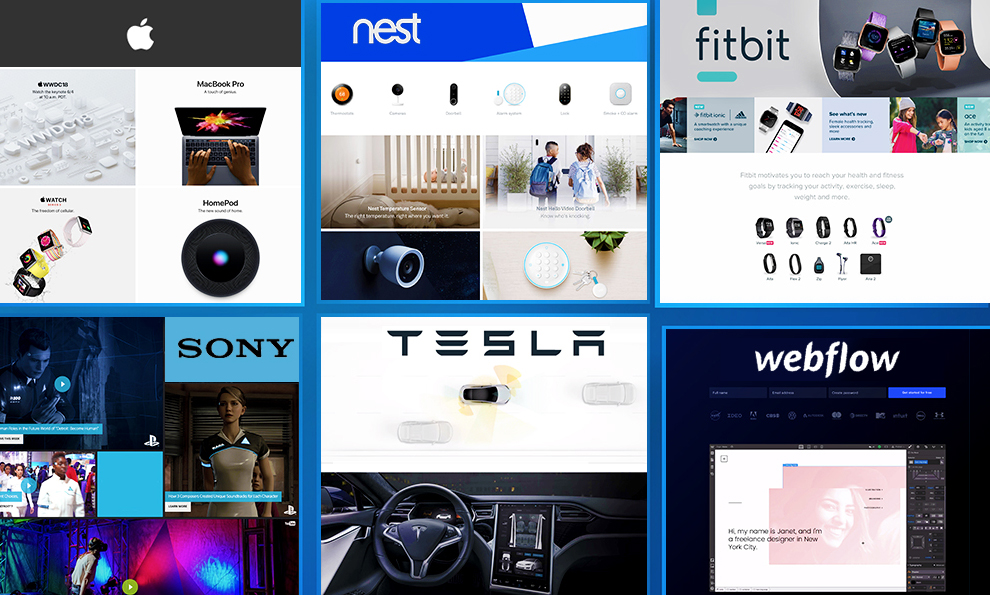
Les meilleurs sites Web technologiques engageant les consommateurs en 2021
Publié: 2020-09-29
73% des entreprises investissent dans la conception de sites Web pour différencier leurs activités du reste de leur industrie.
Dans les espaces technologiques B2B et B2C de plus en plus saturés, cette différenciation dans la conception peut aider les entreprises à augmenter leur visibilité, ce qui a un impact direct sur la notoriété de leur marque, leur fidélisation et leurs parcours clients.
Ajoutez le fait que 90% des taux de rebond des sites Web sont liés à la conception et vous obtenez une idée de l'importance d'apprendre des meilleurs exemples de conception de sites Web et d'appliquer les connaissances à votre marque.
C'est impressionnant de voir comment l'industrie a évolué. Des choses comme le développement Web personnalisé sont devenues faciles, accessibles et possibles, ainsi que la conception Web d'élite.
Avant d'examiner les meilleurs sites Web technologiques de 2021, passons en revue les pratiques de conception Web à appliquer cette année.
Ces pratiques ont servi de critères de sélection pour les sites Web technologiques B2B et B2C que vous trouverez ci-dessous.
Table des matières
- Pratiques de conception Web que les marques technologiques devraient adopter en 2020
- Les meilleurs sites Web technologiques qui impressionnent les clients en 2020
- 7 tendances de conception Web qui feront des vagues en 2020
- Top 5 des agences de conception de sites Web pour les entreprises technologiques
- À emporter sur les meilleurs sites Web technologiques
Pratiques de conception Web que les marques technologiques devraient adopter en 2021
Certaines de ces meilleures pratiques de conception de sites Web découlent des circonstances dictées par le référencement, le comportement des utilisateurs et les progrès technologiques. D'autres sont « à feuilles persistantes » et deviennent plus importantes que jamais - pour les mêmes raisons.
Dans tous les cas, les meilleurs sites Web technologiques les respectent car ils garantissent plus de succès.
Marque de site Web cohérente
Une présentation cohérente d'une marque augmente le chiffre d'affaires de 33%. (Source : LucidPress)
Les sites Web qui n'ont pas de cohérence dans l'image de marque visuelle sont partout et peuvent même stresser les visiteurs en conséquence.
L'utilisateur aura du mal à se concentrer sur l'objectif et les services du site Web tout en essayant de naviguer à travers trop de couleurs et d'images.
Une règle empirique qui ne disparaîtra jamais, pour les sites Web B2B et B2C, consiste à n'utiliser que quelques couleurs, logos et polices de marque prédéterminés sur l'ensemble du site Web.
Cela s'applique aux images, vidéos et autres formes de contenu. Un bon moyen d'instaurer la cohérence de la marque dans la conception de sites Web est de créer et de suivre le livre de marque.

