et les CTA. En plus de créer des sections clairement définies dans votre e-mail en texte brut, les espaces blancs permettent aux liens d'être facilement cliquables et conviviaux sur les appareils mobiles.
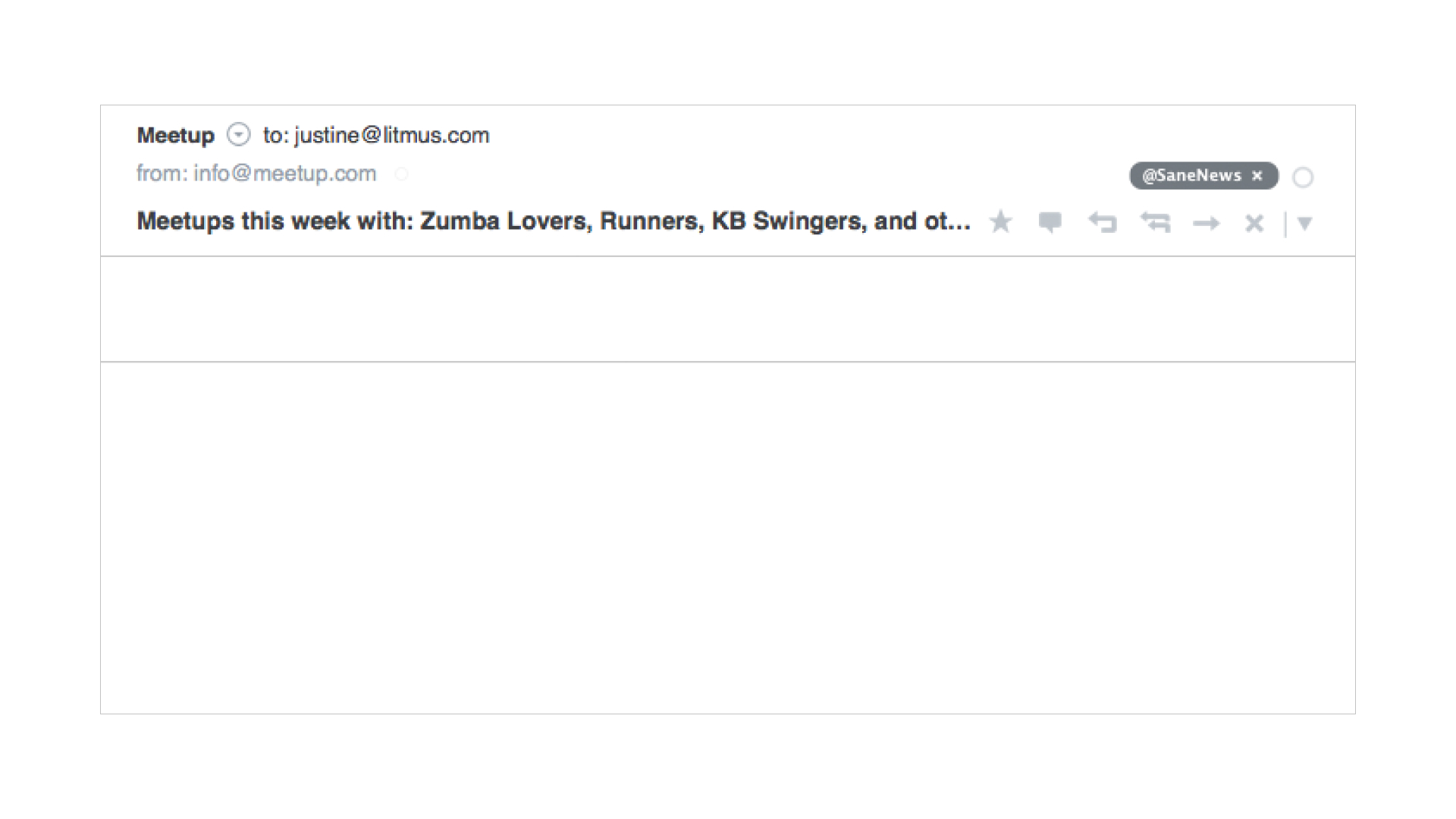
Ne faites pas cela : cet e-mail en texte brut n'a pratiquement pas d'espace blanc, ce qui le rend difficile à lire et à suivre les CTA.

Faites ceci : à l'autre extrémité du spectre, cet exemple utilise les espaces de manière appropriée. L'utilisation d'espaces entre les paragraphes, les liens et même les signes égal (=) crée une hiérarchie.

4. Format avec des listes à puces
L'utilisation de listes est une autre excellente tactique pour créer une hiérarchie dans un e-mail en texte brut. Bien que les puces ne soient pas prises en charge, vous pouvez utiliser d'autres caractères comme -, * ou + à la place.
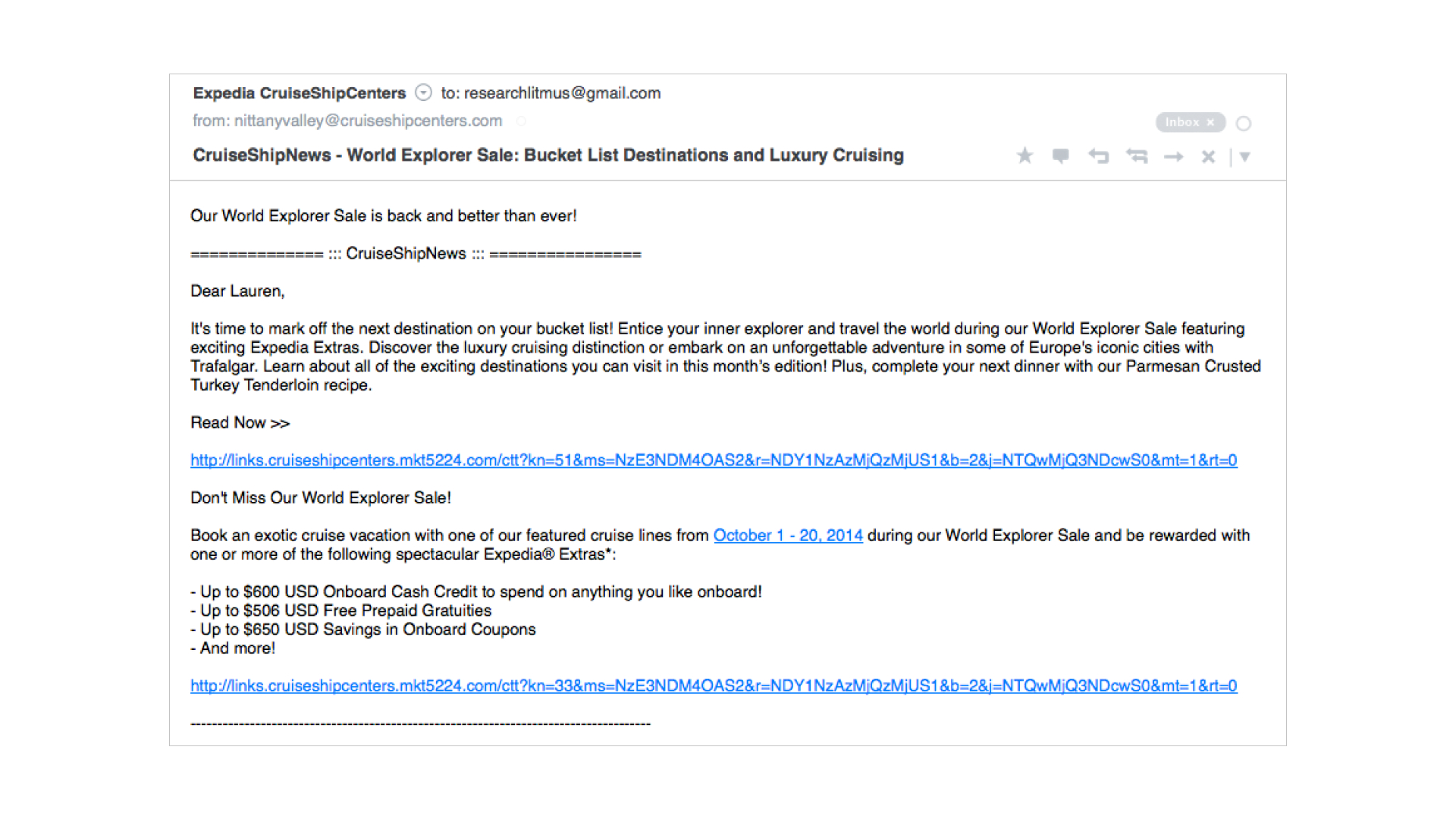
Par exemple, le texte brut de cet e-mail utilise des tirets pour répertorier les fonctionnalités spéciales incluses dans une offre particulière :

En utilisant des tirets, la hiérarchie de l'e-mail reste intacte, malgré le manque d'éléments HTML sophistiqués, et l'œil du lecteur est attiré par cet aspect de l'e-mail.