Des CTA forts
Une fois qu'un site Web réussit à attirer des prospects qualifiés, un objectif important intervient : dire aux clients potentiels ce que vous proposez et les inciter à effectuer une action.
Cette conversion en effectuant une action peut aller de l'inscription à la newsletter au téléchargement d'un ebook jusqu'à l'achat du produit. C'est ce que de forts appels à l'action (CTA) devraient motiver les utilisateurs à faire.
Les CTA les plus efficaces devraient faire partie intégrante de la conception Web. Les meilleures pratiques CTA disent qu'elles doivent être frappantes et audacieuses dans leur conception et positionnées à un endroit dans la mise en page globale qui a du sens en fonction de l'action.
Par exemple, le bouton « En savoir plus » peut se trouver plus haut sur la page Web, tandis que le bouton « Nous contacter » doit se trouver près du bas de la page une fois que l'utilisateur a d'abord parcouru le contenu éducatif.
Temps de chargement de page rapides
Les temps de chargement des sites Web doivent être réduits au minimum, ce qui peut être un gros défi à mesure que les sites Web deviennent plus gros et plus complexes. Il y a certaines choses que les créateurs de sites Web peuvent faire pour garder les temps de chargement rapides :
- Activation de la compression : la compression d'images et de code peut réduire la taille des fichiers qu'un site Web envoie sur le réseau.
- Réduire l'utilisation des plugins : Plus un site web utilise de plugins, plus il met du temps à se charger. Malgré les fonctionnalités qu'ils peuvent apporter, les plugins doivent être réduits au minimum.
- Utilisation de la mise en cache du navigateur : Cela stocke les versions mises en cache des ressources du site, ce qui améliore considérablement la vitesse de chargement des pages.
- Implémentation d'un réseau de diffusion de contenu (CDN) : cela envoie des fichiers statiques tels que des images vers des serveurs proches de l'emplacement de l'utilisateur, ce qui accélère le chargement du site Web.
- Réduire la taille des images : Les images contribuent à plus de 60% du poids du site. L'optimisation des images pour un site Web peut réduire leur poids jusqu'à 70 %.
Conception avant tout mobile
La conception adaptée aux mobiles et réactive est une exigence standard pour les sites Web depuis des années, mais elle n'a jamais été aussi importante qu'aujourd'hui, lorsque 50% de tout le trafic Internet se produit sur des appareils mobiles.
La conception réactive empêche les meilleurs sites Web technologiques d'apparaître désorganisés, encombrés et difficiles à naviguer sur les appareils mobiles.
Il ajuste automatiquement votre site Web à l'appareil, à la taille de l'écran et au navigateur. Il améliore l'UX et l'UI, permettant aux utilisateurs de trouver facilement les informations dont ils ont besoin sur les smartphones et les tablettes.
Navigation conviviale et positionnement des éléments
Les utilisateurs s'attendent à ce que les sites Web soient clairs et simples en matière de navigation afin qu'ils puissent trouver ce qu'ils recherchent le plus rapidement possible.
L'une des meilleures pratiques de conception Web de cette année sera d'optimiser l'expérience de navigation pour vos utilisateurs et de rendre le contenu le plus important plus accessible. Voici certaines choses que vous pouvez faire pour que cela se produise :
- Gardez votre menu concis et situé dans un en-tête : La majorité des sites Web ont leur menu principal situé en haut de la page car il est le plus visible à cette position. De plus, il ne devrait pas y avoir plus de 4 à 6 éléments de menu, afin que les visiteurs ne se sentent pas submergés.
- Utiliser des fils d'Ariane : Ils permettent aux utilisateurs de savoir où ils se trouvent sur votre site et sont très utiles sur le commerce électronique et d'autres sites avec beaucoup de pages, catégories et sous-catégories.
Gardez les informations de contact et le champ de recherche en haut : 44% des sites Web ont le bouton de contact dans le coin supérieur droit de chaque page. - Différenciez votre proposition de valeur : 80% des sites B2B placent leur proposition de valeur en haut de la page d'accueil, afin d'expliquer immédiatement leur valeur aux visiteurs.
- Utilisez le pied de page de votre site en fonction des attentes des gens : Les pieds de page du site sont un lieu commun pour un plan du site, des informations légales, de confidentialité et de droit d'auteur dans le pied de page, ainsi que des formulaires d'inscription et d'abonnement par courrier électronique.
- Ajoutez des boutons collants « retour en haut » : ils permettent aux utilisateurs de faire défiler vers le bas ou de sauvegarder la page de votre site très rapidement.
Grande photographie
La plupart des utilisateurs préfèrent regarder le contenu visuel plutôt que de lire le texte et des photos de haute qualité peuvent aider votre public à digérer votre contenu beaucoup plus facilement.
La photographie étonnante peut :
- Générez plus de visites et de vues sur votre site
- Augmenter l'engagement des utilisateurs
- Augmenter les taux de fréquentation de la page du site
- Diminuer les taux de rebond, ce qui améliore le classement
- Créez un lien entre votre marque et vos clients
De cette façon, une excellente photographie peut contribuer directement à l'un des objectifs les plus importants des meilleurs sites Web technologiques, à savoir convertir les prospects en clients.
Les meilleurs sites Web technologiques qui impressionnent les clients en 2020

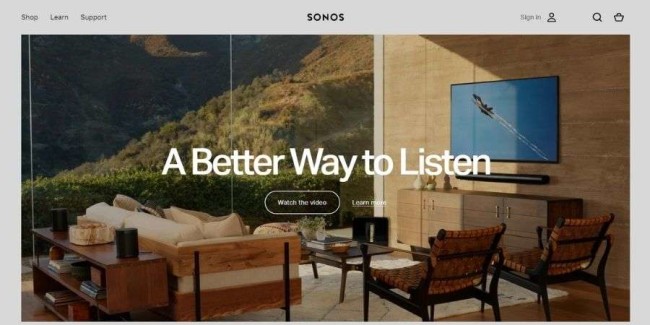
1. Sonos
Il s'agit d'un site Web technologique qui comprend son produit, comprend que son public est prêt à connecter les deux. C'est intelligent, intuitif et captivant. Il simplifie ses produits et montre aux utilisateurs son utilisation avec facilité et satisfaction.
Producteur de systèmes audio sans fil, Sonos est l'une des marques B2C les plus respectées de son industrie et cette réputation progresse naturellement vers son site Web qui se concentre sur les CTA forts et immédiats, les grandes images et l'utilisation intelligente du menu caché.
Visuellement orienté et propre, le site Web de Sonos attire l'attention sur l'imagerie axée sur le produit et le parcours de l'acheteur. Le premier volet comporte deux CTA, « Regarder la vidéo » et « En savoir plus ».
Une sélection de produits classés selon les pièces et l'environnement suit. Plus bas, l'expertise auditive et les propositions de valeur de l'entreprise éduquent et convainquent le prospect de la valeur du produit.
Dans le coin supérieur gauche, un menu minimal s'ouvre sur tout l'écran avec un clic pour dévoiler les catégories de produits, le centre d'apprentissage et de support et un choix listable d'intervenants en vedette.
Le site Web de Sonos est un mélange de messages de grande valeur, de CTA directs et d'une mise en page claire qui permet aux produits d'occuper le devant de la scène avec leurs images. Il dit, tant par le design que par le ton de sa voix, qu'il comprend son public aussi bien qu'il comprend ses produits.