5. Avoir des CTA clairement définis
Peu importe que vous envoyiez un e-mail HTML ou en texte brut, vos CTA doivent toujours se démarquer. Ne forcez pas vos abonnés à les chasser !
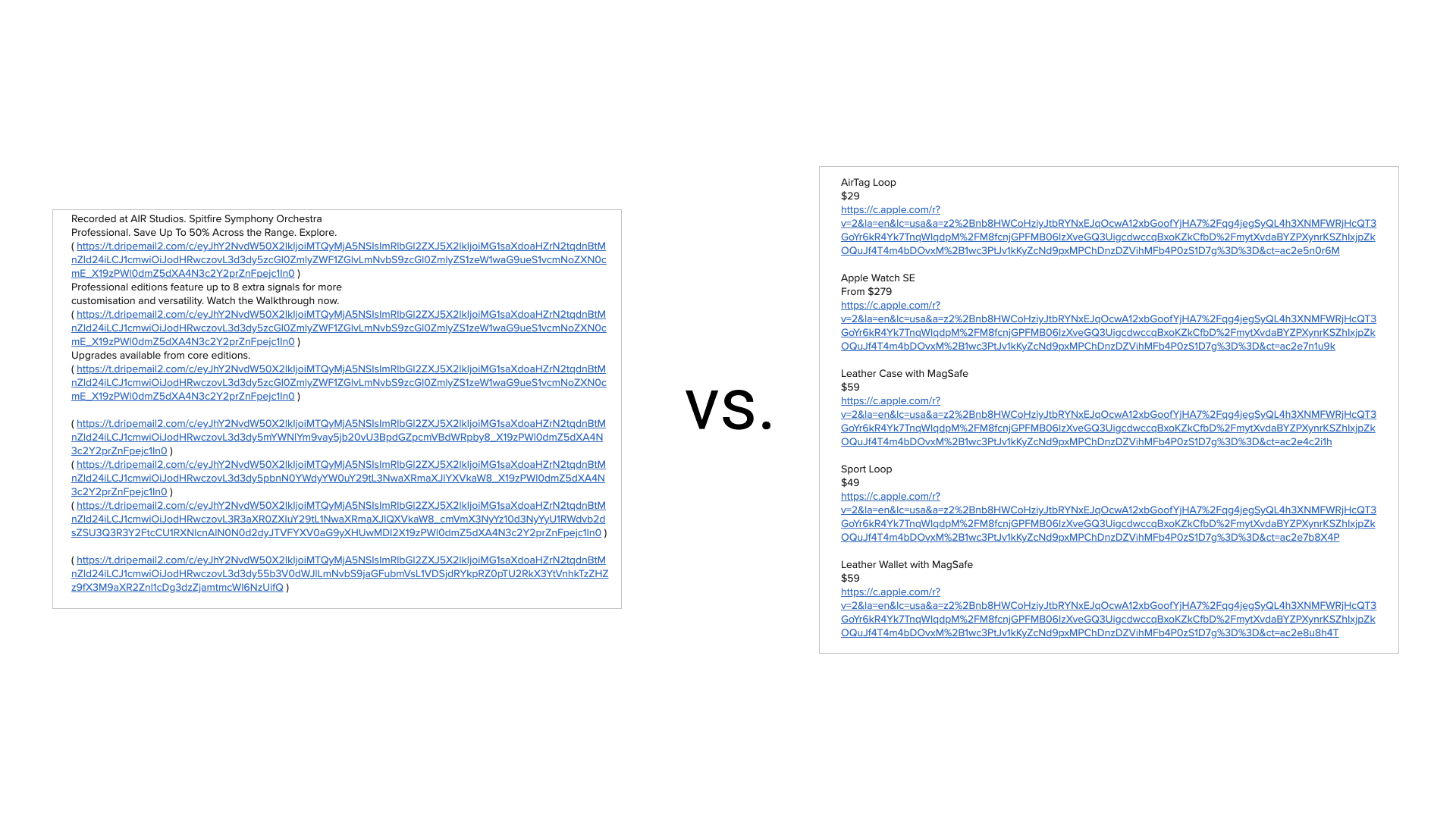
Par exemple, dans ce premier e-mail, tous les liens et CTA sont similaires et rien ne ressort :

Bien qu'il soit un peu plus difficile de faire ressortir les CTA sans l'aide de boutons pare-balles colorés basés sur HTML, il existe d'autres tactiques que vous pouvez utiliser pour le texte brut.
Le deuxième exemple utilise du texte, des prix et des sauts de ligne pour rendre l'e-mail lisible et les CTA se démarquent dans l'e-mail (et il est facile d'appuyer pour les abonnés mobiles).
6. Mais n'en faites pas trop avec les liens
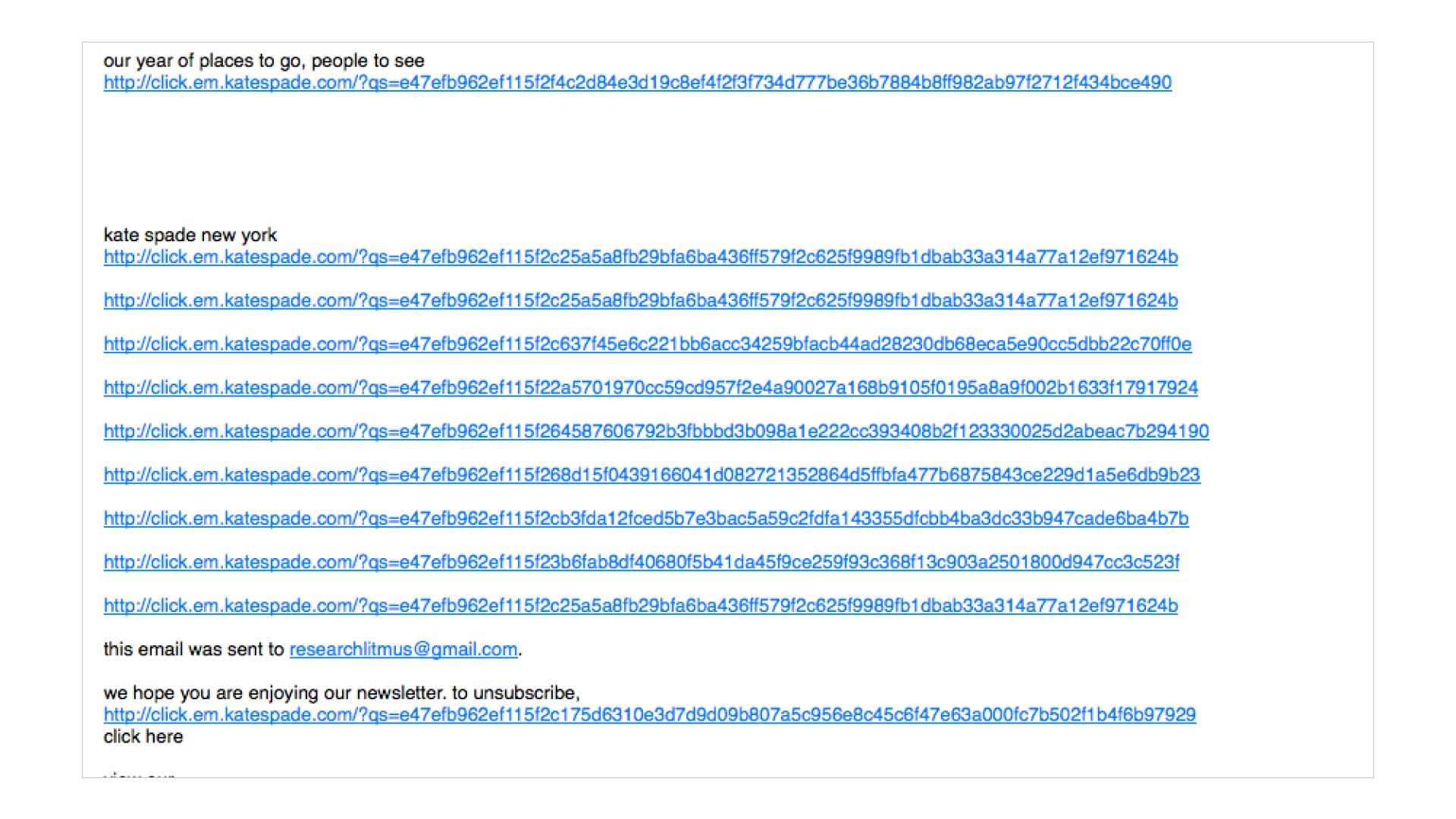
Si vous ouvrez un e-mail HTML et qu'il est plein de boutons CTA, vous seriez submergé. Si vous ouvrez un e-mail contenant uniquement du texte et qu'il est plein de liens, vous obtenez la même réaction.