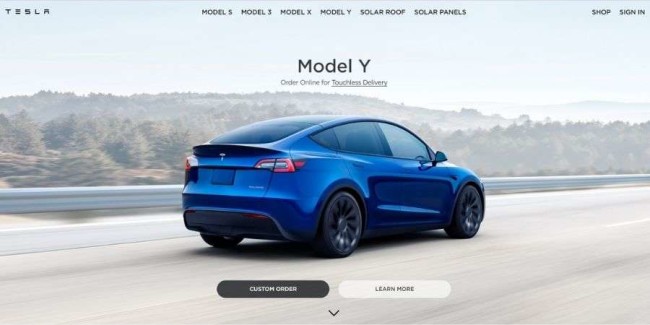
2. Tesla
Tesla est une entreprise automobile spécialisée dans les voitures électriques. C'est une marque connue pour ses technologies de pointe, ses techniques innovantes et ses fonctionnalités avant-gardistes.
Et pour propulser davantage ces croyances et motivations, le site Web de Tesla est un design audacieux, intuitif et très engageant qui informe, excite et rayonne.
Cette conception est entièrement axée sur les produits et les fonctionnalités que les consommateurs souhaitent le plus connaître.
Il ne fait pas de grands efforts pour promouvoir son excellence technique innovante directement sur la page de manuel. Non, au lieu de cela, il offre aux consommateurs toutes les cloches et tous les sifflets dont ils veulent entendre parler.
Ce site Web a été créé en pensant aux acheteurs de voitures. Des images audacieuses, des mouvements interactifs et des CTA clairs orientent tous les utilisateurs sur la bonne voie - où ils peuvent en savoir plus sur les voitures, ce qu'elles contiennent et quelles fonctionnalités les intéressent. Voici quelques informations sur les pilotes logitech.
Ce n'est pas un site Web vantant sa propre excellence - bien que la marque soit au sommet de son art. C'est indéniable, mais les consommateurs le savent déjà. Ils connaissent la nature avant-gardiste de la marque et sa volonté de réussir.
Mais ils ne savent pas combien de sièges sont fournis dans une certaine version, ni quelles fonctions de sécurité sont incluses. Ainsi, le site Web affiche clairement ces informations pour que les consommateurs puissent les voir, les absorber et les laisser influencer.
Le site Web de Tesla est définitivement innovant - il y a des mouvements dynamiques, une navigation fluide et des visuels à couper le souffle. Mais il a été créé en pensant à ses clients et c'est la clé.

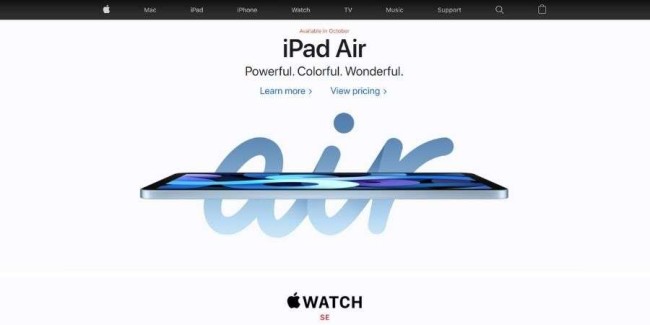
3. Pomme
Nous connaissons tous Apple, la marque technologique leader dans le domaine des smartphones, des montres connectées, des tablettes et plus encore. C'est une marque qui est partie de rien pour devenir une marque sans laquelle la plupart des gens à travers le monde ne peuvent pas vivre. Apple est emblématique. Ses produits sont incontournables. Ses conceptions sont révolutionnaires.
Et son site Web n'est pas différent.
Le site Web d'Apple est propre, axé sur les produits et exigeant. Les images des produits constituent la majeure partie de la conception. Apple s'appuie fortement sur des images de produits époustouflantes pour interagir avec les utilisateurs et vanter son excellence.
Il n'a pas besoin de mots - pas lorsque la preuve est si évidente simplement en regardant ces produits élégants et sophistiqués.
Ce site Web organisé et efficace décrit ses fonctionnalités de manière claire et nette dans sa barre de menu minimale. Mais c'est principalement parce que lorsque les utilisateurs accèdent à la page Web, ils savent probablement déjà ce qu'ils recherchent, alors Apple essaie de leur faciliter le processus à l'avenir.
Apple n'a pas besoin de beaucoup d'explications - ni sur la marque ni sur les produits - donc l'entreprise élimine les copies inutiles dans la conception de son site Web. Les images sont au centre des préoccupations, et ce sont ces images qui stimulent les ventes.
Cela permet de garder le site Web propre et désencombré, facile à utiliser et agréable à naviguer. Le site Web d'Apple organise le contenu dans une pyramide inversée, en gardant cette cohérence tout au long de la visualisation de la copie. Mais même cela est simple, rationalisé et minimal.