Saints liens ! Non seulement ils ne sont pas étiquetés, mais ils sont tellement nombreux.
Bien qu'il n'y ait pas de règle prédéfinie pour cela, l'approche de lien minimaliste est la façon dont nous créons des liens dans notre propre texte brut. Cela offre aux abonnés une meilleure expérience de messagerie :

7. Amusez-vous
Les e-mails en texte brut ne doivent pas être ennuyeux. Prenez une page de l'histoire d'Internet et ramenez l'art ASCII dans vos e-mails. L'art ASCII est une œuvre d'art qui crée des illustrations en utilisant uniquement des caractères de texte.
Par exemple, ce portrait rapide des Beatles de la collection d'art ASCII de Christopher Johnson :

Vous pouvez inclure des graphiques ASCII dans votre propre texte brut pour créer un sentiment de plaisir pour vos abonnés. Il existe même des outils en ligne comme ce créateur d'art ASCII qui vous permettent de télécharger des graphiques et généreront l'art ASCII pour vous, facilitant plus que jamais la création de campagnes en texte brut qui se démarquent dans la boîte de réception.
Autres approches minimalistes
Lors de la recherche d'exemples pour cet article, nous avons remarqué que de nombreuses marques gardaient leurs e-mails texte extrêmement simples et n'incluaient qu'une URL pour afficher l'e-mail complet dans un navigateur Web. Bien que ce soit, sans aucun doute, une meilleure approche que de ne pas envoyer du tout MIME en plusieurs parties (ou d'envoyer une version texte vierge), cela semble toujours un peu négligent.