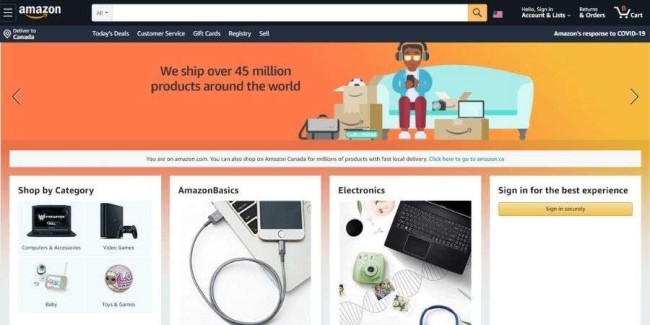
4. Amazone
Amazon est un détaillant puissant qui a pris le monde d'assaut ces dernières années. Il s'agit d'un distributeur en ligne qui met les consommateurs en contact avec les produits qu'ils souhaitent — ces produits vont des livres, des films, des jouets pour enfants et plus encore.
Compte tenu de l'offre complète de cette marque, il est logique que leur site Web soit tout aussi complet, mais cela ne signifie pas qu'il est encombré, désorganisé ou compliqué.
En fait, Amazon est l'un des sites de commerce électronique les plus faciles à naviguer grâce à sa mise en page ouverte, sa structure en grille et sa ventilation par catégorie approfondie.
La structure organisationnelle claire d'Amazon - avec des produits et des catégories clairement alignés le long de la page, dans des blocs à l'écran et dans des menus déroulants - se prête à une conception intuitive et rationalisée. Il est facile à naviguer, amusant à explorer et passionnant à parcourir.
Il y a beaucoup d'espace propre qui excite, des couleurs vives qui captivent, des images vives qui attirent l'attention et des CTA qui encouragent l'action.
Cette expérience utilisateur transparente permet aux consommateurs de se perdre facilement sur le site et de trouver les produits qu'ils recherchent, et de s'inspirer pour encore plus d'options.
Ce site est clairement présenté, codé par couleur et facile à parcourir. C'est une conception de site Web amusante et satisfaisante qui met l'expérience de l'acheteur au premier plan, tout en offrant ses propres produits et services pour attirer l'attention des utilisateurs.
Bien que l'interface utilisateur d'Amazon soit sans aucun doute impressionnante, les sites Web affiliés d'Amazon jouent un rôle essentiel pour capter l'imagination des utilisateurs.
Des sites Web comme Reviewscrush.com travaillent en partenariat avec Amazon pour promouvoir des produits de qualité supérieure, facilitant ainsi les achats en ligne pour les acheteurs.

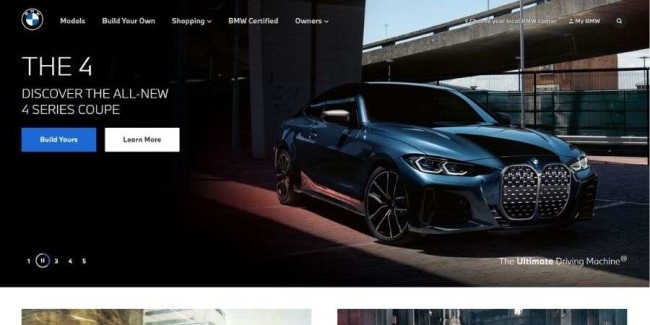
5. BMW
BMW est un autre grand concessionnaire automobile tourné vers l'avenir. Et la conception de son site Web en dit long à cet effet.
Le site Web de BMW est organisé, propre et dynamique. La lecture automatique des vidéos, le glissement des images et la navigation sont fluides grâce à la mise en page globale.
Les images et les vidéos sont placées dans une structure en forme de grille, chaque boîte étant abstraite de différentes tailles. Il s'agit d'une mise en page très moderne et épurée qui attire votre attention dans chaque coin.
La structure est organisée et amusante, et la typographie est claire. Le texte est superposé audacieusement sur des images et des vidéos, ce qui permet aux utilisateurs d'obtenir plus facilement l'aspect du site Web qu'ils recherchent.
Les produits sont présentés sur un affichage propre et clair dans cette conception, mais l'innovation et les nouvelles le sont aussi.
Le site Web de BMW se fait un devoir de partager avec les consommateurs leurs succès, leurs innovations et leurs projets pour susciter l'intérêt et maintenir la marque en vie dans l'esprit des consommateurs du monde entier.
C'est une marque qui veut que ses réalisations soient suivies - en partie pour la notoriété, mais aussi pour faire savoir aux consommateurs que la marque n'abandonne pas et n'arrête pas son mouvement vers l'avant de si tôt.
Le site Web de BMW est intelligemment organisé, dynamique et amusant. Il met l'accent sur l'innovation automobile pour garder les consommateurs et les investisseurs potentiels intéressés, engagés et prêts à interagir.

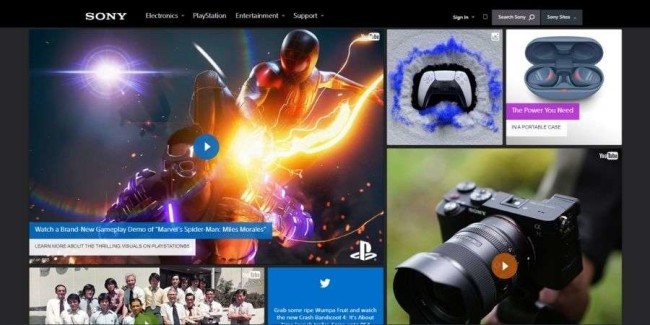
6. Sony
Sony est l'un des fabricants d'équipements électroniques les plus anciens qui a réussi à diversifier son offre de produits et le site Web sombre et à la pointe de la technologie le montre.
La navigation minimale dans le menu fait place à une grille de photos, de vidéos et de publications sur les réseaux sociaux de la marque de différentes tailles. Cette disposition inégale ajoute un air de dynamisme et de créativité tout en laissant certains éléments être mis en valeur par rapport à d'autres, en leur donnant un sentiment de priorité.
Le menu déroulant ouvre une gamme complète de catégories de produits en survol, tandis que même certains éléments de menu sont présentés sous forme d'images plutôt que de texte.
La page d'accueil s'appuie sur la photographie d'articles avec une copie discrète mais efficace. Comme toutes les entrées de cette liste, le site Web est entièrement réactif et ajustable à n'importe quelle taille d'écran ou appareil.
La leçon de Sony plaide en faveur de l'effort de présenter autant que possible au public sur une seule page, sans se sentir encombré.