Bien que le lien « afficher dans le navigateur » vous fasse gagner du temps, cela vaut la peine de prendre quelques instants supplémentaires pour respecter les préférences de votre abonné.
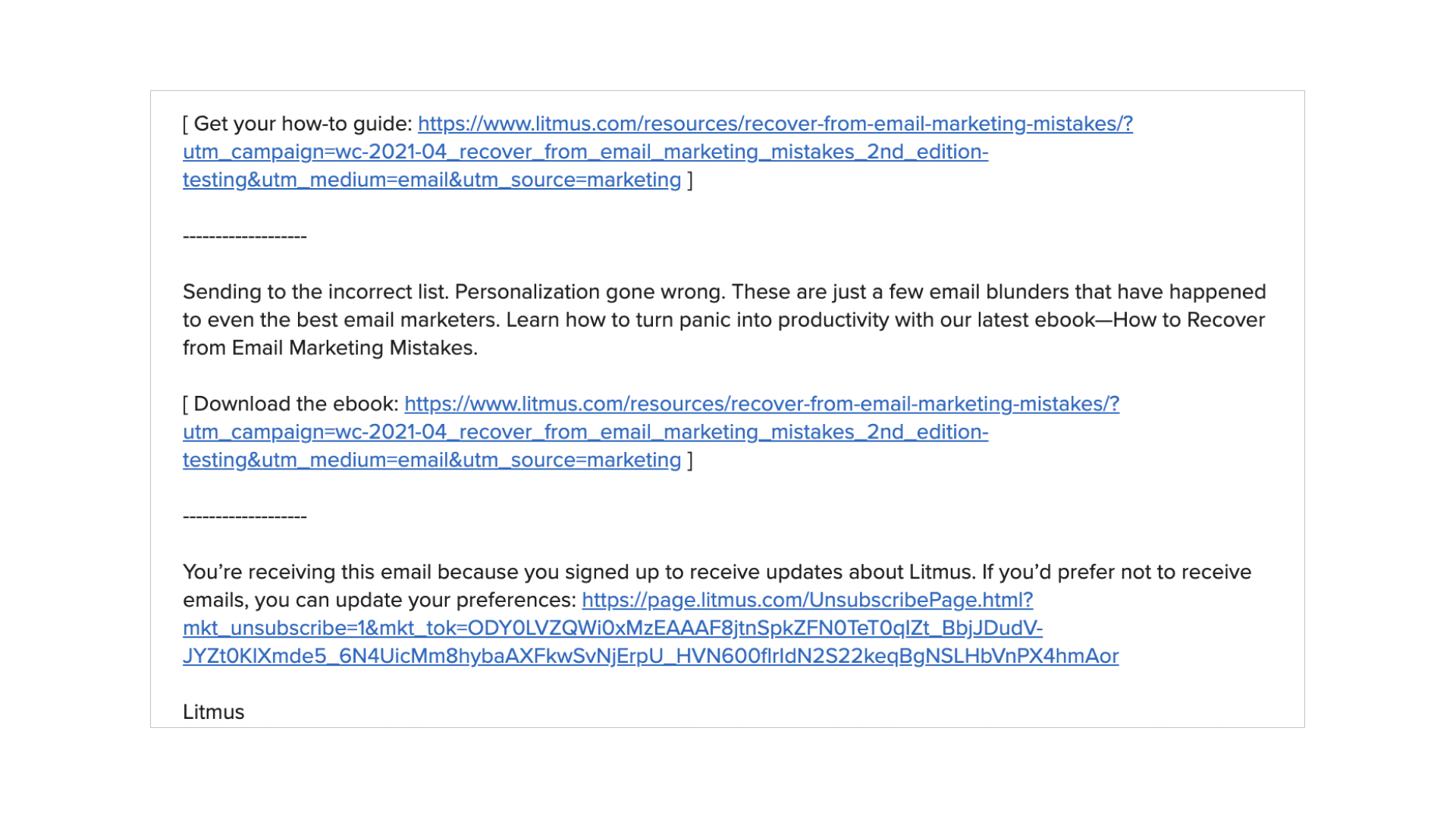
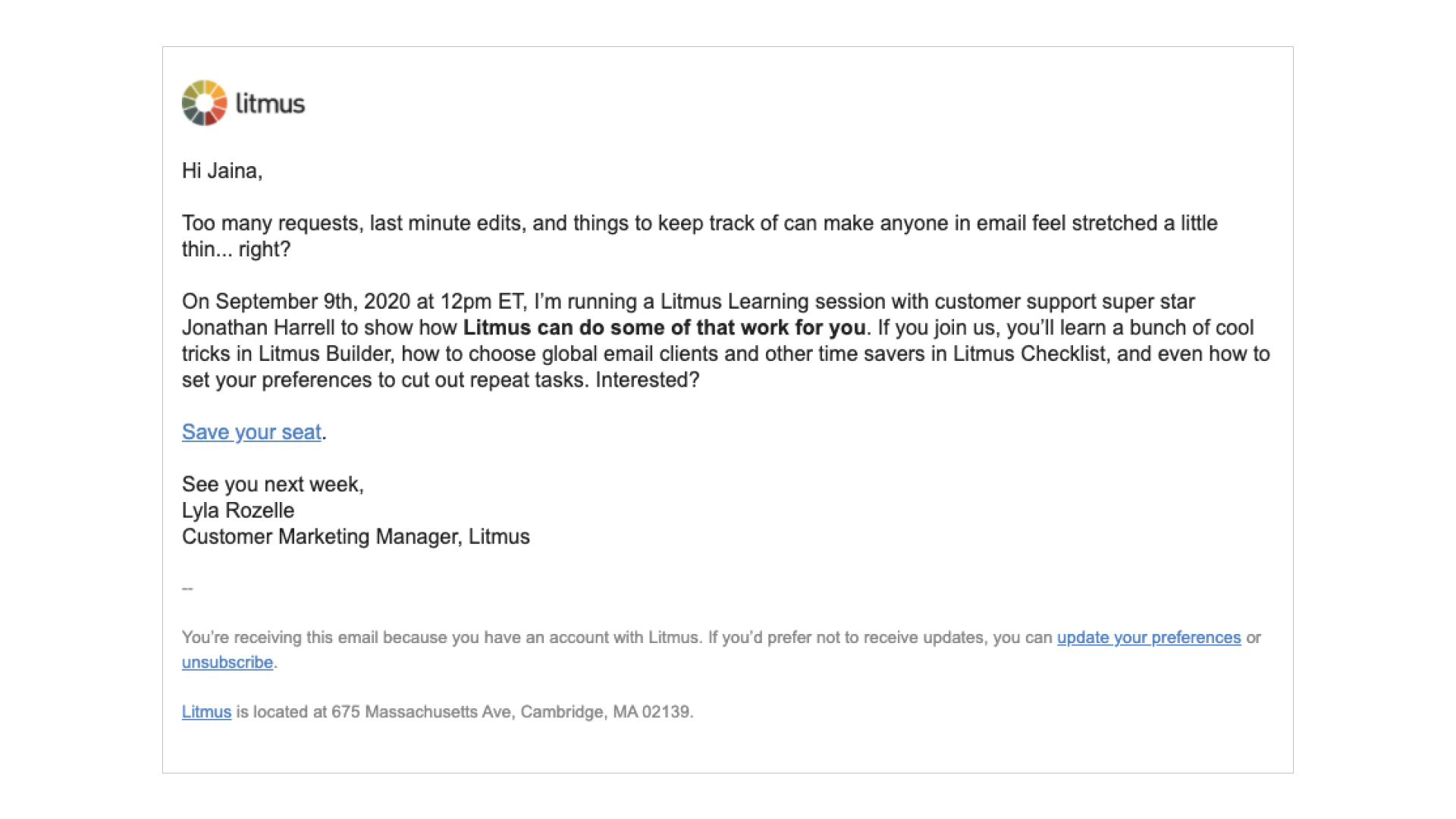
Une autre approche que nous avons vue était la pratique consistant à inclure uniquement le CTA principal, ainsi que la vue dans le lien du navigateur, dans la version en texte brut. Cela semble être un bon compromis : fournir à vos abonnés le contenu de la partie HTML du message, sans passer beaucoup de temps à le formater :

Alors que l'e-mail HTML présente plusieurs CTA, la version en texte brut n'inclut que le message principal. Il parvient à fournir aux abonnés un contenu pertinent et un CTA, ainsi que la possibilité de visualiser l'e-mail complet via le lien de visualisation dans le navigateur.
Si vous êtes à court de temps, l'une ou l'autre des approches ci-dessus peut fonctionner.
Mais, honnêtement, créer un e-mail en texte clair bien formaté, numérisable et accessible ne prend pas si longtemps. Vous devez vous efforcer de respecter les préférences de vos abonnés et de créer la meilleure expérience possible, quel que soit le format dans lequel vous envoyez vos campagnes.
Une autre approche, que nous avons vu de nombreuses marques adopter au cours des deux dernières années, consiste à créer une version « texte brut » d'un e-mail.