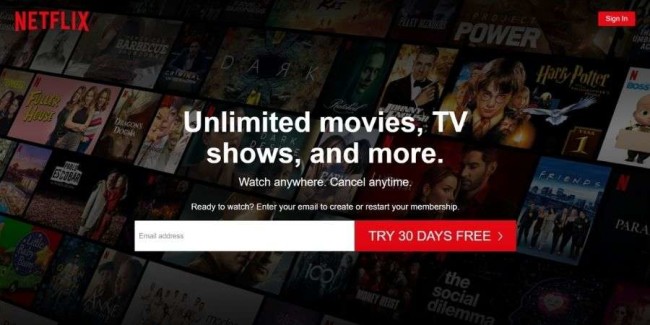
7. Netflix
Nous connaissons tous Netflix. Nous aimons probablement tous Netflix. C'est le service de streaming vidéo populaire qui, pour un abonnement mensuel, nous permet de regarder longuement nos chaussures et nos films préférés. Je ne peux même pas compter le nombre d'heures que j'ai perdues sur une nouvelle docuserie.
Et cela est dû, en partie, à sa conception Web.
Cette conception de site Web sombre, maussade et séduisante vous berce dans la soumission. Cela donne le ton pour une soirée cinéma, même si le soleil est au rendez-vous et qu'il est trois heures de l'après-midi. La couleur sombre vous met instantanément à l'aise et vous met dans l'état d'esprit de regarder un film.
Et la navigation est impeccable. Un menu déroulant pratique se trouve en haut, permettant aux utilisateurs de choisir la catégorie de vidéo qu'ils souhaitent. De même, l'organisation du contenu est un jeu d'enfant. Une grille horizontale répertorie les titres et les genres qui sont condensés en blocs pratiques et vivants.
Il y a aussi une qualité personnelle et intuitive à ce site. Il recommande des titres basés sur l'historique de surveillance passé et vous les propose au premier plan.
Cela rend l'expérience globale encore plus simple, le site Web vous indiquant ce qu'il faut regarder au lieu de vous faire passer des heures à chercher.
Ce site Web personnalisé, intuitif et attrayant est tout simplement imbattable.

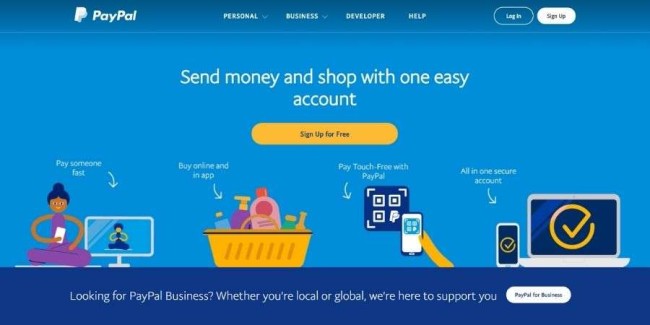
8. Paypal
Paypal est une conception de site Web simple, moderne et efficace qui aide les utilisateurs à envoyer et à recevoir de l'argent à travers le monde. Ce service vise à simplifier les transferts d'argent, et le fait avec une présence en ligne complète et une navigation simple.
Le site Web s'ouvre avec des images interactives et attrayantes, superposées à un texte simple. Les gens peuvent choisir d'utiliser le service pour des besoins personnels ou professionnels et le service diverge à partir de là.
Mais le thème principal du site Web Paypal est la simplicité, en mettant l'accent sur des images simples, minimales et semi-transparentes.
Des illustrations intelligentes ajoutent du contexte au service et à son utilisation, et des CTA clairs permettent aux utilisateurs de naviguer facilement sur le site et d'accéder au portail de transfert d'argent ou à la page du compte pour envoyer et recevoir de l'argent.

PayPal veut simplifier le processus. Il veut éliminer les conjectures nécessaires pour déterminer comment obtenir de l'argent où et quels taux de conversion pourraient être impliqués. Les finances sont déjà assez difficiles comme ça.
Associez cette navigation simple à une palette de couleurs bleues et les utilisateurs sont immédiatement mis à l'aise pour profiter du service sans stress ni anxiété.
Ce site Web est propre, transparent et va droit au but - exactement ce que devrait être un service de transfert d'argent.

9. Fitbit
Fitbit est un tracker de fitness - il suit l'apport et les dépenses caloriques, les pas, la fréquence cardiaque, les progrès et plus encore. C'est un produit innovant qui se connecte à une application sur vos téléphones afin que vous puissiez suivre vos progrès où que vous alliez.
Fitbit est une marque qui encourage les utilisateurs à vivre leur meilleure vie et pour ce faire, Fitbit a créé un site Web qui rend le fitness amusant, du moins en ligne.
Le site Web est clair, propre et visuellement époustouflant. Des photos de produits audacieuses sur des arrière-plans colorés, avec des CTA simples et clairs guidant les utilisateurs vers des produits, des pages d'informations et plus encore.
Le site Web dans son ensemble est simple et amusant. Des blocs d'images et de texte fournissent aux utilisateurs des informations précieuses sur leurs Fitbits ainsi que sur les multiples services fournis par la marque.
Il propose également des informations, des innovations et des actualités sur la marque.
C'est un site très accessible et convivial. Il ne devient pas trop technique ou approfondi, au lieu de cela, il guide les utilisateurs de manière fluide tout au long de sa conception de manière déterminée, créative et ordonnée.
À l'aide de couleurs, d'illustrations intelligentes et d'un ton accessible, le site Web Fitbit permet aux utilisateurs de commencer facilement à prendre le fitness plus au sérieux.

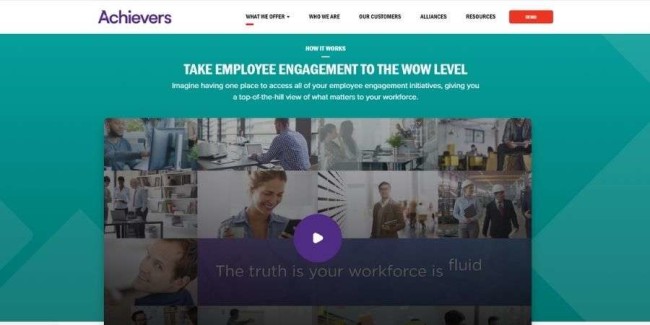
11. Accomplissants
Achievers est la plate-forme d'engagement des employés dont le site Web est à la pointe de la technologie en termes de multimédia qu'il utilise et de la façon dont il conduit les prospects vers le bas de la page d'accueil jusqu'au bouton de conversion « Demander une démo ».
Les acheteurs potentiels apprennent leur valeur en faisant simplement défiler vers le bas et en trouvant du matériel d'apprentissage présenté de manière claire et élégante. Sur la page Achievers' Services, la marque aborde la question de la traduction du travail en retour sur investissement tangible et fournit la preuve qu'elle a la solution pour cela.
Le menu principal est fixe et reste affiché à l'écran lorsque vous faites défiler vers le bas. Un élément de menu "Démo" rouge apparaît efficacement. L'utilisation d'un schéma de couleurs simple et de beaucoup d'espace blanc fait ressortir les vidéos, les CTA et les éléments de contenu de manière convaincante.
Avec peu d'expérimentation, Achievers prouve qu'une structure et une conception de site B2B assez typiques sont souvent les meilleures options. Ils utilisent plusieurs éléments à la mode, tels que la grande photographie, l'espace blanc et les CTA forts dans les bonnes doses pour créer une expérience utilisateur bien équilibrée.

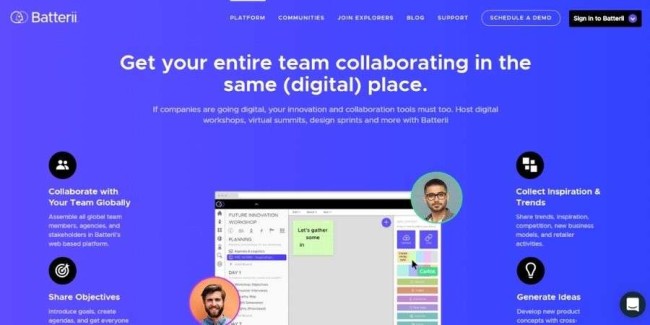
12. Batterii
En utilisant une palette de pastels saisissante, Batterii fait ressortir le formulaire de soumission sur le premier écran de la page d'accueil. À cette franchise et à cette immédiateté s'ajoute un menu de navigation très rationalisé pointant vers des pages offrant plus de proposition de valeur.
En faisant défiler vers le bas, un schéma coloré divise les blocs de contenu qui donnent un aperçu des communautés de consommateurs, un simple élément « Comment ça marche » en trois étapes et une liste de partenaires B2B utilisant ce produit.
Les acheteurs potentiels sont en mesure d'identifier l'objectif de la marque et la manière dont elle propose des solutions en quelques secondes. Toute leur copie est axée sur les méthodes que Batterii fournit des solutions - et la conception Web sert cet objectif très efficacement.
La palette de couleurs débridée fonctionne à deux égards : en tant que déclaration esthétique de la marque et en tant que moyen d'attirer l'attention sur des segments de contenu tels que le formulaire de soumission et les différentes propositions de valeur.

13. Rocka
Le travail de Rocka est d'aider les entreprises et les startups à lancer leurs entreprises numériques - et quelle meilleure façon de convaincre les prospects de l'efficacité du numérique qu'avec un site Web magnifiquement conçu.
Le site n'utilise aucun espace blanc et se concentre plutôt sur des éléments énormes qui couvrent des écrans entiers. Il combine la photographie avec des couleurs vives et une animation minimaliste de formes géométriques.
Chaque solution et proposition de valeur est accompagnée d'une image, d'une couleur et d'une sensation spécifiques lorsque l'utilisateur fait défiler jusqu'aux points de conversion d'abonnement et de formulaire de contact.
Rocka a été nominé pour Awwward en design, créativité et innovation pour la façon dont le site Web utilise le design et le langage pour expliquer les services de la manière la plus directe et la plus mémorable.

14. Défiez le courant
Defy the Current, ou D.FY, utilise une vidéographie captivante pour souligner la qualité de leurs produits numériques qui incluent la production vidéo.
La page d'accueil visuellement attrayante utilise des vidéos pour aider à faire comprendre qui ils sont en tant que marque. Cette utilisation des vidéos sur l'ensemble du fond d'un site est une tendance qui prend le dessus et qui remplace le contenu écrit de cette section du site.
Une sélection animée d'œuvres attend lorsqu'un utilisateur fait défiler vers le bas, entourée d'un espace blanc qui concentre le regard du spectateur sur le portfolio.
Pour faire de la place à ce contenu accrocheur, le site Web utilise une navigation simplifiée sous la forme d'un menu caché sur le côté droit qui déploie des liens clés sur tout l'écran.
Les CTA peuvent exister à plusieurs endroits sur une page d'accueil, pas seulement dans le pied de page. Les entreprises peuvent les mettre en premier pour les prospects qui connaissent déjà le produit et souhaitent simplement l'utiliser comme raccourci pour accéder à la page d'achat du produit ou à tout autre point de conversion.