Les e-mails en texte brut (ou papeterie, comme nous les appelons parfois) sont en fait des campagnes HTML qui ressemblent à de simples e-mails en texte brut ou riche. Ils n'ont généralement pas d'images autres qu'un logo ou un avatar de l'expéditeur, mais ils utilisent le HTML pour créer des liens stylisés et permettre le suivi de l'analyse des e-mails.
Cela peut être un bon style d'e-mail à certaines fins, comme lorsque vous envoyez un e-mail à partir d'un individu de votre entreprise par opposition à l'ensemble de l'organisation. Mais il a toujours besoin d'une vraie version en texte brut de l'e-mail inclus, tout comme avec vos autres campagnes d'e-mail HTML.
Commencez avec notre modèle d'e-mail en texte brut
Vous voulez prendre une longueur d'avance sur la création d'un e-mail en texte brut qui tue ? Nous avons créé un modèle en utilisant tous les conseils ci-dessus que vous pouvez copier, coller et mettre à jour pour vos propres campagnes.
Comment créez-vous le texte brut de votre e-mail ?
Les e-mails en texte brut sont un élément essentiel d'un programme de marketing par e-mail réussi. Bien que souvent négligés, ils peuvent aider à créer de meilleures expériences pour les abonnés avec un minimum d'effort. Nous aimerions savoir comment vous créez des e-mails sympas en texte brut. Déposez un commentaire ci-dessous et participez à la conversation !
Publié à l'origine le 4 décembre 2017, par Lauren Smith. Dernière mise à jour le 29 avril 2021.