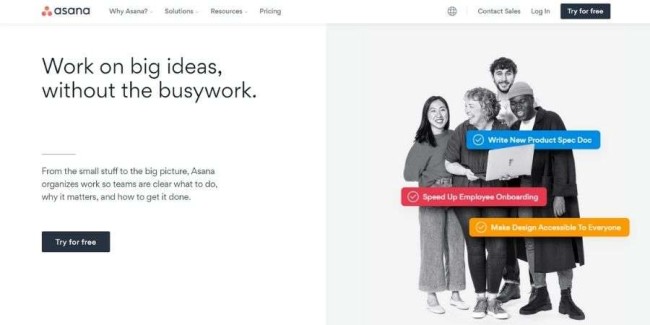
15. Asana
Le site Web d'Asana est un exercice de minimalisme et d'espace blanc très utilisé - pour un meilleur placement des CTA et du contenu éducatif.
Le premier volet de la page d'accueil explique ce qu'est Asana et invite les prospects à l'essayer gratuitement. Suit une animation engageante qui présente le produit en action, une vidéo de démonstration et des témoignages de clients.
Ce site Web réussit très bien à guider leurs prospects à travers l'entonnoir de conversion et à optimiser leur processus d'apprentissage pour que la conversion ait lieu.
Les sites Web pour les produits qui ont beaucoup de fonctionnalités et de fonctionnalités comme Asana devraient avoir le moins de distractions visuelles possible. Cette marque utilise des espaces blancs pour souligner les parties les plus avantageuses d'un produit et le matériel pédagogique rapide.

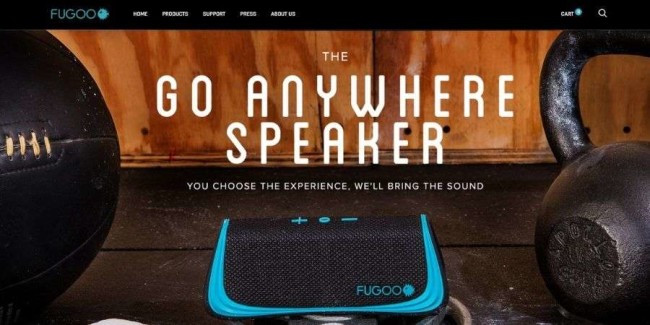
16. Fugoo
Fugoo fabrique, fait de la publicité et vend un produit très particulier : des enceintes Bluetooth étanches pour l'extérieur.
Le site de commerce électronique captivant de Fugoo utilise la puissance de la photographie de haute qualité pour capturer l'essence de sa marque : l'enceinte haut de gamme qui est installée dans divers endroits à travers le monde. Cela permet de transmettre plus qu'un simple message sur un bon produit - il communique un style de vie.
Le site Web de la marque est expérientiel et convivial. La photographie, mélangée à des espaces blancs pour souligner les qualités et les caractéristiques principales d'un produit, ainsi que l'utilisation de la vidéo de celui-ci en action, crée une page d'accueil riche en contenu - de manière très non écrasante.
L'approche axée sur la marque de Fugoo et l'utilisation importante des blogs sur son site Web résolument visuel ont été la source d'une grande crédibilité pour l'entreprise et l'un des principaux moteurs de leur succès, selon le PDG, Gary Elsasser.

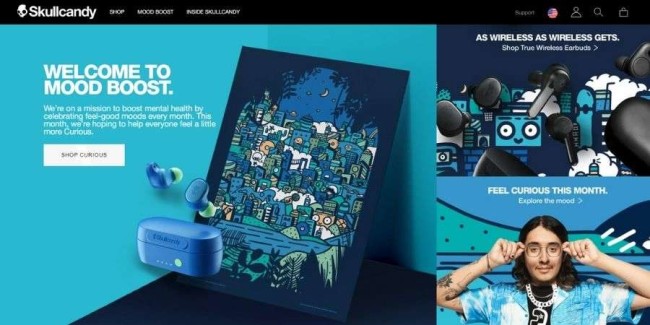
17. Skullcandy
Des photographies étonnantes, une utilisation délicate des couleurs et une utilisation très compacte de l'espace sont ce qui fait du site Web mobile de Skullcandy.
La marque crée des appareils audio, notamment des écouteurs, qui sont des expériences sonores plutôt qu'un produit. Ce qui rend le site Web de cette marque différent, c'est que leur page d'accueil présente moins d'articles et se concentre uniquement sur plusieurs offres clés - avant qu'une proposition d'inscription à la newsletter n'apparaisse en pied de page.
Un site fait une proposition de valeur convaincante à tous ceux qui s'inscrivent : l'accès exclusif aux histoires d'athlètes, aux performances et aux produits en édition limitée.
Le menu principal est si minimal qu'il ne pointe que vers deux autres pages : les 12 Moods très colorés avec des types de produits répertoriés en fonction de leurs mois correspondants et l'eShop d'une propreté contrastée.
La section 12 Moods du site est un excellent exemple de mélange de marque et de produit pour - aidé par le design époustouflant et l'utilisation précise de la couleur - créer une expérience qui est plus grande que la somme de ses parties.

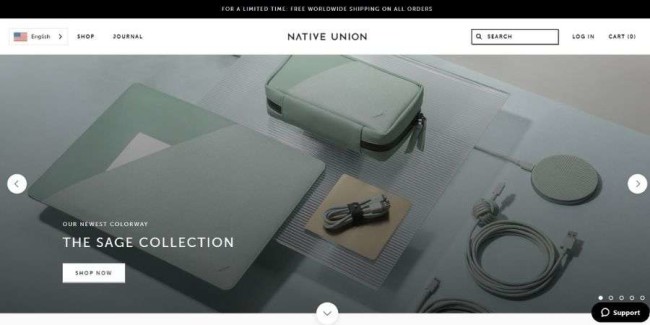
18. Union autochtone
Native Union fabrique et vend des accessoires de haute technologie et la chose la plus remarquable sur leur site Web est le carrousel / bannière coulissante qui fait pivoter les images ainsi que les vidéos qui ont des CTA respectifs.
Cela ajoute une dose d'interactivité et une plus grande accessibilité car les utilisateurs peuvent naviguer très facilement vers ces pages. Puisqu'il s'agit d'une autre marque technologique B2C qui s'appuie sur l'aspect visuel de ses produits, l'imagerie est beaucoup plus présente et plus engageante que la copie.
Des éléments tels que les boutons de retour en haut et en bas et les points d'accès interactifs sur les images qui expliquent les produits améliorent l'expérience utilisateur. Le menu caché contient des catégories et des sous-catégories qui sont révélées sans passer à une autre page.
Un avantage supplémentaire est que les icônes sont utilisées pour que les utilisateurs identifient facilement sur quoi ils cliqueront.
L'utilisation économique de l'espace permet à plusieurs types de médias de cohabiter dans une même position du site. Les images peuvent fournir plus qu'un simple plaisir pour les yeux avec des éléments de hotspot qui révèlent des informations sur le produit.
7 tendances de conception Web qui feront des vagues en 2021
Les tendances de la conception Web peuvent aller et venir - mais elles sont là pour rester tout au long de 2021 et, très probablement, au-delà. Et tous les meilleurs sites Web technologiques répertoriés ci-dessus les utilisent !
1. Mode sombre/nuit
De plus en plus d'applications et de services de messagerie ont implémenté le mode « sombre » ou « nuit » au cours de la dernière année. Les meilleurs sites Web technologiques sautent également dans le train de cette esthétique sombre en nombre croissant.
La raison pour laquelle les interfaces sombres gagnent en popularité est qu'elles complètent l'autre grande tendance du web design dont nous allons parler : les couleurs vives et les accents lumineux. Ils offrent également un design lisible lorsqu'ils sont associés à une typographie facile à lire qui apparaît.

2. Éléments 3D immersifs
Alors que la technologie 3D fait des pas de géant et que ses prix baissent, la 3D immersive qui attire les utilisateurs va figurer beaucoup plus en évidence sur les sites Web à partir de 2021.
Il est désormais beaucoup plus facile de créer une technologie 3D qui immerge tous les sens dans l'expérience. La 3D hyperréaliste occupera la totalité des écrans des sites Web non seulement pour l'effet visuel et esthétique.
Cela améliore également l'expérience de l'utilisateur car cela encourage les utilisateurs à rester plus longtemps sur le site Web et à prolonger leur temps de visite de la page.

3. Minimalisme et espaces blancs
Le minimalisme est très tendance dans la conception de sites Web depuis un certain temps et il ne va pas disparaître de sitôt.
Cette esthétique classique continue d'évoluer, donc en 2021, elle sera complétée par de grandes quantités d'espace blanc.
La raison pour laquelle cette tendance en matière de conception de sites Web fonctionnera à merveille avec les meilleurs sites Web technologiques est qu'elle confère élégance et convivialité, ce qui les rend très faciles à naviguer et à rester concentrés.

4. Photographie et collage graphique
Pour créer des expériences visuelles mémorables, les créateurs de tendances en matière de conception Web utilisent des photographies étonnantes et les combinent avec des graphiques personnalisés.
Cette technique de collage ouvre de nombreuses possibilités créatives et ajoute une touche de personnalité à une marque qui l'utilise.
Cela peut donner un charme particulier à la photographie qui pourrait autrement être fade en soi. Il peut également améliorer l'imagerie et la communication des concepts technologiques en fournissant des informations et d'autres attributs de valeur.
Il est important de garder le cap sur la cohérence de votre marque lorsque vous utilisez cette tendance et de faire correspondre le style de ces visuels personnalisés avec les visuels de votre marque.
5. Schémas de couleurs vives
Les meilleurs sites Web technologiques en 2021 utiliseront des couleurs audacieuses, lumineuses, vibrantes et lumineuses !
Les teintes très saturées font fureur et elles se combinent pour créer des schémas de couleurs futuristes qui brillent et font ressortir les éléments de contenu. Les concepteurs de sites Web utiliseront ces combinaisons de couleurs de manière stratégique pour mélanger des néons et des nuances électrisantes avec des arrière-plans plus discrets et plus conservateurs pour un effet accrocheur.
En 2021, les sites Web utiliseront la conception Web bicolore qui s'appuie sur des couleurs néon sur des arrière-plans contrastés et austères. Des schémas de couleurs originaux peuvent être très efficaces pour les sites Web qui optent pour cela, en particulier lorsqu'ils nagent dans une mer de compétition en utilisant le minimalisme et l'espace blanc.

6. Animation liquide
L'animation est déjà un élément incontournable de toute conception Web remarquable. Pour passer au niveau supérieur en 2021, il y a des effets de mouvement semblables à ceux de l'eau.
L'animation liquide peut fonctionner seule pour immerger les utilisateurs dans la conception, comme moyen de transition des vidéos ou comme effet de survol de la souris sur des éléments cliquables.
Certains sites Web l'utilisent pour apporter un mouvement à des pages statiques, d'autres l'utilisent sur des éléments spécifiques tels que des titres et des morceaux de texte. Les concepteurs de sites Web doivent exécuter parfaitement cette technique afin qu'elle se déroule sans heurts et de la manière la plus réaliste possible.

7. Navigation minimale
La navigation simplifiée et minimale est une tendance qui remplace les éléments de navigation robustes tels que les menus principaux
Le raisonnement pour l'utilisation de ce type de navigation est que moins de navigation crée plus d'espace dans lequel les utilisateurs peuvent s'engager dans la conception. Cela fait également plus de place pour le contenu et la messagerie.
Le type de navigation minimale le plus courant consiste à masquer les éléments de menu à l'intérieur de l'icône qui ouvre le menu de navigation dans une liste d'options uniquement lorsque les utilisateurs cliquent dessus.

Top 5 des agences de conception de sites Web pour les entreprises technologiques
DesignRush présente les meilleures agences de conception Web du monde entier. Certaines des meilleures entreprises de conception de sites Web sont :
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
